ウェブサイトのユーザビリティを台無しにするためにすべきでない12のこと
公開: 2021-02-24ウェブサイトのパフォーマンスに関しては、ユーザーがあなたのブランドをあなたが見ているように見て、必要な行動を取るように、あなたは多くのことに気を配っています。 あなたは高品質のコンテンツ、戦略、SEO技術、テクノロジーを備えたWebサイトを設計し、そこからいくつかの結果を期待しています。 Webサイトは、ブランドとユーザーが集まってビジネスニーズを共有する重要なプラットフォームであるため、Webサイトのユーザーエクスペリエンスを効果的に管理することが重要です。 ユーザーがそれをどのように使用しているか、そしてそれをどのように認識しているかによって、ビジネスにとって多くのことが決まります。 Webサイトのユーザビリティがユーザーを満足させない場合は、いくつかのことを調べて、ユーザビリティの設計をすぐに改善する必要があります。 あなたのターゲットオーディエンスによると、あなたは彼らが彼らの目的のためにそれを理解して選ぶのを助けるような方法であなたのウェブサイトをデザインする必要があります。 UXを向上させるために、ここではWebサイトのユーザビリティを台無しにするためにすべきでない12のことを説明しました。
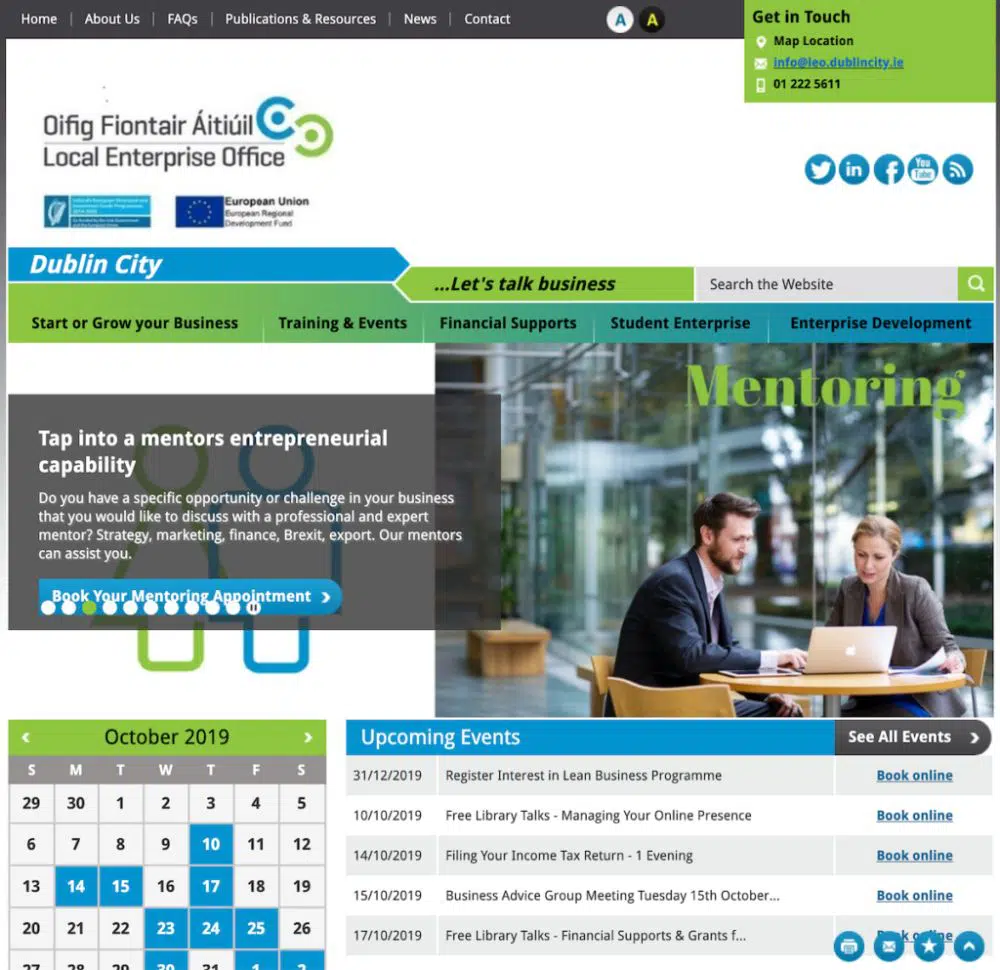
1.Webサイトを乱雑にしないでください。
あなたがあなたの顧客の顔にすべての情報を与えることが彼らが簡単に読んで消化するのを助けることができると思うなら、それはあなたが抱く最大の誤解です。 ユーザーがWebサイトにアクセスし、最初に表示されるページにグラフィック、写真、コンテンツ、リンク、ビデオ、その他の要素が多すぎると、混乱したり失望したりする可能性があります。 たぶん、すべての要素があなたのユーザーにとって不可欠ですが、彼はすべてを同時に受け入れず、すぐに興味を失うかもしれません。 代わりに、シンプルで微妙なものにしてください。 ユーザーが理解を深めるために、ビジョンとマインドから離れるために十分なスペースを確保する必要があります。 これにより、ユーザーエクスペリエンスを向上させることができます。
2.視覚的な階層を台無しにしないでください。
視覚的な階層は、ユーザーがWebサイトのデザインに対してスムーズなビジョンを体験するためのパスを作成します。 また、優れたWebサイト設計者は、視覚的な階層の重要性を知っています。これは、ほとんどすべての設計ストリームが従う概念だからです。 適切な色の組み合わせ、フォントとスタイルの配置、セクション、およびコンテンツ構造を備えた見栄えの良いWebサイトは、ユーザーに快適なエクスペリエンスとブランドの言語のより良い理解を提供します。 視覚的な階層は、ブランドの特定のトーンとアクセントを作成し、ユーザーがメッセージ、意図、期待に従うのに役立ちます。 したがって、視覚的な階層を無計画な配置、レイアウト、色、コンテキストで混乱させていると、顧客の注意をそらし、顧客の心に不快感を与える可能性があります。 Webサイトのデザインには、コンテンツをユーザーに効果的に表現するための優れた視覚的階層が必要です。
