Beliebte WordPress Webdesign-Trends
Veröffentlicht: 2019-02-18Wie die Art und Weise, wie die Anwendungen iPhones außergewöhnlich machen, werden die besten WordPress-Module zweifellos eine gewöhnliche WordPress-Site in eine interessante verwandeln.
Von SEO-Giganten wie Yoast bis hin zu Kontaktrahmenmodulen ist es erstaunlich, wie ein einfacher zehnsekündiger Einrichtungsprozess zu solch emotionalen Ergebnissen führen kann.
Allerdings sind nicht alle Module gleichwertig. Einige von ihnen haben eine schreckliche Codierung, die Ihr Thema verärgert. Andere sind voller Fehler, was sie in Bezug auf die Nützlichkeit relativ sinnlos macht. Aus diesem Grund müssen wir die besten WordPress-Module anbieten, mit dem Ziel, dass Ihre Website konstant auf höchstem Niveau läuft. Vielmehr konzentrieren wir uns auf unverzichtbare, leichtgewichtige und sehr nützliche Module, die nicht das Gelaber bekommen, das sie verdienen.
Um Ihre Website auf dem neuesten Stand des Plans zu halten, müssen Sie verstehen, was in der WordPress People Group bekannt ist. Umso wichtiger ist es zu verstehen, warum einige Muster gut werden und andere nicht.
Was auch immer so erscheinen mag, Bekanntes ist selten subjektiv. Indem Sie verstehen, wann und aus welchem Grund reguläre Strukturkomponenten aktualisiert werden müssen, sind Sie besser darauf vorbereitet, eine WordPress-Site zu erstellen, die großartig, modern und nützlich ist.
Wie wäre es, wenn wir damit beginnen, die 10 faszinierendsten Muster in der heutigen Website-Gestaltung zu untersuchen? An diesem Punkt zeigen wir Ihnen, wie sie auf der WordPress-Site aktualisiert werden können.
1. Webdesigner
Selbst bei einer großen Anzahl zugänglicher Themen ist es in der Tat schwierig, eine wirklich eigene Webarchitektur zu erstellen. In jedem Fall ändert sich dieses Weltbild allmählich, da die Gestaltung von Websites zunehmend demokratisiert wird.
Um sich ihrer Konkurrenten bewusst zu bleiben, konzentriert sich WordPress mehr auf diese Art von Nützlichkeit. Es gibt einige Mainstream-Entwickler, die explizit für WordPress entwickelt wurden, die es schon seit einiger Zeit gibt, zum Beispiel Beaver Builder und Elementor .
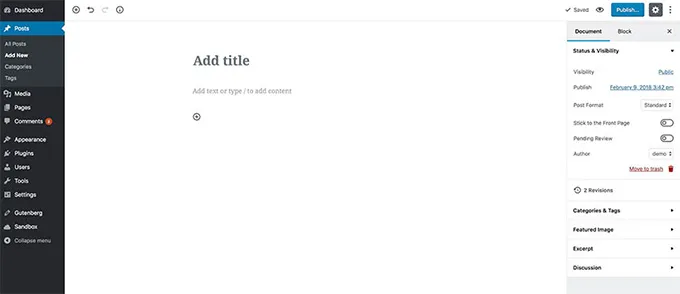
Gutenberg ist ein weiterer Editor, der den aktuellen TinyMCE-basierten Korrekturleser in WordPress ersetzen soll. Gutenberg wurde von anderen Entwicklern belebt und enthält eine vereinfachte Benutzeroberfläche, mit der Sie einen Beitrag oder eine Seite uneingeschränkt wiederholen können. Es ist nicht ausschließlich ein Seitenentwickler, aber es wird Sie beispielsweise nicht befähigen, Themen zu optimieren – es wird jedoch durch die leicht verständliche, dynamische Natur der Builder-Schnittstellen beeinflusst.

