So optimieren Sie Bilder für WordPress
Veröffentlicht: 2020-11-06Wenn Sie eine Website oder einen Blog haben, müssen Sie Bilder hinzufügen. Das Hinzufügen von Bildern zu Ihrer Website ist von entscheidender Bedeutung, wenn Sie Ihre Inhalte für die Benutzer ansprechender gestalten möchten. Niemand liest gerne eine Textwand, also helfen Bilder dabei, Ihre geschriebenen Inhalte aufzulockern und sie für die Benutzer optisch ansprechender zu machen.
Das Hinzufügen von Bildern zu Ihrer Website kann Ihnen auch dabei helfen, die Suchmaschinenoptimierung zu verbessern, den Verkauf Ihres Produkts oder Ihrer Dienstleistung zu steigern, mehr Besucher auf Ihre Website zu ziehen und vieles mehr.
Aber das Hinzufügen einer Menge Bilder zu Ihrer Website kann sie verlangsamen.
Die meisten WordPress-Benutzer laden ihre Fotos einfach auf ihre Website hoch, ohne sie vorher für das Web zu optimieren. Dies führt zu großen Bilddateien, die Ihre Website auf ein Crawling verlangsamen.
Laut Statistik kann eine Verzögerung der Seitenladezeit von nur 2 Sekunden die Absprungrate um bis zu 103 % erhöhen, was nicht gut für Ihr Unternehmen ist.
Sie müssen also Ihre Bilder für das Web optimieren, um Ihre Website zu beschleunigen. Und Sie müssen dies tun, ohne auf die Qualität Ihrer Bilder verzichten zu müssen.
So optimieren Sie Bilder für WordPress.
Was ist Bildoptimierung?
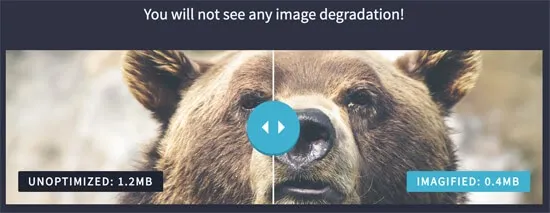
Einfach ausgedrückt bedeutet die Bildoptimierung, Bilder auf Ihrer Website kleiner und zugänglicher zu machen. Bei diesem Vorgang wird die Bildgröße verändert, ohne die Qualität zu beeinträchtigen.

Sie möchten nicht, dass Besucher Ihre Website besuchen, nur um gestreckte und verzerrte Bilder zu sehen. Ebenso sollten Sie die Bilder, die Sie hinzufügen, nicht in voller Größe belassen, da dies Ihre Ladezeiten dramatisch beeinträchtigen könnte.
Der beste Weg zur Optimierung ohne Qualitätseinbußen ist die Verwendung von Tools, mit denen Sie Dateien schnell und einfach in kleinere, besser handhabbare Teile komprimieren können.
Lassen Sie uns nun einen Blick auf die Faktoren werfen, die Sie berücksichtigen sollten, bevor Sie beginnen.
Zu berücksichtigende Imagefaktoren
Es gibt mehrere Faktoren, die Sie während des Optimierungsprozesses berücksichtigen sollten. Jedes Puzzleteil spielt eine wesentliche Rolle bei der Erstellung gestochen scharfer, sauberer und hochwertiger Bilder.
Die drei wichtigsten Teile sind:
- Bilddateiformate
- Größe
- Kompression
Es ist erwähnenswert, dass alle drei Elemente zusammenarbeiten, um ein gutes Bild zu machen. Wenn die Größe stimmt, aber das Format falsch ist, könnten Sie am Ende unzusammenhängende und gebrochene Bilder erhalten.
Schauen wir uns die oben erwähnten Optimierungsfaktoren an, damit Sie sehen können, wie jeder eine Rolle bei der Erstellung eines erstklassigen Website-Images spielt.
Bilddateiformate
Der erste Teil, den wir besprechen werden, sind Bilddateiformate. In den meisten Fällen werden Sie auf Ihrer Website drei Dateiformate verwenden. Enthalten sind die Formate PNG, JPEG und GIF. Jeder hat Vor- und Nachteile, die Sie bei der Optimierung für Ihre individuellen Bedürfnisse berücksichtigen sollten.

