Leseliste Nr. 142 für die Webentwicklung: Kontextuelle Identitäten, Formularhinweise und ApplePay.js
Veröffentlicht: 2022-03-10Heute wird ein Tag in der Geschichte sein, unabhängig davon, was in den nächsten Wochen passiert. Die Mehrheit der Menschen in Großbritannien hat für den Austritt aus der EU gestimmt, was einmal mehr deutlich gemacht hat, dass viele Menschen in unserer Gesellschaft die aktuelle Situation für nicht mehr tragbar halten. Leider denken wir, dass es die Lösung ist, diesen Leuten die Schuld zu geben, aber wie wir sehen, ist das nicht der Fall. Stattdessen sollten wir uns darauf konzentrieren , die Menschen über die eigentlichen Ursachen von Problemen aufzuklären , und davon absehen, alles sofort zu posten.
Außerdem bin ich aus dem Urlaub zurück, um Ihnen neue Artikel zum Lesen zu bringen. Dabei ist mir eines klar geworden: Bergsteigen birgt echte Risiken und Gefahren, die Arbeit an Websites jedoch meist nicht. Natürlich sollte die Sicherheit unserer Websites oberste Priorität haben, aber selbst wenn wir scheitern, wenn eine Website für ein paar Minuten nicht erreichbar ist, wenn wir das Layout auf einigen Geräten vermasselt haben, sind Sie nicht tot. Wir haben die Möglichkeit, unsere Arbeit zu verbessern, indem wir Fehler machen und beheben.
Weiterführende Literatur zu SmashingMag:
- Website-Performance: Was Sie wissen sollten und was Sie tun können
- Datengesteuertes Design in der realen Welt
- Eine Roadmap, um ein Experte für A/B-Tests zu werden
- Multivariate Tests 101: Eine wissenschaftliche Methode zur Optimierung des Designs
Nachrichten
- Safari 10 wurde auf der WWDC angekündigt und hat einige großartige neue Funktionen: IndexedDB-Unterstützung, CSP 2.0 , Shadow DOM 1, vollständige ES6/ES2015-Unterstützung, ES-Internationalisierungs-API-Unterstützung, Inline- und automatische Videowiedergabe unter iOS, Bild-in-Bild unter OS X- und WOFF2-Unterstützung sowie Unterstützung für das Laden von Schriftarten (yay!). In CSS haben wir jetzt
object-positionfür die bereits verfügbare Eigenschaftobject-fitund Clipping mit SVG-Pfaden. Zu guter Letzt können Benutzer von nun an, selbst wennuser-scalable=noals Viewport-Regel festgelegt ist, Pinch-and-Zoom ausführen.
Konzeptentwicklung
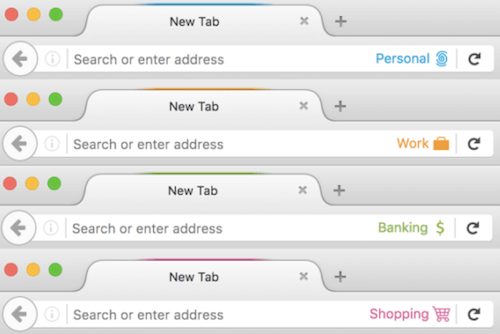
- Mozilla hat eine neue Möglichkeit eingeführt, um zwischen Lebenskontexten in Ihrem Browser zu unterscheiden. Sie können jetzt einen „Arbeit“- oder einen „Banking“-Tab öffnen, die jeweils in einem eigenen Kontext erstellt wurden, um sich beispielsweise in einem Browserfenster bei verschiedenen Twitter-Konten anzumelden. Dies ist ein interessantes Konzept, zumal der Workflow bereits ziemlich gut durchdacht ist und das Browser-Erlebnis viel besser macht.

Tools & Arbeitsabläufe
- Diese Woche hat Adobe eine neue Beta ihres Code-Editors Dreamweaver vorgestellt. Ich habe es mir angesehen und bin ziemlich beeindruckt, dass sie es geschafft haben, das Blatt zu wenden und es wieder zu einem ansprechenden, modernen Editor für professionelle Programmierer zu machen. Ich bin gespannt, was das offene Feedback in Zukunft auf das Endprodukt bringen wird.

