Wie man im Wireframe-Design erfolgreich ist
Veröffentlicht: 2022-03-10Meistens neigen wir dazu, Dinge zu unterschätzen, die uns vertraut sind. Es ist auch sehr wahrscheinlich, dass wir Dinge unterschätzen, die zwar neu sind, aber sehr einfach zu verarbeiten scheinen. Und das ist bis zu einem gewissen Grad richtig. Aber wenn wir mit komplexen Fällen konfrontiert sind und alle Maßnahmen ergriffen sind, kann uns ein gutes und solides Verständnis der Grundlagen helfen, die richtigen Lösungen zu finden.
In diesem Artikel werfen wir einen tieferen Blick auf eine der einfachsten und daher oft unterschätzten Aktivitäten in der Webentwicklung, nämlich das Design von Wireframes. Wir werden herausfinden, was Wireframes sind, warum wir sie entwerfen müssen, wie man das Beste aus dem Wireframe-Design herausholt und wie man es auf die nächste Stufe bringt.
Laut dem Bericht „The Top 20 Reasons Startups Fail“ von CB Insights gaben 17 % der Startups mangelnde Benutzerfreundlichkeit als Grund für ihr Scheitern an. Das Entwerfen einer benutzerfreundlichen Oberfläche ist keine triviale Aufgabe, insbesondere bei großen und komplexen Produkten, bei denen viele Entitäten, Abhängigkeiten und Elemente organisiert werden müssen. Um solch komplexe Produkte zu entwerfen, sollten Sie einem Top-Down-Ansatz folgen, und Wireframes-Design ist die beste Technik, die Ihnen dabei helfen könnte.
Lassen Sie uns zunächst Begriffe definieren
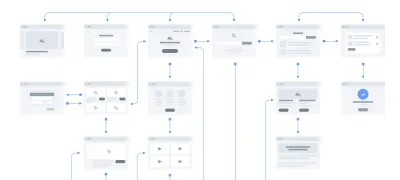
Wireframe – auch bekannt als Seitenschema oder Bildschirmplan, und es ist eine visuelle Anleitung, die das Grundgerüst einer Website oder einer Anwendung darstellt.
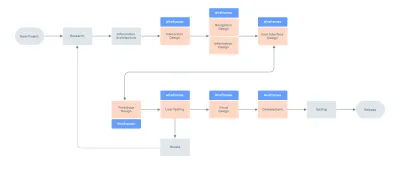
Eine weitere Definition, die wir uns ansehen werden, ist Wireframing – ein Prozess zum Entwerfen eines Wireframes, der häufig verwendet wird, um Inhalte und Funktionen auf einer Seite unter Berücksichtigung der Benutzeranforderungen und Benutzerreisen zu gestalten. Wireframes werden früh im Entwicklungsprozess verwendet, um die Grundstruktur einer Seite festzulegen, bevor visuelles Design und Inhalt hinzugefügt werden.
Auf den ersten Blick scheint Wireframing einfach zu sein. Und hierin liegt das Hauptproblem: dass wir dazu neigen, einfachen Dingen nicht genügend Aufmerksamkeit zu schenken. Eine Möglichkeit, uns dabei zu helfen, den größtmöglichen Nutzen aus Wireframing zu ziehen, besteht darin, die Ziele des Produkts oder der Dienstleistung zu definieren.
Das Hauptziel von Wireframing, das wir erreichen könnten, besteht darin, dem Team und den Beteiligten zu zeigen, welche Entitäten, Seiten und Komponenten die Anwendung haben wird und wie diese Elemente des digitalen Produkts miteinander interagieren werden.
An der Zieldefinition können wir erkennen, wie groß der Einfluss von Wireframing sowohl auf den Entwicklungsprozess als auch auf das Endprodukt ist.
Wenn wir die Ziele des Wireframe-Prozesses im Auge behalten, müssen wir dennoch darauf achten, was die häufigsten Fallstricke sind, die es beim Wireframe-Design zu vermeiden gilt.
