Warum Schriftarten wichtig sind: Einblicke in UX und Typografie
Veröffentlicht: 2017-11-03Wenn Benutzer auf Ihre Website kommen, kommen sie normalerweise mit einem bestimmten Ziel vor Augen. Dieses Ziel besteht selten darin, Ihr wunderbares Website-Design zu erkennen und seine fortschrittliche Funktionalität zu genießen.
Am häufigsten kommen Nutzer, um Informationen zu erhalten, sei es über einige Aspekte des Lebens im Allgemeinen oder über ein Produkt, das Sie anbieten. Hier kommt die Typografie ins Spiel, die für die bestmögliche Wahrnehmung der Informationen auf Ihrer Website sorgen soll. Heute ist es an der Zeit, sich mit der komplizierten Verbindung von UX und Typografie zu befassen und die Auswirkungen Ihrer Schriftartenauswahl auf das allgemeine Surferlebnis auf der Website zu verfolgen.
Warum ist Typografie für UX so wichtig?
Es wurde berichtet, dass mehr als 95 % der Informationen im Internet in Form von Text (geschriebene Sprache) vorliegen. Diese Informationen sollen von Menschen aufgenommen werden und sie versuchen ihr Bestes zu geben, um so viele Informationen wie möglich zu verarbeiten. Hier fungiert die Typografie als unterstützender Freund, der den Menschen hilft, das Beste aus ihrer Zeit und Mühe beim Surfen herauszuholen.
Gute Typografie fällt oft schwer auf. Es macht den Leseprozess rationalisiert und Sie achten nicht darauf. Andererseits können schlechte typografische Entscheidungen das Surferlebnis ruinieren und die Lesegeschwindigkeit auf ein Minimum reduzieren. Da niemand gerne seine Zeit verschwendet, wird die Typografie zu einem der intrinsischen UX-Hebel, der die gesamte Benutzererfahrung auf einer bestimmten Website stark beeinflusst.
Indem Sie die Typografie Ihrer Website optimieren, verbessern Sie:
- Textlesbarkeit;
- Zugänglichkeit von Inhalten;
- Benutzerfreundlichkeit der Website;
- und allgemeine grafische Ausgewogenheit.
Hier diskutieren wir nur die UX- und Typografie-Verbindung, ohne die Rolle der Typografie bei der Gestaltung der visuellen Persönlichkeit der Website zu erwähnen, Ihre Marke zu definieren und die Aufmerksamkeit des Lesers zu erregen. Lesen Sie diesen Artikel, um mehr zu erfahren.

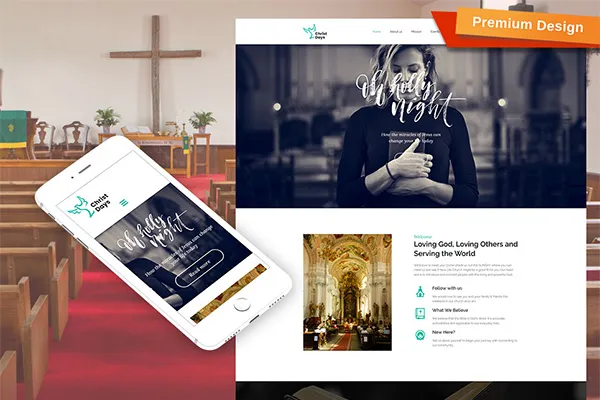
Die Wahl der Typografie für diese Kirchenwebsite fördert nicht nur die UX auf der Website, sondern hilft auch, die visuelle Identität der Marke zu formen).
Wie können Sie UX auf Ihrer Website steigern, indem Sie die Typografie optimieren?
Es gibt mehrere Möglichkeiten, wie Sie die UX auf Ihrer Website steigern können, indem Sie die Typografie optimieren. Da UX und Typografie eng miteinander verbunden sind, optimieren Sie durch die Optimierung der Typografie auch die Lesbarkeit Ihres Textes und tragen so zur Gesamt-UX Ihrer Website bei. Mal sehen, was die Regeln zur Optimierung der Typografie sind:
Nr. 1: Minimieren Sie die Anzahl der verwendeten Schriftarten
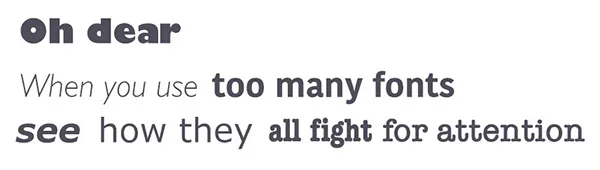
Wenn Sie möchten, dass Ihre Website stimmig und professionell aussieht, verwenden Sie bis zu drei Schriftarten (nicht mehr). Verschiedene Schriftarten auf einer Website prallen aufeinander und lenken den Benutzer vom Lesen des Textes ab. Die Verwendung mehrerer ähnlich aussehender Schriftarten hilft Ihnen, eine Kohärenz der UX auf Ihren Website-Seiten zu schaffen, und befreit die Benutzer von häufigen Stiländerungen.