Derzeit soll Gutenberg zusammen mit WordPress 5.0 veröffentlicht werden. Sie können das Beta-Modul jedoch zum jetzigen Zeitpunkt herunterladen und ausprobieren. Beachten Sie einfach, dass es auf einer Organisationsseite verwendet werden sollte, da es sich um eine ständige Entladung handelt und Probleme verursachen kann, wenn es auf einer Live-Seite verwendet wird.
Diese Änderung wird sich normalerweise auf die WordPress-Erfahrung auswirken, und das Unternehmen war fragwürdig. Alles in allem scheint es sicher zu sein, dass Seitenhersteller die Methode der Zukunft sind, und wir werden wahrscheinlich sehen, wie sie sich in den kommenden Jahren weiterentwickeln und erheblich mehr werden.
2. Moderation entwickelt
Flache Designs sind seit einiger Zeit berühmt und scheinen nirgendwo hinzugehen. Diese Art von minimalistischem Design verwendet ebene Farbtöne, Klarheit und viel Weißraum.
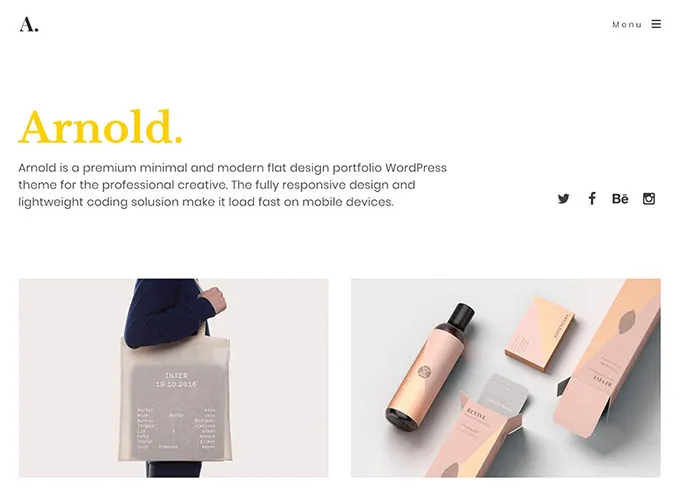
Zusätzlich zu der Tatsache, dass dies die Aufmerksamkeit auf die Präsentation Ihrer Inhalte lenkt, garantiert es, dass Ihre Website schnell gestapelt wird und auf allen Geräten gut aussieht. Diese Art der Moderation findet sich im Arnold-Theme , das sich an Kreative richtet und eine unglaubliche Nutzung des weißen Raums nutzt, um sowohl den Inhalt als auch die Bilder glänzen zu lassen.

Dieses Muster könnte ein Rückgrat sein, aber das bedeutet nicht, dass es altbacken wird. Tatsächlich haben sich Strukturen weiterentwickelt, um Winkel, Schatten und Bilder in größerem Maße zu verbinden. Dies verleiht der Seite ein bemerkenswerteres Gefühl von Tiefe und kann zu attraktiven Designs führen.
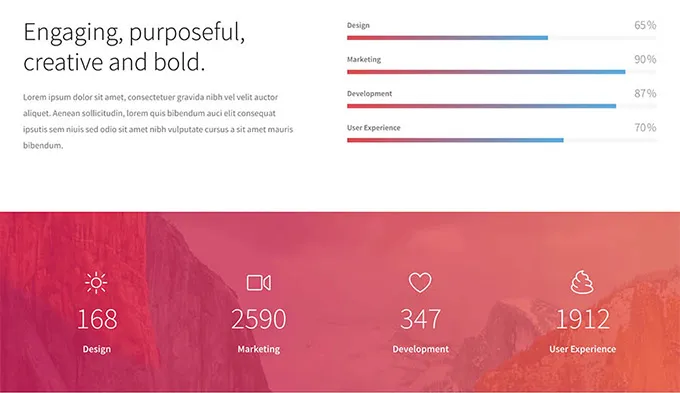
Ein idealer Fall dieser Wirkung ist Hue , das große, klare Textstile und Neigungsschattierungspläne nutzt, um bemerkenswerte Stile zu erstellen.

