WordPress Child Theme Design – Tipps und Tricks
Veröffentlicht: 2020-12-25WordPress-Themen sind etwas, das alle mit WordPress betriebenen Websites benötigen. Und irgendwann müssen wir die Website überarbeiten, um ihr Erscheinungsbild und ihre Leistung zu verbessern. Es gibt verschiedene Arten von WP-Themen, die wir in unseren Blogs gesammelt haben. Jeder Websitebesitzer sollte sich diese Themen ansehen, um festzustellen, ob eines davon zu seiner Website und ihren Anforderungen passt. Aber es gibt auch ein Konzept namens WordPress Child Theme. Ein untergeordnetes Design ist ein WordPress-Design, das Vorlagendateien und Funktionen von einem anderen Design übernimmt. Hier wird das Thema, aus dem die Funktionen übernommen werden, als übergeordnetes Thema bezeichnet. Die Verwendung eines Child-Themes hat viele Vorteile, aber der wichtigste ist, dass Ihre Anpassungen in einem Child-Theme bestehen bleiben, wenn die Kernfunktionalität Ihres Parent-Themes aktualisiert wird.
Lassen Sie uns etwas tiefer eintauchen und die Bedeutung und Wichtigkeit des Kinderthemas verstehen. Außerdem werfen wir einen Blick auf die Tipps und Tricks zur Gestaltung von Child-Themes in WordPress.
1. Definieren des WordPress Child Themes:
Sie müssen sich also über die Bedeutung des WordPress-Child-Themes wundern. Ein untergeordnetes Thema ist eines, das die Vorlagen und Dateien von einem anderen Thema ausleiht oder aufnimmt. Somit übernimmt das Child-Theme Funktionalitäten und Features aus dem Parent-Theme. Daher wird das Theme, das die Funktionen eines anderen Themes übernimmt, als Child-Theme bezeichnet. Und derjenige, der die Dateien und Funktionen für das untergeordnete Thema bereitstellt, wird als übergeordnetes Thema bezeichnet.
Der Ordner des untergeordneten WordPress-Themes kann eine CSS-Datei enthalten. Und übergeordnete Themen neigen dazu, nach jedem kleinen Zeitintervall Updates zu erhalten. Aber Sie können den Code des Themas anpassen, um es in etwas zu verwandeln, das Ihre Website benötigt. Wenn Sie in einem solchen Szenario das Design aktualisieren, gehen alle Anpassungen verloren. Sie können die Updates ignorieren, aber das würde bedeuten, dass die Sicherheit geringer wäre.
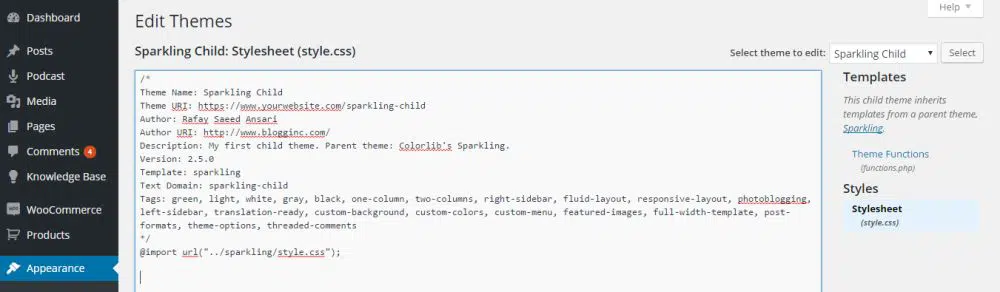
Ein Child-Theme soll ähnlich wie das Parent-Theme funktionieren. Dies geschieht, weil wir erwähnt haben, dass das Child-Theme die Funktionen des Parent-Themes übernimmt. Das Theme verhält sich weiterhin wie das Parent-Theme, ohne dass die Dateien vom Parent-Theme in das Child-Theme kopiert werden. Das Geheimnis liegt in der style.css-Datei des Parent-Themes. Um ein untergeordnetes Thema zu erstellen, müssen Sie einen Ordner im Hauptverzeichnis des WordPress-Themes erstellen. Benennen Sie den Ordner entsprechend. Fügen Sie die folgende Codezeile in die Datei style.css im Ordner des untergeordneten Designs ein:
/*
Theme-Name: Der Name des Child-Themes (z. B. The WordPress Child Theme)
Themen-URI: http://www. Child-Theme-Beispiel .com (URL Ihres Child-Themes)
Beschreibung: Eine kurze Beschreibung des untergeordneten Themas
Autor: Hier steht der Name des Entwicklers des Child-Themes
Vorlage: Verzeichnisname des übergeordneten Themas (z. B. übergeordnetes Thema, Hauptthema usw.)
