Der WordPress-Widgets-Bildschirm tritt in die Gutenberg-Ära ein
Veröffentlicht: 2021-06-28Langjährige Benutzer von WordPress haben im Laufe der Jahre viele Änderungen an der Benutzeroberfläche gesehen. Es ist schlanker, zugänglicher und konsistenter geworden. Sie können den Unterschied auf praktisch jedem Bildschirm sehen.
Ein Bereich, der sich in den letzten Jahren jedoch überraschend wenig verändert hat, ist der Widgets-Bildschirm. Das ist nicht unbedingt eine schlechte Sache, da die Drag-and-Drop-Funktionalität wahrscheinlich ihrer Zeit voraus war. Und es ist beruhigend zu wissen, was zu erwarten ist, selbst wenn sich andere UI-Elemente weiterentwickeln.
Nun, die Zeit für eine Veränderung ist endlich gekommen – und zwar eine große. Ab WordPress 5.8 sieht der Widgets-Bildschirm genauso aus wie der Gutenberg-Blockeditor. Aber selbst das bringt jedem, der den neumodischen Editor verwendet, ein Gefühl der Vertrautheit.
Hier ist ein kurzer Blick auf die neue Welt der blockbasierten Widgets.
Die Grenze zwischen Blöcken und Widgets verwischen
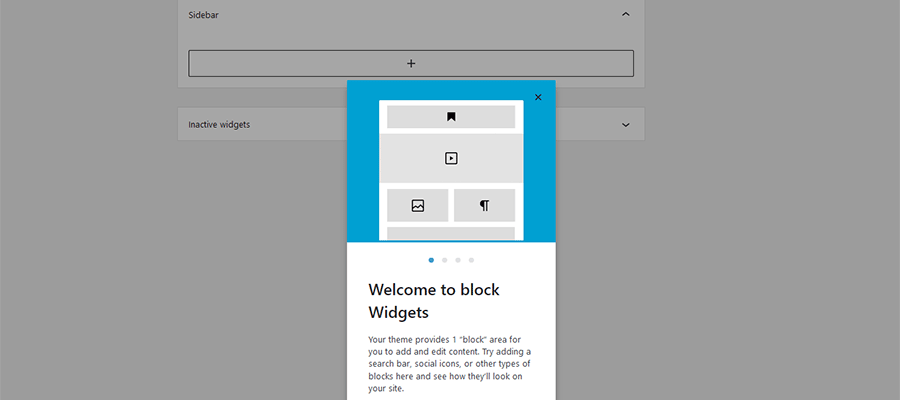
Das erste, was Ihnen auf dem überarbeiteten Widgets-Bildschirm begegnen wird, ist ein kurzes Onboarding-Karussell. Dies ist dem sehr ähnlich, das verwendet wird, um Benutzer Gutenberg vorzustellen.

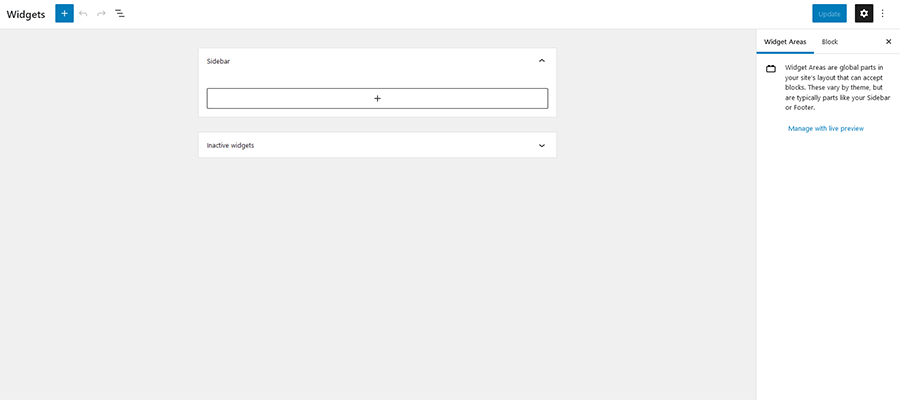
Sobald Sie die Einführungen hinter sich haben, finden Sie eine sehr minimale Benutzeroberfläche. Die definierten Widget-Bereiche Ihres Themas (in unserem Beispiel gibt es nur einen) stehen im Mittelpunkt, während ein großes „Plus“-Symbol oben links auf dem Bildschirm dominiert.