PNG-Dateien sind unkomprimiert, was bedeutet, dass Sie ein qualitativ hochwertiges Bild erwarten können. Die Dateigröße ist jedoch normalerweise viel größer als bei JPEGs. Sie werden feststellen, dass dieses Format hilfreich ist, wenn Sie einfache Fotos posten oder ein Bild mit Transparenz verwenden möchten.
JPEGs sind komprimiert und daher kleiner als PNG-Dateien. Wenn Sie ein Bild mit vielen Farben möchten, sind JPEGs eine ausgezeichnete Option. Sie sollten jedoch wissen, dass die reduzierte Größe zu Qualitätsverlusten führen kann, je nachdem, wie Sie die Grafik skalieren.
GIFs sind auch nützlich für Websites, die ihrer Website einen Hauch von Animation hinzufügen möchten. Diese Bilder verwenden ein begrenztes Farbschema mit 256 verfügbaren Optionen. Die verlustfreie Komprimierung bedeutet, dass Sie ein GIF hochladen und durchgehend eine gleichbleibende Qualität erwarten können.
Bildgröße
Die Bildgröße spielt eine wichtige Rolle im Optimierungsprozess. Wenn Sie Fotos von Ihrem Telefon oder Ihrer Digitalkamera hochladen, werden Sie feststellen, dass diese Bilder riesig sind. Sie haben normalerweise Abmessungen, die sich hervorragend zum Drucken und Einrahmen von Fotos eignen, aber für das Website-Design schrecklich sind.
Es ist nicht ungewöhnlich, Bilder mit einer Höhe und Breite von 4000 × 1600 zu sehen, wenn Sie Ihre eigenen Fotos hinzufügen. Sie möchten diese Fotos nicht direkt auf Ihrer Website platzieren, da die Ladezeiten und die Qualität darunter leiden.
Stattdessen möchten Sie Ihre Bilder auf etwa 650 × 300 reduzieren, was deutlich kleiner als das Standardbild ist. Es ist möglich, die Größe einiger Bilder um fast 90 % zu reduzieren, was Ihnen mehr Freiheit beim Hinzufügen von Fotos zu Ihrer Website gibt.
Bildkompression
Die Art und Weise, wie Sie Ihr Bild komprimieren, kann sich auf die Gesamtqualität Ihrer Arbeit auswirken. Es gibt mehrere Komprimierungsstufen, aber das Ziel ist immer das gleiche – den Speicherplatzverbrauch von Bildern auf Ihrem Server zu reduzieren, ohne die Qualität zu beeinträchtigen.
Abhängig von den verwendeten Plugins erfolgt die Bildkomprimierung automatisch, wenn Sie eine neue Grafik auf Ihre WordPress-Website hochladen. Es gibt auch Programme, mit denen Sie Bilder komprimieren können, bevor Sie sie auf Ihre Website hochladen.
Die besten Tools zur Optimierung Ihrer Bilder
Es gibt eine große Auswahl an Plugins und Programmen, mit denen Sie Ihre Bilder optimieren können. Wir werden uns verschiedene Tools ansehen, mit denen Sie die Qualität und Größe Ihrer Bilder verbessern können, bevor Sie sie zu Ihrer Website hinzufügen.
1. Adobe Photoshop
Adobe Photoshop ist eine der beliebtesten Methoden zum Optimieren von Bildern, die Sie Ihrer Website noch nicht hinzugefügt haben. Dieses Premium-Tool verfügt über viele Funktionen, die das Bearbeiten, Erstellen und Optimieren von Fotos zum Kinderspiel machen.
Nachdem Sie ein Bild in Adobe geöffnet haben, können Sie auf Datei >> Im Web speichern klicken, um das Format und die Größe auszuwählen, die Sie verwenden möchten. Stellen Sie sicher, dass Sie die Änderungen als neue Datei speichern, damit Sie eine Sicherungskopie haben, falls die Optimierung nicht nach Plan verläuft.
Insgesamt bietet Ihnen dieses Tool das beste Preis-Leistungs-Verhältnis, aber es gibt Alternativen für Geschäftsinhaber und Vermarkter mit kleinem Budget.
