Web-Zugänglichkeit für Sehbehinderte
Veröffentlicht: 2021-02-16Webdesigner arbeiten und leben nach einer Reihe anerkannter Best Practices: Verwenden Sie immer responsives Design, lassen Sie genügend Leerraum, halten Sie Schriftart und Farbschema im Einklang mit dem Branding eines Kunden. Es gibt jedoch bestimmte Nischenpraktiken, bei denen das, was Sie über Best Practices zu wissen glauben, möglicherweise völlig falsch ist. Dies kann zutreffen, wenn es um Barrierefreiheit und effektives Webdesign für Sehbehinderte geht.
Es ist möglich, dass Sie diese demografische Gruppe vor dem Lesen nicht berücksichtigt haben. Das Web-Erlebnis für alle zugänglich zu machen, ist jedoch ein wichtiger Teil, um nicht nur Ihre Botschaft zu verbreiten, sondern die Welt zu einem besseren Ort zum Leben für Menschen zu machen, die mit einer gewissen Beeinträchtigung zu kämpfen haben.
Auch Sehbehinderungen sind häufiger als man denkt. Schätzungsweise 4,5 % der Bevölkerung sind farbenblind, 4 % kämpfen mit Sehbehinderung und 0,6 % sind gesetzlich blind. Visuelle Schwierigkeiten sind so häufig, dass es sich lohnt, sie bei der Durchführung eines Webdesigns in Betracht zu ziehen.
Ein Autor des Smashing Magazine schätzte, dass etwa 10 % aller Online-Kunden von besser sichtbaren Designs profitieren würden. Wenn man bedenkt, dass Sehbehinderungen uns alle betreffen können, wenn wir älter werden, scheint dies eine berechtigte Annahme zu sein.
Die häufigsten Arten von Sehbehinderungen
Bei der Gestaltung für Sehbehinderte ist es wichtig, die häufigsten Arten von Beeinträchtigungen zu berücksichtigen. Diese beinhalten:
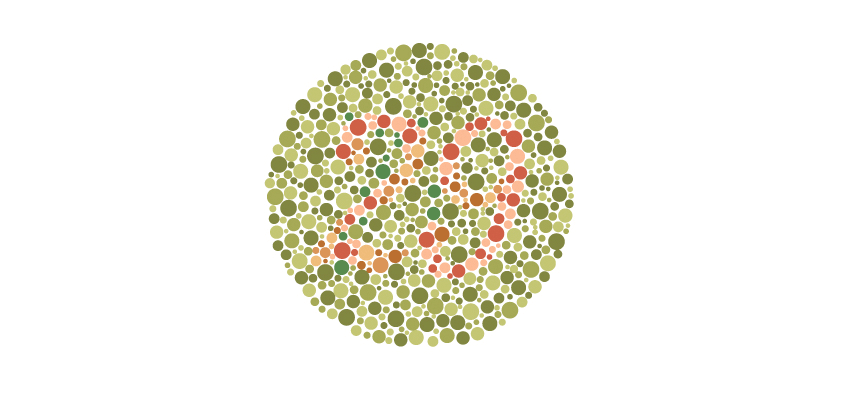
- Farbenblindheit . Dies ist die häufigste Art von Sehbehinderung und beeinträchtigt die Fähigkeit einer Person, Farben zu unterscheiden. Eine Person, die farbenblind ist, kann auch eine Empfindlichkeit gegenüber Farbhelligkeit erfahren.

