Website-Footer-Design: 8 Tipps und Tricks
Veröffentlicht: 2019-08-21Menschen kommen normalerweise zu einer Fußzeile einer Website, um wichtige Informationen wie einen Haftungsausschluss, Kontaktdaten, relevante Ressourcen, Urheberrechtshinweise usw. zu finden. Eine Website-Fußzeile gibt den Benutzern auch ein Gefühl der Konsistenz, da der Benutzer einige Informationen unten finden kann jeder Webseite auf Ihrer Website. Daher sollten sich Designer darauf konzentrieren, eine Fußzeile zu entwerfen, die es Besuchern ermöglicht, effizient mit der Website zu interagieren. Denken Sie auch daran, einen Call-to-Action, Kontaktformulare, Adresse, Standort/Karten, Bilder, Social-Media-Handles, Newsletter-Anmeldeformular und beliebte Artikel oder Posts einzufügen. All dies einzubeziehen reicht jedoch nicht aus, da Sie eine nützliche Fußzeile entwerfen müssen, damit Besucher alles an einem Ort finden können. Hier sind 8 Tipps und Tricks, um ein großartiges Fußzeilen-Design zu erstellen:
1. Halten Sie es einfach:
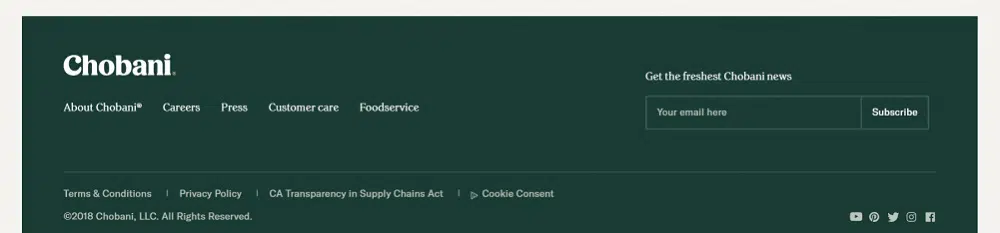
Es ist schwierig, mit vielen Informationen zu arbeiten, und daher kann es viele Probleme lösen, das Design so einfach wie möglich zu halten. Sie sollten sich für saubere Elemente entscheiden, sinnvoll organisieren und Elemente effizient verteilen. Sie müssen vermeiden, dass die Fußzeile überladen aussieht, und logisch über das Ziel der einzelnen Elemente nachdenken und darüber, ob sie der Fußzeile einen Mehrwert verleihen oder nicht. Die Größe der Fußzeile hängt von der Anzahl der Seiten auf der Website und der Menge an Informationen ab. Sie sollten das Thema Ihrer Website im Auge behalten und das gleiche Farbschema für Symbole und Texte in der Fußzeile verwenden.
