Umfassende 14-Punkte-Webdesign-Checkliste und -Leitfaden
Veröffentlicht: 2018-12-19Wie gestaltet man eine Website, die schön ist, gut konvertiert und den Benutzern einen hohen Mehrwert bietet? Die Gestaltung und Entwicklung einer Website erfordert Zeit und Mühe. Effizientes Arbeiten hilft uns, eine großartige Website zu einem wettbewerbsfähigen Preis bereitzustellen. Ein systematischer Ansatz zum Entwerfen einer Webseite wird normalerweise empfohlen, um eine kohärente, konsistente Website zu erstellen, die über alle Geräte und Plattformen hinweg skalierbar ist. Um effizient zu arbeiten, kann es sinnvoll sein, Schritte aufzuzeichnen, die sich in jedem Projekt wiederholen. Auf diese Weise sparen Sie Zeit und haben mehr Freiheit, andere Bereiche des Designs zu erkunden.
Dieser Artikel enthält eine Webdesign-Checkliste und schlägt einige Ansätze vor, die Designer ergreifen können, um ihren Workflow so schnell wie möglich zu gestalten. Dies wird Ihnen nicht helfen, Zeit zu sparen, sondern neue Lösungen für Designprobleme zu finden, die das Gesamtdesign der Website verbessern können.
1. Verwenden Sie die visuelle Hierarchie
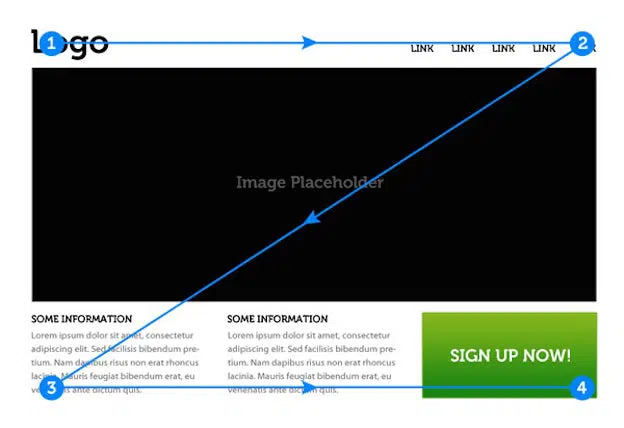
Webdesigner sollten eine visuelle Hierarchie verwenden, um den Benutzer durch die Webseite zu führen. Visuelle Hierarchie bezieht sich auf die Organisation verschiedener visueller Elemente in einer hohen bis niedrigen visuellen Hervorhebung. Diese Reihenfolge bringt nicht nur visuelle Klarheit, sondern hilft auch, den Benutzer einzubeziehen, während er oder sie sich auf Ihrer Webseite befindet.
Die Kombination verschiedener Aspekte dieses Gesetzes kann dazu beitragen, dass die Seite interessant anzusehen und zu lesen ist. Eine effektive Webseite sollte in der Lage sein, den Benutzer zu fesseln, während er durch eine Reihe von Bildern navigiert, Botschaften für den Aufruf zum Handeln.
2. Verwenden Sie Standardlayouts
Bei der Gestaltung einer Webseite müssen Designer das Layout um menschliche Verhaltensmuster herum entwerfen. Wir sind daran gewöhnt, Websites auf eine bestimmte Weise zu verwenden. Wenn wir das Layout und die Struktur nicht den üblichen Standards entsprechen, wird es den Benutzern schwer fallen, durch Ihre Webseite zu navigieren. Daher ist es besser, sich im Design an eine geringe visuelle Komplexität zu halten, um es benutzerfreundlich, einfach und attraktiv zu halten. Es ist gut, wenn Sie Ihre Marke auf dem Markt differenzieren können, aber wenn Sie das Layout komplexer gestalten, wird es für den Benutzer nur schwieriger, es zu verwenden. Hier sind einige der gängigen Webdesign-Standards, die Sie beim Entwerfen einer Webseite beachten sollten.
