完璧なウェブサイトフッターを設計するときに避けなければならない10のこと
公開: 2020-04-20多くの場合、Webサイトのフッターは、Webサイトの他のコンテンツほど重要であるとは見なされていません。 通常、上記の折り畳みセクションまたはスクロールを開始する前の情報がより重要であると想定されています。 真実は、ウェブサイトのフッターには、訪問者が恩恵を受ける可能性のある重要な情報が含まれているということです。 さらに、調査によると、より簡単にナビゲートできるフッターデザインは、顧客数を増やし、収益を増やす可能性があります。
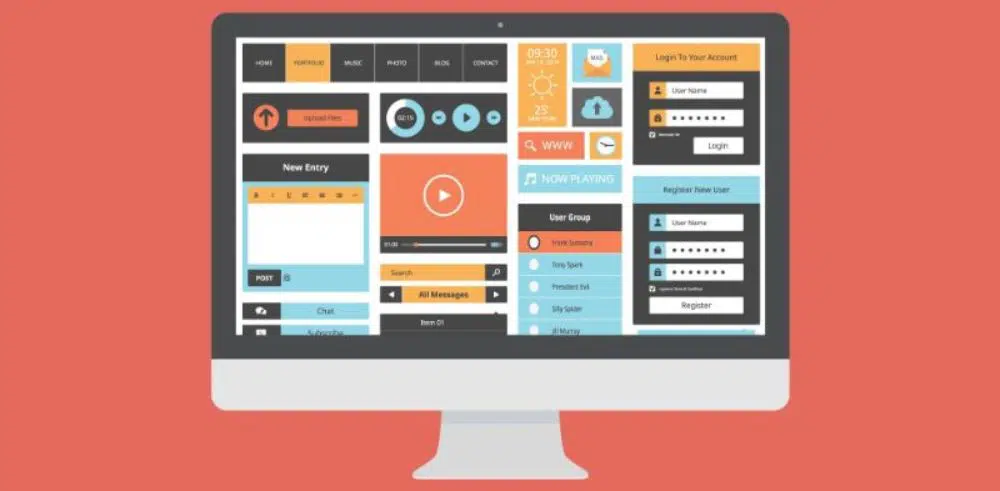
ウェブサイトのフッターをデザインするときはいつでも、心に留めておくべき重要なことは、デザインがモバイルに最適化されている必要があるということです。 煩雑さを減らし、常に関連リンクの列を設計します。 ナビゲーションは適切に実装する必要があり、適切な色のコントラストを観察する必要があります。 ウェブサイトに最適なフッターデザインを作成する際に避けるべき10のことを次に示します。
1.デザインのクラスター:
はい、あまりにも多くのデザインでウェブサイトを過負荷にしないでください。 オーバーロードは、フッターだけでなくセクションも含めて、Webサイトを設計する際に避けるべき最も重要なことの1つです。 あまりにも多くのデザインを追加すると、フッターが過負荷になるだけです。 フッターに過負荷をかけると、負担がかかります。 説明したように、ほとんどのビューアは、要素がWebサイトのヘッダーセクションと本文セクションに読み込まれる前でも、フッターまでスクロールダウンします。
したがって、頭に痛みを与えるフッターのあるWebサイトを見たいと思う視聴者はいないことを忘れないでください。 はい、あまりにも多くのデザインでWebサイトを乱雑にすると、視聴者に苦痛を与えるだけです。 したがって、すぐに、視聴者は離れて、ウェブサイトに再びアクセスしたくないでしょう。 したがって、デザインを見栄えがよく、わかりやすく、しかもクリエイティブに保ちます。
2.色の選択:
ウェブサイトのフッターで複数の色を使用することは避けてください。 ウェブサイトをデザインする際にも、色は重要な役割を果たします。 フッターはウェブサイトで最も訪問されているセクションの1つであるため、視聴者の注意を引くために、粗い色や明るすぎる色をロードしないでください。 明るい色を保つと、視聴者の目を痛める可能性があります。 したがって、彼らはそれをもう一度見たくないでしょう。 これは視聴者の喪失につながります。
