Warum brauchen Sie ein gutes mobiles UI-Design?
Veröffentlicht: 2020-12-04Es besteht kein Zweifel, dass sich mobile Technologien mit einer beispiellosen Geschwindigkeit weiterentwickeln. Neben der Verbesserung mobiler Anwendungen aus technologischer Sicht vollzieht sich auch ein disruptiver Wandel im UI/UX-Design.
In den Jahren 2020 und 2021 werden mobile Nutzer mit Sicherheit neue Designmethoden und -ansätze in den Bereichen User Experience und User Interface Designs erleben. UI-Design spielt eine wesentliche Rolle für den Erfolg jeder Art von mobilen Apps. Es garantiert eine einfache Navigation und interaktive Designs, um die Herzen der Benutzer zu gewinnen.
Mit einem ansprechenden und intelligenten Design können Sie die Personen an Ihren Markennamen binden und ihre Version in der gesamten App vereinfachen. Auf diese Weise ist es risikofrei zu behaupten, dass das Design der Benutzeroberfläche mobiler Apps die Benutzererfahrung mit Ihrer App verbessern oder beeinträchtigen kann. Wenn die mobilen App-Designs kundenorientiert sind, gefolgt von interaktiven Inhalten, hat Ihre App mehr Möglichkeiten, eine Seite zu bekommen. Netflix enthält beispielsweise eines der interaktiven UI-Layouts sowohl für das Internet als auch für Anwendungen für iPhone und Android. Es ist mit flüssigen Grafiken, farbcodierten Inhalten, einfacher Navigation und Echtzeit-Fehlerbehebungen ausgestattet. Dennoch kann die Rolle des UI-Designs der Anwendung nicht auf das Aussehen der App beschränkt werden. Die Informationsarchitektur muss UI-Designs verbessern, die den Inhalt der Anwendung sowohl kennzeichnen als auch effizient organisieren.
Mobile UI-Designdienste
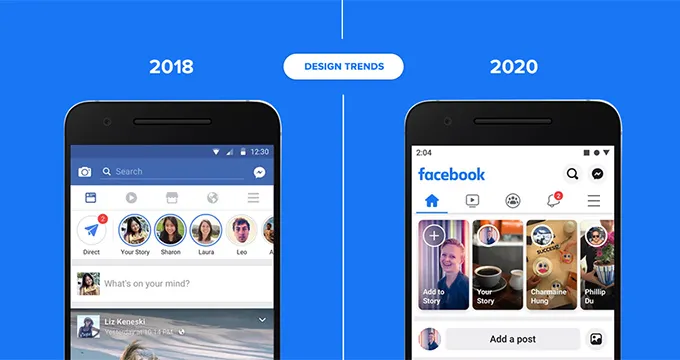
In diesem Wettbewerbsbereich; Dies war eine konzeptionelle Frage in jedem Kopf, warum Markennamen wie Facebook, Instagram und Google die Designs der mobilen Benutzeroberfläche ständig aktualisieren! Einzelpersonen fragen sich immer, warum diese Marken regelmäßig nach kurzer Zeit ihre neuen Versionen auf den Markt bringen. Die Antwort darauf ist, den Endnutzern außergewöhnliche Erlebnisse zu bieten.
Gründe für die Verwendung von Mobile UI Design

Algorithmisches Design
Bezeichnenderweise wird das Design automatisiert, aber das bedeutet nicht, dass Webentwickler ins Hintertreffen geraten. Algorithmen können uns dabei helfen, einen Teil unserer Zeit zu maximieren, sodass wir mehr Zeit dafür aufwenden können, kreativ zu sein.
Passwortfreier Login
Nichts ist stressiger, als alle Ihre Web-Passwörter im Auge zu behalten, oder? Sind wir uns einig. Jedes Mal, wenn Sie eine wichtige Aktivität auf einer Website ausführen müssen, z. B. Abonnieren oder Verhandeln, müssen Sie sich auf der Website anmelden oder dazu Ihre Social-Media-Anmeldeinformationen verwenden. Meistens setzen Sie Ihre Passwörter zurück, nur um sie später zu vergessen. Um dies zu vermeiden, entstehen brandneue UI/UX-Trends, bei denen Sie sich anmelden können, ohne sich ein irreversibles Passwort merken zu müssen. Beispielsweise benötigen Sie keinen anderen Benutzernamen oder kein anderes Passwort, um nach YouTube-Netzwerken zu suchen, die mit einem Markenkonto verknüpft sind.
