Die Designelemente, die im Footer Ihrer Website nicht fehlen sollten
Veröffentlicht: 2020-07-23Eine effiziente Website hat verschiedene Designelemente, die eine wichtige Rolle spielen, wie z. B. Design, Konsistenz, Benutzerfreundlichkeit und Benutzererfahrung. Einer der wichtigsten Teile jeder Website ist die Fußzeile, obwohl es nicht wirklich der kreativste Abschnitt oder der interessanteste Inhalt ist, ist es sicherlich ein Abschnitt, in dem Besucher häufig nach Informationen über die Website suchen. Vor einiger Zeit haben wir in der Fußzeile Ihrer Website einen Artikel über Dinge veröffentlicht, die Sie nicht tun sollten. Heute werden wir die Designelemente skizzieren, die Sie im Fußzeilenbereich Ihrer Website haben müssen.
Betrachten Sie jede Art von Website wie eine E-Commerce-Website, eine College-Website, eine Veranstaltungs-Website oder eine Unternehmens-Website; Die Fußzeile der Website spielt eine große Rolle im Webdesign. Meistens werden Website-Fußzeilen bei der Gestaltung der Startseite vernachlässigt, aber es ist sicher, dass die Fußzeile einer der wesentlichen Teile Ihrer Website ist.
Die Fußzeile spielt eine wichtige Rolle bei der Bereitstellung einer erstaunlichen Benutzererfahrung und erzielt die maximale Wirkung. Das Entwerfen einer kreativen Website-Fußzeile umfasst die Auswahl der Inhalte, die in die Website aufgenommen werden sollen, um die Benutzeranforderungen zu erfüllen und auch die geschäftlichen Anforderungen zu erfüllen. Daher sollte bei der Gestaltung der Fußzeile der Website genauso viel Bedeutung beigemessen werden wie der Kopfzeile.
Ein effizientes Website-Footer-Design hilft Benutzern, sich leicht durch die Website zu navigieren und ihre Anforderungen auf der Website zu verfolgen. Es gibt einige Hauptelemente für ein ordentliches Fußzeilendesign, die Sie kennen müssen, bevor Sie mit der Arbeit an einer Website beginnen, und sie sind wie folgt:
