Müssen Seiten zur Offenlegung von Website-Richtlinien immer so hässlich sein?
Veröffentlicht: 2022-03-10Es ist nicht so, dass die Verbraucher nicht an den Informationen interessiert wären, die auf den Seiten mit Nutzungsbedingungen oder Datenschutzrichtlinien bereitgestellt werden. Aber diese Seiten… Sprechen Sie über ein schmerzhaftes Design.
Als Webdesigner wissen Sie, dass Datenschutz- und Sicherheitsbedenken Einfluss darauf haben, wie Besucher mit den von Ihnen erstellten Websites interagieren. Aus diesem Grund bauen Sie überhaupt Vertrauenssiegel in Ihre Websites ein.
Aber das bloße Vorhandensein von Links zu „Nutzungsbedingungen“ oder „Datenschutzrichtlinie“ reicht nicht aus, um Besucher zu beruhigen. Diese Seiten müssen leicht lesbar oder zumindest leicht genug sein, um relevante Details herauszuziehen.
Wenn Sie dies noch nicht gewohnt sind, müssen Sie damit beginnen, Ihre Richtlinienseiten so zu gestalten, dass Website-Besucher sich nicht so entmutigt fühlen, dass sie die Bedingungen blindlings akzeptieren und sich selbst einem Risiko aussetzen.
Entwerfen von Richtlinienoffenlegungsseiten, die Besucher lesen werden
Sagen Sie mir die Wahrheit: Wann haben Sie das letzte Mal eine leicht lesbare Seite mit den Nutzungsbedingungen, der Datenschutzerklärung oder einer anderen Seite zur Offenlegung von Richtlinien besucht? Verdammt, wann haben Sie sich das letzte Mal überhaupt die Mühe gemacht, eine Seite mit den Begriffen zu besuchen?
Ein kürzlich von ProPrivacy durchgeführtes Experiment (über das Sie in diesem E-Book lesen können) ergab, dass 100 Personen auf eine Seite mit den Allgemeinen Geschäftsbedingungen stießen:
- 70 gaben an, auf den Link der Richtlinienseite geklickt zu haben, um ihn zu lesen (wobei dies tatsächlich nur 19 taten ).
- 33 behaupteten, die Seite vollständig gelesen zu haben ( in Wirklichkeit tat es nur 1! ).
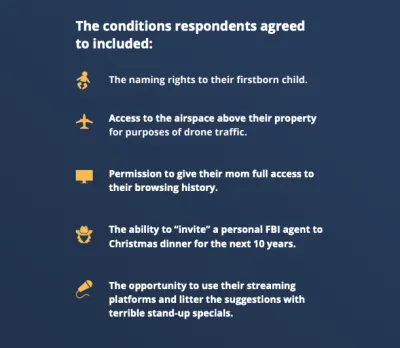
Warum ist das ein Problem? Im Fall dieses Experiments liegt es daran, dass die Benutzer einige ziemlich verrückte Rechte aufgegeben haben, indem sie die Bedingungen unwissentlich akzeptiert haben:

Es ist nicht so, dass Ihre Kunden jemals lächerliche „Bedingungen“ wie diese auf ihren Richtlinienseiten verstecken würden. Aber das ist nicht der Punkt. Es gibt andere Dinge – wie die Verwendung von Cookies, was mit in ein Formular eingegebenen E-Mail-Adressen passiert, wie Inhalte von der Website lizenziert werden usw. – die von Bedeutung sind und am Ende auf einer Seite mit den Nutzungsbedingungen begraben werden können, weil sich niemand getraut hat, es zu versuchen und lies es.
Hier ist also, was Webdesigner tun können, um diesen Trend umzukehren und Besuchern mehr Gründe zu geben, einer Website zu vertrauen:
Tipp Nr. 1: Formatieren Sie die Seiten genauso wie den Rest der Website
Ich bitte Sie nicht, viel Zeit damit zu verbringen, da die Seiten mit den Nutzungsbedingungen und der Datenschutzrichtlinie nicht so wichtig sind wie die Seiten, die alles verkaufen, was die Marke anbietet. Aber…
Wenn Ihnen ein Geschäftsinhaber, Autor oder Rechtsvertreter eine Kopie für Richtlinienseiten gibt, die wie diese auf der Zappos-Website aussieht, sollten Sie wirklich etwas dagegen unternehmen:

Das sieht aus wie etwas, das Sie von einer Anwaltskanzlei erhalten und sich davor fürchten, es zu öffnen. Überlange Absätze. Text in Großbuchstaben. Überschriften mit unsinniger Rechtsterminologie. Kein Wunder, dass sich die meisten Verbraucher nicht die Mühe machen, sich durch diese Seiten zu klicken, geschweige denn, sie zu lesen.
Je nachdem, was Sie erhalten, müssen Sie mit Ihrem Autor oder Rechtsvertreter zusammenarbeiten, um den Inhalt zu bearbeiten, damit er benutzerfreundlicher ist. Was das Design betrifft, ist das alles Sie.
Hier sind einige Möglichkeiten, wie Sie die Formatierung Ihrer Richtlinienoffenlegungsseiten verbessern können:
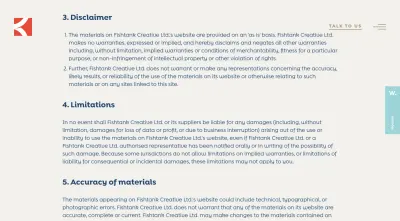
Erhöhen Sie die Schriftgröße und verringern Sie die Textmenge, wie es die Fishtank Agency tut:

Es sind nicht nur der 18-Pixel-Body-Text oder die 24-Pixel-Header-Tags, die diese Seite so einfach zu lesen machen. Die Abschnitte sind kurz und Sie können sehen, wo sie enden. Außerdem sind die Abschnitte nummeriert, was es einfacher macht, das zu finden, wonach Sie suchen.
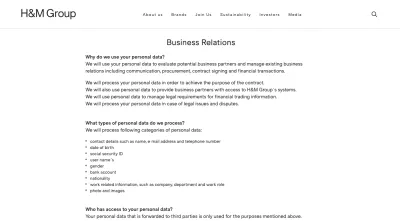
Eine andere Möglichkeit besteht darin , den Text wie eine normale Seite zu formatieren, wie es H&M tut:

Hier benötigen Sie die Hilfe Ihres Autors oder Rechtsvertreters, da Sie diese juristische Sprache nicht selbst umschreiben können. Wenn Sie jedoch eine benutzerfreundlichere Kopie für eine Richtlinienseite erhalten, teilen Sie sie nach Möglichkeit auf in:
- Kleinere Abschnitte,
- Kürzere Sätze und Absätze,
- Listen mit Aufzählungszeichen,
- Fettgedruckte Fragen oder Überschriften.
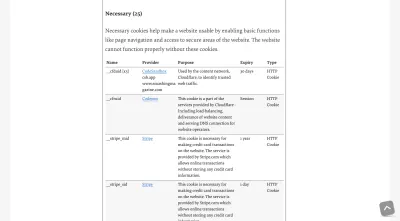
Und wenn Sie viele Informationen haben, die in einer Tabelle organisiert werden können , machen Sie es wie das Smashing Magazine mit diesem Abschnitt über Cookies auf seiner Seite mit den Datenschutzrichtlinien:

Diese Tabelle macht all diese Informationen, die ansonsten schwer in Absatzform zu lesen wären, viel einfacher zu konsumieren und zu verstehen.
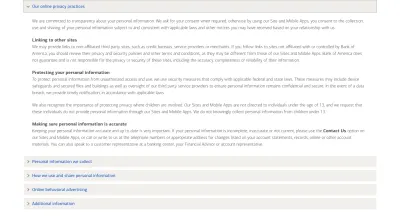
Oder Sie können dem Beispiel der Bank of America folgen und ein Akkordeon verwenden , um viele Inhalte leichter konsumierbar zu machen:

Auf diese Weise können sich Besucher einen Moment Zeit nehmen, um jeden Header durchzulesen, ohne von den Richtlinieninformationen überwältigt zu werden. Wenn sie finden, wonach sie suchen, klicken sie auf das Akkordeon, um es zu öffnen, und können sich ausschließlich auf diesen Abschnitt konzentrieren.
Tipp Nr. 2: Fügen Sie der Seite eine Navigation hinzu
In einigen Fällen kann nicht viel getan werden, um die Informationsmenge auf einer Seite zur Offenlegung von Richtlinien zu komprimieren. Und selbst gut formatierte Seiten können für Besucher immer noch eine Herausforderung darstellen, wenn sie zu lang sind.
Eine für diese Seiten spezifische Navigation ist hilfreich. Es gibt verschiedene Möglichkeiten, damit umzugehen.
Die New York Times zum Beispiel enthält die folgenden Navigationswerkzeuge auf ihrer Seite mit den Nutzungsbedingungen:
- Breadcrumbs zum Zurückverfolgen zu anderen Rechts- oder Hilfeseiten,
- Eine Suchleiste , um etwas Bestimmtes in den Nutzungsbedingungen zu finden,
- Ein Inhaltsverzeichnis mit Links zu den einzelnen Abschnitten.

Auch wenn es sich um eine ansonsten allgemeine Begriffsseite handelt, werden diese Navigationswerkzeuge den Schmerz der Besucher lindern, die versuchen, Antworten auf ihre Datenschutzbedenken und -fragen zu finden.

Hier ist eine weitere Option für Sie:
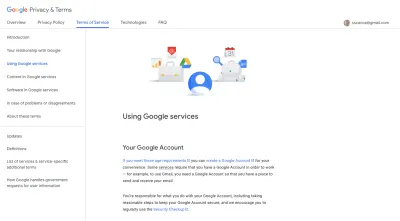
Google verwendet eine klebrige Seitenleistennavigation , um den Leuten zu zeigen, wo sie sich auf der langen Seite mit den Nutzungsbedingungen befinden:

Benutzer können entweder den Abschnitt auswählen, zu dem sie navigieren möchten, oder die Seitenleiste verwenden, um sich beim Lesen der Seite zu orientieren. Es ist immer eine gute Idee, Ihren Besuchern eine Vorstellung von den Fortschritten zu geben, die sie machen.
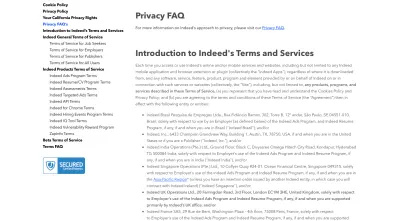
Ein weiteres Navigationsbeispiel, das ich Ihnen zeigen möchte, stammt von Indeed:

Dies ist die rechtliche Seite von Indeed. Es enthält jede einzelne seiner Richtlinien:
- Cookie-Richtlinie,
- Datenschutz-Bestimmungen,
- kalifornische Datenschutzrechte,
- Nutzungsbedingungen.
Es verwendet eine klebrige Sidebar-Navigation ähnlich wie Google. Ich möchte jedoch, dass Sie einen Blick darauf werfen, wie dies auf dem Handy gehandhabt wird:

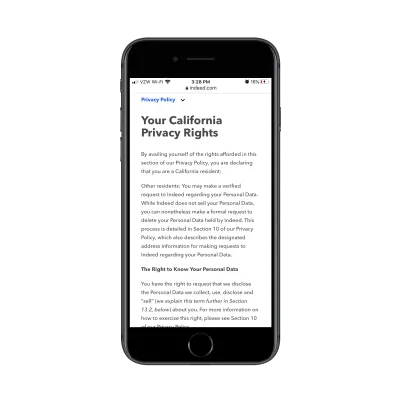
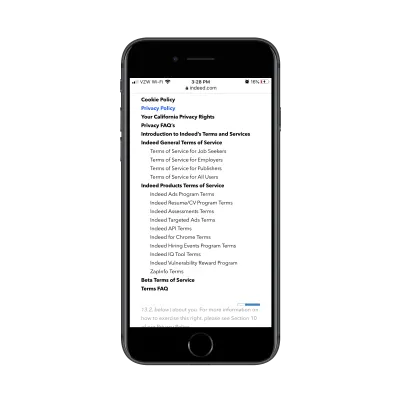
Anstatt die Sticky-Navigation ganz aufzugeben (was einige Websites tun), bringt Indeed die Navigation der legalen Seite oben auf dem mobilen Bildschirm an :

Auch hier dient diese Sticky-Navigation einem doppelten Zweck: Indeed-Besuchern den Weg zu den benötigten Informationen zu erleichtern und sie gleichzeitig an dem zu orientieren, was sie gerade lesen.
Tipp Nr. 3: Lassen Sie Besucher ihre Bedingungen personalisieren
Wenn Sie Websites für große Unternehmen, beliebte Social-Media-Plattformen und Mega-E-Commerce-Websites erstellen, müssen Sie bedenken, dass nicht nur Englischsprachige in den Vereinigten Staaten die Seiten zur Offenlegung von Richtlinien lesen. Daher sollten sich die Begriffe von Sprache zu Sprache und von Land zu Land ändern.
Wie gehen Sie damit um? Leicht. Schauen wir uns einige Beispiele an.
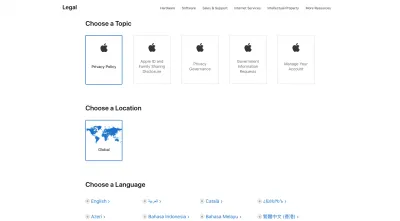
Apple bittet die Besucher , ein Thema, einen Ort und eine Sprache auszuwählen :

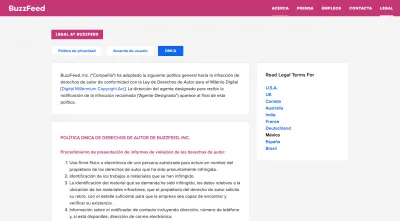
BuzzFeed ist eine weitere Website, die es globalen Benutzern ermöglicht, ihre rechtlichen Seiten basierend auf ihrem Wohnort und ihrer Sprache oder ihrem englischen Dialekt anzupassen:

Zuerst wählen Benutzer aus, welches Dokument sie anzeigen möchten. Anschließend werden die entsprechenden Begriffe unten in einem leicht lesbaren Format ausgefüllt. Sie können dann „Rechtliche Bestimmungen lesen für“ auswählen, wenn es nicht in ihrer bevorzugten Region oder Sprache ist.
Dies ist auch ideal für die Website-Performance. Einige Websites verlinken einfach auf PDFs, die die verschiedenen Übersetzungen regionaler Richtlinien enthalten. Je mehr Dateien Sie jedoch zu Ihrem Server hinzufügen, desto langsamer wird er geladen. Auf diese Weise ändert sich der Inhalt auf der Website dynamisch, je nachdem, wer ihn betrachtet.
Tipp Nr. 4: Stellen Sie auffällige Zusammenfassungen bereit
Angenommen, das Unternehmen, für das Sie eine Website erstellen, hat sehr strenge rechtliche Bedingungen. Ihr Rechtsteam hat ihnen geraten, den Inhalt der Offenlegung der Richtlinie nicht zu ändern, da sie ihn benötigen, um vor Gericht zu bestehen, falls etwas passieren sollte.
Das gibt Ihnen nicht viel Flexibilität in Bezug darauf, wie Sie die Seite dann gestalten. Sicher, Sie können die Überschriften extra groß und fett machen und Sie können H2, H3 und H4 verwenden, um eine Hierarchie zu erstellen. Das hilft ein wenig bei der Lesbarkeit, aber nicht viel.
Wenn es keine Möglichkeit gibt, den rechtlichen Inhalt selbst zu manipulieren, sind Zusammenfassungen der richtige Weg.
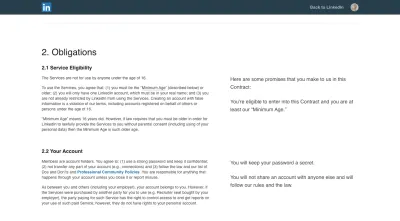
LinkedIn ist eine Website, die dies tut:

Der Nutzungsvereinbarungsvertrag wird vollständig auf der linken Seite des Bildschirms bereitgestellt. Auf der rechten Seite befinden sich Textausschnitte in einer viel größeren Schriftart.
Dies sind die Zusammenfassungen für jeden Abschnitt , die in Laiensprache geschrieben sind, was LinkedIn-Benutzer davon abhält, sich durch langwierige Erklärungen von komplex formulierten Bedingungen oder Begriffen zu quälen.
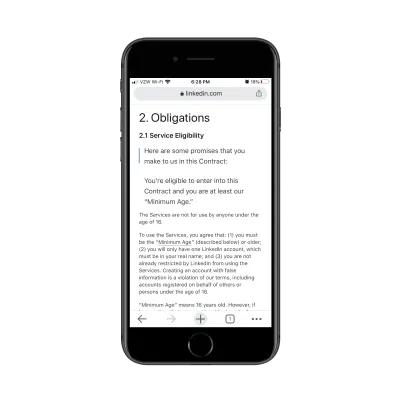
Auf dem Handy erscheinen diese auffälligen Zusammenfassungen vor all dem langweiligen Juristenjargon:

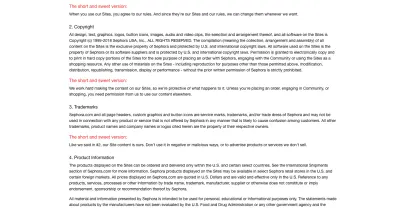
Sephora ist eine weitere Website, die auf ihren Seiten mit den Nutzungsbedingungen prägnante, benutzerfreundliche Zusammenfassungen enthält. So sieht es auf der Seite Nutzungsbedingungen aus:

Ich würde argumentieren, dass die Art und Weise, wie dies gestaltet ist, mit dem roten Aufdruck „ Die kurze und süße Version “, die Besucher dazu ermutigt, sich nur auf die Zusammenfassungen zu konzentrieren.
Solange nichts Wichtiges bei der Übersetzung verloren geht oder in diesen Zusammenfassungen übersehen wird, halte ich das für eine brillante Idee. Das Rot ist viel einfacher zu finden, wenn Sie schnell durch eine Seite scrollen, als ein schwarzes Header-Tag.
Einpacken
Ich weiß, dass diese Seiten oft bis zum Ende eines Designprojekts gespeichert werden, weil … wen interessiert das? Da die Verbraucher jedoch immer klüger werden, wenn es um ihre Daten und ihre Privatsphäre im Internet geht, können Sie es sich nicht leisten, eine gleichgültige Haltung einzunehmen, wenn es darum geht, Seiten zur Offenlegung von Richtlinien auf einer Website zu erstellen.
Indem Sie sich zusätzliche Zeit nehmen, um ihre Lesbarkeit und Navigationsfähigkeit zu verbessern, ermutigen Sie die Besucher, diese Seiten tatsächlich zu lesen, und stellen Sie sicher, dass sie mit den Bedingungen vertraut sind, denen sie andernfalls blind oder unwissentlich zustimmen würden. Damit verhelfen Sie der Website am Ende zu mehr zufriedenen Kunden bzw. Nutzern.
