7 Wireframing- und Prototyping-Tools für Web- und Mobile-App-Design
Veröffentlicht: 2018-03-14Beginnen wir damit, mit einigen verbreiteten Missverständnissen aufzuräumen. Einige Designer und sogar ihre Kunden neigen dazu, Wireframe, Mockup und Prototyp austauschbar zu verwenden. Es ist wahr, dass alle drei eine konzeptionelle oder frühe Darstellung eines Designs darstellen.
Die drei sind jedoch nicht ein und dasselbe, und sie dienen etwas unterschiedlichen Zwecken.
- Ein Wireframe ist eine Low-Fidelity-Darstellung eines Designs. Es fehlt im Allgemeinen an Details, es ist statisch, und obwohl es eine Form darstellen kann, hat es keine Substanz.
- Ein Modell kann viele Informationen über ein Design liefern. Es ist im Allgemeinen eine Darstellung mit mittlerer bis hoher Wiedergabetreue; aber wie ein Drahtmodell ist es auch statisch.
- Ein Prototyp ist eine dynamische Darstellung eines Designs mit mittlerer bis hoher Wiedergabetreue. Es kann verwendet werden, um bestimmte Merkmale eines Designs hervorzuheben. Einige Prototypen können optisch und haptisch praktisch nicht vom vorgeschlagenen Endprodukt zu unterscheiden sein.
Aber sie haben einiges gemeinsam. Sie können verwendet werden, um den aktuellen oder vorgeschlagenen Status eines Designs anzuzeigen. Und sie werden im Allgemeinen verwendet, um Feedback anzufordern.
Prototypen müssen nicht attraktiv sein, aber sie müssen gut genug funktionieren, um wichtige Designprinzipien oder -merkmale zu zeigen.
Ein typischer Prototyp-Workflow:
- Skizzieren Sie, wie ein Benutzer navigieren könnte (die Seite fließt)
- Erstellen Sie digitale Versionen jeder Seite mit geringer Wiedergabetreue; Usability-Tests durchführen und Lessons Learned notieren.
- Fügen Sie Details hinzu, bis Sie ein High-Fidelity-Modell haben, das das Aussehen und die Haptik des vorgeschlagenen Endprodukts emulieren kann.
In Vision

Forbes empfiehlt es, Tausende von Großunternehmen und Großunternehmen verwenden es – darunter die meisten der führenden Fortune-100-Unternehmen – und die Projektmanager, die es verwenden, sagen Ihnen schnell, dass es praktisch jeden Aspekt ihres Design-Workflows und ihrer Teamzusammenarbeitsaktivitäten vereinfacht.

InVision ist ein äußerst effektives Designer- oder Projektmanager-Tool, da es die Zusammenarbeit im Browser in Echtzeit ermöglicht.
Mit InVision können Sie einen pixelgenauen Prototypen erstellen, Sie können eine schnellere Designdurchlaufzeit erreichen und Sie können unbegrenzte, kostenlose Tests des von Ihnen erstellten Prototyps nutzen. Über 2 Millionen Designer verwenden bereits InVision und müssen sich dabei keine Gedanken über die Programmierung machen.
Sie können dieses hervorragende Tool kostenlos ausprobieren. Die Anmeldung für eine kostenlose Testversion ist ganz einfach. Es fallen keine Einrichtungsgebühren an, und Sie sind nicht verpflichtet, einen Kauf zu tätigen – obwohl Sie sich wahrscheinlich dafür entscheiden werden. Das Wichtigste zuerst: Klicken Sie auf den Website-Link, um mehr darüber zu erfahren, wie dieses erstklassige Prototyping-Tool für Sie eingesetzt werden kann.
Pidoco

