Webdesign: Hintergrund, Entwicklung und neueste Trends
Veröffentlicht: 2016-10-27Webdesign ist kein altes Phänomen, es begann mit dem Aufkommen der Technologie mit der Geburt der ersten Website und hat seine Wurzeln im Grafikdesign. Das globale Hypertext-Projekt, das sich später in das World Wide Web verwandelte, wurde verwendet, um Nur-Text-Seiten mit einfachen Browsern im Zeilenmodus zu haben. Danach wurden Mosaic Browser entwickelt, die Unix-basiert und textreich waren. Jetzt haben wir zwei primäre Webdesigns als statisch und dynamisch. Es gibt auch verschiedene innovative Designs, die heutzutage berühmt werden.
Webdesign-Stile ändern sich so schnell und Websites neigen dazu, den neuesten Trends zu folgen. Webdesigner sollten sich der aktuellen und kommenden Trends bewusst sein, um der Konkurrenz einen Schritt voraus zu sein und die Bedürfnisse der Käufer zu erfüllen. Innovative Designentwicklungen sind die Inspiration sowohl der Designer als auch der Benutzer in Design und Benutzerfreundlichkeit. Der Hauptzweck der neuesten Designs besteht darin, die Technologie zu verbessern, die das Design voranbringt. Neueste Designs sind in der Regel die Vorlieben von Designern und Benutzern in Design und Benutzerfreundlichkeit. Im Folgenden sind nur einige der Webdesign-Trends aufgeführt, die sich in den letzten Jahren auszeichneten. Obwohl beliebte Trends nicht immer die beste Wahl sind, versuchen die Benutzer, diesen zu folgen, um unter anderen hervorzustechen.
Sich schnell ändernde Webtrends
Webdesign hat im Vergleich zu seinen Anfängen viele Verbesserungen erfahren. Wir sehen viele neue Trends wie Hero Images, Minimal, Flat, Video-Slider, Hintergrundvideo, CSS-Animation, Frontend-Frameworks usw. Die meisten Trends ändern sich weiter, um mit dem Aufkommen neuer Technologien fortschrittlicher und schneller zu werden, und nur wenige können umgestellt werden mit polierten Alternativen. Andere, wie z. B. Hintergrundvideos, werden mit Maßen verwendet.
Neueste Web-Designs
Aktuelle Webdesign-Trends folgen den Best Practices für UX und mobile Plattformen. UX und Mobile waren in den letzten Jahren im Blickfeld, aber jetzt stehen sie im Mittelpunkt und sind der Hauptfokus des Website-Designs mit einer übersichtlichen Benutzeroberfläche. Aktuelle Trends werden kontinuierlich verbessert.
Flache Designs

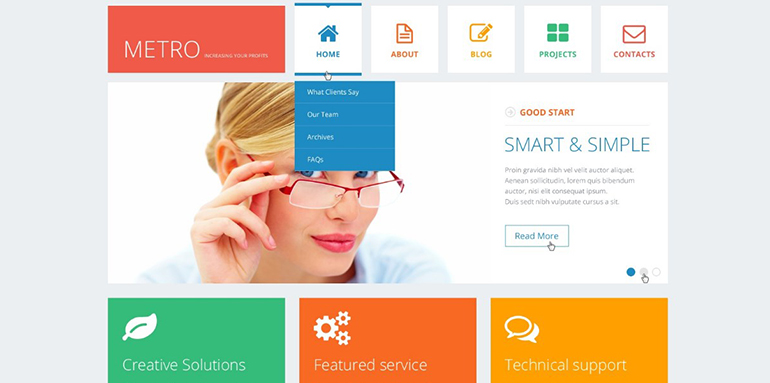
Flat Designs sind von minimalistischen Webdesigns abgeleitet, die zuerst von Microsoft verwendet wurden. Als Material unterscheidet sich das Design vom flachen Design. Flache Designs reagieren und sind eine Designgrundlage für die Präsentation von UI- und grafischen Elementen, indem die visuellen Elemente auf das Wesentliche reduziert und visuelle Elemente vermieden werden, die versuchen, die reale Welt mit Designs wie abgerundeten Ecken, Texturen usw. nachzuahmen. Es minimiert alle Ablenkungen Material aus den gewünschten Inhalten und stellt relevante Informationen nach Bedarf der Benutzer bereit. Es hat Volltonfarben, scharfe Kanten und dünne Linien. Flache Designs sind auf Mobilgeräten gut lesbar und werden schnell geladen. Egal wie viele neue Trends auf den Markt kommen werden, Flats werden aufgrund ihrer Kompatibilität mit Material Design nicht so leicht verblassen.
Typografie
Die Typografie kann verbessert werden, indem die Auflösung verbessert und ansprechende Designs induziert werden. Es kann lebendiger und prominenter sein. Sie kann durch den Einsatz von Serifen bzw. Handschriften mit spezifischen Verwendungen eine Aussage treffen. Mit Hilfe von Serifen sind Layout-Designs in Ordnung und benötigen außer dem Inhalt selbst keine weiteren überarbeiteten Versionen. Während die Handschrift mit Sorgfalt ausgeführt wird, sieht sie attraktiver aus und hebt sich vom Website-Design ab. Genau wie Serifen, aber die Lesbarkeit auf Geräten wie Mobiltelefonen ist aufgrund ihrer kleinen Bildschirme eine echte Herausforderung. Handschrift wird eher in Logos, Kopfzeilen, Beitragstiteln, Menüs, Visitenkarten usw. verwendet.
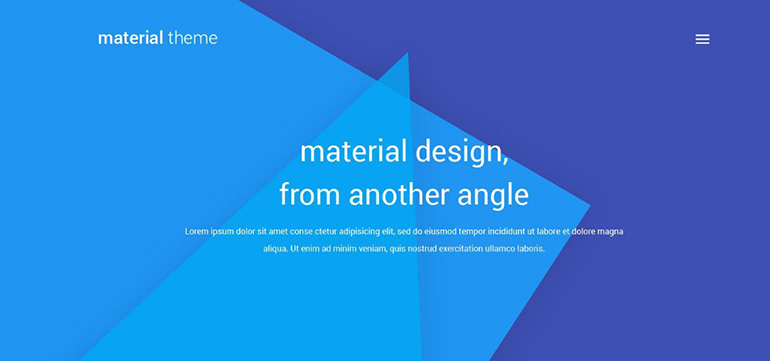
Material Design

