Programmieren lernen durch Schreiben von Code-Gedichten
Veröffentlicht: 2022-03-10Ich habe 2008 angefangen, Design zu studieren und kann mich noch gut daran erinnern, wie mich der bloße Anblick von Code einfach eingeschüchtert hat. Ich hatte einige Programmierkurse und ohne vorherige Programmiererfahrung hatte ich Schwierigkeiten, den Code zu verstehen, mit dem ich zuerst in Kontakt kam. Plötzlich bekamen die Wörter, die ich aus der englischen Sprache gewohnt war (wie „new“, „return“ und „throw/catch“), eine ganz neue Bedeutung; die kryptische syntax, semikolons, klammern und ganz neue regeln haben mir die sache nicht leichter gemacht.
Wenn Sie JavaScript noch nicht kennen und/oder Schwierigkeiten haben, es zu Ihrem Skillset hinzuzufügen, habe ich vielleicht einen Ansatz für Sie, um diese Barrieren zu überwinden. Sie sind definitiv nicht allein und Sie haben jedes Recht zu glauben, dass das Erlernen des Programmierens eine harte Nuss ist, die es zu knacken gilt.
Warum ist das Programmieren lernen so schwierig?
Hier sind einige der Missverständnisse darüber, warum es Menschen meiner Meinung nach schwer fällt, JavaScript (oder eine andere Programmiersprache) zu lernen oder sich dafür zu interessieren:
- Code ist kryptisch, rein funktional und beängstigend;
- Code ist nur für Maschinen gedacht, Menschen fühlen sich also nicht angesprochen oder engagiert;
- Code wird nicht als Sprache behandelt, weil er einen völlig anderen Anwendungsfall hat und ganz anders aussieht als alles, was sie zuvor gesehen haben;
- Die Leute denken an Stereotypen (böse Hacker, vielleicht irgendwelche Matrix-Typen) und identifizieren sich daher nicht damit.

Als Entwickler wird von Ihnen erwartet, dass Sie Code auf eine sehr spezifische Weise behandeln – sogar auf eine ganz andere (und höchst logische) Weise denken. Programmiersprachen sind ziemlich streng und intolerant; Ein einzelnes Zeichen kann dazu führen, dass der Computer nicht versteht, was Sie meinen, und Anwendungen zum Absturz bringen. Es wird erwartet, dass Sie bestimmte Dinge ignorieren und überschreiben, die Sie aus dem Sprechen und Schreiben einer menschlichen Sprache kennen (was übrigens auch beim Erlernen einer neuen menschlichen Sprache der Fall ist).
Aber nicht alle Programmiersprachen, Dokumentationen oder Video-Tutorials im Web sind auf diesen „Mensch-zu-Programmiersprachen-Übergang“ ausgerichtet. Das müssen sie natürlich nicht. Schließlich besteht der Hauptzweck von Code darin, Maschinen zu sagen, was sie tun sollen.
Dennoch fehlt dadurch einfach die Vergleichsmöglichkeit und die gesprochenen Sprachen (Wortschatz und Regeln) scheinen für das Erlernen einer Programmiersprache unbrauchbar gemacht zu werden. In der JavaScript-Sprache gibt es kein Wort für „Liebe“ , und es macht auch keinen Sinn, „Ich liebe dich“ zu sagen. Eine Maschine (oder ein Browser) kennt oder kümmert sich einfach nicht um Liebe (noch?). Dieses „völlig neue“ und „weiß nicht, wo ich anfangen soll“-Gefühl kann höllisch beängstigend sein.

Deshalb bin ich hier. Ich denke, dass Sie JavaScript auf viel einfachere und künstlerischere Weise lernen können, indem Sie an Ihren menschlichen Sprachkenntnissen festhalten und JavaScript wie jede andere menschliche Sprache behandeln. Lassen Sie es mich an einem kleinen Beispiel demonstrieren.
Fun Fact : Einige Programmiersprachen haben tatsächlich den Übergang von einer Programmiersprache zu einer anderen im Sinn. Aus diesem Grund ist es so viel einfacher, viele Programmiersprachen zu lernen – nur durch das Erlernen einer einzigen.
