Leseliste Nr. 147 für die Webentwicklung: Sicherheitsrichtlinien, barrierefreie UI-Komponenten und Content-First-Design
Veröffentlicht: 2022-03-10Bei der Arbeit im Team ist es wichtig, sich an Regeln zu halten. Eine häufige Herausforderung besteht darin, alle Ihre Projekte mit einem ähnlichen oder denselben Toolset und Codierungsrichtlinien zu erstellen. Erst gestern habe ich darüber gesprochen, wie wir ein Projekt, das im Laufe der Jahre aus seiner anfänglichen Codebasis herausgewachsen ist, auf einen frischen, auf React.js basierenden Quellcode portieren können.
Die Entscheidung dafür ist uns nicht leicht gefallen, da wir bereits einiges an Arbeit und Geld in dieses Projekt investiert hatten und auch ein Umstieg auf React einige Zeit in Anspruch nehmen würde. Da der Wechsel aber technisch sinnvoll ist und das Team React bereits für drei weitere Projekte nutzt, sind wir zu dem Schluss gekommen, dass dies ein guter Schritt wäre. Es wird mehr Entwicklern des Teams ermöglichen, zum Projekt beizutragen, Code zu überprüfen und die Verschiebung von Technologien im Unternehmen zu reduzieren. Gelegentlich ist es an der Zeit, Ihre Projekte neu zu bewerten und weiterzumachen.
Weiterführende Literatur zu SmashingMag:
- Es ist an der Zeit, benutzerdefinierte CSS-Eigenschaften zu verwenden
- Houdini: Vielleicht die aufregendste Entwicklung in CSS
- So skalieren Sie React-Anwendungen
- Wirklich fließende Typografie mit vh- und vw-Einheiten
Nachrichten
- Bootstrap 4 Alpha 3 wurde diese Woche veröffentlicht. Es enthält ein überarbeitetes Raster, aktualisierte Formularsteuerelemente, einen Systemschriftenstapel und mehr.
- Microsoft gab bekannt, dass seine JavaScript-Engine ChakraCore jetzt Mac OS und Linux unterstützt. Das bedeutet, dass Sie Ihre Node.js-Anwendungen jetzt nicht nur in Googles V8-Engine testen und ausführen können. Warum das ein wichtiger Schritt ist, hat Christian Heilmann aufgeschrieben.

Konzeptentwicklung
- „Webdesign in 4 Minuten“ ist ein sehr prägnanter Artikel darüber, warum Content-First so wichtig ist.
Tools & Arbeitsabläufe
- Wenn Sie an kleinen Projekten arbeiten, kann ein (S)FTP-Client dennoch sehr nützlich sein. Auf der anderen Seite bedeutet dies jedoch, dass Sie Dateien manuell aus Ihrem Git-Workflow auf den Server kopieren müssen. Um dieses Problem zu lösen, hat der Indie-Entwickler Jan Ostlund GitFTP-Deploy entwickelt, ein praktisches (S)FTP-Tool für eine geringe Gebühr, das automatische Bereitstellungen basierend auf Ihrem Git-Workflow durchführt.
- Das Datenschutz-/Tracking-Problem ist größer als wir denken. Haben Sie schon einmal überwacht, welche Apps sich mit welchem Dienst verbinden? Sie stellen plötzlich fest, dass ein Werbeblocker/Datenschutz-Add-on in Ihrem Browser nur ein Tropfen auf den heißen Stein ist. Apps verbinden sich oft mit Google-Diensten, Google Analytics, manchmal mit verschiedenen Werbenetzwerken und sehr oft mit dem Benutzer-Tracking-Service von New Relic. Glücklicherweise gibt es für fast jedes Problem eine Lösung: Fügen Sie Ihrer
/etc/hosts-Datei Tracker-Hostnamen hinzu. Es gibt sogar eine öffentliche Beispiel-Hosts-Datei, die Sie verwenden können und die die meisten Werbenetzwerke und Tracker enthält. Verwenden Sie es jedoch auf eigene Gefahr und beachten Sie, dass einige Apps möglicherweise nicht mehr funktionieren. Aber vielleicht ist Ihre Privatsphäre es wert?
Sicherheit
- „Ein praktischer Sicherheitsleitfaden für Webentwickler“ von FallibleInc versucht, Entwicklern dabei zu helfen, sicherere, weniger anfällige Lösungen zu entwickeln. Obwohl sie behaupten, dass es sich keineswegs um einen umfassenden Leitfaden handelt, behandelt es Dinge, die auf den häufigsten Problemen basieren, die sie in der Vergangenheit entdeckt haben.
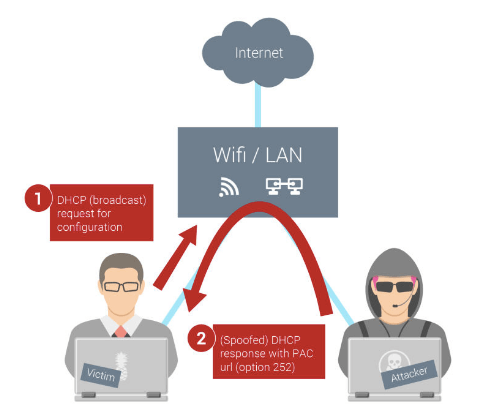
- Wir wissen, dass HTTPS nicht supersicher ist. Aus diesem Grund wurden in letzter Zeit viele Fehler in den Softwareimplementierungen behoben und viele Techniken wie HSTS und HPKP hinzugefügt. Aber manchmal hilft all das nicht. Kürzlich wurde ein Angriff entdeckt, der von Betreibern nahezu aller Arten von Netzwerken durchgeführt werden kann, einschließlich öffentlicher Wi-Fi-Netzwerke, die wohl die Orte sind, an denen Menschen HTTPS am dringendsten benötigen. Es gibt auch Hinweise darauf, dass diese Art von Angriff zumindest von der NSA und daher wahrscheinlich auch von vielen anderen Leuten bereits verwendet wird. Bitte vertrauen Sie TLS niemals nur zu Ihrer eigenen Sicherheit, sondern verwenden Sie ein VPN für öffentliche Netze.