2. Personalisieren:
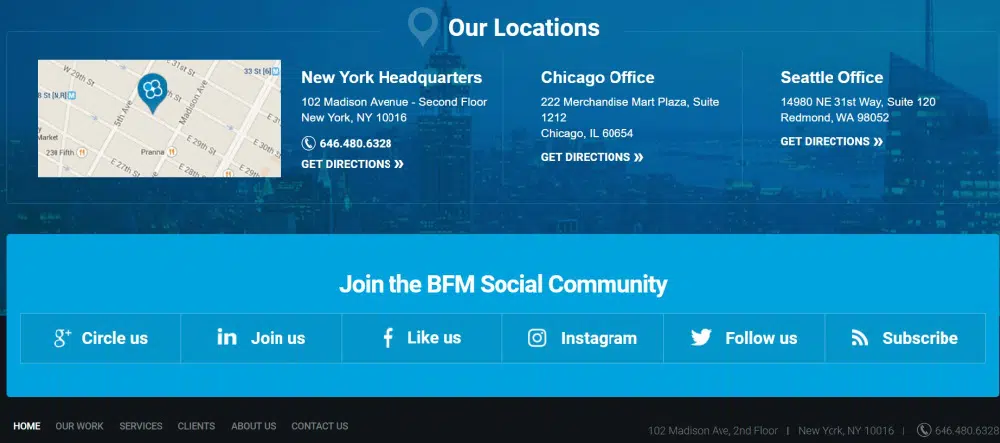
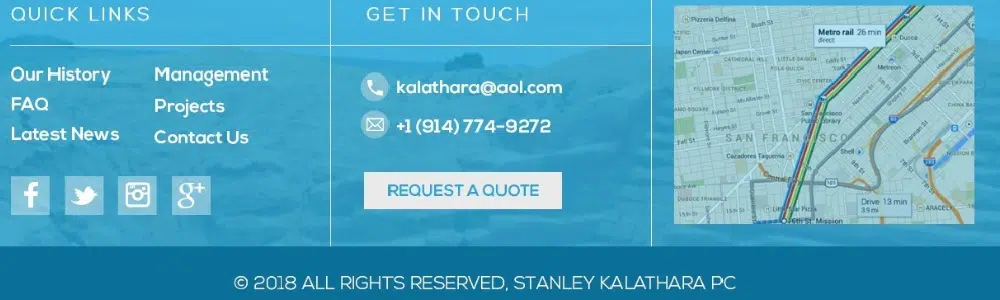
Die beiden wichtigsten Dinge, die normalerweise in der Fußzeile zu finden sind, sind „Kontakt“ und „Über uns“. Viele Benutzer besuchen eine Website, um Informationen über Ihre Marke zu finden und zu erfahren, wie Sie Ihr Team erreichen können. Kontaktdaten sind wichtiger, da die meisten Menschen Visitenkarten verlieren und auf Ihre Website kommen, um diese Informationen abzurufen. Kontaktinformationen müssen die Adresse Ihres Unternehmens, Telefonnummern, Standort, Social-Media-Adressen und alle anderen relevanten Links enthalten. Im Fall von „Über uns“ können Sie das Ziel Ihres Unternehmens, aktuelle Projekte, Ihre Strategien usw. angeben. Ziel ist es, den Besuchern das Auffinden von Informationen zu erleichtern.
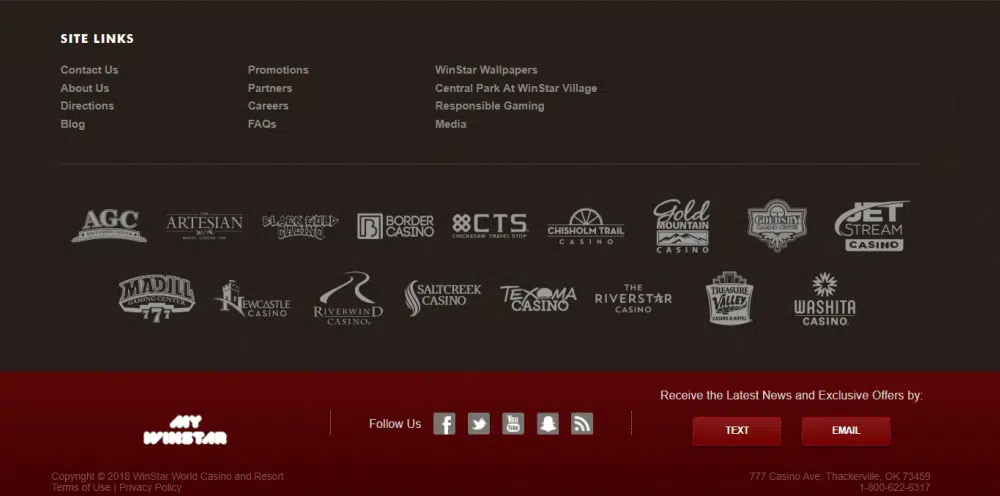
3. Ähnliche Links oder Informationen gruppieren:
Das erste, was Sie zum Organisieren Ihrer Fußzeile tun müssen, ist das Gruppieren von Links und Informationen. Sie können mehrere Spalten mit relevanten Informationen wie Services, Kontakten, Links und sozialen Medien erstellen. Sie sollten auch jedem Abschnitt eine Überschrift hinzufügen, damit die Leute wissen, wo sie bestimmte Details wie „Unternehmen“, „Weitere Informationen“ und „Mit uns in Kontakt treten“ finden können. Darüber hinaus sollten Sie die Überschrift jedes Abschnitts hervorheben, damit sie die Aufmerksamkeit eines Besuchers auf sich zieht. Sie können sogar kreative Symbole für einige Elemente verwenden, während Sie Ihre Telefonnummer, E-Mail-Adresse, Social-Media-Handles usw. erwähnen.