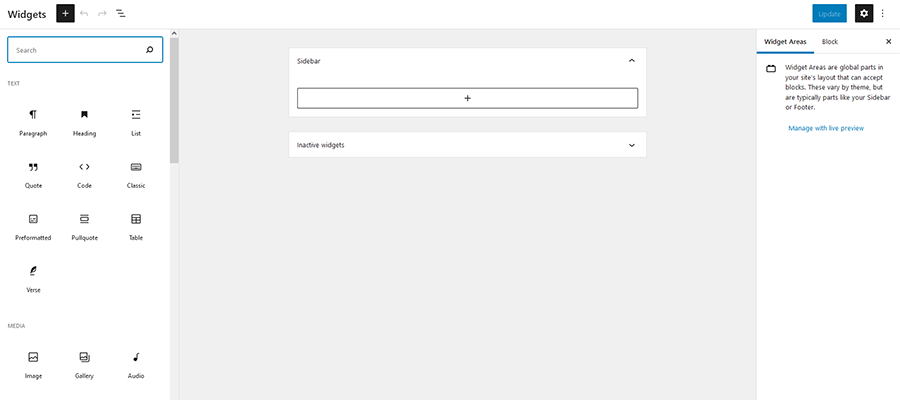
Genau wie beim Blockeditor öffnet ein Klick auf das Symbol eine Liste aller auf Ihrer Website installierten Blöcke. Sie finden die Grundlagen wie Bilder und Überschriften sowie die Möglichkeit, Medien aus externen Quellen wie YouTube einzubetten. In der Praxis kann alles, was Sie zu einer Seite hinzufügen können, auch als Widget hinzugefügt werden.

Dies bringt viel Flexibilität in die traditionelle Seitenleiste. In der Vergangenheit waren die Arten von Inhalten, die über Widgets hinzugefügt werden konnten, etwas eingeschränkt – zumindest ohne die Hilfe von Widget-Plugins. Nun, so ziemlich alles ist Freiwild.
Neue Blöcke zur Verbesserung Ihrer Seitenleiste und mehr
Abgesehen von der überarbeiteten Benutzeroberfläche des Widgets-Bildschirms gibt es auch einige neue Blöcke zum Experimentieren. Sie kombinieren die Funktionalität, die Sie von einem Widget erwarten, mit der Bequemlichkeit eines Blocks.