Wireframing-Fehler, die wir vermeiden wollen
- Erstellen von Wireframes zum Zwecke der „Kästchenprüfung“;
- Wireframes überhaupt überspringen;
- Erstellung von Wireframes nach den visuellen Designs;
- Ich verstehe nicht, warum man Wireframes verwendet.
Wireframes sollten der Phase des visuellen Designs vorausgehen, nicht umgekehrt. Es ist, als würden Sie sich nach dem Schreiben des Codes für den Technologie-Stack für Ihre Anwendung entscheiden.
Das Wireframe-Design legt den Grundstein für die Qualität des Designs, und je besser wir das Ziel dieser Phase verstehen, desto mehr Vorteile könnten wir erzielen. Lassen Sie uns also tiefer eintauchen und herausfinden, warum wir Wireframes entwerfen müssen und welche Werte diese Technik bringt.
Unternehmen, die keine Kenntnisse über das Produktdesign haben, können das Überspringen des Wireframe-Designs begrüßen, da es ihnen ermöglicht, die Projektkosten zu senken, aber diese Entscheidung kann auf lange Sicht zu einem potenziellen Scheitern führen. Und Sie als Designer sollten erklären, warum wir das tun, wie es dem Endprodukt hilft und wie es sogar zukünftige Kosten sparen könnte.
Lassen Sie uns als Nächstes einige Punkte überprüfen, die Ihnen helfen könnten, besser zu verstehen, warum wir Wireframes benötigen, und zu sehen, wie Wireframes dazu beitragen, Feedback von Ihren Entwicklern, Kunden und zukünftigen Benutzern Ihres Produkts zu erhalten.
Warum Sie Wireframes entwerfen sollten
Helfen Sie Ihrem Team, den Arbeitsumfang abzuschätzen und zu verfeinern
Wireframes ermöglichen es Designern, schnell eine visuelle Darstellung des zukünftigen Produkts zu erstellen und sie dem Team für die erforderlichen Überarbeitungen vorzuführen. Wireframes helfen Ihnen auch dabei, Ihrem Team zu zeigen, welche Bildschirme die Anwendung haben wird, welche Elemente und Steuerelemente sich auf jedem Bildschirm befinden und wie alle Elemente miteinander interagieren. Darüber hinaus ist das Durchsehen von Wireframes viel schneller als das Lesen von Spezifikationen. Außerdem hilft es uns, Diskrepanzen im Umfang zwischen den anfänglichen Schätzungen und den endgültigen zu vermeiden.
Beziehen Sie alle Teammitglieder in die Phase des Produktdesigns ein
Wir alle waren schon einmal in der Lage, ein erstklassiges Design erstellt zu haben, nur um mit Entwicklungsbeschränkungen konfrontiert zu werden. Die Verwendung von Wireframes ermöglicht es uns, Entwickler in frühen Phasen in die Diskussion von Designs einzubeziehen, sodass sie Feedback geben und Änderungen vorschlagen können, bevor Sie mit der Arbeit am visuellen Design beginnen. Auf diese Weise können Sie den Designprozess beschleunigen und Zeit- und Geldverschwendung vermeiden.

Halten Sie eine Demo für Kunden ab
Schnelles Feedback von Ihren Kunden und Stakeholdern zu erhalten, ist ein wichtiger Bestandteil des Designprozesses. Außerdem haben wir alle mehrere Änderungswünsche von unseren Stakeholdern erfahren, und das ist normal. Mit Wireframes könnten wir diesen Prozess effizienter gestalten. Das Vornehmen von Änderungen an Prototypen erfordert mehr Zeit und Mühe als das Vornehmen von Änderungen an Wireframes. Dadurch sind Sie agiler und verschwenden keine zusätzliche Zeit mit Nacharbeiten.
Benutzertests durchführen
Laut Eric Ries, Autor von Lean Startup, ist es umso besser, je früher Sie Benutzertests durchführen – niemand möchte eine Anwendung einführen und feststellen, dass die Benutzer nicht wissen, wie man sie richtig verwendet. Wireframes können Designern helfen, wertvolles Feedback von potenziellen Benutzern zu erhalten und keine Zeit mit der Entwicklung komplexer interaktiver Prototypen zu verbringen, wenn sie nicht benötigt werden.
