Eine Einführung in WordPress Child Themes
Veröffentlicht: 2021-01-20Zu den Top-Funktionen von WordPress gehört die Möglichkeit, eine gut aussehende Website zu erstellen, auch wenn Sie kein Designer sind. Durch die Verwendung von Designs von Drittanbietern kann fast jeder mit ein wenig technischem Wissen etwas erstellen, das sowohl gut aussieht als auch funktioniert.
Fügen Sie das der Tatsache hinzu, dass viele Themen entweder kostenlos oder anderweitig erschwinglich sind, und Sie können sehen, warum so viele Leute auf den Zug aufgesprungen sind.
Aber was viele Leute vielleicht nicht wissen, ist, dass das Installieren eines Themas und das Anpassen an Ihre Bedürfnisse nicht das Ende der Dinge ist. Die Realität ist, dass diese Änderungen, je nachdem, welche Art von Anpassungen Sie vorgenommen haben, bei einem zukünftigen Upgrade des Designs verloren gehen können.
Stellen Sie sich zum Beispiel vor, Sie verwenden das Twenty Seventeen-Theme – das Standard-Theme, das in WordPress enthalten ist. Angenommen, Sie haben direkt eine Seitenvorlage oder sogar das Stylesheet bearbeitet. Während das Hacken durch ein vorhandenes Thema eine großartige Möglichkeit ist, die Vor- und Nachteile der Entwicklung kennenzulernen, ist es auch ziemlich einfach, all diese Änderungen zu löschen, wenn Sie das nächste Mal auf diese Update-Schaltfläche klicken. Wenn Sie das auf einer Live-Site tun, könnte es katastrophal sein.
Zum Glück gibt es einen anderen, sichereren Weg, Dinge zu tun.
Ein Kind schützt die Zukunft
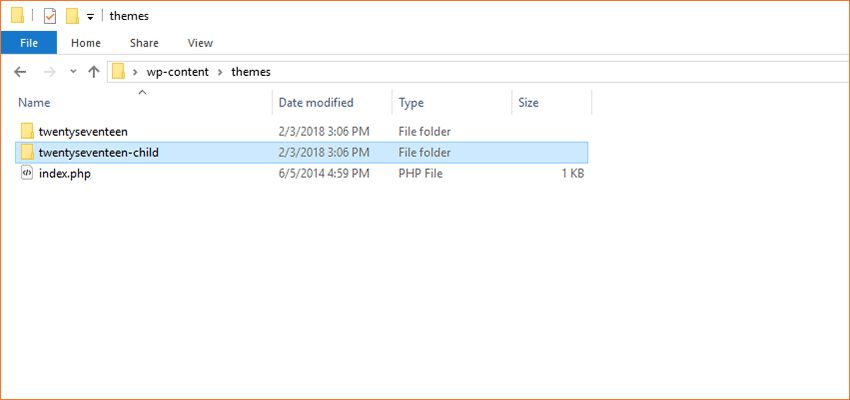
Hier kommt das Konzept des WordPress Child Themes ins Spiel. Kurz gesagt, es ist ein separates Design, das einen eigenen Ordner im /wp-content/themes/ deiner Website hat. Es gibt jedoch eine Wendung. Anstatt ein ausgewachsenes Thema zu sein, verweist ein Kind auf seine „Eltern“.
Das bedeutet, dass der Ordner deines untergeordneten Designs nur ein paar grundlegende Elemente enthält:
- Eine
functions.php-Datei. - Ein Stylesheet (
style.css), das nur die Stile enthält, die Sie anpassen oder hinzufügen. - Nur die Vorlagendateien, die Sie anpassen möchten.
Das Schöne an diesem Setup ist, dass Sie immer noch alle Extras nutzen, die das übergeordnete Thema zu bieten hat, und gleichzeitig Ihre eigene persönliche Note hinzufügen. Der größte Teil der harten Design- und Entwicklungsarbeit wurde bereits vom Autor des Themas geleistet. Von dort aus können Sie so viel oder so wenig tun, wie Sie möchten.
