17 meistgesuchte WordPress-Tipps, Tricks und Hacks
Veröffentlicht: 2017-09-13Es gibt viele Leute, die sich gefragt haben, welche WordPress-Tipps und -Tricks auf vielen beliebten WordPress-Websites verwendet werden.
In diesem Gastbeitrag sprechen wir über die 17 meistgesuchten WordPress-Tipps, Tricks und Hacks, die Ihnen definitiv helfen werden, ein WordPress-Experte zu werden.
Hier sind die unten erwähnten 17 meistgesuchten WordPress-Tipps, Tricks und Hacks, um Sie zu einem Experten in der WordPress-Entwicklung zu machen:
Installation von Google Analytics in WordPress
Google Analytics ist eines der wichtigsten Tools für Entwickler von WordPress-Websites. Es ermöglicht ihnen zu sehen, woher ihre Benutzer kommen und wie viel Verkehr ihre Website an einem ganzen Tag generiert.
Darüber hinaus ist die beste Lösung zur Installation von Google Analytics die Verwendung des Plugins MonsterInsights. Danach können Sie Google Analytics-Code in Ihre Designdatei einfügen. Nachdem der Code eingegeben wurde, wird er daher gelöscht oder Ihr Thema wird geändert.
WordPress Admin-Verzeichnis für Passwortschutz
Das WordPress Admin Directory wird verwendet, um alle administrativen Aufgaben auf der Website auszuführen. Dies ist bereits passwortgeschützt, da Benutzer hier den Benutzernamen und das Passwort eingeben müssen, bevor sie auf das Admin-Verzeichnis zugreifen können.
Durch das Hinzufügen einer zusätzlichen Sicherheitsebene wird es Hackern außerdem erschwert, Zugriff auf Ihre WordPress-Website zu erhalten.
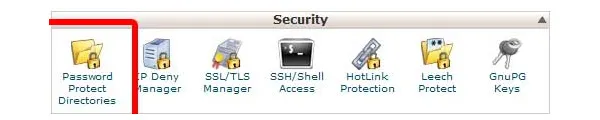
Um den Passwortschutz zu aktivieren, melden Sie sich beim cPanel-Dashboard in Ihrem WordPress-Hosting-Konto an. Klicken Sie danach im Sicherheitsbereich auf das Symbol „Kennwortgeschützte Verzeichnisse“.

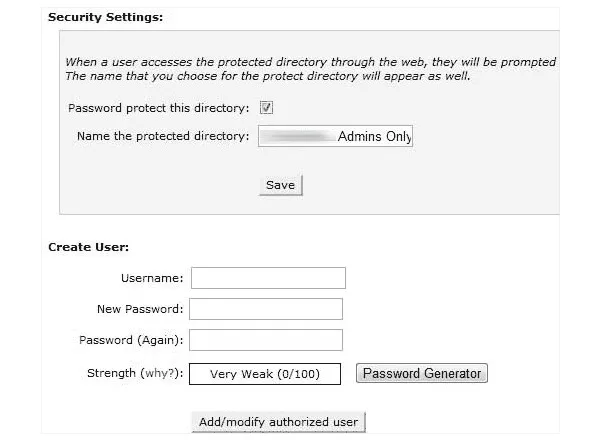
Nun wird der Benutzer aufgefordert, die Verzeichnisse auszuwählen, die er schützen möchte. Wählen Sie dann den Ordner /wp-admin/ und erstellen Sie dann den Benutzernamen und das Passwort.

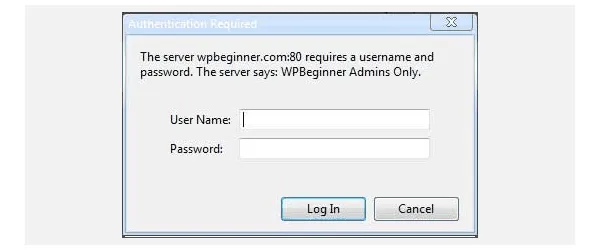
Wenn Sie danach auf das wp-admin-Verzeichnis zugreifen möchten, müssen Sie Ihren erstellten Benutzernamen und Ihr Passwort eingeben.

Anzeigen von Bildern in Zeilen und Spalten
Immer wenn Sie Bilder in WordPress-Beiträgen hinzufügen, werden diese standardmäßig nebeneinander oder übereinander angezeigt. Außerdem sieht es nicht gut aus, da Benutzer nach unten scrollen müssen, um alle Bilder zu sehen.
Es kann jedoch gelöst werden, indem die Miniaturansichten von Bildern in einem Rasterlayoutformat angezeigt werden. So verleiht es Ihrer Website ein großartig aussehendes Erlebnis.

