Vorstellung des Website-Geschwindigkeitstest-Bildanalyse-Tools
Veröffentlicht: 2022-03-10Geben Sie den Website-Geschwindigkeitstest ein, ein kostenloses und kinderleichtes Tool, das unsere (Cloudinarys) Bild-Smarts nutzt, damit Sie die Bildleistung jeder Website messen, diagnostizieren und (entscheidend) darüber kommunizieren können. Besser noch, es baut auf Pat Meenans WebPagetest auf und ist darin integriert.
Interessiert? Weiter lesen!

Was tut es?
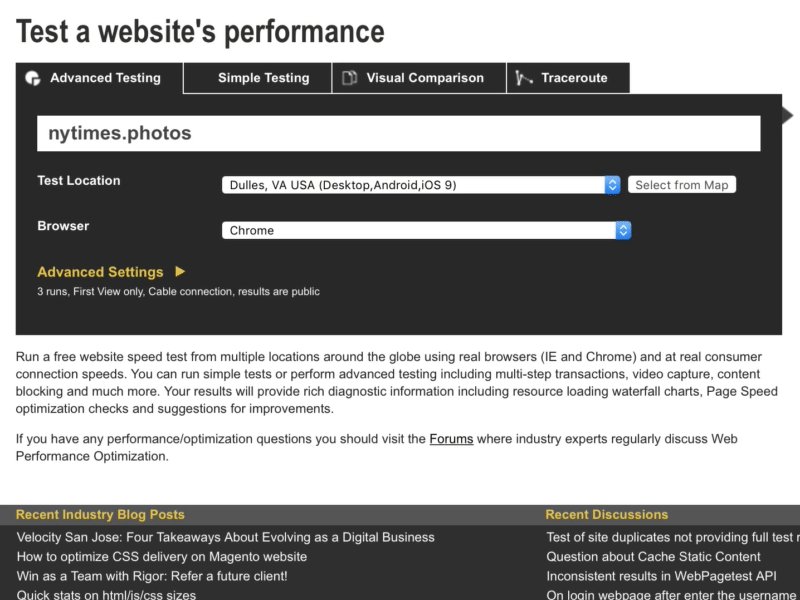
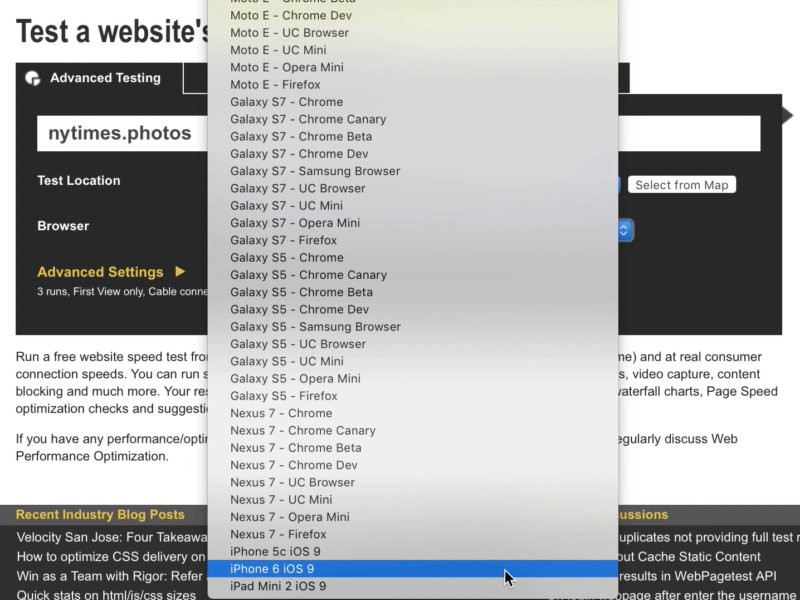
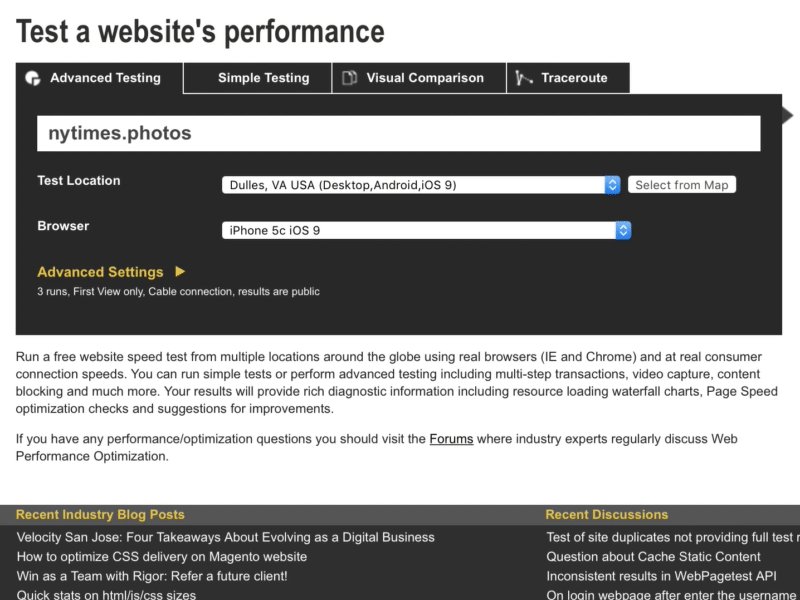
Beginnen wir damit, uns anzusehen, was der Website-Geschwindigkeitstest konkret macht. Wir geben ihm zunächst eine URL – sagen wir, nytimes.photos – und drücken auf „Analysieren“.

Tests dauern ein oder zwei Minuten und geben eine Seite voller Ergebnisse zurück.
