Website-Header-Design: Do's and Don'ts
Veröffentlicht: 2019-08-06Ein Website-Header ist eines der ersten Dinge, die Benutzer sehen, wenn sie eine Website besuchen. Abhängig davon, wie gut Sie den Header auf Ihrer Website gestalten, können Website-Header für Ihr Branding, die Benutzererfahrung und den Erfolg Ihrer Website wirklich großartig oder wirklich schrecklich sein. Um Ihre Benutzer mit Ihrer Website zu beschäftigen, müssen Designer einen fantastischen Website-Header erstellen. Das Entwerfen eines Website-Headers, der Ihre Website erkennbar macht und Ihre Marke bewirbt, kann eine Herausforderung sein. Hier sind einige Gebote und Verbote, die Sie beim Entwerfen eines Website-Headers beachten sollten.
DOS
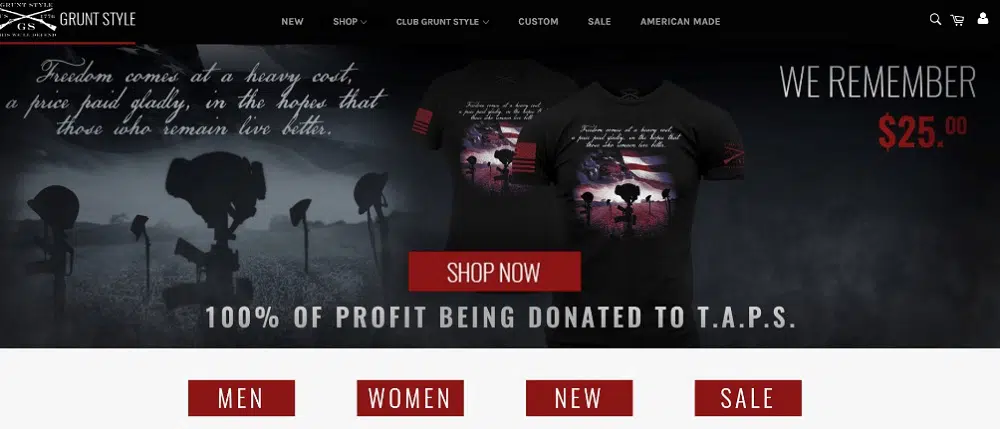
1. Verwenden Sie optisch ansprechende Bilder:
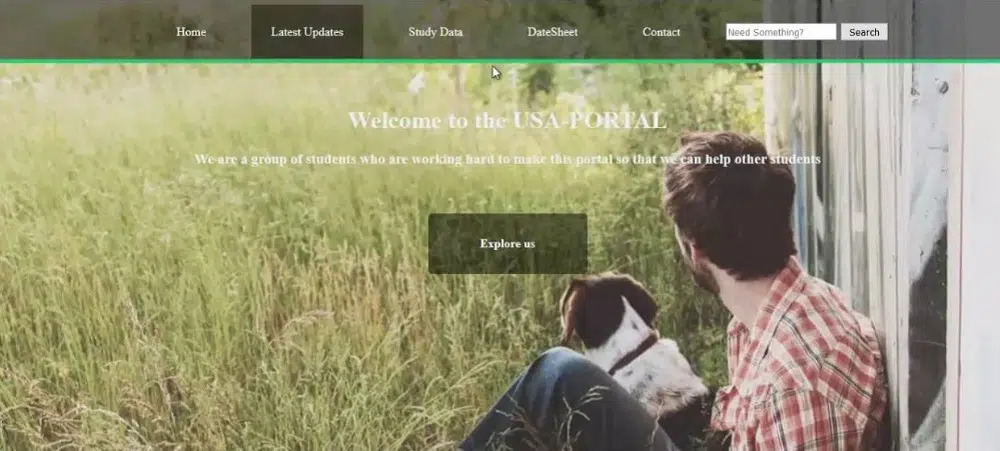
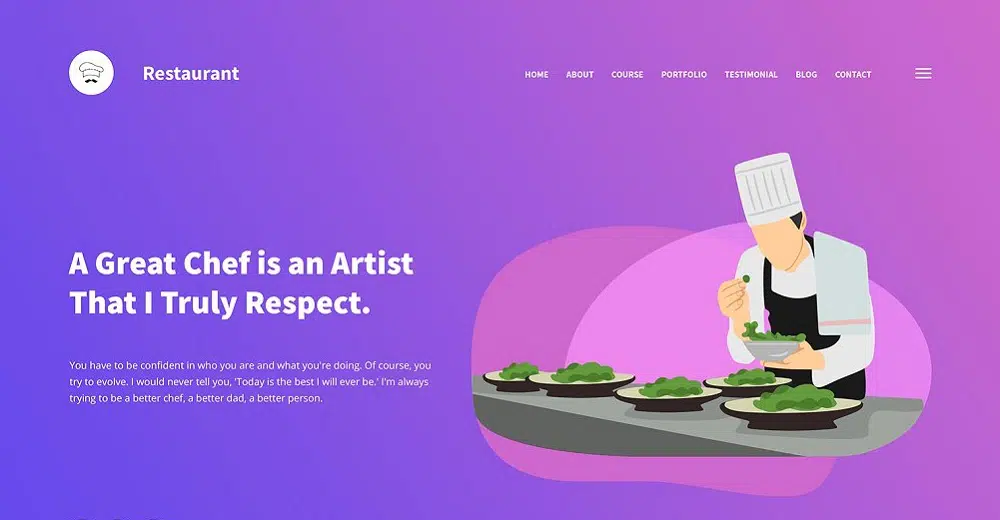