Immersive 3D-Elemente
Mit dem Aufkommen von AR und VR sind 3D-Designelemente ein paar Schritte weiter gegangen, um ein einzigartiges visuelles Erlebnis zu schaffen, das alles, was Sie bisher gesehen haben, besiegt. In den kommenden Jahren wird dies höchstwahrscheinlich ein größerer Spielveränderer sein, als Sie glauben. Abgesehen davon, dass die Benutzeroberflächen der Website immersiver erscheinen, fordert es potenzielle Kunden auf, länger zu bleiben und die typische Sitzungsdauer zu verlängern. Durch das Verdecken der Grenzen zwischen real und virtuell kann eine 3D-Oberfläche eine erhebliche Anpassung der Gesamtansicht des Endbenutzers bewirken. Beispielsweise verwendet Urban Immersive virtuelle 3D-Rundgänge für die Navigation durch Immobilien.
Dunkler Modus
Schwarz wird seit jeher mit Coolness in Verbindung gebracht. Das bezieht sich vermutlich auch auf das UI/UX-Design. Nennen Sie es einen der besten Webdesign-Trends; Marken wie Apple, Android, Instagram, Facebook und LinkedIn haben den Dark Mode mit hervorragenden Ergebnissen begrüßt. Es ist glatt, es ermöglicht Ihnen, das hervorzuheben, was Sie hervorheben möchten, es entlastet das Auge, was den Saft Ihres Telefons spart. Auch der Wechsel vom Normal- in den Dunkelmodus ist reibungslos und Sie können auch die Zeitleisten dafür festlegen.
Grafik & Fotografie mischen
Im Jahr 2020 wurde der Trend beobachtet, Grafiken über Bilder zu legen, die mit einem fotografischen Werkzeug aufgenommen wurden. Das Ergebnis ist eine erstaunliche Mischung aus Designinnovation und Kreativität. Da es anpassungsfähig ist, kann dies je nach Bedarf ein Dashboard mit Casuals oder Nüchternheit für Ihre Artikel umfassen. Darüber hinaus besteht der Vorteil, dass das Website-Design weiter angepasst werden kann. Mehrere Marken haben derzeit damit begonnen, in diese Richtung zu forschen.
Mobiles Surfen
Abgesehen von speziellen mobilen Anwendungen surfen Menschen auf Internetseiten mit mobilen Webbrowsern (wie Chrome, Firefox oder Opera). Die Verbesserung der Website Ihres Markennamens für einen mobilen Browser ist aufgrund von Bildschirmgrößenbeschränkungen und minimal verfügbarer Realität schwieriger. Ob es Ihnen gefällt oder nicht, angesichts der Tatsache, dass der Prozentsatz der Mobile-to-Desktop-Benutzer stark ansteigt, scheint es die beste Wahl zu sein, eine Website zuzulassen, die eine Mischung aus grafischen Elementen bietet, die mit nützlichen Text-Webinhalten verknüpft sind.
Sprachbenutzeroberfläche (VUI)
In der heutigen Zeit haben Chatbots und virtuelle Helfer tatsächlich ein immenses Potenzial gezeigt und den Weg für die nahtlose Anwendung moderner Technologie in unserem Leben geebnet. Sie haben die Art und Weise geändert, wie wir Informationen nachschlagen, Notizen für zukünftige Empfehlungen machen, eine Wiedergabeliste für Songs erstellen, Erinnerungen festlegen und vieles mehr. Apple und Google (Android) haben ihre eigenen Versionen davon entwickelt, die Millionen von Menschen täglich nutzen. Indem Sie dieselbe Technologie auf Ihrer Unternehmenswebsite anwenden, können Sie möglicherweise mehr Kunden gewinnen.
Schwebende Komponenten, Ebenen und weiche Schatten
Wenn Sie 3D-Elemente auf Ihrer Website verwenden möchten, macht es viel Sinn, sie mit Ebenen und sanfter Dunkelheit zu glätten. Wie es weitergeht, macht die Konditionierung von Visuals es verlockender für das Auge und soll positive Emotionen im menschlichen Geist hervorrufen. Neben dem allgemeinen glänzenden Gefühl verbessert weiches Betrachten die Tiefe des Bildes. Außerdem helfen Layering- und Floating-Aspekte UI/UX-Entwicklern, weit von den üblichen Design-Archetypen abzudriften.