Gesamtleistung messen
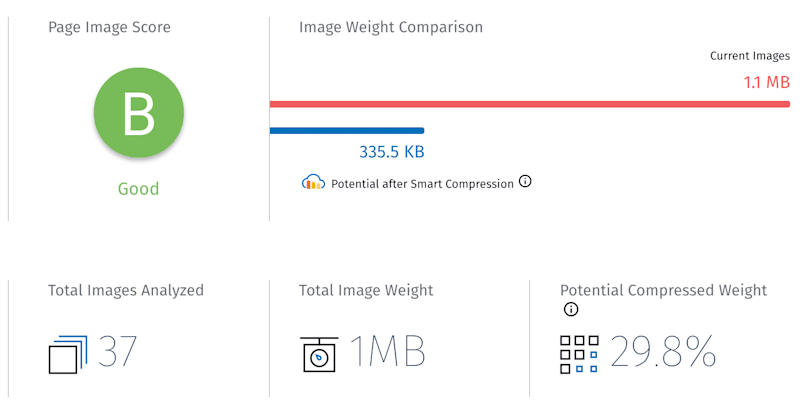
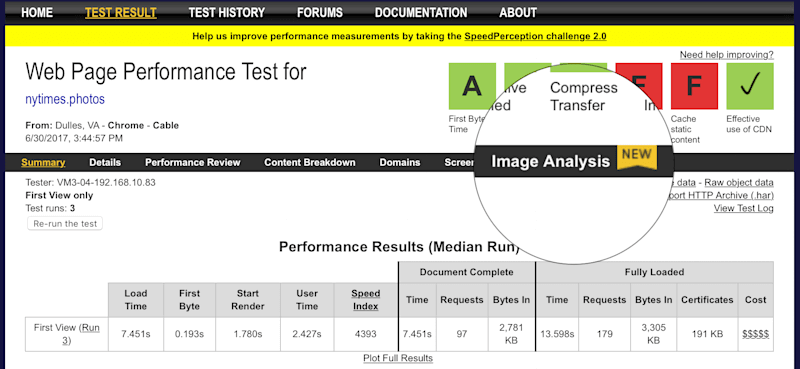
Ganz oben in diesen Ergebnissen finden Sie die beiden wichtigsten Informationen des gesamten Berichts: eine Buchstabennote , die versucht, alle guten und schlechten Entscheidungen der Seite zu erfassen und sie auf einen einzigen einfachen Messwert zu reduzieren, und ein Bildgewichtsvergleich , der Ihnen quantitativ die Kosten all dieser Entscheidungen zeigt. Mehr über die Briefnote in einer Minute. Zunächst möchte ich darauf eingehen, wie der Test die „Kosten“ berechnet.

Um die Kosten zu berechnen, muss das Tool eine Art optimale Basislinie haben, an der es sich messen kann. Es muss sagen können: „Hier ist, was Sie mit Ihren Bildern machen könnten, aber – oops! – Folgendes hast du getan, und hier ist, was du retten könntest.“ Das Konstruieren dieser Grundlinie ist ein schwieriges Problem, da Bilder kompliziert und die Qualität subjektiv ist. Glücklicherweise hat Cloudinary Jahre damit verbracht, eine Reihe von Tools zu entwickeln, die darauf abzielen, Bilder optimal und automatisch für die Bereitstellung im Internet zu codieren. Der Website-Geschwindigkeitstest nimmt diese Tools – die bisher zur Erstellung leistungsstarker Bilder verwendet wurden – und dreht sie um, damit sie die Bildleistung messen können . Cool!
OK, so berechnet der Test also die Kosten. Was ist mit der Buchstabennote?
Als ich anfing, Tests durchzuführen, verstand ich nicht, warum einige Websites, deren Bilder eine Größenordnung (oder zwei!) größer als die Grundlinie waren, immer noch ein B erhielten, während andere Websites, deren Gesamtbildgewicht „nur“ 1,5 betrug oder 2-mal schwerer als die Grundlinie könnte ein C oder D erhalten.
Die Antwort ist, dass die Buchstabennote widerspiegelt, wie viele Fehler Verbesserungsmöglichkeiten , die die Seite enthält, aber es kümmert sie nicht so sehr um das Ausmaß dieser Fehler. Nehmen wir an, Sie haben fachmännisch eine Seite voller Dutzende gut optimierter Bilder erstellt, und dann kommt Ihr beschissener Kollege Chad daher und legt einen Stinker eines 6 MB großen Stock-Fotos direkt in die Kopfzeile. Tschad ist das Schlimmste, aber eine schlechte Entscheidung auf einer Seite voller guter wird sich nicht wesentlich auf Ihre Gesamtnote auswirken – selbst wenn es Ihr gesamtes Seitengewicht ruiniert.
Nehmen wir andererseits an, Sie haben eine Seite, die eine Mischung aus stark unterdimensionierten oder überkomprimierten Bildern anbietet, die zu den enorm aufgeblähten Bildern passen. Sein Gesamtseitengewicht ist vielleicht nicht so schlimm – aber seine Probleme sind endemisch. Als solches wird es neben seinem respektabel aussehenden Gesamtgewicht eine schreckliche Note bekommen.
Das Tool stellt zwei Metriken bereit, da die Metriken zwei unterschiedliche Aufgaben erfüllen. Der Gewichtungsvergleich zählt Bytes und die Note zählt Probleme. Auf beides achten!
Diagnostizieren Sie bestimmte Probleme
Nachdem wir uns nun ein Bild von der Gesamtleistung der gesamten Seite gemacht haben, ist es an der Zeit, ins Detail zu gehen, sich einzelne Bilder anzusehen und spezifische Probleme zu diagnostizieren .