Ermöglicht dem Benutzer das Abonnement von Kommentaren
In einem normalen Szenario, wenn ein Benutzer einige Kommentare auf Ihrer Website eingeben möchte. Dazu müssen Benutzer Ihre Website aufrufen und denselben Artikel erneut besuchen, um zu sehen, wer auf Ihre von Ihnen geposteten Kommentare geantwortet hat.
Es wäre besser, wenn Benutzer Benachrichtigungen per E-Mail über neue Kommentare zu ihrem Beitrag erhalten würden. Dazu müssen sie einfach das Plugin zum erneuten Laden von Kommentaren abonnieren und aktivieren. Sobald es aktiviert ist, muss der Benutzer zu Einstellungen gehen und dann Kommentare abonnieren, um die Plugin-Einstellungen zu konfigurieren.

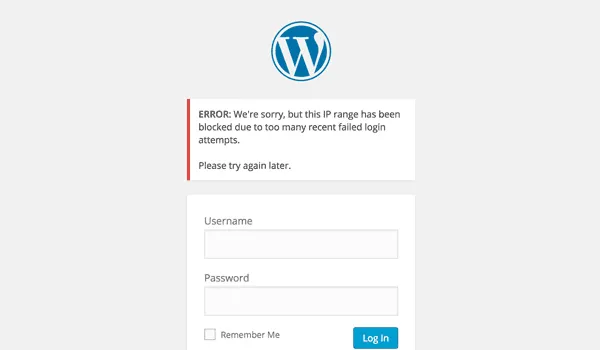
Begrenzen Sie die Anmeldeversuche
WordPress-Benutzer können eine unbegrenzte Anzahl von Versuchen unternehmen, sich bei einer WordPress-Website anzumelden. Daher erlaubt es jedem, Benutzernamen und Passwörter zu erraten, bis er den richtigen gefunden hat.
Andererseits müssen Benutzer zur Steuerung dieses WordPress-Benutzers das Login LockDown-Plugin installieren und aktivieren. Damit können Sie die Anzahl der Fehlversuche begrenzen, die ein Benutzer unternehmen kann, um sich bei einer Website anzumelden.

Verwenden von benutzerdefiniertem CSS für ein WordPress-Theme
Als WordPress-Entwickler müssen Sie möglicherweise manchmal benutzerdefiniertes CSS zu Ihrer Website hinzufügen. Mit CSS können WordPress-Entwickler das Aussehen und den Stil ihrer WordPress-Website ändern, z. B. neue Farben, neue Schriftarten, Ränder usw. hinzufügen.
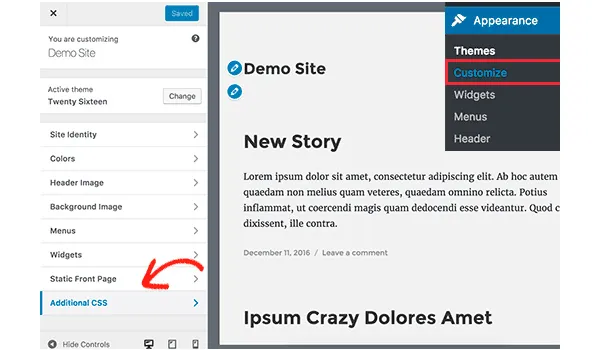
Die einfachste Methode, benutzerdefiniertes CSS zu einem beliebigen WordPress-Theme hinzuzufügen, besteht darin, auf Darstellungen und dann auf Einstellungen im WordPress-Adminbereich zu klicken. Sobald der WordPress Theme Customizer gestartet ist, können Sie Ihre Website-Vorschau im rechten Bereich sehen.
Klicken Sie danach im linken Bereich auf die Option Zusätzliches CSS, um es zu erweitern.

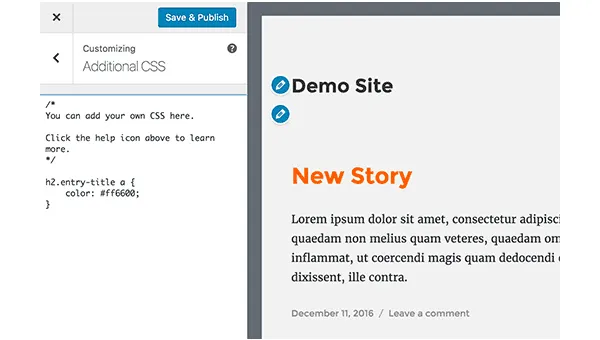
Danach sehen Sie ein einfaches Textfeld, in das Sie Ihr benutzerdefiniertes CSS Ihrer Wahl eingeben können. Sobald Sie die CSS-Regeln eingegeben haben, werden sie die Änderungen auf der WordPress-Website widerspiegeln.

