5 Möglichkeiten, wie Gutenberg Ihr Blogging-Leben einfacher machen kann
Veröffentlicht: 2019-03-01Das WordPress 5.0-Update steht bevor, und bisher hat WordPress endgültig entschieden, dass der neue Gutenberg-Editor eine Kernkomponente des Updates sein wird.
Obwohl einige ihre Enttäuschung über den neuen Herausgeber zum Ausdruck gebracht haben, gibt es auch viele, die das Angebot von Gutenberg zu schätzen wissen. Der Editor bietet eine Menge Optionen, mit denen Ihre Beiträge so aussehen können, wie Sie es möchten.
Für andere bedeutet dies eine anpassbarere Erfahrung, die nur minimale Programmierkenntnisse erfordert. Mit anderen Worten, es wird einfacher sein, das zu tun, was Sie tun möchten.
Wenn Sie zu den vielen gehören, die für dieses bahnbrechende Update noch nicht ganz bereit sind, dann ist es vielleicht höchste Zeit, damit anzufangen. Glücklicherweise sieht Gutenberg auch in seiner Präsentation ziemlich einfach aus.
Das Blocksystem
Der Gutenberg-Editor zeichnet sich vor allem durch die Einführung von Blöcken in das Bearbeitungssystem aus…
Wissenswertes : Der Gutenberg-Editor wurde nach Johannes Gutenberg benannt – dem Mann, der vor mehr als 500 Jahren den Buchdruck mit beweglichen Lettern erfand. Und diese Druckmaschine mit beweglichen Lettern (große Überraschung) verwendete bewegliche Blöcke.
Die Idee hinter diesem glänzenden neuen Editor besteht im Grunde darin, eine Reihe kleiner Blöcke – in verschiedenen Formen und Größen – zu kombinieren, um eine solide und verständliche Struktur zu schaffen.
Es ist keine Überraschung, dass WordPress Gutenberg als den ersten Schritt zu einer neuen Methode des Seitenaufbaus betrachtet, die unweigerlich kommen wird.
Auf den ersten Blick mag es wie ein kompliziertes neues Tool erscheinen, aber bei genauem Hinsehen ist die verblüffende Erkenntnis: nicht wirklich…

Diese neuen Blöcke können buchstäblich alles sein, was Sie in Ihrem Artikel wollen. Und Sie müssen sie auch nicht manuell hinzufügen.
Sie können es so belassen, dass es ein normaler Textabsatz bleibt, oder es kann sich in eine Mini-Galerie verwandeln, in der Sie Ihr Bildportfolio präsentieren können. Es kann sogar ein überzeugender CTA-Button oder ein einfach einzubettendes Video sein.
Nachfolgend finden Sie eine Liste aller Gutenberg-Blogs, die ein typischer Blogger verwenden kann:
- Absatzblöcke : Hier geben Sie den regulären Text ein.
- Headline-Blöcke : Der typische Ort für die h1-, h2-, h3-, h4-, h5- und h6-Tags.
- Bildblöcke : Dies ist der Ort, an dem Sie Ihre Mini-Galerie oder ein einzelnes Foto hinzufügen können, das Sie nach Herzenslust anpassen können (auf das wir später noch eingehen werden).
- Einbettungsblöcke : Der Bereich, in dem alle eingebetteten Multimedia-Inhalte abgelegt werden (YouTube-Videos, Tweets, Bilder usw.)
- Zitat- und Pullover-Blöcke : Der Ort, an dem Sie Zitate berühmter Persönlichkeiten einfügen können – und dergleichen.
- Codeblöcke : Der Block, in dem Sie vorformatierte Codes, Shortcodes und benutzerdefiniertes HTML hinzufügen können.
- Layoutblöcke : Trennzeichen, Abstandshalter, Weiterlesen, Spalten und Seitenumbrüche.
Das Gute daran ist, dass es den Großteil der Arbeit erledigt, wenn es darum geht, Dinge in Blöcke zu verwandeln. Sie müssen also nicht allzu sehr vom gewohnten Rhythmus abweichen. Schreiben und bloggen Sie einfach wie gewohnt.
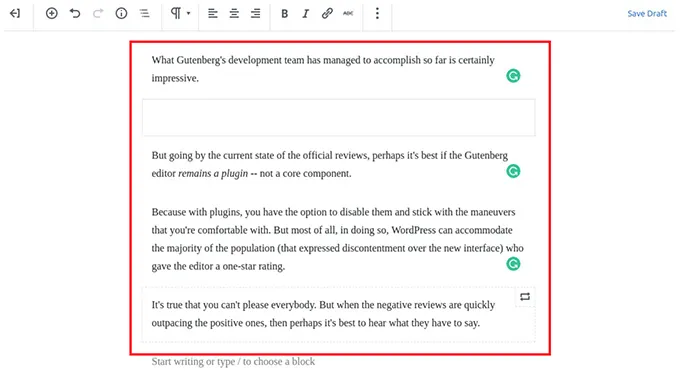
Text blockweise bearbeiten
Das mit dem neuen Editor eingeführte Blocksystem WordPress gab zukünftigen neuen Benutzern die Möglichkeit, sich auf die Bearbeitung eines Absatzes nach dem anderen zu konzentrieren. Daher wurden natürlich neue Funktionen hinzugefügt und verbessert, um den Benutzern ein Gefühl dafür zu geben, wie Gutenberg funktionieren würde.
Zu diesen netten Funktionen gehören:
Einfaches Suchen und Verschieben von Absätzen
Die Einführung von Gutenberg hat das endlose Scrollen durch einen langen Artikel beseitigt, um diese bestimmte Überschrift zu finden; Markieren Sie die Punkte darunter, verwenden Sie Strg + X, scrollen Sie erneut, um die richtige Stelle zu finden, bevor Sie sie einfügen.