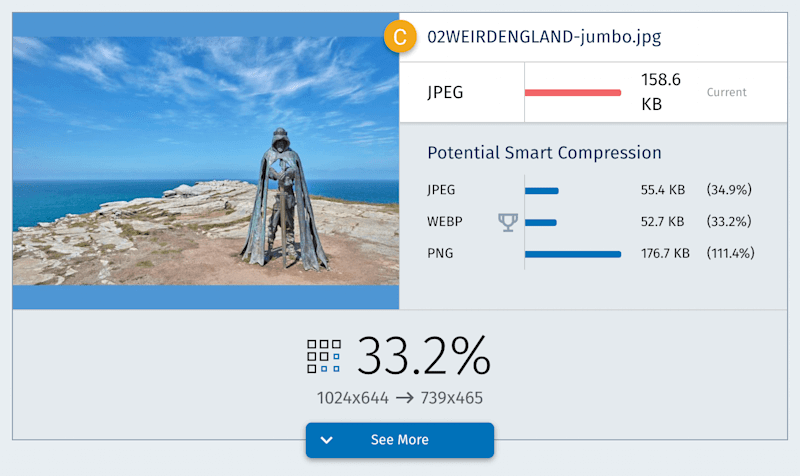
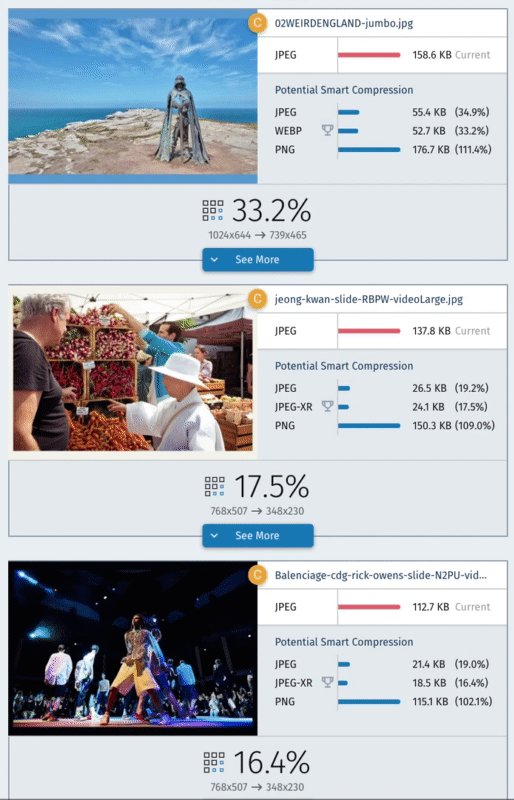
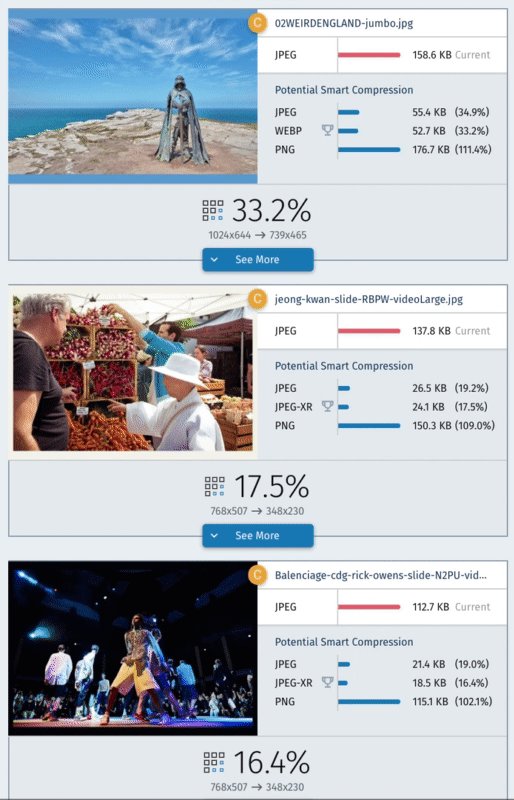
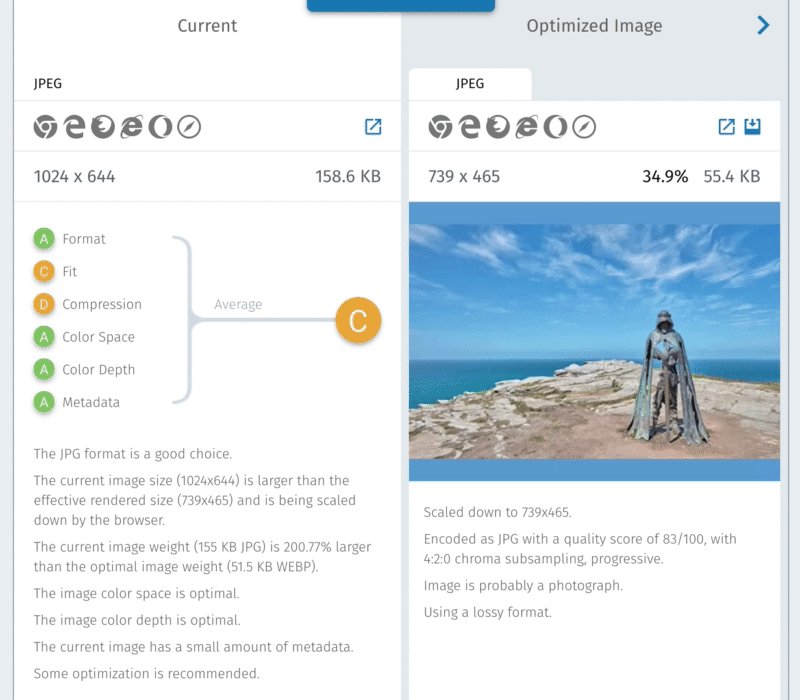
Jedes Bild auf einer getesteten Seite erhält einen eigenen kleinen Minibericht.