Version: 1.0.0
*/
Bearbeiten Sie nun die sechste Zeile im oben angegebenen Code und platzieren Sie den folgenden Code:
Vorlage: Name des Parent-Theme-Verzeichnisses
Dadurch weiß das untergeordnete WordPress-Theme, welches das übergeordnete Thema ist. Und das ist das Theme, von dem das Child-Theme die Funktionen und Features übernehmen kann. Sobald dies erledigt ist, erhält das untergeordnete Design die Funktionen und Dateien aus dem angegebenen übergeordneten Design. Und das untergeordnete Thema wurde erfolgreich auf Ihrer Plattform installiert. Kurz gesagt, die Template-Zeile entscheidet über die Vererbung des Parent-Themes, wenn das Child-Theme ausgelöst wird.
2. Vorteile der Aktivierung eines Child Themes auf Ihrer Website:
Wie wir bereits festgestellt haben, bietet das Parent-Theme einige oder mehr seiner Features und Funktionalitäten im Child-Theme an. Auf diese Weise können Sie das übergeordnete Thema aktualisieren, wann immer das Upgrade verfügbar ist. In einer solchen Situation können Sie die Funktionen des Parent-Themes im Child-Theme verwenden. Wenn also das übergeordnete Design ein Upgrade erhält, können Sie das übergeordnete Design sicher aktualisieren. Und es stört das Child-Theme dabei überhaupt nicht.
Die Flexibilität, die mit einem Child-Theme einhergeht, ist unzählbar. Damit können Sie neue Vorlagen erstellen, die nicht aus dem übergeordneten Thema stammen. Darüber hinaus ist es auch möglich, neue Features und erweiterte Funktionalitäten hinzuzufügen. Hierfür können Sie auf handelsübliche und frei verfügbare Tools zurückgreifen.
Das Beste an ihnen ist, dass es bei der Verwendung der untergeordneten Themen einfach ist, mit den Problemen umzugehen, die auftreten, wenn die Codezeile ausgelassen wird. WordPress bietet mit dem Parent-Theme schnell eine Lösung für diese Art von Problem. Dies ist jedoch möglich, wenn die Codezeile auch im übergeordneten Thema vorhanden ist.
3. Erstellen eines WordPress-Child-Themes:
So entmutigend es auch aussieht, der Prozess der Erstellung eines Child-Themes ist mühelos und unkompliziert. Sie können auf den Child-Theme-Builder für ein leeres Child-Theme zugreifen, ein Plugin verwenden oder Ihr Child-Theme erstellen. Lassen Sie uns einen detaillierten Blick auf jeden werfen.
1. Verwenden eines Child-Theme-Builders:
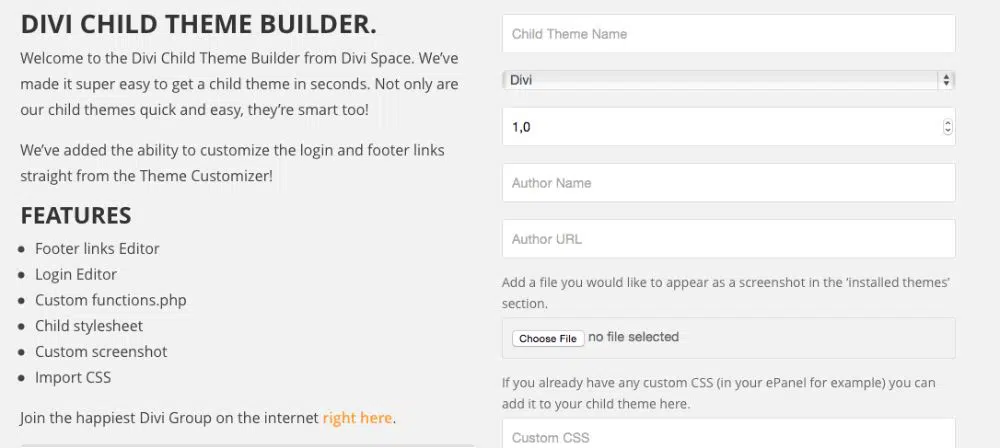
Divi Space bietet ein großartiges Tool, mit dem Sie den Child-Theme-Builder verwenden können, um eines zu erstellen. Sie können das Tool kostenlos nutzen. In diesem Tool müssen Sie alle Details in das bereitgestellte Textfeld eingeben, und alles wird heruntergeladen. Anschließend müssen Sie nur noch den Zip-Ordner in die WordPress-Konsole hochladen. Dies sollte erfolgen, sobald die Installation und Aktivierung des Themas abgeschlossen sind.