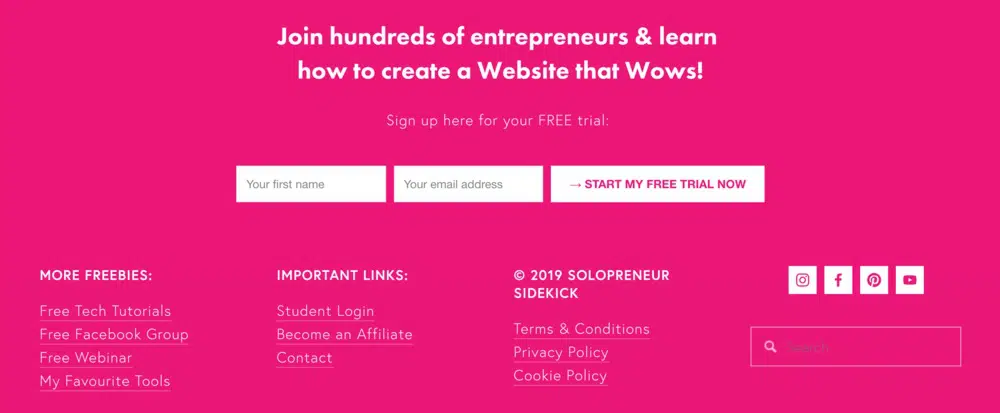
4. Aktionsschaltfläche hinzufügen:

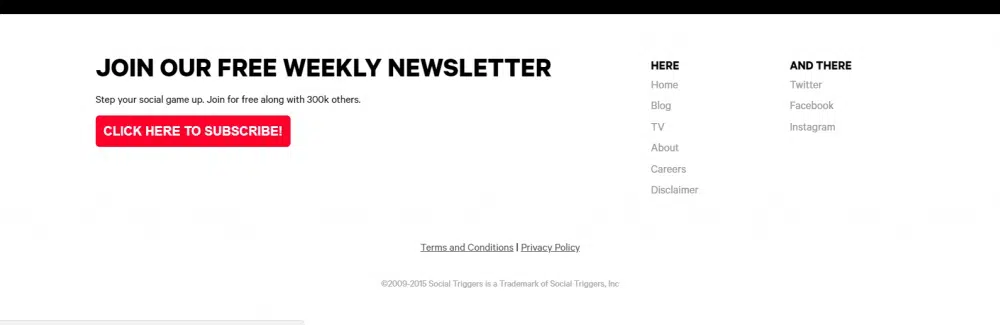
Sobald Ihre Benutzer die Homepage erkundet und zur Fußzeile navigiert haben, sollten Sie ihnen etwas zu tun geben. Dadurch wird Ihre Website ansprechender. Sie können Aktionsschaltflächen hinzufügen, die es Benutzern ermöglichen, Ihren Newsletter zu abonnieren oder sie anzuweisen, sich auf verschiedenen Plattformen mit Ihnen zu verbinden. Sie können diesen Bereich auch verwenden, um Klicks umzuwandeln. Stellen Sie jedoch sicher, dass die Aktionsschaltfläche entsprechend hervorgehoben ist, damit Besucher nicht danach suchen müssen. Sie können sogar attraktive Schriftarten und Farben verwenden, um die Aktionsschaltfläche hervorzuheben. Dieser Schritt ist wichtig, da er Ihnen Umsatz bringt.
