Was Webdesigner tun können, um mobile Websites zu beschleunigen
Veröffentlicht: 2022-03-10Ich habe kürzlich einen Blogbeitrag für einen Webdesigner-Kunden über die Seitengeschwindigkeit geschrieben und warum sie wichtig ist. Was ich vor dem Schreiben nicht wusste, war, dass ihre Agentur Schwierigkeiten hatte, ihre mobilen Websites auf Geschwindigkeit zu optimieren. Daraufhin kam sie zu mir zurück, weil sie besorgt war, einen Beitrag über eine Strategie zu veröffentlichen, die ihre Agentur noch nicht erfolgreich umgesetzt hatte.
Sie war allerdings zerrissen. Sie verstand, wie wichtig die Geschwindigkeit mobiler Seiten für die Benutzererfahrung und stellvertretend für SEO war. Ihr Fokus lag jedoch immer darauf, ein gut aussehendes und effektives Design zu erstellen. So etwas wie die Optimierung der Seitengeschwindigkeit wurde immer den Entwicklern überlassen, um die sie sich kümmern mussten.
Am Ende entschieden wir uns, die Veröffentlichung so lange zu verschieben, bis sie ihre eigene Website sowie die Websites ihrer Kunden richtig optimiert bekommen konnten. Zwischenzeitlich hat es mich zum Nachdenken gebracht:
Gibt es etwas, was Designer tun können, wenn sie mobile Websites erstellen, um Entwicklern bei der Optimierung der Geschwindigkeit zu helfen?
Entwickler optimieren bereits die Front-End-Leistung mit:
- Schnelles Webhosting
- CDNs
- Saubere Codierungspraktiken
- Caching
- Minimierung
- Bildoptimierung
- Und mehr
Bleibt also noch etwas übrig?
Für mich ist das sehr ähnlich, wie die Suchoptimierung gehandhabt wird. Als Autor kümmere ich mich um die On-Page-Optimierungen, während der Entwickler, dem ich die Inhalte übergebe, die technischen SEO-Sachen erledigt. Webdesigner und Entwickler können die Teile der Geschwindigkeitsoptimierung, die sich in jedem ihrer Steuerhäuser befinden, leicht angehen.
Verstehen, was „langsam“ im mobilen Web bedeutet
Es gibt eine Reihe von Tools, mit denen Sie die Seitengeschwindigkeiten analysieren und verschiedene Korrekturen implementieren können, um sie zu verbessern. Ein besonders hilfreiches Tool heißt Lighthouse. Die einzige Sache ist, dass es für Webentwickler gedacht ist.
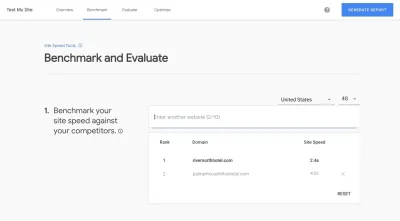
Stattdessen schlage ich vor, dass Webdesigner ein anderes Google-Testtool namens Test My Site verwenden.

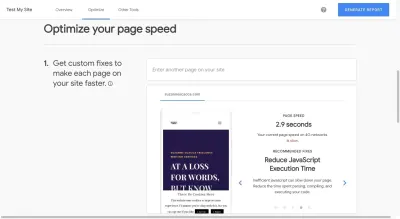
Dies ist ausschließlich für diejenigen gedacht, die eine schnelle Bewertung der Geschwindigkeit ihrer mobilen Website erhalten möchten. Sie müssen lediglich Ihren Domainnamen in das Feld eingeben und den Test laufen lassen.