Privatsphäre
- Ich möchte hier nicht der Sündenbock sein, aber Pokemon Go ist sehr beliebt, und ich habe einige interessante Dinge über die Privatsphäre des Spiels gelesen. So ist beispielsweise nicht nur Alphabet (alias Google) einer der Hauptinvestoren, sondern es besteht auch eine finanzielle Beziehung zwischen dem Spielehersteller Niantic und der CIA-Angel-Investmentfirma In-Q-Tel. Es gibt zwar keine Beweise dafür, was dies für die Privatsphäre der Benutzer bedeuten könnte, aber es bedeutet definitiv, dass diese Unternehmen sehr an den Daten interessiert sind, die von den Spielern bereitgestellt werden – verständlich, da es sehr schwierig wäre, Geoinformationen und Bilder davon zu erhalten privaten Boden auf normale Weise. Ich habe gehört, dass mehrere Unternehmen wie BMW ihre Mitarbeiter bereits darauf hingewiesen haben, dass es auf ihren Werksgeländen verboten ist, das Spiel zu spielen, und die Bundeswehr eine ähnliche Anordnung an ihre Soldaten veröffentlicht hat. ExpressVPN hat auch eine kurze zusammenfassende Liste mit neun Datenschutzproblemen veröffentlicht, die beim Spielen von Pokemon Go zu berücksichtigen sind.

Webleistung
- Erik Duindam schreibt darüber, wie man mit guter Architektur beim Bau eines Produkts viel Geld sparen kann. Er erzählt, wie er in nur fünf Tagen eine Pokemon Go-App mit 500.000 Benutzern erstellt und die Kosten dafür auf eine Serverinfrastruktur von 100 US-Dollar pro Monat gesenkt hat, im Vergleich zu vielen MVP-Produkten, die Geld verbrennen, indem sie schlechte technische Designs wählen.
- Jake Archibald teilt eine interessante kleine Tatsache über die Vorteile der Verwendung von
rel=noopenermit: Es ist schneller.
Barrierefreiheit
- Addy Osmani erklärt, wie barrierefreie UI-Komponenten für das Web erstellt werden, wobei Sehvermögen, Hörvermögen, Mobilität und Kognition als Zugänglichkeitsfaktoren berücksichtigt werden. Ein ziemlich großartiger Leitfaden für Einsteiger zu besseren, zugänglichen Produkten.
- Eine Richtlinie zur Barrierefreiheit zu haben, auf die sich Entwickler beziehen können, ist für jedes Projekt sinnvoll. Die Inspiration, eine zu erstellen, kommt von Vox, die ihre Zugänglichkeitsrichtlinien öffentlich veröffentlicht haben.
JavaScript
- Pascal Precht teilt mit, wie man benutzerdefinierte Formularsteuerelemente in Angular 2 in seinem üblichen leicht verständlichen, hochwertigen Stil erstellt.
- Krasimir Tsonev hat einen Artikel über React.js in Design Patterns mit einigen gängigen Code-Snippets geschrieben, die sich in den meisten React.js-Projekten als nützlich erweisen werden.
CSS/Sass
- Chris Coyier schrieb Lösungen zum Erstellen von untergeordneten Containern in voller Breite eines übergeordneten Elements mit begrenzter Breite, einschließlich des einfachen und cleveren Ansatzes von Sven Wolfermann.
Arbeitsleben
- „Immer verbessern, niemals aufhören, niemals pausieren, niemals wertschätzen“ ist etwas, das Entwickler, Unternehmensleiter und Manager leicht auf ihre Arbeit anwenden können. Mathias Meyer weist darauf hin, wie wichtig es ist, geleistete Arbeit richtig zu würdigen.
- Wir haben bereits einige Beweise dafür, dass Multitasking der Produktivität nicht zuträglich ist. Lydia Dishman schrieb nun auf, was sich veränderte, als sie für eine Woche zum Monotasking wechselte. Der Grund, warum ich diesen Artikel besonders interessant fand, ist zu erkennen, wie viel Multitasking wir an einem normalen Tag tun, ohne es zur Kenntnis zu nehmen.

Darüber hinausgehen…
- Wir wissen vielleicht immer noch nicht, ob es unsere Schuld ist, dass sich das Klima ändert. Aber was wir jetzt wissen, ist, dass Grönlands Eisschild in den letzten vier Jahren doppelt so viel Eis verloren hat wie in den 20 Jahren davor. Und das bedeutet viel schneller steigende Meeresspiegel, den Verlust von Trinkwasser und den Verlust einer wichtigen Wetterkontrolle auf der Erde (die Arktis hat großen Einfluss darauf, wie sich Stürme und Wetter entwickeln). Am Ende leiden wir darunter, also müssen wir handeln und unser Bestes geben, um diesen Trend zu stoppen.
- Zack Bloom teilt mit, was die alternativen Sprachvorschläge damals waren, als CSS erfunden wurde, und warum CSS erfolgreich war.
Und damit schließe ich für diese Woche. Wenn Ihnen gefällt, was ich jede Woche schreibe, unterstützen Sie mich bitte mit einer Spende oder teilen Sie diese Ressource mit anderen Menschen. Mehr zu den Kosten des Projekts erfahren Sie hier. Es ist per E-Mail, RSS und online verfügbar.