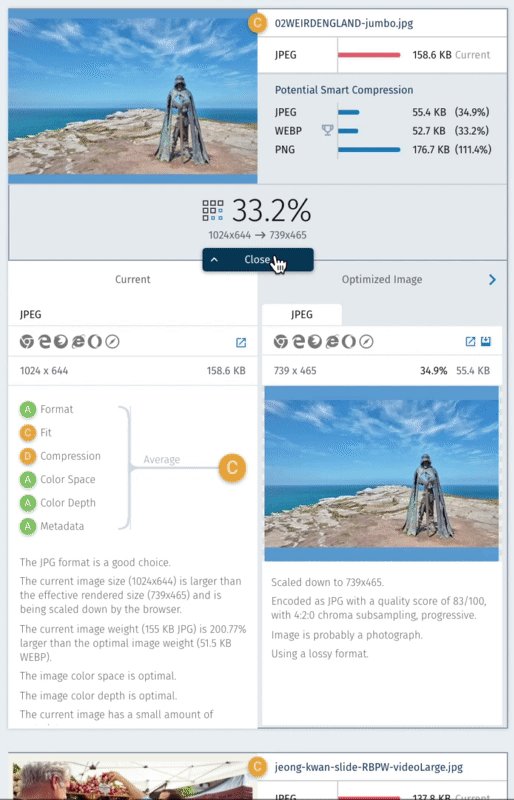
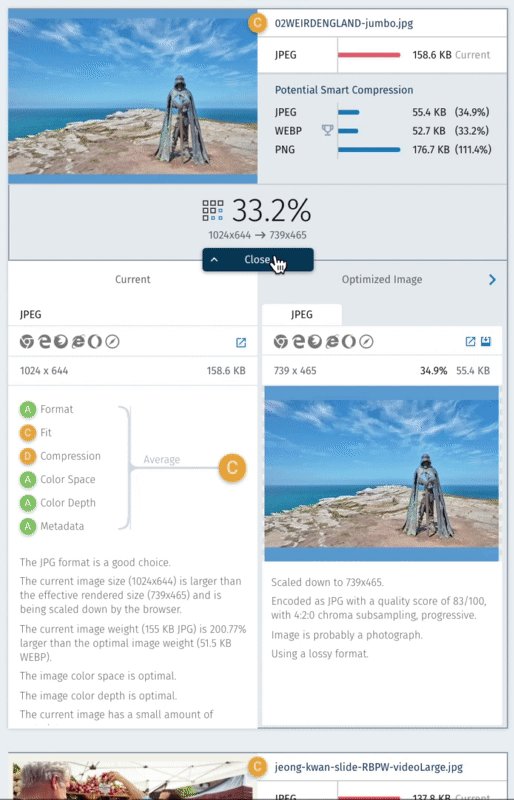
Dies zeigt Ihnen sowohl, was Sie getan haben (wie Ihr Bild bemessen und kodiert wurde) als auch was Sie hätten tun sollen (das Format, die Abmessungen und die optimal komprimierte Dateigröße, die Sie stattdessen hätten liefern können). Uns werden wieder zwei große zusammenfassende Metriken präsentiert: eine Briefnote und ein potenzieller Einsparungsprozentsatz. Aber um diese Metriken wirklich zu verstehen, müssen wir auf „Mehr anzeigen“ klicken.

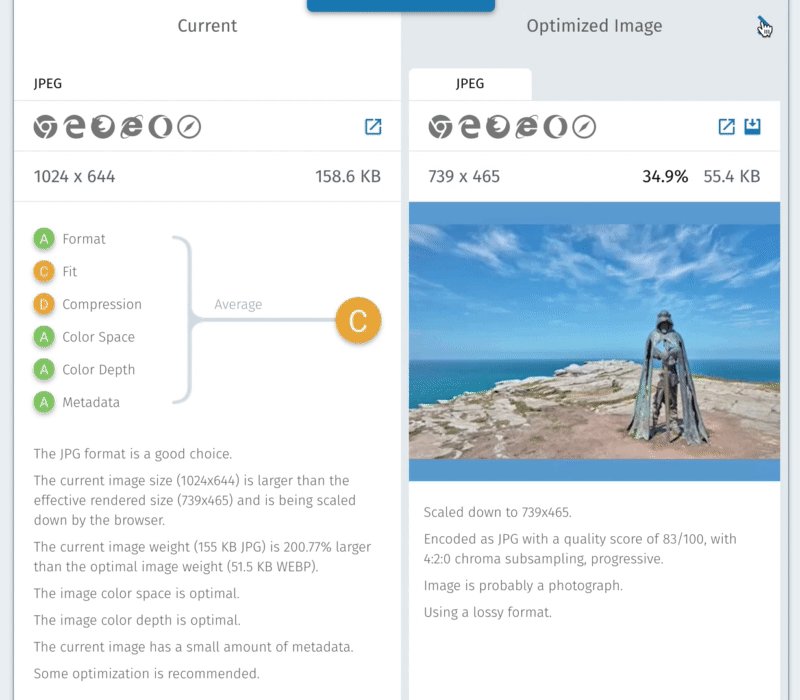
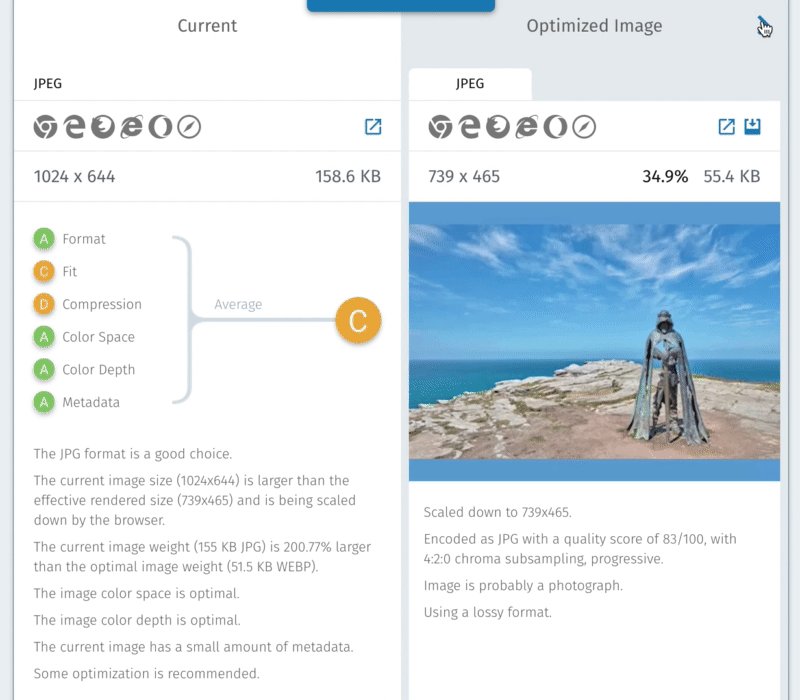
Im erweiterten Teil des Berichts ist viel los. Es ist in drei Panels unterteilt. Lassen Sie uns jeden von ihnen von links nach rechts aufschlüsseln.

