So nutzen Sie wöchentliche Design-Meetings
Veröffentlicht: 2022-03-10Das sind Fragen, die mir in den Sinn kamen, als ein Designteam vor meinen Augen schnell zu wachsen begann. Als Teamleiter stand ich vor einer neuen Herausforderung: sicherzustellen, dass es in der Kommunikation meines Teams genügend Wiederholungen gibt, um die Entwicklung des Teams zu fördern. Nehmen Sie an den wöchentlichen Design-Meetings teil.
Weiterführende Literatur zu SmashingMag:
- Ein besserer Facilitator werden
- So rationalisieren Sie den kreativen Dialog
- So kommunizieren Sie effektiv in IT-Projekten
- Up on the Wall: Wie Arbeitswände kreative Einblicke freisetzen
Das Problem
Während wir das Design-Kit von IDEO.org als Teil unseres Bildungsplans nahmen, ermutigte uns der Kurs (das Designteam), uns Woche für Woche zu treffen, um reale Designprobleme zu diskutieren und zu lösen. Nach Abschluss des Kurses kehrten wir zu unseren einfachen alten Gewohnheiten zurück, die aus täglichen Stand-ups und Montagmorgen-Meetings mit den anderen Teams bestanden. Aber hier ist das Lustige: Das Designteam hatte weiterhin das Bedürfnis, sich zu treffen und sich mit bestimmten Themen zu beschäftigen – insbesondere, da das Team auf zwei Bürostandorte aufgeteilt war. Vor diesem Hintergrund dachten wir, warum nicht die Idee eines internen wöchentlichen Design-Meetings weiterverfolgen?
Das Format
Wir haben uns versammelt und versucht, eine Struktur zu finden, die unseren Bedürfnissen entspricht. Wir suchten nach einer Möglichkeit, das Team in Verbindung zu halten, den Fortschritt unserer aktuellen Aufgaben zu teilen, mögliche Hindernisse zu vermeiden, Probleme zu lösen, Themen von gemeinsamem Interesse zu diskutieren und unsere Fähigkeiten zu verbessern. Nach einigen Brainstorming-Sitzungen entwickelten wir ein einstündiges Format, das sich für unser kleines Team von vier Designern richtig anfühlte. Wir haben dem Treffen sogar einen Spitznamen gegeben: The Design Kiosk.
Die Struktur
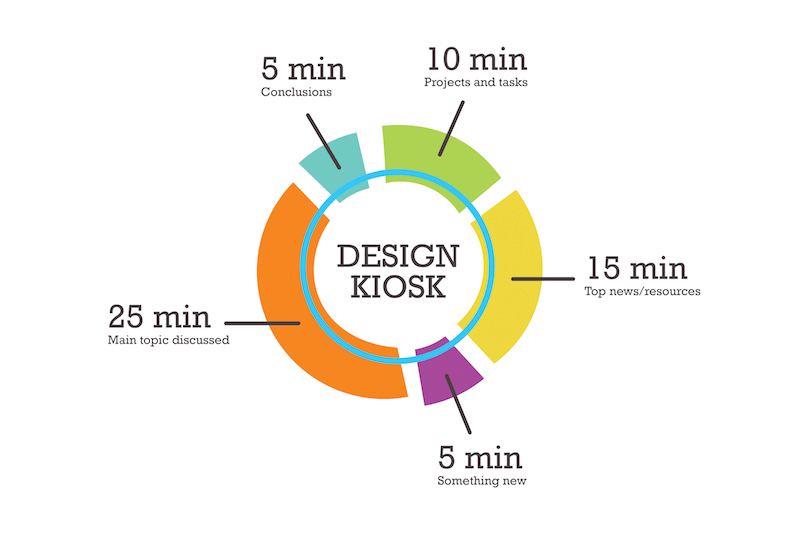
Kurz gesagt besteht The Design Kiosk aus:
- 10 Minuten, um unsere aktuellen Aufgaben und unsere Top-Prioritäten für die Ziele und Schlüsselergebnisse des Unternehmens (OKR) durchzugehen;
- 15 Minuten, um die neuesten Artikel, die wir gelesen haben, Links, die wir gefunden haben, und andere nützliche Ressourcen, die wir entdeckt haben, zu teilen (bis zu drei für jedes Mitglied);
- 5 Minuten, um einen schnellen Designtipp zu teilen, den wir in der vergangenen Woche gelernt haben (Photoshop, Sketch oder andere); Wenn Sie beispielsweise in einem Photoshop-Bedienfeld „Alt“ drücken, wird die Schaltfläche „Zurücksetzen“ angezeigt – Yipee! ;
- 25 Minuten für das zu diskutierende Hauptthema (dies könnte darin bestehen, die neuesten Designtrends zu übernehmen, unsere Präsentationsfähigkeiten zu verbessern oder den Styleguide für die Website unserer Agentur zu organisieren);
- 5 Minuten, um die Dinge zusammenzufassen, klare Maßnahmen zu schreiben und das Hauptthema für die nächste Woche festzulegen.