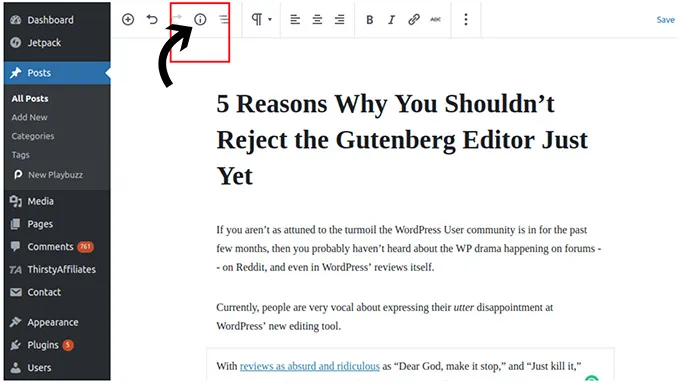
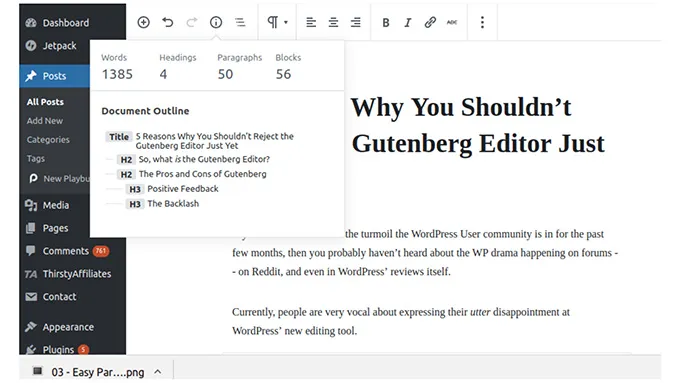
Das Informationssymbol über Ihrem Artikel stellt sicher, dass Sie dies nie wieder tun müssen. Die Tatsache, dass es diese Art von Dokumentengliederung gibt, ist sehr nützlich für Blogger und Autoren, die einen sehr langen Artikel geschrieben haben.