Ein kleines Beispiel
Wenn Sie JavaScript-Code ausführen möchten, möchten Sie in vielen Fällen, dass das „Dokument“ (im Grunde die Website, die ein Benutzer bei jedem Besuch herunterlädt) fertig ist, damit Sie beispielsweise mit HTML-Elementen interagieren können. In reinem JavaScript stolpern Sie möglicherweise über Folgendes:
(function() { // Your code goes here })();(Igitt! In diesem Fall wird eine Funktion in Klammern definiert und dann sofort mit einem weiteren Klammerpaar am Ende aufgerufen. Dies wird als IIFE bezeichnet.)
Oder manchmal so:
if (document.readyState === 'complete') { // Your code goes here }Der erste Ausschnitt bedarf definitiv einer Erklärung, während man beim zweiten (und vielleicht etwas Phantasie) schon beim bloßen Anschauen nachvollziehen könnte, dass es eine Bedingung gibt, die erfüllt sein muss, damit etwas anderes passiert.
Stell dir aber sowas vor:
onceUponATime(function () { // Your code (story) goes here })„Es war einmal“ ist etwas (ich wage es zu sagen), das sogar ein Kind verstehen könnte. Es spricht den Entwickler an (indem es auf Kindheitserinnerungen verweist), während es theoretisch dasselbe tut. Das ist es, was ich im Sinn habe, „den Übergang vom Menschen zur Programmiersprache zu haben“.
Kurzer Hinweis zu „Funktionen “: Eine Funktion ist im Grunde eine Fähigkeit, die ruht, bis Sie sie aufrufen. „Lesen“ ist eine Skill- function read() { … } , die aufgerufen wird, wenn man so etwas lesen möchte: read() . Es gibt auch sogenannte „anonyme Funktionen“, dh "function() { … } (hat keinen Namen, wie in den obigen Schnipseln), die im Grunde „einmalige / zufällige Aktionen“ sind, die Sie nicht als Fähigkeit betrachten würden , wie „auf einen Knopf drücken“.
Den Spieß umdrehen: Von der Botschaft zu den Grundlagen
Lassen Sie uns also diese Idee ein wenig weiterführen. Nehmen wir die obigen Gründe und Missverständnisse und stellen sie auf den Kopf:
Ein kleines Gedicht.
Geschrieben in JavaScript.
Für Menschen gemacht.
Über die Liebe zwischen zwei Individuen.
// Love at first sight if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); }Es ist nicht funktionsfähig. Es ist derzeit nicht für Maschinen gedacht. Es ist für Sie zum Lesen und Verstehen bestimmt.
Wenn Sie die Botschaft des Gedichts verstanden haben, haben Sie tatsächlich ein Stück JavaScript-Code verstanden, das Sie vielleicht mit der englischen Sprache verglichen haben.
Jetzt fragen Sie sich vielleicht: Das verstehe ich, aber warum steht das so geschrieben? Was sind die Regeln (Grammatik) dieser Sprache? Was bedeutet „me“ (im technischen Sinne) und warum sieht dieser Code dem Englischen so ähnlich?
Regeln, Vokabular und Variablen
Eines der wichtigsten Dinge, die man beim Erlernen einer Programmiersprache verstehen muss, ist das Konzept der Variablen .
Jede menschliche Sprache hat ihre Regeln (Grammatik) und viele Vokabeln (vordefiniert). Beides muss natürlich erst erlernt werden, um die Sprache sprechen zu können.
JavaScript hat, wie viele andere Programmiersprachen auch, seine eigenen Regeln (z. B. das . zwischen den Wörtern oder wie if -Anweisungen geschrieben werden) und sein eigenes Vokabular ( if , document , window , Event und so weiter). Diese Schlüsselwörter werden von JavaScript (und dem Browser) reserviert (oder „vordefiniert“), und jedes von ihnen hat seinen spezifischen Zweck.
Aber wie ich bereits erwähnt habe, fehlt anscheinend eine Möglichkeit, die Wörter und Sätze, die Sie aus der englischen Sprache kennen, zu vergleichen, da es keine Entsprechungen gibt .
Hier kommen Variablen ins Spiel; Sie (der Entwickler) können (oder müssen sogar) die Variablen definieren, damit Maschinen und Entwickler verstehen, wofür etwas steht. Variablen können viele Formen annehmen (daher der Name): Sie können eine Kette von Wörtern und Buchstaben (Strings), eine Zahl, eine Aktion (Funktion) oder sogar eine Sammlung (Array) sein. Sie nennen es.