Wie das flache Design enthält es auch feine grafische Ursprünge. Es handelt sich um eine Reihe von Google-Designstandards, die Elemente mithilfe des Ebenenkonzepts trennen, das in Bildbearbeitungssoftware zu finden ist. Es kann Elemente nach Bedarf stapeln und entfernen. Es verfügt über integrierte Animationen, die manuell erstellt werden müssten. Es ist eine Designsprache mit spezifischen Regeln. Die Ergebnisse sehen von einer Plattform zur anderen gleich aus. Da diese Prinzipien von Google festgelegt wurden, sind sie sicherlich beliebt. Das Befolgen strenger Regeln kann die Kreativität behindern, daher ist es eine Herausforderung, die Kreativität innerhalb festgelegter Regeln zu verbessern.
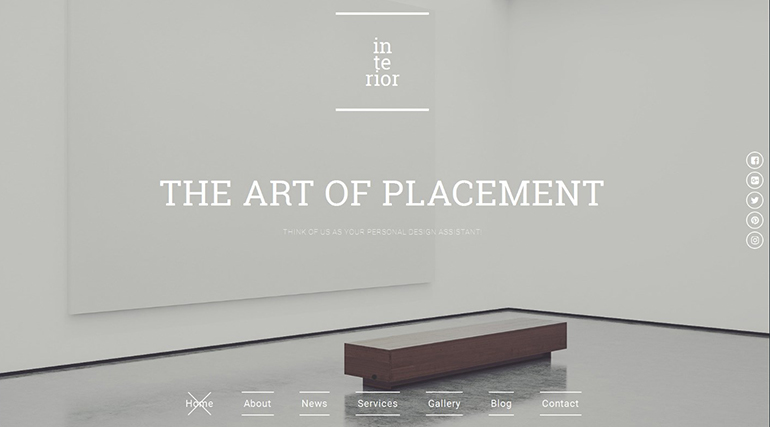
Mobile Layouts durch minimalistische Designs
Minimalismusregeln für mobile Geräte. Beim Betrachten auf Mobiltelefonen gibt es möglicherweise einige Elemente, die nicht angezeigt werden. Andere Elemente werden je nach Bildschirmgröße und -typ angepasst. Dadurch passt die Nachricht auf den Bildschirm. Unwichtigste Elemente sollten weggelassen werden, um die Kernbotschaft des Inhalts zu vermitteln, indem sie an den Bildschirm angepasst werden. Glücklicherweise bringt Material Design visuelle Elemente zurück, sodass Websites auf Mobilgeräten nicht einfach aussehen müssen. Außerdem können Sie ein Bild je nach Größe des Bildschirms in einer anderen Größe oder Auflösung rendern. Dadurch wird das Laden der Seite beschleunigt und die Bilder sehen auf Mobilgeräten immer noch gut aus.