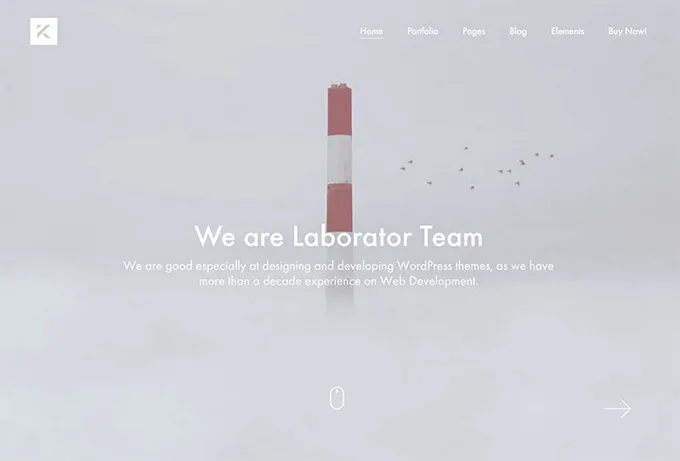
Themen wie Kalium nutzen dies aus und koppeln einen allgemeinen moderaten Plan mit Überschriften in voller Breite. Wenn Sie dies nutzen, wäre dies ein idealer Weg, um mit dem Plan umzugehen. Darüber hinaus kann es dazu beitragen, die Stacking-Raten Ihrer Website zu verbessern und es für Gäste einfacher zu machen, die benötigten Daten zu finden.

3. Hohe Sättigung und lebendige Farben
Heute sind intensive Farbtöne und differenzierende Mischungen alltäglich. Menschen haben außergewöhnlich instinktive Reaktionen auf Farben, sodass die Entscheidung für einen Plan erheblich beeinflussen kann, wie wir eine Marke oder Website sehen. Auch WordPress-Planer ruhen sich nicht auf diesem Muster aus. Zahlreiche Fächer haben ein farbgetriebenes Kerninteresse.
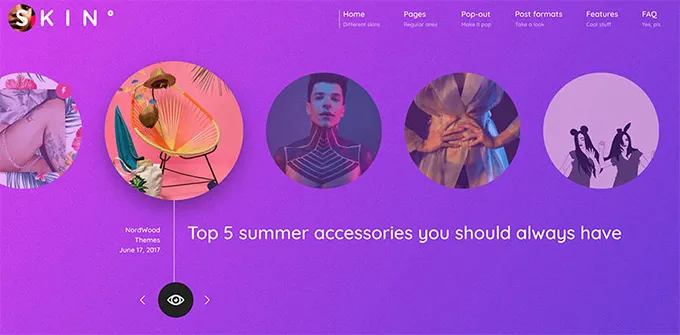
Zum Beispiel erlaubt Ihnen das Skin-Thema , zwei Farbtöne auszuwählen, und es wird eine Neigung zu Ihrer Website verschwören. Sie können ebenfalls eigene Winkel erstellen und Muster und Strukturen einfügen.

Eine weitere Interpretation dieses Musters, die in letzter Zeit immer mehr zum Mainstream wird, ist die Verwendung scharfer Kontrakte. Die Verwendung unterschiedlicher Farbtöne verleiht Ihrer Website eine unterhaltsame, kreative Atmosphäre und kann ebenfalls zur Verfügbarkeit beitragen.
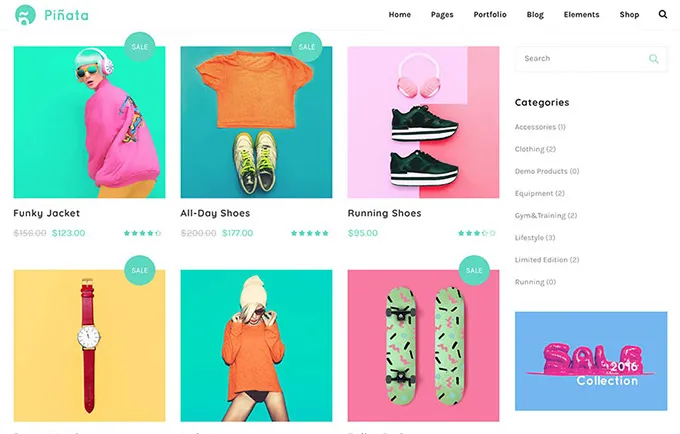
Ein Thema, das dies gut hinbekommt, ist Pinata mit seinen energiegeladenen Farbplänen, die vollständig anpassbar sind.