• Logo oben links
• Horizontale Navigation in der Kopfzeile
• Die Suchleiste oben
• Soziale Symbole unten auf der Seite
• Verwenden Sie eine fokussierte Überschrift oben auf jeder Seite
Eine beschreibende Überschrift über das Unternehmen hilft dem Benutzer zu wissen, ob er auf der richtigen Seite ist. Benutzer verbringen etwa 80 % ihrer Zeit "above the fold". Daher ist ein klares Wertversprechen „above the fold“ genauso wichtig wie der Inhalt selbst.
Nur weil Benutzer die meiste Zeit über dem Seitenumbruch verbringen, bedeutet das nicht, dass Ihre Handlungsaufforderung im selben Abschnitt platziert werden sollte. Damit Benutzer aktiv werden, müssen Sie das Unternehmen und das Produkt auf der gesamten Seite vermarkten. Wenn Sie den Benutzer auf diese Weise überzeugen, werden sie häufig Maßnahmen ergreifen. Aus diesem Grund werden die Call-to-Action-Buttons normalerweise am unteren Rand der Seite platziert, wo das Interesse des Benutzers tendenziell hoch ist.
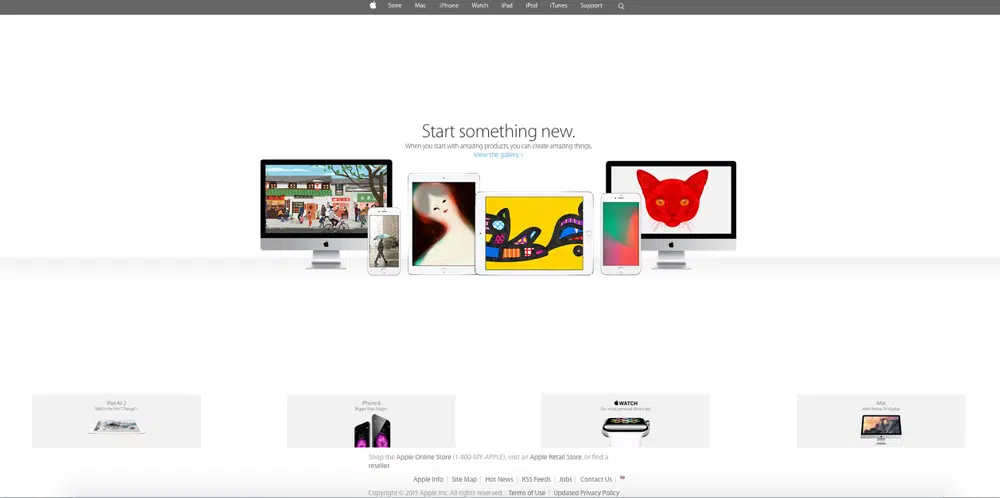
3. Sauberes, einfaches und hohes Layout
Das Entwerfen von Webseiten, die einfach und übersichtlich sind, kann dem Benutzer helfen, sich wirklich auf das Produkt und seinen Wert zu konzentrieren. Eine niedrige visuelle Komplexität wird oft bevorzugt, da sie die Webseite übersichtlicher macht und die Website besser lesbar macht.
Wenn Sie den Platz nutzen, um hohe Seiten zu erstellen, können Sie Abschnitte für häufig gestellte Fragen hinzufügen. Auf diese Weise können Sie Fragen beantworten, die ein Benutzer möglicherweise zum Unternehmen und zum Produkt hat. Sie möchten, dass der Benutzer beim Lesen der Seite beschäftigt ist, also stellen Sie sicher, dass Sie eine lange Seite erstellen, die alle seine Fragen beantwortet.
4. Vermeiden Sie Diashows und Tabs
Benutzer neigen dazu, oft nur das allererste Bild auf der Folie zu betrachten, ohne die Bilder und Nachrichten der nachfolgenden Folien zu sehen. Daher ist es unwahrscheinlich, dass hier platzierte „Call to Action“-Schaltflächen angeklickt werden.