In allen Sprachen gibt es wahrscheinlich ein Wort für Liebe. Sie wissen irgendwie, was es bedeutet, aber nicht wirklich, weil es so subjektiv ist. Aber trotzdem gibt es ein Wort dafür.
Aber in JavaScript gibt es keine „Liebe“, bis Sie sagen, dass es eine gibt. Es kann alles sein, was du willst.

var love = { color: 'red', duration: 365, loveTarget: 'cats', }; // a simple variable expression, // where love is an object “{ … }”, a thing // with some properties (color, duration, loveTarget).const love2 = { color: 'lila', duration: 'forever', loveTarget: 'dogs', };
// auch ein variabler Ausdruck, wobei love2 (eine Konstante), // nicht vollständig umdefiniert / überschrieben werden kann: // love2 = undefined; // => funktioniert nicht
// ("undefined" ist ein vordefiniertes Javascript-Schlüsselwort, // bedeutet im Grunde "hat keinen Wert")
Es ist entscheidend, zwischen dem, was in JavaScript vordefiniert ist (JavaScript-Regeln und -Vokabular), und dem, was tatsächlich vom Entwickler definiert wird (auch bekannt als „Anwendungslogik“ oder „Geschäftslogik“), zu unterscheiden.
Zurück zu dem oben geschriebenen Gedicht:
// Love at first sight if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); }Diese Ausdrücke stammen aus dem folgenden JavaScript-Vokabular/Regelsatz:
if (...) { ... } // if statement: when ... is met, do things in { ... } { inLove: true, } // an "object" with some info, some thing in the world. // can contain other info, and "skills" (functions). // "inLove" is a custom property, // "true" is pre-defined in javascript, (meaning: "yes") // and the value of "inLove". . // needed to access an objects property "my name: me.name" getDistanceTo() // an expression to "call" a function (a "skill"). // getDistanceTo is custom (not JavaScript), and a function, // so it can be executed / called upon with the "()" after. // sometimes you can pass arguments in those brackets (like "position") // to change the outcome of a function. me // an object, some thing in the world you // an object, some thing in the world position // an info about "you", accessed by the "." getDistanceTo // a skill of me, accessed by the "." getDistanceTo() // the skill, with javascript grammar telling: do it. getDistanceTo(position) // same, but do it with "position". setFeelings // another skill of me, accessed by the "." setFeelings({ inLove: true }); // the skill, with some instructions (an object). // This is how the definition of a being (me/you) could look like var me = { position: {x: 0, y: 0} // some coordinates, maybe getDistanceTo: function(position) { // calculate the distance, relative to own position }, setFeelings: function(feelings) { // handle those feelings... } } var you = { position: {x: 0, y: 0} // some coordinates, maybe } // the poem itself if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); } Also, was ist hier passiert? - Wir lesen ein JavaScript-Gedicht, geschrieben mit JavaScript-"Grammatik" mit dem einzigen Ziel, von Menschen verstanden zu werden. - Nachdem wir die Nachricht verstanden hatten, unterschieden wir zwischen Regeln, Vokabular und Variablen, um die Struktur des Gedichts zu verstehen (Grammatik und Grundlagen von JavaScript). - Mit dieser Unterscheidung haben wir den Rest der Gedichtvariablen mit JavaScript-Regeln konstruiert, um sie von einer Maschine (im Browser) ausführbar zu machen. **Das war möglich, weil wir JavaScript genauso behandelt haben wie die englische Sprache.**Ein größeres Beispiel: Interaktive Code Poetry
So entstand mein persönliches Projekt LoveBits. LoveBits ist eine Code-Lern-/Storytelling-Erfahrung.

Es versucht, das Interesse der Leute an JavaScript/Codierung zu wecken, indem es:
- Lesbarkeit und menschliche Sprache an erste Stelle setzen;
- Kombinieren von Code mit einer Kunst, mit der der Leser möglicherweise bereits vertraut ist.
Storytechnisch geht es um zwei Bits (rechteckige Wesen); einer der Bits (blueBit) ist der Romantiker und schreibt JavaScript-Liebesgedichte an den anderen Bit (purpleBit).
