Webflow: Die Webentwicklungsplattform der Zukunft
Veröffentlicht: 2022-03-10(Dies ist ein gesponserter Artikel.) Time-to-Market spielt eine entscheidende Rolle im modernen Webdesign. Die meisten Produktteams möchten die Zeit, die erforderlich ist, um von der Idee zu einem gebrauchsfertigen Produkt zu gelangen, minimieren, ohne dabei die Qualität des Designs zu beeinträchtigen.
Bei der Erstellung einer Website verwenden Teams oft ein paar verschiedene Tools: ein Tool für Grafik und visuelles Design, ein weiteres für das Prototyping und ein weiteres für die Programmierung. Webflow versucht, den Prozess des Webdesigns zu vereinfachen, indem es Ihnen ermöglicht, gleichzeitig zu entwerfen und zu entwickeln.
Typische Probleme, mit denen Webdesigner konfrontiert sind
Es ist wichtig, zunächst zu verstehen, vor welchen Herausforderungen Webdesign-Teams stehen, wenn sie Websites erstellen:
- Eine Trennung zwischen visuellem Design und Codierung.
Visuelle Designer erstellen Mocks/Prototypen in einem visuellen Tool (wie Sketch) und übergeben sie an Entwickler, die sie codieren müssen. Es schafft eine zusätzliche Runde von Hin und Her, da Entwickler eine zusätzliche Iteration der Codierung durchlaufen müssen. - Es ist schwierig, komplexe Interaktionen (insbesondere animierte Übergänge) zu codieren.
Designer können schöne Effekte in Hi-Fi-Prototypen einführen, aber Entwickler werden es schwer haben, dasselbe Layout oder denselben Effekt im Code zu reproduzieren. - Optimieren von Designs für verschiedene Bildschirme.
Ihre Designs sollten von Anfang an responsive sein.
Was ist Webflow?
Webflow ist ein In-Browser-Designtool, mit dem Sie responsive Websites visuell entwerfen, erstellen und starten können. Es ist im Grunde eine All-in-One-Designplattform, mit der Sie von der ersten Idee zum gebrauchsfertigen Produkt gelangen können.
Hier sind ein paar Dinge, die Webflow anders machen:
- Das visuelle Design und der Code sind nicht getrennt.
Was Sie im visuellen Editor erstellen, basiert auf HTML, CSS und JavaScript. - Es ermöglicht Ihnen, CSS-Klassen wiederzuverwenden.
Einmal definiert, können Sie eine Klasse für alle Elemente verwenden, die denselben Stil haben sollen, oder sie als Ausgangspunkt für eine Variation (Basisklasse) verwenden. - Es ist eine Plattform und bietet als solche Hosting-Pläne an.
Für 12 US-Dollar pro Monat können Sie eine benutzerdefinierte Domain verbinden und Ihre HTML-Site hosten. Und für zusätzliche 4 $ pro Monat können Sie das Webflow CMS nutzen.
Erstellen einer One-Page-Website mit Webflow
Der beste Weg, um zu verstehen, wozu das Tool in der Lage ist, besteht darin, ein echtes Produkt damit zu bauen. Für diese Überprüfung werde ich Webflow verwenden, um eine einfache Zielseite für ein fiktives intelligentes Lautsprechergerät zu erstellen.
Definieren Sie die Struktur der zukünftigen Seite
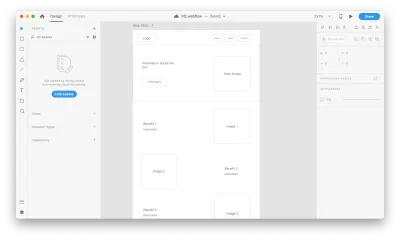
Es ist zwar möglich, mit Webflow eine Struktur Ihres Layouts zu erstellen, es ist jedoch besser, dafür ein anderes Tool zu verwenden. Warum? Weil Sie experimentieren und verschiedene Ansätze ausprobieren müssen, bevor Sie den finden, der Ihrer Meinung nach der beste ist. Es ist besser, ein Blatt Papier oder ein beliebiges Prototyping-Tool zu verwenden, um die Knochen Ihrer Seite zu definieren.
Es ist auch wichtig, ein klares Verständnis davon zu haben, was Sie erreichen möchten. Finden Sie ein Beispiel für das, was Sie möchten, und skizzieren Sie es auf Papier oder in Ihrem bevorzugten Designtool.
Tipp: Sie müssen nicht immer ein High-Fidelity-Design erstellen. In vielen Fällen ist es möglich, Lo-Fi-Drahtgitter zu verwenden. Die Idee ist, eine Skizze/einen Prototyp als Referenz zu verwenden, wenn Sie an Ihrer Website arbeiten.

