ウェブサイトのレイアウトを作成する際にすべきでない10のこと
公開: 2020-09-25ウェブサイトに関して最も難しいことの1つは、ウェブサイトのレイアウトを作成することです。 多くの企業は、莫大なコンバージョンと多くの収入を引き付けるウェブサイトを生成するのに苦労しています。 あなたのウェブサイトは視覚的に魅力的であるはずです、しかしそれがお金を稼ぐことができないならばそれはそのポイントを失います。 多くの企業は、見栄えを良くするためにデザインに焦点を当てるべきだと考えています。 しかし、彼らは、最大のコンバージョンを提供するようなデザインでなければならないことを理解していません。 そのような間違いは、長期的にはあなたのビジネスに損害を与えます。 そのような問題はウェブサイトの訪問者を追い払う傾向があり、あなたのビジネスに数万から数十万の収入の損失をもたらす可能性があります。
あなたの訪問者と収入を増やすために、あなたは今日ビジネスオーナーによってなされる最も一般的な間違いのいくつかをするのをやめる必要があります。 エラーを見つけて修正するのは少し難しいですが、不可能な作業ではありません。 一貫した努力を払えば、リードの生成、Webサイトのトラフィック、およびコンバージョンを増やすことができます。 このブログはあなたがウェブサイトをデザインしている間あなたがしてはいけないことをあなたに引き継ぎます。 見てみましょう。
1.応答しない設計:
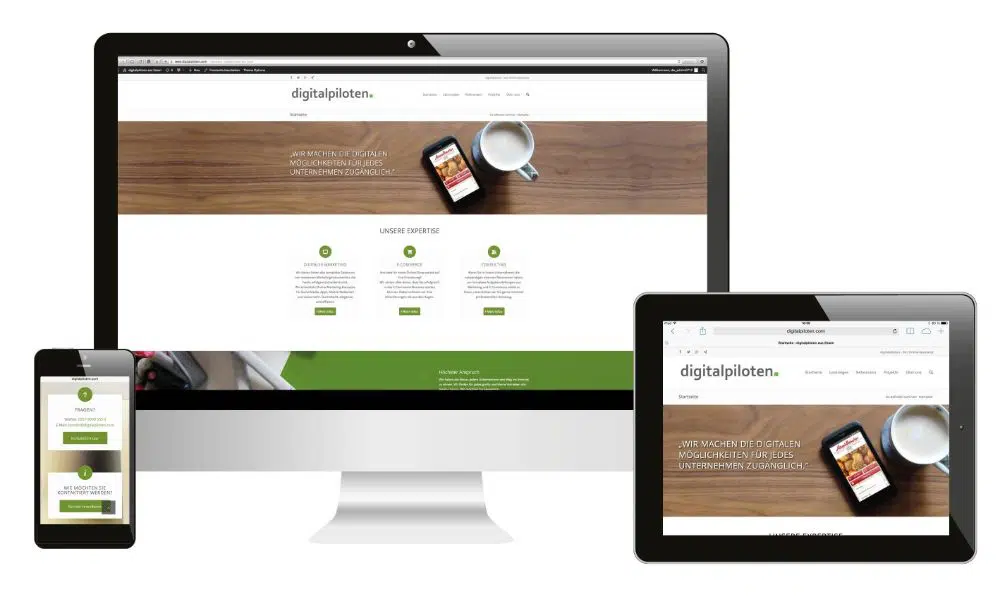
あなたのウェブサイトが持つべき最も重要な特徴の1つはレスポンシブデザインです。 レスポンシブデザインとは、ユーザーが使用しているデバイスや画面に応じてWebサイトのデザインを調整するデザインです。 また、レスポンシブデザインは、Webサイトレイアウトの最も重要な機能の1つとしてリストされています。 Webサイトのレスポンシブデザインにより、地球上のすべてのユーザーが、デバイスやユーザーの場所に関係なく、Webサイトにアクセスできるようになります。