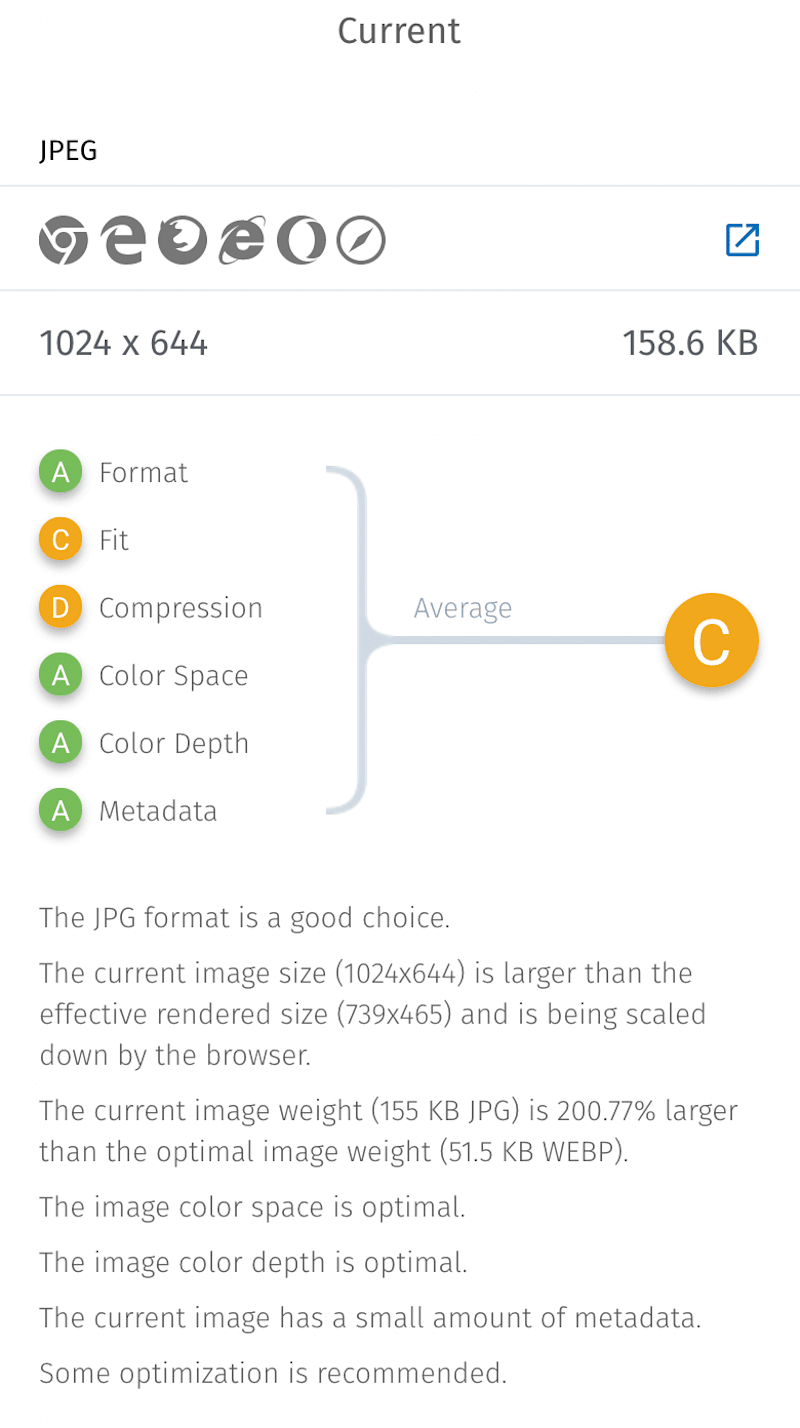
Zuerst gibt es das Feld „Aktuell“, das detailliert auf das Bild eingeht, wie es auf der Seite vorhanden ist. Hier kommen wir zu den Wurzeln aller Buchstabennoten, die auf höheren Ebenen des Berichts zugewiesen werden. Ich habe früher allgemein über „Fehler“ geschrieben; Auf der Registerkarte „Aktuell“ können wir die spezifischen Fehler sehen, nach denen der Website-Geschwindigkeitstest tatsächlich sucht. Die ersten drei zählen zu Ihrer Note:
- Formatieren . Passt das Format des Bildes gut zum Inhalt? Haben wir beispielsweise ein GIF für unser Logo verwendet, obwohl wir ein PNG hätten verwenden sollen? Hätte dieses JPEG als WebP besser komprimiert werden können?
- Passt . Passen die eigentlichen Abmessungen des Bildes gut zum Layout und Bildschirm? Wenn das Bild beispielsweise auf einem 2-fachen Bildschirm mit einer Breite von 100 px angezeigt wird, sollten wir etwas in der Nähe eines 200 Pixel breiten Bildes senden. Sind wir?
- Kompression . Erzielen die Qualitätseinstellungen des Bildes ein gutes Gleichgewicht zwischen visueller Qualität und Dateigröße?