Für unsere Website benötigen wir folgende Struktur:
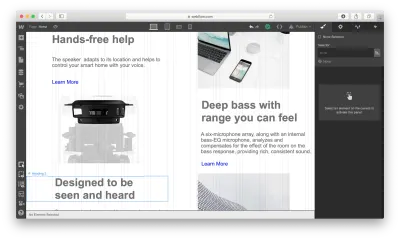
- Ein Hero-Bereich mit einem großen Produktbild, Text und einem Call-to-Action-Button.
- Ein Abschnitt mit den Vorteilen der Verwendung unseres Produkts. Wir verwenden ein Zick-Zack-Layout (bei diesem Layout werden Bilder mit Textabschnitten kombiniert).
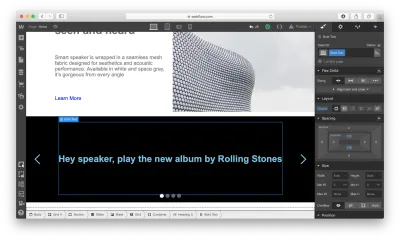
- Ein Abschnitt mit schnellen Sprachbefehlen, die ein besseres Gefühl dafür vermitteln, wie man mit einem Gerät interagiert.
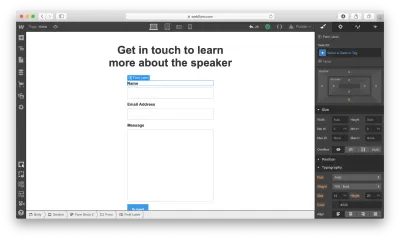
- Ein Abschnitt mit Kontaktinformationen. Um den Besuchern die Kontaktanfrage zu erleichtern, stellen wir anstelle einer regulären E-Mail-Adresse ein Kontaktformular zur Verfügung.
Erstellen Sie ein neues Projekt in Webflow
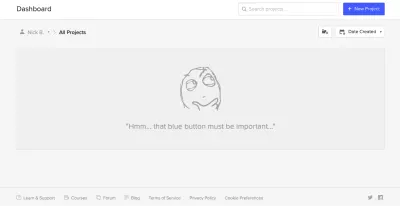
Wenn Sie das Webflow-Dashboard zum ersten Mal öffnen, fällt Ihnen sofort eine lustige Illustration mit einer kurzen, aber hilfreichen Textzeile auf. Es ist ein hervorragendes Beispiel für einen leeren Zustand, der verwendet wird, um Benutzer zu führen und von Anfang an die richtige Stimmung zu erzeugen. Es ist schwer, der Versuchung zu widerstehen, auf „Neues Projekt“ zu klicken.

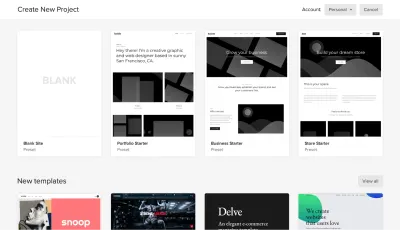
Wenn Sie auf „Neues Projekt“ klicken, bietet Webflow Ihnen zunächst einige Optionen: eine leere Website, drei allgemeine Voreinstellungen und eine beeindruckende Liste gebrauchsfertiger Vorlagen. Einige der Vorlagen, die Sie auf dieser Seite finden, sind in das CMS integriert, was bedeutet, dass Sie CMS-basierte Inhalte in Webflow erstellen können.