Es ist so einfach, auf eine bestimmte Überschrift zu klicken und direkt zu diesem Teil der Kopie zu springen.
Auch wenn Autoren einen Text bearbeiten, gibt es Fälle, in denen eine Absatzsuche, um Änderungen vorzunehmen oder ihn an einen anderen Teil des Artikels zu verschieben, unvermeidlich ist.
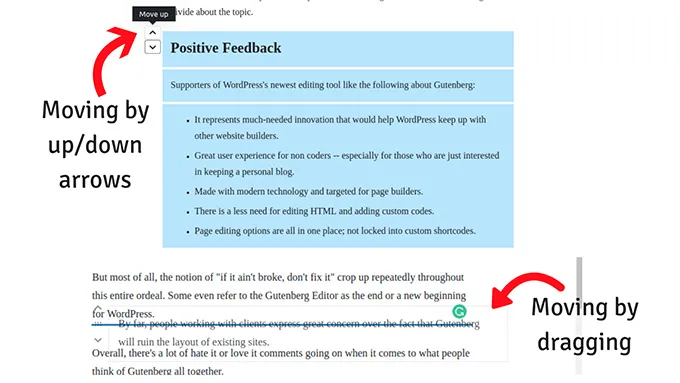
In solchen Fällen können Benutzer mit dem Gutenberg-Editor einen Block – oder mehrere – per Drag-and-Drop an einen anderen Ort verschieben.

Es besteht auch die Möglichkeit, die Abwärts- oder Aufwärtspfeile auf der linken Seite des Blocks zu verwenden, um ihn nach oben oder unten zu verschieben.
Dies sind Beispiele für kleine Änderungen, aber sie machen einen Unterschied im Prozess.
Hinzufügen von Ankern zu Überschriften
Jeder, der sich schon länger mit dem Bloggen auskennt, weiß, wie wichtig Überschriften sowohl für Nutzer als auch für SEO sind. Sie führen den Leser und verbessern die Struktur eines Textes. Es ist auch wichtig, die Bedeutung der Unterthemen zu beachten, die jeder zweiten Überschrift folgen.
Es gibt Fälle, in denen Autoren so enthusiastisch und von vielen Inspirationen überwältigt werden, dass sie anfangen, eine große Anzahl von Absätzen nach einer Unterüberschrift zu schreiben. Und in solchen Fällen wirft das Plugin Yoast einen roten Hinweis, den Sie nicht sehen möchten.
Oder manchmal müssen Sie vielleicht einen Absatz in zwei separate Punkte unterteilen, weil Yoast feststellt, dass Ihre Unterüberschrift mehr als 300 Wörter enthält – was das Minimum ist.
Daher müssen Sie natürlich Unterüberschriften hinzufügen. Normalerweise müssten Sie wieder etwas scrollen und lesen. Daran ist überhaupt nichts auszusetzen.
Aber dieses Mal gibt Gutenberg Ihnen die Wahl, auf das Plus zu klicken, um einen Block unter oder über dem Text hinzuzufügen, oder einfach die Eingabetaste zu drücken, wo Sie die zusätzliche Überschrift haben möchten.

Es ist standardmäßig ein H2, aber Sie können es genauso einfach in ein H3 oder H4 ändern.
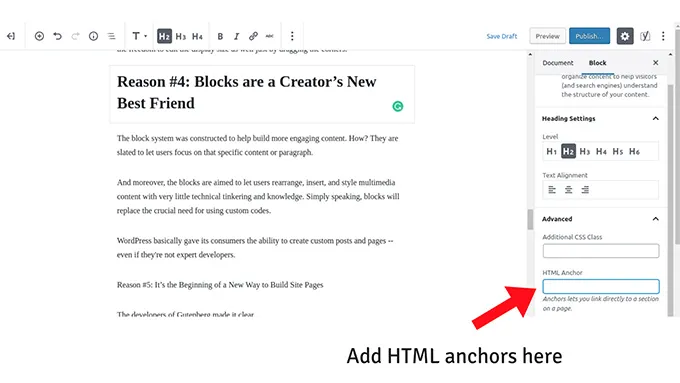
Und in den Fällen, in denen Sie es brauchen, können Sie mit dem neuen Editor Ihrer Überschrift einen HTML-Anker hinzufügen, ohne zum HTML-Format wechseln zu müssen.
Diese Option ist verfügbar, wenn Sie im visuellen Editor auf die Unterüberschrift klicken und dann auf der Registerkarte „Blockieren“ in der Seitenleiste zu „Erweitert“ gehen. Die Option wird angezeigt.