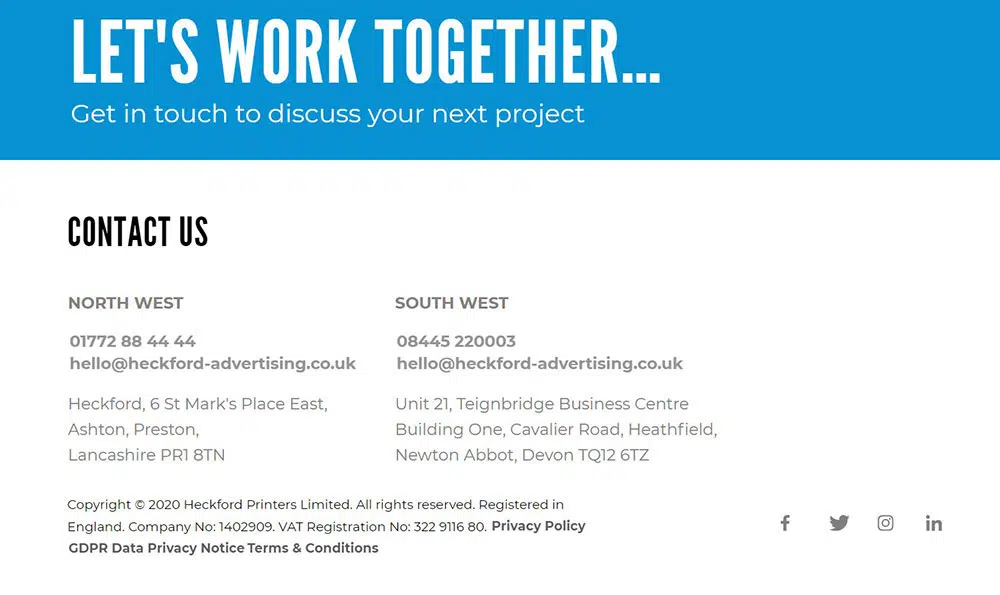
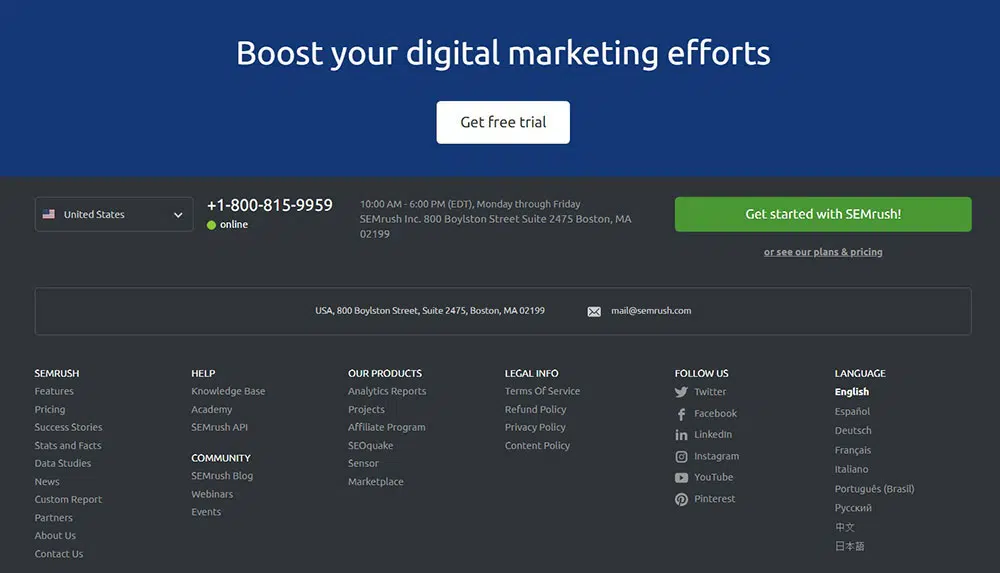
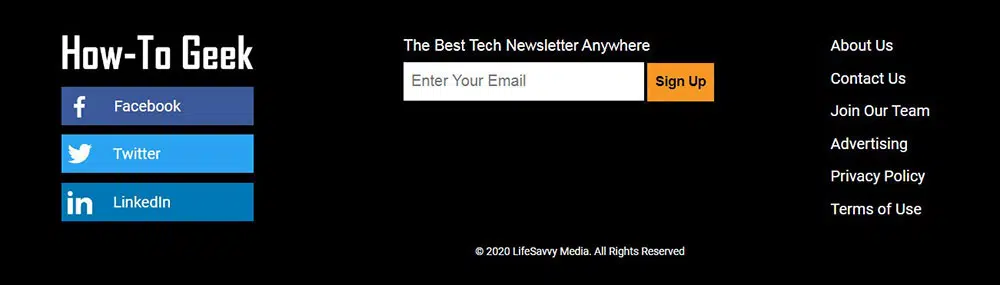
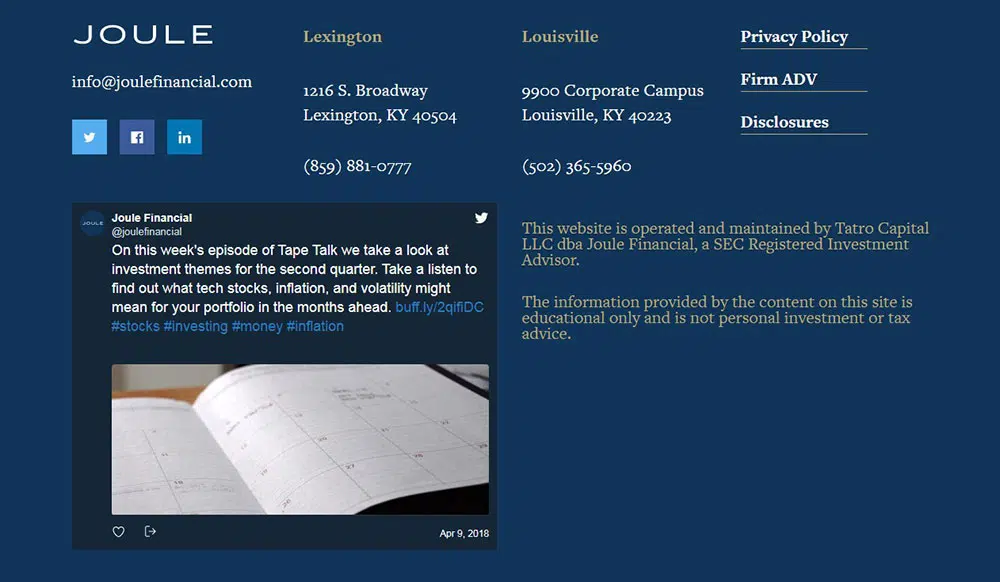
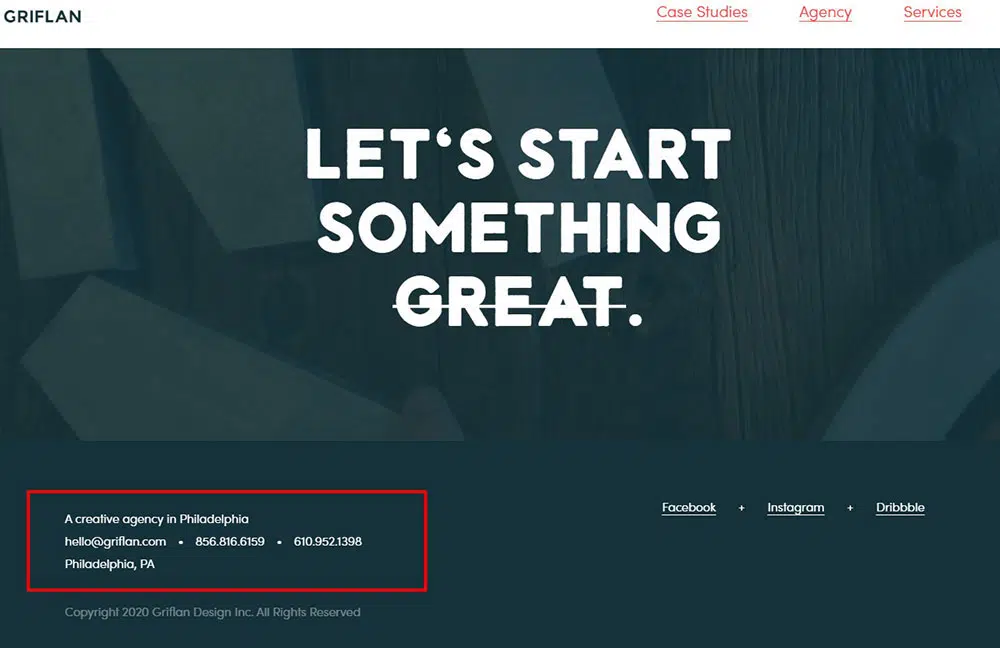
Kontaktinformationen
Ein normaler Besucher erwartet, irgendwo in der Kopfzeile irgendwelche Kontaktinformationen zu finden, wenn man bedenkt, dass dies einer der gebräuchlichsten Webdesign-Standards ist. Ebenso erwarten die Leute Kontaktinformationen in der Fußzeile der Website.
Die Erwähnung der Kontaktinformationen oder ein Link zur Kontaktseite ermöglicht es den Besuchern, sich mit Fragen, Anregungen oder Vorschlägen in Verbindung zu setzen. Außerdem sollten Sie nicht vergessen, relevante Kontaktinformationen in die Fußzeile der Website aufzunehmen. Dies bedeutet eine Telefonnummer oder eine E-Mail-Adresse. Es gibt Situationen, in denen die Einbeziehung physischer Informationen ebenfalls das Notwendige tun würde.
