Faszinierende atomare Designtaktiken, die Ihren Arbeitsablauf verbessern
Veröffentlicht: 2020-01-17Das Website-Design entwickelt sich jeden Tag weiter!
Um im Rahmen der Evolution innovative, überzeugende und ansprechendere Webdesigns zu entwickeln, implementieren Webdesigner verschiedene Ansätze, Techniken und Philosophien. Jeder Designer hat seine eigenen Vorlieben und den Wunsch, von oben nach unten zu arbeiten, beginnend mit den grundlegendsten Elementen. Dies ist der gebräuchlichste Ansatz, der zu qualitativ hochwertigem Design führt.
Im Gegenteil, einige Designer arbeiten lieber mit der Bottom-up-Technik. Sie folgen einem einfachen bis komplexen Ansatz, indem sie mit den kleinsten Elementen beginnen und dann ein umfassendes Design erstellen.
Rückschritt in die Chemie des Alten Gymnasiums
Sie erinnern sich bestimmt an den typischen Chemieunterricht in der Schulzeit!
Atomares Design ist dem ziemlich ähnlich!
Wenn Sie damals aufmerksam waren, müssen Sie sich der chemischen Reaktionen bewusst sein, bei denen sich atomare Elemente zu Molekülen verbinden, die sich weiter zu komplexen Verbindungen verbinden.
Lassen Sie mich Ihnen eine grundlegende chemische Reaktion erzählen:
Wasserstoff + Sauerstoff = Wasser (H2 + O2 = H2O)
Atomic Designing folgt dem gleichen!
Lassen Sie uns tiefer in Atomic Design eintauchen
Es ist eine Bottom-up-Methodik, die von der Chemie beeinflusst und von Brad Frost geprägt wurde. Jede Materie besteht aus Atomen, die sich zu Molekülen verschmelzen, die sich wiederum zu komplexeren Organismen homogenisieren. Ebenso basiert das atomare Design auf dem Konzept, Elemente zu erstellen und sie dann miteinander zu kombinieren, um ein besseres Design für den Benutzer zu erstellen.
Es ist eine effiziente Möglichkeit, fortschrittliche und ansprechende Websites zu erstellen. Es gibt viele Vorteile von atomaren Designs gegenüber anderen Mitteln der Website-Erstellung. Beim atomaren Design bestehen Schnittstellen aus kleineren Komponenten, was bedeutet, dass die gesamte Schnittstelle in Grundblöcke unterteilt und dann ansprechende Designs erstellt werden müssen.
Analogie des Atomdesigns

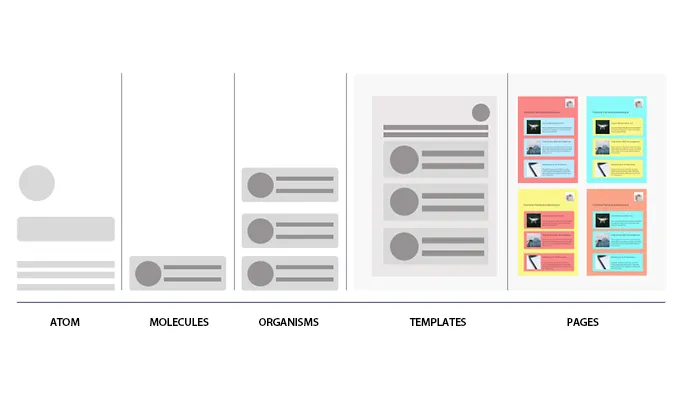
Ein atomares Design umfasst 5 herausragende Stufen, die zum Generieren von Interface-Design-Systemen verwendet werden. Jede Phase ist anders und spielt eine wichtige Rolle bei der Erstellung eines dynamischen Interface-Designsystems. Die Beachtung dieser Phasen trägt dazu bei, eine qualitativ hochwertige Benutzererfahrung zu versprechen.