Das Vermeiden von Tabulatoren und ausladenden Kästchen trägt dazu bei, dass Ihre Inhalte für den Benutzer besser sichtbar sind. Benutzer scrollen lieber und nehmen sich normalerweise nicht die Zeit, auf eine Schaltfläche zu klicken, um mehr über einen Abschnitt zu erfahren. Es wäre also sinnvoll, Ihre Inhalte sichtbar zu machen, ohne dass Sie auf einen Tab klicken müssen, um etwas anzuzeigen.
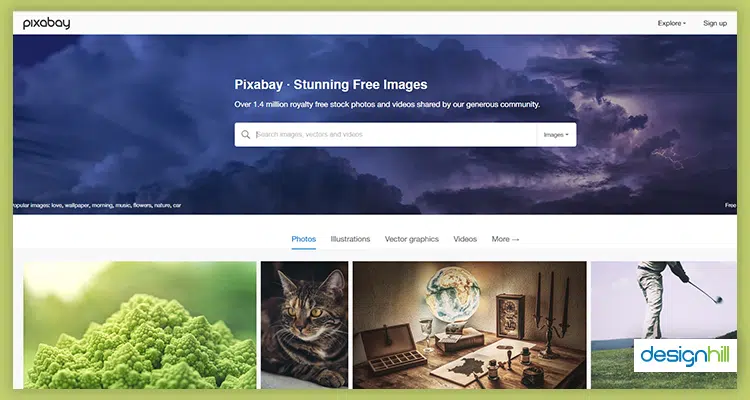
5. Verwenden Sie die richtigen Bilder
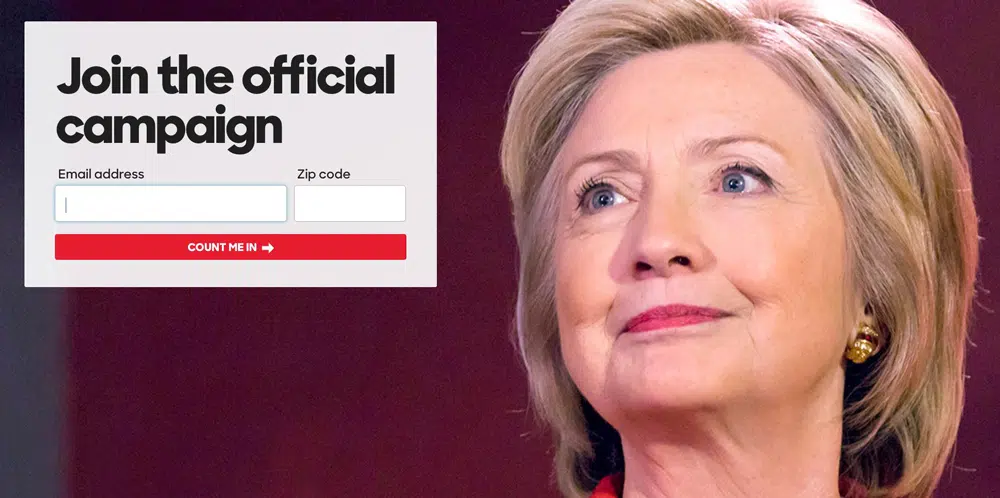
Die Verwendung von Bildern von Gesichtern kann dazu beitragen, die Aufmerksamkeit der Benutzer auf einen bestimmten Inhalt der Webseite zu lenken. Die Verwendung von Gesichtsbildern kann im Webdesign nützlich sein. Durch eine bestimmte Platzierung können sie durch verschiedene Inhalte der Webseite geführt werden. Beispielsweise kann ein Bild von Hillary Clinton, deren Kopf in Richtung der Überschrift gedreht ist, dazu beitragen, den Benutzer auf den lesbaren Inhalt auf der linken Seite des Bildschirms zu lenken. Die Verwendung visueller Hinweise wie dieser kann hilfreich sein, um die Aufmerksamkeit der Besucher auf Aussagen oder Schaltflächen mit Handlungsaufforderungen zu lenken.