Sie können für die Kontaktabwicklung auch eine Terminbuchungs-App nutzen und hier einen Link zu dieser Terminseite einfügen. Auf diese Weise schneiden Sie einen Teil des Prozesses ab.
Rechtliche Hinweise
Es ist zwingend erforderlich, dass eine Website-Fußzeile bestimmte rechtliche Dinge wie Urheberrecht, die Allgemeinen Geschäftsbedingungen, eine Datenschutzrichtlinie und viele weitere ähnliche Informationen enthält, je nachdem, um welches Unternehmen es sich handelt.
Diese Links sind unerlässlich, um das Geschäft zu schützen, aber auch um das Interesse und das Vertrauen der Benutzer in Bezug auf die Website zu entwickeln.
Urheberrechte ©
Eine der wichtigsten Informationen, die eine Fußzeile einer Website enthalten muss, sind die Copyright-Informationen. Wenn es Sie stört, wie lästig es ist, den Copyright-Text jedes Jahr zu ändern, müssen Sie dies nicht manuell tun. Sie können dies mit einem Code automatisch tun. Das Einfügen von Urheberrechtsinformationen ist eine einfache Möglichkeit, Ihre Website vor Plagiatsproblemen zu schützen.
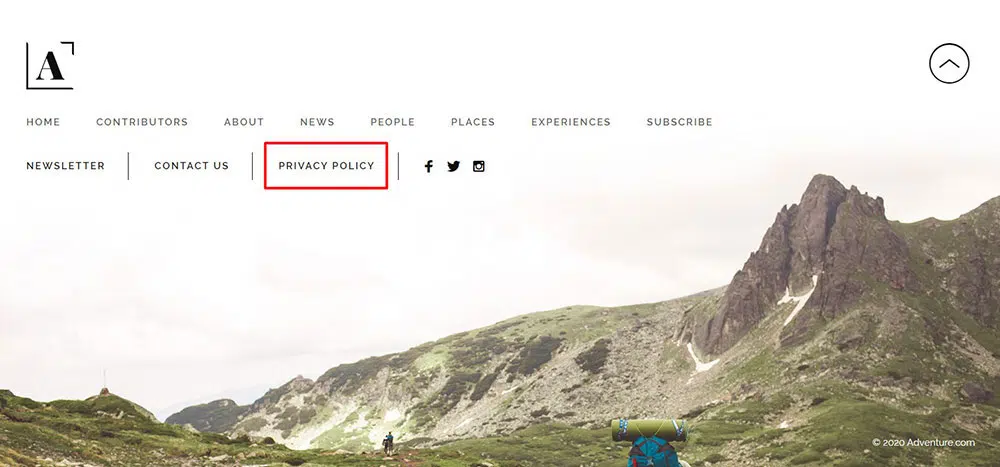
Datenschutz-Bestimmungen
Eine weitere wichtige Information, die in die Fußzeile der Website aufgenommen werden sollte, ist die Datenschutzrichtlinie Ihrer Website. Sie müssen einen Link mit dem Titel „Datenschutzrichtlinie“ anhängen, der den Benutzer mit einem Artikel oder einer Seite verbinden kann, die detailliert beschreibt, welche Art von Informationen Ihre Website über die Besucher sammelt und wie diese Informationen gespeichert und abgerufen werden.