2. Erstellen eines Child-Themes mit einem Plugin:
Um den Vorgang noch einfacher zu gestalten, können Sie ein Plugin verwenden, um den Prozess zum Erstellen eines untergeordneten Themas zu unterstützen. Sobald Sie das relevante Plugin heruntergeladen und installiert haben, wird der Child-Theme-Builder im Menüpunkt angezeigt. Dies alles geschieht im Einstellungsmenü der WordPress-Konsole. Wenn Sie diesen Punkt erreicht haben, geben Sie dem generierten untergeordneten Thema zusammen mit der Beschreibung einen neuen Titel. Klicken Sie nun auf „Kind erstellen“. Dabei wird ein leeres Thema generiert.
3. Erstellen Sie Ihr Child-Theme:

Wenn Sie daran interessiert sind, zu sehen, was dazu gehört, ein untergeordnetes Thema von Grund auf neu zu erstellen, sollten Sie diesen Schritt unternehmen. Es ist eine gute Idee, diesen Schritt zu gehen, wenn Sie wissen möchten, wie Sie ein untergeordnetes Thema von Grund auf neu erstellen.
Dieser Prozess benötigt eine integrierte Entwicklungsumgebung (IDE), die auf Ihrem System läuft. Und dann müssen Sie einige relevante Dateien erstellen und speichern. Aber Brackets und Sublime sind die Editoren, die Sie kostenlos verwenden können. Sie werden auch mit Farbcodes geliefert, um alles einfacher zu machen. Darüber hinaus können Sie auch TextEdit auf dem MAC-System oder TextEditor auf dem PC verwenden. Bei beiden Tools müssen Sie beim Schreiben und Bearbeiten der Codezeilen vorsichtig sein. Ein Fehler und der gesamte Code kann den Bach runtergehen. Sie müssen also die folgenden zwei Schritte befolgen:
- Erstellen Sie ein Themenverzeichnis im Verzeichnis der Website.
- Generieren Sie eine style.css mit den Details und Informationen des untergeordneten Designs.
- Mach ein Bildschirmfoto.
Wenn Sie mit einem lokalen Host-Server gearbeitet haben, müssen Sie zum richtigen Ordner im Verzeichnis Ihrer Website gehen. Hier finden Sie einen Ordner, der alle Dateien enthält. Wenn Sie es jedoch mit einem Live-Server zu tun haben, konfigurieren Sie alle Ordner und Dateien und nehmen Sie einen FTP-Client auf, sobald alles erledigt ist. Erstellen Sie unter dem Themenordner einen neuen Ordner und geben Sie ihm einen für den Kunden relevanten Titel. Beispielsweise können Sie es am Ende des Ordnertitels „Child-Theme“ nennen.
1. Erstellen Sie ein Themenverzeichnis:
Erstellen Sie im Verzeichnis des Designs einen Ordner für das untergeordnete Design, das Sie erstellen möchten. Fügen Sie ihm einen Namen hinzu. Nennen wir es zum Beispiel DiviChild.
2. Stil.css:
Erstellen Sie nun eine Stylesheet-Datei für das Design mit dem Namen „style.css“. Fügen Sie den folgenden Code in die IDE ein. Benennen Sie die Datei gemäß Ihren Anforderungen um.
/*
Designname: Divi Child-Design
Design-URI: https://MyWebsite.com
Beschreibung: Child-Theme, laut Divi
Autor: Name des Autors des Themas
Autoren-URI: https://iamauthor.com // Ihre Webadresse
Vorlage: Divi
*/
Stellen Sie sicher, dass Sie die Details ändern, wo Ihre Informationen eingespeist werden müssen. Aber die wesentlichen Dinge im Code sind die Abschnitte „Designname“ und „Vorlagen“. Der im „Theme-Namen“ angegebene Text wird im Aussehen>Themes der WordPress-Theme-Liste angezeigt. Das „Template“ definiert den Namen des übergeordneten Themas, aus dem das Feature-Set übernommen werden soll.
