Ich habe das Internet einen Tag lang mit Internet Explorer 8 benutzt
Veröffentlicht: 2022-03-10Dieser Artikel ist Teil einer Serie, in der ich versuche, das Internet unter verschiedenen Einschränkungen zu nutzen, die eine bestimmte demografische Gruppe von Benutzern repräsentieren. Ich hoffe, das Profil der Schwierigkeiten zu schärfen, mit denen echte Menschen konfrontiert sind, die vermeidbar sind, wenn wir auf eine Weise entwerfen und entwickeln, die ihren Bedürfnissen gerecht wird.
Letztes Mal habe ich einen Tag lang mit einem Screenreader im Internet navigiert. Dieses Mal verbrachte ich den Tag mit Internet Explorer 8, der heute vor zehn Jahren, am 19. März 2009, veröffentlicht wurde.
Wer in aller Welt verwendet IE8?
Bevor wir anfangen; ein Haftungsausschluss: Ich werde Ihnen nicht sagen, dass Sie mit der Unterstützung von IE8 beginnen müssen.
Es gibt allen Grund, IE8 nicht zu unterstützen. Microsoft hat die Unterstützung von IE8, IE9 und IE10 vor über drei Jahren offiziell eingestellt, und die Microsoft-Führungskräfte sagen Ihnen sogar, dass Sie den Internet Explorer 11 nicht mehr verwenden sollen.
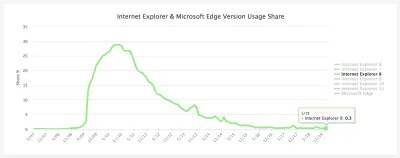
Aber so sehr wir Entwickler hoffen, dass es verschwindet, es ist nur. Gewohnheit. Sterben . IE8 taucht weiterhin in den Browserstatistiken auf, insbesondere außerhalb der Blase der westlichen Welt.
Browser-Statistiken sind mit Vorsicht zu genießen, aber aktuelle Schätzungen für die weltweite Nutzung des IE8 liegen bei etwa 0,3 % bis 0,4 % des Desktop-Marktanteils. Das untere Ende der Schätzung stammt von w3counter:

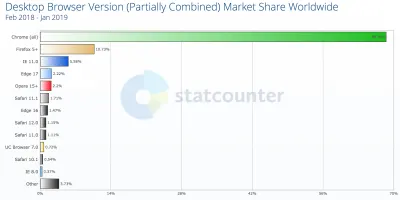
Die höhere Schätzung stammt von StatCounter (derselbe Datenfeed, der von der Nutzungstabelle „Kann ich verwenden?“ verwendet wird). Es schätzt den globalen Anteil von IE8-Desktop-Browsern auf etwa 0,37 %.

Ich vermutete, dass wir in bestimmten geografischen Regionen eine höhere IE8-Nutzung sehen könnten, also bohrte ich in die Daten nach Kontinenten.
IE8-Nutzung nach Region
Hier ist der IE8-Desktop-Anteil pro Kontinent (Daten von Februar 2018 bis Januar 2019):
| 1. | Ozeanien | 0,09 % |
| 2. | Europa | 0,25 % |
| 3. | Südamerika | 0,30 % |
| 4. | Nordamerika | 0,35 % |
| 5. | Afrika | 0,48 % |
| 6. | Asien | 0,50 % |
Jemand in Asien verwendet mit fünfmal höherer Wahrscheinlichkeit IE8 als jemand in Ozeanien.
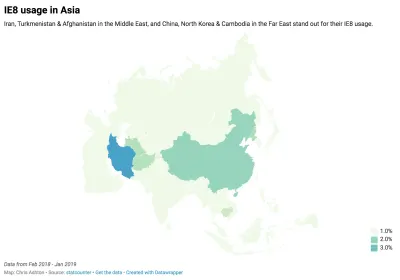
Ich habe mir die asiatischen Statistiken genauer angesehen und den Anteil der IE8-Nutzung für jedes Land notiert. Es gibt sehr klare Top-6-Länder für die Nutzung des IE8, danach fallen die Zahlen, um mit dem Weltdurchschnitt vergleichbar zu sein:
| 1. | Iran | 3,99 % |
| 2. | China | 1,99 % |
| 3. | Nord Korea | 1,38 % |
| 4. | Turkmenistan | 1,31 % |
| 5. | Afghanistan | 1,27 % |
| 6. | Kambodscha | 1,05 % |
| 7. | Jemen | 0,63 % |
| 8. | Taiwan | 0,62 % |
| 9. | Pakistan | 0,57 % |
| 10. | Bangladesch | 0,54 % |
Diese Daten sind in der folgenden Karte zusammengefasst:

Unglaublicherweise macht IE8 etwa 4 % der Desktop-Benutzer im Iran aus – vierzigmal so viel wie der Anteil der IE8-Benutzer in Ozeanien.
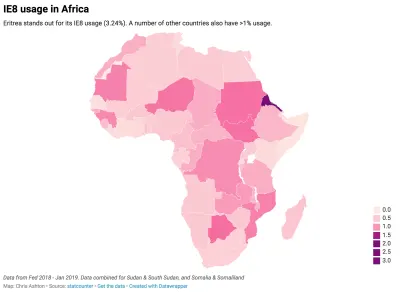
Als nächstes habe ich mir die Länderstatistiken für Afrika angesehen, da es ungefähr die gleiche IE8-Gesamtnutzung wie Asien hatte. Es gab einen klaren Gewinner (Eritrea), gefolgt von einer Reihe von Ländern über oder um die 1%-Nutzungsmarke:
| 1. | Eritrea | 3,24 % |
| 2. | Botswana | 1,37 % |
| 3. | Sudan & Südsudan | 1,33 % |
| 4. | Niger | 1,29 % |
| 5. | Mosambik | 1,19 % |
| 6. | Mauretanien | 1,18 % |
| 7. | Guinea | 1,12 % |
| 8. | Demokratische Republik Kongo | 1,07 % |
| 9. | Sambia | 0,94 % |
Dies ist in der folgenden Karte zusammengefasst:

Während die Länder in Asien, die eine überdurchschnittlich hohe Nutzung von IE8 aufweisen, geografisch grob zusammengefasst sind, scheint es in Afrika kein Muster zu geben. Das einzige Muster, das ich erkennen kann – es sei denn, es handelt sich um einen Zufall – ist, dass einige der weltweit größten IE8-Nutzungsländer den Internetzugang bekanntermaßen zensieren und daher wahrscheinlich keine Aktualisierung auf sicherere Browser fördern oder zulassen.
Wenn Ihre Website auf ein rein westliches Publikum ausgerichtet ist, werden Sie sich wahrscheinlich nicht viel für IE8 interessieren. Wenn Sie jedoch einen aufstrebenden asiatischen oder afrikanischen Markt haben – und insbesondere wenn Sie sich um Benutzer in China, Iran oder Eritrea kümmern – könnten Sie sich sehr für die IE8-Erfahrung Ihrer Website interessieren. Ja – auch 2019!
Wer verwendet noch den IE?
Also, wer sind diese Leute? Gehen sie wirklich unter uns?!
Wer auch immer sie sind, Sie können darauf wetten, dass sie keinen alten Browser verwenden, nur um Sie zu ärgern. Niemand wählt absichtlich ein schlechteres Surferlebnis.
Jemand verwendet möglicherweise aus folgenden Gründen einen alten Browser:
- Fehlendes Bewusstsein
Sie sind sich einfach nicht bewusst, dass sie veraltete Technologie verwenden. - Mangel an Bildung
Sie kennen die Upgrade-Optionen und alternativen Browser nicht, die ihnen offenstehen. - Mangelnde Planung
Verwerfen von Upgrade-Aufforderungen, weil sie beschäftigt sind, aber nicht die Weitsicht haben, in ruhigeren Zeiten ein Upgrade durchzuführen. - Abneigung gegen Veränderung
Als sie ihre Software das letzte Mal aktualisierten, mussten sie eine neue Benutzeroberfläche lernen. "Wenn es nicht kaputt ist, repariere es nicht." - Abneigung gegen Risiko
Das letzte Mal, als sie ein Upgrade durchgeführt haben, verlangsamte sich ihr Computer auf ein Schneckentempo oder sie verloren ihre Lieblingsfunktion. - Softwarebeschränkung
Ihr Betriebssystem ist zu alt für ein Upgrade, oder ihre Administratorrechte sind möglicherweise gesperrt. - Hardwarebeschränkung
Neuere Browser beanspruchen im Allgemeinen mehr Festplattenspeicher, Arbeitsspeicher und CPU. - Netzwerkbeschränkung
Ein begrenztes Datenvolumen oder eine langsame Verbindung bedeuten, dass sie keine 75 MB Software herunterladen möchten. - Gesetzliche Beschränkung
Sie befinden sich möglicherweise auf einem Unternehmenscomputer, der nur die Verwendung eines bestimmten Browsers duldet.
Ist es wirklich so überraschend, dass es immer noch Menschen auf der ganzen Welt gibt, die am IE8 festhalten?
Ich beschloss, mich in die Lage einer dieser anonymen Seelen zu versetzen und einen Tag lang mit IE8 im Internet zu surfen. Sie können zu Hause mitspielen! Laden Sie eine virtuelle Maschine „IE8 unter Windows 7“ von der Microsoft-Website herunter und führen Sie sie dann in einem Virtualizer wie VirtualBox aus.
IE8 VM: Schlechter Start
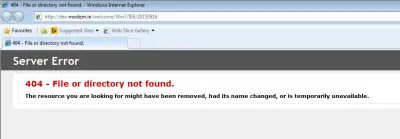
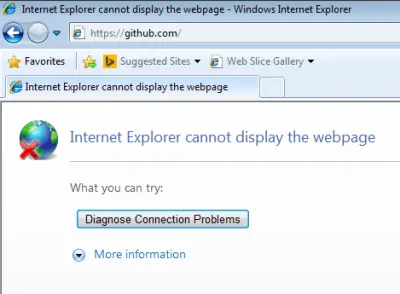
Ich startete meine IE8-VM, klickte erwartungsvoll auf das Internet Explorer-Programm und sah Folgendes:

Hmm okay. Sieht so aus, als ob die von IE8 aufgerufene Standardwebseite nicht mehr existiert. Nun, das Zahlen. Microsoft hat die Unterstützung von IE8 offiziell eingestellt, warum sollte es also sicherstellen, dass die IE8-Zielseite weiterhin funktioniert?
Ich beschloss, auf die meistgenutzte Seite der Welt zu wechseln.

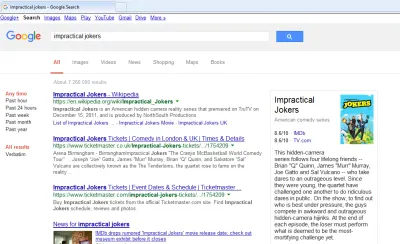
Es ist eine einfache Seite, daher ist es schwierig, etwas falsch zu machen – aber um fair zu sein, sie sieht großartig aus! Ich habe versucht, nach etwas zu suchen:

Die Suche hat gut funktioniert, obwohl das Layout etwas anders aussieht, als ich es gewohnt bin. Dann erinnerte ich mich – ich hatte das gleiche Suchergebnis-Layout gesehen, als ich das Internet einen Tag lang mit deaktiviertem JavaScript benutzte.
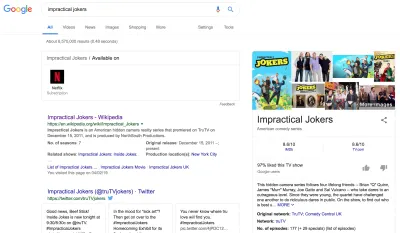
Als Referenz sehen Sie hier, wie die Suchergebnisse in einem modernen Browser mit aktiviertem JavaScript aussehen:

Es sieht also so aus, als ob IE8 die No-JS-Version der Google-Suche bekommt. Ich glaube nicht, dass dies unbedingt eine bewusste Designentscheidung war – es könnte einfach sein, dass das JavaScript fehlerhaft ist:

Trotzdem ist das Endergebnis für mich in Ordnung – ich habe meine Suchergebnisse erhalten, was alles ist, was ich wollte.
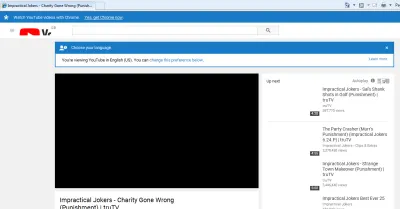
Ich habe mich durchgeklickt, um ein YouTube-Video anzusehen.
Youtube

Auf dieser Seite ist ziemlich viel kaputt. Alles mit kleinen Macken im IE zu tun.
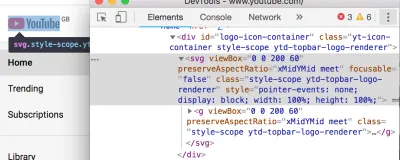
Das Logo wird beispielsweise vergrößert und beschnitten. Dies liegt daran, dass IE8 SVG nicht unterstützt, und was wir tatsächlich sehen, ist die von YouTube bereitgestellte Fallback-Option. Sie haben eine CSS-Eigenschaft für background-image Unterstützung versuchen, das Logo anzuzeigen. Nur scheinen sie die background-size nicht richtig eingestellt zu haben, also ist es ein bisschen zu weit hineingezoomt.

background-img auf das Logo span , das ein Sprite einzieht. (Große Vorschau)Als Referenz ist hier dieselbe Seite in Chrome (sehen Sie, wie Chrome stattdessen ein SVG rendert):

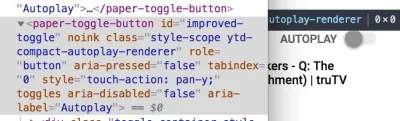
Und was ist mit diesem Autoplay-Schalter? Es wird wie ein seltsam aussehendes Kontrollkästchen gerendert:

Dies scheint auf die Verwendung eines benutzerdefinierten Elements zurückzuführen zu sein (ein Papierumschaltknopf, der ein Materialdesignelement ist), das IE nicht versteht:

paper-toggle-button ist ein benutzerdefiniertes Element. (Der Screenshot stammt von Chrome DevTools und zeigt, wie der Autoplay-Schalter gerendert werden sollte.) (Große Vorschau) Ich bin nicht überrascht, dass dies nicht richtig gerendert wurde; IE8 kommt nicht einmal mit dem grundlegenden semantischen Markup zurecht, das wir heutzutage verwenden. Versuchen Sie, ein <aside> oder <main> zu verwenden, und es wird sie im Grunde als divs rendern, aber jegliches Styling ignorieren, das Sie darauf anwenden.
Um HTML5-Markup zu aktivieren, müssen Sie dem Browser explizit mitteilen, dass diese Elemente vorhanden sind. Sie können dann wie gewohnt gestylt werden:
<!--[if lt IE 9]> <script> document.createElement('header'); document.createElement('nav'); document.createElement('section'); document.createElement('article'); document.createElement('aside'); document.createElement('footer'); </script> <![endif]--> Das ist übrigens in eine IE-Bedingung gepackt. <!--[if lt IE 9]> ist ein HTML-Kommentar für die meisten Browser – und wird daher übersprungen – aber im IE ist es eine Bedingung, die nur „wenn kleiner als IE 9“ übergibt, wo sie die DOM-Knoten ausführt/gerendert darin.
Die Videoseite war also ein Fehlschlag. Der direkte Besuch von YouTube.com lief nicht viel besser:

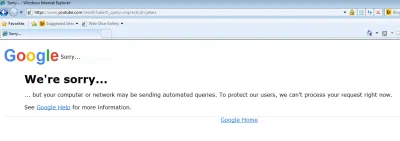
Unbeirrt ignorierte ich die Warnung und versuchte, in der Suchleiste von YouTube nach einem Video zu suchen.

Der IE8-Verkehr ist eindeutig verdächtig genug, dass YouTube nicht darauf vertraut hat, dass ich ein echter Benutzer bin, und beschlossen hat, meine Suchanfrage nicht zu verarbeiten!
Anmeldung bei Gmail
Wenn ich den Tag mit IE8 verbringen werde, brauche ich eine E-Mail-Adresse. Also versuche ich, eine neue einzurichten.
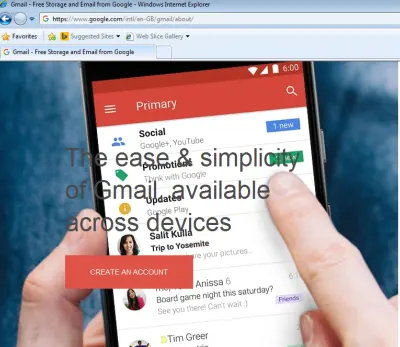
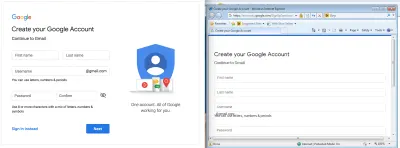
Als erstes habe ich Gmail ausprobiert.