Genau das sollten Sie auf Ihrer Website vermeiden.
Oft reicht die Verwendung nur einer Schriftart. Wenn Sie immer noch das Gefühl haben, dass Sie ein paar Schriftarten benötigen, wählen Sie Schriftarten mit derselben Zeichenbreite. In diesem Fall werden sich die Schriftarten nicht zu sehr voneinander unterscheiden und den Leser ablenken.

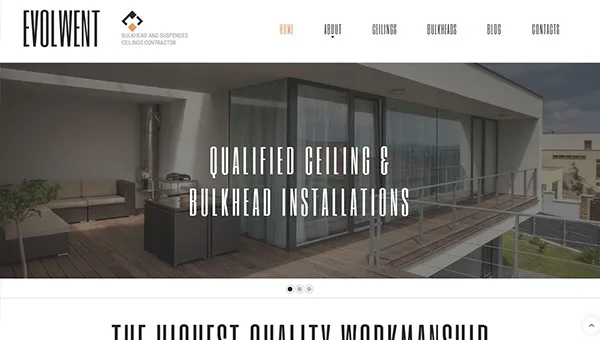
Diese umgestaltete Website verwendet die unkonventionelle Six Caps-Schriftart, um die visuelle Identität der Website zu verbessern. Diese Schriftart wird mit Roboto Condensed kombiniert, um zwei Schriftarten zu haben, deren Zeichenbreiten übereinstimmen.
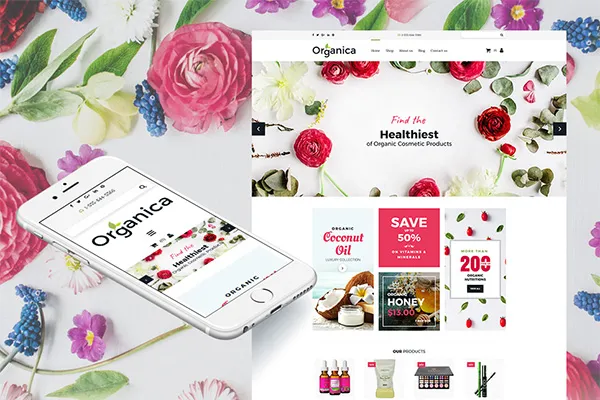
Eine weitere großartige Idee zum Kombinieren einiger Schriftarten besteht darin, die Schriftarten, die die Handschrift imitieren, mit den normalen zu heiraten. Handgeschriebene Typografie verleiht Ihrem gesamten Website-Design eine persönliche Note und entwickelt den visuellen Charakter Ihrer Website.

Diese Website hat mit der Caveat Handwriting-Schriftart ein weiches und feminines Gefühl.
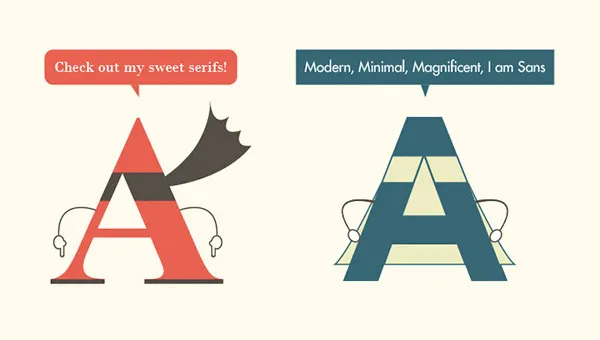
#2: Entscheiden Sie sich für serifenlose Schriftarten, um die Lesbarkeit zu verbessern
Serifen sind die kleinen Linien am Ende von Buchstabenstrichen. In der Drucktypografie helfen Serifen dabei, gedruckte Buchstaben schneller und besser zu erkennen. Auf dem Bildschirm, insbesondere auf einem Nicht-Retina-Bildschirm, sind Serifen jedoch nicht so gut umrissen wie auf dem Papier, was das Lesen teilweise beeinträchtigt.