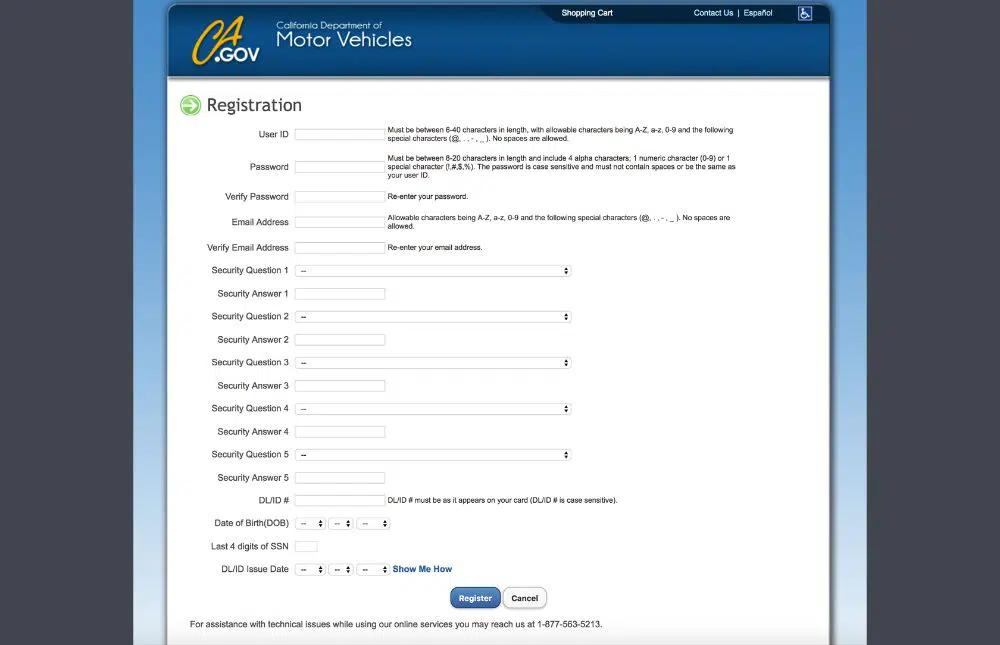
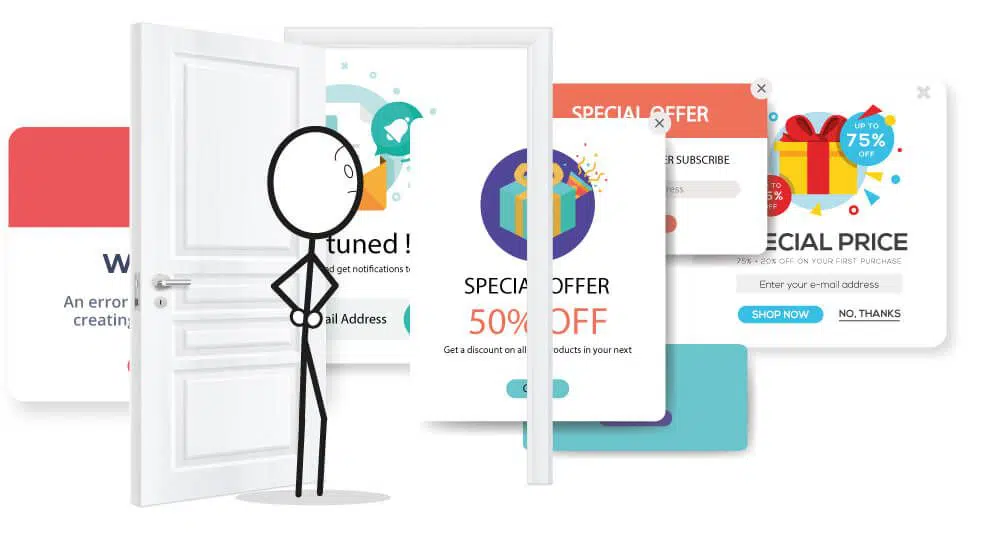
3.複雑なフォームを避けます。
データがビジネスの重要な部分である今日、多くのWebサイトは、ニュースレター、サブスクリプション、問い合わせ、または支援のためにフォームに記入するようにユーザーに求めています。 フォームを設計するときは、いくつかの点に注意する必要があります。 フォームをポップアップとして保持している場合は、頻度番号に注意する必要があります。 あなたがこれを強制しているなら、それは確かにあなたに高度にフィルタリングされた聴衆を与えることができます、しかし同時に、それはあなたの可能な聴衆をすぐに奪うことができます。 フォーム要素について言えば、フォームを長く複雑にしたり、不要な主題や重要性の低い主題を使用したりしないでください。 長いフォームや複雑なフォームに遭遇すると、すぐにWebサイトから抜け出すことができます。 それはあなたのビジネスにちょうど最も必要な情報についてであるはずです。 これにより、ユーザーの時間と関心を節約できます。
4.テキストの大きなブロックを変更します。
ユーザーはあなたのウェブサイトの彼らの理解と知識をサポートするためにコンテンツの助けを必要としています。 バランスの取れたWebサイトには、ユーザーがWebサイトから必要な情報を取得するのに役立つ適切な量のコンテンツ、画像、およびリンクがあります。 ただし、テキスト、見出し、サブトピックの数が多いためにWebサイトのバランスが崩れている場合、ユーザーエクスペリエンスに何も追加できません。 必要以上のトピックやテキストは、ユーザーを引き付けることも、目的を達成することもできません。 何かを理解するためだけに時間をかけてすべての単語を読みたいと思う人は誰もいません。 モバイル画面はデスクトップ画面よりもさらに小さいため、ユーザーは最後までスクロールしてページ全体を読むことはありません。 これらの多くの単語を見るだけで、彼らは怖がったり退屈したりして、別のWebサイトに戻る可能性があります。 したがって、必要以上のコンテンツをWebサイトのページに配置するというアイデアを捨てた場合に役立ちます。
5.お粗末なサイトナビゲーションを使用しないでください。