Unter den neuen Auswahlen finden Sie:
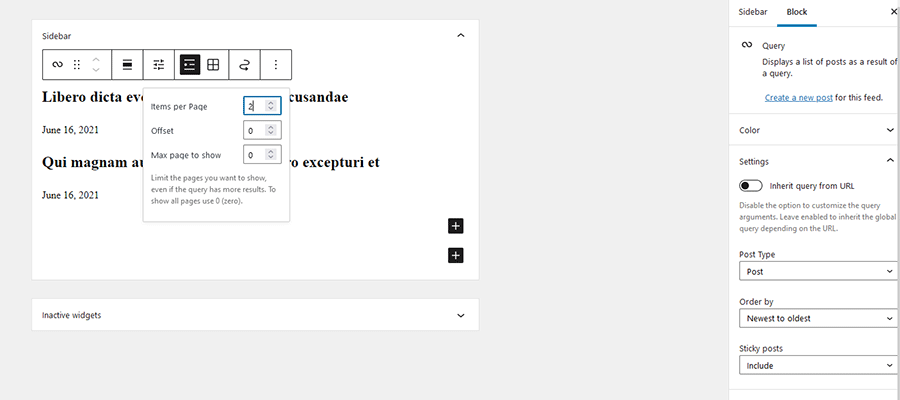
Abfrageschleife
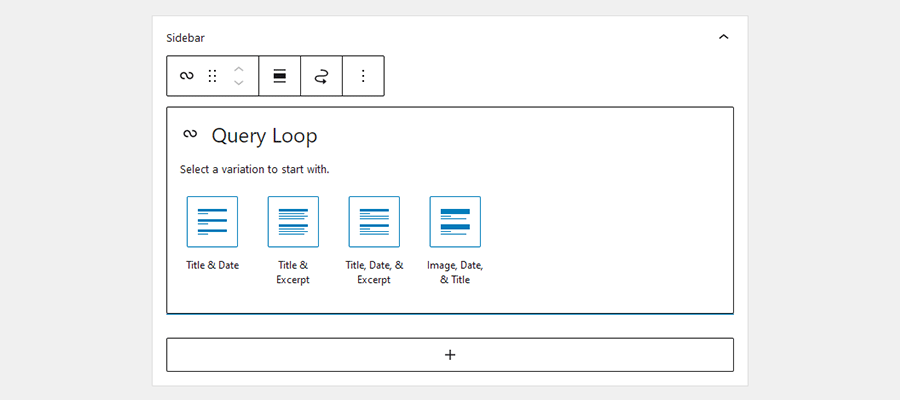
Mit dem Query Loop-Block können Sie eine benutzerdefinierte Post-Liste erstellen. Wählen Sie Ihr bevorzugtes Layout und filtern Sie die Ergebnisse nach Ihren Bedürfnissen. Die Einstellungen können an mehreren Stellen angepasst werden: im Einstellungsfeld rechts auf dem Bildschirm und durch Klicken auf die Schaltfläche Anzeigeeinstellungen direkt über dem Block selbst.
Beachten Sie, dass dieser Block auch für die Arbeit mit dem neuen Vorlagen-Editor vorgesehen ist, der Teil der Funktion Full Site Editing (FSE) ist.


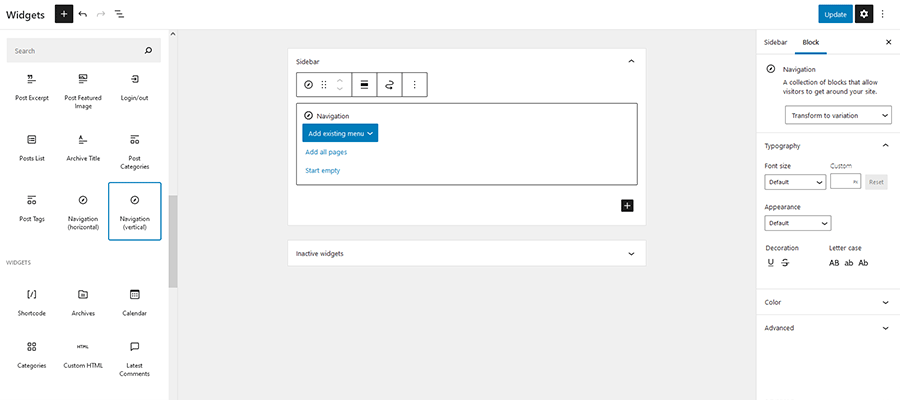
Navigation (vertikal)
Das Hinzufügen eines Menüs ist mit dem Navigationsblock (vertikal) ein Kinderspiel. Dies ist ideal für Situationen, in denen Sie ein primäres oder sekundäres Menü in einer Seitenleiste anzeigen möchten. Menüs können leicht gestaltet und sogar so eingestellt werden, dass sie reagieren.