Fügen Sie einfach den gewünschten Text hinzu, sagen wir „Nachteile“, und Sie können von überall direkt auf diese Überschrift verlinken. Fügen Sie einfach #cons zur URL einer bestimmten Seite hinzu. Sie müssen id='cons' nicht in den HTML-Code Ihrer Kopie einfügen.
Einfachere HTML-Bearbeitung
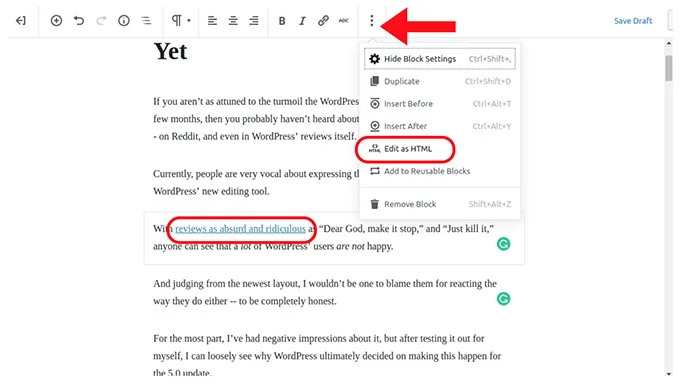
Ein perfektes Beispiel hierfür ist einer dieser Fälle, in denen Sie einen wichtigen externen Link im Artikel haben und einen „Nofollow“-Code hinzufügen müssen, um zu verhindern, dass Bots diesen bestimmten Teil des Inhalts crawlen.
Früher mussten Sie zur HTML-Ansicht wechseln und jeden einzelnen href-Code finden, um den vorherigen Punkt zu erreichen. Und meistens bedeutet es fast endloses Scrollen und Schielen – besonders wenn der Artikel lang ist.
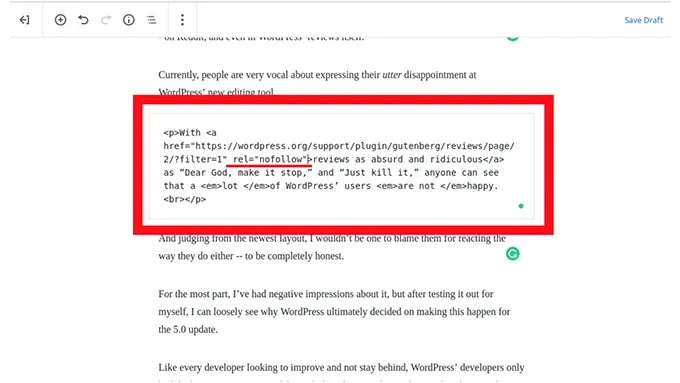
Jetzt können Sie einfach mit dem Link zum visuellen Editor über diesen bestimmten Absatz fahren, das Menü öffnen und auf die Option „Als HTML bearbeiten“ klicken, damit Sie diesen Absatz in Codeform sehen können.



Formatierung von Absatzblöcken
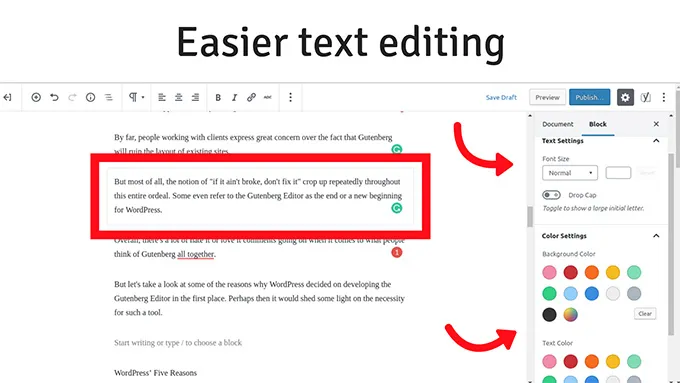
Gutenberg wich von der Microsoft-Wortformatierung ab, an die die meisten von uns gewöhnt sind. Aber auf der anderen Seite machte es es auch einfacher und anpassbarer. Wie im Reiter „Block“ rechts zu sehen ist, können Sie nun die Textgröße, die Farbe und die Hintergrundfarbe eines Absatzes frei bestimmen.