ホームページはランディングページであり、ここからユーザーは必要な情報にアクセスできます。 顧客が正しい方向に簡単に歩けるように、ヘッダーにメニューバー、フッターにサイトマップリンクが必要です。 ナビゲーションマップは明確でわかりやすいものにする必要があります。 配置も便利で、すべてのページに表示される必要があります。 サイトナビゲーションの配置が不適切で見にくい場合、ユーザーに混乱や不便をもたらす可能性があります。 必要以上のページリンクまたは必要以下のページリンクがあるナビゲーションバーは、ユーザーを必要な情報から遠ざける可能性があります。 代わりに、ナビゲーションバーにすべての重要なページリンクを保持し、すべてのデバイス、すべてのユーザー、およびWebサイトにアクセスするために使用する可能性のあるすべてのメディアを念頭に置いてナビゲーションバーを配置してください。
6.検索オプションなし:

ウェブサイトに検索バーがない場合、ユーザーは非常に使いにくいと感じるというのがユーザーからの一般的なフィードバックです。 検索バーオプションを使用すると、探しているものをわずか数秒で見つけることができ、完全なWebサイトやサイトマップを確認する必要はありません。 あなたのウェブサイトがeコマースウェブサイトまたは複数のページを持ついくつかの大きなウェブサイトである場合、それは検索バーを持っている必要があります。 検索バーがないと、ユーザーが検索バーをウォークスルーしてページを行き来するのがどれほど難しいか想像してみてください。 したがって、利用可能なすべての情報の検索バーを保持することを常にお勧めします。また、関連する検索オプションも保持して、ユーザーエクスペリエンスを向上させることができます。
7.色、グラフィック、およびポップアップを忘れないでください。
あなたのウェブサイトのユーザビリティは多くの要因に依存しており、色、グラフィック、ポップアップはそれらのいくつかです。 あなたがあなたのウェブサイトのために色を選ぶとき、あなたは色の心理学に基づいて選ぶべきです。 あなたのウェブサイトの色はあなたの聴衆の心に正しい影響を与えるはずです。 同じことがグラフィックにも当てはまります。 構成、配置、およびメッセージは、彼らの興味に適合しなければなりません。 時々、あまりにも大きな色、派手なグラフィック、不適切な組み合わせが視覚障害を引き起こし、ユーザーをWebサイトから連れ出します。 ポップアップはもう1つの重要なことです。 Webサイトに多くのポップアップや広告がある場合、ユーザーの注意をそらす可能性があります。 また、頻繁に表示されている場合は、ユーザーもすぐにWebサイトを終了できます。
8.難しい連絡先ページを避けます。