Vorlagen sind großartig, wenn Sie sehr schnell loslegen möchten, aber da unser Ziel darin besteht, zu lernen, wie man das Design selbst erstellt, wählen wir „Leere Website“.
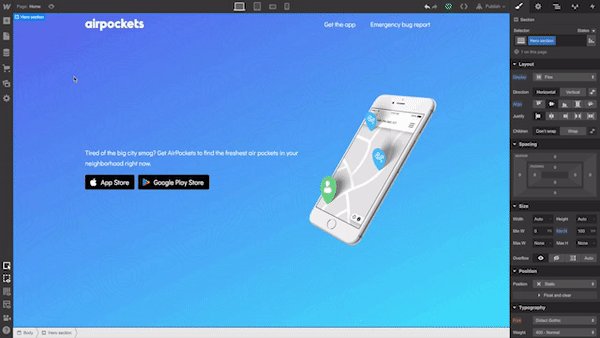
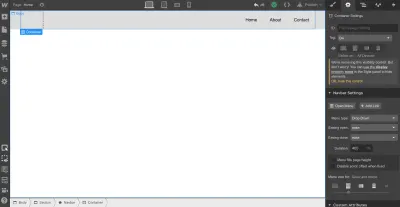
Sobald Sie ein neues Projekt erstellen, sehen wir die Front-End-Designoberfläche von Webflow. Webflow bietet eine Reihe von schnellen Anleitungsvideos. Sie sind praktisch für alle, die Webflow zum ersten Mal verwenden.

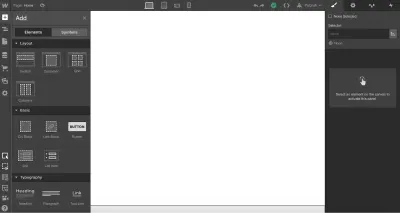
Nachdem Sie die Einführungsvideos durchgesehen haben, sehen Sie eine leere Leinwand mit Menüs auf beiden Seiten der Leinwand. Das linke Bedienfeld enthält Elemente, mit denen Sie die Struktur Ihres Layouts definieren und funktionale Elemente hinzufügen können. Das rechte Bedienfeld enthält Stileinstellungen für die Elemente.

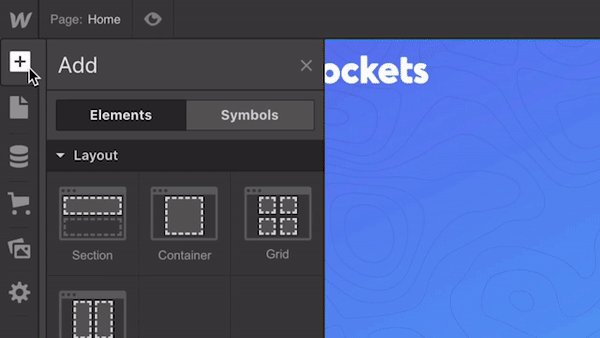
Lassen Sie uns zuerst die Struktur unserer Seite definieren. Die obere linke Schaltfläche mit einem Pluszeichen ( + ) wird verwendet, um Elemente oder Symbole zur Leinwand hinzuzufügen. Alles, was wir tun müssen, um ein Element/einen visuellen Block einzuführen, ist, das richtige Element auf die Leinwand zu ziehen.