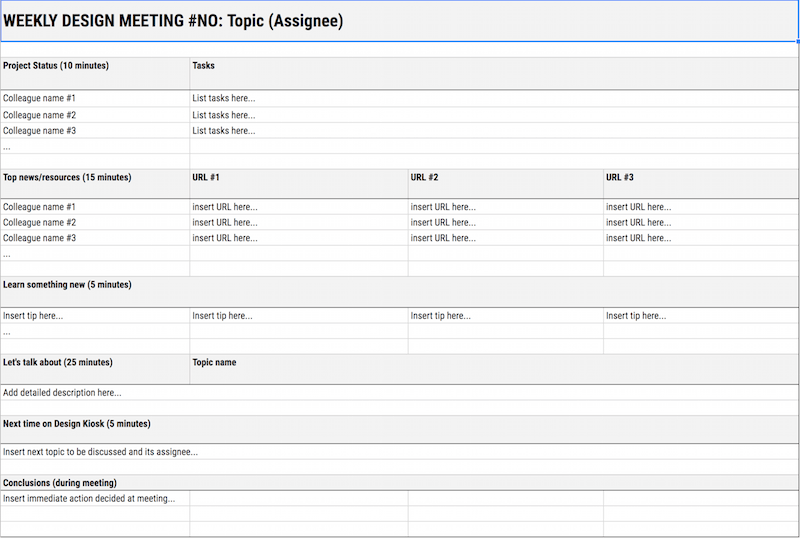
Eine Tabellenkalkulationsvorlage
Um alles, was besprochen und geteilt wurde, zu speichern und nachzuverfolgen, haben wir eine Tabellenkalkulationsvorlage über der Struktur erstellt. Es ist praktisch unser eigenes Meeting-Tagebuch, auf das wir jedes Mal zurückgreifen, wenn wir eine Ressource überprüfen oder Beschlüsse durchgehen möchten. Es ist ein großartiges Werkzeug, um den Fokus nicht zu verlieren und die Dinge in die richtige Richtung zu treiben. Die Vorlage ist in Blättern für jede Woche organisiert und folgt der Struktur des Design Kiosk. Sie können die Vorlage selbst überprüfen und ein Beispiel für Besprechungsnotizen sehen.

Wie es funktioniert
Es reicht nicht aus, eine Struktur und eine Vorlage zu haben, mit der man arbeiten kann. Wir haben uns auf ein paar Grundregeln festgelegt, damit sich die Meetings richtig entfalten können. So läuft ein Meeting eigentlich ab:
- Alle Mitglieder müssen teilnehmen.
- Das Treffen findet an einem Freitag statt – das gibt uns die Möglichkeit, auf das zu achten, was in der folgenden Woche auf uns zukommt.
- Jedes Meeting hat einen anderen Koordinator, der für die Vorbereitung der Vorlage und die Erstellung der Tagesordnung für das Hauptthema verantwortlich ist. Diese Person stellt sicher, dass alle die Vorlage für diese Woche mit dem Status ihrer Aufgaben und ihren empfohlenen Ressourcen ausfüllen.
- Der Verantwortliche koordiniert das gesamte Meeting und geht jeden Punkt in der Liste durch.
- Der Koordinator achtet darauf, dass wir auf Kurs bleiben und nicht vom Hauptthema abweichen. Sie sind dafür verantwortlich, ihre Kollegen dazu anzuregen, sich zu engagieren und ihre Meinung zu äußern.
- Während des gesamten Treffens macht sich der Koordinator Notizen und erstellt eine Liste der zu ergreifenden Sofortmaßnahmen.
- Am Ende des Treffens werden ein neues Thema und ein neuer Koordinator für die nächste Woche festgelegt.
- Der Vorgang wiederholt sich.
Dieser Prozess des Austauschs von Koordinatoren unter Teamkollegen sorgt für Vielfalt und verleiht jedem Meeting eine einzigartige Note, während jedes Mitglied beteiligt bleibt.


Nach 10 Sitzungen
Ergebnisse
Wenn wir auf die ersten 10 Meetings zurückblicken, haben wir über 100 Ressourcen durchgesehen und 2 Hauptherausforderungen beim Design angegangen.