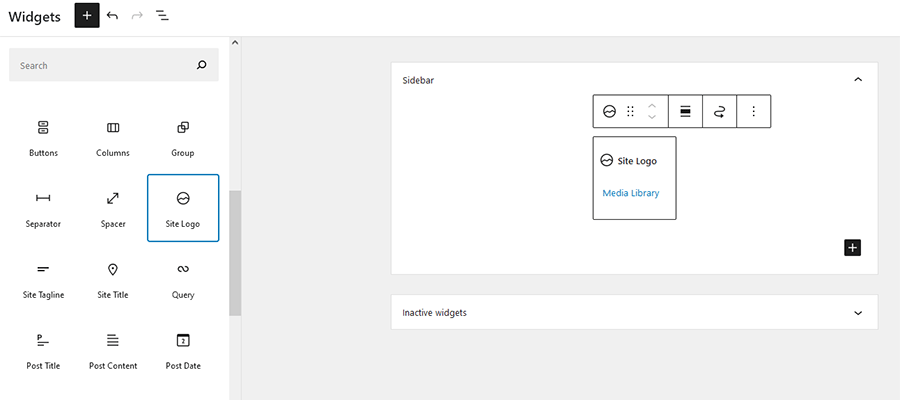
Website-Logo
Der Site-Logo-Block ist zwar von grundlegender Bedeutung, ermöglicht es Ihnen jedoch, ein Logo an beliebiger Stelle zu definieren und zu platzieren. Dies ist besonders praktisch für Themen, die FSE unterstützen. Aber es könnte jedem zugute kommen, der sein Logo an mehreren Stellen verwenden möchte, ohne es jedes Mal in der Mediathek suchen zu müssen.

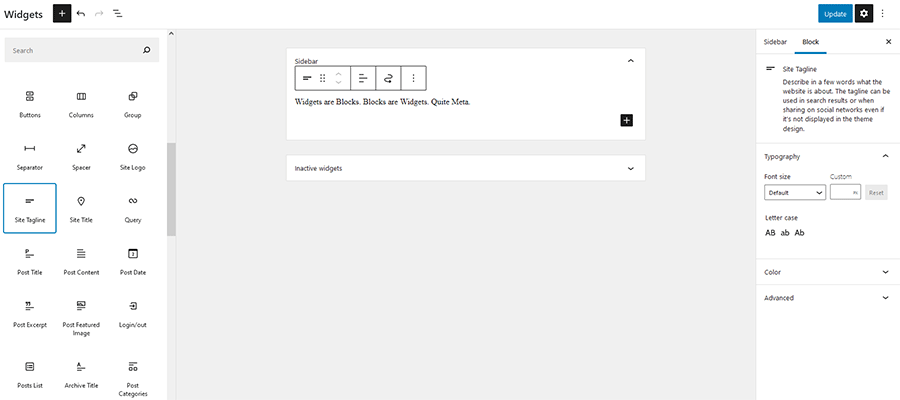
Seitentitel / Seiten-Tagline
Ähnlich wie beim Site-Logo-Block können Sie mit diesen neuen Auswahlmöglichkeiten vordefinierte Daten an mehreren Stellen wiederverwenden. Wenn Sie beispielsweise den Slogan Ihrer Website (definiert unter Einstellungen > Allgemein ) in Ihrer Seitenleiste platzieren möchten, müssen Sie lediglich den Block an der gewünschten Stelle platzieren. Darüber hinaus können Sie diese Elemente auch so gestalten, dass sie zu Ihrer Website passen.