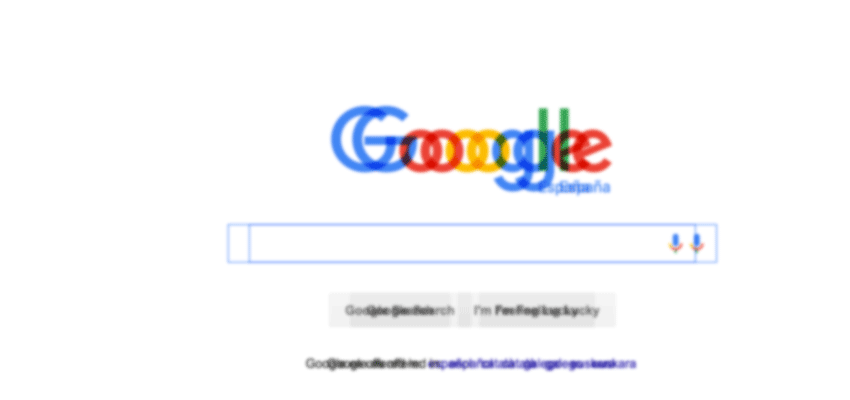
- Sehschwäche . Dies betrifft alle, die mit Sehschärfe (Klarheit), Tunnelblick, trübem Sehen (z. B. durch Katarakt) oder Teilsicht auf einem oder beiden Augen zu kämpfen haben.

- Blindheit . Eine Person kann rechtlich blind sein, aber dennoch Farben und Formen erkennen können. Es geht um einen erheblichen Verlust des funktionellen Sehvermögens auf beiden Augen.
Design für Sehbehinderungen
Zunächst ist es wichtig zu beachten, dass Menschen mit Sehbehinderung das Internet anders wahrnehmen. Der Zugriff auf und die Interpretation von Funktionen kann für eine Person mit Farbenblindheit, Sehbehinderung oder legaler Blindheit deutlich anders sein. In einigen Fällen kann das Design Ihrer Website Ihre Website für eine Person mit Sehbehinderung unbrauchbar machen.
Beachten Sie als Nächstes, dass Sie in einigen Fällen gesetzlich verpflichtet sind, Ihre Websites für alle zugänglich zu machen. Es gibt zwei Mandate: Abschnitt 508, der für den öffentlichen Sektor gilt, und WCAG 2.0, der für den privaten Sektor gilt.
Wenn Sie eine Regierungsbehörde, ein Auftragnehmer oder Subunternehmer sind, sind Sie möglicherweise für die Einhaltung dieser Regeln gemäß Abschnitt 508 verantwortlich. Ersteres ist ein gesetzlicher Auftrag. Letzteres nicht. Die Einhaltung der WCAG stellt jedoch sicher, dass Ihre Benutzer gleichberechtigten Zugriff auf Ihre Website haben.
Farbkontrast
Eine der wichtigsten und vielleicht einfachsten Empfehlungen der WCAG ist ein angemessener Farbkontrast. Laut WCAG gibt es drei verschiedene Konformitätsstufen bezüglich des Farbkontrasts:

- A: minimal
- AA: Mittelklasse
- AAA: am höchsten
Die meisten Webdesigner, die sich für Barrierefreiheit interessieren, streben nach der Bezeichnung AA, da sie die meisten Menschen anspricht. Der AA-Standard ist ein Verhältnis von 4,5 zu 1 zwischen dem Vordergrund (Bilder und Text) und dem Hintergrund. Sehen Sie sich ein Beispiel für ein Verhältnis von 4,5:1 als Referenz an.
Das Anpassen Ihres Farbkontrasts ist eine einfache Möglichkeit, die Benutzerfreundlichkeit für Sehbehinderte zu verbessern. Für diejenigen, die mehr Kontrast benötigen, sollten Sie eine Funktion in Ihren Einstellungen hinzufügen, mit der Sie Ihren Farbkontrast weiter erhöhen können (Twitter hat dies kürzlich in einem Update getan).
Verlassen Sie sich nicht zu sehr auf Farbe
Während der Farbkontrast wichtig ist, ist es ebenso wichtig, Farbe nicht als Ihr „einziges visuelles Mittel zur Übermittlung von Informationen“ zu verwenden (Richtlinie 1.4.1 der WCAG). Anders gesagt, haben Sie einen visuellen Backup-Indikator für diejenigen, die mit Farbenblindheit zu kämpfen haben.
Es klingt wie eine einfache Lösung, kann sich jedoch als schwierig erweisen, wenn Sie versuchen, die richtige Mischung aus Leerraum und Inhalt zu finden. Wenn Sie versuchen, Ihre Benutzeroberfläche frei von Ablenkungen zu halten, kann es einige Versuche und Irrtümer erfordern, das richtige Gleichgewicht zu finden.