Die Hauptstärke von Pidoco liegt in der Erstellung vollständig interaktiver UX-Prototypen. Es sollte jedoch erwähnt werden, dass Pidoco auch ein hervorragendes Wireframing-Tool ist, wenn Sie eine Situation haben, die ein Wireframe erfordert.
Mit den Prototypen von Pidoco können Sie das Erscheinungsbild einer echten Website oder App bis zu dem Punkt simulieren, an dem Sie die gesamte Bandbreite an Klicks, Tippen, Wischen, Gerätebewegungen und Tastaturbefehlen testen und demonstrieren können. Ganz einfach, dieses Tool ist ideal für Webdesigner und Designer mobiler Apps .
Von Pidoco generierte Prototypen können in Echtzeit auf iOS- und Android-Geräten sowie in Webbrowsern getestet werden. Die mit diesem Tool gelieferten Vorlagen machen die Erstellung von Prototypen superschnell und lächerlich einfach. Sie müssen nichts installieren, da sich Pidoco in einer Cloud befindet. Melden Sie sich an und Sie sind dabei. Pidoco ist einfach zu erlernen und erfordert keine Codierung.
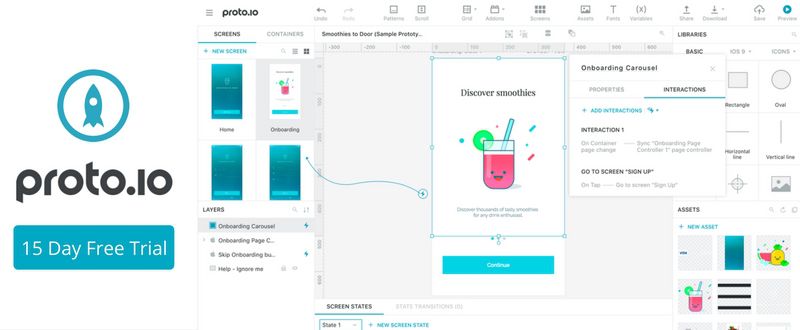
Proto.io

Proto.io bietet eine mobile und Web-Prototyping-Plattform, die sich ideal für App-Designer eignet, die vollständig interaktive mobile App-Prototypen erstellen und testen, die das Erscheinungsbild des Zielprodukts haben. Proto.io ist einfach zu bedienen. ich
Es läuft in den meisten Browsern, sein Dashboard ermöglicht es Ihnen, Ihre Projekte zu verwalten, sein Editor ermöglicht es Ihnen, sie zu erstellen, und der Player wird verwendet, um den Prototyp anzuzeigen und mit ihm zu interagieren und Feedback zu erhalten.
Ihre Prototypen können direkt auf tatsächlichen Mobilgeräten getestet werden, und es werden kostenlose Apps bereitgestellt, die den Betrieb im Vollbild- und Offlinemodus auf iOS- und Android-Geräten ermöglichen.
Da sich große Unternehmen wie PayPal, Disney und Airbnb auf Proto.io verlassen, gehen Sie keine Risiken ein, wenn Sie diese Prototyping-Plattform zu Ihrem bevorzugten Tool machen; Außerdem profitieren Sie davon, dass Sie Ihre Konstruktionsbemühungen beschleunigen und ein besseres Produkt in kürzerer Zeit auf den Markt bringen können.
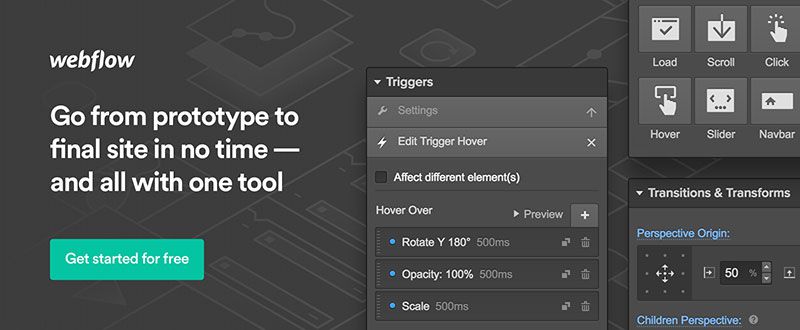
Webflow

