WebP-Bilder: Eine Einführung
Veröffentlicht: 2021-06-22Wenn es um die Leistungssteigerung geht, lassen Webdesigner keinen Stein auf dem anderen. Schließlich trägt jedes Kilobyte, das wir bei der Ladezeit einer Seite einsparen können, zu einer besseren Benutzererfahrung bei.
Bilder sind ein Bereich von vorrangigem Interesse. Selbst grundlegende Optimierungstechniken können zu einer besseren Leistung führen. Aber mit dem Aufkommen von Googles Core Web Vitals bemühen sich Designer, jedes bisschen Overhead herauszuquetschen und gleichzeitig zu versuchen, die Qualität aufrechtzuerhalten.
Nicht zufällig hat genau das Unternehmen, das auf eine bessere Website-Performance drängt, ein Bildformat veröffentlicht, um zu helfen. Das WebP-Format von Google bietet eine Fülle von Funktionen, von denen Designer profitieren können – einschließlich kleinerer Dateigrößen.
Wenn das verlockend klingt, lesen Sie weiter, während wir Sie auf eine Tour durch WebP mitnehmen. Wir werden auch einige Tests durchführen, um zu sehen, ob das Format dem Hype wirklich gerecht wird.
Das Beste aus beiden Welten?
Die Bildoptimierung kann oft einige schwierige Entscheidungen erfordern. Wie viel Qualität sollte beispielsweise im Namen einer geringeren Dateigröße geopfert werden?
Dabei muss zwischen einem verlustfreien (24-Bit-PNG) oder einem verlustbehafteten (JPG, 8-Bit-PNG) Bildformat gewählt werden. Ein Teil des Rätsels ist, dass PNG im Allgemeinen besser mit Rastergrafiken verwendet wird, während JPG für die Fotografie geeignet ist.

WebP soll ein Bildformat sein, das alles kann. Es verfügt über eine integrierte Unterstützung für verlustfreie und verlustbehaftete Komprimierung. In jedem Fall können Sie etwas sparen. Google behauptet, dass das Format 26 % kleiner als vergleichbare PNG-Dateien und 25 % bis 34 % kleiner als JPG ist.
Außerdem wird die Bildtransparenz bei beiden Komprimierungsarten unterstützt. Es ist, als ob Sie die besten Eigenschaften sowohl des JPG- als auch des PNG-Formats erhalten – mit weniger Volumen zum Booten.
Testen der Wirksamkeit von WebP
Wie funktionieren also WebP-Bilder in der realen Welt? Wir haben ein paar grundlegende Tests durchgeführt, um zu sehen, wie viel Speicherplatz wir mit verlustfreier und verlustbehafteter Komprimierung sparen können, zusammen mit einem Beispiel, das Transparenz nutzt.
Unsere Konfiguration
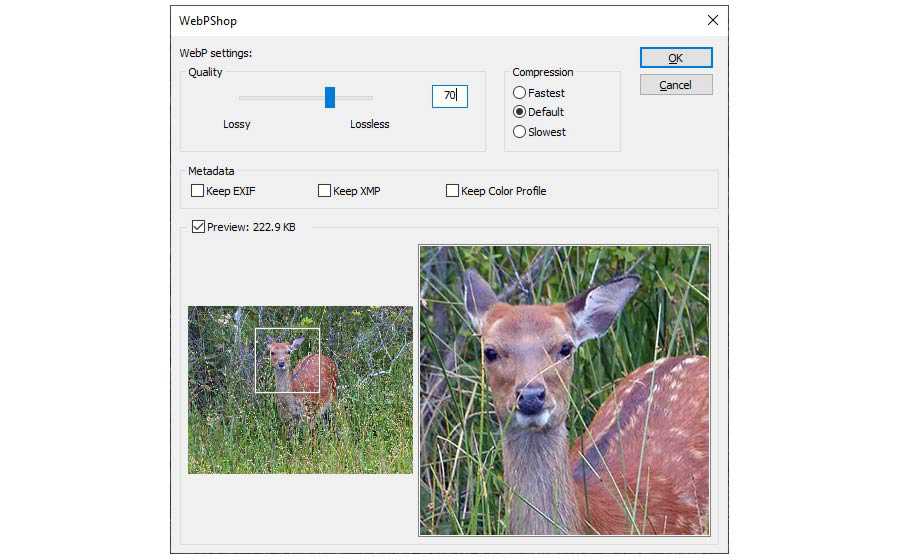
Alle unsere Tests werden durch Speichern von Bildern in Adobe Photoshop CC durchgeführt.
Zum jetzigen Zeitpunkt bietet Photoshop keine native Unterstützung für das WebP-Format. Daher haben wir das kostenlose WebPShop-Plugin von Google installiert. Dies ermöglicht sowohl das Öffnen als auch das Speichern von WebP-Bildern in der ehrwürdigen Fotobearbeitungssoftware. Es wurden Standardkomprimierungseinstellungen verwendet.