3. Funktionen.php:
Beginnen Sie mit der Datei functions.php und öffnen Sie die IDE. Nehmen Sie den ersten Block des PHP-Codes auf oder verwenden Sie den unten angegebenen Code:
<?php
Add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
Funktion enqueue_parent_styles()
{
Wp_enqueue_styles('parent_style', get_template_directory_uri().'/style.css');
}
?>
Fügen Sie diesen Code in eine neue Datei ein und stellen Sie sicher, dass alle Dateipfade und Verzeichnisse korrekt erwähnt werden. Diese Verzeichnispfade der übergeordneten und untergeordneten Ordner sollten korrekt angegeben werden. Speichern Sie die Datei als functions.php im Verzeichnis des Child-Themes.
4. Möglichkeiten zur Installation des WordPress-Child-Themes:
Da das untergeordnete WordPress-Theme erfolgreich erstellt wurde, ist es jetzt an der Zeit, es zu installieren und auf Ihrer Website zu verwenden. Der Prozess bleibt gleich, egal ob Sie auf einem lokalen oder einem Live-Server arbeiten.
Um es zu installieren, nehmen Sie alle Dateien in einen Ordner und komprimieren Sie den Ordner, um eine ZIP-Datei zu erstellen. Stellen Sie sicher, dass eine WordPress-Instanz auf Ihrem System installiert und funktionsfähig ist. Installieren Sie die Divi.zip-Datei über den Abschnitt „Designs“ > „Neu hinzufügen“ Ihres WordPress-Dashboards. Klicken Sie nach Abschluss der Installation auf Aktivieren. Jetzt läuft Divi hier als übergeordnetes Thema.
Gehen Sie jetzt zurück zum Abschnitt Themen> Neu hinzufügen Ihres WordPress-Dashboards. Wählen Sie die ZIP-Datei des von Ihnen erstellten untergeordneten Designs aus. Wenn Sie mit der Installation fertig sind, kann es aktiviert werden, um es zum Laufen zu bringen.
5. Anpassen des untergeordneten Designs:
Der Zweck des Erstellens eines untergeordneten Themas besteht darin, ein bereits vorhandenes Thema anzupassen. Lassen Sie uns daher einen Blick darauf werfen, wie Sie das untergeordnete WordPress-Theme anpassen können.
a. Anwenden von Anpassungen im Child-Theme:
Da wir die erste Datei style.css erstellt haben, sollten wir damit beginnen, den Code in dieser Datei zu ändern. Durch Hinzufügen eines benutzerdefinierten Codes in dieser Datei können Sie das Verhalten und den Funktionsumfang des übergeordneten Designs überschreiben. Über die CSS-Datei können alle möglichen Modifikationen am Child-Theme vorgenommen werden. Mit dieser Datei können Sie das gesamte Styling im resultierenden Child-Theme ändern.
Dazu müssen Sie am Ende der CSS-Datei des WordPress-Child-Themes einen benutzerdefinierten Code hinzufügen.
Fazit:
Fertige WordPress-Themes zu verwenden ist eine Sache, und aus einem bereits bestehenden Theme ein individuelles Theme zu erstellen, eine andere. Darüber hinaus können alle online verfügbaren Themen installiert werden. Wenn Sie jedoch ein benutzerdefiniertes Thema wünschen, haben Sie nicht viele Optionen, um es fertig zu bekommen. Dazu müssen Sie die Codezeile aufschreiben, um sicherzustellen, dass das gewünschte Thema angepasst ist. Daher wird das angepasste Theme im WordPress-Jargon als Child-Theme bezeichnet. Der Grund dafür ist, dass das Child-Theme aus einem vorgefertigten Theme stammt. Und das Child-Theme greift den Funktionsumfang des Parent-Themes oder des fertigen Themes auf. Daher übernimmt das Child-Theme die Upgrades nicht, wenn die Parent-Themes ausgerollt werden. Und das stellt sicher, dass die Anpassungen nicht verloren gehen. Dieser Blog hilft Ihnen, die Verwendung, Erstellung und Vorteile der Verwendung des untergeordneten Designs zu verstehen.