Sans-Serif-Schriftarten sorgen nicht nur für eine bessere Lesbarkeit, sondern sprechen auch mutiger und minimalistischer.
Ich plädiere hier nicht dafür, auf Serifenschriften komplett zu verzichten. Ein besserer Rat wäre, vorsichtiger mit ihnen umzugehen und diejenigen zu verwenden, die sauber und präzise sind.

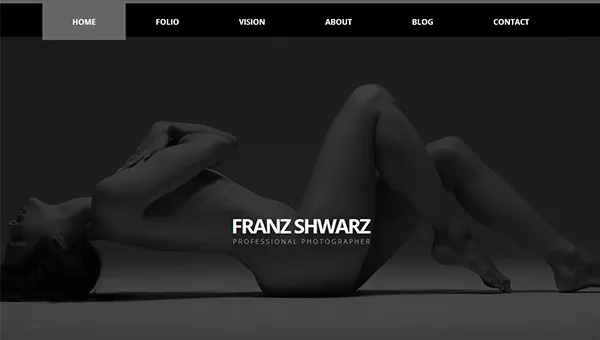
Diese Website für kreative Fotografie verwendet beispielsweise die serifenlose Schriftart Open Sans, die der Website hilft, eine mutige, stilvolle und entschlossene Aussage zu treffen.
#3: Achten Sie auf eine anständige Schriftgröße
Der Speicherplatz im Internet ist unbegrenzt. Aus diesem Grund besteht keine Notwendigkeit, es zu speichern und auf kleine Schriftgrößen zu setzen, die den Benutzern zusätzliche Augenbelastungen auferlegen. Leser mit eingeschränktem Sehvermögen können Schwierigkeiten haben, kleinen Text zu lesen, während selbst Leser mit gutem Sehvermögen müde werden und Pausen einlegen müssen, um an das Ende von beispielsweise 10pt-Text zu gelangen.
Wenn Sie nicht möchten, dass sich Ihre Benutzer mit dem Lesen des von Ihnen präsentierten Textes oder dem Vergrößern abmühen, entscheiden Sie sich für Schriftgrößen von 16pt und mehr. Solche Schriftgrößen minimieren die Belastung der Augen und helfen Benutzern, ihr Ziel auf Ihrer Website ohne visuelle Erschöpfung zu erreichen.


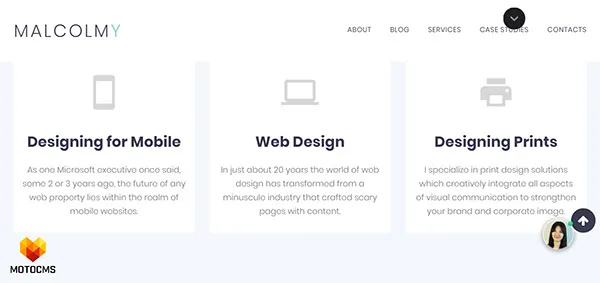
Die Malcolmy-Website verwendet lesbare 16pt-Typografie für ihre Homepage und Blog-Seiten.
#4: Achten Sie auf die optimale Leitungslänge
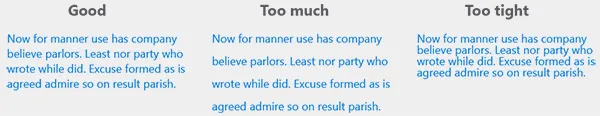
Auf Ihrer Website sollten Sie nicht den gesamten verfügbaren Platz mit Ihrem Text vollstopfen. Indem Sie auf eine optimale Zeilenlänge achten, halten Sie sich an ein hohes Leseerlebnis. Wenn die Zeilen zu kurz sind, müssen die Augen des Lesers beim Lesen des Textes hin und her wandern, was zu einer zusätzlichen Augenbelastung führt. Wenn die Zeilen zu lang sind, ist es zu schwierig, sich auf das genaue Wort zu konzentrieren, das Sie gerade lesen, und zu leicht, sich zu verirren.
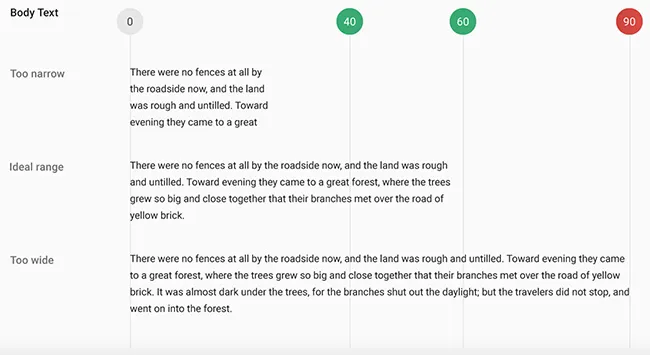
Um beide ungünstigen Situationen zu vermeiden, halten Sie sich an 60 Zeichen pro Zeile (für Tablet-/PC-Bildschirme).