Es ist erstaunlich, was ein erfinderischer Einsatz von Farbe tun kann, um einen einfachen Plan im Allgemeinen von der Seite abprallen zu lassen. Es sollte beim Pinata-Thema selbstverständlich sein, einen zuverlässigen Farbplan über Ihre Website zu führen, ihn in Ihre Bilder zu integrieren und ihn in etwas Lebensveränderndes zu verwandeln.
4. Asymmetrische und kaputte Layouts
Minimalismus und flache Designs sind schön und gut, aber manchmal braucht man das Gegenteil eines makellosen, perfekten Looks. Designer beginnen, die Grenzen zu erweitern, indem sie absichtlich unterbrochene Netzwerke und asymmetrische Designs erstellen.
Ein Thema, das dies gut erreicht, ist Albert . Es verwendet verschiebbare Bilder, verdeckende Komponenten und ein absichtlich verzerrtes Aussehen, das Ihre Aufmerksamkeit erregt und Sie dazu bringt, sich zu konzentrieren.

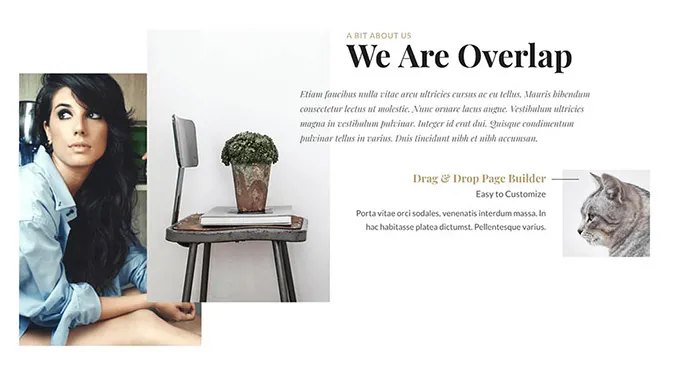
Eine weitere geringfügige Variation dieses Musters ist das Overlap-Thema , das Abdeckkomponenten und eine gebrochene Gitterkonfiguration verwendet, um ein einzigartiges Aussehen zu erzielen.

Diese Art von Konfiguration ist schwer durchzuziehen. Es erwartet, dass Sie einen kleinen Unterschied machen, ob Sie Ihre Website nach außen hin erfassen und benutzerfreundlich und übersichtlich halten. Trotz der Tatsache, dass der Inhalt auf unkonventionelle Weise über die Seite verteilt wird, sollte alles dennoch spürbar und nachvollziehbar sein.
Alles in allem würden Sie es vorziehen, nicht mit einer eleganten Website zu enden, die niemand zu nutzen versteht.
5. CSS-Raster
Um es einfach auszudrücken, es ist eine reaktionsschnelle Art von Raster, das sich dynamisch ändert, je nachdem, wo es angezeigt wird. Vermutlich haben Sie diese Art von Plan häufig auf Mobiltelefonen durchlaufen. Seitenkomponenten werden abhängig von der Größe des Fensters zurückgeworfen und neu angeordnet. Das Äquivalent ist in Standardprogrammen möglich, wo sich die Seitenkonfiguration kontinuierlich ändert, wenn Sie die Größe des Fensters ändern.

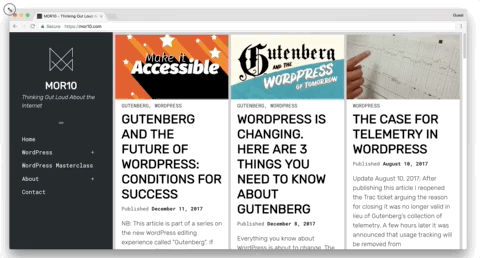
Es ist eine vernünftige Wette, dass CSS-Matrix-Pläne immer bekannter werden. Einige WordPress-Trends nutzen sie ab sofort, einschließlich des Kuhn-Themas , das Sie unten in Aktion sehen können. Beachten Sie, wie sich Bilder, Inhalte und Segmente nach und nach anpassen, wenn sich das Fenster entwickelt und zurückzieht? Dies ist ein langer Weg von statischen, druckinspirierten Designs.