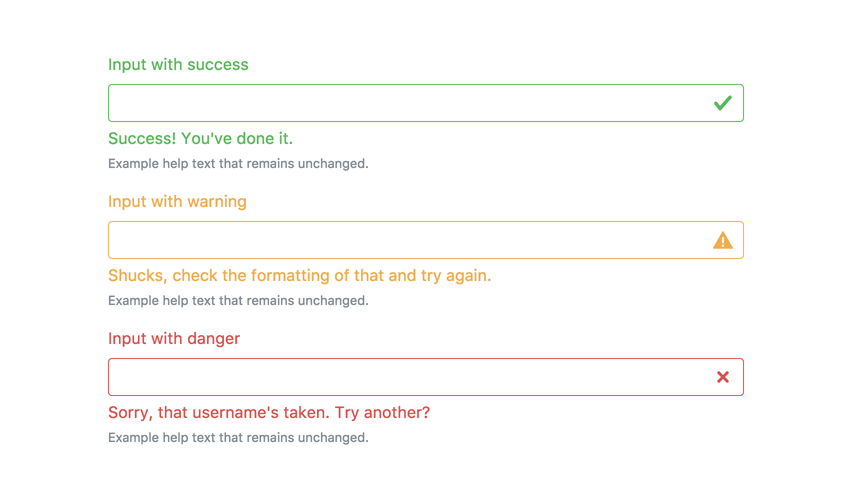
Ein gutes Beispiel ist ein Formfehler. Bei der Übermittlung eines Fehlers beim Absenden eines Formulars wird üblicherweise roter Text verwendet. Eine farbenblinde Person benötigt jedoch möglicherweise einen anderen visuellen Hinweis, z. B. ein Fehlersymbol oder eine Popup-Textbeschriftung.

Über GetBootstrap.com
Ebenso sind Hyperlinks blau, was bedeutet, dass Text tatsächlich ein Link ist. Viele unterstrichene Links können jedoch Ihre Benutzererfahrung beeinträchtigen. Fettdruck hingegen dient als guter sekundärer Indikator, der Ihre Seite nicht überladen wird.
Achten Sie auf Medien
Videoinhalte bieten einzigartige Chancen und Herausforderungen in Bezug auf Barrierefreiheit. Einerseits können audiovisuelle Inhalte eine Website für Menschen mit Sehbehinderung zugänglicher machen. Andererseits könnten Videos dazu führen, dass jemand mit einer Lichtempfindlichkeitsstörung eher einen Anfall erleidet. Die WCAG hat einige Richtlinien, die sich an Medien richten, darunter:
- Bieten Sie Alternativen für Medien an, die „zeitbasiert“ sind. Animierte Überschriften und animierte Texte könnten sich für Personen mit visuellen Verarbeitungsproblemen als zu schwer verdaulich erweisen.
- Geben Sie allen Benutzern genügend Zeit, um Inhalte zu lesen . Im vorherigen Beispiel könnten Sie die animierte Überschrift so programmieren, dass sie stoppt, wenn Sie mit der Maus darüber fahren. Dies würde den Text statisch und leichter verdaulich machen.
- Blinken begrenzen . Diejenigen, die zu Anfällen neigen, könnten einen erleben, wenn sie alle 3 Sekunden mehr als einen Blitz sehen. Vermeiden Sie bei der Verwendung von Video übermäßiges Blinken (was für die meisten optisch nicht ansprechend ist).
Experimentieren Sie mit Textur
Wie bereits erwähnt, ist Farbe nicht die beste Art, Sehbehinderten Informationen zu vermitteln. Farbenblinden Benutzern fällt es oft schwer, verschiedene Farbnuancen zu unterscheiden. Zum Beispiel können Rot-, Grün- und Brauntöne für jemanden, der an Farbenblindheit leidet, gleich erscheinen.
