7 hochmoderne Webdesign-Trends, die 2019 folgen werden
Veröffentlicht: 2018-11-21Fast alle Designer sind nach wie vor äußerst begeistert von dem, was in der Welt des Webdesigns, den neuesten Technologien und Lösungen vor sich geht, und es ist ebenfalls erforderlich, die aktuellen Trends zu verstehen, und insbesondere die Webdesign-Trends im Jahr 2019 werden für große Begeisterung auf dem Markt sorgen.
Während das Jahr 2018 einige verrückte Ideen für Webdesign-Ideen und -Techniken erhalten hatte, wird 2019 für die einzigartigen Dinge in Erinnerung bleiben!
Wenn es darum geht, eine Webseite zu entwerfen, ist es wirklich wichtig, die neuesten Trends zu verstehen und Änderungen zu beobachten. Jeder Designer muss wissen, dass es sich um einen fortlaufenden Prozess zur Erlangung von Verständnisfähigkeiten handelt. Lassen Sie uns einige aufkommende Trends für das Website-Design im Jahr 2019 und auch die genauen Prognosen sehen. 2019 ist das Jahr der Smartphones, da es die Freiheit gibt, mobile Funktionen in einem Sinne zu nutzen, wie wir es noch nie zuvor mit Computersystemen getan haben.
Lassen Sie uns einen kleinen Vorgeschmack auf einige bemerkenswerte Webdesign-Trends geben, die 2019 in Betracht kommen werden:
1. Schlagschatten und Tiefe
Die Verwendung von Schatten ist bereits altbacken, warum also darauf hinweisen? Obwohl Schatten seit geraumer Zeit ein fester Bestandteil des Webdesigns sind, sehen die Leute dank dieser Weiterentwicklung von Webbrowsern endlich einige interessante Varianten.

Eine der eindringlichsten Design-Herausforderungen in den meisten Medien ist die Schaffung von Tiefe, wenn drei Dimensionen nicht verfügbar sind. Flache Designs können zwar langweilig und eintönig sein, aber um dem entgegenzuwirken, ist es unsere Arbeit, Designs zu erstellen, die aus der Seite herausstechen. Seit Jahren erzeugen Designer die Illusion von Tiefe, indem sie eine gängige Technik namens Schlagschatten verwenden. Schlagschatten platzieren einen Pseudo-Schatten hinter einem Gestaltungselement wie einem Objekt oder einer Schrift. Dieser falsche Schatten wird über bestimmte Parameter gesteuert, um unterschiedliche Intensitäts- und Weichheitsgrade zu erzeugen, um realistische Schatten zu simulieren. Mit dieser Technik scheinen Designelemente über der Seite zu schweben, herauszuspringen und zusätzliche Aufmerksamkeit zu erregen. Zusammen mit Rastern und Parallax-Layouts haben Webdesigner jetzt jedoch viel mehr Spaß an Schatten als daran, Tiefe und die Illusion der Welt hinter dem Bildschirm zu erzeugen. Dies kann eine unmittelbare Reaktion auf diesen seit langem weit verbreiteten Flat-Design-Trend sein.
Shadowplay erzeugt eine sehr vielseitige Wirkung, die nicht nur die Ästhetik der Webseite aufwertet, sondern zusätzlich der User Experience (UX) hilft, indem es Akzente setzt. Zum Beispiel mit subtilen, weichen Schatten, wie Blot behauptet, eine Verbindung zu bezeichnen, ist nicht nur eine brandneue Idee, aber das Mischen dieser mit lebhaften Farbverläufen wie in den vorherigen Fällen bereichert die dreidimensionale Wirkung von Schatten.
2. Mobilfreundliche Version
Das Smartphone-Surfen hat den Computer offiziell überholt. Heutzutage kauft jeder mit einem Smartphone ein. Früher war dies wirklich eine Vorgehensweise, die einfacher war, als dass die Leute sie nicht allzu bereitwillig akzeptieren würden.
Die Designer waren verwirrt: Wie genau können wir ein gutes Menü, Untermenü und Untermenü auf einen Bildschirm bringen? Jetzt ist das UI-Design aufgrund des hervorragenden Smartphones gewachsen. Sogar der Rollout-Burger ist jetzt erstellt und verkleinert das Menü auf seinen Bildschirm. Möglicherweise müssen Sie auf größere, beeindruckende Fotos verzichten, die Ihnen Ihr Kunde vom Smartphone sendet, aber Symbole sind viel platzsparender und so weit verbreitet, dass eine Person keine Probleme hat. UX-Probleme sind einfacher zu erkennen und Ihre Antworten zu erhalten.