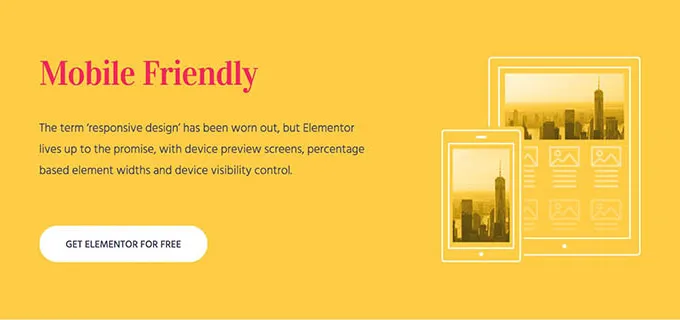
6. Mobile-freundliche Designs
Wenn wir über responsive Designs sprechen, sollten wir über Mobiltelefone sprechen. Im Jahr 2016 überstieg die Anzahl der Web-Clients auf Mobiltelefonen die Anzahl der Arbeitsplatz-Clients aus heiterem Himmel. Dies war ein entscheidender Moment für die Nutzung des Internets und verdeutlichte, dass es wichtiger denn je ist, Websites zu erstellen, die auf Mobiltelefonen reagieren.
Eine Möglichkeit, dies zu tun, besteht darin, das WPtouch-Plugin herunterzuladen, das ein vielseitiges mobiles Design von Ihrer Webseite abhängig macht, das Sie nach Belieben wiederholen können. Dieses Plugin wird von Google vorgeschrieben und stellt sicher, dass Ihr Theme die Richtlinien des Internetsuchers erfüllt. Sie können auch das Jetpack-Plugin verwenden, um schnell ein mobiles Design für Ihre Website zu erstellen.

Ein weiteres Modul, das der Ähnlichkeit über Geräte hinweg eine erhebliche Bedeutung beimisst, ist Elementor. Dieses multifunktionale Instrument ermöglicht es Ihnen, einzigartige Breiten festzulegen und einzelne Seitenkomponenten basierend auf dem Präsentationstool anzuordnen.
Dieser Seitenersteller kann mit jedem Thema verwendet werden. Es ermöglicht Ihnen, Ihre Website auf Telefonen, Tablets und Arbeitsbereichen kopiert zu sehen, sodass Sie sicherstellen können, dass sie unglaublich aussieht, ohne darauf zu achten, wie sie gesehen wird.
7. Mikrointeraktionen
Die steigenden Trends der Mikrointeraktionen konzentrieren sich auf diese kleinen Points of Interest und haben sich im Laufe der letzten Jahre als zunehmend verbreitet erwiesen. Wie der Name schon sagt, spielt diese Idee darauf an, wie Komponenten auf der Site auf unterschiedliche Weise auf kleine Kooperationen reagieren.
Ein Fall dieser Idee im wirklichen Leben ist der Punkt, an dem eine kurze Animation abgespielt wird, falls Sie auf ein Symbol klicken oder darüber schweben. Sie sind wahrscheinlich selbst darüber gelaufen, zum Beispiel mit den Facebook-Antwort-Emoticons:

Mikrointeraktionen verleihen Ihrer Website ein lebendiges, materielles Gefühl. Sie vermitteln das Gefühl, dass Sie wirklich mit der Seite zusammenarbeiten, anstatt nur auf eine statische Masse von Daten zu starren.
Sie können Ihrer eigenen Website mit Animate It! Plugin . Dieses Modul gibt Ihnen die Möglichkeit, jedem Thema Lebendigkeit zu verleihen, einschließlich Bildern und Inhalten. Sie können auch entscheiden, wann die Aktivität ausgelöst wird, wie oft sie wiederholt wird, und sowohl einen Start- als auch einen Endpunkt festlegen.
Untersuchen Sie das begleitende Modell, bei dem das Bild eine „Pop“-Aktivität abspielen soll, wenn der Cursor darüber schwebt.

Wie dem auch sei, Mikrointeraktionen sind nicht nur für Bewegungen und Bilder da. Dieses System kann Sie auch in die Lage versetzen, Nachrichten auf faszinierende Weise zu nutzen.
Einige Seiten bieten Ihnen beispielsweise die Möglichkeit, Inhalte zu präsentieren und anschließend über webbasierte Netzwerkmedien zu teilen. Sie können diese Komponente mit dem Plugin Highlight and Share zu Ihrer eigenen Website hinzufügen, das bekannte Systeme wie Facebook, Pinterest und LinkedIn unterstützt.