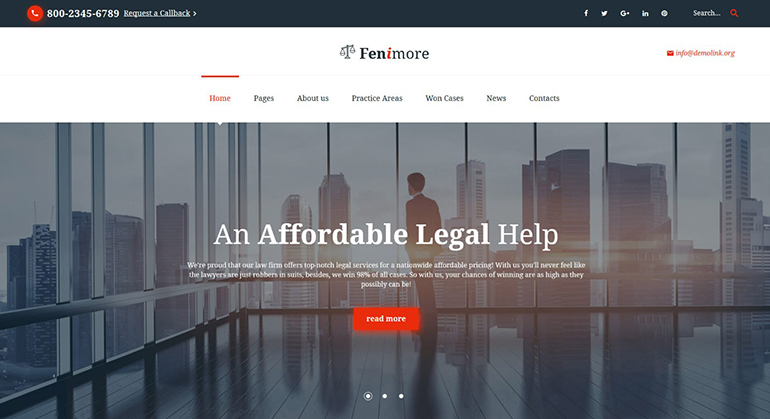
Mehr Bilder, weniger Text

Verbraucher neigen dazu, mehr auf Bilder und Videos zu schauen als auf Text, der sowohl für SEO als auch für UX ein Gleichgewicht schafft. Wie Suchmaschinen Texte zum Indexieren auswählen. Durch diesen Ansatz sehen wir mehr Bilder auf der Startseite und Text auf den Unterseiten, um den Benutzer anzuziehen und die Idee durch Bilder auf den ersten Blick zu erklären. Der wichtige Text wird unter den Bildern platziert, um die Aufmerksamkeit des Benutzers im Vergleich zu Suchmaschinen zu erregen. Mit dem Aufkommen der Technologie sind Browser beim Übersetzen von Bildern schneller geworden, um die Qualität von Bildern zu verbessern, um sie mit verbesserten Auflösungen und Grafiken klarer und größer zu machen.
Dynamisches Geschichtenerzählen
Es ist ein interessanter Trend, der die Aufmerksamkeit der Benutzer seit einigen Jahren auf sich zieht, da er die Geschichte durch Grafiken darstellt, die von Text in Form einer Zeitleiste unterstützt werden. Es kann durch ein Video oder eine Präsentation präsentiert werden, die automatisiert werden kann. Dies geschieht durch grafische Fähigkeiten mit einem Storyboard, die den genauen Zweck der Website kennen, der den Benutzern vermittelt werden soll, die die positiven Eigenschaften mit Hilfe von Grafiken hervorheben.
Sofortiges Feedback und Überprüfung direkt von Benutzern
Die meisten Websites haben ein sofortiges Feedback-System eingeführt, indem sie den Kommentarbereich verkörpern. Obwohl alle Websites ihre eigenen Feedback-Systeme haben, wird beobachtet, dass Benutzer einige Websites sozialer Netzwerke bevorzugen, um ihre Erfahrungen im Vergleich zu Websites selbst auszudrücken. Um soziale Kommentare zu erfassen, geht der Trend weiter hin zu mehr Websites, die soziale Kommentarsysteme anstelle des integrierten Kommentarsystems verwenden. Dadurch wird sichergestellt, dass Besucher über ihre sozialen Konten kommentieren können und/oder alle Erwähnungen in sozialen Medien erfasst und direkt auf Ihrer Website angezeigt werden. Viele Websites haben ihre Websites jetzt mit sozialen Netzwerken verknüpft, um Feedback zur Benutzererfahrung zu erhalten, wie z. B. forbes.com, casinos.co
Inhaltszentrierter Ansatz

Leser ärgern sich über Beilagen, also haben es Designer in all den Jahren geschafft, Beilagen zu vermeiden. Homepages haben sich von einem Banner für Inhalte und Anzeigen zu einer auffälligen Zielseite mit großartigen Grafiken entwickelt. Sie enthalten mehr Bildmaterial als Text und die Anzeigen wurden in den Inhalt selbst verschoben. Dies erfordert ein großartiges Layout, um Platz für sie zu schaffen, was dazu führt, dass wir uns auf Inhalte konzentrieren, über die wir Informationen erhalten möchten. Wie jetzt können Benutzer mit Hilfe von Drag-and-Drop-Builder-Plugins Homepages und Layouts mit Widget-Bereichen zum Platzieren von Modulen erstellen.
Neueste Designer-Tools
Es gibt einige interessante Tools, die Designern dabei helfen, Prototypen von Websites und Design-Layouts zu erstellen, die auf der Bildfläche gelandet sind. Die 2016 veröffentlichten sind Adobe Project Comet und Sketch. Adobe Project Comet ist einer der neuesten Trends. Es dient zum vollständigen Entwerfen von UX mit den Tools für Wire Framing, visuelles Design, Interaktionsdesign, Prototyping und mehr. Es kann auf jedem Gerät in der Vorschau angezeigt werden, da es mit Photoshop und Illustrator funktioniert, und kann durch von der Community erstellte Plugins erweitert werden. Die Skizze ist im Grunde eine App für Mac, die anstelle von Photoshop mit einer guten Arbeitsumgebung verwendet wird und speziell für Web- und Mobildesigner entwickelt wurde. Mit Funktionen wie Ebenenstilen, Texteffekten und Werkzeugen zum Erstellen von Vektorelementen.
Folgen Sie niemals blind
Neue Trends sollten nicht blindlings verfolgt werden, vor allem nicht von Unternehmen, die einen Namen und eine Geschichte haben. Neue Trends sollten zuerst getestet werden, um die Bedürfnisse Ihrer Benutzer zu kennen, und dann auf der laufenden Website angewendet werden. Jeder neue Stil kann nicht auf alle Arten von Unternehmen angewendet werden, da verschiedene Branchen je nach Benutzerbedarf unterschiedliche Anforderungen haben. Trends sollten als zusätzliche Werkzeuge zum Werkzeugkasten Website-Design genommen und entsprechend genutzt und eingesetzt werden.
