Webdesign gut gemacht: Das Gewöhnliche wird außergewöhnlich
Veröffentlicht: 2022-03-10Großartige Ideen im Webdesign kommen so zahlreich und schnell, dass man sie leicht übersehen kann, wenn man nicht aufpasst. Diese Serie ist ein kleines Gegenmittel dazu, indem sie Inspirationsspritzer zusammenfügt, die uns aufgefallen sind. Egal, ob es sich um ein verblüffendes neues Feature oder einfach um einen alten Trick handelt, der mit neuer Eleganz präsentiert wird, sie teilen die Qualität, uns ein wenig anders denken zu lassen.
Ich habe kürzlich einen Artikel geschrieben, in dem ich die Arbeit von Saul Bass in der Welt des Webdesigns lobe. Eine seiner großen Gaben war es, selbst die kleinsten Details schön zu machen. In diesem Sinne starten wir diese Serie, indem wir uns mit Website-Trends und Funktionen befassen, an die wir uns gewöhnt haben, langweilig zu sein. Wie Sie sehen werden, müssen sie das nicht sein. Der Trick liegt oft in der Ausführung. So ziemlich alles kann schön sein. Warum weniger anstreben?
Teil von: Webdesign gut gemacht
- Teil 1: Das Gewöhnliche wird außergewöhnlich
- Teil 2: Nutzung von Audio
- Teil 3: Ausgezeichnetes Editorial
- Abonnieren Sie auch unseren Newsletter, um die nächsten nicht zu verpassen.
Seiten innerhalb von Seiten von Glasgow International
Heutzutage sind wir es gewohnt, viel zu scrollen, aber die Glasgow International Festival-Website hat einen einfachen, cleveren Weg gefunden, diesen Juckreiz zu beseitigen und gleichzeitig die Seiten kurz zu halten:

Auf Mobilgeräten bilden dieselben drei Abschnitte eine große Säule. Es ist eine clevere Lösung für die Beziehung zwischen Mobilgeräten und Desktops und auch eine ziemlich stilvolle. (Rufen Sie die Schaltfläche „Support“ an, die sich zu drehen beginnt, wenn Sie mit der Maus darüber fahren.)
Das CSS dahinter ist entsprechend einfach. Die drei Abschnitte befinden sich in einem Flex-Container, wobei alle drei die Werte von overflow-y: auto; und height: 100vh; damit sie immer in das Desktop-Ansichtsfenster passen. Die wirklich nette Geste hier ist die Verwendung von scrollbar-width: auto; um die Seitenleiste zu entfernen. Da die Spalten den gesamten Bildschirm einnehmen, erkennen Sie intuitiv, wie die Seite funktioniert, sobald Sie Ihre Maus bewegen.
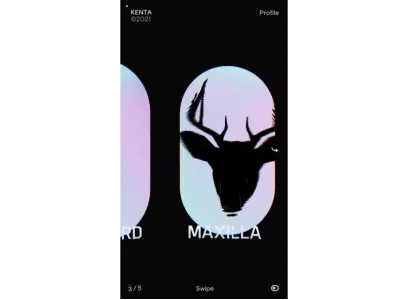
Das Dimension-Bending-Portfolio von Kenta Toshikura
Diese Portfolio-Website des japanischen Frontend-Entwicklers Kenta Toshikura, eine aktuelle Seite der Woche auf Awwwards, ist einfach atemberaubend:

Im Zweifel tendiert man eher zu flachen, modularen Anordnungen, aber vielleicht sollte man doch etwas öfter dreidimensional denken . Dies ist ein fantastisches Beispiel für Querdenken, das etwas, das leicht eine Säule von Kisten hätte sein können, in etwas wirklich denkwürdiges verwandelt.
Wir sind vielleicht nicht alle in der Lage, etwas so Ausgefallenes zu tun (ich bin es sicherlich nicht), aber es lohnt sich, sich daran zu erinnern, dass Webseiten keine leeren Leinwände sind, sondern Fenster in andere Dimensionen.
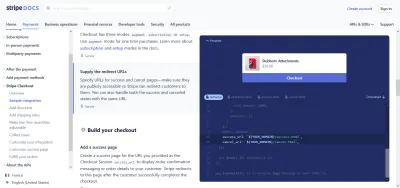
Stripe Documentation ist der Lehrmeister, den wir uns alle wünschen
Die Dokumentation ist allzu oft eines der ersten Opfer des meilenweiten Tempos des Internets. Es muss nicht sein. Ich habe keine Bedenken, die Dokumentation von Stripe als schön zu bezeichnen:

Ich bin mir sicher, dass die meisten von uns genug schlechte Dokumentation hinter sich haben, um den Aufwand zu schätzen, der in diesen Ansatz gesteckt wurde. Klare, hierarchische Navigation für die Inhalte, mundgerechte Schritt-für-Schritt-Kopie und natürlich die Code-Snippets. Dynamische Vorschauen von Code über mehrere Plattformen und Sprachen hinweg sind überragend, aber warum sollte es dann nicht so sein?
Es gibt wenige Dinge, die wertvoller – und schwer fassbarer – sind als hochwertige Lernressourcen. Stripe zeigt, dass es online eine Welt voller Möglichkeiten gibt, die über die Standardwörter auf einer Seite hinausgehen. Ich habe dies bereits früher geteilt (und ich werde es noch einmal teilen), aber der Dokumentationsleitfaden von Write the Doc ist eine hervorragende Ressource, um informative Inhalte auf nützliche, dynamische Weise zu präsentieren.
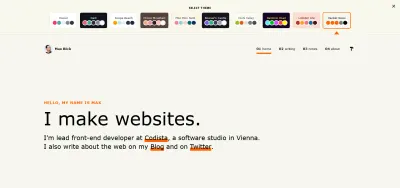
Max Bocks Technicolor-Traum
An der persönlichen Website von Max Bock gibt es eine Menge zu mögen, aber für die Zwecke dieses Artikels verfeinere ich die Farbschemata. Die meisten Websites haben ein Farbschema.

Hell und dunkel ist die neue Normalität, aber wie Bock selbst in seinem Blogbeitrag über den Themenwechsler schreibt, handeln nur Siths absolut. Durch die magischen benutzerdefinierten CSS-Eigenschaften wechselt die Website nahtlos zwischen den Farbschemata . Für eine vollständige Aufschlüsselung der Funktionsweise empfehle ich dringend, den oben verlinkten vollständigen Beitrag zu lesen. Und für weitere Lektüre zu benutzerdefinierten Eigenschaften hat Smashing auch viel zu bieten:

- „So konfigurieren Sie Anwendungsfarbschemata mit benutzerdefinierten CSS-Eigenschaften“ von Artur Basak
- „Ein Strategieleitfaden für benutzerdefinierte CSS-Eigenschaften“ von Michael Riethmüller
Die Themen sind nach Mario Kart 64- Strecken benannt, falls Sie sich das fragen. Außer Hacker-News. Das ist nach Hacker News benannt, mit der wunderbaren Note, am Ende jedes einzelnen Bock-Blogpost-Titels „als schädlich anzusehen“ hinzuzufügen.
Es ist eine unterhaltsame Variante der traditionellen Licht/Dunkel-Dichotomie und zeigt auch, wie flüssig Websites heutzutage sein können . Dieselbe Grundlage könnte es Ihnen beispielsweise ermöglichen, Farbschemata je nachdem, von wo aus die Website besucht wird, anzupassen.
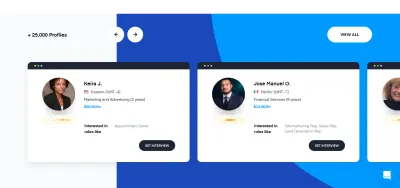
Überführung verkauft Verkäufe
Der Vertrieb ist nicht gerade ein Sektor, der nach Innovation schreit, aber Ehre wem Ehre gebührt. Die Karussells von Overpass hüpfen und schrumpfen und dehnen sich so sanft aus, dass es sich fast so anfühlt, als würden Sie mit etwas Haptischem wie einem Gummiband interagieren.