Diese drei Faktoren sind das, womit sich der Test am meisten befasst. Darunter sehen Sie drei weitere, die nicht wirklich in die Bewertung des Bildes einfließen, aber bereitgestellt werden, um allgemeine, spezifische Probleme hervorzuheben, die möglicherweise besondere Aufmerksamkeit erfordern:
- Farbraum . Ist das Bild in einem angemessenen Farbraum für das Web codiert, z. B. sRGB?
- Farbtiefe . Verwenden wir die richtige Anzahl von Bits pro Pixel, um Farbwerte zu codieren? Beispielsweise sollten sRGB-Bilder immer mit 8 Bit pro Pixel codiert werden.
- Metadaten . Halten wir die eingebetteten Metadaten auf ein Minimum? Leser, ich habe 20-KB-Bilder mit 100 KB unsichtbaren Metadaten gesehen. Leuchten Sie ein Licht!
Nachdem die Noten verteilt wurden, erklärt der Test diese und sagt uns, was hätte besser gemacht werden können. Beispielsweise war das obige Bild nytimes.photos zu groß für das Layout; JPEG war eine vernünftige Wahl, aber wir hätten WebP verwenden können; und wir hätten wirklich, wirklich die Komprimierung anwählen sollen.

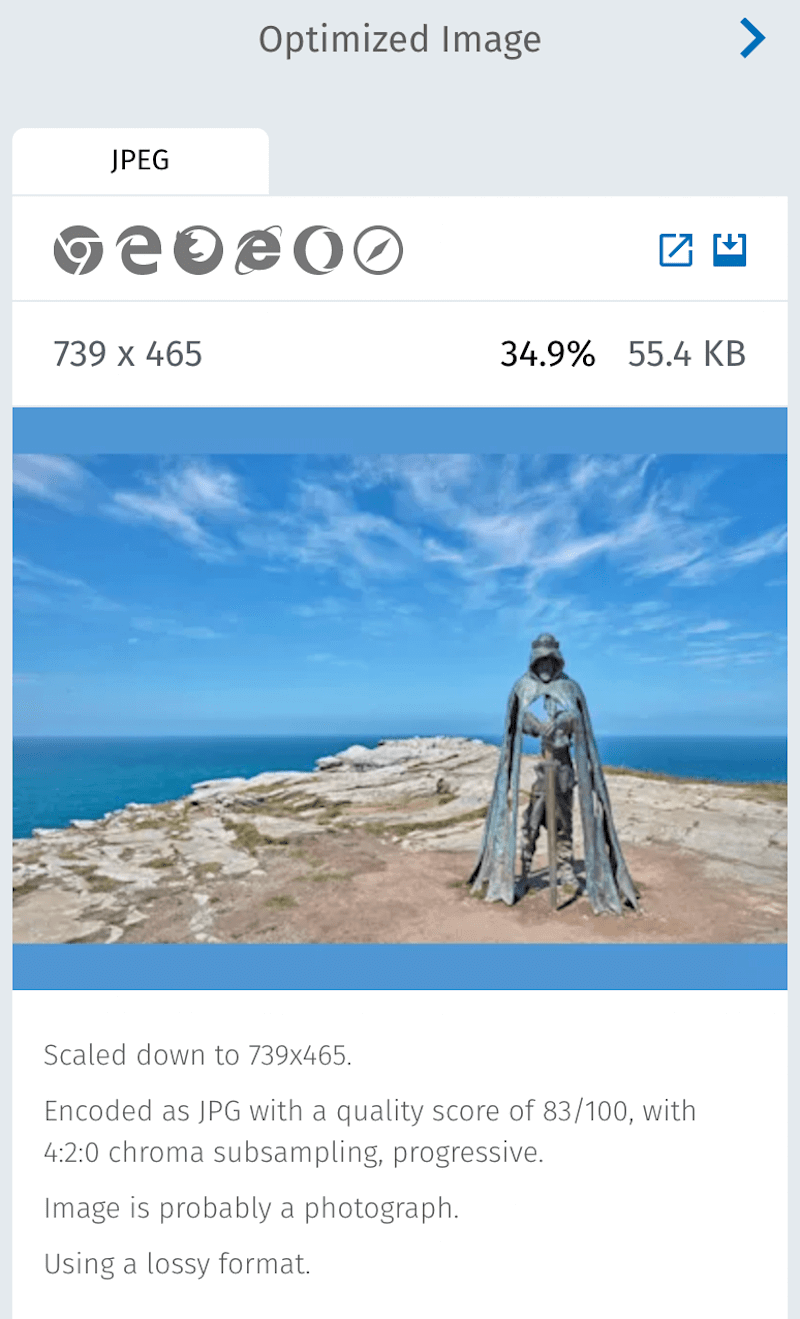
Was ist besser, als über ein Problem informiert zu werden? Ein Rezept erhalten, wie man es repariert. Und was ist noch besser als das? Eine fertige Lösung auf einem metaphorischen Tablett gereicht bekommen! Also weiter zu unserem nächsten Panel „Optimiertes Bild“.

Hier können wir das gut optimierte Bild sehen (und herunterladen!), das das Tool generiert und an dem gemessen wurde. Wir erhalten eine detaillierte Beschreibung der Einstellungen, die verwendet wurden, um es zu codieren, und ein paar interessante Leckerbissen über den tatsächlichen Inhalt des Bildes, den Cloudinary auf dem Weg herausgefunden hat.