5. Attraktive Grafiken verwenden:
Die meisten Menschen verstehen die Bedeutung von Grafiken in der Fußzeile nicht. Sie erstellen ein grundlegendes Design für die Fußzeile, das die Benutzer nicht einbezieht. Daher sollten Sie grafische Elemente oder Logos hinzufügen, um die Fußzeile Ihrer Website optisch ansprechender zu gestalten. Achten Sie jedoch darauf, den kleinen Raum nicht mit zu vielen Details zu belasten. Sie können dies tun, indem Sie relevante Symbole für verschiedene Aktionen einfügen. Dadurch werden Grafiken hinzugefügt, ohne viel Platz zu beanspruchen. Achten Sie beim Hinzufügen von Symbolen jedoch darauf, dass die Größe groß genug ist, damit Besucher sie schnell verstehen und darauf klicken können. Wenn Sie mehr Grafiken mit Informationen platzieren möchten, können Sie Schieberegler verwenden.
6. Urheberrechtsvermerk hinzufügen:
Diese einfache Textzeile kann von Vorteil sein. Während die meisten Websites am Ende „Copyright“ schreiben, können Sie es so gestalten, dass es zu Ihrem Thema passt. Sie können das Wort entweder schreiben oder das Symbol (Kreis mit „c“) verwenden. Normalerweise enthalten Websites den Namen des Urheberrechtsinhabers und das Jahr der Veröffentlichung. Einige Websites haben mehrere Urheberrechtshinweise, die Design und Inhalt berücksichtigen, da sie teilweise von Dritten erstellt werden. Sie sollten den Urheberrechtshinweis am Ende der Fußzeile unten rechts platzieren, da die Leute ihn an dieser Stelle erwarten. Denken Sie auch daran, diesen Hinweis nicht hervorzuheben, damit er wichtigeren Elementen nicht im Wege steht.
7. Berücksichtigen Sie Lesbarkeit und Kontrast:
Fußzeile hat nicht viel Platz. Sie sollten also über Farbe, Kontrast und Gewicht der Text- und Hintergrundelemente nachdenken. Alles sollte lesbar sein. Sie können einfache Schriften mit mittlerer Höhe und angemessenem Negativraum verwenden. Sie sollten kontrastierende Farben wählen, damit der Text hervorgehoben und somit gut lesbar ist. Vermeiden Sie auch kunstvolle Schriftarten und unterschiedliche Farben. Sie sollten das Design klassisch halten und einfache Farbkombinationen für Text und Hintergrund verwenden. Wenn Sie Farbkombinationen nicht verstehen, wählen Sie einen einfachen weißen Hintergrund und verwenden Sie Primärfarben für Textelemente.
8. Hierarchie verwenden:
Der beste Weg, Ihre Fußzeile zu organisieren, besteht darin, die Hierarchie beim Platzieren von Elementen zu nutzen. Daher sollten die wichtigsten Elemente oben in der Fußzeile platziert werden, während die unwichtigsten Details am Ende stehen. Dadurch wissen die Besucher, was Aufmerksamkeit erfordert und was übersprungen werden kann. Normalerweise ist der Call-to-Action-Button ein wesentliches Element und sollte daher am prominentesten sein. Auf der anderen Seite ist das Urheberrecht am unwichtigsten und daher oft am kleinsten. Sie sollten in jedem Abschnitt sogar eine Hierarchie verwenden, um eine bestimmte Aktion zu fördern, wie z.
Die Fußzeile ist das Letzte, was Besucher sehen, bevor sie die Website verlassen. Entwerfen Sie also eine Fußzeile, die informativ ist, und eine Fußzeile, die die Besucher dazu bringt, wiederzukommen. Verwenden Sie diese Tipps und Tricks zum Design von Fußzeilen, um eine attraktive und zusammenhängende Website zu erstellen, die sich erheblich auf die Benutzerinteraktion auswirkt.