視聴者がフッターを訪問するのにより多くの時間を費やすので、フッターを設計する際に色を選択する際には非常に注意する必要があります。 あなたは彼らに選択肢を残すことによってクライアントも引き付けられるなだめるような色を選ばなければなりません、あなたはそのウェブサイトについて彼らにとって重要な情報を持っているのでこのセクションを離れないでください。 ウェブサイトのフッターをデザインする際の色の選択には注意してください。
3.フッターに情報をオーバーロードする:
フッターは、視聴者が最初にWebサイトをチェックするときに費やすセクションであるからといって、このセクションに多くの情報を詰め込む必要があるという意味ではありません。 このセクションに情報を詰め込んでおくと、フッターがWebサイトの下部にある本文に変わりますが、これはこのセクションの目的ではありません。
まず、フッターのスペースが限られていることを忘れないでください。過度の情報が散らかっていることを意味するものではありません。 情報が多すぎるとフッターにクラスターが作成され、視聴者が混乱する可能性が高くなります。 混乱することを好む人は誰もいません。混乱した場合、Webサイトをさらに閲覧することに興味を失う可能性があります。 そして、これはウェブサイトのデザインの失敗でしょう。
誰もが閲覧する可能性が高い重要な情報を決定するために、十分な時間を取ってください。
さらに、情報が視聴者がWebサイトをさらに探索するのにどのように役立つか。 情報は簡潔かつ客観的に言及する必要があります。 視聴者がそれらをチェックし、Webサイトをサーフィンするように導くのを容易にするのに十分な空きスペースが必要です。
したがって、フッターに存在しなければならない適切な情報を特定することが不可欠です。
4.不完全または不正確な連絡先情報:
フッターに連絡先情報を保持することをお勧めします。 ただし、フッターにはすべての情報を収容するための最小限のスペースがあるため、連絡先の詳細であるにもかかわらず、フッターのすべての詳細を更新できないという制限が何度もあります。 より多くの情報は、フッターの主要な領域を利用しないことにつながります。 スペースを埋めるためだけに、不完全または不正確な連絡先情報を追加することは絶対にしないでください。
ウェブサイトのフッターは、ウェブサイトの最も重要な部分の1つです。 フッターを設計するときは、追加された情報が正しくて役立つことを確認する必要があります。 見つかったスペースが情報を埋めるのに少ない場合にフッターに情報を追加するときは、テキストを短くして完成させ、情報を不完全なままにしないでください。
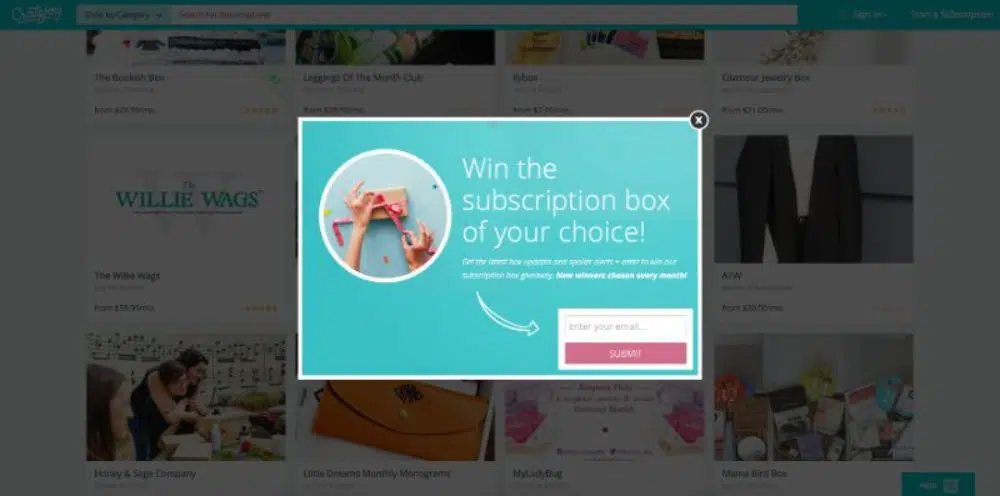
5.ポップアップボックス:

ポップアップボックスは、Webサイトフッターの一部です。 考慮しなければならない重要なことの1つは、チャットボックス以外のポップアップボックスがあってはならないということです。