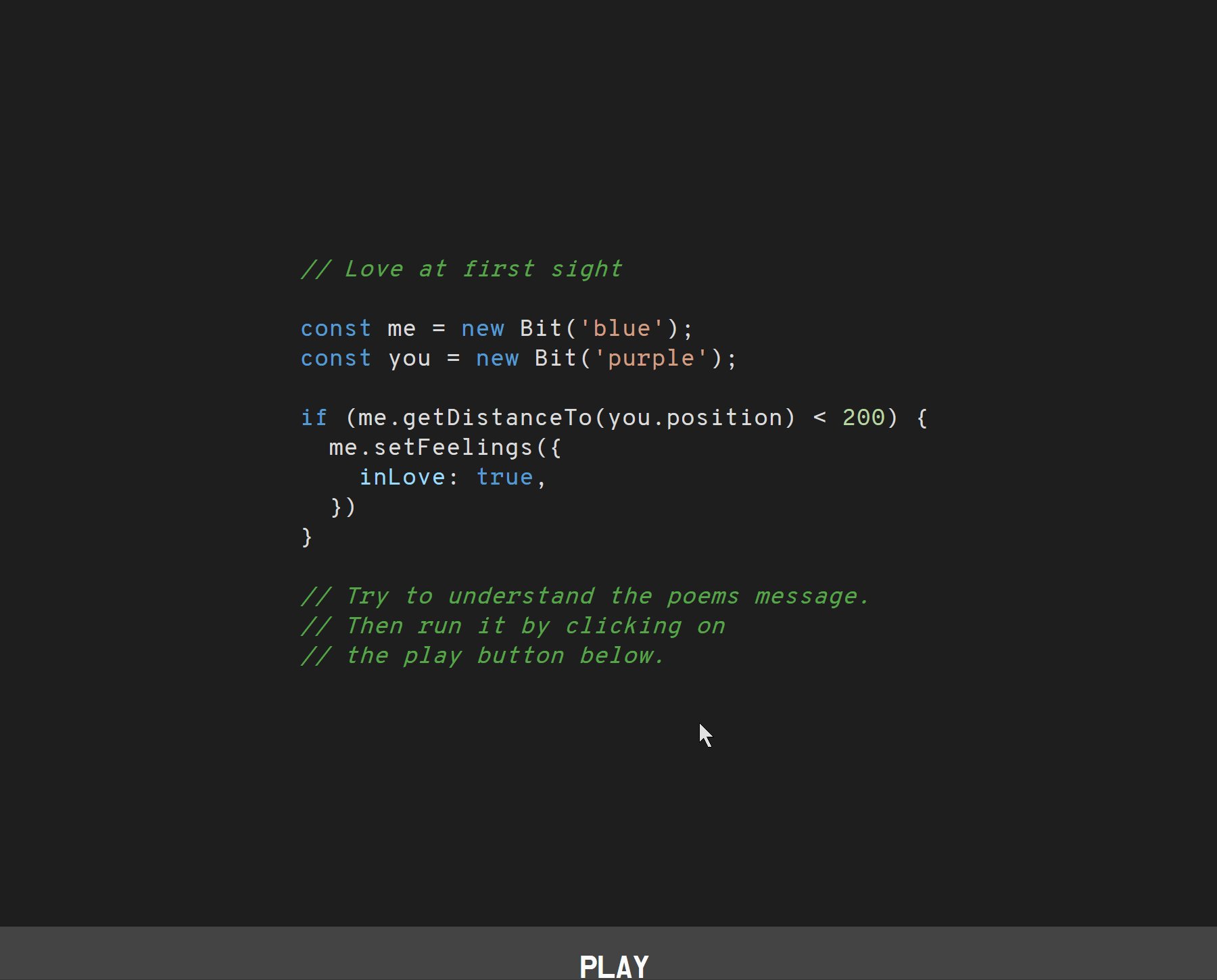
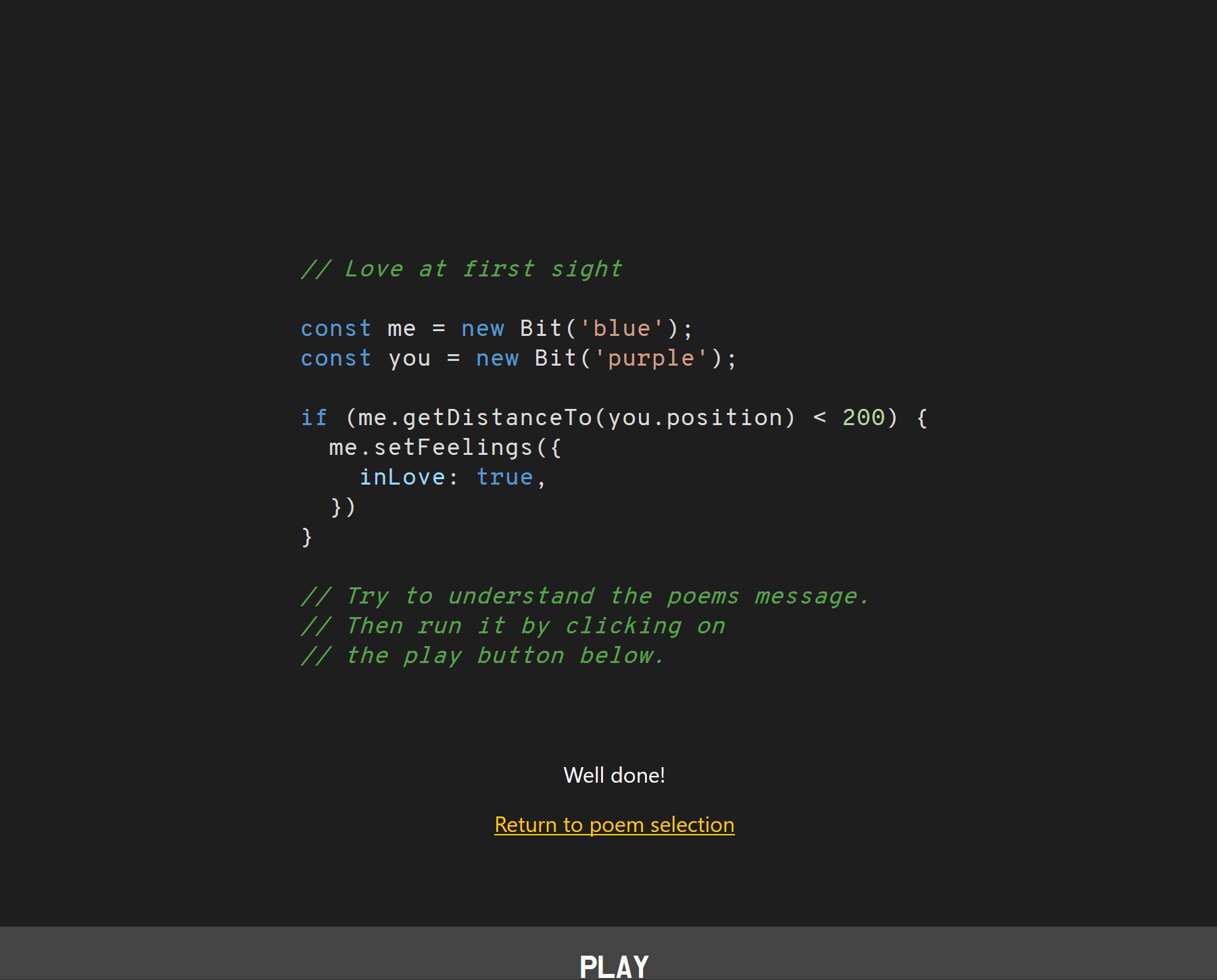
Wenn Sie LoveBits starten, können Sie eines der vielen Liebesgedichte (geschrieben in JavaScript) auswählen. Jedes Gedicht hat einen Codeschnipsel, der so geschrieben ist, dass er von Leuten verstanden werden soll, die nicht einmal mit Programmieren vertraut sind. Einzige Voraussetzung ist die englische Sprache.