Bild und Text weichen hier etwas ab. Ich denke, es liegt an der Tatsache, dass IE8 keine Medienabfragen unterstützt – also versucht es, mir ein mobiles Bild auf dem Desktop zu zeigen.
Eine Möglichkeit, dies zu umgehen, besteht darin, Sass zum Generieren von zwei Stylesheets zu verwenden. eine für moderne Browser und eine für den alten IE. Sie können IE-freundliches CSS für Mobilgeräte erhalten (siehe Tutorial von Jake Archibald), indem Sie ein Mixin für Ihre Medienabfragen verwenden. Das Mixin „flacht“ Ihr altes IE-CSS ab, um IE so zu behandeln, als ob es immer eine bestimmte vordefinierte Breite wäre (z. B. 65em), und gibt nur das relevante CSS für diese Breite an. In diesem Fall hätte ich das richtige background-image für meine angenommene Bildschirmgröße gesehen und eine bessere Erfahrung gemacht.
Wie auch immer, es hat mich nicht davon abgehalten, auf „Konto erstellen“ zu klicken. Es gab einige Unterschiede zwischen dem Aussehen in IE8 und einem modernen Browser:

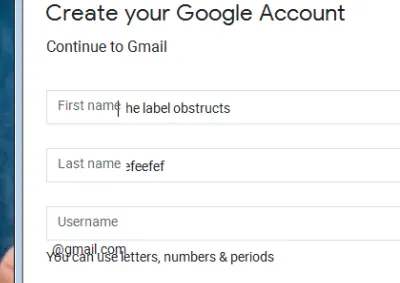
Obwohl es auf den ersten Blick vielversprechend war, war das Ausfüllen des Formulars ziemlich fehlerhaft. Das 'Label' weicht nicht aus dem Weg, wenn Sie mit dem Ausfüllen der Felder beginnen, sodass Ihr Eingabetext verschleiert wird:

Das Markup für dieses Label ist eigentlich ein <div> , und ein cleveres JS verschiebt den Text aus dem Weg, wenn die Eingabe fokussiert ist. Das JS gelingt nicht auf IE8, daher bleibt der Text hartnäckig an Ort und Stelle.

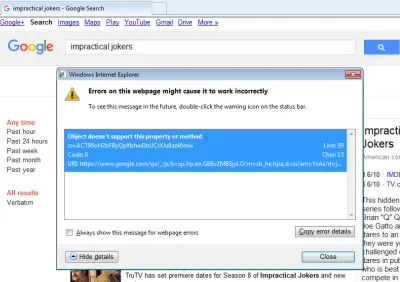
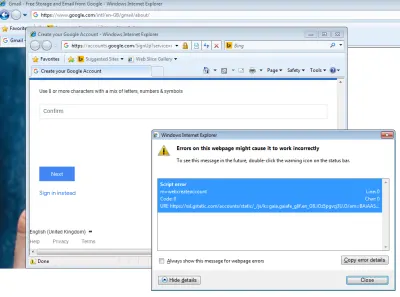
div , das der Formulareingabe mit CSS überlagert wird. (Große Vorschau)Nachdem ich alle meine Daten ausgefüllt hatte, drückte ich auf „Weiter“ und wartete. Nichts ist passiert.
Dann bemerkte ich das kleine gelbe Warnsymbol unten links in meinem IE-Fenster. Ich habe darauf geklickt und gesehen, dass es sich über einen JS-Fehler beschwert hat:

Ich habe Gmail aufgegeben und mich an MSN gewandt.
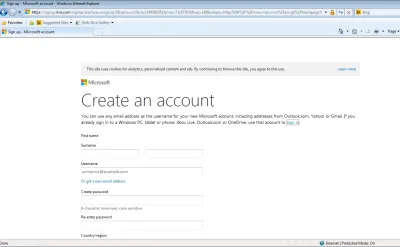
Anmeldung bei Hotmail
Ich begann mir Sorgen zu machen, dass E-Mails für einen zehn Jahre alten Browser tabu sein könnten. Aber als ich zu Hotmail ging, sah das Anmeldeformular OK aus – so weit, so gut:

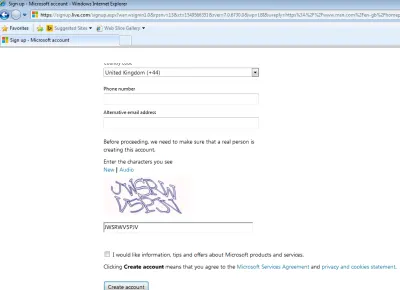
Dann bemerkte ich ein CAPTCHA. Ich dachte: „Ich werde das auf keinen Fall durchstehen …“

Zu meiner Überraschung hat das CAPTCHA funktioniert!
Das einzig Skurrile an dem Formular war eine leicht fehlerhafte Etikettenpositionierung, aber die Anmeldung verlief ansonsten nahtlos:

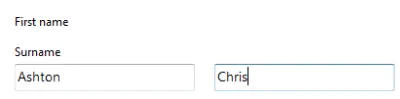
Sieht dieser Screenshot für Sie in Ordnung aus? Kannst du den absichtlichen Fehler erkennen?
Die Eingabe ganz links hätte mein Vorname sein sollen, nicht mein Nachname. Als ich später zurückkam und diese Seite überprüfte, klickte ich auf das Label „Vorname“ und es wandte den Fokus auf die Eingabe ganz links an, sodass ich überprüfen konnte , ob ich überhaupt das richtige Feld ausgefüllt hatte. Dies zeigt, wie wichtig barrierefreies Markup ist – selbst ohne CSS und visuelle Assoziation konnte ich genau feststellen, welches Eingabefeld auf welches Label angewendet wurde (wenn auch beim zweiten Mal!).
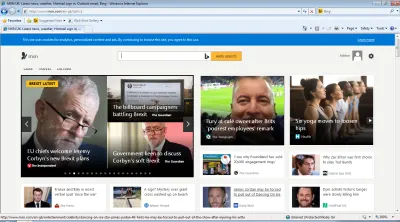
Jedenfalls konnte ich den Anmeldevorgang abschließen und wurde auf die MSN-Homepage umgeleitet, die großartig lief.

Ich konnte sogar Artikel lesen und vergessen, dass ich IE8 benutzte:

Nachdem meine E-Mail-Adresse registriert war, war ich bereit, den Rest des Internets zu erkunden!
Ich besuchte die Facebook-Seite und wurde sofort auf die mobile Seite weitergeleitet:

Dies ist eine clevere Fallback-Taktik, da Facebook ein großes globales Publikum auf Low-End-Mobilgeräten unterstützen muss und daher ohnehin eine Basisversion von Facebook bereitstellen muss. Warum bieten Sie älteren Desktop-Browsern nicht dieselbe Grunderfahrung?
Ich habe versucht, mich anzumelden und konnte ein Konto erstellen. Toll! Aber als ich mich bei diesem Konto anmeldete, wurde ich mit Misstrauen behandelt – genau wie bei der Suche nach Dingen auf YouTube – und mit einem CAPTCHA konfrontiert.
Nur dieses Mal war es nicht so einfach.

Ich habe mehrmals versucht, neue Codes anzufordern und die Seite zu aktualisieren, aber das CAPTCHA-Bild wurde nie geladen, sodass mein Konto effektiv gesperrt wurde.
Nun ja. Lassen Sie uns weitere soziale Medien ausprobieren.
Ich besuchte die Twitter-Site und hatte genau die gleiche mobile Weiterleitungserfahrung.

Aber dieses Mal kam ich nicht einmal dazu, ein Konto zu registrieren:

Seltsamerweise freut sich Twitter, wenn Sie sich anmelden, aber nicht, dass Sie sich überhaupt registrieren. Ich bin mir nicht sicher, warum – vielleicht hat es ein ähnliches CAPTCHA-Szenario auf seinen Anmeldeseiten, das auf älteren Browsern nicht funktioniert. So oder so werde ich nicht in der Lage sein, ein neues Konto zu erstellen.
Es war mir unangenehm, mich mit meinem bestehenden Twitter-Konto anzumelden. Nennen Sie mich paranoid, aber Sicherheitslücken wie der CFR Watering Hole Attack von 2013 – bei dem der bloße Besuch einer bestimmten URL in IE8 Malware auf Ihrem Computer installieren würde – machten mir Angst, dass ich mein Konto kompromittieren könnte.
Aber im Interesse der Bildung habe ich durchgehalten (mit einem vorübergehend neuen Passwort):

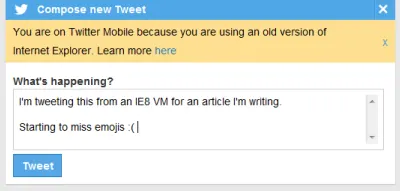
Ich könnte auch twittern, allerdings mit dem sehr einfachen <textarea> :

Zusammenfassend lässt sich sagen, dass Twitter im IE8 grundsätzlich in Ordnung ist – solange Sie bereits ein Konto haben!
Ich bin fertig mit Social Media für heute. Schauen wir uns ein paar Neuigkeiten an.
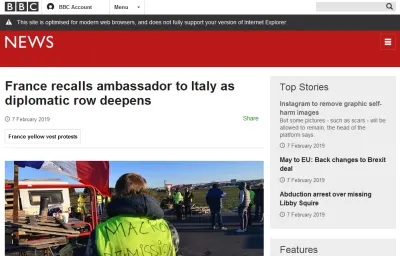
BBC News