Die Tatsache, dass UI/UX-Designer Wireframes verwenden, bedeutet nicht unbedingt, dass sie es richtig machen. Dafür sollten Sie sich an die Best Practices erinnern und diese befolgen.
Best Practices für Wireframing
Um die besten Ergebnisse zu erzielen und eine solide Grundlage für die weitere Benutzeroberfläche zu schaffen, müssen Sie einige einfache Regeln befolgen:
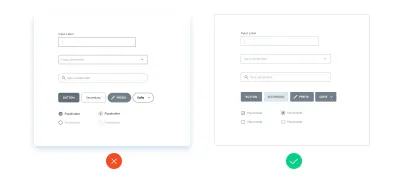
1. Minimieren Sie die Verwendung von Farbe in Wireframes
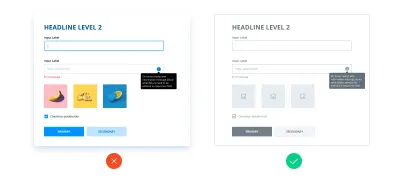
Wenn Sie in Ihren Wireframes reichhaltige Farbpaletten verwenden, erinnern Sie sich an das Ziel des Wireframes (zu zeigen, welche Elemente das Produkt haben wird und wie sie miteinander interagieren sollen) und überlegen Sie, ob zusätzliche Farben Ihnen dabei helfen, dies zu erreichen . 
In einigen Fällen könnten sie. Aber im Allgemeinen kann das Hinzufügen von Farben zu Ihren Wireframes die Aufmerksamkeit des Betrachters ablenken und wird sicherlich alle Aktualisierungen erschweren. Darüber hinaus gibt es noch ein weiteres wichtiges Problem zu berücksichtigen – nicht alle Kunden haben ein gutes Verständnis von UX-Techniken und verwenden möglicherweise farbige Wireframes für endgültige Designs.

Dies bedeutet jedoch nicht, dass Sie niemals Farbe auf Wireframes verwenden und sich strikt an die Schwarz-Weiß-Palette halten sollten. Manchmal ist es gerechtfertigt, bestimmte Komponenten farblich hervorzuheben. Sie können beispielsweise Rot für Fehlerzustände oder Blau für Hinweise usw. verwenden.
2. Verwenden Sie ein einfaches Design von Komponenten
Wenn Sie Komponenten zu Ihren Wireframes hinzufügen, entscheiden Sie sich für grundlegende Designs. Wireframes sind nicht dazu gedacht, sorgfältig entworfene und detaillierte Komponenten zu enthalten. Stattdessen sollten sie von Ihren Teammitgliedern und Stakeholdern leicht erkannt werden. Das Hinzufügen detaillierter Komponenten wird Sie viel Zeit und Mühe kosten, ohne besonders nützlich zu sein.

3. Pflegen Sie die Konsistenz
Ähnliche Komponenten müssen auf allen Ihren Wireframes gleich aussehen. Wenn die gleichen Komponenten unterschiedlich aussehen, werden Entwickler wahrscheinlich in Frage stellen, ob sie tatsächlich gleich sind, und aufgrund unterschiedlicher Designs sogar zusätzliche Zeit für die Schätzungen aufwenden. Denken Sie bei der Arbeit an Wireframes an eine einfache Regel: Seien Sie konsistent und versuchen Sie, keine Verwirrung zu stiften.

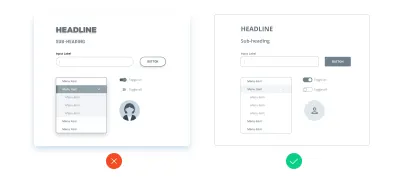
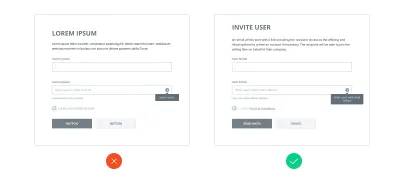
4. Verwenden Sie echte Inhalte
Von Zeit zu Zeit konnten wir beobachten, dass UI/UX-Designer den Wireframes keine echten Inhalte hinzufügen und stattdessen Lorem Ipsum verwenden. Das ist ein häufiger Fehler, den nur wenige Designer überhaupt bemerken. Sie können widersprechen und sagen, dass der Inhalt in der Entwurfsphase nicht verfügbar ist. Nun, es reicht aus, die Entwurfsversion des Inhalts zu verwenden.

