14素晴らしいウェブサイトの色の組み合わせとパレット
公開: 2019-03-18Webサイトに適したカラーパレットを選択するのは難しいです。 ウェブサイトのデザインは、テキスト、ボタン、リンク、ロゴ、バナー画像など、さまざまな要素で構成されています。 ウェブサイトの最初の評価の90%以上は色のみで行われているため、慎重に配色を選択することは理にかなっています。 面白くて魅力的なカラーパレットを考え出すために、デザイナーは色彩理論を研究し、他よりもトレンドになりがちなスキームに従うことに多くの時間を費やしています。
あなたが始めるために、私たちはあなたがインスピレーションを得ることができる最高のウェブサイトの配色のいくつかを集めました。 各デザインにカラーコードが含まれています。これにより、コードをプラグインして、元のサイトと同じルックアンドフィールを想起させるサイトを作成できます。
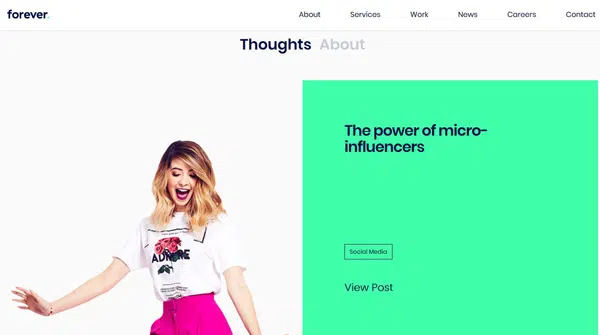
1.永遠のエージェンシー