Dieses Bild zeigt, dass die Texte mit zu kurzen oder zu langen Zeilen schwerer zu lesen sind als die Texte, die sich an die Zeilenlänge der „goldenen Mitte“ von ~ 60pt halten.
Die optimale Leitungslänge für mobile Geräte (z. B. Smartphones) ist kürzer. Damit der Text auch auf kleinen Bildschirmen lesbar ist, sollte die Zeile etwa 30 – 40 Zeichen umfassen.
Nr. 5: Entscheiden Sie sich für Schriftarten, die in verschiedenen Größen gut funktionieren
Wie Sie wissen, ist die Schriftgröße für Überschriften normalerweise größer als für Fließtext. Die Überschriften unterscheiden sich auch in der Größe und reichen von der kleinsten bis zur größten. Auf Ihrer Website müssen Sie für verschiedene Elemente (z. B. Schaltflächen, Beschriftungen, Navigationselemente usw.) unterschiedliche Schriftgrößen sowie unterschiedliche Schriftstärken zur Hervorhebung verwenden.
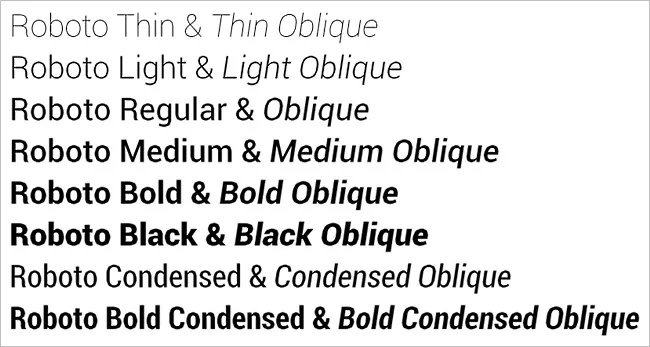
Um die Unterscheidbarkeit Ihrer Website-Elemente zu gewährleisten, entscheiden Sie sich für eine Schriftart, die in verschiedenen Größen und Gewichten erhältlich ist. Wenn Sie sich für eine der Standardschriften entscheiden, z. B. Google Fonts Roboto, sehen Sie alle Variationen, die es gibt. Einige Schriftarten gibt es in mehr als 10 Variationen, andere haben nur ein paar. Entscheiden Sie sich für eine Schriftart mit zahlreichen Variationen, um eine vielfältige Inhaltsdarstellung auf Ihrer Website zu gewährleisten.

Verschiedene Schriftstile der Roboto Google-Schriftart.
#6: Treffen Sie eine intelligente Farbauswahl
Die Zeiten bunter, kreischender Webseiten sind vorbei. Jetzt sind Lesbarkeit und Kontrast die bestimmenden Kräfte, die die Farbauswahl bestimmen. Zuallererst sollten Ihre Inhalte lesbar sein, und die Kombination, die viele Jahre lang als die beste angesehen wurde, ist schwarzer Text auf weißem Hintergrund. Diese Kombination sorgt für maximalen Kontrast und stammt noch aus klassischen Typografie-Zeiten.
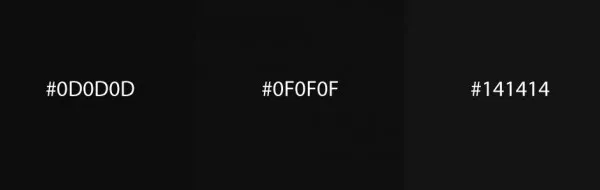
In letzter Zeit wird jedoch oft argumentiert, dass schwarze Farbe die Augen stärker belastet als dunkelgrau. Die dunklen Grautöne kontrastieren auch gut mit weißem Hintergrund, sind aber etwas weniger dicht und sorgen für ein angenehmeres Leseerlebnis.