2. Winziges PNG + Winziges JPEG
Tiny PNG und Tiny JPEG sind zwei hervorragende Tools, mit denen Sie Ihre Bilder komprimieren können. Beide Websites können kostenlos verwendet werden und können Ihnen dabei helfen, Ihre Fotos auf eine überschaubarere Größe zu bringen, bevor Sie sie zu Ihrer Website hinzufügen.

Unser Lieblingsteil an diesen Tools ist, dass sie super einfach zu bedienen sind. Tiny PNG und Tiny JPEG verfügen beide über Drag-and-Drop-Schnittstellen, wodurch Sie Zeit und Energie sparen.
Ziehen Sie einfach das Bild, das Sie komprimieren möchten, per Drag-and-Drop und warten Sie, bis der Download-Link angezeigt wird. Speichern Sie den neuen Download und Sie haben ein glänzendes neues komprimiertes Bild, das Sie Ihrer WordPress-Website hinzufügen können.
3. GIMP
GIMP ist eine kostenlose Alternative, die Sie anstelle von Adobe Photoshop verwenden können. Der Haken dabei ist, dass es sich um Open-Source-Software handelt, was bedeutet, dass Änderungen sporadisch auftreten können.
Außerdem ist das Layout nicht so benutzerfreundlich wie bei Adobe. Wenn Sie jedoch nach einer kostenlosen Alternative zur Fotooptimierung suchen, können Sie mit GIMP nichts falsch machen.
Wenn Sie Bilder mit GIMP optimieren möchten, öffnen Sie Ihr Foto mit dem Tool. Klicken Sie anschließend auf Datei >> Exportieren als und wählen Sie den Dateityp aus, den Sie verwenden möchten. Sobald Sie Ihre Auswahl getroffen haben, können Sie die Komprimierung und Größe über die Bildschirmoptionen anpassen.
So optimieren Sie Bilder, die sich bereits auf Ihrer Website befinden
Wenn Sie bereits eine Website mit vielen Bildern haben, wäre es sehr zeitaufwändig, die Bilder zu entfernen, zu optimieren und erneut hochzuladen.
Glücklicherweise gibt es einige Tools, mit denen Sie Ihre Bilder optimieren können, nachdem sie bereits in WordPress hochgeladen wurden.
1. Optimol
Optimole ist ein äußerst beliebtes WordPress-Plugin, das Bilder optimiert, die Sie bereits zu Ihrer Website hinzugefügt haben. Die Leute hinter diesem Tool sind auch für ThemeIsle verantwortlich, ein erstklassiges Theme- und Template-Plugin.
Zu den Highlights gehören:
- Vollständig Cloud-basiert, was schnellere Ladezeiten bedeutet
- Blitzschnelle Installation + Einrichtung
- Passt Bilder automatisch an alle Bildschirme von Mobilgeräten und Desktops an.
- Verfolgen und überwachen Sie Optimierungsstatistiken
- Funktioniert mit beliebten Seitenerstellern wie Elementor, Beaver Builder und dem mit WordPress 5.0 eingeführten Block Builder
2. Stellen Sie sich vor
Imagify ist ein Bildoptimierungs-Plugin des Teams hinter WP Rocket. Dieses Tool ist perfekt für Leute, die eine Menge Bilder auf ihre Website hochgeladen, sie aber nicht zuerst richtig optimiert haben.
Es gibt auch viele großartige Vorteile für Leute, die planen, ihrer Website ständig neue visuelle Elemente hinzuzufügen.
Zu den bemerkenswerten Funktionen gehören:
- Legen Sie eine Komprimierungsgröße für alle zukünftigen Bilder fest, die Sie für eine schnelle, automatische Optimierung hinzufügen
- Optimieren Sie Bilder, die Sie zuvor zu Ihrer Website hinzugefügt haben, mit einem Klick
- Die einfach zu bedienende Oberfläche macht dieses Tool perfekt für Anfänger und WordPress-Veteranen gleichermaßen
- Option zum spontanen Ändern der Bildgröße
3. EWWW-Bildoptimierer
EWWW Image Optimizer ist ein erschwingliches Optimierungs-WordPress-Plugin. Mit diesem Tool können Sie vorhandene Bilder reparieren, neue Fotos optimieren und vieles mehr. Wir mögen dieses Tool, weil es einfach zu bedienen ist und Sie die Ladezeiten von Websites schnell verbessern und gleichzeitig wertvollen Speicherplatz sparen können.