大胆な色の使用は、このウェブサイトで明らかです。 明るい緑はメインカラーのままですが、他の明るい色のアクセントが画面の他のさまざまな部分に導入されています。 この色合いは、ウェブサイトのデザイナーの間で非常に人気のあるトレンドです。 ここに表示される緑は、フッター、アイコン、サイドバー、およびWebサイトの他の部分などの場所で非常に明るく表示されるため、他の緑とは少し異なります。
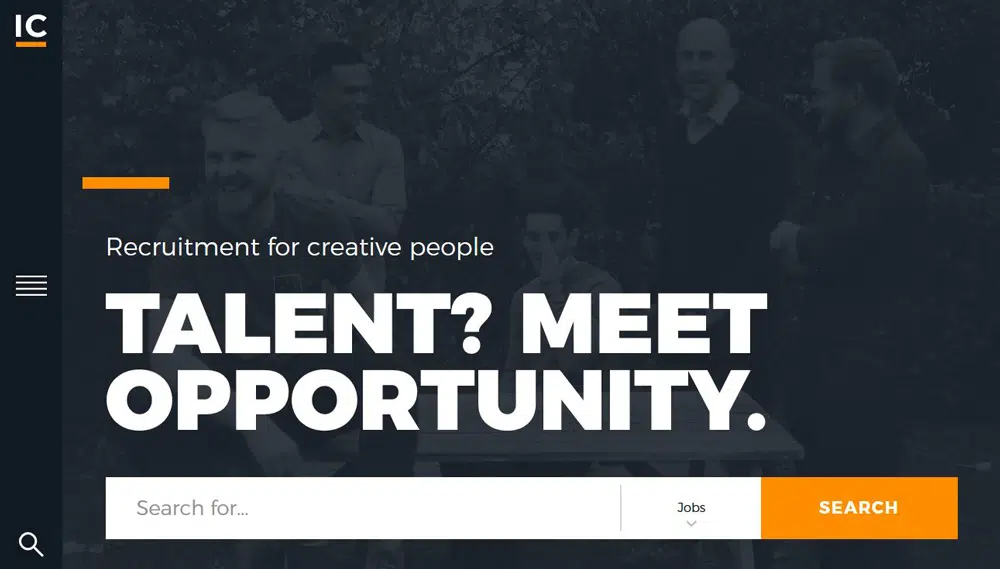
2.ICクリエイティブ

背景のオーバーレイと対照的な色の特大の見出しは、視聴者に大きな影響を与えます。 カラーオーバーレイは、今年よく見られるもう1つの主要なトレンドです。 暗いオーバーレイに明るい黄色を使用すると、視聴者の目を画面に引き付ける劇的な効果が得られます。
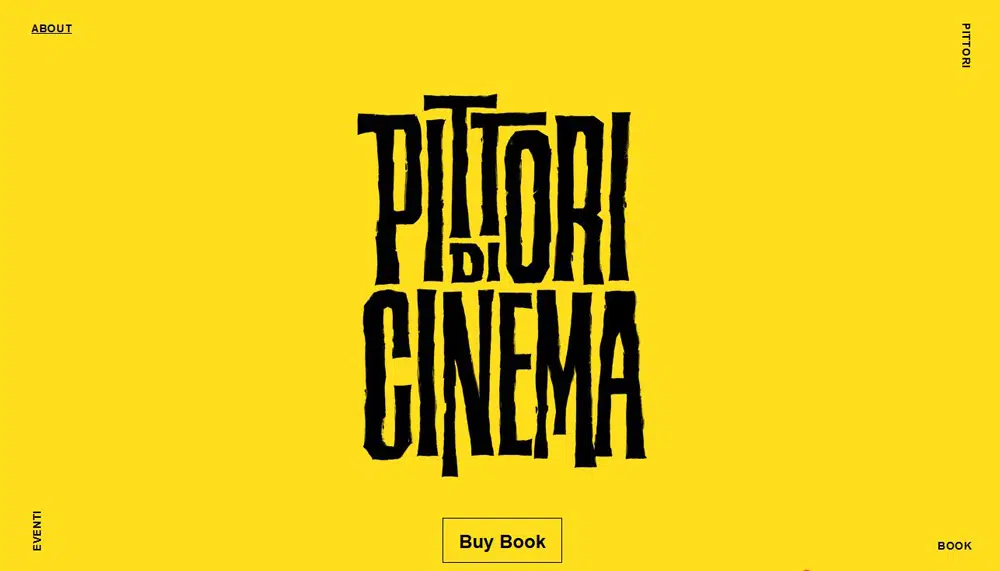
3.ピットーリディシネマ