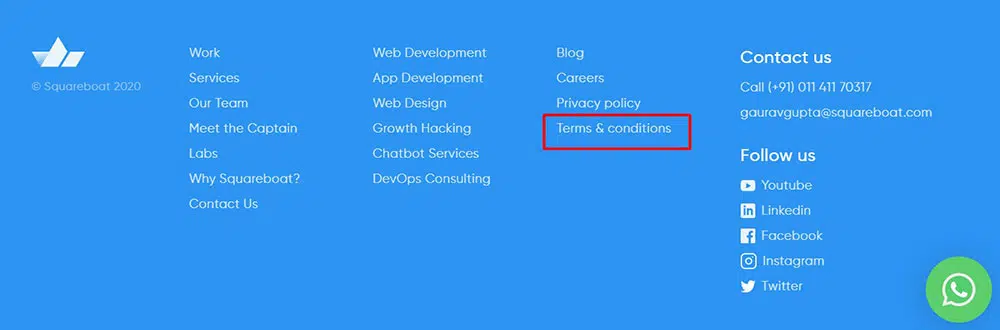
Geschäftsbedingungen
Grundsätzlich beziehen sich die Allgemeinen Geschäftsbedingungen auf die Grundregeln für die Nutzung Ihrer Website. Außerdem können Sie die Nutzungsbedingungen in „Allgemeine Geschäftsbedingungen“ oder „Nutzungsbedingungen“ umbenennen. Obwohl die Einbeziehung der Nutzungsbedingungen für die Website nicht obligatorisch ist, sollten sie in die Fußzeile der Website aufgenommen werden. Die meisten Arbeits-Apps tun dies als Best