8. Neigungen und Diagonalen
Ihre Website unausgewogen aussehen zu lassen, scheint wahrscheinlich nicht der beste Gedanke zu sein, aber es ist wirklich eines der sich am schnellsten entwickelnden Planmuster. Schräge Linien und diagonale Unterbrechungen verleihen Ihrer Website nicht nur ein innovatives Gefühl, sie helfen auch, den Blick auf die Seite zu lenken.
Dies funktioniert besonders gut bei einseitigen Plänen und isoliert jeden Bereich auf äußerlich zufriedenstellende Weise. Außerdem gibt es einige WordPress-Themes, mit denen Sie Ihrer Website ein schräges Aussehen verleihen können.
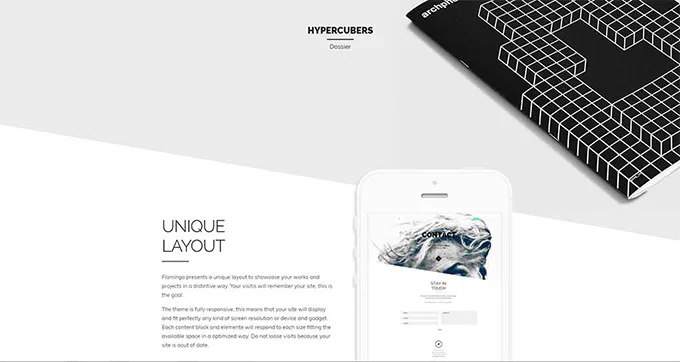
Als Präzedenzfall können Sie das Flamingo-Thema untersuchen, das es Ihnen ermöglicht, eine einzigartige Struktur mit Ecke-zu-Ecke-Trennzeichen zu erstellen. Die Ergebnisse sind offensichtlich attraktiv, und die Anpassungsfähigkeit des Themas ermöglicht es Ihnen, mit dem letzten Plan innovativ zu sein.

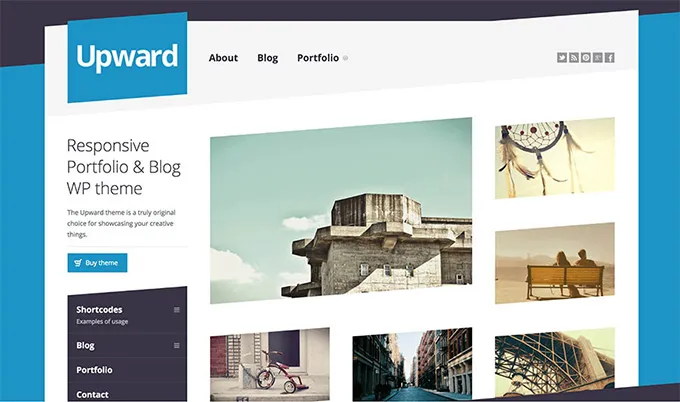
Eine andere Interpretation des geneigten Designs stammt aus dem Upward-Thema . Diese Wahl verwendet eine konventionellere, rahmenbasierte Struktur, verwirklicht jedoch geneigte Linien für einen seltsamen und bissigen Look. Es ist ebenfalls vollständig anpassbar und bietet viele Auswahlmöglichkeiten.

Es sollte offensichtlich sein, dass die Verwendung einer ungewöhnlichen Struktur Ihre Website äußerst ausdrucksstark machen kann. Es ist auch eine hervorragende Möglichkeit, Inhalte eindeutig zu isolieren und die Aufmerksamkeit Ihrer Gäste auf die wichtigsten Elemente zu lenken.
9. Riesige, fette Schriftarten
Typografie ist das Handwerk des Erstellens und Druckens von Schrift. Letztendlich ist es ein Ansatz, Worte in Handwerkskunst zu verwandeln. Indem Sie umfangreiche Textstile verwenden, können Sie im Handumdrehen den Ton für Ihre Website mit einem schönen Header angeben. Darüber hinaus garantieren umfangreiche Inhalte, dass die Botschaft auch auf einem kleinen Bildschirm überläuft.
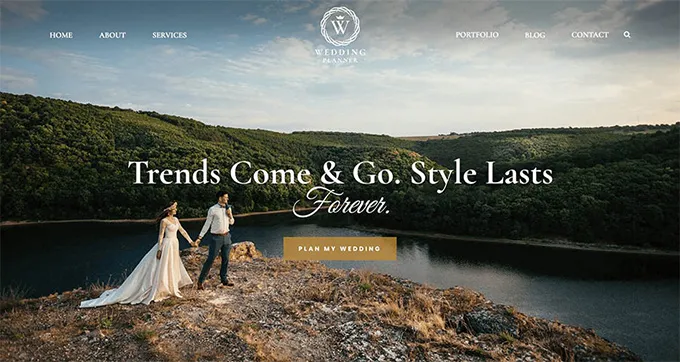
Ein Thema, das dies gut demonstriert, ist Wedding Planner .