このサイトは、ハイカラーミニマリズムが視聴者に与える影響を紹介する良い例です。 黒と明るい黄色は、このジャンルに取り組むデザイナーの間で非常に人気のある配色です。 パレットが明るいほど、インパクトが大きくなります。
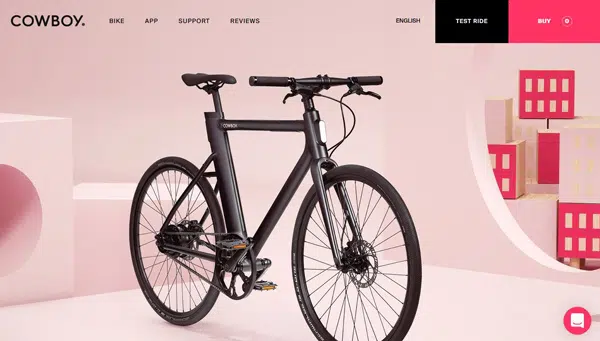
4.カウボーイバイク
このウェブサイトの配色は、視聴者をコンテンツに引き付けます。 明るい単調なパレットに配置された黒色は、メインコンテンツを表面に押し出すのに役立ちます。
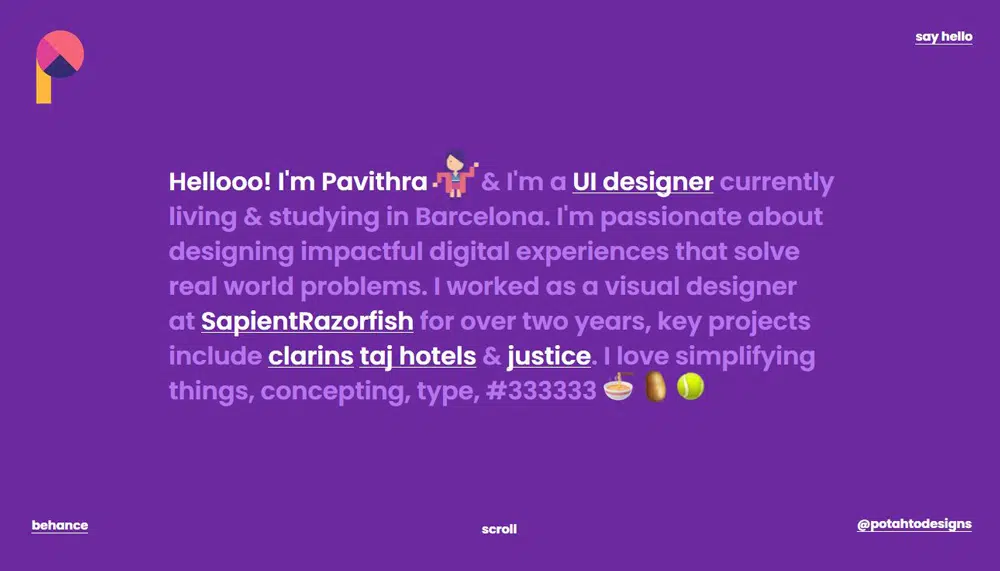
5.Pavithraポートフォリオ

この鮮やかな色のウェブサイトは、最初から視聴者を引き付けます。 デザイナーが各スクロール画面で無地の背景を使用することは、マテリアルデザインのカラーパレットを彷彿とさせます。 一見色が濃いように見えますが、落ち着いた色合いが不思議な落ち着きを演出します。
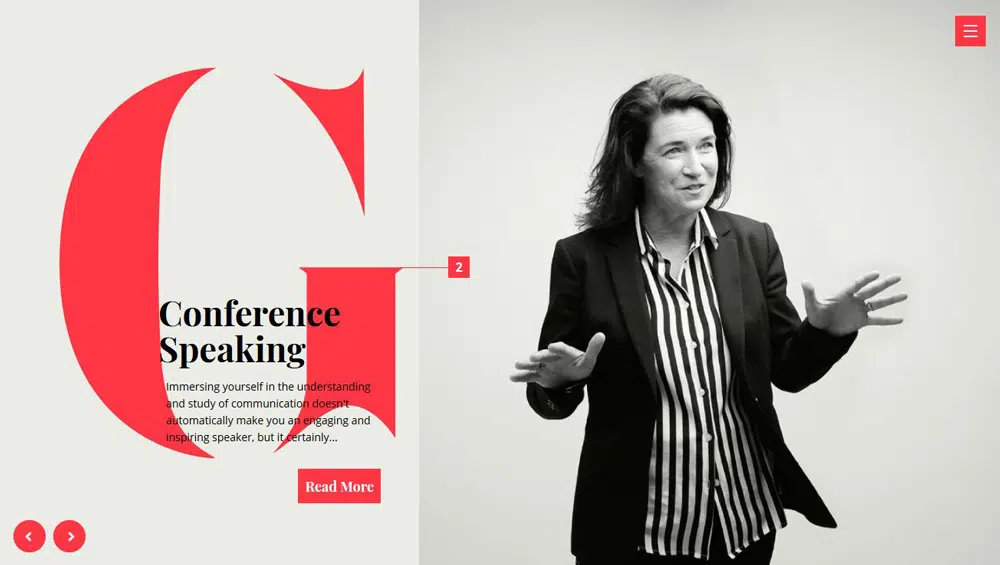
6.ガブリエル・ドラン