Der Inhalt wirkt sich auf das Design aus, das Sie erstellen, und der Inhaltsentwurf hilft Ihnen, die richtigen Entscheidungen zu treffen und das hervorragende Design zu liefern. Wenn Sie jedoch lorem ipsum verwenden, sehen Sie nicht das vollständige Bild und müssen wahrscheinlich viele Anpassungen an der Benutzeroberfläche vornehmen, oder noch schlimmer – Sie erstellen ein Design, das nicht funktioniert. Außerdem wird der echte Inhalt Ihren Wireframes einen Mehrwert verleihen, den Kontext besser erklären und möglicherweise darauf hinweisen, dass Sie bereits mit dem Sammeln des echten Inhalts beginnen müssen.
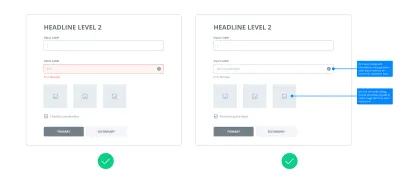
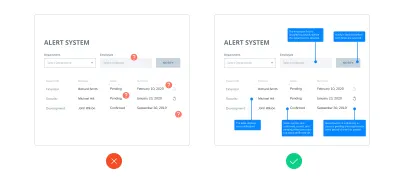
5. Verwenden Sie Anmerkungen
Es kann vorkommen, dass einige Designlösungen nicht visuell dargestellt werden können, sodass Stakeholder oder Entwickler möglicherweise Fragen dazu haben. Zum Beispiel die Logik hinter einigen Steuerelementen. In solchen Fällen können Sie Anmerkungen auf dem Bildschirm bereitstellen, um die Logik dahinter zu erläutern. Auf diese Weise wird Ihr Team Ihre Lösungen verstehen und Sie müssen keine Zeit damit verbringen, sie zu diskutieren.

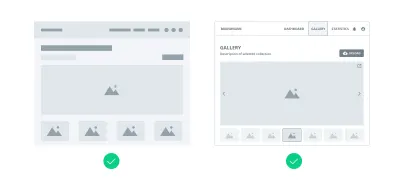
6. Low bis High-Fidelity
Es gibt keine strenge Regel. Manchmal sollten Sie sich für Low-Fidelity-Drahtmodelle entscheiden, während einige Projekte möglicherweise High-Fidelity-Drahtmodelle erfordern. Es hängt vom Projekt ab. Wenn Sie also Lust haben, den Wireframes weitere Details hinzuzufügen, zögern Sie nicht, dies zu tun. Aber laut Eric Ries, machen Sie keine zusätzliche Arbeit, wenn dies keinen Wert bringt, beginnen Sie mit den Grundlagen und fügen Sie dann Details hinzu, solange sie benötigt werden. Wenn Sie beispielsweise die Aufmerksamkeit der Entwickler auf eine benutzerdefinierte Lösung lenken müssen, fügen Sie weitere Details hinzu, um sie in Ihren Wireframes zu veranschaulichen.


7. Erweitern Sie Wireframes auf Prototypen
Als Designer arbeiten wir mit verschiedenen Produkten, einige von ihnen haben einfache und gemeinsame Interaktionen, und einige von ihnen haben ziemlich fortgeschrittene. Manchmal reichen Wireframes nicht aus, um das Zusammenspiel komplexer und ungewöhnlicher Schnittstellen zu veranschaulichen, aber anstatt lange Notizen zu schreiben und Stunden mit Erklärungen zu verbringen, könnten Sie Ihre Wireframes zu interaktiven Prototypen erweitern.

