フォームをモバイル向けに最適化する 10 の方法
公開: 2020-12-30平均的な大人に、これなしでは家を出られないものは何かと尋ねると、鍵や財布、携帯電話と一緒に答えが返ってきます。 モバイル デバイス メーカーが次々と誕生し、以前よりも優れたモデルをリリースしているため、成長するトレンドに同意しないことは事実上不可能です。
データによると、米国だけでも成人の 90% が携帯電話を所有しており、そのうちの 58% がスマートフォンの所有者です。 また、アメリカ人の 42% がタブレット コンピューターを所有していると記録されています。

これらの数字は、モバイル デバイスが贅沢品から基本的な必需品へと移行したことを証明しています。 昔は携帯電話が単なるコミュニケーションの道具に過ぎなかったとしたら、今日では仕事、娯楽、買い物の際に電話に頼っています。
モバイル デバイス用のフォームの最適化
たとえば、スマートフォンの台頭は、消費者にとって買い物を容易にしただけではありません。 また、すでに成長しているオンライン ショッピング業界への歓迎すべき追加でもありました。 時間が経つにつれて、起業家は実店舗やオンライン ストアの管理に忙殺されただけでなく、顧客にリーチする上で他のチャネルと並んでモバイル デバイスが重要であることに気付き始めました。

フォームはオンライン ショッピングで大きな役割を果たし、モバイル プラットフォームでも重要な要素になっています。 通常、チェックアウトの準備が整い、サイトで配送先の名前、住所、電話番号、クレジットカード情報などの特定の詳細を提供するように求められたときにそれらを見つけます. しかし、多くの買い物客はフォームに記入するのが面倒だと感じており、これにより顧客の関心が薄れる可能性があります。 さらに、オンライン ショッパーは通常、時間的なプレッシャーと不安定なインターネット接続の可能性に直面しており、これらの両方がモバイル コンバージョン率に影響を与える可能性があります。
以下にリストされているのは、顧客のモバイル トランザクションのパフォーマンスを高速化し、オンライン ショッピング体験を満足のいくものにする 10 の方法です。
1.フォームには重要な詳細のみを含める
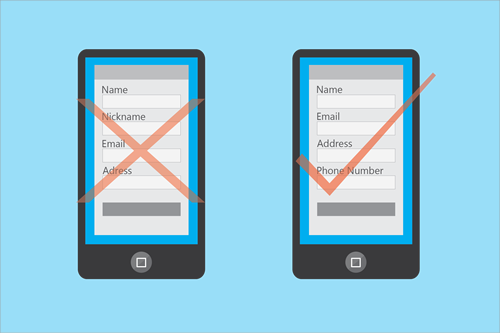
オンライン ショッピングの際に Web ページ全体のフォームに入力する忍耐力がなければ、顧客も同じように感じるでしょう。 完全なメンバーシップ フォームに回答することと、簡単なフォームに記入してオンライン ストアから何かを購入することには違いがあります。 後者と比較して、前者のオプションは長引く可能性があり、顧客が 3 つの異なる電話番号を提供する必要があることを知って飽きると、顧客を失うリスクがあります。

シンプルで完全な注文フォームを顧客に提供することで、モバイル ショッピングを便利にします。 これを行うには、氏名、1 つのメール アドレス、1 つの電話番号、配送先の詳細、クレジット カード情報などの重要な詳細のみを尋ねます。 また、配送先の州または国のドロップダウン メニューを含めることもできます。さらに良いのは、モバイル アプリが顧客に位置情報を使用するよう求めることを許可することです。 このようにして、住所の取得がより迅速かつ正確になります。

2. 上揃えのラベルとフィールドを使用する
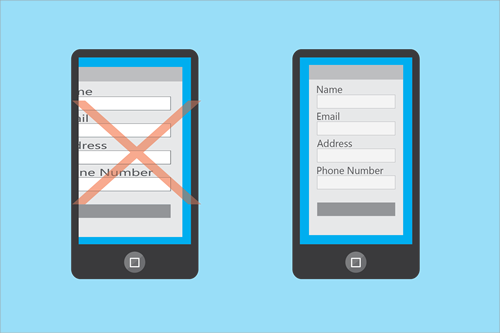
スマートフォンは、コンピューターに比べて表示がかなり制限されているため、この制約を最大限に活用できるフォームを設計することが重要です。 これを行う 1 つの方法は、フォームのフィールドに垂直方向の配置を使用することです。 ほら、横に並べたフォームを使用すると、すべてがスマートフォンのビューに収まらない傾向があり、ラベルまたは入力フィールドのいずれかが損なわれます。 このようなケースは、買い物客にとって扱いにくく、買い物客の関心を低下させる可能性があります。