Noch besser ist, dass jedes Mal, wenn das übergeordnete Thema auf die neueste Version aktualisiert wird, das untergeordnete Thema unberührt bleibt. Das schützt Sie zwar nicht vollständig vor Beschädigungen (dazu kommen wir später), bedeutet aber, dass Ihre Anpassungen nicht überschrieben werden. Das ist eine ziemlich große Sache, denn es macht keinen Spaß, hineinzugehen und all Ihre harte Arbeit zu wiederholen.

Einrichten eines grundlegenden Child-Themes
Der anfängliche Vorgang zum Einrichten eines untergeordneten Themas ist recht einfach und sollte nur wenige Minuten Ihrer Zeit in Anspruch nehmen. Sicherlich ein geringer Preis, wenn man bedenkt, welche Vorteile es Ihnen jetzt und in Zukunft bietet.

Gehen wir am Beispiel des Twenty Seventeen-Themes (und der Ratschläge des WordPress-Theme-Handbuchs) durch die grundlegendsten untergeordneten Themen:
1. Erstelle einen neuen Ordner in deinem Verzeichnis /wp-content/themes/ . Es kann beliebig benannt werden, aber wir bleiben bei der WordPress-Empfehlung und nennen es: twentyseventeen-child

2. Erstellen Sie ein neues Stylesheet und nennen Sie es: style.css
Fügen Sie in dieser CSS-Datei eine ähnliche Überschrift ein (Sie können sie an Ihre spezifische Einrichtung anpassen):
/* Theme Name: Twenty Seventeen Child Description: My Twenty Seventeen Child Theme Author: Your Name Author URI: http://www.your-site.com Template: twentyseventeen Version: 1.0.0 */ Sie können hier andere Elemente platzieren, aber beachten Sie, dass die einzigen erforderlichen Bereiche der Themenname und die Vorlage sind. Der Name kann wirklich alles sein, was Sie möchten – aber achten Sie genau auf die Template-Deklaration . Das muss mit dem twentyseventeen Ihres übergeordneten Designs übereinstimmen (in unserem Fall 207). Wenn diese Referenz nicht korrekt ist, funktioniert Ihr untergeordnetes Design nicht.
Unterhalb dieser Informationen kannst du alle benutzerdefinierten Stile hinzufügen, die du in deinem Child-Theme verwenden möchtest. Wenn Sie vorhandene Stile ändern, lohnt es sich möglicherweise, sie direkt aus dem Stylesheet des übergeordneten Designs zu kopieren und einzufügen oder die Entwicklertools Ihres Browsers zu verwenden, um die Stile, auf die Sie abzielen möchten, leicht zu erkennen.
3. Erstellen Sie eine functions.php -Datei, die zumindest auf die Stylesheets Ihres Parent- und Child-Themes verweist:
<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { $parent_; // This is 'twentyseventeen-style' for the Twenty Seventeen theme. wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } ?>*Code modifiziert aus dem Child-Theme-Leitfaden des WordPress-Theme-Handbuchs.
Natürlich kann die Datei functions.php ziemlich stark angepasst werden, wenn Sie Ihre Website weiterentwickeln. Aber im Moment wird Ihnen diese grundlegende Einrichtung zumindest den Einstieg erleichtern.
4. Kopieren Sie eine der Vorlagendateien des übergeordneten Designs (unter Beibehaltung der Originale) in den Ordner Ihres untergeordneten Designs und ändern Sie sie nach Belieben.