Die gute Nachricht ist, dass wir heute eine große Auswahl an einfachen, aber sehr leistungsstarken Tools wie Figma, Invision, Adobe XD, UXPin, Axure, Moqups usw. haben, und wir müssen sie unbedingt überprüfen und das beste Tool zum Entwerfen der Wireframes und auswählen Entwicklung einfacher Prototypen.
Wireframe-Design-Tools
Jetzt ist es an der Zeit, sich für ein hervorragendes Wireframing-Tool zu entscheiden, mit dem Sie erstaunliche Designs erstellen und Ihren Arbeitsablauf optimieren können. Es gibt viele verschiedene Optionen, die Sie für das Wireframing verwenden können, und einige davon haben Sie vielleicht schon einmal verwendet. Ich möchte Ihnen ein grundlegendes Verständnis davon vermitteln, wie unterschiedlich sie sind.
Die meisten Wireframe-Tools sind zugeschnitten auf:
- Einfachheit
Sie haben eine niedrige Eintrittsbarriere und sind perfekt für Leute, die ihre ersten Schritte im UI/UX-Design machen und keine Erfahrung im Umgang mit ausgefeilterer Software haben. - Zusammenarbeit
Diese sind vollgepackt mit einer reichhaltigen Funktionalität für die Teamarbeit. Zusammenarbeit ist ein Rückgrat der modernen Softwareentwicklung, daher bieten die besten Wireframing-Tools nicht nur viele Funktionen, sondern ermöglichen auch eine effiziente und einfache Zusammenarbeit zwischen allen am Designprozess beteiligten Teammitgliedern.
Hier sind die am häufigsten verwendeten Wireframe-Tools, die auf die Zusammenarbeit zugeschnitten sind:
- Figma
Ein leistungsstarkes Cloud-basiertes Tool, das in einer Webversion und Desktop-Anwendungen für Windows und macOS erhältlich ist. Figma bietet viele leistungsstarke Funktionen zum Erstellen von Wireframes, Prototypen, Benutzeroberflächen und mehr (siehe Tabelle unten). - Skizzieren
Dieses Tool ist bei UI/UX-Designern sehr beliebt. Wenn Sie über das Standard-Sketch-Toolset hinausgehen müssen, können Sie Dutzende von Plugins verwenden, um zusätzliche Funktionen zu erhalten. Im Gegensatz zu vielen seiner Konkurrenten ist Sketch nur auf macOS verfügbar und Sie benötigen eine Drittanbieterlösung für die Zusammenarbeit.
Es gibt viele Anwendungen, mit denen Sie Wireframes entwerfen können. Sie sollten eine Auswahl nicht nur auf der Grundlage der in der Anwendung bereitgestellten Funktionen treffen. Stattdessen würde ich Ihnen raten, sie alle auszuprobieren und zu erkunden und zu entscheiden, welche für Sie am besten geeignet ist. Nachfolgend finden Sie eine Liste mit einigen der beliebtesten Tools für den Anfang.
| Werkzeug | Vorteile | Nachteile |
|---|---|---|
| Skizzieren |
|
|
| Figma |
|
|
| Invision-Studio |
|
|
| Adobe XD |
|
|
| Prinzip |
|
|
| Framer X |
|
|
| UXPin |
|
|
| Balsamico |
|
|
| Axur |
|
|
| Moqups |
|
|
| Adobe Photoshop |
|
|
| Adobe Illustrator |
|
|
Als Beispiel für die Leistungsfähigkeit moderner Designtools möchte ich meine eigenen Erfahrungen mit Ihnen teilen und Ihnen zeigen, wie wir mit einem der oben genannten Tools einen effektiven Wireframing-Designprozess einrichten.
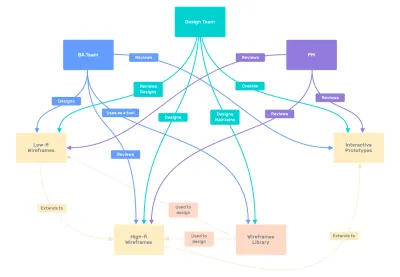
Fallstudie: Wie wir einen Wireframing-Prozess über mehrere Teams hinweg einrichten
Kontext
Das Unternehmen, in dem ich gearbeitet habe, baute komplexe digitale Fintech-Produkte. Neben dem Designteam gab es ein professionelles Team von Business Analysts (BAs). Sie bereiteten die Anforderungen vor und erstellten Low-Fidelity-Wireframes, die sie an unser Designteam weitergaben.