Anpassbare und wiederverwendbare Blöcke
Als Schriftsteller wird es Zeiten geben, in denen Sie einfach den Mini-Jackpot geknackt haben und es geschafft haben, ein hübsch aussehendes Layout zu erstellen, das Sie einfach wiederverwenden möchten. Das ist Musik in den Ohren eines Webredakteurs.
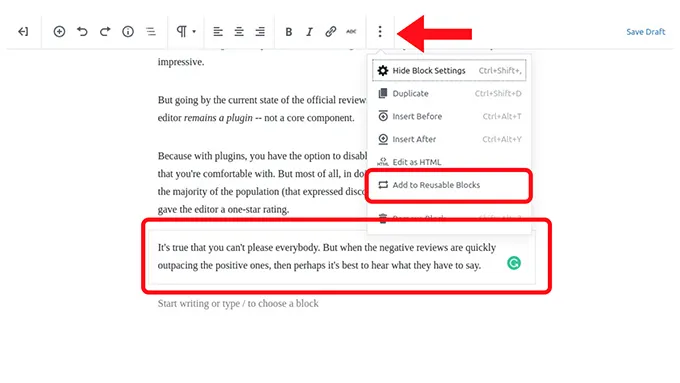
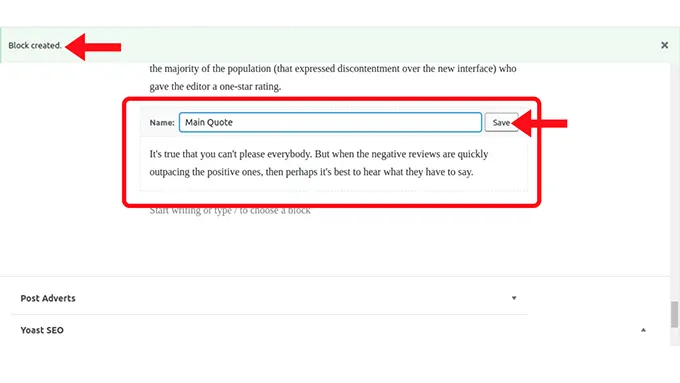
Gutenberg bietet diese Option an, wenn Sie auf das Menü zugreifen und für die zukünftige Verwendung auf „Zu wiederverwendbaren Blöcken hinzufügen“ klicken. Auf diese Weise müssen Sie es nicht immer wieder eingeben oder kopieren und einfügen.