Webサイトのデザインをさまざまなデバイス用に最適化しておくとよいでしょう。 これらのデバイスは、ラップトップ、デスクトップ、携帯電話からPS4デバイスまで多岐にわたります。 そして、これはあなたのウェブサイトに関する限り、グーグルが持っていることを主張するものです。 デバイスが変更された場合でも、Webサイトには同じURLが使用されるような最適化が必要です。 また、WebサイトのレイアウトはCSSファイルコードによって異なります。
2.ファビコンの不在:
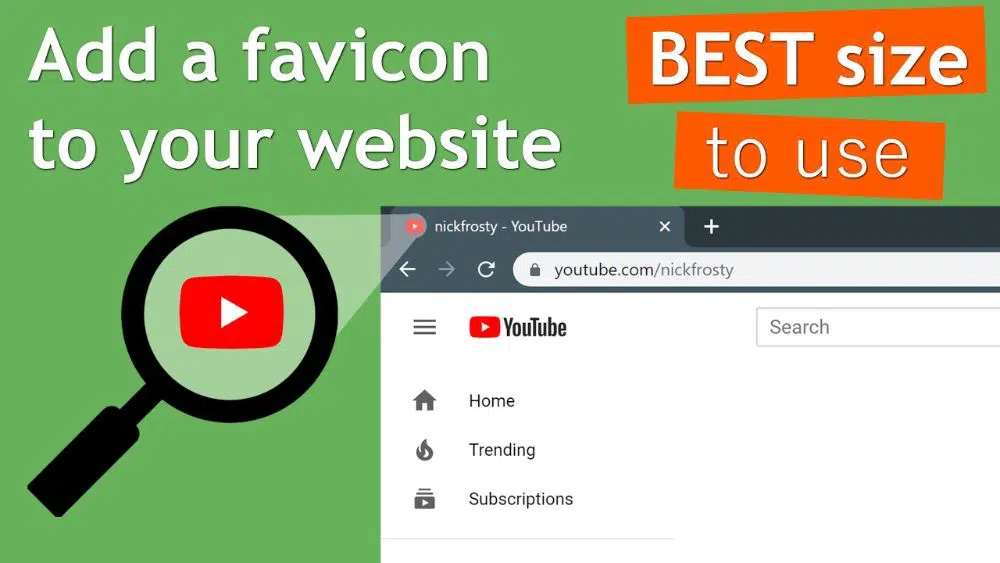
ファビコンは、ブラウザタブの左上隅にあるアイコンで、そのタブで開いているWebサイトをユーザーに通知します。 ファビコンを見るだけで簡単にWebサイトを識別できるように、Webサイトを設計するときにファビコンを使用するのが最適です。 非常に多くのユーザーは、別のタブで何かを読んでいる間、ブラウザで多くのタブを開くことを好みます。 このような場合は、ファビコンを見て、その特定のタブでどのWebサイトにアクセスできるかを確認できます。 これらのファビコンは、他のタブで複数のWebサイトを利用できるときに、Webサイトを閲覧しているときに役立つだけではありません。 ブックマークや閲覧履歴を確認するとき、ファビコンはどのWebサイトがそれらであるかを確認するのに役立ちます。
サイトが使用可能であり、検索エンジンの結果ページで上位につながることを示唆しているため、SEOの観点からファビコンを用意する必要があります。 これにより、ユーザーが複数のWebサイトを閲覧および閲覧しているときに、時間を大幅に節約できます。 したがって、Webサイトにファビコンがない場合、ユーザーがWebサイトにアクセスする価値があると見なす場合と見なさない場合があります。
3.一般的な404ページ:
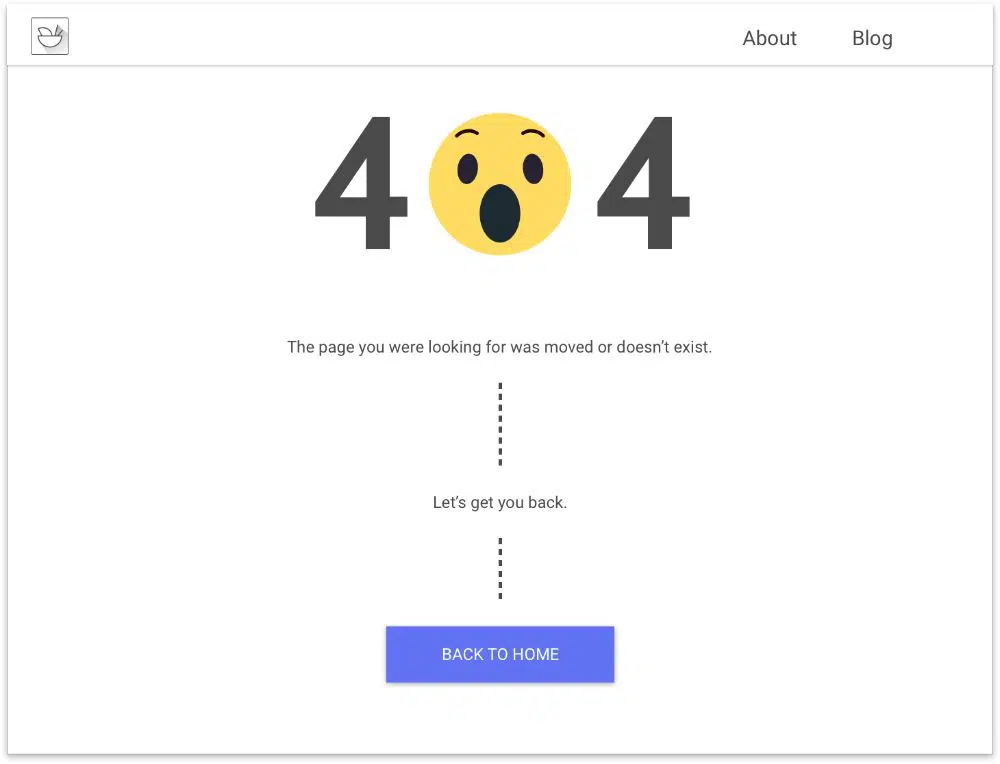
404ページは、ユーザーが探しているページの検索でエラーが発生した場合にWebサイトに表示されるエラーページです。 エラー404は通常、ウェブサイトのデザインと開発の世界では見られないページに変換されます。 404ページはあなたのウェブサイトのトラフィックを静かに殺します。 そして、このページにアクセスしたユーザーは、ほとんどの場合、Webサイトをバウンスすることを選択します。 さらに、これらのユーザーは問題を解決するためのイニシアチブを取りません。