UX Writing & Microcopy
Ein tolles Produkt oder eine Dienstleistung zu haben, ist etwas; aber nicht in der Lage zu sein, es auf Ihrer Website und anderen Online-Marketingkanälen zu vermarkten, ist eine weitere. Es ist notwendig, Einzelpersonen zu ermöglichen, was die Marke bemerkenswert macht, ihre Innovation und die Produktreise. Bis zu einem gewissen Grad schadet es nicht, den Text auf Ihrer Website etwas lockerer zu gestalten. Kunden genießen es, auf Wensites Teile von Konversationsinhalten zu sehen. Auch Humor kann, wenn er gezielt eingesetzt wird, Wunder für Ihre Website bewirken. Mikrokopien können Ihren Produkten und der Marke als Ganzes einen unverwechselbaren Stil verleihen.

Abstrakte Datenvisualisierung
Obwohl Komponenten wie Tabellen, Listen und Diagramme immer noch gründlich verwendet werden, um wichtige Details zu teilen, haben sie unserer Meinung nach ihr Programm ausgeschöpft. Für Websites von Produkt- und technologieorientierten Markennamen wird die abstrakte Datenvisualisierung zur nächstbesten Wahl. Wenn sich Ihr Markenname auf Servergeräte, Hardware oder verschiedene andere technologische Produkte konzentriert, wird die Verwendung der abstrakten Datenvisualisierungsstrategie Ihrer Website und Ihren Produktseiten einen Hauch von Kreativität, Entwicklung und Tiefe verleihen. Wildebee.st ist ein Beispiel.
Personalisierung von Interaktionen
Wie viele Outsourcing-Softwareunternehmen hat das erfahrene und vertrauenswürdige Unternehmen genug Zeit im digitalen Bereich gearbeitet, um zu sehen, wie die Personalisierung den Weg von der Sicherheit über den Fall zum Mythos übersteht und sich wieder erholt. Aber die Personalisierung taucht mit neu entdeckter Bedeutung, Einfachheit und Allgegenwärtigkeit wieder auf. Das laufende Jahr war geprägt von starken Aktivitäten zu tiefergehender und innovativer individueller Erfahrung. Mieten Sie aus diesem Grund einen Programmierer und Entwickler, der das Potenzial hat, mehr Funktionalität bereitzustellen, die es dem Kunden ermöglicht, die Funktionen an seine individuellen Anforderungen anzupassen.
5g entfaltet die interessante Zeit für das Website-Design
Können Sie sich eine moderne Technologie vorstellen, die im Handumdrehen unzählige MEGABYTE Daten auf unzählige vernetzte Geräte verschiebt? Glücklicherweise ist dies mit der Einführung des drahtlosen Mobilfunknetzes der 5. Generation bis 2020 eine Tatsache. 5G ist definitiv eine erstaunliche Innovation, insbesondere für diejenigen, die mit der Webdesign-Branche zu tun haben. Mit dem derzeit begonnenen Rollout wird erwartet, dass bis 2025 rund 1,4 Milliarden Geräte ausschließlich im 5G-Netz arbeiten werden. (etwa 15 % der weltweiten Gesamtmenge) 5G ist direkt proportional zur Rate, was bedeutet, dass das Design mobiler Websites bessere Videos bieten kann Clip-Qualität ohne Verzögerung bei der Verpackungsrate. Obwohl schnelles Laden für Websites absolut notwendig ist, wird es sicherlich seine Rolle bei der Gestaltung von Websites spielen, die mit Videos angereichert sind. Bis 2021 rechnen die Wissenschaftler jedoch mit einem Anstieg der weltweiten 5G-Bevölkerung auf 627 Millionen, was sicherlich der dringend benötigte Aufwärtsschub in der Landschaft des elektronischen Webdesigns sein wird.