Die erste Herausforderung bestand darin, zu erkennen, dass jeder von uns seine eigene Komfortzone hat, wenn es um das UI-Design geht – von Anfang an die gleichen sicheren Muster und Verhaltensweisen zu verwenden. Um damit fertig zu werden, entschieden wir uns für Aufgaben, bei denen jeder von uns UIs für bestimmte Smart Devices (IoT) unter Verwendung der aktuellen Trends erstellen musste. Die zweite Herausforderung bestand darin, unsere Präsentationsfähigkeiten als Team und individuell zu verbessern. Wir nehmen an vielen Konferenzen, Treffen und Verkaufsgesprächen teil, daher muss jeder seine Reden, Fälle und Gesten üben. Zu diesem Zweck waren diese 25 Minuten für das Üben unserer Pitching-Fähigkeiten reserviert. Die Konzentration auf diese beiden Herausforderungen war ein inspirierter Schritt – die Verbesserungen waren bei jeder Runde von Folien oder Konzepten, die wir auf den folgenden Veranstaltungen und Verkaufsgesprächen präsentierten, deutlich sichtbar. Davon profitierte nicht nur das Team, sondern auch das Unternehmen.
Darüber hinaus hat unser Inhaltsteam das Meeting-Modell übernommen (und es an seine Bedürfnisse angepasst), während das Entwicklungsteam sein eigenes Format erstellt hat, das von unserem Modell inspiriert wurde.
Ein intelligentes Beispiel