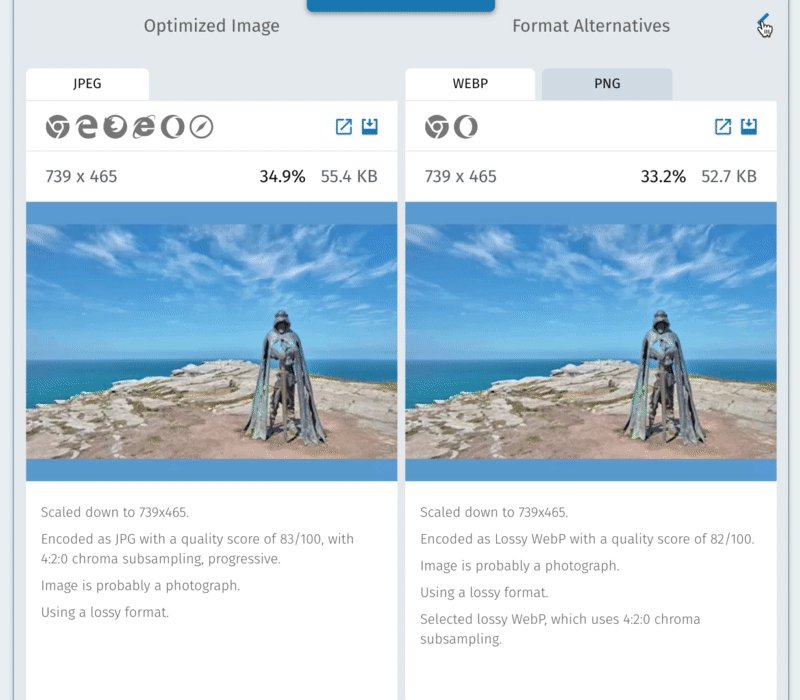
Aufgrund des begrenzten Platzes und der relativen Bedeutung ist das letzte Panel außerhalb des Bildschirms versteckt. Also, drücken Sie den kleinen Chevron und siehe da: „Formatalternativen“.

Der Test kodiert Ihr Bild in jedes mögliche Format, um festzustellen, welches das beste ist. Wenn das „beste“ Format WebP oder JPEG-XR ist, benötigen Sie wahrscheinlich eine JPEG- oder PNG-Fallback-Ressource für nicht unterstützte Browser. In diesem Bereich können Sie Details zu diesen alternativen Versionen anzeigen, herunterladen und lesen.
Von der Diagnose bis zur Behandlung
Für alle außer den kleinsten und statischsten Websites wird die Verwendung des Website-Geschwindigkeitstests als eine Art aufwändiges „Für das Web speichern“ wie dieses nicht sehr praktisch sein. Sie müssen herausfinden, wie Sie die Probleme, die das Tool findet , systematischer beheben können . Wie Sie das tun, hängt stark von Ihrem Arbeitsablauf und dem zu lösenden Problem ab. Um Komprimierungsprobleme zu lösen, könnten Sie vielleicht anfangen, hervorragende Komprimierungs-GUIs wie ImageOptim, ImageAlpha und Squash zu verwenden oder sogar halb zu automatisieren, oder Ihr Terminal ausbrechen und mit dem Skripting von ImageMagick beginnen. Bei Anpassungsproblemen müssen Sie wahrscheinlich etwas an den responsiven Bildern Ihrer Website unternehmen. Und wenn das Tool Ihnen zeigt, dass Sie große potenzielle Gewinne durch neuere Formate wie WebP verpassen, ist es das Beste, sie zu übernehmen – stellen Sie also sicher, dass Sie entweder serverseitiges oder In-Markup-Type Switching verwenden dass Sie keine neuen Formate an nicht unterstützende Browser senden.
Wenn es sich nach einer enormen Menge Arbeit anhört, all dies selbst zu automatisieren, nun, das ist es auch! Und es gibt eine Reihe von Bildhosting-Diensten, die diese Arbeit gerne für Sie automatisieren.
OK, nachdem wir uns nun die Metriken angesehen haben, die das Tool bereitstellt, die Probleme, die es findet, und die Lösungen, die es anbietet, möchte ich mir eine Minute Zeit nehmen, um einen wichtigen (und praktischen) Aspekt des Wie zu erörtern es funktioniert tatsächlich.
Der Website-Geschwindigkeitstest baut auf WebPagetest auf
Was macht der Website-Geschwindigkeitstest tatsächlich in ein oder zwei Minuten, nachdem Sie auf „Bilder analysieren“ geklickt haben? Meist nichts ! Website Speed Test übergibt die fragliche URL sofort an ein anderes Tool: Patrick Meenans unverzichtbaren WebPagetest. Der Website-Geschwindigkeitstest lehnt sich dann zurück und wartet darauf, dass WebPagetest die ganze harte Arbeit des Ladens und Messens der Seite und ihrer Inhalte erledigt.
Erst nachdem die WebPagetest-API eine Reihe von Ergebnissen zurückgibt, kann der Website-Geschwindigkeitstest diese Ergebnisse nach Bildern durchsuchen und sich an die Arbeit machen, um sie erneut zu komprimieren, zu messen und zu bewerten.
Mit anderen Worten, der Website-Geschwindigkeitstest steht auf den Schultern von WebPagetest und könnte ohne ihn nicht funktionieren. Es war also, gelinde gesagt, aufregend, als Patrick zustimmte, den Website-Geschwindigkeitstest direkt in WebPagetest zu integrieren!

WebPagetest hat eine neue Registerkarte in seiner Navigationsleiste: „Bilder analysieren“. Klicken Sie darauf und der aktuelle Satz von WebPagetest-Ergebnissen wird zur weiteren Bildanalyse an den Website-Geschwindigkeitstest gesendet. Das ist aus zwei Gründen großartig.
Erstens bedeutet dies, dass, wenn Sie bereits WebPagetest verwenden, der Website-Geschwindigkeitstest immer nur einen Klick entfernt ist. (Und sobald Sie mit einem vorhandenen WebPagetest-Ergebnis arbeiten, funktioniert der Website-Geschwindigkeitstest viel schneller.)