Die Pläne kosten je nach Bedarf zwischen 5 und 15 US-Dollar pro Monat. Der 5-Dollar-Plan bietet genügend Funktionen, um dieses Plugin zu einer praktikablen Option für Kleinunternehmer zu machen. Der EWWW-Bildoptimierer verfügt über viele der Funktionen, die Sie erwarten, wie die Möglichkeit, bereits auf Ihre WordPress-Website hochgeladene Bilder zu optimieren.
Optimieren Sie Ihre Bilder für SEO
Das letzte Thema, das wir besprechen werden, ist die Optimierung Ihrer Bilder für SEO. Sie sind sich wahrscheinlich der Vorteile bewusst, die SEO-orientierte Marketingstrategien mit sich bringen. Unternehmen, die sich auf SEO konzentrieren, sehen mehr Engagement, Verkäufe und Traffic auf ihrer Website.
Ihre visuellen Uploads sind für Ihr SEO-Ranking genauso entscheidend wie Ihre schriftlichen Inhalte. Google berücksichtigt beim Ranking von Websites über 200 Faktoren, aber wir möchten uns auf einige konzentrieren, die für die Optimierung der Bilder-SEO wichtig sind.
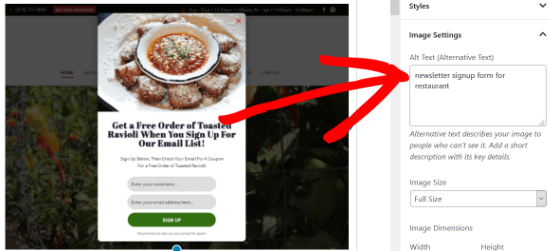
Stellen Sie zunächst sicher, dass Sie Alt-Text einfügen, wenn Sie Ihrer Website neue Bilder hinzufügen. Sobald Sie ein Bild hinzugefügt haben, sehen Sie einen Bildschirm ähnlich dem untenstehenden.

Bildunterschriften und Alternativtext haben beide die gleiche Funktion für Ihre Benutzer, unterscheiden sich jedoch erheblich, wenn es um SEO geht. Alt-Text gibt den Crawlern von Google zusätzlichen Kontext zu den Bildern, die Sie Ihrer Website hinzufügen. Wenn Sie also einen Artikel über Hundehalsbänder schreiben, hilft das Einfügen von Alt-Text unter Ihren Bildern Google zu verstehen, dass es auf Ihrer Website oder zumindest auf dieser Seite um Hunde geht.
Je mehr Kontext Google über Ihre Website hat, desto größer sind Ihre Chancen, es für Ihre ausgewählten Keywords auf die oberste Seite zu schaffen.
Andere bewährte SEO-Praktiken beinhalten viele der oben erwähnten Tipps. Die Auswahl des richtigen Dateityps, der richtigen Komprimierung und Qualität spielt eine Rolle dabei, wie Google Ihre Website wahrnimmt.
Crawler treffen auch Entscheidungen basierend darauf, wie Benutzer mit Ihrer Marke interagieren. Wenn Sie beispielsweise Bilder nicht komprimieren, verlängern sich die Ladezeiten und mehr Verbraucher springen von Ihrer Seite ab. Eine hohe Absprungrate sendet negative Signale an Google, was Ihr SEO-Ranking beeinträchtigen kann.
Wenn es Ihr Ziel ist, Ihre Bilder wirklich für SEO zu optimieren, müssen Sie möglicherweise zurückgehen und Alt-Text in alte Bilder einfügen, die Sie im Laufe der Jahre zu Ihrer Website hinzugefügt haben. Wenn Sie einen Blog mit vielen Inhalten haben, konzentrieren Sie sich zuerst auf stark frequentierte Seiten.
Abschließende Gedanken
Wie Sie sehen, müssen Sie bei der Optimierung von Bildern für WordPress viele Faktoren berücksichtigen. Die Konzentration auf qualitativ hochwertige, ansprechende Bilder wird sowohl Ihr Publikum als auch Google glücklich machen. Das Ergebnis ist eine WordPress-Website mit beeindruckenden Ladezeiten, wunderschön gerenderten Bildern und äußerst ansprechenden Inhalten.