Practice. Niemand möchte wegen fehlender guter Bedingungen verklagt werden.
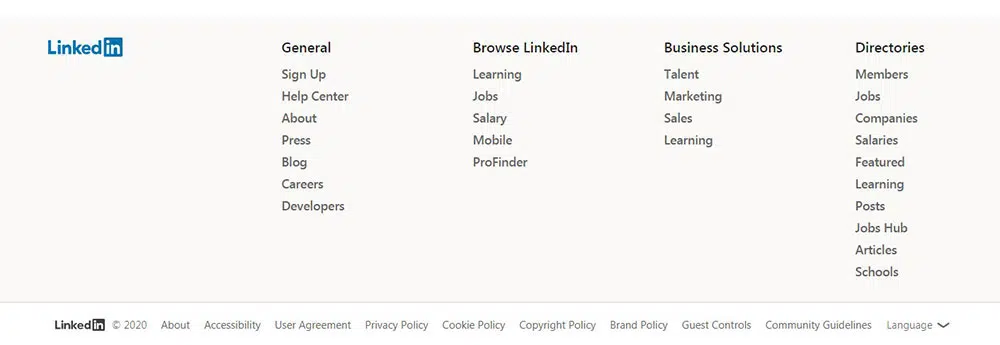
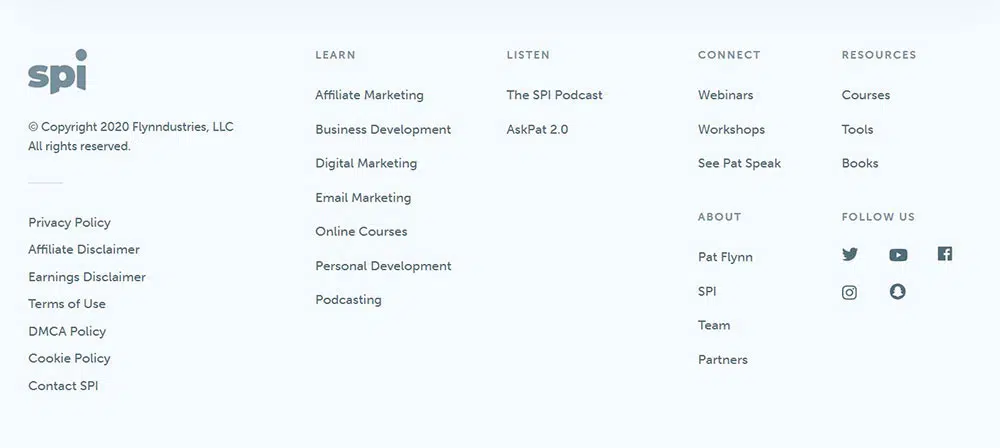
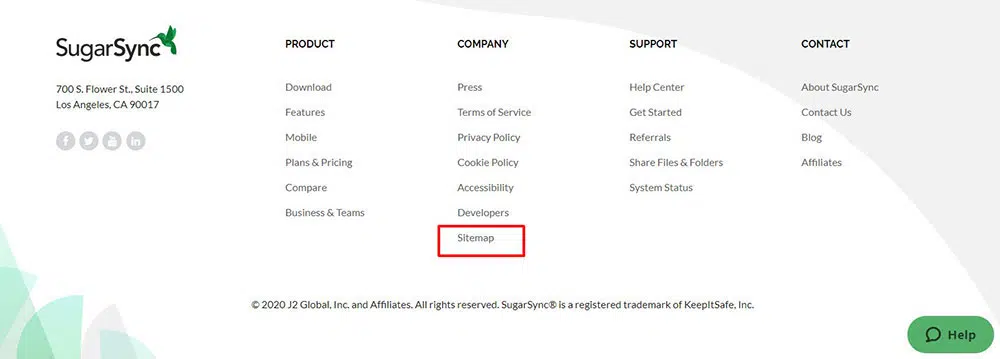
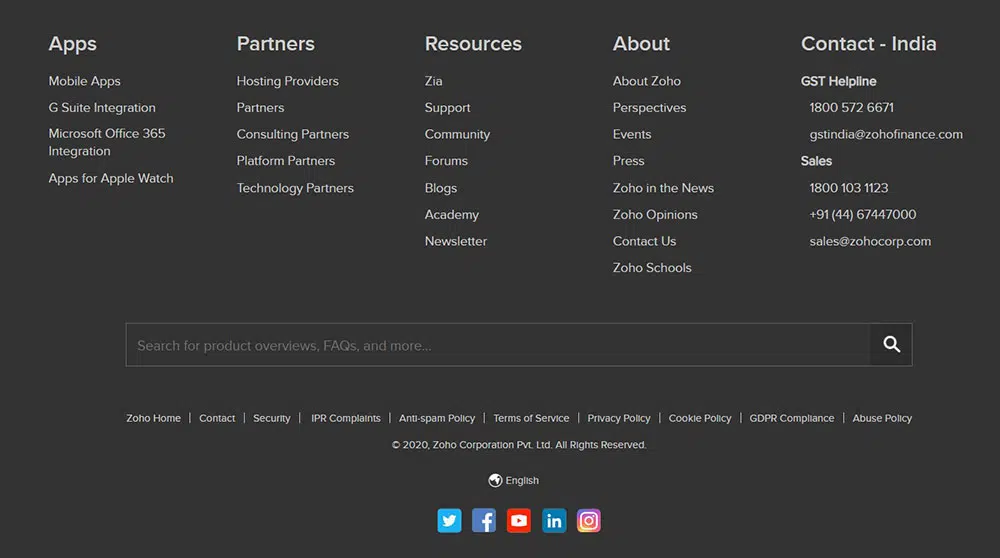
Seitenverzeichnis
Die Sitemap kann als Sammlung von Linklisten (Seiten) von Ihrer Website definiert werden. Einer der Hauptzwecke beim Erstellen einer Sitemap besteht darin, Suchmaschinen dabei zu helfen, die URLs Ihrer Website schneller zu crawlen.