Vergessen Sie außerdem nicht, nach Abschluss des Vorgangs auf die Schaltfläche „Speichern und veröffentlichen“ zu klicken.
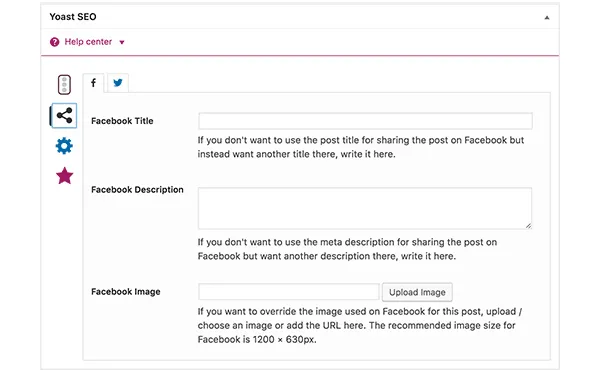
Fügen Sie ein Facebook-Miniaturbild hinzu
Facebook wählt automatisch ein Bild aus den erstellten Artikeln aus, wenn es von Ihnen oder jemand anderem geteilt wird. Es wählt im Allgemeinen die im Artikel enthaltenen Haupt- oder Hauptbilder aus. Außerdem wählt es manchmal zufällige Bilder aus Artikeln aus, die überhaupt nicht geeignet sind.
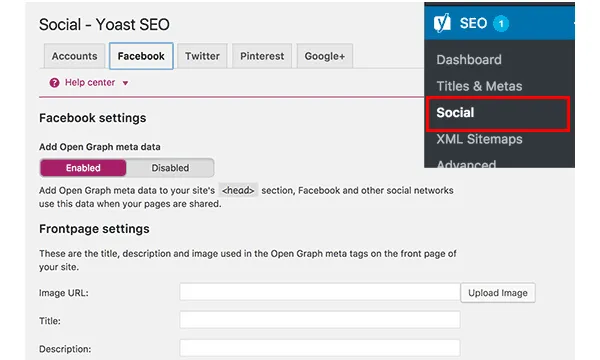
Falls Sie das Yoast SEO-Plugin verwenden, wählen Sie ein Facebook-Miniaturbild im Yoast SEO-Metafeld im Post-Bearbeitungsbildschirm aus, wie unten angegeben.

Danach können Sie das Facebook-Miniaturbild von der Homepage auswählen, indem Sie auf SEO klicken und dann zu einer sozialen Seite gehen.

Fügen Sie dem RSS-Feed Post-Miniaturansichten oder ausgewählte Bilder hinzu
Der RSS-Feed in WordPress zeigt Ihnen die Liste Ihrer neuesten Artikel. Wenn Sie den vollständigen Artikel im Feed anzeigen, werden außerdem alle Bilder angezeigt, die in diesem Artikel enthalten sind. Angezeigte Bilder oder Miniaturansichten von Beiträgen sind jedoch nicht im Artikel enthalten.
Um dieses Problem zu beheben, können Sie den unten angegebenen Code zum Thema functions.php oder zu einem seitenspezifischen Plugin hinzufügen.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Auszüge im RSS-Feed anzeigen
WordPress zeigt standardmäßig Ihren vollständigen Artikel im RSS-Feed an. Darüber hinaus ermöglicht es Content Scrapern, Ihre vollständigen Artikel zu stehlen und abzurufen. Außerdem hindert es Ihre RSS-Abonnenten daran, Ihre Website zu besuchen.

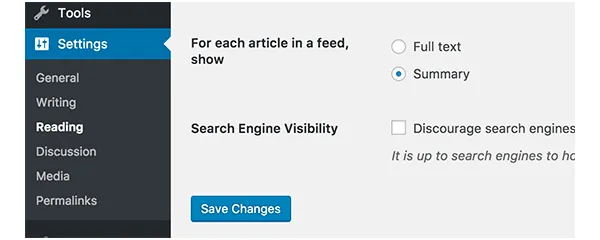
Um dies zu beheben, gehen Sie zu Einstellungen und wählen Sie dann eine Leseseite aus und scrollen Sie dann für jeden Artikel in einem Feed mit der Option Anzeigen nach unten. Wählen Sie danach Zusammenfassung und klicken Sie dann auf die Schaltfläche Änderungen speichern.