Während Elemente jedem bekannt sein sollten, der Websites erstellt, können Symbole für viele Menschen immer noch ein neues Konzept sein. Symbole sind analog zu Funktionen anderer beliebter Designtools, wie den Komponenten in Figma und XD. Symbole verwandeln jedes Element (einschließlich seiner untergeordneten Elemente) in eine wiederverwendbare Komponente. Jedes Mal, wenn Sie eine Instanz eines Symbols ändern, werden die anderen Instanzen ebenfalls aktualisiert. Symbole sind großartig, wenn Sie so etwas wie ein Navigationsmenü haben, das Sie ständig auf der Website wiederverwenden möchten.
Webflow bietet einige Elemente, mit denen wir die Struktur des Layouts definieren können:
- Abschnitte . Abschnitte unterteilen bestimmte Teile Ihrer Seite. Wenn wir eine Seite gestalten, neigen wir normalerweise dazu, in Abschnitten zu denken. Sie können Abschnitte beispielsweise für einen Heldenbereich, einen Körperbereich und einen Fußzeilenbereich verwenden.
- Raster, Spalten, Div-Block und Container werden verwendet, um die Bereiche innerhalb von Abschnitten zu unterteilen.
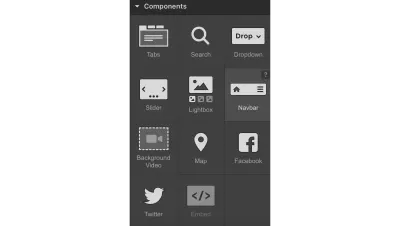
- Komponenten . Einige Elemente (z. B. Navigationsleiste) werden in vorgefertigten Komponenten bereitgestellt.
Lassen Sie uns ein Top-Menü mit der vorgefertigten Komponente Navbar hinzufügen, die drei Navigationsoptionen und Platzhalter für das Logo der Website enthält:

Lassen Sie uns ein Symbol für unser Navigationsmenü erstellen, damit wir es wiederverwenden können. Wir können das tun, indem wir zu „Symbole“ gehen und auf „Neues Symbol erstellen“ klicken. Wir geben ihm den Namen „Navigation“.
Beachten Sie, dass die Abschnittsfarbe grün geworden ist. Wir sehen auch, wie oft es in einem Projekt verwendet wird (1 Instanz). Wenn wir jetzt ein Menü auf einer neu erstellten Seite benötigen, können wir zum Bedienfeld „Symbole“ gehen und eine gebrauchsfertige „Navigation“ auswählen. Wenn wir uns entscheiden, eine Änderung am Symbol vorzunehmen (dh eine Menüoption umzubenennen), wird diese Änderung automatisch in allen Instanzen vorgenommen.

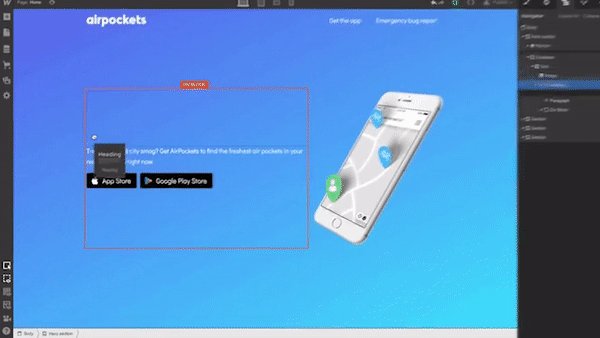
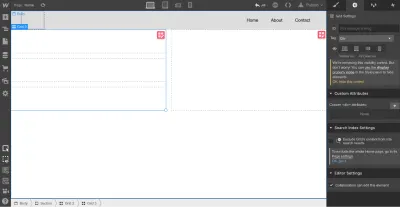
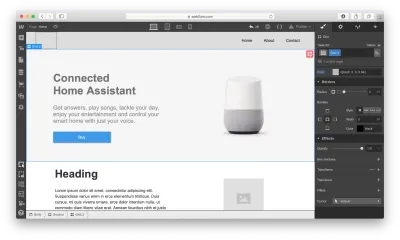
Als nächstes müssen wir die Struktur unseres Heldenabschnitts definieren. Verwenden wir Grid dafür. Webflow verfügt über einen sehr leistungsstarken Rastereditor, der das Erstellen des richtigen Rasters vereinfacht – Sie können die Anzahl der Spalten und Zeilen sowie die Lücke zwischen den einzelnen Zellen anpassen. Webflow unterstützt auch eine verschachtelte Gitterstruktur, dh ein Gitter innerhalb des anderen. Wir werden ein verschachteltes Raster für einen Heldenabschnitt verwenden: Ein übergeordnetes Raster definiert das Bild, während das untergeordnete Raster für die Überschrift, den Textabsatz und die Schaltfläche zum Handeln verwendet wird.