Sicherheit
- CIA-Direktor John Brennan ist ein ziemlich selbstbewusster Mann. Kürzlich sagte er den US-Senatoren, sie sollten sich keine Sorgen über obligatorische Verschlüsselungs-Hintertüren machen, die amerikanischen Unternehmen schaden, einfach weil es keine erfolgreichen Produkte außerhalb der USA gibt. Leider hat er recht. Es gibt nicht viele Produkte, die nicht in den USA ansässig sind, und das ist alles, was die CIA will, da es ausreicht, den meisten Verkehr abzugreifen, der sowieso von Facebook, Google, Microsoft, Apple und Yahoo kommt.
Privatsphäre
- „Beginnend mit iOS 10 verwendet Apple die Differential-Privacy-Technologie, um die Nutzungsmuster einer großen Anzahl von Benutzern zu erkennen, ohne die Privatsphäre des Einzelnen zu gefährden.“ Matthew Green kommentiert diese neue Technologie und versucht, die Vorteile, Nachteile und Implikationen davon herauszufinden.
- Facebook möchte beweisen, dass seine Anzeigen zu tatsächlichen Käufen führen. Aus diesem Grund können Facebook-Werbetreibende jetzt ihre physischen Ladenstandorte hinzufügen, und Facebook verfolgt dann die Benutzer anhand ihrer Telefonstandorte und meldet, ob sie den Laden besucht haben. Natürlich ist Facebook nicht das erste Unternehmen, das das tut: Die Google-Leute sind stolz darauf, das Gleiche schon seit geraumer Zeit zu tun. Ich bin froh, dass ich keine Apps dieser Marken mehr auf meinem Handy habe.
- Archive.org – das Projekt, das jeden Tag unsere Online-Geschichte speichert. Ein Projekt, das wir alle lieben, da es Websites wiederherstellen kann, die nicht einmal mehr existieren, oder? Nun, es scheint, dass nicht jeder darüber glücklich ist, und Brewster Kahle erklärt die Probleme, mit denen sie konfrontiert sind: Während sie versuchen, die Privatsphäre ihrer Benutzer zu schützen, sehen sie sich massiven DDoS-Angriffen gegenüber und werden von verschiedenen restriktiven Ländern blockiert. Jetzt teilen sie mit, warum das Routing des DNS über Cloudflare keine Option ist und warum sie auf unsere Spenden angewiesen sind, um das Projekt durchzuführen.
HTML und SVG
- Nach Safari, das die Funktion bereits in iOS 8 eingeführt hat, können Sie jetzt
autocomplete="new-password"hinzufügen, um zukünftige Chrome-Versionen auf die Generierung eines Passworts hinzuweisen. Es ist auch möglich, andere Hinweise hinzuzufügen – zum Beispielcurrent-passwordoderusername. - Obwohl es sich um ein einfaches und altes Attribut handelt, können Sie viele Websites finden, die es falsch machen: HTMLs
lang. Manchmal ist es überhaupt nicht deklariert, und manchmal ist sein Wert"en", obwohl der Inhalt nicht auf Englisch ist. Erfahren Sie, wie Sie daslang-Attribut richtig verwenden und wo Sie es anwenden können.
Barrierefreiheit
- Rob Dodson erklärt am Beispiel von Modals und dem Deaktivieren von Tabindex, warum wir bessere Barrierefreiheits-Primitive bauen sollten.
- Google hat einen kostenlosen Kurs zur Barrierefreiheit im Internet auf udacity veröffentlicht.

JavaScript
- AOS ist eine CSS-gesteuerte On-Scroll-Animationsbibliothek, die dem Benutzer die volle Kontrolle über das Styling gibt.
- Sie können jetzt mit der Implementierung von Apple Pay in Ihre Website beginnen, indem Sie das ApplePay-JavaScript-Framework des Unternehmens verwenden. Es ist interessant, dass sowohl Google als auch Apple intensiv daran arbeiten, ihre Zahlungssysteme direkt in den Browser zu integrieren. Leider, aber auch für Apple üblich, folgen sie hier keinem Webstandard wie der Web Payment API, sondern stellen nur ein eigenes Ökosystem zur Verfügung.
CSS/Sass
- In seiner CodePen-Demo zeigt Jonathan Neal, wie man eine dekorative Textunterstreichung mit Box-Schatten erstellt, die sich zwischen Textunterlängen verwebt und die Textfarbe beibehält.
- Die clientseitige Formularvalidierung ist schwierig, das wissen wir alle. Aber dank der internen Validierungs-API des Browsers können wir sehr clevere Meldungen anzeigen, die dem Benutzer mitteilen, was schief gelaufen ist. Dieser Artikel zeigt, wie man das effektiv macht und bietet sogar eine Boilerplate.
- Oft nutzen wir nicht das volle Potenzial von CSS für die Formularvalidierung UX. Chris Coyier teilt einige CSS-Tricks, um es richtig zu machen.
Darüber hinausgehen…
- Kein Wunder, dass Big-Data-Unternehmen wie Google keine Gegner von CETA oder TPP/TTIP sind. Überraschender ist, dass Google jetzt entschieden Stellung zur Unterstützung von TPP bezieht. Mit erschreckender Logik argumentieren sie, warum dies ein Fortschritt für das Internet wäre: „Aber Internetbeschränkungen – wie Zensur, Seitenblockierung und erzwungene lokale Speicherung von Daten – bedrohen die offene Architektur des Internets.“ Keines dieser Probleme würde mit TPP verschwinden, mit Ausnahme der lokalen Speicherung (eine Funktion, die die EU letztes Jahr in ihrem Kampf zum Schutz der Privatsphäre der Benutzer endlich durchgesetzt hat). TPP erzwingt stattdessen Urheberrechtsschutz, kann Nicht-TPP-Partner nicht daran hindern, Teile des Internets zu blockieren, und schadet tatsächlich der bestehenden Privatsphäre, den bestehenden Gesetzen und den Gerichten der Länder, da es Unternehmen die Möglichkeit gibt, sie zu bringen Schiedsgerichte – eine Tatsache, die korrupten, kapitalistischen Unternehmen zu mehr Macht verhilft, während normale Bürger benachteiligt werden. Wie viel Einfluss Privatunternehmen bereits auf Politiker haben, können Sie in der hervorragenden Netflix-Serie „House of Cards“ sehen.
- Ich habe kürzlich bereits auf die „Mars Explorers Wanted“-Poster der NASA verlinkt, aber jetzt haben sie neue zum Herunterladen hinzugefügt. Immer noch sehr schöne Beispiele, wie man schöne, einzigartige Poster gestaltet.
Und damit schließe ich für diese Woche. Wenn Ihnen gefällt, was ich jede Woche schreibe, unterstützen Sie mich bitte mit einer Spende oder teilen Sie diese Ressource mit anderen Menschen. Mehr zu den Kosten des Projekts erfahren Sie hier. Es ist per E-Mail, RSS und online verfügbar.