Gabrielle Dolanのウェブサイトでは、グレーホワイトとレッドの組み合わせを使用しています。 このウェブサイトの色の深刻な欠如は、赤い色が画面から飛び出す原因になります。 文字Gは、完璧な焦点と適切な量のコントラストを作成します。
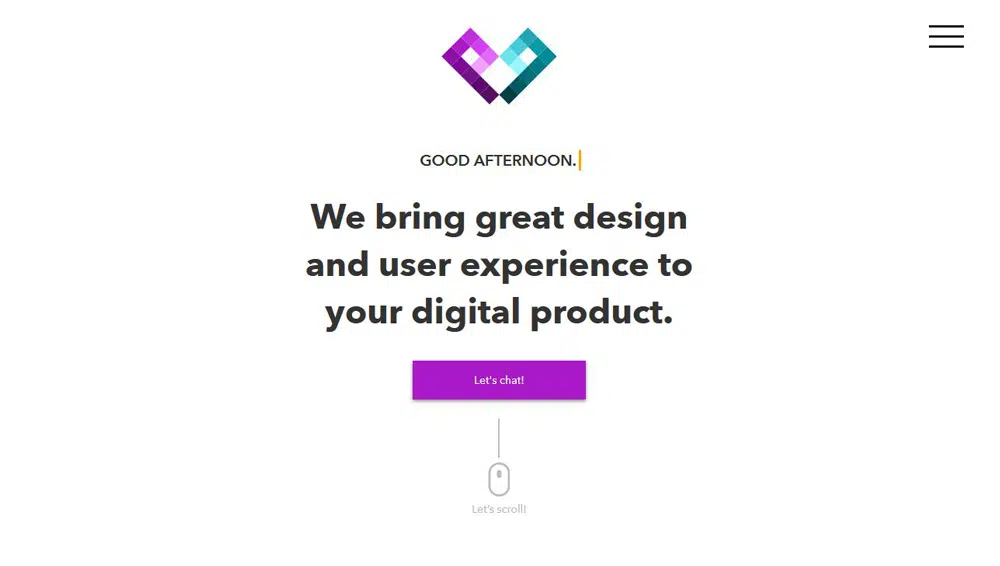
7.ピクセルパントリー

ピクセルパントリーは、紫と青緑の2つの異なる色を使用してブランドを紹介しました。 さまざまな色相、色調、色合いを組み合わせることで、ピクセルパーフェクトはユーザーをメインコンテンツに引き付ける完全にバランスの取れたビジュアルを作成します。 この配色のバリエーションは、Webサイト全体で見られます。
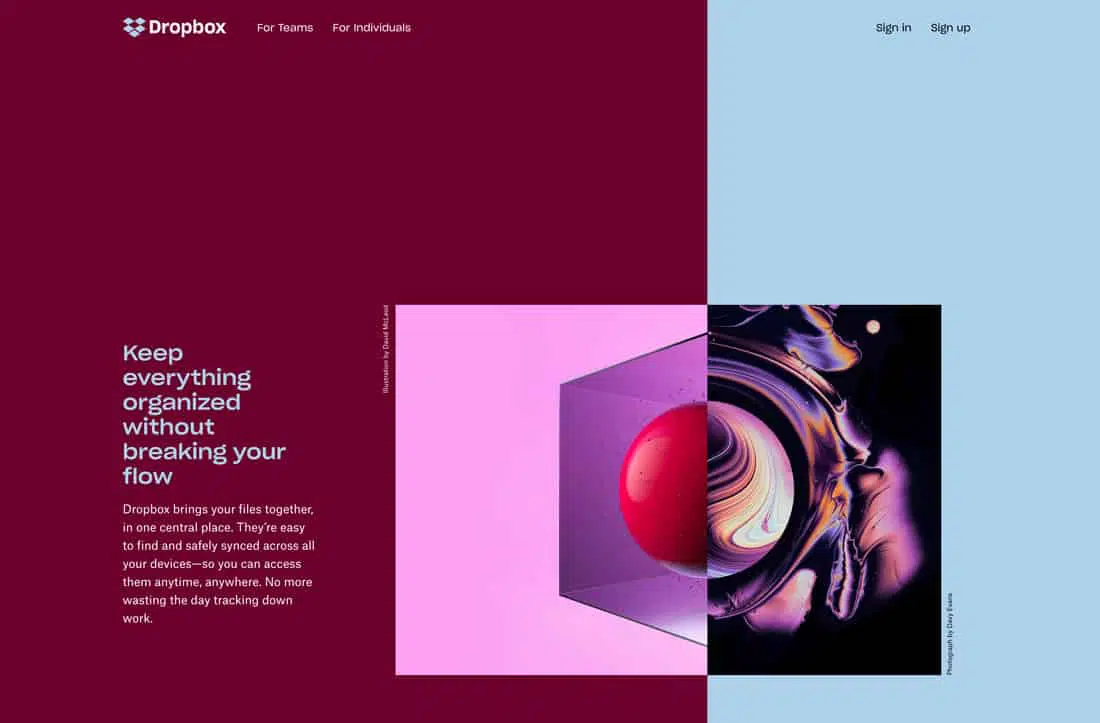
8.ドロップボックス


Dropboxは、通常はペアになっていない2つの色を使用します。 深い栗色とベイビーブルーのコントラストが面白い動きを生み出します。 