Tipps, die Ihnen helfen, Projekte mit dem WordPress Gutenberg-Blockeditor zu bewältigen
Veröffentlicht: 2021-03-02Wenn Sie eine Website erstellen, ist es wichtig, wo immer Sie können, Effizienzsteigerungen zu finden. Diese kleinen Tricks, die Ihnen Zeit sparen, ohne auf Qualität zu verzichten, sind immer willkommen.
Der WordPress Gutenberg-Blockeditor hat viele versteckte Produktivitätsjuwelen eingebaut. Funktionen wie Tastaturkürzel und UI-Verbesserungen können uns helfen, Dinge schneller zu erledigen. Sie eignen sich besonders gut für einfache Aufgaben wie das Duplizieren von Blöcken oder das Neupositionieren von Blöcken, damit sie in ein bestimmtes Layout passen. Aber das ist nur der Anfang.
Natürlich ändert sich der Herausgeber weiter. Es werden neue Funktionen hinzugefügt, und auch die Benutzerfreundlichkeit wurde erheblich verbessert. Der schwierige Teil für Benutzer ist, dass einige dieser Artikel mit wenig Tamtam veröffentlicht werden.
Heute stellen wir Ihnen vier Funktionen vor, mit denen Sie Ihre Content-Crafting-Projekte in Rekordzeit erledigen können.
Nutzen Sie Tastaturkürzel
Genau wie Ihr bevorzugtes Betriebssystem verfügt Gutenberg über einige praktische Tastaturkürzel. Das ist eine gute Sache, denn die Verwendung einer Maus oder eines Trackpads zum Öffnen von Optionsmenüs kann bei großen Projekten mühsam werden.
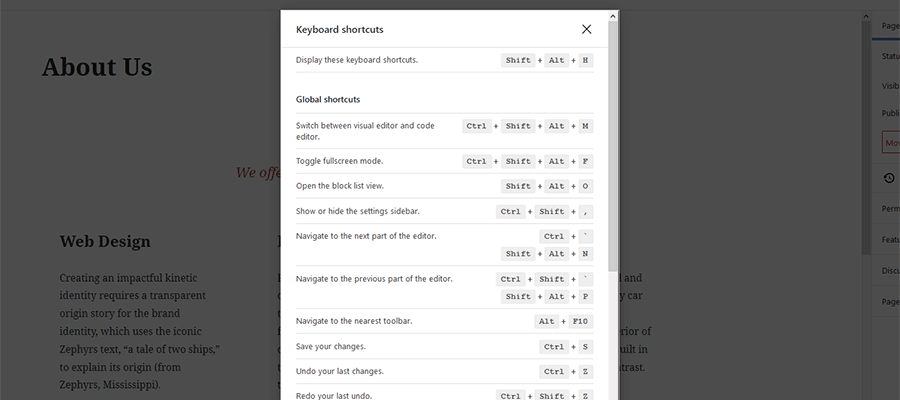
Es gibt sogar eine Tastenkombination, die (Sie haben es erraten) die gesamte Palette der verfügbaren Tastenkombinationen anzeigt: Shift + Alt + H

Unter den Highlights:
Ausgewählte Blöcke duplizieren – Ctrl + Shift + D
Wann immer Sie mehr als eine Instanz eines bestimmten Blocks auf Ihrer Seite verwenden müssen, wird dieser eine Menge Zeit sparen. Es eignet sich beispielsweise hervorragend zum Hinzufügen mehrerer Reihen von Spalten oder Trennzeichen, die Sie über Ihren Inhalt verteilen möchten.
Fügen Sie einen neuen Block vor Ctrl + Alt + T oder nach ausgewählten Blöcken Ctrl + Alt + Y ein
Manchmal braucht es ein wenig Cursor-Gymnastik, um einen neuen Block direkt über oder unter Ihrer aktuellen Position zu platzieren (obwohl wir weiter unten ausführlicher darauf eingehen werden). Diese Verknüpfungen helfen Ihnen, Blöcke ohne Unterbrechung hinzuzufügen.
Speichern Sie Ihre Änderungen Ctrl + S
Genau wie bei Ihren bevorzugten Desktop-Apps ist das Speichern von Änderungen an einer Seite oder einem Beitrag nur eine Verknüpfung entfernt.
Machen Sie Ihre letzte Änderung rückgängig Ctrl + Z
Ein weiterer Favorit unter den Desktops, dieser wird den letzten „Ups“-Moment löschen.
Mehrere Blöcke auswählen und verschieben
Beim Erstellen des perfekten Seitenlayouts kann es vorkommen, dass Sie mehrere aufeinanderfolgende Blöcke an eine neue Stelle verschieben müssen. Zum Glück müssen Sie keine Zeit verschwenden, um jeden Block einzeln zu verschieben. Stattdessen gibt es eine Möglichkeit, die Blöcke auszuwählen, die Sie neu positionieren möchten, und sie an einer beliebigen Stelle zu platzieren.