チャットボックスのポップアップは、訪問者がクエリを即座に解決してガイドするために必須です。 他のポップアップボックスは、Webサイトの他のコンテンツへの注意を妨げる可能性があるため、訪問者を煩わせる可能性があります。
6.広告:
あなたのウェブサイトのフッターの広告は本当のターンオフになることができます。 ウェブサイト自体がブランドを反映しているため、ブランドの特別なハイライトを表示する必要はありません。
同様に、フッターは、より多くの注目を集めるためにブランドの広告を紹介するスペースと見なしてはなりません。 ページフッターの広告は役に立たないので必要ありません。 マーケティングが必要な場合は、ソーシャルメディアが広告に最適です。 訪問者は情報を得るためにページにアクセスし、連絡を取り合ったり、さらに行動を起こす必要がある場合は、Webサイトがそれに応じてナビゲートします。 広告は確かにウェブサイトのフッターに保持されることの軽率な部分です。
7.重要な情報を隠す:
ページフッターやその他の場所で情報を修正する前に、コンテンツの重要性を評価する必要があります。 連絡先情報は、排他的に表示する必要がある重要なコンテンツであり、ページフッターに保持されている場合は表示されない場合があります。
サイトのデザインとフッターの目立ちは、表示されたコンテンツが適切な注意を引くかどうかを確認するだけです。 したがって、コンテンツを移動する前に、ユーザビリティテストを実施してください。 スペースが足りないために必要な情報を隠すのは間違ったやり方なので、内容は短くなります。 コンテンツは、ページのさまざまなレベルで重要度に応じて分離する必要があります。 情報を隠すことはあなたがフッターでしなければならない最後のことです。
8.過剰最適化:
便利な検索エンジン結果ページ(SERP)が必要な場合は、最適化が必要です。 ただし、適切なSERPのショートカットではないため、過度に最適化することはお勧めしません。
多くのブランドは、コンテンツにキーワードを詰め込み、フッターのアンカーテキストとして正確なキーワードを使用する傾向があります。 そのような慣行はグーグルによって監視されており、そのようなページやブランドは結果的にランキングが下がるのを見ることができます。 主な部分は、フッターの品質とターゲットを絞ったコンテンツを維持し、不必要にキーワードを詰め込まないようにすることです。
9.その他のリンク:
ページのフッターは通常、「About」、「Contact」、「Help」で構成され、ページの最後にうまく収まります。 二次ナビゲーションとして使用されるフッターは、訪問者をナビゲートするのに役立ちます。 必須サービス、製品カテゴリへのリンクはフッターで設定できます。
あなたが考慮しなければならない重要なことは、フッターに物を積み上げて、それをあなたの机の一番下の引き出しとして扱わないことです。 ウェブサイトがフッターと一致せず、不要な積み上げが行われたと思われる場合は、それが必要かどうかを検討できます。