Als Webdesigner sollten Sie versuchen, eine Webseite zu erstellen, die in der Lage ist, beim Leser Vertrauen aufzubauen. Die Bildsprache muss also sorgfältig ausgewählt werden. Vermeiden Sie nach Möglichkeit die Verwendung generischer Stock-Fotos. Die Menschen bevorzugen und wollen echte Menschen sehen, die tatsächlich im Unternehmen arbeiten.

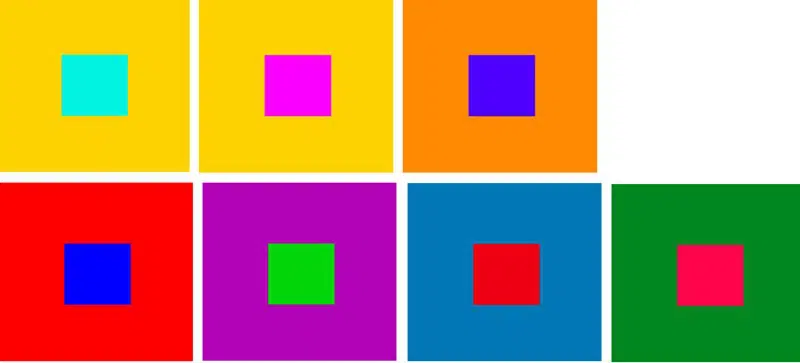
6. Farbe und Kontrast
Farbe kann ein mächtiges Werkzeug sein, um die Aufmerksamkeit des Benutzers auf sich zu ziehen. Farbige Call-to-Action-Buttons, die auf bestimmte Weise gestaltet sind, können den Betrachter auf mehr Weise beeinflussen als bisher angenommen. Ein farbiger Call-to-Action-Button mit kontrastierendem Text oder Hintergrund kann die Aufmerksamkeit der Besucher auf die Buttons lenken.
Die Verwendung von Aktionsfarben, die sich von den Farben der Markenpalette unterscheiden, kann eine weitere Möglichkeit sein, den Besucher zu all den Links, Schaltflächen und Rollover-Effekten zu führen.
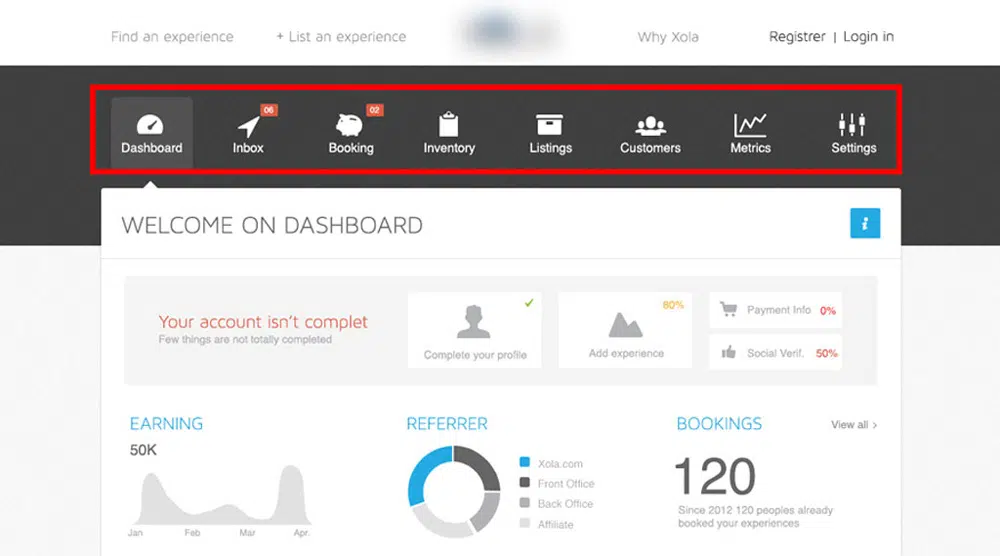
7. Navigation und Links
Besucher scannen die Webseite normalerweise von oben links nach rechts, sodass alles, was hier platziert wird, wahrscheinlich gesehen und verwendet wird. Um Ihre Botschaft mit dem Menü, den Schaltflächen und dem Navigationslink zu kommunizieren, platzieren Sie sie in Bereichen, in denen das Auge reisen muss. Achten Sie darauf, aussagekräftige Navigationslinks