Prototypen, Design, Entwicklung. Mit Webflow können Sie eine Sache nach der anderen oder alle gleichzeitig erledigen. Auch Projektmanagementhilfen sind vorhanden. Alles, was Sie auf Webflow erstellen, basiert auf produktionsreifem HTML, CSS und JavaScript, wodurch der Übergang vom Prototyp zum Liefergegenstand ein relativ nahtloser Schritt wird.
Ihr Website-Design wird automatisch an kleinere Geräte angepasst, Sie können Ihre Arbeit auf jedem Gerät testen und mit Webflow können Sie Teammitglieder in Ihre Designbemühungen einbeziehen. Nicht allzu viele Prototyping-Tools bieten all diese Extras.
PowerMockup

PowerPoint-Benutzer aufgepasst. Jetzt könnte ein guter Zeitpunkt sein, eine kostenlose Testversion von PowerMockup herunterzuladen und mit dem Erstellen von Wireframes und Mockups für Websites oder für mobile oder Desktop-Anwendungen zu beginnen.
PowerMockup ist nicht einfach ein Tool, das PowerPoint-Anhänger zu ihrem Vorteil nutzen können, PowerMockup wurde als Add-on zu PowerPoint erstellt.
Es verfügt über eine Bibliothek mit Formen, Symbolen und Designelementen, die auf PowerPoint-Folien gezogen werden können, um Drahtmodelle oder Mockups zu erstellen. Verwenden Sie danach einfach die Diashow- und Animationsfunktionen von PowerPoint, um Ihren Prototyp interaktiv zu gestalten.
Lucidchart

Lucidchart ist eine Online-Diagramm- und Wireframing-Anwendung mit einer Formbibliothek, die eine vollständige Palette von Symbolen und Gerätetypen für Websites und iOS- oder Android-Geräte enthält.
Das Lucidchart-Paket enthält auch eine vorgefertigte Bibliothek mit modernen Designelementen, Drag-and-Drop-Technologie und eine interaktive Demonstrationsfunktion, kombiniert mit Ebenentechnologie, mit der Sie sehen können, wie sich Ihr Design in der realen Welt verhalten wird.
Auch die Zusammenarbeit ist einfach, und Lucidchart ist cloudbasiert und vollständig in Google Apps, Google Drive, Jive und andere nützliche Anwendungen integriert ; perfekt, wenn Sie Konstruktionsinformationen in die Cloud migrieren möchten.
HotGloo

Eine der Herausforderungen für Designer ist es, ein gutes Erlebnis zu schaffen. Mit HotGloo können Sie Web-, Mobil- oder sogar Wearable-Prototypen bequem von Ihrem eigenen Browser aus erstellen. Eine Bibliothek mit über 2000 UI-Elementen steht Ihnen zur Verfügung, zusammen mit einem mehrfach lizenzierten Konto, das eine einfache Zusammenarbeit zwischen Ihnen und Ihren Kollegen ermöglicht. Erstellen, testen und iterieren Sie, um eine gute Erfahrung für Ihre Kunden zu erzielen.
Probieren Sie HotGloo noch heute kostenlos aus! Vollständige Dokumentation, Lernvideos und Live-Webinare sind leicht zugänglich, um Ihnen auf Ihrem Weg zu helfen.
Zusammenfassen
Sie sollten hier keine Schwierigkeiten haben, ein Prototyping-Tool zu finden, das Ihren Anforderungen entspricht. Egal, ob Sie zum ersten Mal ein solches Tool auf dem Markt kaufen oder etwas Besseres brauchen. Hoffentlich hat unsere Eröffnungsdiskussion jegliche Verwirrung beseitigt, die Sie möglicherweise in Bezug auf die Unterschiede zwischen Wireframes, Mockups und Prototypen erlebt haben. Mit einigen dieser Tools können Sie beliebige Kombinationen dieser Designhilfen erstellen.
Wenn Sie ein Tool zur Unterstützung Ihrer Zusammenarbeit oder Projektmanagement-Aktivitäten benötigen, finden Sie hier ebenfalls etwas für Sie. All diese Produkte gehören zu den besten ihrer Art auf dem Markt.