Wir haben bereits im Gymnasium Chemie studiert, dass Atome die Grundbausteine der Materie sind. Jedes Atom oder Element hat unterschiedliche Eigenschaften, die nicht weiter aufgeschlüsselt werden können.
Lassen Sie uns dies mit unserem Designsystem in Beziehung setzen, in dem Atome das grundlegendste Gut eines jeden Designs sind. Dies sind die grundlegenden UI-Elemente, die aus allen unseren Benutzeroberflächen bestehen, wie z. B. Beschriftungen, Typ, Abstände und Farben.
Atome verbinden und bilden Moleküle, um neue Eigenschaften zu erlangen oder eine Funktion zu erfüllen. In ähnlicher Weise werden Moleküle in Designsystemen als eine Gruppe von Atomen betrachtet, die kombiniert werden, um ein funktionelles Element zu schaffen.
Eine Gruppe von Molekülen oder komplexe UI-Komponenten, die aus Gruppen von Molekülen bestehen, die miteinander verbunden sind, um bestimmte Abschnitte einer Grenzfläche zu bilden, bilden Organismen. Im Designsystem sind sowohl Atome als auch Moleküle die grundlegenden funktionellen Formen, die in jedem Design wiederverwendet werden können. Organismen sind jedoch etwas komplexer und erzeugen größere Teile unseres Designs.
Zum Beispiel: Wo sich Atome verbinden und ein Molekül bilden, um eine Suchfunktion zu strukturieren, kann sich das Molekül mit einem anderen verbinden, um die Seitennavigation zu erstellen, was eine vollständige Seitennavigation mit einer Suchfunktion bedeutet.
Dies ist die wichtigste Phase des atomaren Designs. Da wir die Grundstruktur des Designsystems einschließlich der Grundbausteine – Atome, eine Gruppe von Atomen – Moleküle und Molekülbrocken – Organismen zusammengefasst haben, ist es einfacher, sie zusammenzufügen und ein intuitives und konsistentes Design als Ganzes zu erstellen.
Vorlagen sind eine Gruppe von Organismen, die zusammenarbeiten, um Komponenten innerhalb des Site-Layouts zu platzieren und Objekte auf Seitenebene zu erstellen, die die Struktur eines Designs artikulieren. Sie können komplexe Organismen verwenden, um verschiedene Vorlagen größerer Layouts zu erstellen, die mit mehreren Funktionen geladen sind.
Dies sind Instanzen der Vorlagen, die die Benutzeroberfläche darstellen. Die Rolle der Seiten besteht darin, tatsächliche Inhalte auf die Vorlagen anzuwenden und die Belastbarkeit des Designsystems zu testen. Seiten sind wichtig, um die Effektivität des grundlegenden Designsystems zu testen. Seiten bieten Platz für verständliche Variationen von Vorlagen, die für die Einrichtung robuster und guter Designsysteme unerlässlich sind.
Designen Sie besser und schneller
In der heutigen Ära des schnellen Wachstums, in der jede Branche floriert, spielen die Designsysteme eine ganz entscheidende Rolle. Was genau ist ein Designsystem?
Einfach ausgedrückt ist ein Designsystem die Sammlung wiederverwendbarer Basiskomponenten, die kombiniert werden, um eine Reihe von Anwendungen zu erstellen. Atomares Design spielt eine wichtige Rolle bei der Schaffung effektiver Designsysteme.
Das atomare Design bietet Entwicklern eine Methodik, um eine starke Benutzererfahrung (UX) zu stimulieren. Es ist eine Methode, um Designsysteme zu beschreiben und zu üben. Das Designsystem hilft Designern und Entwicklern, die Designs besser und schneller zu erstellen.
Ein atomares Design erfordert, dass Designer oder Entwickler von Grund auf neu arbeiten, was die Designschnittstelle zweckmäßig macht. Es spart Zeit und Aufwand für den Entwickler und Designer. Mit dem atomaren Design kann sich ein Designer leicht auf seine Kreativität verlassen, ohne mit dem Entwickler in Konflikt zu geraten. Das atomare Design bietet Qualitätssicherung.