zu verwenden, die für Suchmaschinen und Besucher relevant sind. Auf diese Weise können Sie die Best Practices für Webdesigns nutzen. Der häufigste Bereich zum Platzieren des Home-Links befindet sich oben links auf dem Bildschirm, da die Besucher ihn hier erwarten. Die anderen Elemente im Menübildschirm können in beliebiger Reihenfolge platziert werden, da sie die SEO-Bewertung und den Erfolg der Besucher nicht direkt beeinflussen.
8. Verlinkung zu anderen Websites und Blogbeiträgen
Als Webdesigner möchten Sie, dass die Besucher Zeit auf Ihrer Webseite verbringen. Versuchen Sie also, ablenkende Links zu vermeiden, die ihre Aufmerksamkeit von der Serviceseite ablenken. Das Verlassen der Seite, auf der sie sich befinden, um zu einer externen Website zu wechseln, wird zwangsläufig Ihre Konversionsrate senken. Um sie erfolgreich in einen Lead umwandeln zu können, sollte der Benutzer die Serviceseite ansprechend und von hohem Interesse finden.
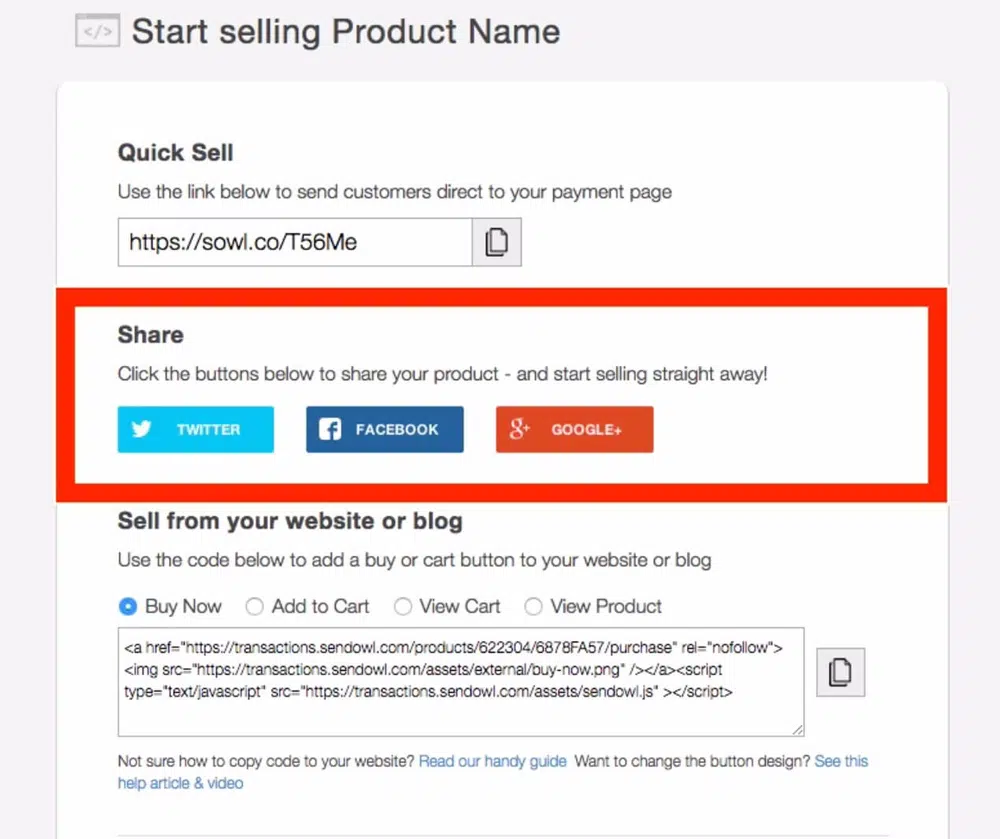
9. Fügen Sie Social Share- und Follow-Buttons in Ihre Blog-Site ein
Es reicht nicht aus, großartige Inhalte auf Ihrer Website zu haben. Eine gute Erfahrung kann nur geschaffen werden, wenn Benutzer damit interagieren können. Menschen teilen gerne, was sie gerade gelesen oder gelernt haben. Das Einfügen von Schaltflächen zum Teilen in sozialen Netzwerken oben auf dem Bildschirm wird sie davon überzeugen, eine Aktion durchzuführen. Wenn Sie diese Funktion nicht nutzen, verpassen Sie Social-Media-Traffic.