Natürlich müssen Sie verantwortungsvoll und vernünftig sein, wenn Sie sich entscheiden, diese Blöcke wiederzuverwenden, denn wir alle wissen, wie sehr die Suchmaschinen doppelte Inhalte verabscheuen. Aber zumindest können Sie mit dieser neuen Option die Grundlage für ein großartiges Zitat, Argument oder Statement haben und es später optimieren.
Hinzufügen von Bildern zum Artikel
Als digitale Vermarkter sind sich die meisten von uns unglaublich bewusst, welche Wirkung visuelle Inhalte haben können. Aus diesem Grund versuchen wir, so viele visuelle Elemente wie möglich in einen Blog einzubauen. Niemand wird heutzutage die Bedeutung von Illustrationen und Screenshots in einem Blogbeitrag in Frage stellen.
Glücklicherweise ist das Hinzufügen von Bildern zu Blog-Posts mit Gutenberg für die meisten von uns und für neue Benutzer einfach. Wieder einmal zeigt sich, dass sich Entwickler immer weiter von der Microsoft-Word-ähnlichen Formatierungsmethode entfernen.
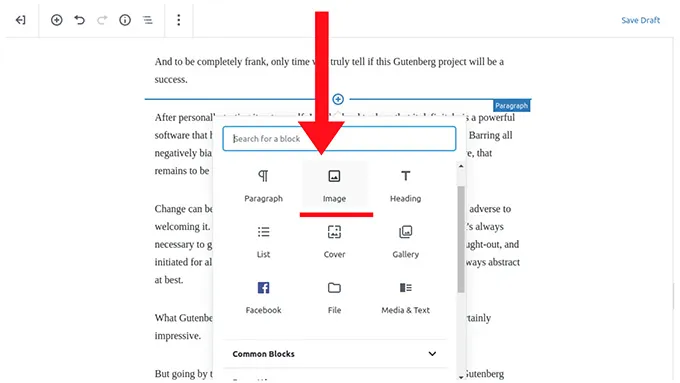
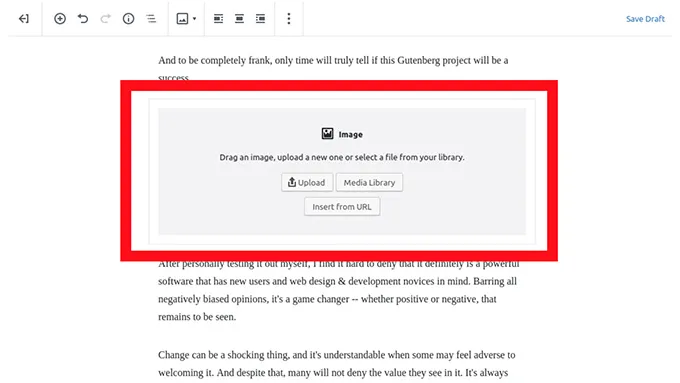
Durch Drücken der Eingabetaste oder Klicken auf das „Plus“ auf dem Bildschirm wird ein Block zwischen den Absätzen hinzugefügt – oder danach, sodass Sie ein oder mehrere Bilder zu Ihrem Beitrag hochladen können.


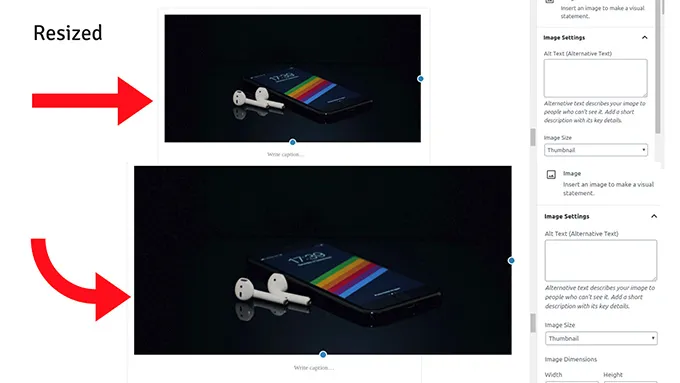
Sie können die Bilder auch skalieren, indem Sie ihre Seiten ziehen, um entweder den gesamten Teil dieser Seite aufzunehmen oder sie kleiner zu machen, als sie sein sollten. Der einzige Nachteil ist, dass Sie es nicht an allen vier Ecken frei machen können (aber vielleicht habe ich einfach nicht die Option gefunden, mit der ich das tun könnte).

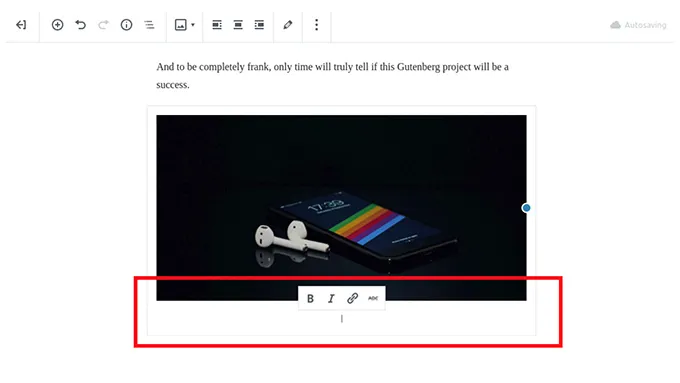
Was die meisten Leute außerdem loben, ist die Möglichkeit, sofort Bildunterschriften unter einem Bild hinzuzufügen. Und in der Seitenleiste haben Sie die Möglichkeit, auch einen Alt-Text hinzuzufügen, was gut ist.

