Raum zum Atmen: Verwenden von Whitespace im Heldenbereich
Veröffentlicht: 2020-03-25Entwickler sind oft so besessen von extravaganten Lösungen, dass sie sich manchmal hinreißen lassen – und vergessen, wie die einfachsten Dinge eine Schnittstelle zu einem besseren Ort machen können. Ein solches Beispiel sind Leerzeichen.
Kreative geben ihm nicht immer die gebührende Anerkennung. Wenn Sie jedoch eine komfortable Benutzererfahrung mit einem Hauptaugenmerk auf den Inhalt aufbauen, dann sind Leerzeichen Ihr Freund. Es ist derjenige, der hinter einer angenehmen UX steht und Besucher dazu ermutigt, auf einer Website zu bleiben. Es schafft Ordnung aus Chaos und bringt alles an seinen Platz. Es hilft bei der Festlegung visueller Pfade und der Bestimmung der Prioritäten. Es erledigt das ganze schwere Heben hinter den Vorhängen.
Diese Argumente mögen banal klingen. Dennoch sind sie vernünftig und basieren auf einer langen Geschichte des Experimentierens. Ohne ausreichend Frischluft fühlen sich Ihre Benutzer klaustrophobisch. Der allgemeinen Erfahrung wird der Genuss fehlen.
Natürlich bleibt Whitespace immer Whitespace. Sie können es nicht in eine überwältigende Animation verwandeln – es ist nur eine Leerstelle. Dies bedeutet jedoch nicht, dass es nichts mit dem Design zu tun hat. Im Gegenteil, es ist ein integraler Bestandteil davon.
Heute zeigen wir Ihnen, wie Whitespace den Inhalt gekonnt von allem anderen abhebt und eine wesentliche Rolle in der Gesamtästhetik spielt. Lassen Sie uns einige Designs mit viel Leerraum untersuchen, die als riesige, organisierte Lücken dargestellt werden.
Was wir suchen
Wir werden uns bewusst von traditionelleren Designs wie Beyond Theory oder Heartbeat Labs entfernen, deren Heldenbereiche zu Recht als geräumig bezeichnet werden können.
Ihre Begrüßungsabschnitte bestehen nur aus wichtigen Elementen wie Slogan, Navigation und Leerzeichen. Ohne Zweifel sind sie mit frischer Luft gefüllt. Sie sehen beide knackig aus. Und ihre Slogans fallen sofort ins Auge. Es gibt jedoch andere komplizierte Möglichkeiten, Leerzeichen zu verwenden. Wir werden daher nur die Schnittstellen betrachten, an denen geschickt organisierte Lücken das Sagen haben.


Olio Intini
Das erste zu untersuchende Beispiel ist Olio Intini. Das Designteam geht über das bloße Anzeigen von Inhalten hinaus. Sie nahmen den regulären Heldenbereich mit einem Bild und einem Slogan und ließen ihn mit ein wenig Hilfe von riesigen Lücken auf beiden Seiten außergewöhnlich aussehen. Diese Lücken lenken die Aufmerksamkeit aller leicht auf den zentralen Teil des Bildschirms und verleihen dem Design einen komplizierten Charme.

Eisbärenbecken
Olio Intini ist eine perfekte Grundierung für die Balance zwischen Leerraum und Inhalt, auch wenn sich der linke und rechte Rand zunächst fett und zu groß anfühlen. Polar Bears Pools ist ein ähnliches Beispiel.
Das Team hinter dem Design der Website bleibt auf demselben Weg. Auf der linken und rechten Seite gibt es riesige Lücken. In diesem Fall nimmt der bildbasierte Abschnitt jedoch mehr Platz ein als im vorherigen Beispiel.
Trotzdem funktioniert der Trick immer noch. Darüber hinaus trifft hier die kastenförmige Struktur auf großzügigen Weißraum, der sorgfältig in abgegrenzten Blöcken angeordnet ist. Als Ergebnis sieht der Heldenbereich fantastisch aus. Die riesigen Lücken sind ein integraler Bestandteil der Gesamtästhetik.

Archi Graphi / Azura
Archi Graphi und Azura zeigen uns, wie sich riesige Lücken auf natürliche Weise in Designs mit vertikalem Rhythmus einfügen. Beide haben Heldenbereiche mit trendigem vertikalem Text; und Azura hat sogar vertikale Linien auf der Rückseite. Beachten Sie, dass in der oberen Kopfzeile viel Leerraum vorhanden ist. Dieser Trick bringt natürlich das Logo in Archi Graph und die Navigation mit CTA in Azure ins Rampenlicht. Die Startbildschirme sind ausgewogen, informativ und optisch ansprechend.