Integration von 3D-Grafiken
Die beliebteste Wortschöpfung der letzten Jahre ist die Kombination mehrerer 3-D-Grafiken zu Web- und mobilen Benutzeroberflächen. Darüber hinaus sind 3D-Aspekte im grafischen Stil zu einer typischen Ansicht im Designerprojekt geworden. Das Anwenden oder Verwenden von 3D-Grafiken ist ein ziemlich großes Hindernis, das Genauigkeit und auch Genauigkeit mit einem künstlerischen Auge erfordert, um gut zu arbeiten. Darüber hinaus frisst es ausreichend Zeit. Stellen Sie also Webentwickler ein, die die ideale Mischung aus Perfektion und Genauigkeit bieten. Nichtsdestotrotz ist es angenehm und doch berühmt für die Augen, und die Benutzer werden sicherlich nie daran vorbeigehen, ohne es zu bemerken. Die 3D-Renderings werden in der Regel fotorealistisch angezeigt, was den Nutzen für den Stil der Benutzeroberfläche vervielfacht. Dieser Website-Design-Trend rettet wahrscheinlich das Spiel in Situationen, in denen Bildinhalte, die Sie benötigen, extrem teuer oder fast schwierig sind.
Erzählung in der Benutzeroberfläche – „Personalisierte Grafiken“
Das Zeitalter, das von maßgeschneiderten Grafiken angetrieben wird, hat der „Erzählung“ in der Benutzeroberfläche tatsächlich eine breitere Perspektive eröffnet. Eine größere Anzahl von Websites und mobilen Anwendungen neigt zu speziell gestalteten Charakteren, die die Geschichte zeigen, die Umrandung einrahmen, die Nachricht senden oder die Vorteile in der Art und Weise anbieten, in der sie die Stimmung, den Ton und den Ausdruck des Systems darstellen. Die Originalität von Persönlichkeiten trägt dazu bei, die Kommunikation menschlicher zu gestalten, sichere ästhetische Verbindungen mit der realen Welt zu entwickeln und die erforderlichen Anforderungen sofort zu erfüllen.
Vollbild-Hintergrundgrafiken
In Übereinstimmung mit den Schritten der vorherigen Beispiele ist ein weiterer Trend, der seine Präsenz kennzeichnet, insbesondere im Stil der Benutzeroberfläche für Websites, die Verwendung von Vollbild-Verlaufsvisualisierungen. Das können Fotos, Hintergründe, entsprechend fertige Visualisierungen oder auch Videos sein. Zweifellos trägt die Verwendung von Vollbild-Hintergrundbildern dazu bei, die Displays ästhetisch und psychologisch ansprechend zu gestalten, wobei die Stabilität mit allen Designaspekten erhalten bleibt.
Stetiger Aufstieg digitaler Bilder
Benutzerdefinierte digitale Bilder nehmen langsam zu und markieren ihre Online-Existenz, insbesondere auf Web-Benutzeroberflächen. Mit einer Reihe von Stilen, personalisiertem Design und Grafiken unterstützt es effektiv das schnelle Verständnis der Informationen auf der Webseite oder Anzeige. Die effektivste Komponente ist, dass sie den Grundstein für Originalität legen. Arbeiten Sie außerdem mit Softwareanwendungsprogrammierern zusammen, die ausschließlich daran arbeiten, Fotos für die Benutzerfreundlichkeit des iPad-UI-Designs zu verbessern, indem Sie die Grenze der Annahmen für den Benutzer überschreiten, der ein grundlegendes Problem mit dem Textverständnis hat. Außerdem ist die Produktion digitaler Bilder als Titelbilder für Blogs und Beiträge ein neuer Trend. Nur weil es Blog-Sites und Websites Bedeutung und Anziehungskraft verleiht, gehen Sie normalerweise zu oder besuchen Sie und erweitern Sie die kreativen Perspektiven für Webdesigner und Künstler.
Buttonlose Interaktionen sind ein kreatives Experiment
Wie derzeit anerkannt, sind „Schaltflächen“ die Imperative des Benutzeroberflächendesigns. Dennoch erlebt jeder mit dem letzten Kapitel ein viel innovativeres Experiment für mobile Personen in Bezug auf UI-Kommunikation ohne Tasten. Diese Technik ist dafür bekannt, den wertvollen Platz des Displays für mehr Daten und Informationen zu sparen, und sie wird sogar als erster Schritt zur virtuellen Benutzeroberfläche angesehen, die nur auf Bewegungen entwickelt wurde.