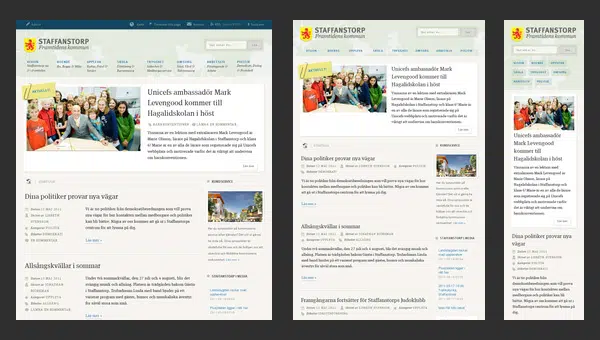
10. Optimierung für Mobilgeräte
Eine große Mehrheit der Website-Benutzer besitzt Mobiltelefone. Wenn Sie eine Website für ein Unternehmen entwerfen, werden Sie wahrscheinlich mobile Seiten entwerfen müssen, um einen breiteren Kundenstamm zu erreichen. Etwa 61 % der Benutzer greifen nicht mehr auf eine mobile Website zurück, wenn sie Probleme beim Zugriff darauf haben. Stellen Sie also sicher, dass Sie die Best Practices für die Entwicklung einer mobilen Website anwenden, um ein nahtloses mobiles Erlebnis für den Benutzer zu schaffen.
11. Bauen Sie eine Online-Präsenz auf
Um eine solide Online-Präsenz zu haben, muss Ihre Website gefunden werden. Wie machst Du das? Eine gute SEO-Strategie hilft Ihnen dabei, eine Website zu entwerfen, die gut konvertiert. Das bedeutet, dass Sie Inhalte erstellen müssen, nach denen Ihre Benutzer suchen.
12. Verwenden Sie sinnvolle Wörter
Das Schreiben aussagekräftiger Unterüberschriften kann Besuchern helfen, relevante Inhalte zu finden. Vage Unterüberschriften mit nützlichem Text darunter werden ihren Zweck zunichte machen. Um den Inhalt für die Benutzer hilfreich zu machen, ist es besser, eine beschreibende Unterüberschrift zu haben, anstatt eine vage. Dies ist nicht nur gut für die Benutzerfreundlichkeit, sondern gilt auch als gute SEO-Praxis.