ブランドが進化するとき、調整に使用されたコンテンツが現在Webサイトと一致しない可能性があります。 ページに基づくリンクに行き先がない場合は、フッターに貼り付けないでください。時間をかけて、リンクが存在するかどうかを評価してください。 ウェブサイトのフッターに存在する必要のあるコンテンツを再検討すると、フッターの見栄えが良くなります。
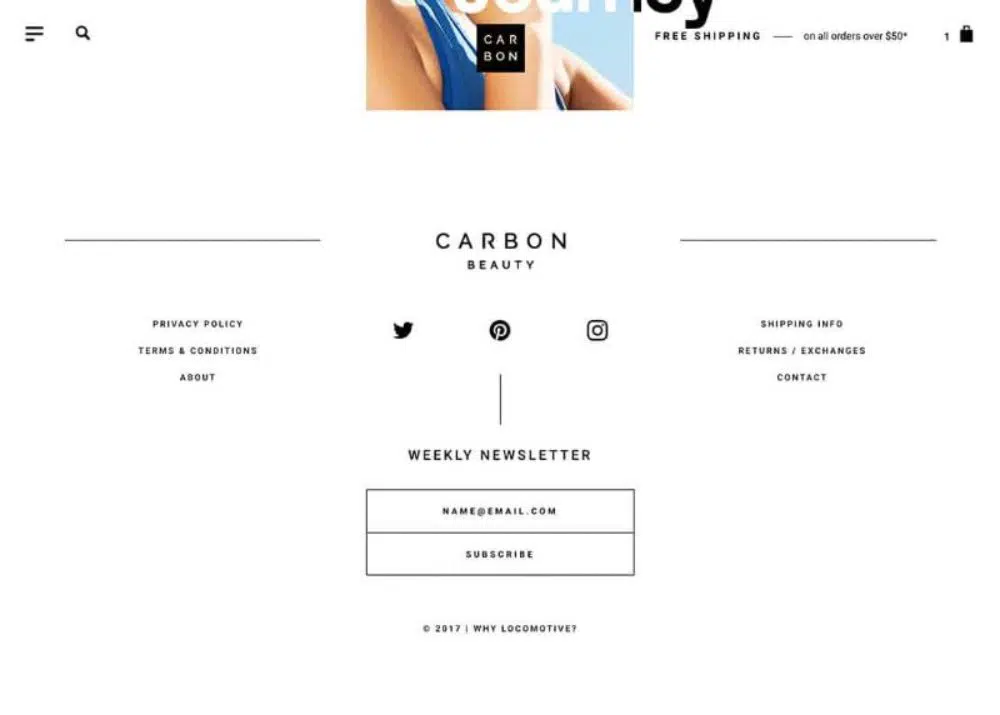
10.スペースを恐れる:
あなたのウェブサイトのフッターは重要な要素です。 ウェブページ全体が体系的である必要があり、同じことがフッターである必要があります。 ニュースレターの登録、リンク、ソーシャルボタンは、フッターのスペースを乱雑にしないでください。 本質的な要素が目立つように見えるので、スペースを恐れてはいけません。 適切なスペースがあれば、フッターはWebページと同じくらい重要に見える可能性があります。
完璧なウェブサイトのフッターをデザインするためにこれほど多くの考えを議論する価値があるのは、多くの人にとって不思議なことです。 そこにいる理由は、ページのフッターに含まれているWebサイトの技術情報と法的情報、Webサイトのナビゲーション、SEO、セキュリティと信頼性です。
また、ウェブサイトのフッターをデザインする際には、コンテンツ、美学、構造という3つの主要な考慮事項があります。 また、最も重要な側面の1つは著作権情報です。 盗用からウェブサイトを保護する簡単な方法は、フッターに著作権を保持することです。 少しコーディングするだけで、著作権の年を現在の年に変更することもできます。
ウェブサイトのフッターをデザインする際に考慮する必要のある要素がたくさんあるかもしれません。 フッターで使用するコンテンツについて混乱しないでください。 さらに、すべての情報を単に積み上げることは絶対にしないでください。 Webサイトのフッターは、Webサイトの訪問者にとって主要な焦点です。 したがって、古い食器棚のように散らかってはいけません。 フッターにコンテンツを配置する前に、関連情報に焦点を当てて不要なリンクを取り除きます。
まず、カテゴリを並べ替え、それらのカテゴリの下に情報を配置します。 頭に浮かばない情報を見つけた場合、それはおそらく必要ありません。 重要な情報をフッターに隠してはなりません。 ユーザーの注意はそこに行かない傾向があります。 フッターは、ページの他の場所にはない情報を反映したものです。 それは推薦する価値がないので、SEOのためにウェブサイトのフッターを過度に最適化する習慣を常に手放してください。 グーグルはフッター内のキーワードの詰め込みを追跡しており、短時間であなたのページのランキングが徐々に下がるのを見るでしょう。