テキストに反対の配色を使用すると、全体的な配色とデザインのバランスが取れます。 場合によっては、興味深い組み合わせを試して、それらが機能するかどうかを確認する必要があります。
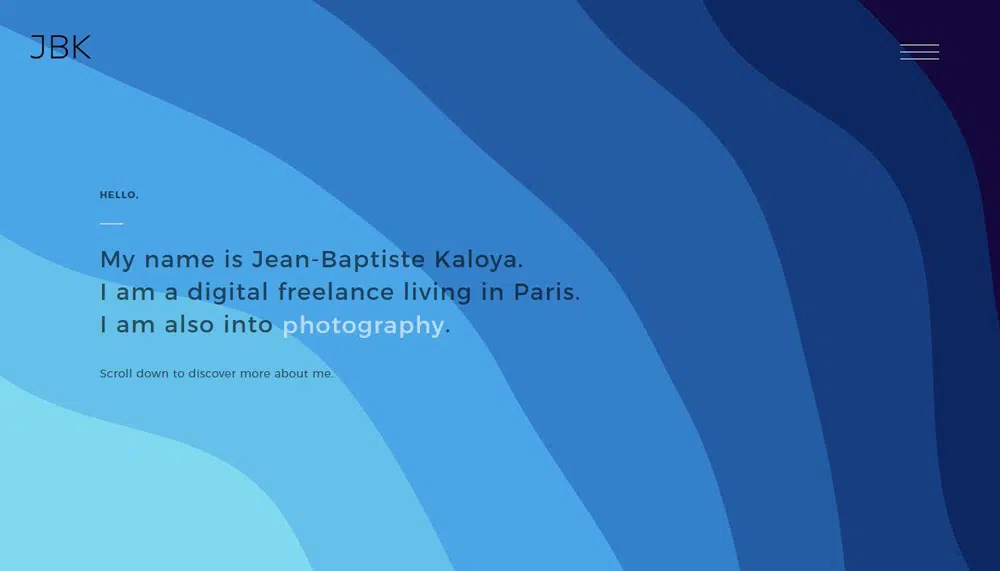
9.Jean-BaptisteKaloyaポートフォリオ
Jean Baptiste Kaloyaは、このポートフォリオサイトでさまざまな青の色合いで遊んでいます。 サイト内を移動すると、このカラーパレットがさまざまな形式で表示されます。
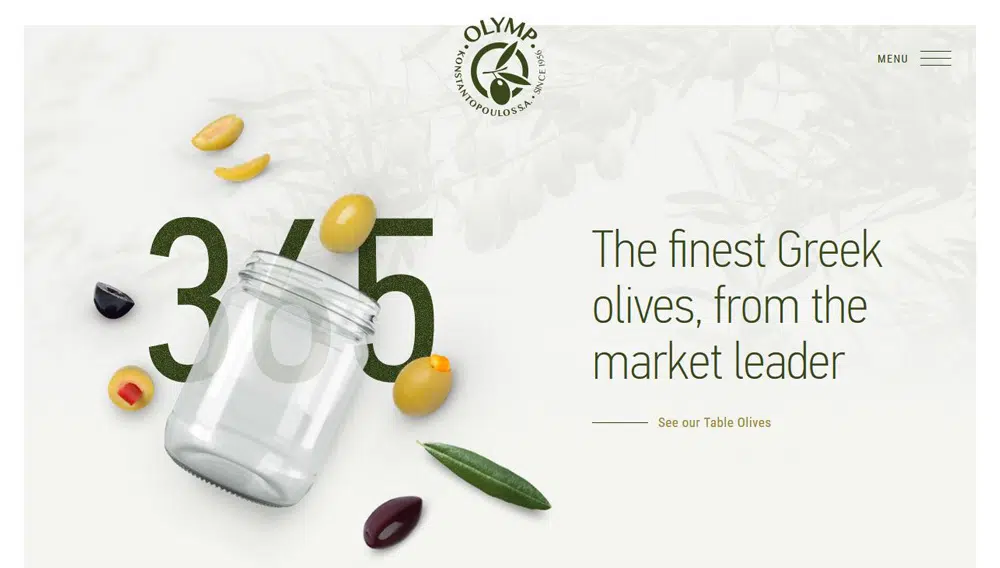
10. Konstantopoulos / Olymp

このサイトは、すべてをまとめる濃い緑色のロゴが付いた薄緑色の背景を備えています。 緑の度合いが異なるライトイエローを使用すると、デザインの主要な要素を強調する興味深い組み合わせが作成されます。
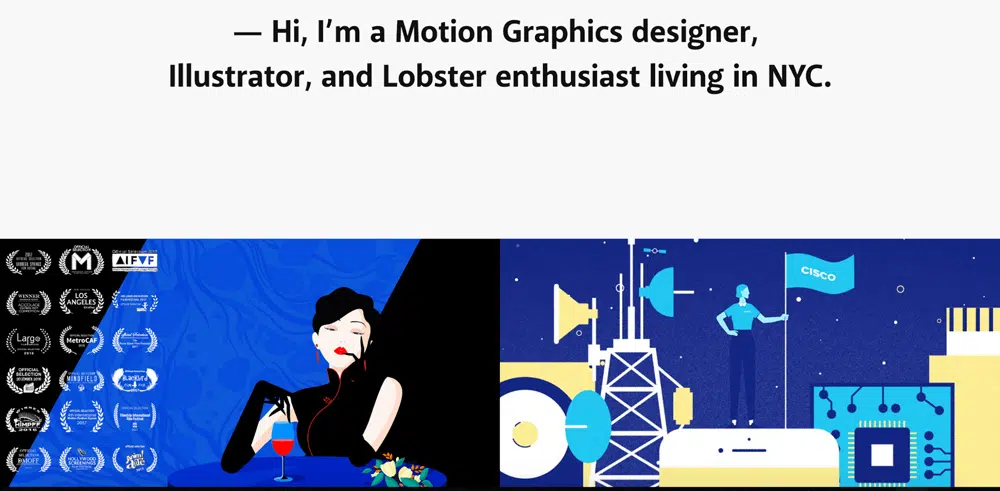