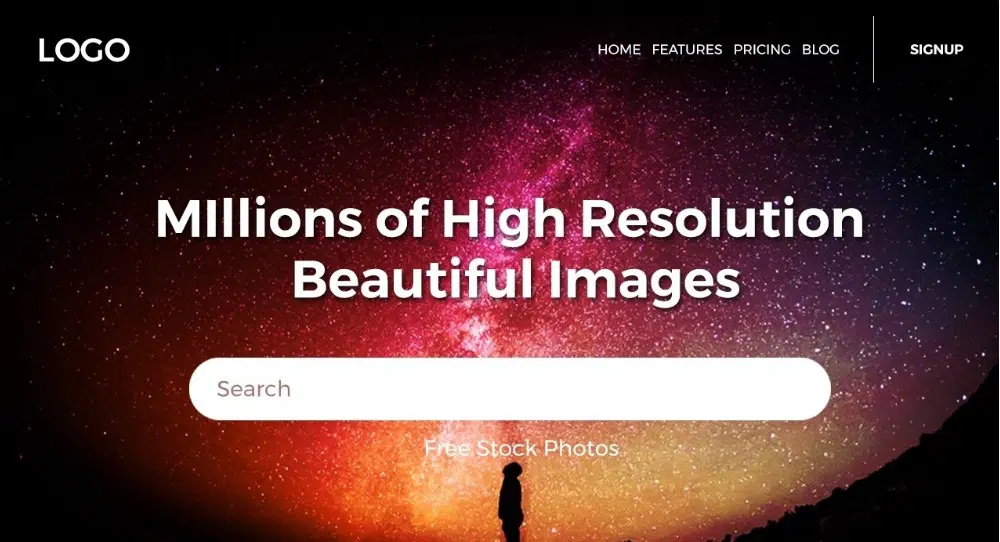
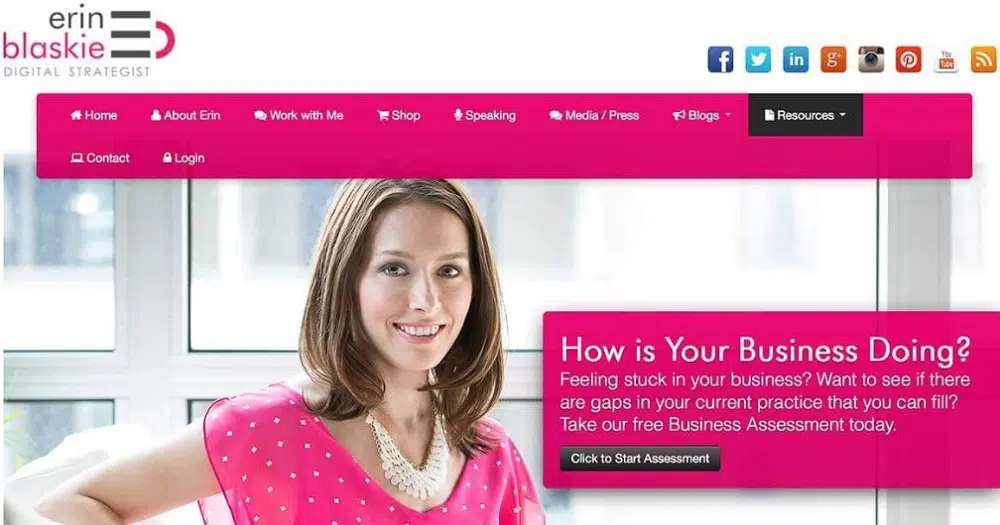
Ein beeindruckendes Bild macht einen guten ersten Eindruck. Sie können ein Foto, eine Animation, ein Video oder ein Kunstelement auswählen, um den Benutzern das zu geben, was sie wollen. Egal für welches Element Sie sich entscheiden, es sollte eine hohe Auflösung haben und einen angemessenen Kontrast zu den Texten oder Schaltflächen bieten. Sie können sogar Gesichter verwenden, wenn Ihre Dienstleistung oder Ihr Produkt gut dazu passt. Bilder im Kopfbereich sind jedoch nicht nur eine Augenweide. Sie sind die Vorschau für die anderen Inhalte auf der Seite. Visuell ansprechende Bilder machen zusammen mit anderen wichtigen Elementen das Beste aus dem Inhalt. Diese Elemente können alles sein, von der Markenkennung, Überschrift, Handlungsaufforderung bis hin zu Navigationselementen und Suchschaltflächen.
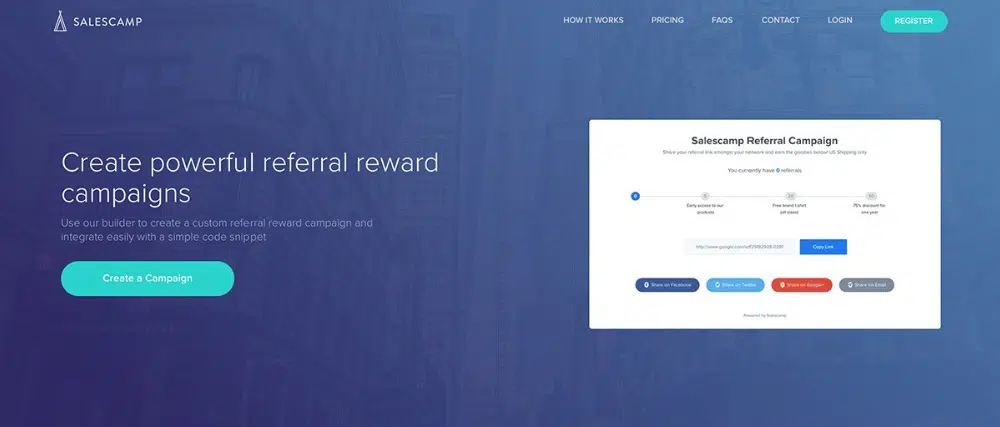
2. Fügen Sie eine überzeugende Botschaft hinzu:
Das Header-Bild ist nichts ohne kreative Texte, die die Idee der Website erklären. So etwas wie ein Logo kann Ihre Benutzer dazu anregen, weiter auf der Website zu surfen. Sie können sogar einige Inhalte bezüglich des Zwecks hinter Ihrer Website und des zukünftigen Ziels des Unternehmens hinzufügen. Laut Statistik führt eine interaktive Webseite zu 20 % mehr Traffic als andere nicht interaktive Webseiten. Entwerfen Sie also einen Header, der mit den Benutzern kommuniziert und ihnen hilft, sich mit Ihrer Website wohler zu fühlen. Es hat sich bewährt, einheitliche Botschaften zu verwenden, die leicht verständlich sind. Sie sollten das Design immer um den Hauptzweck herum bearbeiten, damit das Header-Design zusammenhängend aussieht. Denken Sie auch daran, sich für Bilder zu entscheiden, die die Energie Ihrer Marke widerspiegeln.