Anstatt identische Komponenten ständig von Grund auf neu zu bauen, ermöglichen Designsysteme Designern und Entwicklern, die Basiskomponenten wiederzuverwenden und somit die Effizienz zu steigern. Abgesehen davon führen Designsysteme einen Leitfaden mit klaren Standards ein, um die Einheitlichkeit der Gebäudekomponenten zu gewährleisten.
Warum ein atomares Design?


Ein atomares Design bietet die Möglichkeit, sofort zwischen abstrakt und konkret zu wechseln. Die Schnittstellen zerfallen zunächst in atomare Elemente und fügen sich dann zu großartigen Erlebnissen zusammen. Ein atomares Design hilft dabei, effektivere und flexiblere Designsysteme für Benutzeroberflächen zu generieren. Es erfordert viel Planung mit kreativen Gedanken!
Erstellen Sie ein System von Komponenten
Wenn Sie die Komponenten in ihre grundlegendsten Teile wie Atome zerlegen, ist es einfacher zu erkennen, welche Teile einer Website wiederverwendet werden können und wie Sie sie mischen können, um mehr Moleküle, komplexe Organismen und Vorlagen zu erstellen. Mit Hilfe dieser 5 Grundelemente können Sie eine Reihe von Seiten erstellen, die die Benutzeroberfläche darstellen.
Betrachten wir eine Website mit nicht mehr als fünf Atomen, darunter ein kleines Bild, ein Absatz, ein großes Bild, ein Listenelement und ein Link. Wenn Sie diese Kategorisierung verstehen, können Sie sehr interaktive und benutzerfreundliche Webseiten erstellen, indem Sie diese grundlegenden Atome in Moleküle, komplexe Organismen und ansprechende Vorlagen integrieren.
Einfaches und übersichtliches Layout
Beim atomaren Webdesign sind Schnittstellen einfacher zu programmieren. Es ist einfacher, den Code einer atomar entworfenen Website zu verstehen als eine Website, die auf herkömmliche Weise erstellt wurde, da es zum Zeitpunkt des Entwerfens in Ordnung ist, aber später kompliziert wird, wenn Sie für kleine Änderungen zurückkehren.
Selbst für neue Designer und Entwickler ist das Verständnis der Codebasis recht einfach, um schnell schöne Designs zu erstellen. Ein atomares Design reduziert das Risiko, doppelte Codes zu schreiben. Da Sie den Begriff „Atome“ verwenden, um das anfängliche Layout zu erstellen, ist es für Entwickler oder Designer leicht zu erkennen, wo andere Komponenten einer Website verwendet werden. Wenn Sie irgendwo auf der Website eine Kopie des vorhandenen Codes erstellen müssen, ist es einfacher zu finden, wo er gespeichert ist.
Das Erstellen Ihres Stilhandbuchs ist einfach
Wenn Sie eine Website von Anfang an nach dem Konzept des Atomic Design gestalten, können Sie alle Atome und Moleküle in Ihr Stilhandbuch integrieren. Sogar für die Website, die nicht atomar entworfen ist, ist es nicht schwierig, die grundlegenden Komponenten aufzunehmen und sie zu verschmelzen, um interaktivere Webseiten zu erstellen.
Aber es ist immer am besten, eine Website von Anfang an atomar zu entwerfen, anstatt zu versuchen, den atomaren Designstandard am Ende auf eine andere Website zu extrapolieren. Eine atomar gestaltete Website hilft Ihnen bei der Erstellung überzeugender und ansprechender Designs.
Schnelleres Prototyping
Beim atomaren Design haben Sie bereits eine Liste von Atomen, bevor Sie eine Website erstellen, was bedeutet, dass es einfacher und schneller ist, Modellseiten und Prototypen Ihrer Website zu erstellen. Sie müssen nur Ihre grundlegenden Atome oder Elemente, die zum Entwerfen einer Webseite erforderlich sind, zusammenführen und dann entsprechend verfeinern und anpassen, um die letzte Stufe zu erreichen.