Es ist immer gut, einen langen Absatz in kleinere Abschnitte aufzuteilen. Dadurch wird der Inhalt nicht nur leichter konsumierbar, sondern auch das Gesamtdesign besser lesbar. Eine weitere Möglichkeit, den Inhalt lesbarer zu gestalten, besteht darin, einfache, gebräuchliche Wörter zu verwenden, die eine Vielzahl von Menschen ansprechen. Das Ziel ist es, ein müheloses Leseerlebnis für den Benutzer zu schaffen, und einen einfachen Text zu halten, hilft ihm, Informationen ohne großen Aufwand zu verarbeiten.
Listen Sie alle Inhalte in Ihrer Kopie in der Reihenfolge ihrer Wichtigkeit auf. Wenn Besucher die Kopie scannen, bleibt der Text, den sie am Anfang und am Ende gelesen haben, in ihrem Kurzzeitgedächtnis.
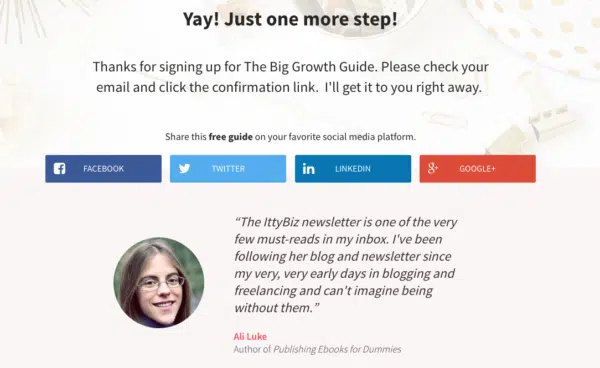
13. Fügen Sie Testimonials und andere Arten von Social Proof hinzu
Fügen Sie Beweise hinzu, warum der Benutzer den Dienst Ihres Unternehmens den anderen vorziehen sollte. Das Hinzufügen von Erfahrungsberichten und Rezensionen hilft ihnen, Ihre Angebote zu verstehen, und kann wiederum ein Gefühl des Vertrauens aufbauen.
Hier sind einige Arten von Social Proofs, die der Seite hinzugefügt werden können
• Bestätigungen von Kunden
• Kundenrezensionen zu Ihrem Produkt
• Beschilderung und Beweissymbole vertrauen
• Medienmitteilungen und wie in redaktionellen Bildern zu sehen
• E-Mail-Anmeldeformulare für Abonnenten
Das E-Mail-Anmeldeformular befindet sich normalerweise ganz unten auf der Webseite. Es sollte in der Lage sein, sich von der Seite abzuheben, also achten Sie bei der Gestaltung dieses Abschnitts auf seine Darstellung. Es sollte auch ihr Wertangebot klar angeben und soziale Beweise haben, damit Benutzer ihre Daten überprüfen können.
14. Verstehen Sie, was die Website einzigartig und wertvoll macht
Besucher interessieren sich mehr für nützliche Informationen als nur für eine schöne Seite. Werfen wir einen Blick auf eine kürzlich durchgeführte Studie zu einigen der wichtigen Faktoren, die das Design einer Website beeinflussen:
• 76 % der Besucher gaben an, dass sie finden möchten, wonach sie suchen
• 10 % war das Aussehen wichtig
• 9 % waren an hochmodernen interaktiven Erlebnissen interessiert
• 5 % kümmerten sich um andere Faktoren
Kommen wir nun zu den Ursachen des Scheiterns:
• 60 % Auffindbarkeit
• 12 % Suche
• 9 % Seitendesign
• 9 % Informationen
• 5 % Aufgabenunterstützung
• 3 % ausgefallenes Design
• 2 % andere
Besucher werden von schönem Design angezogen, aber das allein wird das Interesse des Benutzers an der Seite nicht aufrechterhalten. Damit eine Website erfolgreich ist, muss sie über ihre visuelle Darstellung hinausgehen und dem Besucher das bieten, was er braucht. Wir hoffen, dass Sie diese 14-Punkte-Webdesign-Checkliste hilfreich fanden. Wenn Sie der Liste etwas hinzufügen möchten, lassen Sie es uns bitte wissen!