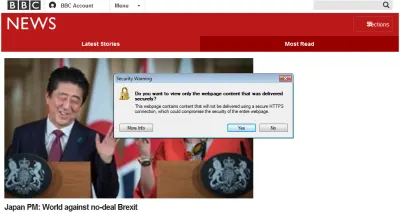
Die Nachrichten-Homepage sieht sehr einfach und klobig aus, funktioniert aber im Grunde – wenn auch mit Sicherheitswarnungen für gemischte Inhalte.
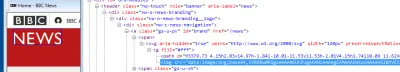
Schauen Sie sich das Logo an. Wie wir bereits auf YouTube gesehen haben, unterstützt IE8 kein SVG, daher benötigen wir ein PNG-Fallback.
Die BBC verwendet die <image> -Fallback-Technik, um ein PNG im IE zu rendern:

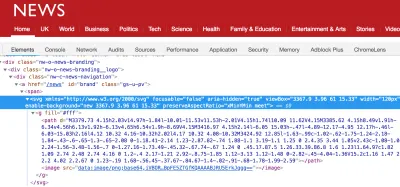
…und um das PNG zu ignorieren, wenn SVG verfügbar ist:

image wird ignoriert und das svg wird gut gerendert. (Große Vorschau) Diese Technik nutzt die Tatsache aus, dass ältere Browser sowohl <image> - als auch <img> -Tags befolgten und daher das unbekannte <svg> -Tag ignorieren und den Fallback rendern, während moderne Browser das Rendern von <image> ignorieren, wenn sie sich in einem SVG befinden. Chris Coyier erklärt die Technik genauer.
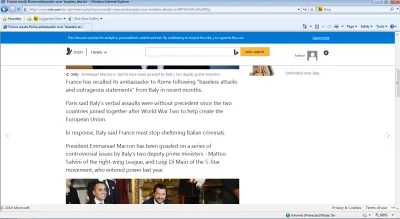
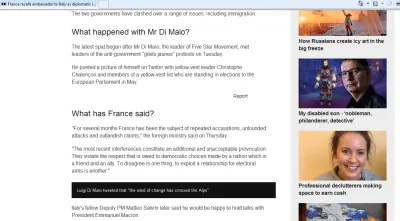
Ich habe versucht, einen Artikel anzuzeigen:

Es ist lesbar. Ich kann die Überschrift, die Navigation, das Beitragsbild sehen. Aber der Rest der Artikelbilder fehlt:

Dies ist zu erwarten und liegt an den faul ladenden Bildern der BBC. Da IE8 kein „unterstützter Browser“ ist, erhält er kein JavaScript, das Lazy-Loading ermöglicht, sodass die Bilder überhaupt nicht geladen werden.
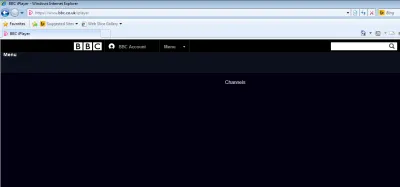
Aus Interesse dachte ich, ich würde sehen, was passiert, wenn ich versuche, auf den BBC iPlayer zuzugreifen:

Und das brachte mich dazu, über einen anderen Streaming-Dienst nachzudenken.
Netflix
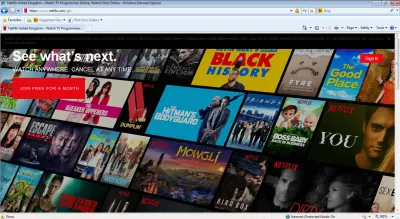
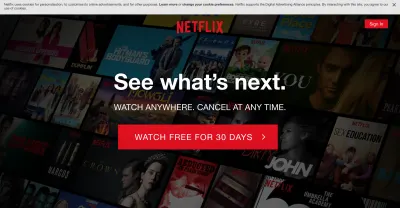
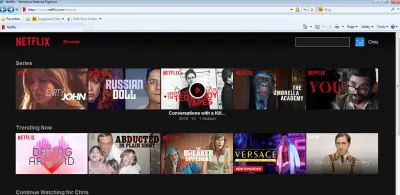
Ich habe fast eine leere weiße Seite erwartet, als ich Netflix in IE8 geladen habe. Ich war angenehm überrascht, als ich tatsächlich eine anständige Zielseite sah:

Ich habe dies mit der modernen Chrome-Version verglichen:

Es gibt einen etwas anderen Call-to-Action (Schaltflächentext) – wahrscheinlich aufgrund multivariater Tests und nicht aufgrund des Browsers, auf dem ich mich befinde.
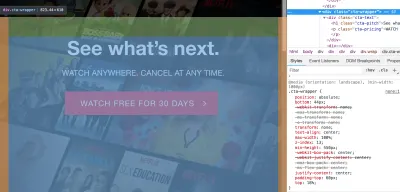
Was beim Rendern anders ist, ist der zentralisierte Text und die halbtransparente schwarze Überlagerung.
Das Fehlen von zentralisiertem Text ist darauf zurückzuführen, dass Netflix Flexbox zum Ausrichten von Elementen verwendet:

justify-content: center , um seinen Text auszurichten. (Große Vorschau) Ein text-align: center auf diese Klasse würde wahrscheinlich die Zentrierung für IE8 (und tatsächlich alle alten Browser) beheben. Für maximale Browserunterstützung können Sie einen CSS-Fallback-Ansatz mit altem „sicherem“ CSS verfolgen und dann Layouts mit modernerem CSS für Browser, die dies unterstützen, straffen.
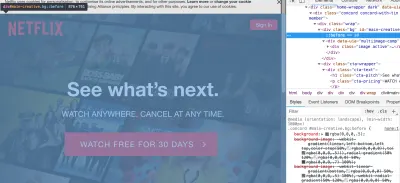
Der fehlende Hintergrund ist auf die Verwendung von rgba() , das in IE8 und darunter nicht unterstützt wird.

rgba(0,0,0,.5) ist für ältere Browser bedeutungslos. (Große Vorschau)Traditionell ist es gut, CSS-Fallbacks wie diese bereitzustellen, die einen schwarzen Hintergrund für alte Browser zeigen, aber einen halbtransparenten Hintergrund für moderne Browser zeigen:
rgb(0, 0, 0); /* IE8 fallback */ rgba(0, 0, 0, 0.8); Dies ist ein sehr IE-spezifischer Fix, aber im Grunde unterstützt jeder andere Browser rgba . Außerdem würden Sie in diesem Fall die schicken Netflix-Kacheln ganz verlieren, also wäre es besser, überhaupt keinen Hintergrundfilter zu haben! Der todsichere Weg, um eine browserübergreifende Unterstützung sicherzustellen, wäre, den Filter in das Hintergrundbild selbst einzubacken. Einfach aber effektiv.

Wie auch immer, so weit, so gut – IE8 hat die Homepage tatsächlich ziemlich gut gerendert! Werde ich heute wirklich Breaking Bad auf IE8 sehen?
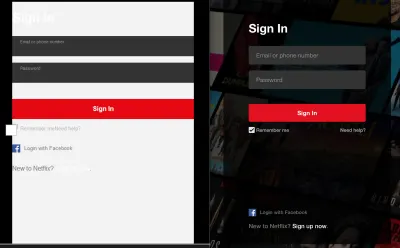
Mein ohnehin zaghafter Optimismus wurde sofort abgeschossen, als ich die Anmeldeseite betrachtete:

Trotzdem konnte ich mich anmelden und sah ein reduziertes Dashboard (keine ausgefallenen automatisch expandierenden Trailer):

Mit vager Erwartung klickte ich auf ein Programm, sah aber natürlich nur einen schwarzen Bildschirm.
Amazonas
Ok, Social Media und Video sind out. Bleibt nur noch einkaufen zu gehen.
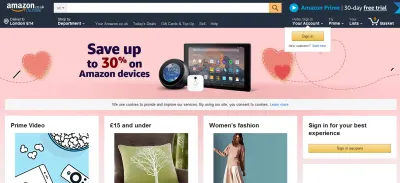
Ich habe mir Amazon angesehen und war überwältigt – es ist fast nicht von der Erfahrung zu unterscheiden, die Sie in einem modernen Browser bekommen würden:

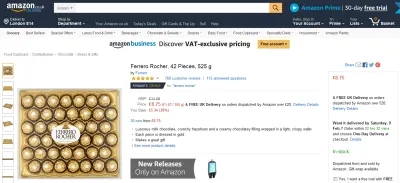
Ich bin schon einmal auf eine gute Homepage hereingefallen. Also lasst uns auf eine Produktseite klicken und sehen, ob das nur ein Zufall ist.