Klicken Sie dazu in den ersten Block, den Sie verschieben möchten, und halten Sie die Shift gedrückt. Klicken Sie dann auf den letzten Block, den Sie verschieben möchten. Dadurch werden automatisch alle Blöcke innerhalb des Bereichs ausgewählt.
Von dort aus können Sie die Aufwärts- oder Abwärtspfeile im Dialogfeld verwenden, um Ihre Auswahl zu verschieben. Für große Bewegungen können Sie auch auf die Schaltfläche zum Ziehen von Blöcken klicken (die sechs „Punkte“ links neben den Aufwärts-/Abwärtspfeilen).
Ersetzen Sie den Seiteninhalt über den Code-Editor
Es gibt viele WordPress-Websites, die immer noch den klassischen Editor oder ein Seitenerstellungs-Plugin verwenden. Der Prozess des Wechsels zum Blockeditor erfordert häufig die Neuerstellung von benutzerdefinierten Seitenlayouts. Die Arbeit an der „Live“-Version der Seite ist jedoch nicht die sicherste Option.
Mit dem Gutenberg-Code-Editor können Sie Ihr neues Layout ganz einfach von einer Testseite in die „Live“-Version verschieben. So funktioniert es (stellen Sie sicher, dass Sie zuerst Ihre Inhalte sichern):
1. Erstellen Sie eine neue Seite, die den Blockeditor verwendet. Erstellen Sie dann die Seite gemäß Ihren Anforderungen.
2. Zufrieden mit der von Ihnen erstellten Seite? Jetzt können Sie das Layout und den Inhalt kopieren.
Öffnen Sie auf Ihrer neuen Seite das Optionsfeld (ein dreipunktiges Symbol oben rechts auf dem Bildschirm) und wählen Sie „ Code-Editor “. Sie können auch die Tastenkombination verwenden: Ctrl + Shift + Alt + M
Klicken Sie in den Code-Editor. Wählen Sie von dort aus den gesamten Inhalt aus ( Ctrl + A ) und kopieren Sie ihn ( Ctrl + C ). Möglicherweise möchten Sie den Code zur sicheren Aufbewahrung in einen Texteditor einfügen.
3. Öffnen Sie als Nächstes Ihre vorhandene Seite (die Sie ersetzen möchten). Stellen Sie sicher, dass der Blockeditor verwendet wird (wenn Sie das Classic Editor-Plug-in verwenden, müssen Sie möglicherweise auf den Link „Zum Blockeditor wechseln“ auf der rechten Seite des Bildschirms klicken).
4. Öffnen Sie wie in Schritt 2 oben den Code-Editor. Entfernen Sie alle Inhalte auf Ihrer vorhandenen Seite und fügen Sie die Inhalte ( Ctrl + P ) von der neuen Seite ein, die Sie zuvor erstellt haben.
5. Klicken Sie auf die Schaltfläche Aktualisieren und Ihr neues Seitenlayout ist vorhanden!
Wählen Sie einfach einen verschachtelten Block aus
Das Auswählen eines bestimmten Blocks innerhalb einer verschachtelten Gruppe mit der Maus kann frustrierend sein. Wählen Sie beispielsweise nur eine Spalte in einer Zeile oder sogar den gesamten Spaltenblock aus. Sie müssen genau an der richtigen Stelle klicken.
Es gibt eine viel einfachere Lösung. Die Block-Breadcrumbs , die am unteren Rand des Bildschirms versteckt sind, sind alles, was Sie brauchen. Es zeigt eine vollständige Hierarchie der Gruppenstruktur.
Um es zu verwenden, klicken Sie irgendwo in die Blockgruppe im Editor. Suchen Sie dann in den folgenden Breadcrumbs genau diejenige, die Sie auswählen möchten. Klicken Sie auf den gewünschten Block in der Hierarchie und Sie können ihn bearbeiten.
Alternativ können Sie auch die „ Listenansicht “ (ein abgesetztes „Hamburger“-Symbol oben links auf dem Bildschirm) verwenden, um eine vollständige Liste der auf einer Seite verwendeten Blöcke anzuzeigen. Suchen Sie diejenige, die Sie bearbeiten möchten, und klicken Sie darauf. Leicht!
Mit dem Blockeditor vertrauter werden
Ja, der Blockeditor entwickelt sich noch weiter. Aber wir sind endlich an dem Punkt angelangt, an dem sich die Dinge ziemlich stabilisiert haben. Das macht es zu einer praktikablen Option für fast jede WordPress-Website. Dies bedeutet auch, dass die Ersteller von Inhalten ihre Kenntnisse verbessern müssen.
Eine der besten Möglichkeiten, dies zu tun, besteht darin, den Point-and-Click-Ansatz zum Erstellen von Layouts zu vermeiden. Es kann sowohl frustrierend als auch eine Verschwendung kostbarer Zeit sein. Durch die Verwendung von Tastaturkürzeln und einigen praktischen UI-Funktionen gibt es jetzt effizientere Möglichkeiten, Dinge zu erledigen.
Mit den oben genannten Tipps wird Ihre Reise zu einem guten Start. Verwenden Sie sie, um die Bauzeit zu verkürzen und mit weniger Aufwand mehr zu erreichen.