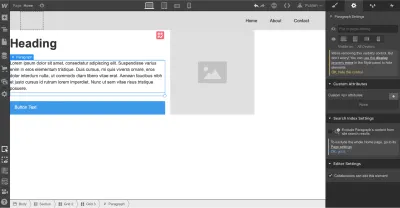
Lassen Sie uns nun die Elemente in den Zellen platzieren. Wir müssen die Elemente Heading , Paragraph , Button und Image verwenden. Standardmäßig füllen die Elemente automatisch die verfügbaren Zellen aus, wenn Sie sie per Drag-and-Drop in das Raster ziehen.

Es ist zwar möglich, das Styling für Text und Bilder anzupassen und echte Inhalte anstelle von Dummy-Platzhaltern hinzuzufügen, aber wir werden diesen Schritt überspringen und zu den anderen Teilen des Layouts übergehen: dem Zick-Zack-Layout.

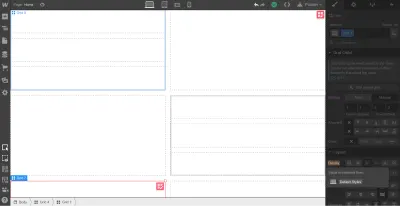
Für dieses Layout verwenden wir ein 2×3-Raster (2 Spalten × 3 Zeilen), in dem jede Zelle, die Text enthält, in 3 Zeilen unterteilt wird. Wir können die erste Zelle leicht mit einem 3-reihigen Gitter erstellen, aber wenn es darum geht, dieselbe Struktur für die dritte Zelle des Mastergitters zu verwenden, haben wir ein Problem. Da Webflow die leeren Zellen automatisch mit einem neuen Element füllt, versucht es, das 3-zeilige untergeordnete Raster auf das dritte Element anzuwenden. Um dieses Verhalten zu ändern, müssen wir Manual verwenden. Nachdem Sie die Rasterauswahl auf Manuell gesetzt haben, können wir das richtige Layout erstellen.

Ähnlich wie beim Heldenabschnitt fügen wir den Rasterabschnitten den Dummy-Kontext hinzu. Wir werden die Daten ändern, nachdem wir mit dem visuellen Layout fertig sind.

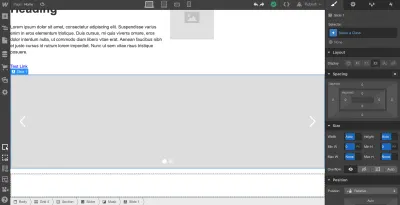
Jetzt müssen wir einen Abschnitt mit Sprachbefehlen definieren. Um Platz zu sparen, verwenden wir ein Karussell. Webflow hat zu diesem Zweck ein spezielles Element: Slider .

Sobald wir alle erforderlichen Elemente an Ort und Stelle haben, können wir einen vertikalen Rhythmus erstellen, indem wir die Position jedes von uns verwendeten Elements anpassen. Zuerst müssen wir den Abstand der Elemente in Rastern anpassen. Ändern Sie den Rand und die Polsterung und Selbst ausrichten für das Bild, um es in der Mitte der Zelle zu platzieren.

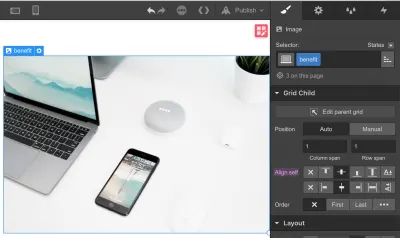
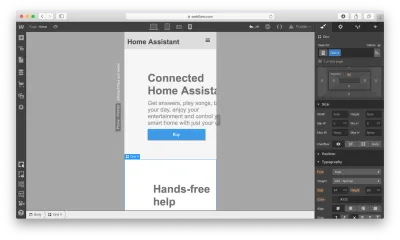
Jetzt ist es an der Zeit, den Dummy-Content durch echten Content zu ersetzen. Um mit dem Hinzufügen von Bildern zu beginnen, müssen wir auf das Zahnradsymbol für das Bildelement klicken und das Bild unserer Wahl auswählen.

Beachten Sie, dass Webflow alle Bilder in einem speziellen Bereich namens Assets speichert. Alle Medien, die wir hinzufügen, egal ob es sich um ein Video oder ein Bild handelt, werden direkt in diesen Bereich verschoben.