Nein! Die Produktseite sah auch gut aus!
Amazon war nicht die einzige Seite, die mich in ihrer Abwärtskompatibilität überrascht hat. Wikipedia sah großartig aus, ebenso wie die Website der Regierung von Gov.UK. Es ist nicht einfach, eine Site zu haben, die nicht wie ein völliger Autounfall in IE8 aussieht. Die meisten meiner Erfahrungen waren entschieden weniger ausgefeilt…!

Aber ein veralteter Warnhinweis oder ein unkonventionelles Layout war nicht das Schlimmste, was ich heute gesehen habe.
Völlig kaputte Seiten
Einige Websites waren so kaputt, dass ich mich nicht einmal mit ihnen verbinden konnte!

Ich habe mich gefragt, ob es sich möglicherweise um ein vorübergehendes Problem mit dem VM-Netzwerk handelt, aber es ist jedes Mal passiert, wenn ich die Seite aktualisiert habe, selbst wenn ich später am Tag auf dieselbe Site zurückkehre.
Dies geschah im Laufe des Tages auf einigen verschiedenen Websites, und ich kam schließlich zu dem Schluss, dass dies niemals Websites auf HTTP betraf – nur auf HTTPS (aber nicht auf allen HTTPS-Sites). Also, was war das Problem?
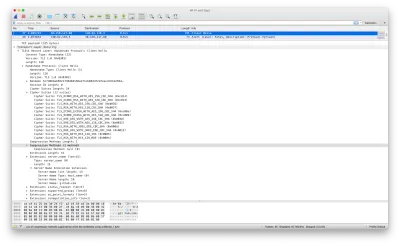
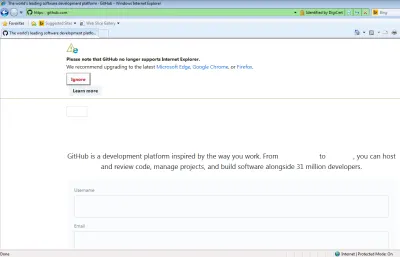
Mit Wireshark zur Analyse des Netzwerkverkehrs habe ich erneut versucht, eine Verbindung zu GitHub herzustellen. Wir können sehen, dass die Verbindung aufgrund eines schwerwiegenden Fehlers „Beschreibung: Protokollversion“ nicht hergestellt werden konnte.

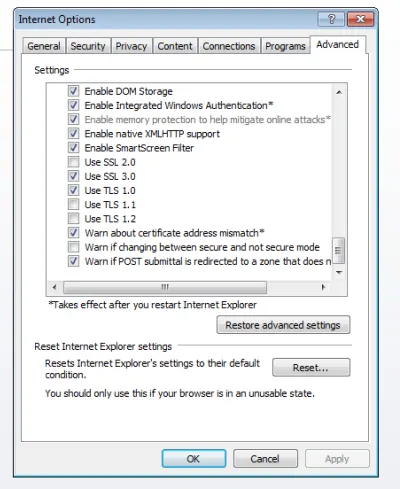
Betrachtet man die Standardeinstellungen in IE8, ist nur TLS 1.0 aktiviert – aber GitHub hat die Unterstützung für TLSv1 und TLSv1.1 im Februar 2018 eingestellt.

Ich habe die Kontrollkästchen für TLS 1.1 und TLS 1.2 aktiviert, die Seite neu geladen und – voila! — Ich konnte GitHub anzeigen!