Hier werden sowohl die touch-action als auch die translate3d() CSS-Funktionen mit großer Wirkung eingesetzt, wodurch der Kartencontainer zu etwas wird, das effektiv über den Bildschirm gezogen werden kann. Für den Fall, dass der Behälter gegriffen wird, verwenden alle Karten die scale(0.95) , um ganz leicht zurückzugehen, bis der Benutzer loslässt. Es verleiht dem Karussell eine schöne Tiefe und Leichtigkeit.
Die Audioclips sind eine nette Geste. Multimedia-Integration war in diesen Beispielen ein laufendes Thema. Legen Sie immer den Grundstein für Barrierefreiheit, aber seien Sie mutig. In diesem Stadium sind die einzigen wirklichen Grenzen die unserer Vorstellungskraft.
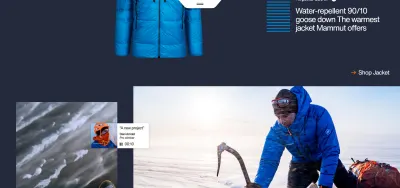
E-Commerce trifft Long Form Storytelling auf Mammut
Von Steve Jobs bis Seth Godin heißt es oft, Marketing sei ein Spiel zum Erzählen von Geschichten . Das scheinen viele E-Commerce-Websites vergessen zu haben, die Seite für Seite glänzende Produkte anbieten, die vor perfekt weißen Hintergründen schweben. Sie können fast das saugende Geräusch von Konversionstrichtern hören, die versuchen, Sie anzuziehen.
Es ist also erfrischend zu sehen, wie ein Unternehmen wie Mammut auf Storytelling setzt, um seine Wanderprodukte zu verkaufen. Ihre langen Expeditionsartikel sind mit Audioclips, Karten und natürlich atemberaubenden Fotografien so eindringlich wie die besten Reportagen der New York Times . Mammut-Ausrüstung ist natürlich stark vertreten, aber auf geschmackvolle Weise. Noch wichtiger ist, dass es authentisch ist.

Obwohl hier ein super schickes Styling vor sich geht, habe ich es nicht aufgenommen. In gewisser Weise ist es unglaublich, wie unpersönlich ein Großteil des Internets heutzutage wirkt, wobei E-Commerce ein besonders ungeheuerlicher Übeltäter ist.
Das würden Leute teilen, selbst wenn sie kein Interesse daran hätten, Bergsteigerausrüstung zu kaufen. Es ist ein großartiger Inhalt. Dagegen sehen Influencer-Posts auf Instagram wie ein Kinderspiel aus. Führen Sie diese Eingabeaufforderungen zum Einkaufen zu der oben erwähnten, blitzsauberen E-Commerce-Kaufabwicklung? Natürlich. Aber, bei Gott, sie verdienen es. Nicht jeder hat die Ressourcen für etwas so Innovatives, aber es zeigt, dass E-Commerce nicht steril und leblos sein muss .
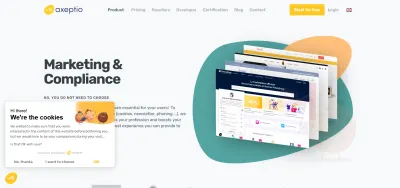
Axeptio macht seine Kekse schmackhaft
Sie können heutzutage keine Katze schwingen, ohne auf ein Disclaimer-Popup zu stoßen. Es ist also bizarr, dass so viele von ihnen so hässlich sind. Meistens fühlen sie sich angegriffen und gnadenlos. Nun, um fair zu sein, das liegt daran, dass sie angeheftet und gnadenlos sind, aber einige sind wirklich nur da, um Ihr Surferlebnis zu verbessern.
Anstatt sein Cookie-Pop-up wie einen schlechten Geruch zu behandeln, geht der Anbieter von Web-Consent-Lösungen, Axeptio, den Weg, indem er sie stilvoll und sogar ziemlich charmant aussehen lässt. Angesichts der DSGVO (und des grundlegenden Anstands), über die man nachdenken muss, ist es wichtig, ethisches Design in den Stoff einer Website einzuweben.

Eine nette Geste ist, dass es nicht wirklich auftaucht, bis die Benutzer beginnen, sich auf der Website zu bewegen. Warum Leute belästigen, wenn sie sich nicht einmal für den Inhalt interessieren? Beachten Sie auch, dass sie den Boilerplate-Cookie -Jargon zugunsten von etwas Gesprächigerem fallen gelassen haben.
Zugegeben, das macht das Alltägliche vielleicht nicht gerade „außergewöhnlich“, aber es macht es viel stilvoller . Es ist eine kleine Geste, die aber einen hervorragenden ersten Eindruck hinterlässt. Ohne auch nur meine Maus zu berühren, habe ich bereits ein Gefühl für die Liebe zum Detail und das Engagement von Axeptio für Qualität. Ein blockiges „Wir kümmern uns um Ihre Privatsphäre“-Pop-up hätte einen ganz anderen Eindruck hinterlassen.
Soweit Cookies und Pop-ups notwendig sind, können wir sie auch besitzen. Dasselbe gilt für andere unsexy Heftklammern des modernen Webs. Müssen rechtliche Einwilligungsformulare, E-Mail-Anmeldungen und Datenschutzseiten hässlich und ausweichend sein, oder müssen wir nur ein wenig anders denken ? Teilen Sie Ihre Gedanken unten!