Nachdem wir ein Bild in das Layout eingefügt haben, müssen wir die Abschnitte Überschrift und Text ändern.

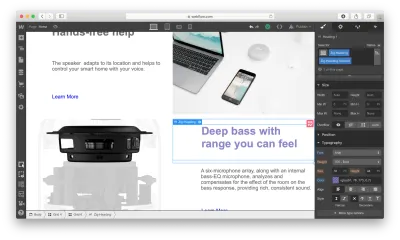
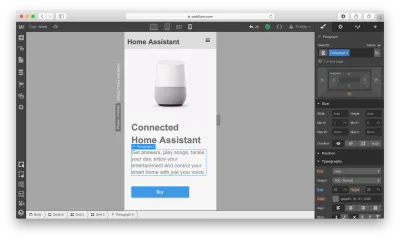
Webflow bietet einen visuellen Stil für jedes Element, das wir in unserem Design verwenden. Nehmen wir als Beispiel einen Überschriftenabschnitt: Es ist möglich, mit Schriftfarbe, Schriftart, Gewicht, Abstand, Schatten und anderen visuellen Eigenschaften dieses Objekts zu spielen. Hier ist, was wir haben werden, wenn wir eine echte Kopie hinzufügen und mit der Schriftfarbe spielen.

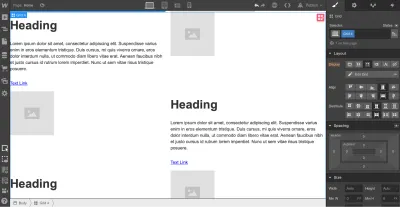
Sobald wir einen schönen und sauberen Heldenbereich haben, können wir unserem Zick-Zack-Layout Inhalte hinzufügen.
Beachten Sie, dass wir jedes Mal, wenn wir etwas formatieren, ihm einen Selektor (eine Klasse) zuweisen, sodass Webflow weiß, dass der Stil speziell auf dieses Element angewendet werden sollte. Wir können dieselbe Klasse verwenden, um andere Elemente zu stylen. In unserem Fall benötigen wir für Bilder, Überschriften, Beschreibungen und Links den gleichen Stil wie im Zick-Zack-Layout.

Webflow ermöglicht auch das Erstellen von Combo-Klassen – wenn eine Klasse als Basisklasse verwendet wird und eine andere Klasse verwendet wird, um die Stiloptionen der Basisklasse zu überschreiben. Im folgenden Beispiel überschreiben wir die Standardschriftfarbe der Überschrift mit der Klasse „Zig-Heading-Second“. Combo-Klassen können Ihnen viel Zeit sparen, da Sie keinen Stil von Grund auf neu erstellen müssen.

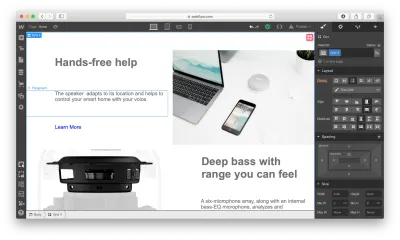
So wird unser Layout nach den Änderungen aussehen:

Webflow bietet eine sehr hilfreiche Funktion zum Ausrichten von Inhalten namens „Guide Overlay“, die sich im linken Menübereich befindet. Wenn Sie die Anleitung aktivieren, sehen Sie die Elemente, die das Raster durchbrechen.

Nachdem wir mit einem Zick-Zack-Layout fertig sind, müssen wir Informationen zu Sprachbefehlen im Slider hinzufügen. Fügen Sie einen Überschriftenabschnitt in einer relevanten Folie hinzu und ändern Sie die visuellen Gestaltungsoptionen dieses Objekts.