3. Aufmerksamkeit für große, fette Typografie
Typografie ist mehr als nur lesbar und ansprechend. Darüber hinaus erreicht eine effektive Typografie zwei wichtige Ziele: a) eine angemessene Atmosphäre zu schaffen und es den Benutzern zu ermöglichen, der Website zu vertrauen, und b) sicherzustellen, dass die Besucher die grundlegende Botschaft verstehen, die die Website vermittelt, und (wenn möglich) Interesse an den Dienstleistungen wecken auf der Seite angeboten. Da der geschriebene Text das effizienteste Instrument ist, um präzise und direkt mit den Besuchern zu kommunizieren, sollte die Kraft der Typografie nicht unterschätzt werden.
Typografie war schon immer ein vorherrschendes visuelles Werkzeug, bereit, einen Charakter zu erzeugen, Emotionen hervorzurufen und einen Ton auf der Website zu bestimmen, während wichtige Informationen verbreitet werden. Da Geräteauflösungen derzeit schärfer und einfacher zu durchsuchen sind, „erwarte ich einen immensen Anstieg bei der Verwendung von Mustern für Schriftarten. Abgesehen von Internet Explorer können die meisten Browser handgemachte Schriftarten unterstützen, die durch CSS für Webbrowser unterstützt werden können. Im Zeitalter der großen Buchstaben sorgen kontrastierende serifenlose und serifenlose Überschriften für lebendige Kontraste, verbessern die UX und halten den Benutzer obendrein beim Lesen Ihrer Website.
Insbesondere für Webseiten sind Überschriften die Hauptkomponenten der Suchmaschinenoptimierung und helfen Ihrem Rat, die Aufmerksamkeit der Person zu erregen, die liest. Mit Blick auf das Jahr 2019 können Designer von den Webseiten profitieren, die wirkungsvolle und aussagekräftige Überschriften aus Schriftarten enthalten.

4. Designs, die Emotionen hervorrufen und vermitteln
Anstatt einer Person Ratschläge zu geben, versuchen diese Websites, ein Bewusstsein für Firmen, Dienstleistungen und Produkte und diese Organisationen zu vermitteln, die sie auf eine reale Weise widerspiegeln.
Ein informativer Artikel von Aaron Walter von Mailchimp über ThinkVitamin – psychologisches Schnittstellendesign: Das Tor zu leidenschaftlichen Verbrauchern – untersucht die Tendenz von Designern mit ihren eigenen Fähigkeiten, Emotionen zu betonen. Ich mag diese Praxis sehr, außerdem finde ich sie sogar immer noch immer wertvoll für die Suchmaschinenoptimierung.
Wenn Benutzer in den von ihnen besuchten Websites emotional gefangen sind, ist es wahrscheinlicher, dass sie:
- Teilen
- Inhalt geben
- Beitragen
- Verknüpfung
- Bleiben Sie vertrauenswürdig
- Investieren Sie in die Vertrautheit
- Durchsuchen Sie zusätzliche Seiten
All dies hat auf hilfreiche Weise entweder einen Effekt erster oder zweiter Ordnung auf SEO.
5. Attraktive und integrierbare Infografiken
Infografik-Linkbait ist heutzutage wirklich zu einem Wahnsinn geworden. Und das Lustige daran ist, dass Sie viel tun können, ohne einen Cent zu bezahlen, und Sie können endlose Experimente durchführen, wenn Sie etwas Geld ausgeben. Warum ist das alles wichtig? Weil die Leute heutzutage Infografiken lieben. Die Statistiken können je nach Quelle variieren, aber wir sind uns alle einig, dass Infografiken mehr Leute anziehen als geschriebene Blog-Posts, teilweise weil sie häufiger in sozialen Netzwerken geteilt werden. Es gibt verdammt viele Tools auf dem Markt, die Ihnen helfen können, eine schöne Infografik zu erstellen, um Social Media zu schlagen.