したがって、Webサイトに404ページがある場合は、ユーザーが実行できるアクションを実行する必要があります。 たとえば、リンク切れを報告するようにユーザーに指示したり、このページにアクセスしたページにユーザーを誘導したりできます。 また、ユーザーが404ページからホームページに戻るように選択することもできます。 Webサイトに404ページを含める場合は、ユーザーに指示する適切なCTAを含めるようにしてください。
4.ホームページでカルーセルを使用する:
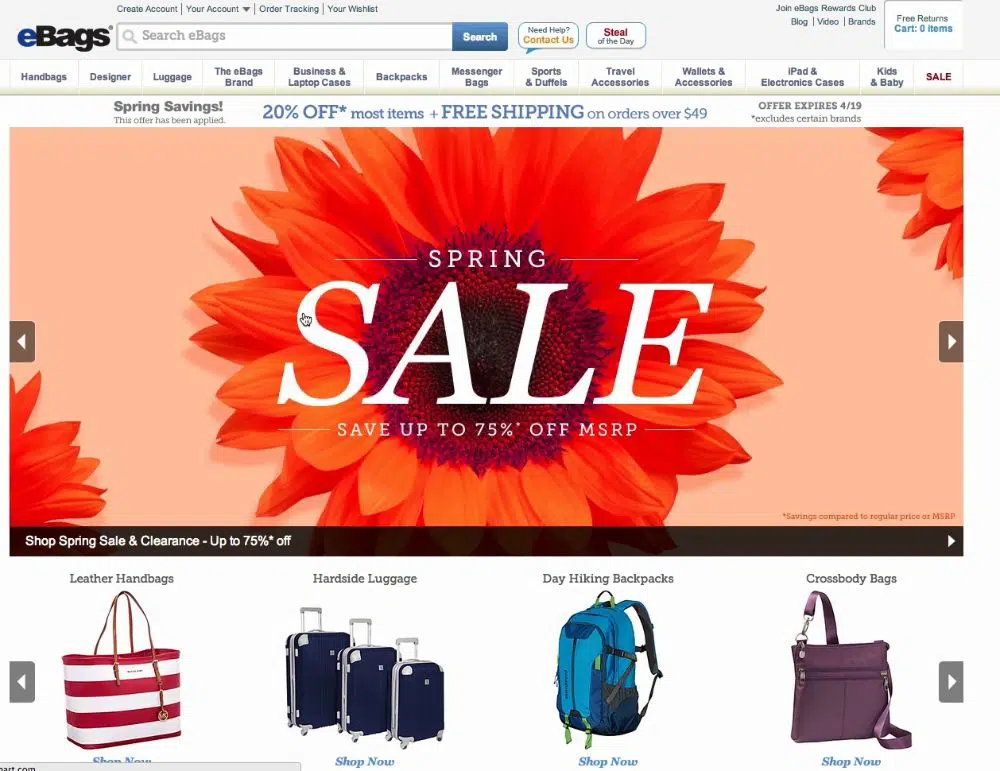
回転スライダーはカルーセルと呼ばれ、ウェブサイトが最も売れている製品や専門家のポートフォリオを表示するために使用します。 Webサイトでカルーセルを使用することを選択できますが、カルーセルに関連情報を表示する必要があります。 カルーセル内の物事を確認するとき、カルーセルの反対側で何かを見たいときに、カルーセルを回転させることを選択できます。 カルーセル内のアイテムを移動できる限り、状況は良好です。
しかし、カルーセルが自動的に動き始めると問題が始まります。 これは、ユーザーに製品やアイテムを正しく表示する機会を与えません。 さらに、最近の広告も回転するカルーセルによく似ています。 これによりバナーが見えなくなり、ユーザーはカルーセルが広告であると考える可能性があります。 したがって、ユーザーが気付くべき最も重要なことは、見過ごされがちです。 カルーセルはユーザーの注意をそらしたり苛立たせたりすることが知られており、これにより顧客がWebサイトでコンバージョンを達成せずに移動する可能性があります。 したがって、カルーセルは必要な場合にのみ使用してください。
5.遅いウェブサイト:

WebページとWebページ要素をロードするのに時間がかかるWebサイトほど、ユーザーをオフにするものはありません。 ペースの速いインターネットでは、Webサイトの読み込みに4秒以上かかる場合、遅いと見なされます。 ある調査で、Googleは最大でウェブサイトの読み込みに7秒以上かかることを発見しました。 あなたが遅いウェブサイトに遭遇したとき、あなたは何をしますか? あなたはウェブサイトを離れて、比較的速いように見える別のウェブサイトに行きます。