„Liebe auf den ersten Blick“ (eigentlich eines der LoveBits-Gedichte) zum Beispiel handelt von diesen beiden Bits, in denen das blueBit im Grunde sagt: „Wenn ich deiner Position nahe genug komme, werde ich meine Gefühle auf inLove: true .“
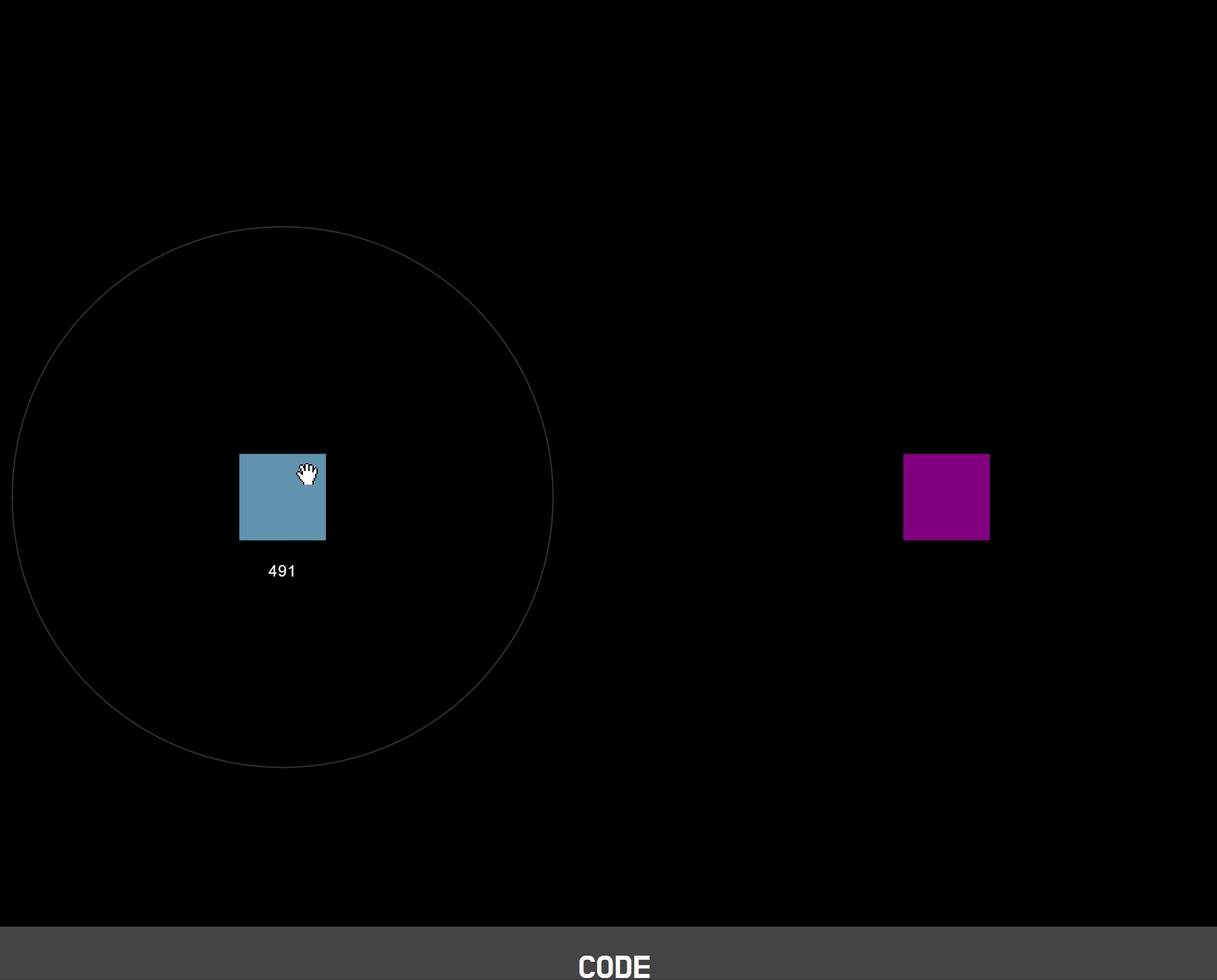
Das Besondere an diesen Gedichten ist jedoch, dass Sie sie einfach „abspielen“ oder „abspielen“ können, indem Sie unten auf die Schaltfläche „Abspielen“ klicken. Im Fall von „Liebe auf den ersten Blick“ würden Sie ein blaues und violettes Rechteck zusammen mit einer Zahl sehen. Wie Sie vielleicht schon erraten haben, sind dies die beiden Bits, die im Gedicht erwähnt werden, und die Zahl unter dem blueBit ist eigentlich der Abstand zwischen dem blueBit und dem purpleBit.