Lassen Sie uns ein wenig zurückspulen und ins Detail gehen, wie wir begonnen haben, unsere Komfortzone im UI-Design durch diese Art von Meetings zu verlassen.
Zuerst richteten wir ein Meeting ein, bei dem wir die wichtigsten visuellen Trends im UI- und Webdesign diskutierten (von leuchtenden Farben und sanften Farbverläufen, kräftiger Typografie, subtilen Schatten und Unschärfen, UI-Karten und benutzerdefinierten Rastern bis hin zu Gesprächsschnittstellen, Video und VR). und AR-Erlebnisse – um nur einige zu nennen).

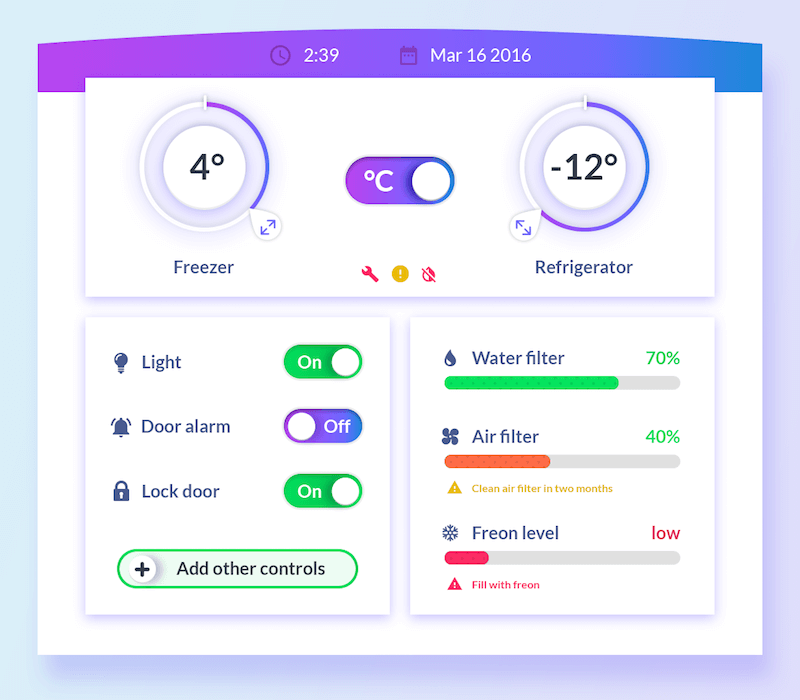
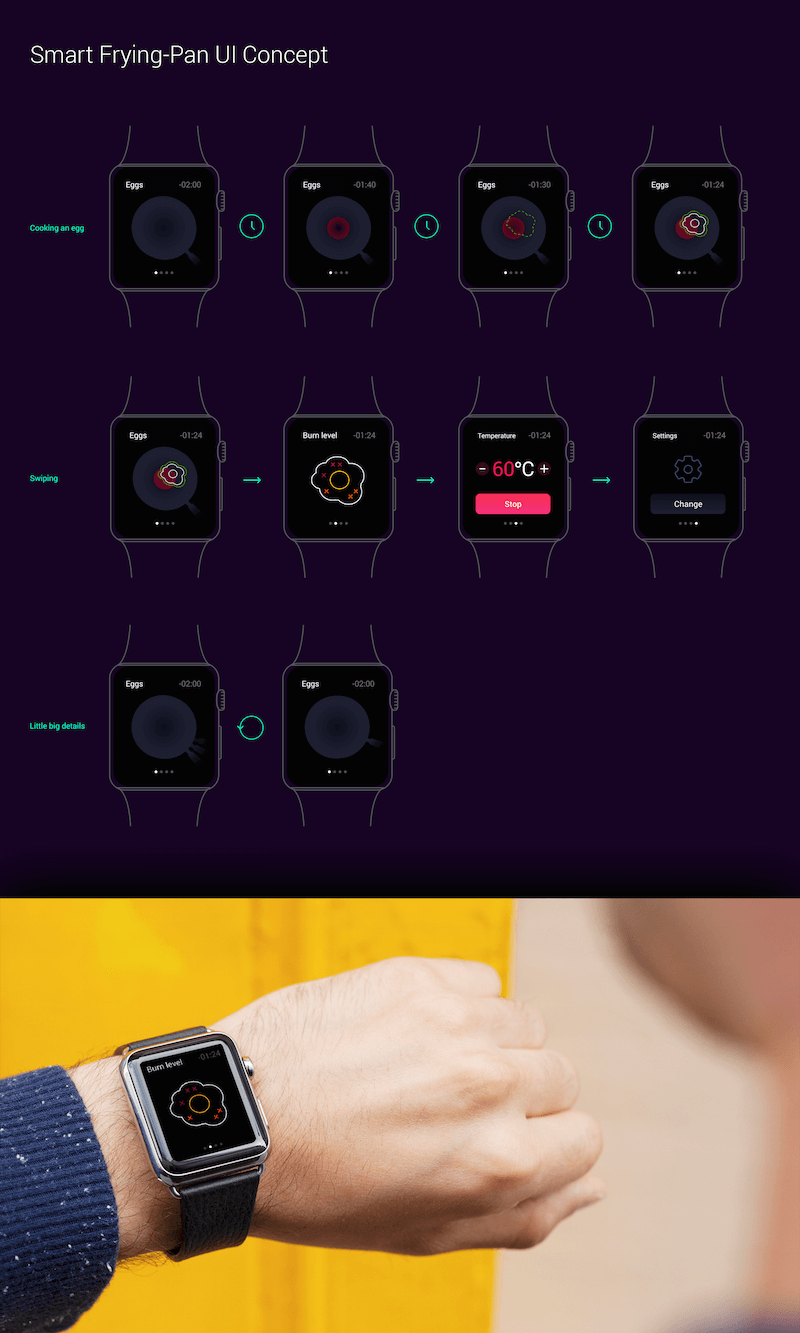
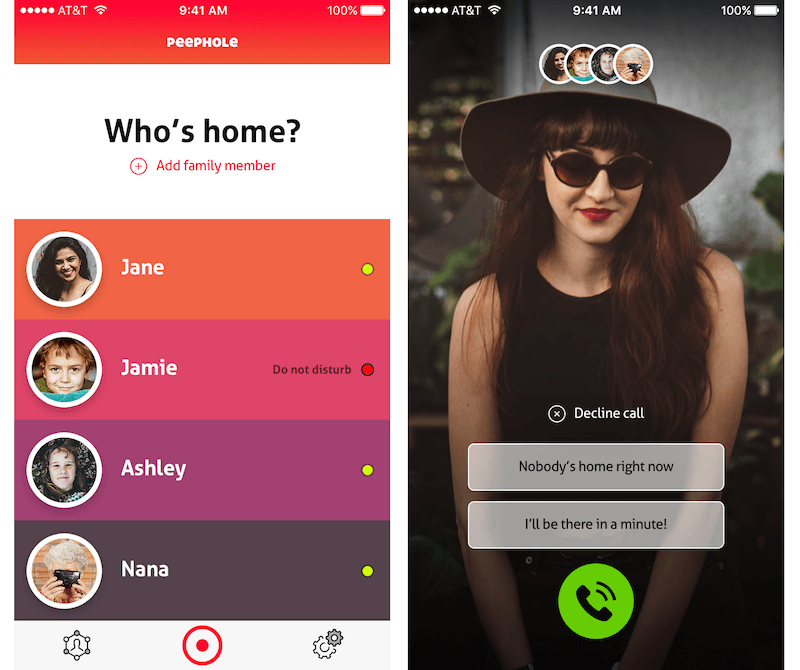
Für das nächste Treffen bereiten wir einige Aufgaben vor. Jeder von uns musste ein „intelligentes Gerät“ auswählen und einen Bildschirm einer imaginären App-Oberfläche erstellen. Wir haben uns für einen intelligenten Mülleimer, einen intelligenten Kühlschrank und einen intelligenten Mopp entschieden. Jeder von uns hat sich entschieden, individuell mit einem der Konzepte zu arbeiten. Diese Vorschläge ermöglichten es uns, verrückt zu werden und neue Muster und Trends frei zu erkunden. In der darauffolgenden Woche präsentierten wir unsere Konzepte und gaben uns in nur 25 Minuten Feedback (weil es das Hauptthema der Woche war).