Das Tolle ist, dass man einfach davon profitieren kann, die Infografik zu erstellen, und Blogger profitieren davon und bringen Ansichten, Fokus und Links in Ihre Person. Wenn es reibungslos funktioniert und auch die Infografik überzeugt, dann sind Sie in den Hyperlink-Akquise-Schlachten.
6. Accelerated Mobile Pages (AMP) für schnelles Wachstum
Accelerated Mobile Pages, kurz AMP genannt, können nur ein Plan sein, der entwickelt wurde, um die Laderate der Webseiten besonders zu steigern. Ungeachtet der Tatsache, dass die Internetgeschwindigkeit niedriger ist, dauert es 2-3 Sekunden, bis die Webseite erreicht ist.

Aus den neuesten Google-Updates geht hervor, dass die SEO-Ranking-Priorität den Webseiten zugute kommt, die die Accelerated Mobile Pages haben. Mit der AMP-Einrichtung auf einer Unternehmenswebsite wird die Schaltung von Anzeigen auf Google Adwords leistungsfähiger als zuvor. AMP ermöglicht es, Websites und Anzeigen zu generieren, die schnell und leistungsstark über Vertriebsplattformen und eine Vielzahl von Geräten hinweg attraktiv sind. Ein Unternehmen kann erwägen, die AMP-Funktionalität zu verwenden, um den Traffic mobiler Nutzer zu steigern.
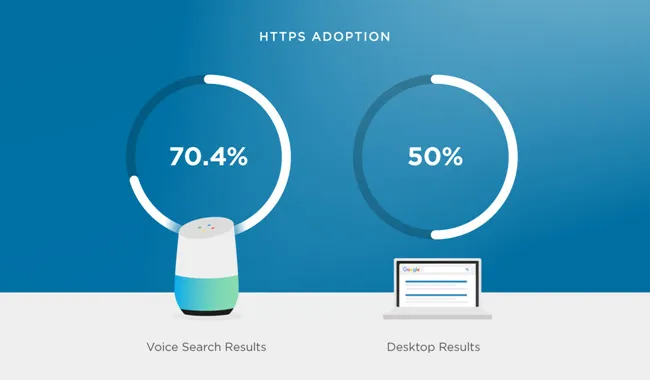
7. Behalten Sie die Optimierung der Sprachsuche im Auge
Derzeit hören wir viel über die Sprachsuche in den vergangenen Jahren. Marken haben ihre ganz eigenen Suchfunktionen. Dh Amazon enthält Alexa, Microsoft enthält jetzt Cortana, Apple hat Siri und Google enthält jetzt Voice Search. Die Optimierung einer Website mithilfe der Sprachsuche bietet Verbrauchern Effizienz. Wenn Ihre Website Antworten bietet, wird dies die Besucher Ihrer eigenen Website ankurbeln und Zeit sparen, indem die Kundenfragen beantwortet werden, und auf der anderen Seite wird eine Website einen Käufer hervorbringen.

Zusammen mit der Einbindung von Kraftstoff in die gezielten Website-Besucher kann die Sprachsuche sie in das eigene Geschäftsgebiet umleiten. Darüber hinaus verleiht es Ihrer Firmenwebsite Autorität, wenn Ihr Name seit der Entstehung und als Pluspunkt genannt wurde; es wird das Suchmaschinenoptimierungs-Ranking der eigenen Website erhöhen!
Fazit:
Im Kalenderjahr 2019 muss ein kleines Unternehmen keine Kompromisse eingehen, wenn es um den Dienst am Kunden geht. Ebenso wird auf der anderen Seite, wenn der Kunde schlechte Erfahrungen macht, dieser möglicherweise nicht toleriert und sich aufgrund der erforderlichen Dienstleistungen an andere Firmen wenden. Wir können erklären, dass die aktuellen Zeiten zu denen gehören, in denen der Kunde der König der Branche ist und die Anforderungen des Geschäfts vollständig davon abhängen, was der Verbraucher will und auf welche Weise der Kunde sich bei Waren oder Dienstleistungen wohl fühlt.
Eine Organisation sollte anfangen, einige der verrückten und realen Dinge zu entwerfen und muss darauf abzielen, die Vertrautheit mit den Kunden zu verbessern. Das bedeutet, dass ein Unternehmen versuchen sollte, die Benutzer zu beschäftigen, um sie davon abzuhalten, woanders hinzugehen.