Auswahl des Werkzeugs
Wir mussten ein All-in-One-Tool für die BA- und Designteams auswählen. Da die meisten Business-Analysten über relativ geringe Designkenntnisse verfügen, wollten wir ein Tool finden, das einfach genug für BAs und gleichzeitig leistungsfähig genug für Designer ist. Außerdem war eine einfache Zusammenarbeit die Priorität unseres Teams. Aufgrund dieser Kriterien haben wir uns für Figma entschieden.
Erstellen der Komponentenbibliothek
Um den Produktdesignprozess zu rationalisieren, haben wir eine benutzerdefinierte Bibliothek mit Komponenten erstellt, die das BA-Team verwenden konnte. Dadurch konnten wir das Wireframing beschleunigen, da die Business-Analysten schnell fertige Blöcke verwenden konnten, anstatt ihre eigenen zu zeichnen.
Schulung des Teams
Um zu zeigen, wie Figma und die Komponentenbibliothek verwendet werden, haben wir einen Workshop für unser BA-Team abgehalten. Wir fanden es auch wichtig, ihnen einige zusätzliche Funktionen beizubringen, wie z. B. das Prototyping.

Ergebnis
In unserem Fall erwies sich Figma als effizient für Wireframing und Zusammenarbeit, obwohl sich die Teammitglieder in der Ukraine, Australien und auf den Philippinen befanden. Als Kommunikationskanal nutzen wir derzeit Figma – es hat sich als bequemer erwiesen, per Mail oder in Messengern an den Wireframes mitzuarbeiten.
Zusammenfassen
Da es sich um eine einfache Praxis handelt, wird Wireframe-Design von uns Designern normalerweise nicht ausreichend wahrgenommen, wenn wir ihnen zum ersten Mal begegnen.
Infolgedessen führt die mangelnde Aufmerksamkeit für diese Technik zu einer Reihe von Fehlern, wenn wir Wireframes entweder viel Dekoration hinzufügen oder Low-Fi-Wireframes zur Überprüfung der Box erstellen, wenn das Projekt eher eine detailliertere Lösung erfordert , oder überspringen Sie diese Phase sogar und gehen Sie direkt zum visuellen UI-Design.
Normalerweise sind all diese Fehler das Ergebnis eines schlechten Verständnisses der Designziele beider Wireframes ( d. h. zu zeigen, welche Elemente das Produkt haben wird und wie sie miteinander interagieren sollten ) sowie eines schlechten Verständnisses dafür, wann Wireframes dies könnten Helfen Sie uns, wie:
- Wireframes könnten dem Team helfen, genauere Schätzungen des Projekts zu erhalten.
- Wireframes könnten dazu beitragen, alle Teammitglieder in die Gestaltung von Prozessen einzubeziehen und Konstruktionsfehler zu vermeiden, die sich auf den Entwicklungsprozess auswirken.
- Wireframes könnten uns helfen, frühe Präsentationen für Kunden und Interessengruppen zu halten und Benutzertestsitzungen durchzuführen, um so schnell wie möglich Feedback zu erhalten und Zeit bei der Entwicklung schlechter Lösungen zu sparen.
Heute haben wir als Designer das Glück wie nie zuvor, weil uns Dutzende von Tools zur Verfügung stehen, um Wireframes zu entwerfen und diese Aktivität nahtlos in unseren allgemeinen Designprozess zu integrieren.
Das einzige, was wir tun müssen, ist, einige Zeit damit zu verbringen, sowohl die Technik als auch die Werkzeuge in unseren eigenen Designprozess zu integrieren und einen Weg zu finden, wie wir sie für uns zum Laufen bringen können, um unseren Produktdesignprozess auf die nächste Stufe zu heben. Das können sie auf jeden Fall.