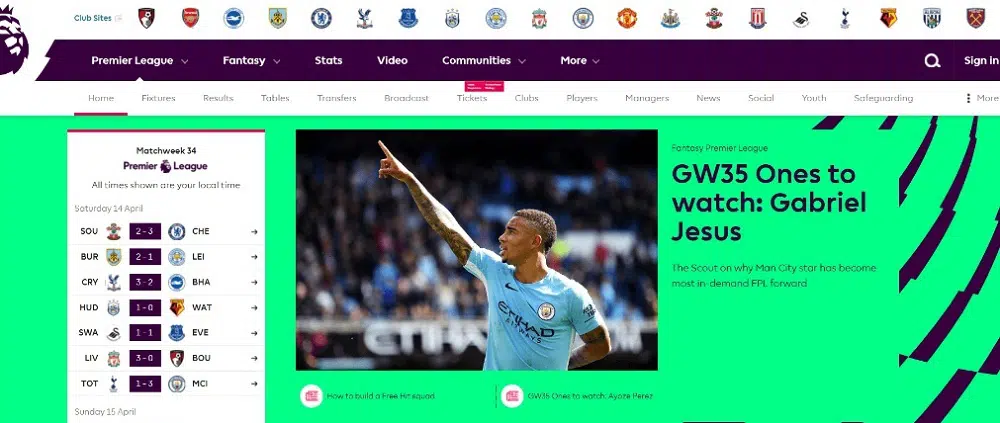
3. Navigationselemente nach Bedarf hinzufügen:
Header und Navigation gehen Hand in Hand. Tatsächlich gehören beide zu einem visuellen Konzept. Sie können ein Navigationssymbol entwerfen, das herausspringt, oder eine vollständige Menünavigationsleiste, aber das Hinzufügen von so etwas ist ein wesentlicher Bestandteil der Erstellung einer richtigen Website-Kopfzeilenstruktur. Wenn Sie möchten, dass Ihre Benutzer einfach über den Inhalt Ihrer Website schweben, können Sie sich für ein Sticky-Navigationssymbol entscheiden. Dies hilft Ihren Benutzern, auf das Navigationsfeld zuzugreifen, selbst wenn sie die Kopfseite verlassen. Das Hinzufügen eines Navigationsbereichs zusammen mit einigen kleinen Textstücken und Symbolen kann Ihnen also dabei helfen, eine interaktive Kopfzeile zu entwerfen, die von den Benutzern geschätzt wird.