Was ich an diesem Tool im Vergleich zu anderen Website-Geschwindigkeitstests mag, ist, dass alles für Sie in Laiensprache erklärt wird. In diesem Fall ist meine Website „langsam“, selbst wenn sie in 4G-Netzwerken bereitgestellt wird. Obwohl uns seit Jahren gesagt wird, dass Besucher bereit sind, drei Sekunden auf das Laden einer Webseite zu warten , hält Google 2,9 Sekunden für zu lang. (dem ich voll und ganz zustimme.)
Sie können einen erweiterten Bericht von Google erhalten, der Ihnen sagt, wie Sie Ihre mobilen Ladezeiten beschleunigen können, aber die Vorschläge unterscheiden sich nicht von den Aktualisierungen, die Sie auf der Entwicklungsseite vornehmen würden. Zum Beispiel:

Das wissen wir bereits. Wenn Sie (oder Ihr Entwickler) jedoch noch keine dieser Korrekturen implementiert haben, ist dies eine gute Checkliste zum Abarbeiten.
Allerdings habe ich Sie nicht auf dieses Tool hingewiesen, damit Sie immer wieder die gleichen Optimierungen vornehmen und das gleiche Ergebnis erwarten können. Was sagen sie immer über die Definition von Wahnsinn?
Stattdessen denke ich, dass Sie dies als schnellen Bauchcheck verwenden sollten:
Ist meine mobile Website in den Augen von Google schnell genug? Nein? Dann geht es Ihren Besuchern auch nicht schnell genug.
„
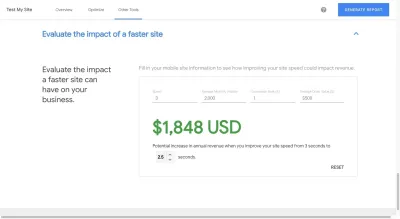
Und wenn Sie diesen Punkt wirklich verdeutlichen möchten, scrollen Sie zum Ende der Analyseseite „Test My Site“ und lassen Sie Ihre Zahlen durch den Auswirkungsanalyse-Rechner laufen:

Wenn Sie nicht ganz davon überzeugt sind, dass Sie Ihre 3-Sekunden-Mobilfunkgeschwindigkeit noch weiter reduzieren müssen, schauen Sie sich die finanziellen Auswirkungen an, die nur 0,5 Sekunden auf Ihr monatliches Endergebnis haben würden.
Was Webdesigner tun können, um mobile Websites auf Geschwindigkeit zu optimieren
Lassen Sie den Webentwickler alle notwendigen Geschwindigkeitsoptimierungen wie Caching und Dateiminimierung durchführen, während Sie die folgenden Designtipps und -strategien übernehmen:
1. Hosten Sie Schriftarten von einem CDN
Es gibt genug, worüber Sie sich Gedanken machen müssen, wenn es darum geht, Schriftarten für das mobile Erlebnis zu entwerfen, dass Sie das wahrscheinlich nicht hören wollen … aber benutzerdefinierte Webschriftarten sind schlecht, wenn es um das Laden geht. Tatsächlich gibt es zwei aktuelle Fallstudien, die zeigen, warum benutzerdefinierte Webfonts die Ladegeschwindigkeit von Seiten beeinträchtigen.
Zum Glück könnte ein CDN Ihre Rettung sein.
Das Beispiel des Downtime-Affen
Die erste kommt von Downtime Monkey. In dieser Fallstudie weist Downtime Monkey eine Verbesserung der Seitengeschwindigkeit von 58 % durch eine Vielzahl von Optimierungen auf – zwei davon betrafen die Bereitstellung von Schriften auf ihrer Website.
Für ihre Font Awesome-Symbole entschieden sie sich, sie von einem CDN zu hosten. Das eigene CDN von Font Awesome erwies sich jedoch als unzuverlässig, sodass auf das Bootstrap-CDN umgestiegen wurde. Dadurch sparten sie zwischen 200 und 550 Millisekunden pro Seitenladevorgang ein.
Für ihre Google-Schriftart „Cabin“ entschieden sie sich, sie vom Google CDN zu hosten. Lustig ist jedoch, dass sie bei einem anschließenden Seitengeschwindigkeitstest auf der Website einen Optimierungsvorschlag für die Schriftart erhielten.
Es scheint, dass der Link, den sie in den Kopf ihrer Website eingefügt haben, die Darstellung der Seite verlangsamt hat. Sie mussten also eine Problemumgehung implementieren, die es der Schriftart ermöglichte, asynchron zu laden, ohne die Anzeige der Seite beim Laden zu beeinträchtigen. Sie verwendeten Web Font Loader, um das Problem zu beheben, und sparten dadurch zwischen 150 und 300 Millisekunden pro Seitenladevorgang ein.
Brian Jacksons Test
Brian Jackson, Chief Marketing Officer bei Kinsta, schrieb einen Beitrag für KeyCDN, der den besten Weg zeigt, benutzerdefinierte Webfonts auf einer Website bereitzustellen.
Sie können in seinem Beispiel sehen, dass er eine Reihe von Optimierungen vorschlägt, wie z. B. die Einschränkung, welche Stile und Zeichensätze für die Verwendung auf der Website verfügbar sind. Wirklich interessant sind jedoch seine Experimente mit CDN-Hosting.
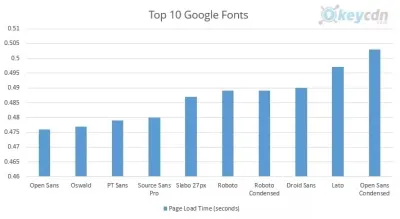
Zuerst isolierte er die beliebtesten Google Fonts und testete, wie schnell sie über das CDN von Google geladen wurden:

Open Sans wurde am schnellsten geladen.
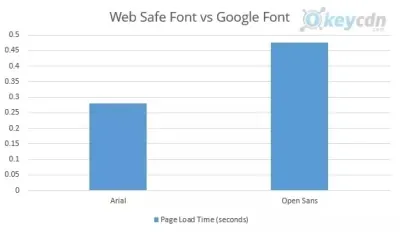
Aber das sollte Open Sans nicht automatisch zur besten Wahl machen, wenn Sie versuchen, Ihre Website zu beschleunigen. Schließlich ist Opens Sans eine Google-Schriftart, die von Googles Servern bereitgestellt werden muss. Im Vergleich zu Arial, einer websicheren Schriftart, die nicht aus einer externen Quelle gezogen wird, ist Folgendes passiert:

Arial schlug Open Sans um fast 200 Millisekunden.
Bevor wir fortfahren, möchte ich nur sagen, dass dies eine Möglichkeit ist, das Dilemma der langsam ladenden Schriftarten zu lösen: Verwenden Sie Ihre Systemschriften, anstatt extern gehostete Schriftarten zu verwenden. Das Design mit ihnen ist vielleicht nicht so aufregend, aber sie zwingen die Benutzer nicht dazu, herumzusitzen und zu warten, bis Ihre Website geladen ist, was Sie Besucher und Kunden kostet.
Sie denken vielleicht, dass es dann sinnvoller wäre, Ihre Google-Schriftart herunterzuladen und zu hosten. Auf diese Weise müssen Sie keine Kompromisse bei der Verwendung von Schriftarten eingehen, und die normale Ladegeschwindigkeit wird verkürzt. Rechts?
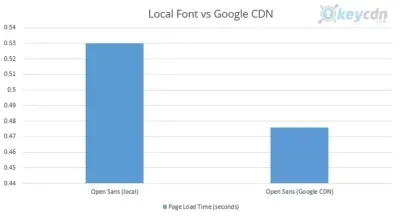
Nun, Brian war auch neugierig darauf, also machte er einen Test:

Bei der Bereitstellung von einem lokalen Server benötigte Open Sans 0,530 Millisekunden zum Laden. Es ist kein großer Unterschied, aber es ist offensichtlich nicht die richtige Richtung.
Also, was ist das Fazit? Nun, Sie haben ein paar Möglichkeiten.
- Sie können eine websichere Schriftart verwenden und die Probleme vermeiden, die bei der Verwendung extern gehosteter Schriftarten von vornherein auftreten.
- Sie können eine Google-Schriftart verwenden und sicherstellen, dass sie über das CDN von Google gehostet wird.
- Sie können eine Google-Schriftart herunterladen und in Ihr eigenes CDN hochladen (wenn Sie sie von dort aus schneller laden können).
In jedem Fall kann das Hosten Ihrer Schriftarten und Symbole an einem Ort, an dem sie schneller geladen werden, Ihnen helfen, Ihre Website auf Leistung zu optimieren.
2. Hören Sie auf, umständliche Designelemente zu verwenden
Die folgende Liste ist so etwas wie eine Wiederholung von Themen, die zuvor behandelt wurden, daher möchte ich Ihre Zeit nicht damit verschwenden, das Rad hier neu zu erstellen. Ich denke jedoch, dass diese Strategie, unnötige Designelemente (insbesondere gewichtigere) zu entfernen, um das mobile Erlebnis zu optimieren, hier zusammengefasst werden sollte:
Stoppen Sie mit On-Page-Anzeigen
Als ich über Elemente schrieb, die Sie auf mobilen Websites loswerden sollten, nannte ich Werbung als eines der Dinge, die Sie einfach wegwerfen könnten. Ich stehe nach wie vor zu dieser Überzeugung.
Für den Anfang werden Anzeigen von einem Drittanbieter bereitgestellt. Jedes Mal, wenn Sie die Server einer anderen Partei aufrufen müssen, erhöhen Sie Ihre eigenen Ladezeiten weiter, während Sie darauf warten, dass sie den Inhalt auf Ihre Seite liefern.
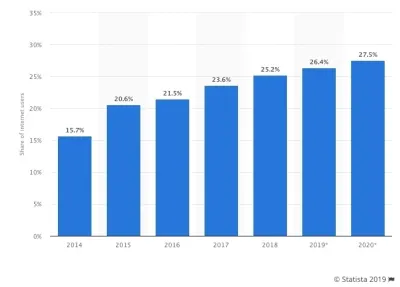
Zweitens verwenden allein über 26 % der US-Bevölkerung Werbeblocker-Technologie auf ihren Geräten, sodass sie Ihre On-Page-Anzeigen wahrscheinlich ohnehin nicht sehen werden.

Verwenden Sie stattdessen Monetarisierungsmethoden, die die Werbung von Ihrer Website wegbewegen, Ihre eigenen Vor-Ort-Conversions steigern und die Ressourcen Ihres Servers nicht belasten:
- Wiedervermarktung
Lassen Sie Ihr Tracking-Pixel Besuchern im Internet folgen und schalten Sie dann Ihre eigenen Anzeigen auf der Website eines anderen. - PPC
Es lässt sich gutes Geld verdienen, wenn Sie die Pay-per-Click-Werbeformel in Google auf den Punkt bringen können. - Social-Media-Anzeigen
Diese sind besonders einfach zu betreiben, wenn Ihre Website regelmäßig neue Inhalte veröffentlicht und Sie ein überzeugendes Angebot haben.
Hör auf mit Pop-Ups
Ich weiß, dass Google sagt, dass mobile Pop-ups in bestimmten Fällen in Ordnung sind. Wenn Sie jedoch eine Website mit WordPress oder einem anderen Content-Management-System erstellen und ein Plugin verwenden, um diese Popups zu erstellen, wird dies Ihre Ladezeiten verlangsamen. Es ist vielleicht nicht viel, aber Sie werden den Unterschied bemerken.
ThemeIsle beschloss, eine Analyse darüber durchzuführen, wie sich bestimmte Plugins auf die Geschwindigkeit von WordPress-Websites auswirken. Folgendes ist passiert, als sie die Auswirkungen jedes dieser Plugins auf die Ladezeit getestet haben:

| Grundladezeit (in Sekunden) | Ladezeit nach der Installation (in Sekunden) | Verändern in % | |
|---|---|---|---|
| Sicherheits-Plugins | 0,93 Sek | 1,13 Sek | 21,50 % |
| Backup-Plugins | 0,93 Sek | 0,94 Sek | 1,07 % |
| Kontaktformular-Plugins | 0,93 Sek | 0,96 Sek | 3,22 % |
| SEO-Plugins | 0,93 Sek | 1,03 Sek | 10,75 % |
| E-Commerce-Plugins | 0,93 Sek | 1,22 Sek | 31,10 % |
Zugegeben, einige Plugins sind so codiert, dass sie leichter sind als andere, aber es wird immer einen Unterschied in Ihren Ladezeiten geben. Basierend auf diesen Daten könnte der Unterschied zwischen 0,01 und 0,29 Sekunden liegen.
Wenn Sie wissen, dass Pop-ups im mobilen Web sowieso nicht wirklich koscher sind, warum sollten Sie Ihr Glück herausfordern? Nehmen Sie stattdessen das Werbeangebot, den Cookie-Hinweis oder die Ankündigung und platzieren Sie sie auf Ihren Webseiten.
Schluss mit umständlichen Kontaktwegen
Vergessen Sie nicht die Kontaktkanäle Ihrer Website. Insbesondere bei der Gestaltung mobiler Formulare ist Vorsicht geboten. Ein Teil davon hat natürlich damit zu tun, wie lange ein Benutzer tatsächlich braucht, um einen auszufüllen. Es gibt jedoch auch die Auswirkungen eines langen oder mehrseitigen Formulars auf Ihre Ladegeschwindigkeit, über die Sie nachdenken sollten.
Im Allgemeinen sollten Ihre mobilen Formulare schlank sein – nur das Nötigste enthalten.
Es gibt auch eine alternative Denkschule, die in Betracht gezogen werden sollte.
Sie könnten das Kontaktformular ganz weglassen, etwas, das ich besprochen habe, als ich über den Trend sprach, mobile Formulare durch Chatbots zu ersetzen. Es gibt Websites, die ihre Formulare entfernt haben und Informationen wie FAQs, E-Mail-Adressen und Telefonnummern hinterlassen haben, die Besucher verwenden können, wenn sie Kontakt aufnehmen müssen. Das würde die Dinge vom Ladestandpunkt aus sicherlich erleichtern. Ich weiß nur nicht, ob es für die Benutzererfahrung ideal wäre.
3. Erstellen Sie eine Single-Page-Website
Die oben genannten Tipps werden am einfachsten und am schnellsten zu implementieren sein, also sollten Sie auf jeden Fall damit beginnen, wenn ein Kunde oder Webentwickler mit Problemen zu langsamer Websites zu Ihnen kommt. Wenn Seitengeschwindigkeitstests jedoch immer noch zeigen, dass das Laden einer Website mehr als 2,5 Sekunden dauert, sollten Sie einen anderen Ansatz zur Neugestaltung einer Website zum Zwecke der Geschwindigkeitsoptimierung in Betracht ziehen.
Wie Adam Heitzman in einem Artikel für das Search Engine Journal sagte:
„Single-Page-Websites werden in der Regel viel einfacher auf Mobilgeräte konvertiert, und Benutzer finden sie einfach zu navigieren.“
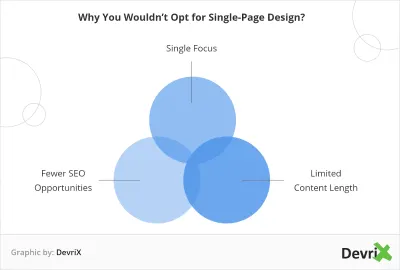
Aber bedeutet das, dass eine einseitige Website immer schneller geladen wird als eine mehrseitige Website? Natürlich nicht. Die meisten professionellen Designer wählen jedoch für ganz bestimmte Zwecke ein einseitiges Design gegenüber einem mehrseitigen Design. DevriX hat eine schöne Grafik, die dies zusammenfasst:

Um es klar zu sagen, ich schlage nicht vor, dass Sie Ihre Website in eine Single-Page-Anwendung (SPA) verwandeln. Wenn Sie das digitale Eigentum Ihres Kunden mit Servicemitarbeitern beschleunigen möchten, ist eine PWA die bessere Lösung. (Mehr dazu im nächsten Punkt.)
Stattdessen schlage ich vor, dass Sie eine mehrseitige Website in eine einseitige Website umwandeln, wenn Ihr Kunde bestimmte Kriterien erfüllt:
- Unternehmen mit einem extrem engen und singulären Fokus.
- Websites, die nicht viel Inhalt benötigen, um ihren Standpunkt zu vermitteln.
- Eine begrenzte Auswahl an Schlüsselwörtern, für die Sie ranken müssen.
Wenn Sie jedoch eine Website entwerfen, die diesen drei Kriterien (oder mindestens zwei von drei) entspricht, können Sie Ihre Website realistischerweise auf ein einfacheres Einzelseitendesign umstellen.
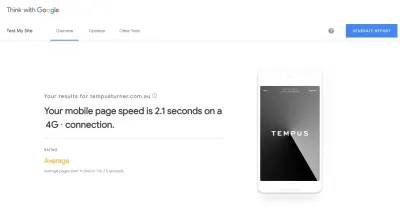
Da Single-Page-Websites Sie dazu zwingen, mit weniger mehr zu erreichen, schaffen die begrenzten Inhalte und Funktionen natürlich eine leichtgewichtige Website. Selbst wenn Sie die Grenzen etwas überschritten haben, könnten Sie immer noch eine schneller ladende Website für Mobilgeräte erstellen, wie es Tempus tut:

Das Coole an dieser einseitigen Website ist, dass sie nicht an den umfangreichen Bildern spart, die für den Verkauf von Luxusimmobilien erforderlich sind. Und dennoch lädt die mobile Website in 2,1 Sekunden.
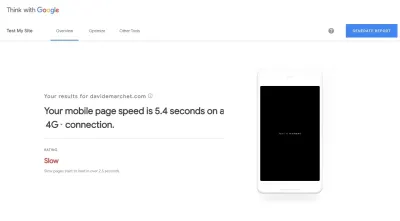
Andererseits sind nicht alle Single-Page-Websites auf Geschwindigkeit ausgelegt. Nehmen Sie die Website von Entwickler Davide Marchet:

Da es mit Animationen überladen ist, dauert es 5,4 Sekunden, bis die Seite auf Mobilgeräten geladen ist. Sie können dies sogar auf dem Screenshot sehen, der von Think with Google präsentiert wird. Das dort zu sehende Bild ist eigentlich die Nachricht, die erscheint, während die erste Animation im Hintergrund geladen wird.
Ich würde daher vorschlagen, vorsichtig zu sein, wenn Sie hoffen, ein Single-Page-Design zu verwenden, um die Leistungsprobleme Ihrer Website zu lösen. Das Design muss einfach, sehr fokussiert und unbelastet von Skripten und Animationseffekten sein, die die Vorteile des Kürzens Ihres Inhalts auf eine Seite zunichte machen.
4. Verwandeln Sie Ihre mobile Website in eine PWA
Laut Google gibt es drei Merkmale, die jede PWA ausmachen:
- Zuverlässig
- Schnell
- Engagiert
Geschwindigkeit ist dank der Service Worker, mit denen sie erstellt wurden, ein fester Bestandteil progressiver Web-Apps. Da Servicemitarbeiter außerhalb des Webbrowsers existieren und nicht von der Geschwindigkeit des Benutzernetzwerks abhängig sind, laden sie zwischengespeicherte Inhalte für Besucher schneller.
Ich würde auch sagen, dass, weil das Design einer PWA eher dem einer nativen mobilen App ähnelt (zumindest die Hülle davon), das Design selbst dazu gezwungen wird, zurückgenommener zu sein als eine mobile Website.
Wenn Sie Schwierigkeiten haben, Ihre Website zu beschleunigen, nachdem Sie alle herkömmlichen Leistungsoptimierungen implementiert haben, die Sie durchführen sollten, wäre jetzt ein guter Zeitpunkt, um Ihre mobile Website in eine PWA umzuwandeln.
Lassen Sie mich Ihnen zeigen, warum:
Stellen Sie sich vor, Sie planen mit einem Freund eine Reise nach Chicago. Sie sind in einer Bar oder einem Café und diskutieren über die Reise, dann stellen Sie fest, dass Sie keine Ahnung haben, wo Sie übernachten sollen. Sie suchen also auf einem Ihrer Smartphones nach „Hotels in der Innenstadt von Chicago“.
Sie denken noch nicht daran, ein Zimmer zu kaufen; Sie wollen nur Ihre Möglichkeiten erforschen. Sie klicken also auf die Website-Links für zwei der Top-Einträge, die Google Ihnen zur Verfügung stellt.
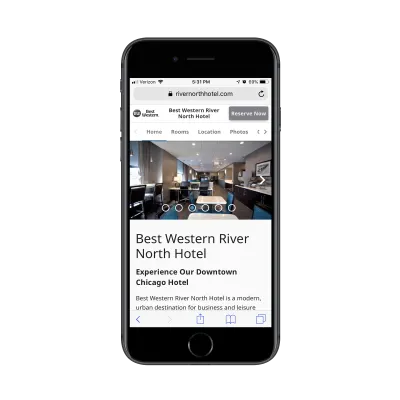
Dies ist die progressive Web-App für das Best Western River North Hotel:

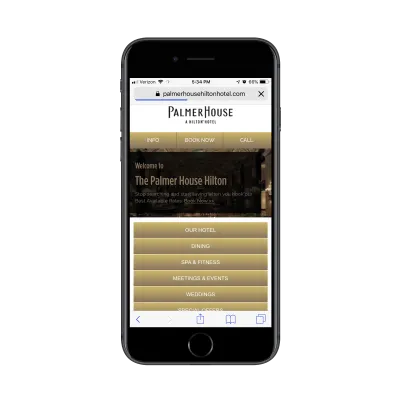
Dies ist die Website des Palmer House Hilton, einem nahe gelegenen Hotel in der Innenstadt von Chicago:

Für den Anfang sieht die PWA viel besser aus und ist auf Ihrem Smartphone einfacher zu navigieren, sodass sie dort wichtige Punkte gewinnen wird. Es geht auch um die Geschwindigkeit:

Das River North Hotel lädt auf Mobilgeräten in 2,4 Sekunden, während sein Konkurrent Hilton in 4 Sekunden lädt. (Auf dem Hilton-Screenshot können Sie tatsächlich sehen, dass die Seite noch nicht vollständig geladen wurde.) Das ist ein Unterschied, den Besucher sicher bemerken werden.
Auch wenn wir keinen direkten Vergleich zwischen den konkurrierenden Websites durchführen, bläst die PWA des River North Hotels seine frühere mobile Website aus dem Wasser.
Brewer Digital Marketing, die Agentur, die die PWA für sie entwickelt hat, teilte mit, was nach der Umstellung passiert ist. Das Hotel verzeichnete eine 300-prozentige Steigerung der Einnahmen und eine 500-prozentige Steigerung der mit PWA gebuchten Übernachtungen.
5. Wandeln Sie Ihre Website oder Ihren Blog in AMP um
Einen weiteren flinken Design-Trick für das mobile Web haben wir Google zu verdanken. Diese nennt sich Accelerated Mobile Pages, kurz AMP.
Ursprünglich wurde AMP veröffentlicht, um Publishern dabei zu helfen, ihre Blog- oder Nachrichtenseiten für schnelleres Laden auf mobilen Geräten zu reduzieren. AMP ist jedoch ein Webkomponenten-Framework, mit dem Sie ganze Websites oder nur bestimmte Teile davon (wie Blogbeiträge) entwerfen können. Nach der Implementierung werden die Seiten fast sofort aus der Suche geladen.
Warum lädt AMP so schnell? Es gibt eine Reihe von Gründen:
Mit AMP können Sie nur asynchrones JavaScript und Inline-CSS auf Ihre Website laden, was bedeutet, dass Ihr Code die Seitenwiedergabe nicht blockiert oder verzögert.
Bilder sind auch eine weitere Quelle für langsamere Ladezeiten. AMP löst dieses Problem jedoch, indem das Seitenlayout automatisch vor den Ressourcen (z. B. Bildern, Anzeigen usw.) geladen wird. Betrachten Sie es als eine Form des verzögerten Ladens.
Es steckt noch viel mehr dahinter, aber die Grundidee ist, dass es die Elemente herausschneidet, die dazu neigen, Websites nach unten zu ziehen, und Designer dazu zwingt, sich beim Erstellen ihrer Seiten hauptsächlich auf leichtgewichtiges HTML zu verlassen.
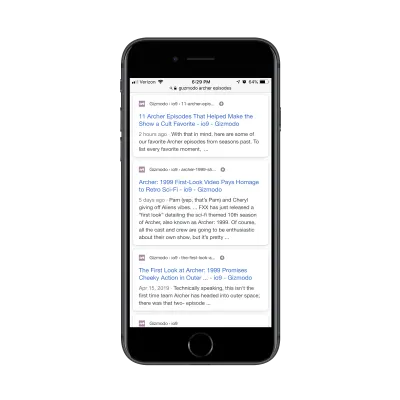
Wenn Sie ein Beispiel dafür in Aktion sehen möchten, können Sie sich so ziemlich jedes führende digitale Magazin oder jede Nachrichtenseite ansehen. Wenn Sie mit AMP-Inhalten nicht vertraut sind, suchen Sie einfach nach dem Blitzsymbol, das neben dem Namen der Webseite in der Google-Suche angezeigt wird. So was:

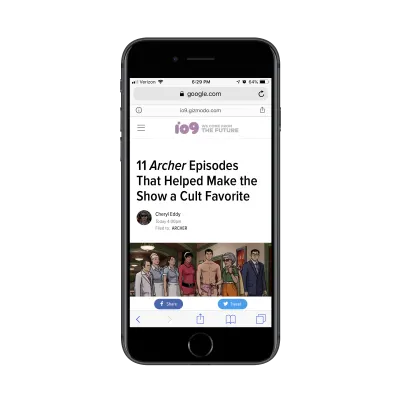
Gizmodo ist ein gutes Beispiel für AMP-Inhalte:

Als Gizmodo 2016 den Übergang zu AMP vollzog, erlebte es sogar enorme Leistungssteigerungen. Seine Seitengeschwindigkeiten stiegen um 300 % und es erhielt dadurch 50 % mehr Seitenaufrufe.
Wenn Sie wirklich das Beste aus AMP-Geschwindigkeiten herausholen möchten, schlägt Mobify vor, AMP mit Ihrer PWA zu koppeln. So können Sie Ihre Webseiten blitzschnell für Besucher laden:
| Prozent der Websites | Ladezeit (Sekunden) |
|---|---|
| 10% | 0,3 |
| 20% | 0,5 |
| 50% | 1.1 |
| 60% | 1.4 |
| 80% | 2.2 |
| 90% | 3.4 |
| 95% | 5.2 |
Mobify berichtet über die Ladezeiten von AMP (Quelle: Mobify)
Halten Sie dann diese schnellen Ladezeiten mit der PWA aufrecht:
| Prozent der Websites | Ladezeit (Sekunden) |
|---|---|
| 10% | 0,6 |
| 20% | 0,8 |
| 50% | 1.4 |
| 60% | 1.8 |
| 80% | 3.0 |
| 90% | 4.5 |
| 95% | 6.2 |
Mobify berichtet über die Ladezeiten von PWAs (Quelle: Mobify)</>
Seien Sie nur vorsichtig mit AMP und PWAs.
Schauen Sie sich die obigen Tabellen an und Sie werden sehen, dass einige Websites diese schnellen Designtaktiken implementiert haben und immer noch nicht den 2,5-Sekunden-Benchmark von Google für mobiles Laden übertreffen. Nur weil mit beiden schneller ladende Webseiten versprochen werden, bedeutet das nicht unbedingt, dass Ihre Website automatisch blitzschnell ist.
Einpacken
Da Google mehr tut, um mobile Websites gegenüber Desktop-Websites zu belohnen, ist dies nicht wirklich eine Sache, die Sie lange auf den Tisch legen können. Alle Versionen Ihrer Website – insbesondere aber mobile – müssen für die Benutzererfahrung optimiert werden.
Das bedeutet, dass das Design, der Code, der Inhalt und alles andere darin und drumherum optimiert werden muss. Nachdem sich der Entwickler um die traditionellen Leistungsoptimierungen zur Beschleunigung der Website gekümmert hat, ist es an der Zeit, dass der Designer selbst einige Änderungen vornimmt. In einigen Fällen helfen einfache Änderungen, wie z. B. die Bereitstellung von Schriftarten über die Website. In anderen Fällen müssen möglicherweise drastischere Dinge in Betracht gezogen werden, z. B. die Neugestaltung Ihrer Website als PWA.
Überlegen Sie zunächst, wie langsam die Website Ihres Kunden geladen wird. Untersuchen Sie dann, was das größte Problem auf Mobilgeräten verursacht. Schneiden Sie das Fett Stück für Stück ab und sehen Sie, was Sie als Designer tun können, um die technischen Geschwindigkeitsoptimierungen des Entwicklers zu ergänzen.