Vielen Dank an meinen äußerst talentierten Freund Aidan Fewster, der mir geholfen hat, dieses Problem zu beheben.
Ich bin für Abwärtskompatibilität, aber dies stellt ein interessantes Dilemma dar. Laut PCI Security Standards Council ist TLS 1.0 unsicher und sollte nicht mehr verwendet werden. Aber durch das Erzwingen von TLS 1.1 oder höher werden einige Benutzer ausnahmslos gesperrt (und nicht alle sind wahrscheinlich technisch versiert genug, um TLS 1.2 in ihren erweiterten Einstellungen zu aktivieren).
Indem wir ältere, unsichere Standards zulassen und es Benutzern ermöglichen, sich weiterhin mit unseren Websites zu verbinden, helfen wir ihnen nicht – wir schaden ihnen, indem wir ihnen keinen Grund geben, auf sicherere Technologien umzusteigen. Wie weit sollten Sie also bei der Unterstützung älterer Browser gehen?
Wie kann ich anfangen, ältere Browser zu unterstützen?
Wenn einige Leute daran denken, „ältere Browser zu unterstützen“, denken sie vielleicht an diese proprietären alten Hacks für den IE, wie damals, als die BBC einige unglaublich knorrige Dinge tun musste, um iFrame-Inhalte in IE7 zu unterstützen.
Oder sie denken vielleicht daran, die Dinge im „Quirks-Modus“ von Internet Explorer zum Laufen zu bringen; eine IE-spezifische Arbeitsweise, die die Dinge ganz anders darstellt als die Standards.
Aber „ältere Browser unterstützen“ ist etwas ganz anderes als „es für den IE zu hacken“. Ich befürworte das letztere nicht, aber wir sollten pragmatisch versuchen, das erstere zu tun. Das Mantra, nach dem ich als Webentwickler zu leben versuche, lautet:
„Optimieren Sie für die Mehrheit, bemühen Sie sich um die Minderheit und opfern Sie niemals die Sicherheit.“
Ich werde mich jetzt von der Welt des IE8 entfernen und über allgemeine, nachhaltige Lösungen für die Unterstützung älterer Browser sprechen.
Es gibt zwei allgemeine Strategien zur Unterstützung älterer Browser, die beide mit P beginnen:
- Polyfilling
Streben Sie nach Funktionsparität für alle, indem Sie die fehlenden Browserfunktionen ergänzen. - Progressive Enhancement
Beginnen Sie mit einer Kernerfahrung und verwenden Sie dann die Funktionserkennung, um die Funktionalität zu überlagern.
Diese Strategien schließen sich nicht gegenseitig aus; Sie können zusammen verwendet werden. Bei beiden Ansätzen sind eine Reihe von Implementierungsentscheidungen zu treffen, jede mit ihren eigenen Nuancen, auf die ich weiter unten näher eingehen werde.
Polyfilling
Bei einigen Websites oder Webseiten ist JavaScript für die Funktionalität sehr wichtig, und Sie möchten einfach funktionierendes JavaScript für so viele Browser wie möglich bereitstellen.
Es gibt eine Reihe von Möglichkeiten, dies zu tun, aber zuerst eine Geschichtsstunde.
Eine kurze Geschichte von ECMAScript
ECMAScript ist ein Standard, und JavaScript ist eine Implementierung dieses Standards. Das bedeutet, dass ES5 „ECMAScript Version 5“ und ES6 „ECMAScript Version 6“ ist. Verwirrenderweise ist ES2015 dasselbe wie ES6.
ES6 war der populäre Name dieser Version vor ihrer Veröffentlichung, aber ES2015 ist der offizielle Name, und nachfolgende ECMAScript-Versionen sind alle mit ihrem Veröffentlichungsjahr verbunden.
Hinweis : Dies alles wird hilfreich von Brandon Morelli in einem großartigen Blogbeitrag erklärt, der die vollständige Geschichte der JavaScript-Versionen erklärt.
Zum Zeitpunkt des Verfassens dieses Artikels ist der neueste Standard ES2018 (ES9). Die meisten modernen Browser unterstützen mindestens ES2015. Fast jeder Browser unterstützt ES5.
Technisch gesehen ist IE8 nicht ES5. Es ist nicht einmal ES4 (das nicht existiert – das Projekt wurde aufgegeben). IE8 verwendet die Microsoft-Implementierung von ECMAScript 3 namens JScript. IE8 hat etwas ES5-Unterstützung, wurde aber einige Monate vor der Veröffentlichung der ES5-Standards veröffentlicht und hat daher eine Diskrepanz bei der Unterstützung.
Transpiling vs. Polyfilling
Sie können ES5-JavaScript schreiben und es wird in fast jedem alten Browser ausgeführt:
var foo = function () { return 'this is ES5!'; };Sie können auch weiterhin Ihr gesamtes JavaScript so schreiben – um die Abwärtskompatibilität für immer zu ermöglichen. Aber Sie würden neue Funktionen und syntaktischen Zucker verpassen, die in den sich entwickelnden Versionen von JavaScript verfügbar geworden sind und es Ihnen ermöglichen, Dinge zu schreiben wie:
const foo = () => { return 'this is ES6!'; };Versuchen Sie, dieses JavaScript in einem älteren Browser auszuführen, und es wird ein Fehler auftreten. Wir müssen den Code in eine frühere JavaScript-Version transpilieren , die der Browser versteht (dh unseren ES6-Code mithilfe automatisierter Tools in ES5 konvertieren).
Nehmen wir nun an, unser Code verwendet eine standardmäßige ES5-Methode wie Array.indexOf . Die meisten Browser haben eine native Implementierung davon und werden gut funktionieren, aber IE8 wird kaputt gehen. Erinnern Sie sich, dass IE8 einige Monate vor der Veröffentlichung der ES5-Standards veröffentlicht wurde und daher ein Missverhältnis in der Unterstützung besteht? Ein Beispiel dafür ist die Funktion indexOf , die für String , aber nicht für Array implementiert wurde.
Wenn wir versuchen, die Array.indexOf Methode in IE8 auszuführen, schlägt sie fehl. Aber wenn wir bereits in ES5 schreiben, was können wir dann noch tun?
Wir können das Verhalten der fehlenden Methode polyfillen . Entwickler füllen traditionell jede Funktion, die sie benötigen, durch Kopieren und Einfügen von Code oder durch Abrufen externer Polyfill-Bibliotheken von Drittanbietern. Viele JavaScript-Features haben gute Polyfill-Implementierungen auf ihrer jeweiligen Mozilla-MDN-Seite, aber es lohnt sich, darauf hinzuweisen, dass es mehrere Möglichkeiten gibt, dasselbe Feature mit Polyfill zu versehen.
Um beispielsweise sicherzustellen, dass Sie die Array.indexOf Methode in IE8 verwenden können, würden Sie eine Polyfüllung wie folgt kopieren und einfügen:
if (!Array.prototype.indexOf) { Array.prototype.indexOf = (function (Object, max, min) { // big chunk of code that replicates the behaviour in JavaScript goes here! // for full implementation, visit: // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/indexof#Polyfill })(Object, Math.max, Math.min); } Solange Sie das Polyfill aufrufen, bevor Sie Ihre eigenen JS einlesen, und vorausgesetzt, Sie verwenden keine andere ES5-JavaScript-Funktion als Array.indexOf , würde Ihre Seite in IE8 funktionieren.
Polyfills können verwendet werden, um alle möglichen fehlenden Funktionen zu ersetzen. Beispielsweise gibt es Polyfills zum Aktivieren von CSS3-Selektoren wie :last-child (in IE8 nicht unterstützt) oder das placeholder (in IE9 nicht unterstützt).
Polyfills variieren in Größe und Effektivität und sind manchmal von externen Bibliotheken wie jQuery abhängig.
Vielleicht hören Sie auch eher von „Shims“ als von „Polyfills“. Hängen Sie sich nicht zu sehr an der Namensgebung auf – die Leute verwenden die beiden Begriffe synonym. Aber technisch gesehen ist ein Shim Code, der einen API-Aufruf abfängt und eine Abstraktionsschicht bereitstellt. Ein Polyfill ist eine Art Shim im Browser . Es verwendet speziell JavaScript, um neue HTML/CSS/JS-Funktionen in älteren Browsern nachzurüsten.
Zusammenfassung der Strategie „Polyfills manuell importieren“:
- Vollständige Kontrolle über die Auswahl an Polyfills;
- Geeignet für einfache Websites;
- ️ Ohne zusätzliche Tools sind Sie gezwungen, in nativem ES5-JavaScript zu schreiben;
- ️ Es ist schwierig, all Ihre Polyfills im Mikromanagement zu verwalten;
- ️ Sofort einsatzbereit erhalten alle Ihre Benutzer die Polyfills, unabhängig davon, ob sie sie benötigen oder nicht.
Babel Polyfill
Ich habe über das Transpilieren von ES6-Code auf ES5 gesprochen. Sie tun dies mit einem Transpiler , der bekannteste davon ist Babel.
Babel ist über eine .babelrc -Datei im Stammverzeichnis Ihres Projekts konfigurierbar. Darin verweisen Sie auf verschiedene Babel-Plugins und -Voreinstellungen. In der Regel gibt es eine für jede Syntaxtransformation und Browser-Polyfill, die Sie benötigen.
Diese im Mikromanagement zu verwalten und sie mit der Support-Liste Ihres Browsers synchron zu halten, kann mühsam sein, daher besteht die Standardeinstellung heutzutage darin, dieses Mikromanagement an das Modul @babel/preset-env zu delegieren. Mit diesem Setup geben Sie Babel einfach eine Liste der Browserversionen, die Sie unterstützen möchten, und es erledigt die harte Arbeit für Sie:
{ "presets": [ [ "@babel/preset-env", { "useBuiltIns": "usage", "targets": { "chrome": "58", "ie": "11" } } ] ] } Die useBuiltIns -Konfigurationsoption von @babel/preset-env ist der Ort, an dem die Magie passiert, in Kombination mit einem import "@babel/polyfill" (einem anderen Modul) im Einstiegspunkt Ihrer Anwendung.
- Wenn es weggelassen wird,
useBuiltInsnichts. Die Gesamtheit von@babel/polyfillist in Ihrer App enthalten, die ziemlich schwer ist. - Wenn es auf
"entry"gesetzt ist, wandelt es den@babel/polyfillImport in mehrere, kleinere Importe um und importiert die minimalen Polyfills, die zum Polyfill der Zielbrowser erforderlich sind, die Sie in Ihrer.babelrcaufgelistet haben (in diesem Beispiel Chrome 58 und IE 11). . - Die Einstellung auf
"usage"geht noch einen Schritt weiter, indem Codeanalysen durchgeführt werden und Polyfills nur für Features importiert werden, die tatsächlich verwendet werden . Es wird als „experimentell“ eingestuft, tendiert aber eher zu „Polyfill zu viel“ als zu „zu wenig“. Auf jeden Fall sehe ich nicht ein, wie es möglich sein könnte, dass es ein größeres Bündel als"entry"oder "false" erstellen würde, also ist es eine gute Option zu wählen (und so gehen wir bei der BBC vor).
Mit Babel können Sie Ihr JavaScript vor der Bereitstellung in der Produktion transpilieren und polyfillen und die Unterstützung in einer bestimmten Mindestbasis von Browsern anstreben. NB, ein weiteres beliebtes Tool ist TypeScript, das über einen eigenen Transpiler verfügt, der nach ES3 transpiliert und theoretisch IE8 sofort unterstützt.
Zusammenfassung der Verwendung von @babel/preset-env für Polyfilling:
- Delegieren Sie das Mikromanagement von Polyfills an ein Tool;
- Automatisiertes Tool hilft, die Aufnahme von Polyfills zu verhindern, die Sie nicht benötigen;
- Skalierung auf größere, komplexe Sites;
- ️ Out of the Box erhalten alle Ihre Benutzer die Polyfills, unabhängig davon, ob sie sie benötigen oder nicht;
- ️ Es ist schwierig, genau im Auge zu behalten, was in Ihr Anwendungspaket gezogen wird.
Lazy Loading Polyfills mit Webpack und dynamischen Importen
Es ist möglich, den neuen import() Vorschlag zu nutzen, um Polyfills vor der Initialisierung Ihrer Anwendung zu erkennen und dynamisch herunterzuladen. In der Praxis sieht das ungefähr so aus:
import app from './app.js'; const polyfills = []; if (!window.fetch) { polyfills.push(import(/* webpackChunkName: "polyfill-fetch" */ 'whatwg-fetch')); } Promise.all(polyfills) .then(app) .catch((error) => { console.error('Failed fetching polyfills', error); });Dieser Beispielcode ist schamlos aus dem sehr guten Artikel „Lazy Loading Polyfills With Webpack And Dynamic Imports“ kopiert, der sich ausführlicher mit der Technik befasst.
Zusammenfassung:
- Bläst moderne Browser nicht mit unnötigen Polyfills auf;
- ️ Erfordert die manuelle Verwaltung jeder Polyfill.
polyfill.io
polyfill.io ist Polyfilling as a Service, entwickelt von der Financial Times. Es funktioniert, indem Ihre Seite eine einzelne Skriptanforderung an polyfill.io sendet und optional die spezifischen Funktionen auflistet, die Sie zum Polyfill benötigen. Ihr Server analysiert dann die Zeichenfolge des Benutzeragenten und füllt das Skript entsprechend aus. Dies erspart Ihnen die manuelle Bereitstellung Ihrer eigenen Polyfill-Lösungen.
Hier ist das JavaScript, das polyfill.io für eine Anfrage aus IE8 zurückgibt:

Hier ist die gleiche polyfill.io-Anfrage, aber wo die Anfrage von modernem Chrome kam:

Von Ihrer Site ist lediglich ein einziger Skriptaufruf erforderlich.
Zusammenfassung:
- Einfache Integration in Ihre Web-App;
- Delegiert die Verantwortung für das Polyfill-Wissen an einen Dritten;
- ️ Auf der anderen Seite sind Sie jetzt auf einen Drittanbieter angewiesen;
- ️ Führt einen blockierenden
<script>-Aufruf durch, selbst für moderne Browser, die keine Polyfills benötigen.
Progressive Enhancement
Polyfilling ist eine unglaublich nützliche Technik zur Unterstützung älterer Browser, kann aber Webseiten aufblähen und hat einen begrenzten Umfang.
Die progressive Verbesserungstechnik hingegen ist eine großartige Möglichkeit, ein grundlegendes Erlebnis für alle Browser zu gewährleisten, während die volle Funktionalität für Ihre Benutzer in modernen Browsern erhalten bleibt. Es sollte auf den meisten Websites erreichbar sein.
Das Prinzip ist folgendes: Beginnen Sie mit einer HTML-Basislinie (und Styling, optional) und „verbessern“ Sie die Seite schrittweise mit JavaScript-Funktionalität. Der Vorteil besteht darin, dass Ihre Website immer noch funktionsfähig sein sollte, wenn der Browser ein veralteter Browser ist oder das JavaScript an irgendeinem Punkt seiner Bereitstellung beschädigt ist.
Der Begriff „progressive Verbesserung“ wird oft synonym mit „unaufdringlichem JavaScript“ verwendet. Sie bedeuten im Wesentlichen dasselbe, aber letzteres geht etwas weiter, indem Sie Ihren HTML-Code nicht mit vielen Attributen, IDs und Klassen verunreinigen sollten, die nur von Ihrem JavaScript verwendet werden.
Schneide den Senf
Die BBC-Technik des „Cutting the Senf“ (CTM) ist eine erprobte und erprobte Implementierung der progressiven Verbesserung. Das Prinzip ist, dass Sie eine solide grundlegende HTML-Erfahrung schreiben und vor dem Herunterladen von verbesserndem JavaScript prüfen, ob ein Mindestmaß an Unterstützung vorhanden ist. Die ursprüngliche Implementierung hat auf das Vorhandensein von Standard-HTML5-Funktionen geprüft:
if ('querySelector' in document && 'localStorage' in window && 'addEventListener' in window) { // Enhance for HTML5 browsers }Da neue Funktionen herauskommen und ältere Browser zunehmend antiquiert werden, werden sich unsere Schnitte an der Senfbasis ändern. Beispielsweise würde eine neue JavaScript-Syntax wie ES6-Pfeilfunktionen bedeuten, dass diese Inline-CTM-Prüfung in älteren Browsern nicht einmal analysiert werden kann – nicht einmal die sichere Ausführung und die CTM-Prüfung wird fehlschlagen – und kann daher unerwartete Nebenwirkungen haben, z. B. das Unterbrechen von JavaScript anderer Drittanbieter (z. B. Google Analytics).
Um sogar den Versuch zu vermeiden, nicht transpiliertes, modernes JS zu parsen, können wir diese „moderne Version“ der CTM-Technik anwenden, die aus dem Blog von @snugug stammt, in der wir uns die Tatsache zunutze machen, dass ältere Browser das type="module" nicht verstehen type="module" Erklärung und werde sie getrost überspringen. Im Gegensatz dazu ignorieren moderne Browser <script nomodule> .
<script type="module" src="./mustard.js"></script> <script nomodule src="./no-mustard.js"></script> <!-- Can be done inline too --> <script type="module"> import mustard from './mustard.js'; </script> <script nomodule type="text/javascript"> console.log('No Mustard!'); </script>Dieser Ansatz ist gut, vorausgesetzt, Sie behandeln ES6-Browser gerne als Ihre neue Mindestgrundlage für die Funktionalität (~ 92 % der globalen Browser zum Zeitpunkt des Schreibens).
Doch genauso wie sich die Welt von JavaScript entwickelt, entwickelt sich auch die Welt von CSS. Jetzt, wo wir Grid, Flexbox, CSS-Variablen und dergleichen haben (jeweils mit unterschiedlicher Fallback-Wirksamkeit), ist nicht abzusehen, welche Kombination von CSS-Unterstützung ein alter Browser haben könnte, die zu einem Mischmasch aus „modern“ und „alt“ führen könnte. Styling, dessen Ergebnis kaputt aussieht. Daher entscheiden sich Websites zunehmend für das CTM- Design , sodass HTML jetzt die zentrale Grundlage darstellt und sowohl CSS als auch JS als Erweiterungen behandelt werden.
Die JavaScript-basierten CTM-Techniken, die wir bisher gesehen haben, haben einige Nachteile, wenn Sie das Vorhandensein von JavaScript verwenden, um CSS in irgendeiner Weise anzuwenden:
- Inline-JavaScript blockiert. Browser müssen Ihr JavaScript herunterladen, parsen und ausführen, bevor Sie ein Styling erhalten. Daher sehen Benutzer möglicherweise einen Blitz von nicht formatiertem Text.
- Einige Benutzer haben möglicherweise moderne Browser, deaktivieren jedoch JavaScript. Ein JavaScript-basiertes CTM verhindert, dass sie eine gestaltete Website erhalten, selbst wenn sie vollkommen in der Lage sind, sie zu erhalten.
Der „ultimative“ Ansatz besteht darin, CSS-Medienabfragen als Lackmustest zu verwenden. Diese „CSSCTM“-Technik wird aktiv auf Websites wie Springer Nature verwendet.
<head> <!-- CSS-based cuts-the-mustard --> <!-- IMPORTANT: the JS depends on having this rule somewhere in the CSS: `body { clear: both }` --> <link rel="stylesheet" href="mq-test.css" media="only screen and (min-resolution: 0.1dpcm), only screen and (-webkit-min-device-pixel-ratio:0) and (min-color-index:0)"> </head> <body> <!-- content here... --> <script> (function () { // wrap in an IIFE to prevent global scope pollution function isSupported () { var val = ''; if (window.getComputedStyle) { val = window.getComputedStyle(document.body, null).getPropertyValue('clear'); } else if (document.body.currentStyle) { val = document.body.currentStyle.clear; } if (val === 'both') { // references the `body { clear: both; }` in the CSS return true; } return false; } if (isSupported()) { // Load or run JavaScript for supported browsers here. } })(); </script> </body> Dieser Ansatz ist ziemlich spröde – das versehentliche Überschreiben der clear -Eigenschaft auf Ihrem body -Selektor würde Ihre Website „kaputt machen“ – aber er bietet die beste Leistung. Diese spezielle Implementierung verwendet Medienabfragen, die nur in mindestens IE 9, iOS 7 und Android 4.4 unterstützt werden, was eine ziemlich vernünftige moderne Basis ist.
„Cuts the Senf“ verwirklicht in all seinen verschiedenen Erscheinungsformen zwei Hauptprinzipien:
- Weit verbreitete Benutzerunterstützung;
- Effizient eingesetzter Entwicklungsaufwand.
Es ist einfach nicht möglich, dass Websites jede einzelne Kombination aus Browser, Betriebssystem, Netzwerkverbindung und Benutzerkonfiguration unterstützen. Techniken wie Cuts-the-Senf helfen, Browser in C-Grade- und A-Grade-Browser zu rationalisieren, gemäß dem Graded Browser Support-Modell von Yahoo! .
Cuts-The-Senf: Ein Anti-Pattern?
Es gibt ein Argument, dass die Anwendung einer globalen, binären Entscheidung zwischen „Core“ und „Advanced“ nicht die bestmögliche Erfahrung für unsere Benutzer ist. Es bietet Vernunft für ein ansonsten entmutigendes technisches Problem, aber was ist, wenn ein Browser 90 % der Funktionen in Ihrem globalen CTM-Test unterstützt und diese spezielle Seite nicht einmal die 10 % der Funktionen nutzt, bei denen sie fehlschlägt? In diesem Fall würde der Benutzer das Kernerlebnis erhalten, da die CTM-Prüfung fehlgeschlagen wäre. Aber wir hätten ihnen die volle Erfahrung geben können.
Und was ist mit Fällen, in denen die angegebene Seite eine Funktion verwendet , die der Browser nicht unterstützt? Nun, auf dem Weg zur Komponentenisierung könnten wir einen funktionsspezifischen Fallback (oder eine Fehlergrenze) anstelle eines Fallbacks auf Seitenebene haben.
Wir tun dies jeden Tag in unserer Webentwicklung. Denken Sie daran, eine Webschriftart einzufügen; Verschiedene Browser haben unterschiedliche Ebenen der Schriftunterstützung. Was machen wir? Wir bieten einige Variationen von Schriftdateien an und überlassen dem Browser die Entscheidung, welche er herunterladen möchte:
@font-face { font-family: FontName; src: url('path/filename.eot'); src: url('path/filename.eot?#iefix') format('embedded-opentype'), url('path/filename.woff2') format('woff2'), url('path/filename.woff') format('woff'), url('path/filename.ttf') format('truetype'); } Wir haben ein ähnliches Fallback mit HTML5-Video. Moderne Browser wählen aus, welches Videoformat sie verwenden möchten, während ältere Browser, die nicht verstehen, was ein <video> -Element ist, einfach den Fallback-Text rendern:
<video width="400" controls> <source src="mov_bbb.mp4" type="video/mp4"> <source src="mov_bbb.ogg" type="video/ogg"> Your browser does not support HTML5 video. </video> Der Verschachtelungsansatz, den wir zuvor von der BBC für PNG-Fallbacks für SVG verwendet gesehen haben, ist die Grundlage für das <picture> -responsive Bildelement. Moderne Browser rendern das am besten passende Bild basierend auf dem bereitgestellten media , während ältere Browser, die nicht verstehen, was ein <picture> -Element ist, das <img> -Fallback rendern.
<picture> <source media="(min-width: 650px)"> <source media="(min-width: 465px)"> <img src="img_orange_flowers.jpg" alt="Flowers"> </picture>Die HTML-Spezifikation wurde im Laufe der Jahre sorgfältig weiterentwickelt, um einen grundlegenden Fallback-Mechanismus für alle Browser bereitzustellen und gleichzeitig Funktionen und Optimierungen für die modernen Browser zu ermöglichen, die sie verstehen.
Wir könnten ein ähnliches Prinzip auf unseren JavaScript-Code anwenden. Stellen Sie sich ein Feature wie dieses vor, bei dem die foo Methode ein komplexes JS enthält:
class Feature { browserSupported() { return ('querySelector' in document); // internal cuts-the-mustard goes here } foo() { // etc } } export default new Feature(); Vor dem Aufruf von foo prüfen wir, ob das Feature in diesem Browser unterstützt wird, indem wir seine browserSupported -Methode aufrufen. Wenn es nicht unterstützt wird, versuchen wir nicht einmal, den Code aufzurufen, der sonst unsere Seite fehlerhaft gemacht hätte.
import Feature from './feature'; if (Feature.browserSupported()) { Feature.foo(); }Diese Technik bedeutet, dass wir das Einziehen von Polyfills vermeiden und einfach das verwenden können, was von jedem einzelnen Browser nativ unterstützt wird, und einzelne Funktionen elegant herabsetzen, wenn sie nicht unterstützt werden.
Beachten Sie, dass ich im obigen Beispiel davon ausgehe, dass der Code in ES5 transpiliert wird, damit die Syntax von allen Browsern verstanden wird, aber ich gehe nicht davon aus, dass der Code mehrfach gefüllt ist. Wenn wir das Transpilieren des Codes vermeiden wollten, könnten wir das gleiche Prinzip anwenden, aber mit dem type="module" -Take auf Cuts-the-Senf, aber es kommt mit der Einschränkung, dass es bereits eine Mindestanforderung für den ES6-Browser gibt, also nur wahrscheinlich in ein paar Jahren eine gute Lösung sein:
<script type="module"> import Feature from './feature.js'; if (Feature.browserSupported()) { Feature.foo(); } </script> Wir haben HTML behandelt, und wir haben JavaScript behandelt. Wir können lokalisierte Fallbacks auch in CSS anwenden; Es gibt ein @supports -Schlüsselwort in CSS, mit dem Sie CSS basierend auf dem Vorhandensein oder Fehlen von Unterstützung für eine CSS-Funktion bedingt anwenden können. Es wird jedoch ironischerweise mit der Tatsache eingeschränkt, dass es nicht allgemein unterstützt wird. Es muss nur sorgfältig angewendet werden; Es gibt einen großartigen Mozilla-Blogbeitrag zur Verwendung von Funktionsabfragen in CSS.
In einer idealen Welt sollten wir keinen globalen Cuts-the-Senf-Check brauchen. Stattdessen sollte jedes einzelne HTML-, JS- oder CSS-Feature in sich abgeschlossen sein und seine eigenen Fehlergrenzen haben. In einer Welt von Webkomponenten, Shadow-DOM und benutzerdefinierten Elementen erwarte ich, dass wir eine stärkere Verlagerung hin zu dieser Art von Ansatz sehen werden. Aber es macht es viel schwieriger, Ihre Website als Ganzes vorherzusagen und zu testen, und es kann zu unbeabsichtigten Nebeneffekten kommen, wenn beispielsweise das Design einer Komponente das Layout einer anderen beeinflusst.
Zwei Hauptstrategien für die Abwärtskompatibilität
Eine Zusammenfassung von Polyfilling als Strategie :
- Kann den meisten Benutzern clientseitige JS-Funktionalität bereitstellen.
- Kann einfacher zu codieren sein, wenn das Problem der Abwärtskompatibilität an eine Polyfüllung delegiert wird.
- ️ Kann je nach Implementierung die Leistung für Benutzer beeinträchtigen, die keine Polyfills benötigen.
- ️ Abhängig von der Komplexität der Anwendung und dem Alter des Browsers können viele Polyfills erforderlich sein und daher sehr schlecht laufen. Wir riskieren, Megabytes von Polyfills an die Browser zu senden, die am wenigsten bereit sind, dies zu akzeptieren.
Eine Zusammenfassung der progressiven Verbesserung als Strategie :
- Herkömmliches CTM macht es einfach, Ihren Code zu segmentieren und manuell zu testen.
- Garantierte Basiserfahrung für alle Benutzer.
- ️ Könnte unnötigerweise die Kernerfahrung für Benutzer bereitstellen, die mit der erweiterten Erfahrung umgehen könnten.
- ️ Nicht gut geeignet für Websites, die clientseitiges JS für die Funktionalität benötigen.
- ️ Manchmal ist es schwierig, eine robuste progressive Verbesserungsstrategie mit einem leistungsstarken ersten Rendering in Einklang zu bringen. Es besteht die Gefahr, dass die „Kern“-Erfahrung zum Nachteil der 90 % Ihrer Benutzer, die die „vollständige“ Erfahrung erhalten, überpriorisiert wird (z. B. das Bereitstellen kleiner Bilder für noJS und das anschließende Ersetzen durch hochauflösende Bilder bei Lazy-Load bedeutet, dass wir habe viel Download-Kapazität für Assets verschwendet, die noch nicht einmal angesehen wurden).
Fazit
IE8 war einst ein hochmoderner Browser. (Nein, im Ernst.) Dasselbe könnte man heute für Chrome und Firefox sagen.
Wenn die heutigen Websites in IE8 völlig unbrauchbar sind, werden die Websites in zehn Jahren in den modernen Browsern von heute wahrscheinlich genauso unbrauchbar sein – obwohl sie auf den offenen Technologien von HTML, CSS und JavaScript aufgebaut sind.
Halten Sie inne und denken Sie einen Moment darüber nach. Ist es nicht ein bisschen beängstigend? (Das heißt, wenn Sie Browser nach zehn Jahren nicht aufgeben können und nachdem das Unternehmen, das sie entwickelt hat, sie veraltet ist, wann können Sie das?)
IE8 ist der heutige Sündenbock. Morgen ist es IE9, nächstes Jahr Safari, ein Jahr später vielleicht Chrome. Sie können IE8 gegen den "alten Browser Ihrer Wahl" austauschen. Der Punkt ist, dass es immer eine gewisse Kluft geben wird zwischen dem, wofür Entwickler bauen, und den Browsern, die die Leute benutzen. Wir sollten aufhören, darüber zu spotten, und anfangen, in robuste, integrative technische Lösungen zu investieren . Die Nebenwirkungen dieser Strategien zahlen sich tendenziell in Bezug auf Zugänglichkeit, Leistung und Netzwerkresilienz aus, sodass hier ein größeres Bild im Spiel ist.
Wir neigen dazu, nicht über Screenreader-Nummern nachzudenken. Wir halten es einfach für selbstverständlich, dass es moralisch richtig ist, unser Bestes zu tun, um Benutzer zu unterstützen, die keine andere Möglichkeit haben, unsere Inhalte unverschuldet zu konsumieren. Das gleiche Prinzip gilt für Benutzer älterer Browser.
Wir haben einige allgemeine Strategien zum Erstellen robuster Websites behandelt, die bis zu einem gewissen Grad über ein breites Spektrum älterer und moderner Browser hinweg funktionieren sollten.
Noch einmal ein Haftungsausschluss: Hacken Sie keine Dinge für den IE. Das würde den Sinn verfehlen. Aber denken Sie daran, dass alle Arten von Menschen aus allen möglichen Gründen alle Arten von Browsern verwenden und dass es einige solide technische Ansätze gibt, die wir anwenden können, um das Web für alle zugänglich zu machen.
Optimieren Sie für die Mehrheit, bemühen Sie sich um die Minderheit und opfern Sie niemals die Sicherheit.
Weiterführende Literatur zu SmashingMag:
- Webstandards: Das Was, das Warum und das Wie
- Intelligente Bündelung: So stellen Sie Legacy-Code nur für Legacy-Browser bereit
- Verwenden Sie nicht das Placeholder-Attribut
- Design für ein browserloses Web