Wie das Gedicht andeutet, möchten Sie vielleicht den blueBit dazu bringen, sich in den purpleBit zu verlieben, indem Sie den Abstand zwischen ihnen verringern, richtig? Also was kannst du tun? Sie können interagieren und das blueBit herumziehen und es sich verlieben lassen. Aber Vorsicht, manchmal gibt es mehr als nur ein Ergebnis.
Man könnte eigentlich sagen, dass Sie hier die Maschine sind. Du bist derjenige, der JavaScript-Code interpretieren muss, um handeln zu können und zwei digitalen Wesen dabei zu helfen, sich zu verlieben.
Wohin von hier aus?
Wenn Sie ein kämpfender Entwickler sind, versuchen Sie, JavaScript wie eine menschliche Sprache zu behandeln, und verstehen Sie einfach, was Code-Snippets zuerst tun sollen, anstatt was sie tatsächlich tun.
Das würde ich dir als nächstes empfehlen:
- Ziehen Sie es immer vor, direkt nach Beispielen und Code für ganze Anwendungen zu suchen, die Regeln, Vokabular und Variablen kombinieren, um eine Anwendungslogik zu bilden;
- Die Anwendungslogik erzählt die Geschichten, die Ihnen helfen, die Lücken wie in den obigen Codebeispielen zu füllen. Code-Bibliotheken und Dienstprogramme wie
lodashstellen Ihnen nur neues Vokabular zur Verfügung, das hilfreich wird, nachdem Sie in der Lage sind, JavaScript-Code zu lesen und zu verstehen; - Überprüfen Sie den vorhandenen Code und versuchen Sie, ihn in kleine Funktionen mit Namen zu zerlegen, die widerspiegeln, was sie tun. Schreiben Sie Code, der Mensch und Maschine gleichermaßen anspricht. Schreiben Sie Code so, dass er wie ein Satz gelesen werden kann. Verwenden Sie Kommentare, wo immer es nötig ist. Denken Sie darüber nach: Wie würde ich dies in einer menschlichen Sprache ausdrücken (für einen anderen Entwickler)?
Fazit
Das Programmieren lernen kann einfacher werden, wenn Sie anfangen, Code als menschliche Sprache zu behandeln und nicht als etwas, das Außerirdische erfunden haben könnten. Es ist von entscheidender Bedeutung, zwischen Sprachfunktionen (integrierten Funktionen) und Variablen/benutzerdefiniertem Code für die Anwendungslogik unterscheiden zu lernen. In der Lage zu sein, die Anwendungslogik zu verstehen, versetzt Sie in die Lage, Dinge zu verbessern und zu ändern, ohne die Sprachfunktionen zu kennen.
Nachricht vor Grundlagen : Verstehen Sie die Nachricht eines beliebigen Code-Snippets, und die Grundlagen von JavaScript werden natürlich folgen. Wie oft haben Sie jemanden sagen hören: „Ich verstehe die Sprache, aber ich spreche sie noch nicht“? Es ist ein natürlicher Prozess, der für das Erlernen von menschlichen und Programmiersprachen angewendet werden kann und vielleicht sollte .
Denken Sie auch immer daran, dass Code einen klaren funktionalen Zweck hat, aber das muss nicht immer so sein. Sogar menschliche Sprachen waren einmal rein funktional, aber dann kamen Gedichte und sogar Lieder (JavaScript-Songs, irgendjemand?), die Menschen auf ganz unterschiedliche Weise verbanden. Ich denke oder hoffe, dass das auch hier gelten kann.
Untersuchen Sie immer Code-Projekte und versuchen Sie vielleicht sogar, selbst ein Gedicht zu schreiben (vielleicht sogar in einer anderen Programmiersprache, mit der Sie vertraut sind)? Ich habe es genossen, das LoveBits-Projekt zu erstellen, und würde gerne einige Ihrer Ideen in den Kommentaren unten sehen!
Weiterführende Lektüre
- „Wenn Hemingway JavaScript geschrieben hätte“, Angus Croll
Dies ist eines meiner Lieblingsbücher, über das ich nach LoveBits tatsächlich gestolpert bin. Es geht um mehrere berühmte Dichter und Künstler und wie sie JavaScript-Codeschnipsel geschrieben hätten. Es ist urkomisch!