誰かがあなたのウェブサイトを訪問するとき、彼は何らかの理由であなたとつながりたいと思うかもしれません。 検索エンジンにオンラインプレゼンスを登録する主な目的は、そのプラットフォームから最大のユーザーを獲得することです。 したがって、Webサイトのデザインが到達しやすい機能をうまく提供していない場合、重要な顧客を失う可能性が最も高くなります。 業界やフォローしているデザインに関係なく、ブランドの連絡先の詳細はユーザーに簡単に表示される必要があります。 彼らは長い間検索しないかもしれないので、あなたは彼らがあなたに連絡するように彼らに影響を与えるために彼らが訪問するすべてのページに彼らを示す必要があります。 それはあなたのユーザーとあなたのブランドにとっても重要です。
9.読み込みが遅いウェブサイト:
10秒以内にウェブサイトが完全に読み込まれないと、ウェブサイトを待つことができないため、ユーザーは非常に焦ります。 検索エンジンにはすばらしいウェブサイトがあり、読み込みが速い別のウェブサイトに切り替わる可能性があります。 ウェブサイトの読み込みが遅い場合、多くの理由が考えられます。ウェブサイトのテスト用の多くの無料ツールを使用すると、それらを理解できます。 あなたのウェブサイトが必要な速さで開かない場合、あなたのブランドは顧客と重要なリードを失う可能性があります。 ユーザーがダウンロードやスクロールの遅延に直面した場合、ユーザーはまた、あなたのWebサイトにとどまることに失望し、焦ります。 それはあなたのSEOパフォーマンスにも影響を与える可能性があります。 短期間で顧客、ユーザビリティエクスペリエンス、検索エンジンのランクを失う可能性があります。
10.物事に到達するのを難しくしないでください:
ウェブサイトのデザインはあなたのビジネスについてあなたのユーザーに必要な情報と知識を提供することです。 探しているものがすばやく簡単に見つからない場合は、ユーザーエクスペリエンスの評価が下がる可能性があります。 サイトマップ、ナビゲーションリンク、およびページ間リンクは、わかりやすく、明確に理解できる必要があります。 3クリックのルールがあります。 このルールに従って、コンテンツ、リンク、およびページには3回のクリックでアクセスできる必要があります。 ユーザーが必要な情報にアクセスし、健全なユーザーエクスペリエンスを提供するには、3回のクリックで十分です。 彼らがあなたのウェブサイトまたはページを複数回クリックしなければならない場合、彼らは読んで目的のポイントに到達するためにより多くの時間を費やさなければなりません。 この問題は彼らを失望させ、彼らの興味を非常に早く減らすことができます。
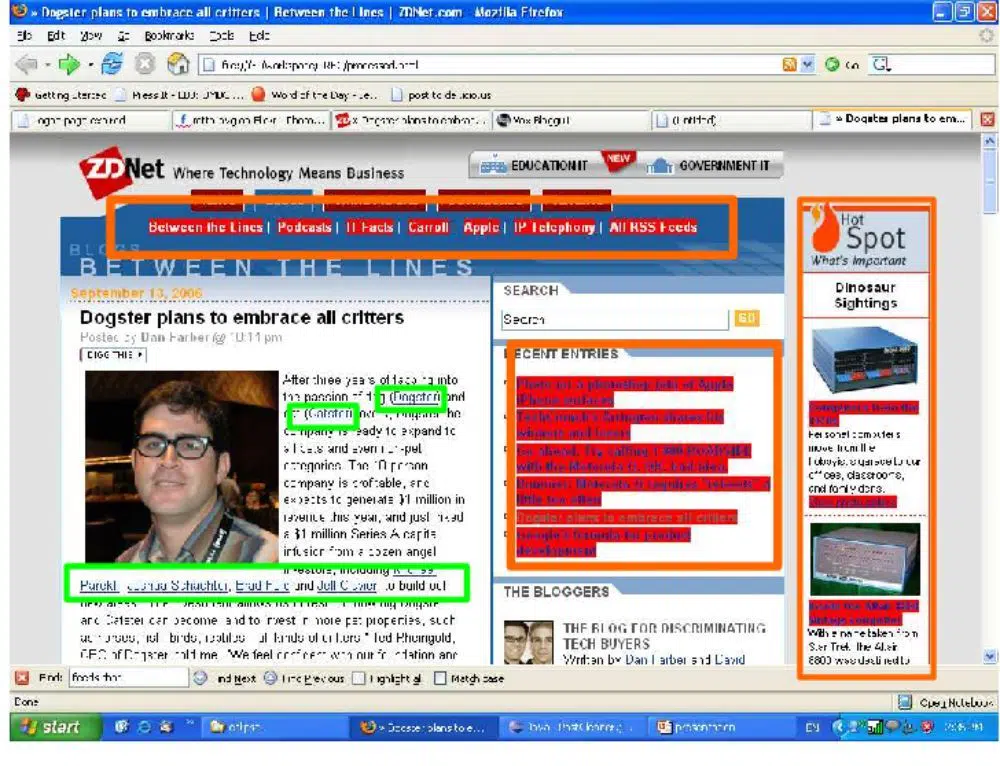
11.不要なハイパーリンクを含めないでください。