Verwenden von Shortcodes in Text-Widgets
Shortcodes ermöglichen es jemandem, auf einfache Weise kleine Funktionalitäten in WordPress-Posts und -Artikeln hinzuzufügen. Aber es funktioniert nicht mit einem Text-Widget.
Um Shortcodes im Sidebar-Text-Widget auszuführen, müssen Sie den unten genannten Code zur Datei function.php Ihres Themes oder zum seitenspezifischen Plugin hinzufügen.
add_filter('widget_text', 'do_shortcode');
Abgesehen davon können Sie auch das Shortcode-Widget-Plugin verwenden, das jeder WordPress-Website Shortcode-fähige Text-Widgets hinzufügt.
Fügen Sie Bilder zur WordPress-Sidebar hinzu
WordPress ist überhaupt keine einfache Möglichkeit, Bilder hochzuladen und in der Seitenleiste anzuzeigen. Wenn Sie derzeit Bilder zur Seitenleiste hinzufügen möchten, müssen Sie dafür HTML-Code hinzufügen.
Zunächst müssen Sie mit Hilfe des Medien-Uploaders ein Bild auf Ihre WordPress-Website hochladen und seine URL kopieren.
Klicken Sie danach auf die Option Aussehen und wählen Sie die Seite Widgets und fügen Sie dann ein Widget zu Ihrer Seitenleiste hinzu. Jetzt müssen Sie im Widget den folgenden HTML-Code hinzufügen, der unten erwähnt wird:
<img src="Paste image URL here" alt="Alternate text" />
Daher können Sie Ihre Widget-Einstellungen speichern und eine Vorschau auf Ihrer Website anzeigen.
Hinzufügen von Inhalten zu Artikeln in RSS-Feeds
Wenn Sie Ihre WordPress-RSS-Feeds manipulieren möchten, indem Sie Inhalte zu Ihrem Artikel hinzufügen. Fügen Sie dann das unten Erwähnte zur Datei functions.php Ihres Themes oder zu einem seitenspezifischen Plugin hinzu.
function johndoeblog_postrss($content) {
if(is_feed()){
$content = 'This post was written by John Doe '.$content.'Check out JohnDoeBlog';
}
return $content;
}
add_filter('the_excerpt_rss', 'johndoeblog_postrss');
add_filter('the_content', 'johndoeblog_postrss');
Der folgende Code zeigt den Text „Dieser Beitrag wurde von Max Mustermann geschrieben“ vor jedem Artikel und dann „Check out Max MustermannBlog“ nach dem Artikel.
Verzögernde Beiträge in RSS-Feeds
Es kommt vor, dass Benutzer versehentlich Artikel veröffentlichen, bevor dieser Artikel noch nicht live geschaltet werden konnte.
Darüber hinaus erhalten Leser und Abonnenten von RSS-Feeds möglicherweise eine E-Mail in ihrem Posteingang. Dafür gibt es eine einfache Lösung, um das Erscheinen von Beiträgen in RSS-Feeds zu verzögern. Hier ist der unten erwähnte Code für denselben, der der Datei function.php Ihres Themas oder dem seitenspezifischen Plugin hinzugefügt werden muss.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Sobald dieser Code geschrieben ist, verzögert er das Erscheinen Ihrer veröffentlichten Posts in Ihrem RSS-Feed um 10 Minuten.
Anzeigen zufälliger Header-Bilder in WordPress
Wenn Sie zufällige Header-Bilder auf Ihrer WordPress-Website anzeigen möchten. Dann sind viele WordPress-Themes mit integrierter Unterstützung für die Anzeige von Header-Bildern auf der gesamten Website integriert. Sie können jedoch mehrere Header-Bilder hochladen und Ihrem Design erlauben, alle Header-Bilder nach dem Zufallsprinzip anzuzeigen.
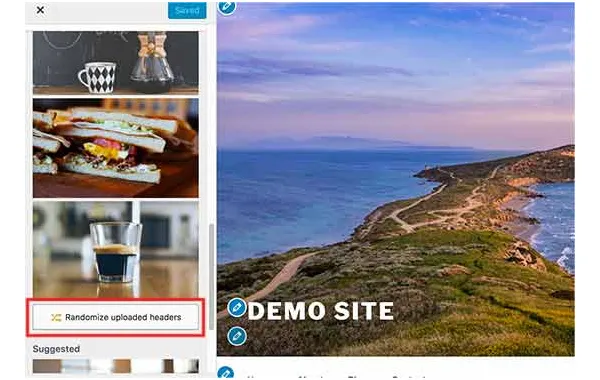
Wählen Sie dazu die Option Aussehen und dann Seite anpassen. Klicken Sie danach auf den Header-Bereich, um ihn zu erweitern. Fügen Sie daher jetzt alle Header-Bilder hinzu, die Sie verwenden möchten, oder laden Sie sie hoch, und klicken Sie dann auf die Schaltfläche „Header-Bilder randomisieren“.