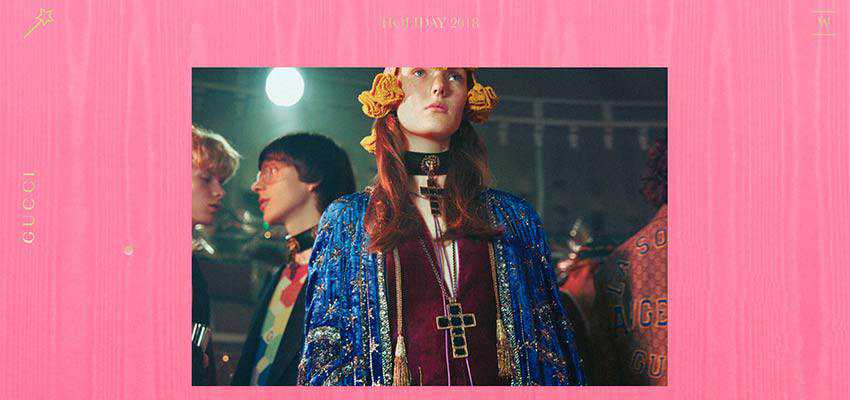
Tappezzeria Novecento / Gucci-Geschenk
In den vorherigen Beispielen verstärken riesige Lücken das Gesamtdesign und spielen die Rolle einer perfekten Ergänzung. Aber im Fall von Tappezzeria Novecento und Gucci Gift sind sie nur eine Notwendigkeit.
Der Heldenbereich in Tappezzeria Novecento ist inhaltslastig. Ohne eine angemessene Menge an Leerzeichen wird es Benutzer mit seinem Informationsdruck abschrecken. Beachten Sie, wie das Designteam meisterhaft mit den Lücken spielt. Das Layout ist asymmetrisch, aber das wirkt sich zu seinen Gunsten aus. Das Design fühlt sich originell an, obwohl es nichts Grandioses an sich hat – nur eine geschickte Kombination aus Inhalt, Grafik und Leerraum. Einfach genial.

Was Gucci Gift anbelangt, wird das Publikum den interaktiven Teil der Website nicht ohne eine angemessene Menge an Leerraum von jeder Seite genießen können. Hier sind riesige Lücken erforderlich, um die interaktive Leinwand zu zeigen, die sich hinter den Bildern in der Mitte befindet. Sie bieten Benutzern einen tatsächlichen Ort, an dem sie mit dem Hintergrund spielen können.

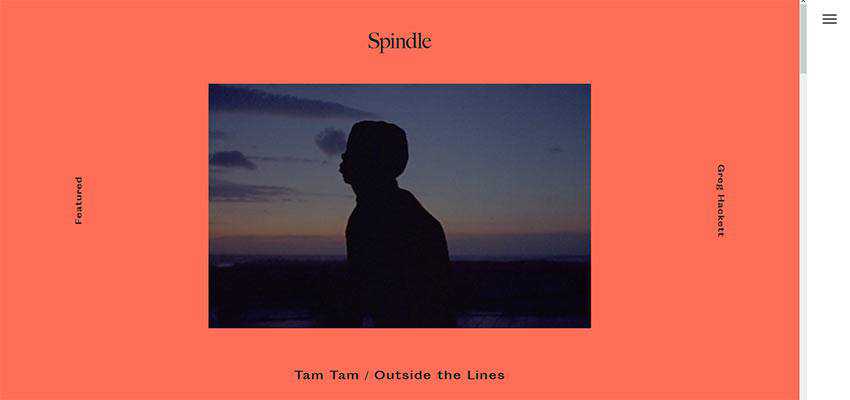
Spindel / Kolaps
Wie wäre es, wenn Sie noch mehr Platz schaffen, indem Sie sich für wirklich enorme Lücken entscheiden?
Wem das zu viel ist, der schaue sich Spindle und Kolaps an. Sie sehen fantastisch aus. Es fühlt sich an, als ob die gesamte Ästhetik sowie der erste Eindruck auf dieser enormen Menge an Weißraum beruhen.
Das Team hinter Spindle zeigt uns die moderne Interpretation des Minimalismus. Im Heldenbereich dreht sich alles um das relativ kleine Bild, die vertikale Navigation und das textbasierte Logo. Es sieht ordentlich, frisch und originell aus.

Das Team hinter Kolaps profitiert von der Symbiose aus High-End-Animation und Whitespace. Diese beiden ergänzen sich perfekt.

Editionen – Jordan Sowers
Nach den beiden vorherigen Beispielen für die Einführung großer Lücken hat sich das Team hinter Editions – Jordan Sowers für unglaublich große Lücken auf der linken und rechten Seite entschieden. Dennoch sieht die Lösung nicht unverschämt aus. Es mag mutig aussehen, aber zweifellos faszinierend. Es scheint, als könne man nie genug Leerzeichen haben.
Der Hero-Bereich des Portfolios von Jordan Sowers fühlt sich geräumig und minimalistisch an. Es schreit die Portfolio-Arbeiten heraus und lenkt die allgemeine Aufmerksamkeit auf das Herz der Seite.

So viel frische Luft
Der erste Eindruck wird immer wichtiger, das bestreitet niemand. Doch was kommt als nächstes? Sie können nicht nur auf einem grandiosen Heldengebiet überleben.
Auf lange Sicht ist der Inhalt ein König und die Art und Weise, wie Sie ihn präsentieren, ist noch entscheidender. Whitespace hilft ihm, auf den Thron zu steigen. Wiederherstellung einer richtigen Entourage. Und wenn Sie das Gefühl haben, dass die Verwendung von Leerzeichen langweilig ist, können Sie die Lösung immer noch ein wenig verdrehen. Versuchen Sie, große, gut organisierte Lücken zu nutzen, die der gleichen Aufgabe dienen, aber einen aufregenderen Effekt erzielen.