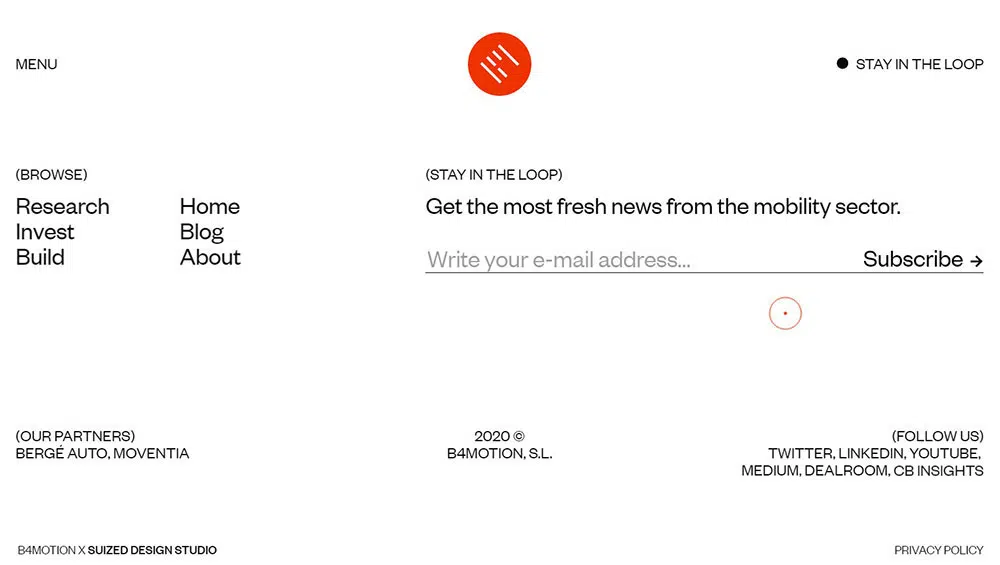
Der Newsletter
Die Beziehung zu den Kunden per E-Mail zu pflegen, damit sie über exklusive Angebote oder neue Informationen über Ihre Website bestens informiert sind, ist ein alter Trick im Buch, der Ihren Umsatz immer wieder steigert.
Die meisten Standard-Websites verwenden diese Technik, um ihr Geschäft zu vermarkten, und der beste Abschnitt, um einen Abonnieren-Button in der Fußzeile hinzuzufügen. Die besten Startup-Websites tun dies, um einfacher mit ihren Followern in Kontakt zu bleiben. Es ist auch eine Alternative zur Verwendung teurer Software zur Lead-Generierung. Das Erhalten von Leads von Ihrer Website ist letztendlich kostenlos.
Call-to-Action-Schaltflächen

Abgesehen von einfachen Abonnementformularen oder sozialen Symbolen, wenn Sie versuchen, Sonderangebote, Rabatte anzubieten oder eine Einladung an die Benutzer zu verteilen, eine Funktion oder einen Dienst zu testen, der sie zum nächsten Schritt des Trichters führt, würde dies der Fall sein Es ist ratsam, einen CTA einzufügen, der nicht viel Platz einnimmt und erzwungen wirkt.
Social-Media-Konten
Der attraktivste Ort für Sie, um Ihre Social-Media-Konten in der Fußzeile der Website zu erwähnen. Grundsätzlich müssen Sie Ihrer Website bei der Präsentation für einen Benutzer mehr Priorität einräumen als den Social-Media-Symbolen. Damit sich der Benutzer die Zeit nimmt, Ihre Website-Inhalte und -Dienste zunächst gründlich durchzugehen, bevor er sich mit den zusätzlichen Informationen befasst, die Sie mit Ihrer Website verlinkt haben. Daher ist es nicht angebracht, Ihre Social-Media-Konten an anderer Stelle als in der Fußzeile zu erwähnen, es sei denn, es gibt einen Blog, über den wir hier sprechen
Das Suchfeld
Abhängig von der Menge an Inhalten auf Ihrer Website müssen Sie ein Suchformular in die Fußzeile einfügen, da ein bestimmter Benutzer die gesuchten Informationen nicht auf der Seite finden kann, nach der er eine bestimmte Suche durchführen kann was sie suchen unten auf der Seite.
Auch das Einfügen des Suchfelds am Ende der Seite würde die Strategie verfolgen, dass die Website mehr zu bieten hat, obwohl der Benutzer das Ende des Layouts erreicht hat. Auf diese Weise können sie Ihre Website weiter durchsuchen, um die gewünschten Informationen zu erhalten.