Wenn Sie Farben in Diagrammen oder Diagrammen verwenden, kann das Anwenden einer Musterüberlagerung auf Volltonfarben Ihren Benutzern eine bessere Möglichkeit bieten, zwischen verschiedenen Teilen einer Website zu unterscheiden. Dies gilt nicht nur für diejenigen, die farbenblind sind; es macht die Website für jedermann zugänglich. Wechseln Sie Texturen, um mehr Kontrast zwischen den Elementen zu schaffen – probieren Sie zum Beispiel Karomuster, diagonale Linien, Rauten und vertikale Linien.
Probieren Sie ein monochromes Farbschema aus

So wie es sich anhört, beruht ein monochromes Farbschema auf verschiedenen Schattierungen desselben Farbtons. Das klingt kontraintuitiv, aber es funktioniert, indem es eine zusätzliche Bedeutung entfernt, die mit der Verwendung mehrerer Farbtöne verbunden ist.
Unterschiedliche Farbtöne können dazu beitragen, den Elementen Ihrer Website Bedeutung zu verleihen und die Aufmerksamkeit eines Benutzers auf sich zu ziehen, genau wie bei unterschiedlichen Farben. Als zusätzlichen Bonus wird sich diese Benutzeraufmerksamkeit auf eine größere Auswahl Ihres Publikums erstrecken. BigSound Buzz verwendet Kontrast, monochromatische Farbschemata und Texturen für einen besseren Zugänglichkeitseffekt.
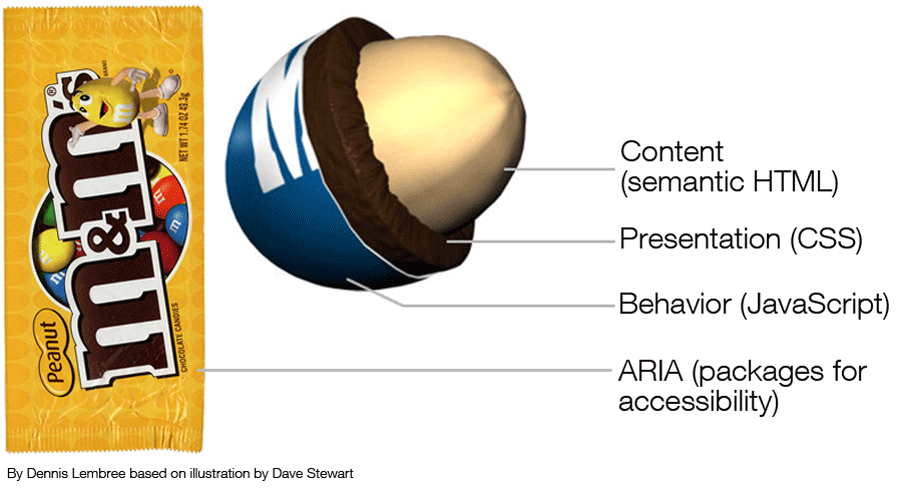
Die Bedeutung der Zugänglichkeit in Ihrem Benutzerdesign

Über Interaction-Design.org
Ihre Website ist nur so gut wie ihre Zugänglichkeit – das heißt, sie ist für jeden Benutzer überall zugänglich. Wir setzen Barrierefreiheit oft mit einer Behinderung gleich, aber eine gut barrierefreie Website erreicht jeden Menschen zu jeder Zeit und unter allen Umständen. Für einige Personen, wie z. B. staatliche Auftragnehmer, ist Barrierefreiheit im Webdesign eine gesetzliche Verpflichtung.
Für den Rest von uns ist es eine moralische. Bei Barrierefreiheit geht es nicht um Behinderung oder Beeinträchtigung; es geht um Menschen. Designer müssen sich dieses Konzept zu eigen machen, um das Web für alle zu einem besseren Erlebnis zu machen. Diese Tipps helfen Ihnen, Ihr nächstes Webdesign-Projekt unter Berücksichtigung der Barrierefreiheit zu beginnen. Weitere Informationen und weitere Anleitungen finden Sie in den WCAG 2.0-Richtlinien.