Einfacher, eine Webseite zu erneuern
Es ist einfacher, Änderungen an einer atomar gestalteten Webseite vorzunehmen. Da das Design in grundlegende Komponenten wie ein Atom, Molekül oder Organismus kategorisiert ist, ist es für Designer oder Entwickler verständlicher und einfacher, Aktualisierungen an einer Komponente auf der gesamten Website vorzunehmen. Ebenso können unerwünschte Komponenten nach dem Atomic-Design-Ansatz leicht entfernt werden.
Code ist konsistenter
Bei einem atomaren Design verwenden Designer vordefinierte Grundbausteine, sogenannte Atome, um das Website-Layout zu erstellen. Dadurch kann leicht festgestellt werden, welche Komponenten bei der Erstellung verschiedener Teile der Website verwendet werden. Dadurch wird die Möglichkeit der Erstellung von doppeltem Code minimiert.
Betrachten wir ein Beispiel: Wenn Sie eine Website haben und eine blaue Schaltfläche finden möchten, müssen Sie die gesamte Codebasis durchgehen, um diese einzelne Schaltfläche zu finden. Mit dem atomaren Design müssen Sie jedoch nicht den gesamten Code durchgehen, Sie können die Liste der Atome durchgehen und finden genau dort diesen blauen Knopf!
Modularere Dateistruktur
Ein atomares Design ist ziemlich üblich, wenn es um Hypertext Markup Language (HTML) geht. Dieser Ansatz kann auch für JavaScript, CSS oder andere Sprachen verwendet werden, die Designer oder Entwickler verwenden, um eine Website zu erstellen, um den vollständigen Code wiederverwendbar und modular zu machen.
Keine wiederkehrenden Designs erforderlich
Wie oben erwähnt, beinhaltet das atomare Design die Verwendung von Grundbausteinen, die als Atome bezeichnet werden, um eine Website zu erstellen. Anstatt einzelne Atome für identische Dinge zu erstellen, gehen Webdesigner lieber die Liste der vorhandenen Atome durch, wählen die besten basierend auf ihren Anforderungen aus, optimieren sie und verwenden sie beim Webseitendesign wieder. Es ist so, als ob Sie eine Website erstellen und einen Titel oder den Hauptheader auf der Website hinzufügen müssen. Wenn Sie also eine atomar gestaltete Website haben, müssen Sie sie nicht erneut erstellen. Sie können sie nach Ihrer Wahl anpassen.
Weniger Komponenten, mehr Vorteile
Wenn ein Ersteller eine klare Liste grundlegender Bausteine, Moleküle und Organismen hat, bevor er mit der Erstellung der Website beginnt, ist es einfacher, sie wiederzuverwenden, anstatt neue Komponenten für geringfügige Variationen zu erstellen. Das spart Zeit und hält das gesamte Design so konsistent wie möglich.
Auf den Punkt gebracht!
Atomic Design ist zweifellos eine radikale Idee, um eine attraktive Website zu erstellen! Es erfordert jedoch viel Beinarbeit, ist aber zeiteffizient für die Ersteller. Dieser Prozess ist gut strukturiert und ermöglicht es dem Ersteller, sich auf kleinere Details zu konzentrieren und sicherzustellen, dass er das große Ganze im Auge behält, was zu einem qualitativ hochwertigen Design des Projekts beiträgt. Es hilft Ihnen bei der Erstellung eines Designsystems, das den Arbeitsablauf Ihres Teams beschleunigt. Die Verwendung der Standards des atomaren Designs ermöglicht es Designern und Entwicklern, auf derselben Seite zu bleiben, was zu einem besseren Design und einer höheren Kundenzufriedenheit führt.
Wenn Sie bald ein neues Projekt oder eine neue Schnittstelle starten, ist es vorteilhaft, die Anwendung der Standards des atomaren Designs in Betracht zu ziehen. Sie können es einfach lieben!