ウェブサイトのハイパーリンクは、より良い理解とSEOパフォーマンスもサポートします。 ただし、Webサイトにハイパーリンクが多すぎると、ユーザーはコンテンツを読みやすくすることができず、エクスペリエンスを妨げる可能性があります。 デスクトップ画面でも管理できますが、モバイル画面でWebサイトを開くと、さらに混乱が生じる可能性があります。 不要なリンクと必要なリンクがクリックしにくい場所では、どちらもWebサイトの使いやすさを損なう可能性があります。 コンテンツに適切なリンクが含まれていることを確認してください。そうすれば、ユーザーにとって快適です。 それらは、すべてのテクノロジー、デバイス、および場所からのユーザーエクスペリエンスへの追加である必要があります。
12.戻るボタンとホームボタンを無効にしないでください。
それはあなたのウェブサイトの使いやすさに影響を与える可能性のある小さな間違いです。 一部のブランドは、意図的に戻るボタンとホームボタンを保持していないため、Webサイトの使いやすさが損なわれる可能性があります。 クリックごとに個別のタブ機能を含める場合は、それが正しい選択です。 ただし、ユーザーが同じタブ内のページを閲覧していて、前のページの戻るボタンを簡単に見つけることができない場合、ユーザーはイライラする可能性があります。 彼らが毎回戻るためにホームページをクリックしなければならない場合、彼らはあなたのウェブサイトを快適にスクロールすることができません。 一部のWebサイトには、ヘッダーとロゴボタンにホームページのリンクがありません。 この選択はまた、ユーザーを失望させ、ユーザーをあなたのウェブサイトに近づける可能性があります。 したがって、ユーザーがアクセスしやすいWebサイトを作成するために、いかなる理由であれ、戻るボタンとホームボタンを無効にしないでください。
今日では、Webサイトのユーザビリティをテストするのに役立つ非常に多くのオンラインプラットフォームとツールにアクセスできます。 したがって、理想的な顧客の喪失やブランド価値の喪失を回避するために、適切な時間間隔でユーザビリティをテストすることをお勧めします。 それはブランドアイデンティティと顧客の流れに直接影響を与えるので、あなたはあなたのウェブサイトのユーザビリティ要因と間違いに対して怠慢にとどまってはいけません。 多くのユーザビリティの問題からあなたを救うために、あなたの聴衆に親切で思慮深くありながら創造的であることは強く勧められます。 上記の注意事項から、ユーザーのユーザビリティエクスペリエンスを損なうために、Webサイトで行っている可能性のある、または行った可能性のある間違ったことを支援しようとしました。 したがって、これらのことを避け、Webサイトの使いやすさを頻繁に改善するようにしてください。