Hinzufügen eines Vollbild-Such-Overlays in WordPress
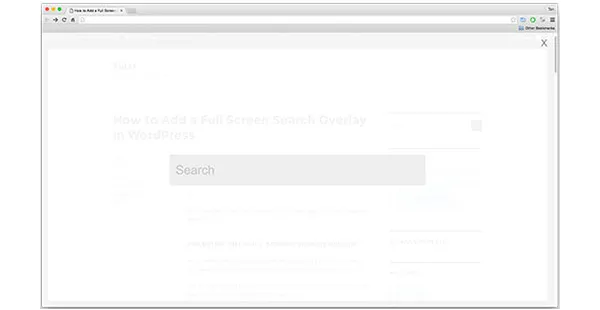
Wenn Sie auf das Suchsymbol in der oberen rechten Ecke einer beliebigen Webseite auf WPBeginner klicken , werden Benutzer feststellen, dass eine Vollbild-Suchüberlagerung angezeigt wird. Darüber hinaus verbessert es die Suchmaschine und macht jede Webseite ansprechender.
Benutzer können diese Funktionalität ganz einfach zu ihren WordPress-Websites hinzufügen, indem sie das WordPress Full-Screen Search Overlay- Plugin installieren und aktivieren.
Dieses Plugin funktioniert sofort und es sind keine solchen Einstellungen erforderlich, um es zu konfigurieren. Sobald es aktiviert ist, verwandelt es jedes Standard-WordPress-Formularfeld in ein Vollbild-Such-Overlay.

Sticky Floating-Navigationsmenü hinzufügen
Das schwebende Navigationsmenü bleibt oben auf dem Bildschirm, wenn der Benutzer nach unten scrollt. Einige WordPress-Themes bieten diese Funktion als Option in ihren Einstellungen an. Wenn Ihr benutzerdefiniertes Design diese Option nicht hat, sollten Sie diese Methode ausprobieren.
Dazu müssen Sie zuerst das Sticky Menu on Scroll-Plugin installieren und aktivieren.
Sobald es aktiviert ist, gehen Sie zur Plugin-Einstellungsseite in den Einstellungen und klicken Sie dann auf Sticky Menu. Fügen Sie nun eine CSS-Klasse für das Navigationsmenü hinzu und speichern Sie die Änderungen.
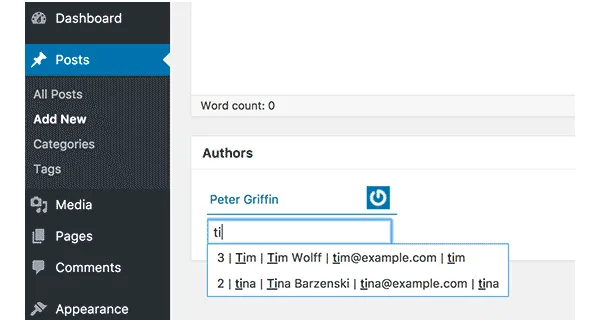
Hinzufügen mehrerer Autoren zu einem WordPress-Beitrag
Es gibt Szenarien, in denen Sie möglicherweise mehrere Autoren zu Ihrem Artikel auf der Website hinzufügen möchten.
Standardmäßig weist WordPress nur einen Autor für den Artikel zu. Wenn Sie jedoch mehrere Autoren hinzufügen möchten, gibt es eine einfache Methode, dies zu tun.
Dazu müssen Sie zuerst das Co-Authors-Plugin installieren und aktivieren.
Bearbeiten oder erstellen Sie daher jetzt die Beiträge, bei denen Sie mehrere Autoren hinzufügen möchten. Gehen Sie dazu zum Post-Bearbeitungsbildschirm und Sie werden das Feld für neue Autoren bemerken, das sich direkt unter dem Post-Editor befindet, wo ein Benutzer mehrere Autoren hinzufügen kann.

Einpacken
Wir hoffen, dass dieser Gastblog Ihnen geholfen hat, neue WordPress-Tipps, Tricks und Hacks zu finden, die Sie vorher noch nicht kannten. Üben Sie es also weiter und implementieren Sie es in Ihre WordPress-Websites.