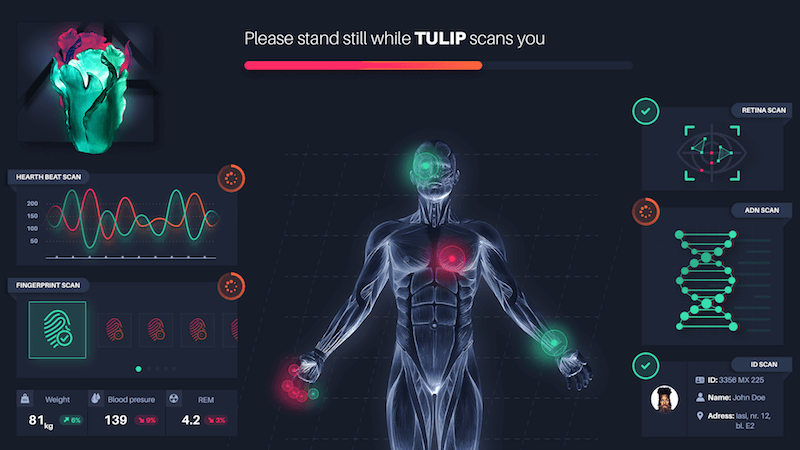
Eine Reihe von Aufgaben war nicht genug. Im darauffolgenden Monat erstellten wir eine weitere Reihe von UIs für intelligente Produkte, diesmal für eine Bratpfanne, eine Türklingel, ein Visier und einen Biometrie-Scanner.

Als wir erkannten, dass diese Praktiken für das Team nützlich sind, haben wir beschlossen, dass wir ein monatliches Meeting für UI-Konzepte und ein weiteres für Präsentationsproben abhalten müssen.

Herausforderungen
Während dieser über 10 Meetings standen wir einigen Herausforderungen und Veränderungen gegenüber.
Für den Anfang, wenn es um Hausaufgaben geht, treffen wir uns erst wieder, wenn alle ihre Aufgabe erledigt haben. Es ist bequem, ein Meeting zu überspringen, nur weil „wir keine Zeit hatten“. Außerdem ist es sehr wichtig, dass alle an den Meetings teilnehmen (außer wenn die Leute im Urlaub sind – schließlich sind wir auch nur Menschen). Und vergessen wir nicht das unvorhersehbare Agenturleben, das uns zu Umplanungen zwingt.
Wir haben den Abschnitt „Design-Tipp“ entfernt, weil er etwas erzwungen erschien und die Tipps hinzugefügt wurden, nur um hinzugefügt zu werden. Also haben wir beschlossen, dass wir, wenn wir etwas zu teilen haben, dies bei der Auflistung der Links und Ressourcen tun würden, um so mehr Zeit für das Hauptthema zu lassen.
Zunächst waren nur drei Kollegen anwesend. Jetzt, da mehr Mitglieder teilnehmen (einschließlich einer Kollegin, die UX-Design lernt, damit sie ihre Karriere wechseln kann), denken wir darüber nach, den Meetings zusätzliche Zeit zu geben.
Abschließende Gedanken
Wenn wir darauf zurückblicken, wie viel wir während dieser Treffen erforscht und entdeckt haben, haben wir nicht vor, sie aufzugeben. Das Team ist begeistert, und wenn wir zurückgehen und etwas ändern müssten, dann hätten wir uns früher organisiert. Die Meetings helfen dem Team zu kommunizieren, zusammenzuarbeiten und zu wachsen. Wenn Sie Teil eines Teams sind, empfehle ich Ihnen, es auszuprobieren und die Vorlagenformel an die Bedürfnisse Ihrer Gruppe anzupassen.