Vorhandene Blöcke nicht vergessen
Es gibt viele vorhandene Blöcke, die perfekt zu Ihrer Seitenleiste passen. Darunter befinden sich Bild , Beitragsliste , Beitragskategorien , Beitrags-Tags und Login/out -Blöcke. Jedes imitiert oder erweitert ältere Widgets, die im WordPress-Kern enthalten sind.
Sie können Ihre alten Widgets weiterhin verwenden
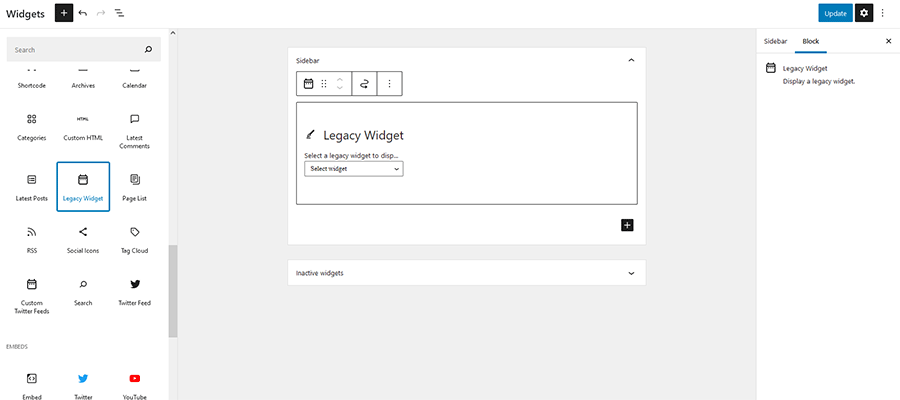
Es ist auch wichtig darauf hinzuweisen, dass alle vorhandenen benutzerdefinierten Widgets, die Sie installiert haben, weiterhin funktionieren. Mit dem Legacy-Widgets -Block können Sie ein Widget platzieren, das für das neue blockbasierte Setup nicht nativ ist. Fügen Sie den Block zu Ihrer Seitenleiste hinzu und wählen Sie das gewünschte Widget aus dem Dropdown-Menü aus.

Die Beantwortung der Frage, wie lange diese Old-School-Widgets unterstützt werden, ist nicht so klar. Ähnlich wie das Schicksal von WordPress Shortcodes liegt ihr Schicksal in der Luft.
Die Software bewegt sich eindeutig von diesen Elementen weg. WordPress tendiert jedoch dazu, die Abwärtskompatibilität zu bevorzugen. Daher ist es wahrscheinlich, dass Legacy-Widgets weiter funktionieren, solange die Leute sie weiterhin verwenden – noch kein Grund zur Panik.
Gehen Sie zurück zum klassischen Widgets-Bildschirm
Wir verstehen – dieser neue Widgets-Bildschirm ist nicht jedermanns Sache. Besonders diejenigen, die Gutenberg zugunsten des Classic Editors meiden.
Zum Glück hat das WordPress-Kernteam eine Alternative bereitgestellt. Wenn Sie die Dinge so mögen, wie sie waren, installieren und aktivieren Sie das Classic Widgets-Plugin. Sie haben sofort wieder die geschätzte Benutzeroberfläche auf Ihrer Website.
Neudefinition der WordPress-Sidebar
Während sich der Gutenberg-Blockeditor weiterhin in andere Bereiche des WordPress-Backends vordringt, sehen wir das Ende einer Ära. Viele der Funktionen, die wir für selbstverständlich halten, werden ganz anders.
Einerseits ist es verständlich, warum die Nutzer den Verlust betrauern. Der Widgets-Bildschirm ist nur ein Beispiel für einen komfortablen Arbeitsablauf. Es war etwas, worüber Sie sich keine Sorgen machen mussten – es funktionierte einfach.
Aber diese Änderung hat auch viele positive Seiten. Zum einen wird eine einheitliche Benutzeroberfläche die Navigation in WordPress für neue Benutzer erheblich erleichtern. Separate, angeschraubte Schnittstellen für verschiedene Bildschirme zu haben, war eher eine Notwendigkeit als ein solides Design.
Und die erweiterte Funktionalität von Blöcken bedeutet, dass Seitenleisten nicht mehr auf wenige Arten von Inhalten beschränkt sind. Es ermöglicht uns, unsere Kreativität auszudrücken und Benutzer ohne viel Anpassungsarbeit zu bedienen.
Das Ergebnis ist, dass das Hinzufügen von Widgets zu einer optimierten und anpassbaren Erfahrung wird. Das ist ein großer Schritt in die richtige Richtung.