Dieses Thema skizziert ebenfalls ein weiteres aktuelles Muster: die Textstilvielfalt. Anstatt sich an ein paar Vergleichsentscheidungen zu halten, kann die gemeinsame Verwendung von Serifen- und Sans-Serif-Textstilen ein besonderes Ergebnis erzielen.
Die erfinderische Verwendung von Textstilen gilt nicht nur für Überschriften. Das Retro-Portfolio-Thema zeigt, wie Sie einige verschiedene Textstile verwenden können, um der Seite selbst ein retro-motiviertes Aussehen zu verleihen.

Das Wichtigste, woran man sich erinnern sollte, ist, dass es immer noch um Klarheit geht. Unabhängig davon, wie lange Ihr Inhalt noch parsbar ist, sollten Sie nicht zögern, verschiedene Wege in Bezug auf unverwechselbare Textstilstile, -größen und -positionen zu erkunden.
10. Veränderte Illustrationen
Üblicherweise haben sich die meisten Websites daran gehalten, Fotografie und Animation aufgrund ihres Inhalts zu verwenden. Dies entwickelt sich schnell, wie auch immer. Zahlreiche Designer verstehen, dass aufladende Darstellungen sie befähigen, eine einzigartige Persönlichkeit zu schaffen, und ihnen deutlich mehr Möglichkeiten in Bezug auf ihr visuelles Branding bieten.
Die Verwendung von Abgrenzungen in der Struktur Ihrer Website ist eine unglaubliche Methode, um ihr das Gefühl zu geben, zu Hause zu sein, und um eine Geschichte nur mit Bildern zu erzählen. Die Beschaffung eines fähigen Künstlers kann ebenfalls viel billiger sein als die Ernennung einer Gruppe von Fotografen, wann immer Ihre Website eine Wiederbelebung benötigt.
Ganz anders als bei den meisten Mustern, die wir in diesem Stück untersucht haben, gibt es hier kein einfaches herunterladbares Arrangement. Der entscheidende Punkt ist, dass Sie einen Künstler entdecken sollten, dessen Stil zu Ihrer Website passt. Es ist ebenso wichtig, dass Sie versuchen, sie für ihre Arbeit zu bezahlen. Fähigkeit kostet bares Geld, und niemand muss wirklich für „die Einführung“ arbeiten.
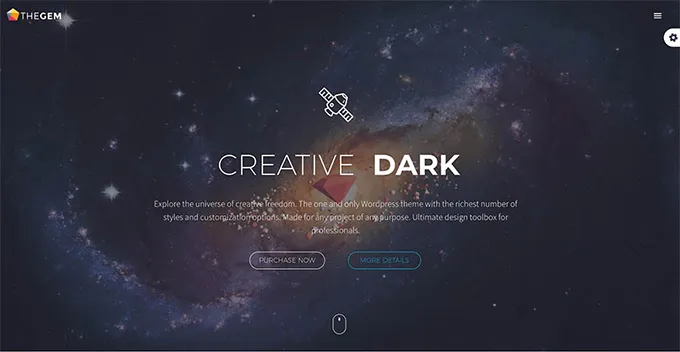
Das Thema, das einen Blick wert ist, ist TheGem , das eine ansprechende Struktur in voller Breite hat, die sich perfekt für riesige Bilder eignet. Dieses Thema ist außergewöhnlich flexibel, mit Formaten, die für Geschäfte, Portfolios und Unternehmen gleichermaßen geeignet sind.

Schlussfolgern…
Angenommen, 2019 wird ein energiegeladenes Jahr für WordPress-Kunden, und Sie müssen ein wenig arbeiten, um über die neuesten Fortschritte auf dem Laufenden zu bleiben. Entwickler ruhen sich nie aus und suchen immer nach besseren Ansätzen, um WordPress dabei zu helfen, besser auszusehen und besser zu funktionieren.