4. Behalten Sie Lesemuster im Hinterkopf:
Studien haben herausgefunden, dass es drei Muster der Augenbewegung gibt, nämlich das F-Muster, das Guttenberg-Diagramm und das Z-Muster. Laut F-Pattern lesen Nutzer den oberen Teil des Inhalts, dann die Hälfte der Seite und zuletzt vertikal nach unten in einer F-Form. Im Fall des Gutenberg-Diagramms gibt es 4 aktive Zonen, beginnend mit zwei horizontalen Stopps oben von links nach rechts, dann von der oberen rechten Ecke zur unteren linken Ecke und dann durch die untere. Im Z-Muster bewegt sich das Auge auf die gleiche Weise wie im Gutenberg-Diagramm mehrmals hin und her. Diese Lesemuster werden von Webentwicklern verwendet, um verwandte Daten im visuellen Fluss zu gruppieren. Lesemuster können beim Entwerfen von Überschriften von Vorteil sein, da sich die Benutzer schneller auf Inhalte konzentrieren und diese verdauen können. Sie sollten also Elemente gemäß diesen Lesemustern platzieren.

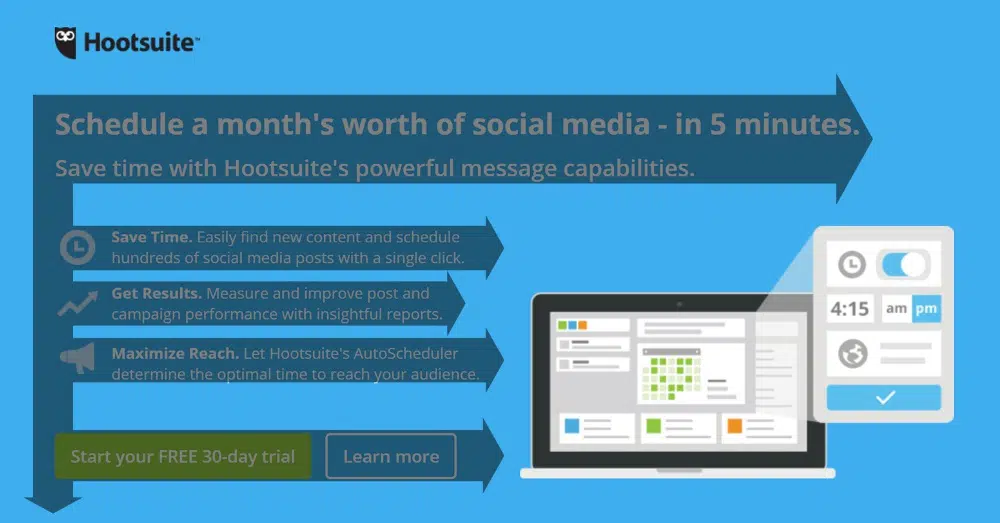
5. Fügen Sie Ihrem Design Ebenen hinzu:
Der beste Trick, um alle Elemente in einer Kopfzeile zusammenzufügen, ist eine einfache Schichtung. Ein außergewöhnlicher Header, der Benutzer anzieht, hat eine dominante Komponente zusammen mit einigen unterstützenden Designtechniken, die eingebaute einfache Ebenen sind. Layering kann Ihnen nicht nur helfen, separate Bereiche für jedes Element zu erstellen, sondern auch den Benutzern helfen, sich visuell besser zu konzentrieren. Ihre Benutzer erhalten eine bessere Vorstellung davon, wo sie anfangen sollen, was die Aufmerksamkeit verdient und was überflogen werden kann. Versuchen Sie also, dem Header-Design eine Ebene hinzuzufügen, dies kann eine Weile dauern, bis Sie es beherrschen, aber versuchen Sie es weiter, bis Sie etwas bekommen, das gut zu Ihrer Markenidee passt.
Don'ts
1. Kopfzeile nicht mit langen Texten füllen:
Es ist leicht, mit Inhalten in Ihrem Header über Bord zu gehen, weil Sie Ihren Benutzern alles mitteilen möchten. Es ist jedoch entscheidend zu verstehen, wo man aufhören muss, um zu verhindern, dass der Header detailliert und stressig aussieht. Versuchen Sie also, irrelevanten Text wie Ihren Firmennamen, Ihren Namen oder Titel in Ihrer Kopfzeile zu vermeiden und entscheiden Sie sich stattdessen für einen einfachen, überzeugenden Slogan, um die Idee Ihrer Website hervorzuheben. Vermeiden Sie auch komplexe Wörter in Ihrem Text, verwenden Sie möglichst eine einfache, lesbare Sprache.