Beim Speichern von Bildern in älteren Formaten haben wir die bewährte Funktion „Für Web speichern“ von Photoshop verwendet. Soweit möglich, wurde die gleiche Bildqualitätseinstellung verwendet. Sie finden die Bildqualitätseinstellungen unten in Klammern.
Beispiel 1: Naturfoto
Unser erster Test beinhaltet ein 1024×768 Naturfoto. Als JPG-Datei in maximaler Qualität gespeichert, nimmt es 1,15 MB Speicherplatz ein.
Sehen Sie sich die Pen WebP Image Demo – Nature Photo von Eric Karkovack an
Gewinner: Das verlustbehaftete WebP-Bild spart viel Platz bei akzeptabler Qualität. Es ist ein wenig überraschend, dass verlustfreies WebP gegenüber dem Original an Größe zugenommen hat. Aber das zeigt, dass es sich lohnt, mit Komprimierungseinstellungen zu experimentieren.
Beispiel Nr. 2: Vektorillustration
Als nächstes kommt eine farbenfrohe Vektorillustration im Format 640×356. Das Original wird als 24-Bit-PNG-Datei gespeichert und ist 187 KB groß. Da es so viele Farben hat, eignen sich weder 8-Bit-PNG noch verlustbehaftetes WebP für einen guten Vergleich. Stattdessen verwenden wir das JPG-Format, um gegen verlustfreies WebP anzutreten.
Sehen Sie sich die Pen WebP Image Demo – Vector Illustration von Eric Karkovack an
Gewinner: Das verlustbehaftete JPG-Bild spart mehr Platz, hinterlässt aber auffällige Artefakte. Lossless WebP behält ein gestochen scharfes Aussehen bei und reduziert die Dateigröße dennoch erheblich gegenüber dem Original. Das gibt den Ausschlag zugunsten von WebP. Dennoch können diese Art von Bildern einige Kompromisse erfordern.
Beispiel 3: Vektorillustration mit Transparenz
Unser letztes Bild ist eine 350×350-Vektorillustration. Es wird als 24-Bit-PNG-Datei mit Transparenz gespeichert und wiegt 64,09 KB.
Siehe Pen WebP Image Demo – Vector Illustration with Transparency von Eric Karkovack
Gewinner: Lossless WebP tut, was Sie erwarten – es behält die Qualität bei, während die Dateigröße verkleinert wird. Hier ist es der klare Gewinner. Aber auch verlustbehaftetes WebP ist ziemlich solide, vorausgesetzt, Sie können mit einigen kleineren Bildartefakten leben.
Browser- und App-Support
Sicher, die Tatsache, dass WebP wertvolle Bandbreite sparen kann, ist großartig. Aber wie viel Browser- und App-Unterstützung gibt es?
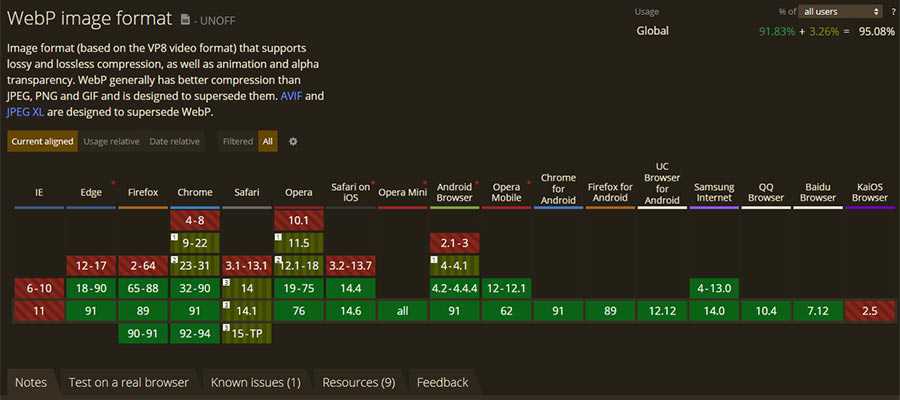
Laut Can I Use wird WebP in über 91 % der Webbrowser vollständig unterstützt, mit teilweiser Unterstützung in weiteren 3 %.
Die einzigen großen Browser, die keine Unterstützung haben, stammen von Microsoft und Apple. Internet Explorer hat keine Unterstützung, und dasselbe gilt für die Versionen 12-17 von Edge. Neuere Versionen von Edge funktionieren jedoch problemlos mit dem Bildformat.
Mac-Benutzer müssen über Safari 14 oder höher in Kombination mit der Big Sur-Version des Betriebssystems verfügen. Safari-Benutzer auf iOS erhalten volle Unterstützung ab Version 14.6.
Die Support-Abdeckung ist ziemlich solide. Wenn Sie jedoch Fallbacks für Ihre Webprojekte bereitstellen möchten, kann ein Tool wie Modernizr verwendet werden, um die WebP-Unterstützung zu erkennen.
Wenn es um Bildbearbeitungsprogramme geht, benötigt das oben erwähnte Adobe Photoshop ein Plugin zum Anzeigen oder Speichern von WebP-Dateien. Weitere Optionen finden Sie in der Liste der unterstützten Software auf Wikipedia.
WordPress-Benutzer haben ab Version 5.8 native Unterstützung für WebP-Bilder. Frühere Versionen des CMS können die Bilder weiterhin über Plugins von Drittanbietern bereitstellen.

WebP ist Ihre Überlegung wert
Insgesamt gibt es viel zu mögen am WebP-Bildformat. Zum größten Teil findet es ein Gleichgewicht zwischen schlanken Dateigrößen und hoher visueller Qualität. Es ist eine abgerundete Option für die Bildoptimierung.
Die Browserunterstützung ist auch ziemlich gut – nur nicht universell. Es besteht immer die Sorge, möglicherweise eine gewisse Anzahl von Benutzern – egal wie klein – aus dem Mix zu lassen. Glücklicherweise gibt es Tools, mit denen Fallback-Optionen erstellt und bereitgestellt werden können. Da Bilder eine ziemlich große Sache sind, ist diese zusätzliche Arbeit wahrscheinlich die Mühe wert.
Wenn Sie darüber nachdenken, auf den WebP-Zug aufzuspringen, ist es jetzt an der Zeit, mit dem Experimentieren zu beginnen. Wenn Sie die Komprimierungseinstellungen beherrschen, können Sie die Ladezeit Ihrer Website erheblich verkürzen.