So einfach ist das!
Zu guter Letzt müssen wir unserer Website ein Kontaktformular hinzufügen. Lassen Sie uns einen Abschnitt direkt unter Slider hinzufügen.
Es gibt zwei Möglichkeiten, wie wir ein Formular zur Seite hinzufügen können. Erstens hat Webflow ein spezielles Element für Webformulare namens Form Block . Ein mit Formular-Block erstelltes Formular hat drei Elemente: Name, E-Mail-Adresse und eine Schaltfläche zum Senden. Für unser Formular benötigen wir ein Nachrichtenfeld. Wir können ganz einfach eine erstellen, indem wir das Element E-Mail-Adresse duplizieren und umbenennen. Standardmäßig hat der Form-Block eine Breitenausrichtung von 100 %, was bedeutet, dass er die gesamte Breite des Containers einnimmt. Wir werden die Rastereinstellungen verwenden, um die Formularbreite anzupassen.

Zweitens ermöglicht Webflow die Integration von benutzerdefiniertem Code direkt in die Seite. Das bedeutet, dass wir ein Formular in einem Tool wie Typeform erstellen, den bereitgestellten Einbettungscode kopieren und in der Komponente namens Embed platzieren können, die wir im Abschnitt platziert haben. Beachten Sie, dass Einbettungen erst angezeigt werden, nachdem die Website veröffentlicht oder exportiert wurde – nicht während Sie die Website entwerfen.

Sobald alle Elemente vorhanden sind, müssen wir unser Design für Mobilgeräte optimieren. Fast die Hälfte der Benutzer (weltweit) greifen über Mobilgeräte auf Websites zu. Innerhalb von Webflow können Sie die Größe des Browserfensters ändern, sodass Sie sehen können, wie Ihr Design mit verschiedenen Haltepunkten aussieht.
Ändern wir unsere Ansicht zu Mobil, indem wir auf das Symbol Mobil – Hochformat klicken.

Wie Sie sehen können, sieht das Design auf Mobilgeräten schlecht aus. Aber es ist relativ einfach, das Design mit Webflow zu optimieren: Es erlaubt Ihnen, die Reihenfolge der Elemente, den Abstand zwischen den Elementen sowie andere visuelle Einstellungen zu ändern, damit das Design auf Mobilgeräten gut aussieht.

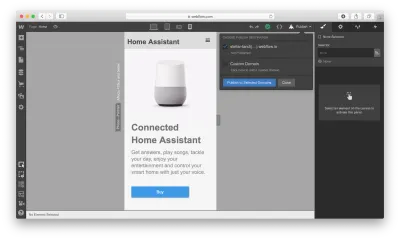
Nachdem wir mit den Änderungen an unserem Design fertig sind, haben wir zwei Möglichkeiten: Wir können das Design exportieren und auf unserem eigenen Webhosting verwenden (dh es in Ihr vorhandenes CMS integrieren) oder wir können das bereitgestellte Webflow-eigene Hosting verwenden. Wenn wir uns für die zweite Option entscheiden, müssen wir auf die Schaltfläche Veröffentlichen klicken und die entsprechenden Veröffentlichungsoptionen auswählen, dh entweder auf der Domain webflow.io oder auf einer benutzerdefinierten Domain veröffentlichen.

Wenn Sie sich entscheiden, den Code zu exportieren, bereitet Webflow eine vollständige ZIP-Datei mit HTML, CSS und allen Assets vor, die Sie zum Erstellen Ihres Designs verwendet haben. Der exportierte Code hilft Ihnen dabei, eine solide Grundlage für Ihr Produkt zu schaffen.
Fazit
Webflow ist ein hervorragendes Tool zum Erstellen von High-Fidelity-Prototypen und zum Einholen von Feedback von Teammitgliedern und Stakeholdern. Personen, die Ihren Prototyp überprüfen, müssen sich nicht vorstellen, wie sich das fertige Produkt verhalten und aussehen wird – sie können es stattdessen erleben !
Das Tool vereinfacht den Übergang von einem Prototyp zu einer vollständig fertigen Benutzeroberfläche, da Sie Produkte mit echtem Code entwerfen, anstatt anklickbare Mocks in Sketch oder einem anderen Prototyping-Tool zu erstellen. Sie werden keine Zeit verschwenden, indem Sie eine Software verwenden, um Prototypen zu erstellen, und eine andere, um diese Prototypen in echte Produkte umzuwandeln. Webflow löst dieses Problem für Sie.