11.琥珀色の徐
Amber Xuは、ニューヨークを拠点とするモーショングラフィックデザイナー兼イラストレーターです。 彼女は作品に黒と無地の背景を組み合わせて使用しています。 彼女のパレットの主な色は赤と青の原色であることがわかります。
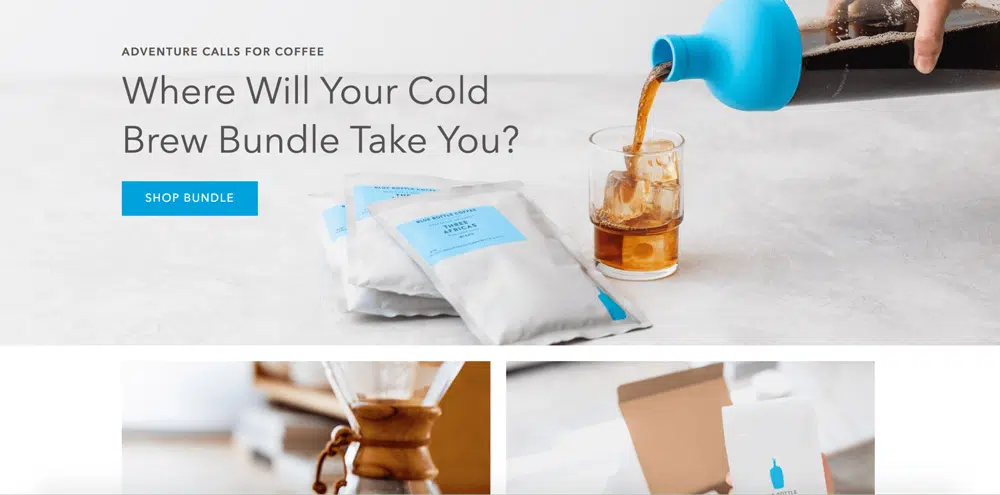
12.ブルーボトル
ブルーボトルは人気のコーヒーチェーンです。 ウェブサイトの配色は、ブランドの最も重要な側面、つまりコーヒーを提供し、メインカラーが青であるという事実を特徴としています。 他の色合いは、サイト全体のアクセントカラーとして使用されています。
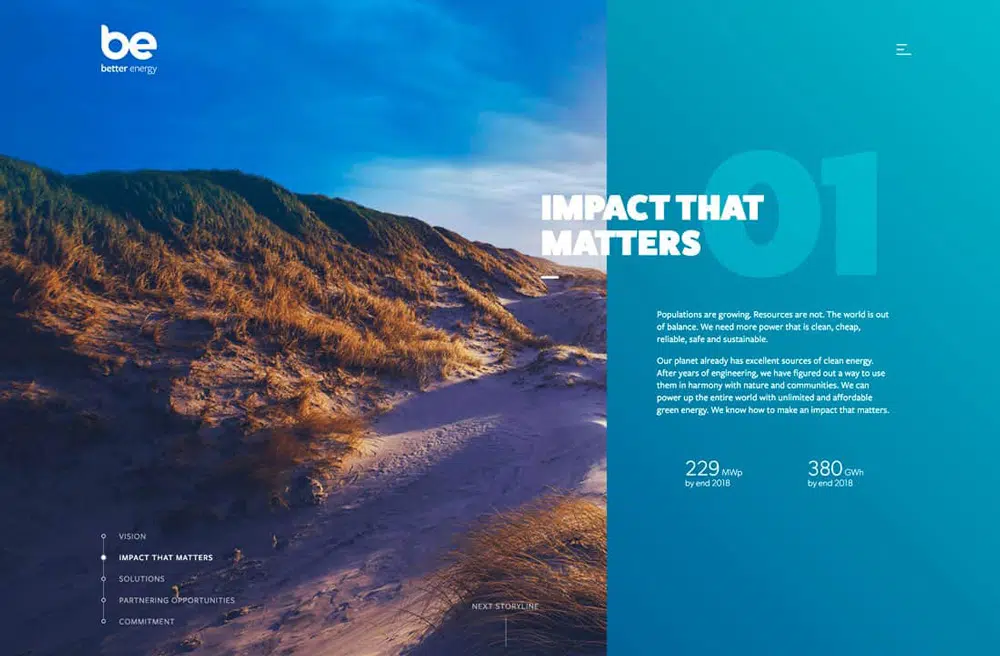
13.より良いエネルギー

より良いエネルギーは、自然に関連するより明るい色と画像を使用しました。 興味深い色の組み合わせと画像をテキストの組み合わせとともに使用して、ユーザーを楽しませ続けるストーリーを伝えることができます。
14.誇りと引き裂かれた

このウェブサイトは、落ち着いた色の宝石の色調の組み合わせを紹介しています。 この限られたパレットは、無色の画像を強調し、グラフィックやその他の要素を表面にもたらすのに役立ちます。
結論:
それはあなたのデザインを作ったり壊したりする力を持っているのであなたのウェブサイトを構築するとき賢明に色を選ぶことは重要です。 あなたが伝えようとしている感情のアイデアを持っていることはあなたの色の選択プロセスであなたを助けます。 トレンドを研究することは、ユーザーの興味を引くことができるウェブサイトを構築するのにも役立ちます。 色が心理学に関連していることをご存知ですか? 色が異なれば意味も異なり、まったく違う感覚を呼び起こすことができます。 たとえば、赤は自信を表し、黄色は楽しみを表し、緑は平和を表します。 これらの色を効果的に使用して、Webサイトのトーンを設定します。 これらのガイドとカラーコードを正しく使用すれば、見栄えが良いだけでなく、コンバージョン率も高いサイトを構築できます。