Multimediales Bloggen
Nach Gutenbergs Benutzeroberfläche zu urteilen, ist es offensichtlich, dass der neueste Editor von WordPress mit Blick auf Multimedia-Blogging entwickelt wurde. Im Wesentlichen wollten die Entwickler allen gerecht werden.
Und darin sieht es so aus, als ob sie in die richtige Richtung gehen …
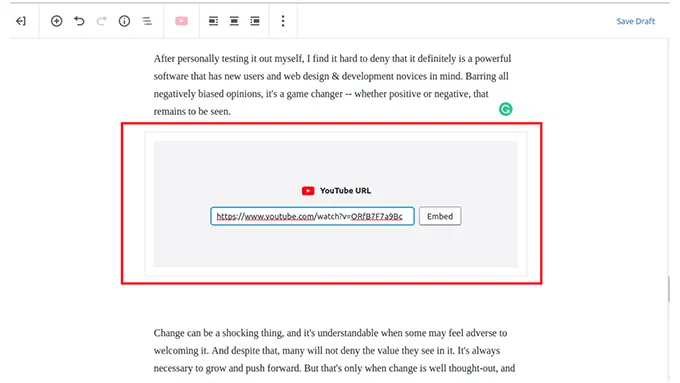
Einbetten war noch nie so einfach…
Die Entwickler behielten die traditionelle Art der Einbettung bei – durch Kopieren und Einfügen von URLs. Wir alle kennen sowohl den klassischen als auch den Gutenberg-Editor, der sie jetzt automatisch in Einbettungen umwandelt.
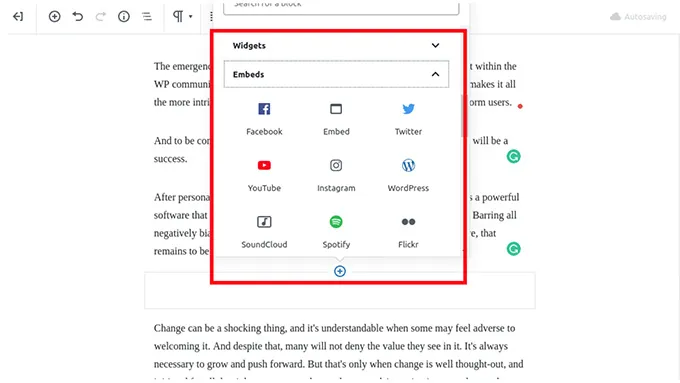
Aber Gutenberg hat einen speziellen Block, der ausschließlich der Einbettung gewidmet ist. Von Facebook- und YouTube-Einbettungen bis hin zu Spotify und sogar Slideshare bietet Gutenberg eine Vielfalt.
Auf diese Weise können Sie so viele Multimedia-Referenzen hinzufügen, wie Sie möchten, um Ihre Inhalte reichhaltiger und vollständiger zu gestalten.



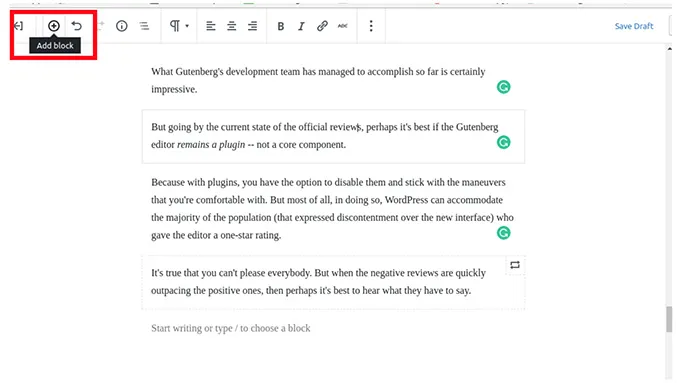
4 Möglichkeiten zum Hinzufügen von Blöcken
Es ist eine kleine Funktion, aber es ist erwähnenswert.
Zunächst einmal erstellen Sie durch Drücken der Eingabetaste auf Ihrer Tastatur automatisch einen neuen Absatzblock, der in eine beliebige Art von Block geändert werden kann.