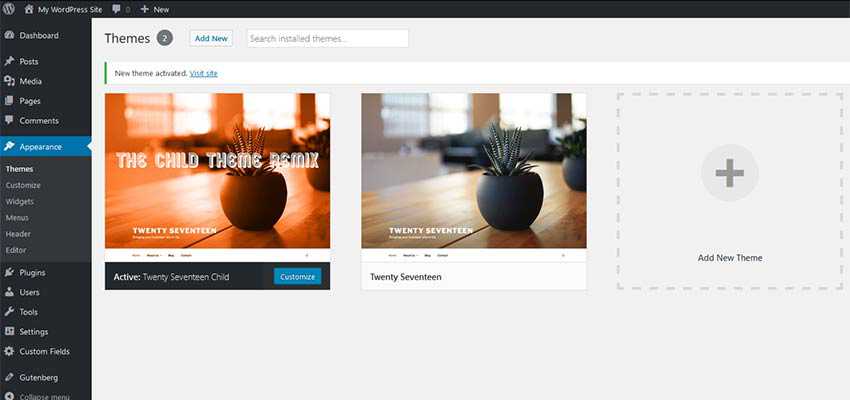
5. Aktivieren Sie im WordPress-Dashboard Ihr neues untergeordnetes Design, indem Sie zu Darstellung > Designs navigieren. Wenn Sie möchten, dass ein Bild mit Ihrem Design angezeigt wird, fügen Sie eine 1200 × 900 PNG-Datei mit dem Namen screenshot.png zum Stammverzeichnis des untergeordneten Designs hinzu.

Krimskrams
Sehen Sie, wie einfach das war? Das Erstellen dieses untergeordneten Designs hat fast keine Zeit gedauert, und Sie haben es auch direkt auf Ihrer Website erledigt. Aber es gibt ein paar Dinge, die Sie wissen sollten:
Dinge könnten immer noch kaputt gehen
Während ein untergeordnetes Thema Ihre Änderungen davor schützt, überschrieben zu werden, garantiert es nicht, dass Sie für immer problemfrei sind. Es gibt Zeiten, in denen ein übergeordnetes Thema neue Funktionen einführt oder sogar bestimmte Vorlagen radikal ändert.
Dies kann zu unvorhergesehenen Problemen mit benutzerdefinierten Vorlagen oder Stilen führen, die in Ihrem untergeordneten Design enthalten sind. Das Ergebnis ist, dass Sie möglicherweise einige Ihrer vorherigen Arbeiten wiederholen müssen, indem Sie neue Kopien der betreffenden Vorlagen verwenden.
Verwenden Sie das richtige Elternteil?
Es klingt fast albern, aber wenn Sie feststellen, dass Sie massive Änderungen an Vorlagen vornehmen, ist es fair, sich zu fragen, ob Sie von Anfang an das richtige übergeordnete Thema ausgewählt haben. Denken Sie daran, dass die Idee eines untergeordneten Themas darin besteht, einige benutzerdefinierte Anpassungen vorzunehmen (und beizubehalten) – nicht das Original vollständig zu zerreißen. Sie sollten mit einem übergeordneten Thema arbeiten, das mindestens 75 % dessen entspricht, wonach Sie suchen.
Andernfalls sind Sie möglicherweise mit einem Starter-Theme oder -Framework besser dran.
Parent-Theme-Dokumentation ist Ihr Freund
Nicht alle Themen werden auf die gleiche Weise erstellt. Obwohl das oben erwähnte Quickie-Setup funktioniert, ist es möglicherweise nicht ideal für Ihr spezielles übergeordnetes Thema. Sehen Sie sich die Dokumentation Ihres Themas an, um zu sehen, ob es besondere Überlegungen zum Erstellen eines Kindes gibt (das klingt wirklich nach einem Artikel über Eltern).
Herzlichen Glückwunsch zu Ihrem Kind (Thema)
Untergeordnete Themen sind einer dieser coolen kleinen WordPress-Tricks, die Ihnen sowohl Zeit als auch ein paar zukünftige Kopfschmerzen ersparen können.
Sie sind sehr empfehlenswert für Situationen, in denen Sie alles nutzen möchten, was ein Drittanbieter-Theme zu bieten hat, und dennoch die Möglichkeit haben, dem Mix Ihre eigenen Anpassungen hinzuzufügen.