Zweitens können Sie jedes WebPagetest-Ergebnis an den Website-Geschwindigkeitstest senden. WebPagetest ist ein ausgereiftes, funktionsreiches Tool. Es bietet eine ganze Reihe nützlicher Einstellungen, die nicht verfügbar sind, wenn Sie Tests direkt von webspeedtest.cloudinary.com aus starten. Wenn Sie beispielsweise eine URL in das große Feld auf webspeedtest.cloudinary.com eingeben, werden Seiten mit einer einzigen Standard-Browsing-Umgebung getestet: Google Chrome mit einem 1366 × 784-Darstellungsbereich und einem device-pixel-ratio von 1x . Es ist unmöglich, aus dieser einzelnen Umgebung ein vollständiges Bild der responsiven Bildleistung der Seite zu erhalten. Wenn die zu testende Seite Bilder nicht verkleinert, damit sie auf kleinere Displays mit niedriger Auflösung passen, oder sie nicht vergrößert, damit sie auf riesigen 5K-Bildschirmen gestochen scharf aussehen, verpassen wir enorme Leistungs- und UX-Möglichkeiten – Möglichkeiten, die Website-Geschwindigkeitstest und seine einzelne Standard-Browsing-Umgebung kann nicht angezeigt werden. Wäre es nicht besser, unsere Seite auf einer Vielzahl von Geräten zu testen?
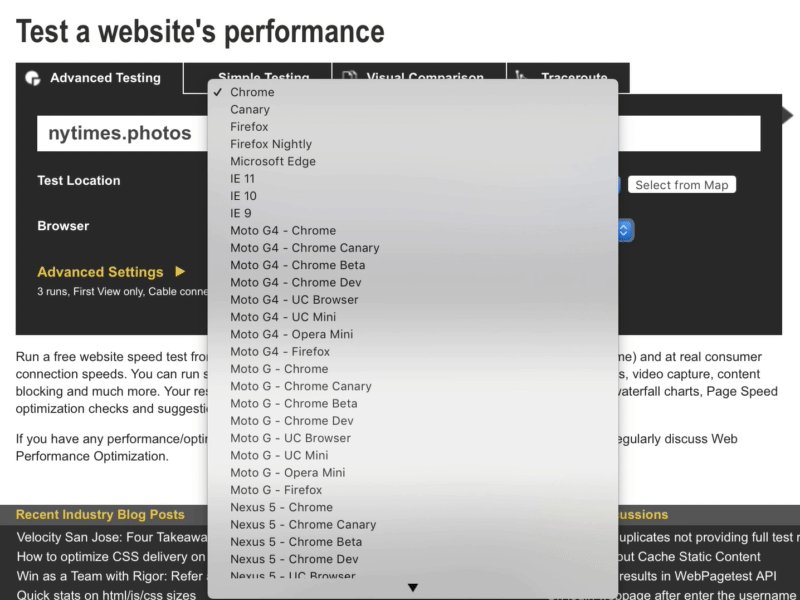
Indem wir bei webpagetest.org beginnen und mehrere Tests in verschiedenen Umgebungen ausführen, indem wir entweder das (praktische) Dropdown-Menü „Browser“ oder (leistungsstarke) Skripte verwenden, können wir genau das tun.

Große Unterschiede in den Ergebnissen von Tests, die in verschiedenen Umgebungen ausgeführt wurden, sind ein Hinweis darauf, dass die getestete Seite nichts mit responsiven Bildern macht und wahrscheinlich sollte.
Hoffentlich werden zukünftige Iterationen des Website-Geschwindigkeitstests intelligentere responsive Bildtests implementieren, sodass diese Art von geräteübergreifenden Problemen nach einem einzigen Test erkannt und hervorgehoben werden können. Im Moment bietet die Integration in WebPagetest jedoch einen Zugangspunkt, mit dem Sie dasselbe mit etwas zusätzlicher Arbeit erreichen können.
Für wen ist es?
Ich habe den größten Teil dieses Artikels unter der Annahme geschrieben, dass Sie, Leser, Ihre eigenen Websites testen und nach Problemen suchen, die Sie lösen können.
Tatsächlich ist das Tool in erster Linie dafür gedacht: Entwicklern dabei zu helfen, bessere Websites zu erstellen. Es zeigt spezifische Probleme auf und bietet konkrete Lösungsansätze.
Ich denke, dass sich der Test auch als nützliches Instrument zur Kommunikation mit und Überzeugungsarbeit erweisen wird. Auch hier ist die Bildoptimierung eines der besten Dinge, die jeder für die Leistung einer Seite tun kann. es ist auch ziemlich kompliziert. Der Website-Geschwindigkeitstest zeichnet sich dadurch aus, dass er unzählige Details auf leicht verdauliche Metriken reduziert – und dann nach Bedarf technische Details offenlegt. Dadurch können Website-Geschwindigkeitstest-Berichte von einer Vielzahl von Lesern mit sehr unterschiedlichen technischen Kenntnissen verstanden werden. Egal, ob Sie es verwenden, um einem Kunden zu zeigen, dass seine Seite das Potenzial hat, zwei- oder dreimal schneller geladen zu werden, oder ob Sie es selbst verwenden, um die potenziellen Auswirkungen von 4:2:0-Chroma-Subsampling zu verstehen, Website-Geschwindigkeitstest ist da um zu helfen.
Raum für Verbesserung
Der Website-Geschwindigkeitstest befindet sich in aktiver Entwicklung, und dies ist nur eine erste Version. Wir haben ein paar Ideen, wo wir es von hier aus nehmen können. Ich habe bereits bessere Tests für responsive Bilder erwähnt. Ein „Alles herunterladen“-Button ist ebenfalls in Arbeit. Wenn Sie Ihre eigenen Ideen haben (oder wenn Sie Fehler finden), möchten wir davon hören.
Wenn Sie irgendwie bis hierher gelesen haben, ohne den Website-Geschwindigkeitstest selbst ausprobiert zu haben, sehen Sie sich das an!