Dies sind die Grautöne, die Schwarz übertreffen, um ein angenehmes Leseerlebnis zu gewährleisten.

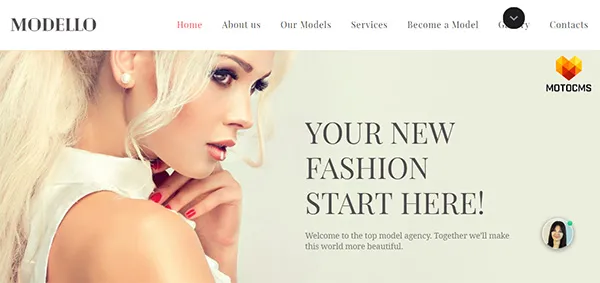
Eine Website-Seite, die Dunkelgrau als Slider-Textfarbe verwendet.
Stellen Sie bei der Farbauswahl sicher, dass Sie sie auf verschiedenen Geräten und in verschiedenen Umgebungen testen. Der Text, der in einer typischen Büroumgebung gut lesbar ist, kann auf einem Smartphone schwer zu unterscheiden sein, insbesondere wenn es im Freien verwendet wird. Es ist schwierig, alle Faktoren zu berücksichtigen, aber Ihr Ziel sollte es sein, die Mehrheit der Umgebungen zu berücksichtigen und verschiedenen Benutzergruppen ein komfortables Surferlebnis zu bieten.
#7: Experimentieren Sie nicht mit der Zeilenhöhe
Das Minimieren der Zeilenhöhe, um mehr Inhalt unterzubringen, ist keine gute Praxis. Wenn die Zeilen zu nahe beieinander liegen, springt ein Leser eher zur vorhergehenden oder nachfolgenden Zeile und bleibt hängen. Der Abstand zwischen den Zeilen (Führung) sollte 30 % größer sein als die Höhe der verwendeten Zeichen. Ein solcher Zeilenabstand gewährleistet beste Lesbarkeit des Inhalts und dessen klare visuelle Wahrnehmung.

Wenn die Zeilenhöhe kleiner als 1,3 Zeichenhöhe wird, wird der Text schwer lesbar.
#8: Lassen Sie Ihre Benutzer entscheiden
Wenn Sie sich mit UX und Typografie beschäftigen, ist es wichtig, Ihre Zielgruppe und ihre Bedürfnisse im Auge zu behalten. Erfahren Sie, welche Art von Lesern Ihre Website-Gäste sind und in welchen typischen Situationen sie Ihre Website-Inhalte entdecken. Wenn Sie beispielsweise Jugendliche ansprechen, achten Sie stärker auf mobile UX und passen Sie die Typografie entsprechend an.
Führen Sie A/B-Tests für Ihre Typografie-Auswahl durch und sehen Sie, welche die Absprungrate verringert und mehr Conversions bringt. Seien Sie bereit, Ihre Typografie ständig anzupassen, um sich weiter zu verbessern und die Benutzererfahrung zu verbessern.
Weitere Informationen zu A/B-Tests finden Sie in diesem Artikel.
Schlussfolgerungen
Wenn Sie sich mit der Verbindung zwischen UX und Typografie befassen, kann dies zu mehreren wertvollen Verbesserungen der Benutzererfahrung auf Ihrer Website führen. Wenn Sie sich für die oben aufgeführten typografischen Optimierungen entscheiden, erhalten Sie mit Sicherheit eine lesbare Website, deren Surfen ein wahres Vergnügen ist. Ich wünsche Ihnen viel Glück bei diesem Vorhaben!
Habe ich etwas verpasst? Bitte lassen Sie es mich im Kommentarbereich unten wissen. Auch Ihre themenbezogenen Fragen sind herzlich willkommen.
Bleib dran!