一方、フォームのラベルと入力フィールドが垂直に配置されている場合、顧客は、要求されている情報と入力している情報を簡単に確認できます。これにより、顧客は取引について安心することができます. また、フィールドの欠落を最小限に抑えるか、さらに悪いことに、最初からやり直す必要があります。
さらに、フォームの視覚的な乱雑さを最小限に抑えます。 「What Is This」ボタンと「Learn More」ボタンは、サイトのモバイル バージョンに配置できます。 フォームに表示する必要がある場合は、ページ内のどこかに配置して、顧客のショッピングの邪魔にならないようにします。
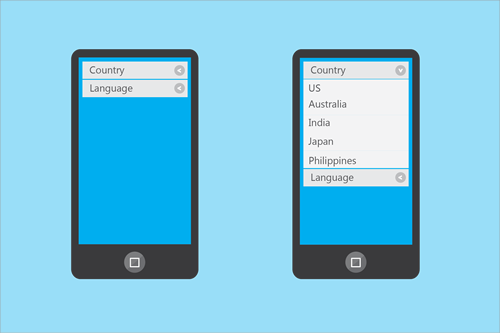
3. 折りたたみ可能なメニューとドロップダウン リストを利用する
モバイル デバイスの限られたビューによって生じるもう 1 つの制約は、ページ全体を表示したり、フォームに入力したりするために、何度もスクロールしなければならないことです。 スマートフォンを使用しているときは画面をスクロールするのが普通ですが、多くの買い物客はオンラインで商品を購入するよりも迅速な手段を好みます。

折りたたみ可能なメニューとドロップダウン リストを使用すると、顧客がモバイル フォームの作成に費やす時間を短縮できます。 複数のオプションのプールで選択肢が見つかるまで顧客にスキャンさせる代わりに、特定のアイテムをカテゴリにグループ化できます。 折りたたみ可能なメニューは、複数の主要製品の詳細を 1 つのページにまとめるのにも役立ちます。 詳細を折りたたんだ状態で開始しないように注意してください。

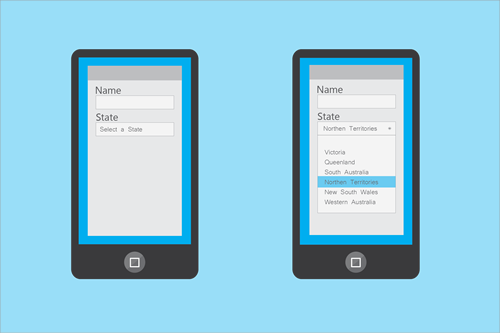
4. 適切なリスト選択を利用する
ドロップダウン リストや折りたたみ可能なメニューがモバイル フォームに適していない場合は、予測検索フィールドを開くオプションとドロップダウン リストをロックするオプションが 2 つあります。

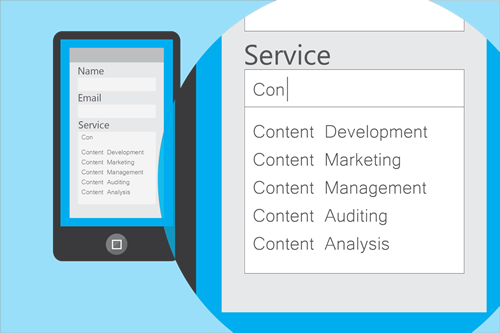
開いている予測検索フィールドを使用すると、顧客は探しているアイテムまたはサービスのキーワードを入力して、最も近い結果を一覧表示できます。 この種のフォームは、長い検索や、特定の取り決めに従わない製品に最適です。 一方、ロックされたドロップダウン リストは、メニューに特定の項目をリストするのに理想的で、特定の順序 (アルファベット順または時系列など) に従います。
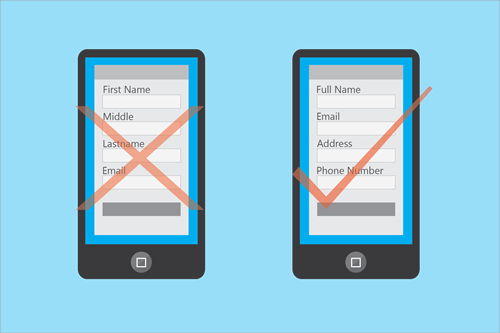
5. 単一の入力エンティティを選ぶ
おそらく、Web サイトのデスクトップ版とモバイル版の両方のフォームにある入力フィールドに慣れているでしょう。 これらの入力フィールドは、名前、住所、電話番号など、2 ~ 3 つのセクションに分割されている場合があります。 これは、サイトのデスクトップ バージョンでは有効な目的ですが、モバイル デバイス用のフォームで使用する場合ほど効果的ではない場合があります。

多くの場合、分割入力エンティティでは、モバイル ショッパーが 1 つのラベルに回答するためだけに 3 つ (または 2 つ) のフィールドすべてをタップする必要があります。 これを 1 つのフォームで何度も行うと、顧客はチェックアウトに進むことに興味を失う可能性があります。
他の場合では、分割されたエンティティも曖昧で、顧客を混乱させる可能性があります。 モバイル プラットフォーム用のフォームを設計するときは、フィールドを分割するのではなく、単純なフィールドを使用してください。 たとえば、名と姓に 2 つの別々のフィールドを配置する代わりに、氏名には 1 つのフィールドを使用します。 これにより、顧客はフォームをより速く完成させることができます。
6. フォームのボタンをフォーマットする
「送信」ボタンは、オンライン ショッピングの最後のステップであり、フォームで最も重要なボタンでもあります。 そのため、トランザクションが終了するまで顧客が関与し続けるように、目立つようにする必要があります。