2. Vermeiden Sie die Verwendung zu vieler Elemente:
Das Hinzufügen mehrerer kleiner Elemente kann die Erfahrung der Kopfzeile beeinträchtigen. Eliminieren Sie also alles, was für ein Header-Design unnötig erscheint. Sie sollten nur die Elemente beibehalten, die die Idee hervorheben und gut zum Header-Bild passen. Versuchen Sie auch, die Symbole oder Texte farblich auf Ihr Kopfbild abzustimmen. Dadurch sieht das Header-Design attraktiv aus.
3. Lassen Sie sich nicht von anderen Designern beeinflussen:
Du solltest niemals blind den Regeln und Aussagen anderer für dein Design folgen. Stattdessen sollten Sie Informationen sammeln, recherchieren, verschiedene Personen um Rat fragen und dann selbst Strategien bewerten. Auf diese Weise können Sie eine Kopfzeile entwerfen, die am besten zu Ihrem Unternehmen passt.
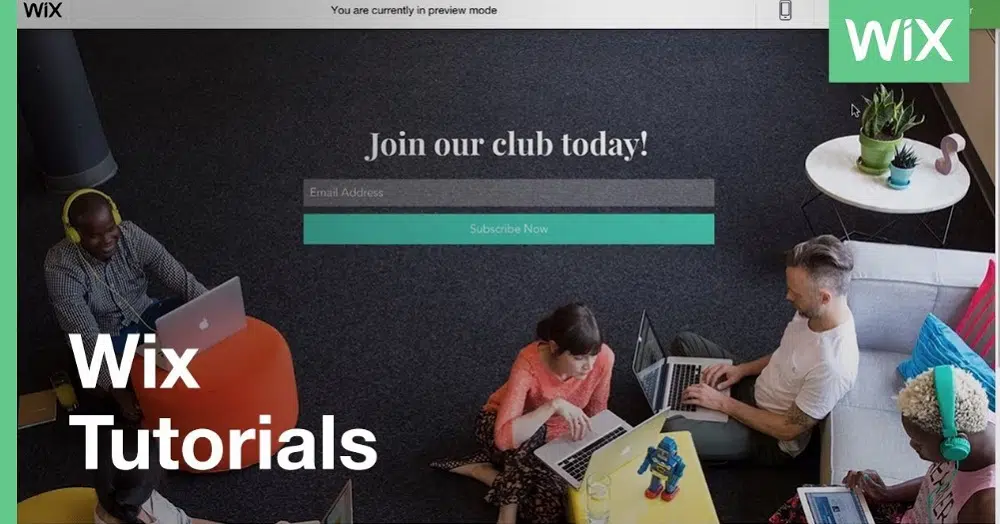
4. Vermeiden Sie die Verwendung der Opt-in-Box:
Opt-in-Boxen waren bereits 2007 in Header-Designs beliebt. Jetzt, da jeder die Opt-in-Box verwendet, geht die Effektivität verloren. Auch wenn das Opt-in-Feld nicht richtig gestaltet ist, kann es verzweifelt aussehen. Darüber hinaus kann ein Website-Opt-in-Feld seltsam aussehen, wenn es nicht zum Zweck Ihrer Website beiträgt, also versuchen Sie es zu vermeiden.
Die Kopfzeile steht im Vordergrund des Designprozesses, daher sollten Sie zusätzliche Zeit und Energie in die korrekte Gestaltung investieren. Sie sollten jedoch den Inhalt Ihrer Website nicht vergessen, da es ebenso wichtig ist, den Menschen interessante Inhalte zu bieten, damit sie immer wieder zurückkehren. Sie sollten versuchen, beides in Einklang zu bringen, um eine großartige Website zu erstellen.