Widgets
Wenn Sie nach einer Möglichkeit suchen, verschiedene Arten von Inhalten in die Fußzeile Ihrer Website einzufügen, sind Widgets von großem Nutzen. Diese kleinen Anwendungen haben die Chance, die Kundenzufriedenheit mit der Website zu erhöhen, und auch die Bereitstellung solcher Dienste würde einen guten Eindruck vom Standard der Website hinterlassen. Ein Widget, das Sie hinzufügen könnten, ist eine Karte zu Ihrem Büro. Sie können dafür Google Maps verwenden, und wenn Sie eine WordPress-basierte Website haben, stehen zahlreiche WordPress Google Maps-Plugins zur Auswahl.
Telefonnummern
Das Hinzufügen der Telefonnummer mit einer Ortsvorwahl würde sich positiv auswirken und ein Gefühl des Vertrauens schaffen, da der Kunde Informationen über den Website-Entwickler erhalten kann. Außerdem muss die Telefonnummer in einen anklickbaren Link umgewandelt werden können, wenn sie auf einem Smartphone angezeigt wird, damit sie direkt gewählt und nicht kopiert und eingefügt werden kann. Dies würde den Kunden, die beim Surfen auf der Website in Eile sind, die Arbeit erleichtern.
Beschreibung
Das Hinzufügen zusätzlicher Informationen oder Links zu Ihrer Website, um den Zweck der Website zu definieren oder weitere Beispiele für die von der Website angebotenen Dienstleistungen zu geben, wäre eine gute Möglichkeit, dem Kunden ein klares Bild von Ihrer Website zu vermitteln.
Blogeinträge
Eine der besten Möglichkeiten, Benutzer dazu zu bringen, den Fußzeilenbereich der Website zu lesen, besteht darin, einen Posts-Slider oder die beliebtesten Artikel in einem Raster-/Listenformat hinzuzufügen. Außerdem wäre es eine gute Möglichkeit, die Aufmerksamkeit der Benutzer zu erregen, wenn Sie Ihre Blog-Beiträge alle zwei Tage aktualisieren, um Trendinformationen oder die neuesten Fakten aufzunehmen. Stellen Sie sicher, dass Sie ein dynamisches Widget verwenden und kein einfaches HTML verwenden, um diese Links dort hinzuzufügen. Andernfalls wäre der Abschnitt fehleranfällig und Sie könnten feststellen, dass Ihre WordPress-Links nicht funktionieren.
Einführung in grafische Elemente
Das Hinzufügen von Logos oder grafischen Elementen zu Ihrer Website kann viele Kategorien von Benutzern anziehen, die dem geschriebenen Inhalt keine große Aufmerksamkeit schenken.
Nike zum Beispiel hat sein Logo aus der Fußzeile entfernt und belässt es nur im Sticky-Menü.
Stellen Sie außerdem sicher, dass das Einfügen der grafischen Elemente Ihre Website nicht ungeschickt aussehen lässt.
Wichtige Links anhängen
Die Erwähnung Ihrer Hauptwebsite-Links in der Fußzeile der Website könnte den Benutzern helfen, schnell von einer Seite zur anderen zu springen, ohne viel Ärger zu haben. Eine solche Technik wäre zeiteffizient für die Nutzung und baut einen Eindruck über die Website auf.
Inklusive Leerraum
Das Einfügen von Leerzeichen ist sehr wichtig, um die Informationen präsentabel zu machen, damit keine kleinen Inhalte vom Benutzer übersehen werden. Wenn die Links zu nahe beieinander liegen, erschweren sie es dem Besucher, darauf zu klicken. Daher können Sie um einen Link etwas Platz lassen, um zu vermitteln, dass er „klickbar“ ist. Stellen Sie immer sicher, dass Sie sowohl horizontal als auch vertikal reichlich Platz zwischen Ihren Informationen haben, da die Benutzer sonst große Schwierigkeiten haben würden, durch die Website zu navigieren.