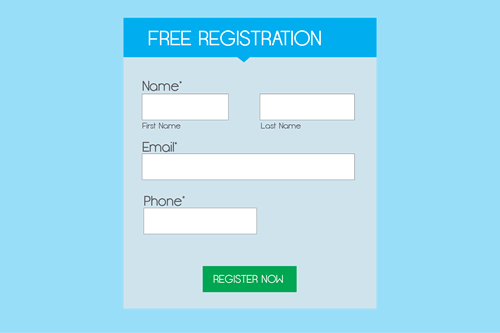
ボタンの幅をフォームの約 1/3 にし、明るい色を割り当てて、フォームのボタンを魅力的にします。 また、単に「送信」または「送信」という言葉を使用する代わりに、「今すぐ登録」または「申請書を送信」などのよりエネルギッシュな行動を促すフレーズを使用してください。
ただし、明るすぎる色を使用したり、ボタンを動かしすぎたりすると、ユーザーがクリックする気が散ってしまう可能性があるため、使用しないでください。 ボタンがクリックされたときに色を微妙に変更したり、ボタンにカーソルを合わせたりして、取引が完了したことを顧客に知らせることができます。
7.ビューポートのメタタグでスケールを設定
モバイル デバイスが提供できるビューでは、顧客はページをズームする必要がありますが、誤ってズームすると、買い物客がページに集中できなくなる可能性があります。 これは、フォームでビューポート メタ タグを使用して制御できます。 これにより、顧客が不注意にページをズームしたり、フォームを完全に見失ったりするのを防ぐことができます。

8.データの永続性を悪用する
データを失った後、顧客がカートを放棄することを決定するまで、クリックして前のページに戻ってリロードすることには、より多くのリスクがあるため、携帯電話を介したショッピングは一部の顧客にとって困難な場合があります. 顧客がフォーム以外のリンクをクリックしたときに新しいタブで開くオプションを顧客に提供することで、この潜在的な問題を軽減します。

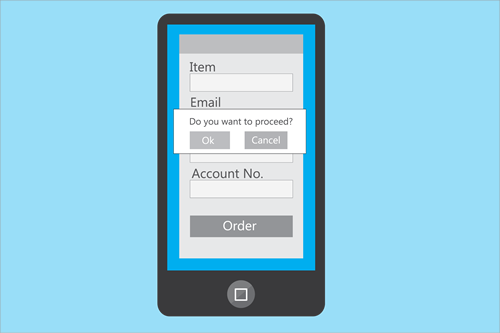
また、前のページに戻れない場合は、「同意する」「OK」「キャンセル」などの警告サインを出してください。 これにより、データがサイトに保存されたのかブラウザに保存されたのかを顧客に伝えることができ、チェックアウトに進むことを決定するのに役立ちます.
9. 顧客が進捗状況を追跡できるようにする
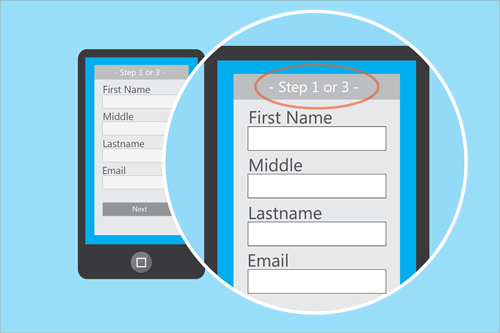
すべての買い物客がフォームへの記入に熱心なわけではありません。 完了までにどれだけ近づいているかを伝える方法を提供できれば、役に立ちます。 これを行うには、フォームの上にプログレス バーを表示し、パーセンテージまたは単純な年表などで、どのステップであるかを判断します。 顧客の時間を節約するために、できる限りステップを制限することを忘れないでください。

10. フォームの読み込みを速くする
忘れてはならないもう 1 つの要素は、モバイル フォームの読み込み速度です。 ページが完了するまでに時間がかかる場合、顧客はコンバージョンに至らない可能性があります。 顧客がフォームにたどり着いたという事実は、顧客が購入する準備ができていることを示しています。 読み込みの遅いページで失望させないでください。 フォームの速度は、ページに配置する要素にも依存するため、大きな画像には注意してください。

いつものように、システムとセットアップ全体でテストします
最近では、さまざまなモバイル デバイスとそのインターフェイスにより、それぞれに合わせてフォームを調整することが少し難しくなっています。 そのため、さまざまな種類のモバイル デバイスでフォームのテストを実施し、オペレーティング システム、サイズ、およびブラウザーを考慮してください。 テストを通じて、各ベースをカバーし、利用可能なすべてのデバイスでフォームが機能することを確認できます。