Die zweite Möglichkeit besteht darin, auf die Schaltfläche mit dem Pluszeichen oben links zu klicken. Es fügt einen Block unter Ihrem aktuell ausgewählten Block hinzu.

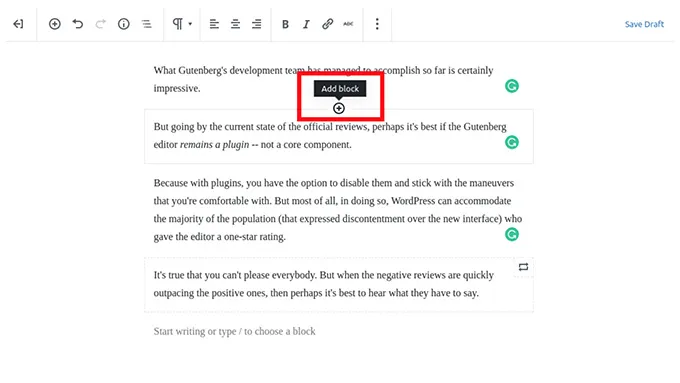
Und zuletzt müssen Sie mit der Maus über die obere Mitte des aktuell ausgewählten Blocks fahren. Es erscheint eine Schaltfläche "Block einfügen".

Die Schlussnote
Abschließend ist es gut zu sehen, dass WordPress Schritte unternimmt, um seinen Benutzern eine viel andere Erfahrung als zuvor zu bieten, einschließlich aller – ob erfahren oder nicht im Bereich des Bloggens – im großen Schema der Dinge.
Die Einführung des Gutenberg-Projekts ist eine interessante Entwicklung innerhalb der Online-Community. Dies wird durch die allgemeine Meinung der Leute zum neuesten Editor von WordPress bewiesen; von lächerlich negativ bis positiv einladend und vernünftig.
Und um ganz ehrlich zu sein, nur die Zeit wird zeigen, ob dieses Gutenberg-Projekt ein Erfolg wird.
Was das Entwicklerteam von WordPress bisher erreicht hat, ist großartig. Jeder kann sehen, dass der Gutenberg-Editor für Anfänger und erfahrene Blogger konzipiert wurde. Obwohl es viel Raum für Verbesserungen gibt.
Es gibt viele Fragen, die gestellt werden müssen, aber eine der wichtigsten ist:
- Sollten sich die Menschen an Gutenberg gewöhnen?
- Soll es ein Kernbestandteil von WordPress 5.0 sein oder einfach nur ein Plugin bleiben?
Die Antwort auf die erste Frage lautet offensichtlich ja. Denn ob wir es wollen oder nicht, es kommt heraus. Keine noch so große Klage wird das Projekt wahrscheinlich auflösen.
Die Antwort auf die zweite Frage ist jedoch etwas komplexer …
Und das liegt an der Abneigung der Leute gegen den neuen Herausgeber. Die Abneigung rührt hauptsächlich von der Tatsache her, dass die Leute es einfach nicht mögen und dass Gutenberg eine Kernkomponente des WordPress 5.0-Updates sein wird.
Wenn wir von den aktuellen Meinungen der Leute darüber abgehen, sollten sie vielleicht sorgfältig darüber nachdenken, Gutenberg als WordPress-Plugin zu behalten, damit diejenigen, die es nicht wollen, immer noch den klassischen Editor verwenden können. Und es soll ihnen auch genug Zeit geben, sich an den neuen Prozess zu gewöhnen. Andererseits hat WordPress seine vielen Benutzer ermutigt, den neuen Editor auszuprobieren, um sich daran zu gewöhnen.
Solltest du es also ausprobieren?
Unbedingt! Betrachten Sie es dieses Mal objektiv und schauen Sie sich an, was es seinen neuen Benutzern bietet und was es sonst noch verbessern könnte.