あなたがあなたのウェブサイトであなたの訪問者を維持したいならば、あなたはあなたが持っているすべてのものをロードするのに最大3から4秒かかるウェブサイトを開発するべきです。 このウィンドウでユーザーにサービスを提供しない場合、ユーザーはWebサイトが遅いと考える可能性があります。 彼はあなたのウェブサイトを離れることを選ぶかもしれません。 これはバウンス率と呼ばれます。 あなたのウェブサイトのバウンス率が増加するように、あなたのウェブサイトのトラフィックは減少します。 さらに、ウェブサイトのバウンス率が高いと、検索エンジンでのランキングに悪影響を与える可能性があります。 バウンス率が高くなると、検索エンジンはWebサイトが遅すぎると判断し、Webサイトのランクを本来よりも低くする可能性があります。
6.サーバーの応答時間が短い:
サーバーは、ユーザーがURLを要求したWebページをブラウザーが要求または呼び出す場所です。 ユーザーがWebページを要求したときにブラウザのWebページをレンダリングするのにかかる時間は、サーバーの応答時間です。 サーバーの応答時間が長くなると、Webサイトの生成が遅くなります。 サーバーの応答時間が遅いということは、パフォーマンスに関連する根本的な問題を示しています。
理想的には、Webサイトがサーバーから要求されたときの応答時間は200ミリ秒以下である必要があります。 サーバーの応答時間が遅くなる原因となる次の問題が1つ以上発生する可能性があります。
- ウェブサイトの背後で動作する遅いアプリケーションロジック
- データベースクエリは遅くなります。
- フレームワークとライブラリに関する問題。
- CPUリソース不足の問題。
- メモリが不足する問題。
より速い応答時間は、ウェブサイトの速度を上げ、ウェブサイトのパフォーマンスを向上させるための鍵です。 サーバー上でウェブサイトをホストする前に、常に上記の問題を確認するのが最善です。 これらの問題を無視すると、Webサイトのトラフィックが失われる可能性があり、その結果、コンバージョンが失われる可能性があります。
7.使用するフォントが多すぎる:
あなたのウェブサイトにテキストコンテンツを置くことになると、フォントの選択は不可欠です。 フォントは、テキストが読みやすいものでなければなりません。 それらは、ユーザーの読書の好みに対して小さすぎたり大きすぎたりしてはなりません。 同様の目的で同様のフォントを使用することは常識です。 たとえば、すべてのヘッダーはTimesNewRomanフォントで作成する必要があります。 ただし、サブヘッダーはArialフォントにすることができます。 Webサイトのテキストコンテンツは、いくつかのフォントバリエーションに制限する必要があります。
フォントに多くのバリエーションを使用すると、ユーザーがWebサイトにアクセスしてコンテンツを読んでいるときに、ユーザーを混乱させる可能性があります。 多くのフォントを使用すると、ユーザーの注意が散漫になり、コンテンツの階層が理解できなくなる可能性があります。 さらに、それはユーザーの認知的流暢さを減少または弱める。 異なるフォントを使用すると、Webサイトのコンテンツを読んでいるときにユーザーの焦点が崩れる可能性があります。 したがって、Webサイトでさまざまな種類のフォントを使用しすぎないようにしてください。
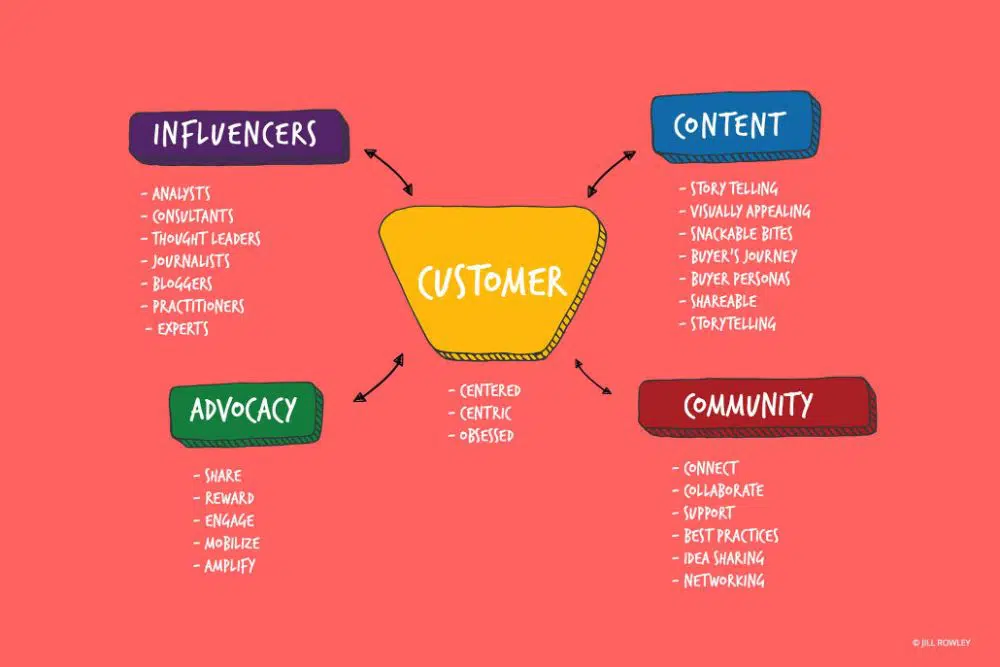
8.コンテンツは訪問者に焦点を合わせていません:
コンテンツはウェブサイトの中心です。 読者は、Webページの画像に焦点を合わせるよりも、Webサイトのテキストコンテンツを読むことを好みます。 コンテンツの一部は、Webサイトについてユーザーに説明するテキストの小さな部分です。 たとえば、あなたのウェブサイトがコーヒー製品を扱っている場合、あなたのビジネスが顧客に提供できるコーヒーの種類について書き留めることが不可欠です。
したがって、テキストコンテンツは訪問者中心である必要があり、訪問者が製品について理解する必要があることを処理します。 訪問者があなたが提供しなければならないものを完全に理解している場合、それは彼に回心する機会を与えます。 口コミを通じて、あなたはあなたのウェブサイトでより多くのトラフィックを持つ可能性を持つことができます。 あなたは常にあなたのウェブサイトがどのようにユーザーに利益をもたらすことができるかを説明する種類のコンテンツを持っているべきです。
9.空白の使用が不十分:
空白は、さまざまなコンテンツとWebページ上の画像の間のスペースです。 空白が存在するため、ユーザーはテキストコンテンツに集中できます。 空白は、読みやすさ、テキストの理解を向上させ、ユーザーの注意を向上させ、明瞭さを向上させます。 空白を使用すると、さまざまなタイプのコンテンツを分離できます。
Webサイトに十分な余白がない場合は、コンテンツがWebページのスペースを取りすぎていることを意味します。 十分な空白がないと、Webページが乱雑に見える場合があります。 そして、組織化が不十分なものを見るのが好きな人は誰もいません。 コンテンツを賢く管理することに注意を払う必要があります。 さらに、ページ上の要素が多すぎるページをイワシにすると、ユーザーは探している部分を見つけることができない場合があります。 したがって、十分な空白があると、Webサイトのユーザーには非常に多くの利点があります。
10.貧弱な文法:
テキストの最も重要な部分は文法です。 テキストに文法エラーが含まれている場合、ユーザーは即座にオフになります。 そして、一度作成された間違った印象を復活させることはできません。 文法が不十分だと、ビジネスのイメージが失われます。 さらに、グローバルなビジネスセクターをターゲットにする場合は、常に上手な英語が必要です。
文法上の誤りがなく、正しいスペルの英語のテキストコンテンツを用意することが不可欠です。 したがって、Webサイトに書き込むコンテンツに、文法の問題がないことを常に確認する必要があります。
結論:
Webサイトのデザインは、データベースから情報を取得するために使用するバックエンドと同じくらい重要です。 ウェブサイトはあなたのビジネスの延長であり、デジタルフットプリントを作成するのに役立ちます。 あなたはあなたがあなたのウェブサイトをデザインして開発する方法でデジタルプリントを拡張したり拡大したりすることができます。 Webサイトは、作成時に特定の標準を使用して作成された場合にのみ成功します。 ウェブデザイナーとして、あなたはユーザーの視点からウェブサイトのデザインを理解する必要があります。 また、ユーザーのメンタルモデルを理解してデザインすることで、ユーザーの共感を呼ぶウェブサイトを作ることができます。 これは主に長期的にあなたのビジネスに利益をもたらすことができ、あなたに多くのコンバージョンをもたらすことができます。