Die Herausforderungen für Webdesigner bei der Sicherstellung der Zugänglichkeit von Websites
Veröffentlicht: 2018-04-19Barrierefreiheit ist in den letzten Jahren zu einem der meistdiskutierten Themen im Webdesign geworden. Und das ist gut so. Da unser tägliches Leben immer mehr ins Internet verlagert wird, ist es von entscheidender Bedeutung sicherzustellen, dass Inhalte und Dienste einem möglichst breiten Publikum zur Verfügung stehen. Die Verpflichtung dazu ist sowohl moralisch als auch in einigen Fällen rechtlich.
Das Problem für Designer besteht darin, dass einige Aspekte der Barrierefreiheit zwar ziemlich offensichtlich sind (wie das Hinzufügen von alternativem Text zu Bildern), andere Facetten jedoch nicht so weit verbreitet sind. Außerdem sind wir oft auf Elemente von Drittanbietern wie Themen, Plugins usw. angewiesen, die möglicherweise eine Konformität beanspruchen – aber woher wissen wir das wirklich?
Die andere Frage, die viele Designer haben könnten, ist: Wann ist eine Website barrierefrei genug ? Mit anderen Worten, an welchem Punkt überschreitet eine Website diese Schwelle, um barrierefrei zu sein?
Designer (darunter auch meiner) haben viele Fragen zur Barrierefreiheit. Deshalb haben wir die Hilfe von Joe Dolson in Anspruch genommen, einem Berater für Barrierefreiheit, der sich sowohl mit dem Thema als auch mit Leidenschaft auskennt. Er wird einige Einblicke in einige der ärgerlichsten Fragen geben, mit denen wir konfrontiert sind.
Lesen Sie weiter, um die Barrierefreiheit im Internet besser zu verstehen, und entdecken Sie einige hilfreiche Ressourcen, die Sie in die richtige Richtung weisen.
Fehlende Teile
Zugänglichkeit umfasst eine Vielzahl von Praktiken und Techniken – mehr, als wir uns vorstellen können. Sogar diejenigen von uns, die denken, dass wir Probleme mit der Barrierefreiheit gut im Griff haben, können einige wichtige Elemente vermissen.
„Wenn Entwickler und Designer beginnen, sich mit Barrierefreiheitsproblemen zu befassen, beginnen sie normalerweise damit, sich auf Probleme für blinde Menschen zu konzentrieren.“ sagt Dolson. „Dies führt dazu, dass zwei Bereiche der Zugänglichkeit fehlen, die für sehende Menschen mit anderen Behinderungen von entscheidender Bedeutung sind.“
Visueller Fokus
Der erste Punkt auf Dolsons Liste ist Visual Focus. Er erklärt es so:
„Visueller Fokus ist die Fähigkeit, visuell zu erkennen, wo Sie sich auf einer Seite befinden, während Sie mit einer Tastatur navigieren. Wenn Sie die Tabulatortaste drücken, um durch Links, Formularfelder und Schaltflächen auf einer Seite zu navigieren, werden Sie häufig feststellen, dass Sie nicht erkennen können, wo Sie sich gerade auf der Seite befinden – dies liegt an einem fehlenden visuellen Fokus.“
Erfahren Sie mehr über den visuellen Fokus: http://oregonstate.edu/accessibility/focus
Vergrößerter Text
Ein weiteres vermisstes Element des Designs ist – was passiert, wenn ein Benutzer den Text vergrößert? Dolson führt aus:
„Das Vergrößern von Text ist für Menschen mit Sehbehinderung von entscheidender Bedeutung, die den Text möglicherweise auf das Mehrfache seiner normalen Größe vergrößern müssen, um ihn lesen zu können. Dies kann zu verschiedenen Problemen führen: Überlappender Text, horizontales Scrollen, um die gesamte Seite anzuzeigen, oder extrem schmale Spalten, in denen der Text alle paar Zeichen umbricht, können die Seite sehr schwer lesbar machen.“
Barrierefreie Inhaltsstrategie
Beim Hinzufügen von Inhalten zu einer Website ist es manchmal einfacher, einen Klappentext zu schreiben und auf eine Anhangsdatei wie eine PDF-Datei zu verlinken, die weitere Informationen enthält. Aber ist dies die beste Vorgehensweise für Barrierefreiheit?
Dolson sagt, dass Anhänge zugänglich gemacht werden sollten, merkt aber an: „Es ist der Inhalt Ihres Dokuments, der zugänglich sein muss – und das kann auf vielfältige Weise erreicht werden. Sie könnten argumentieren, dass eine barrierefreie Webseite eine Alternative zu einem nicht barrierefreien PDF darstellen würde.“

Während also der Inhalt von PDF-Dateien und dergleichen barrierefrei gemacht werden sollte, ist es möglicherweise immer noch vorzuziehen, denselben Inhalt in HTML zu platzieren.
Erfahren Sie mehr über das Erstellen barrierefreier PDF-Dateien: http://webaim.org/techniques/acrobat/

Verwenden von Tools zum Auffinden potenzieller Probleme
Einer der großen Fortschritte bei der Erstellung barrierefreier Websites ist die Verfügbarkeit von Tools, mit denen Sie Probleme aufspüren können. Laut Dolson spielen diese Tools „eine unschätzbare Rolle bei der Bewertung der Barrierefreiheit im Internet“. Er warnt jedoch davor, dass „… sie zwar wichtig sind, aber in keiner Weise menschliches Urteilsvermögen und Überprüfung ersetzen können“.
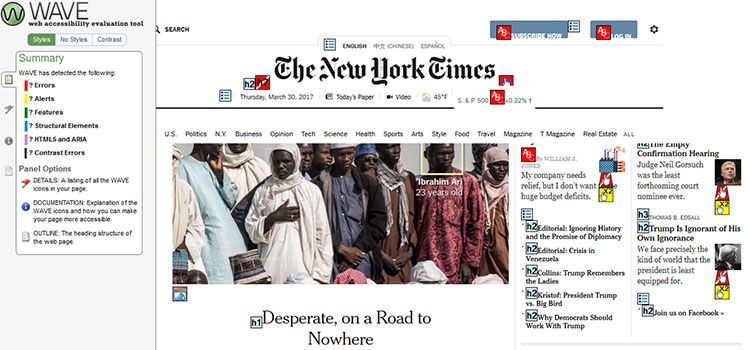
WAVE (Web Accessibility Evaluation Tool) ist eine der bekanntesten Lösungen da draußen. Fügen Sie die URL Ihrer Website ein (oder verwenden Sie noch besser ihre Chrome- oder Firefox-Erweiterungen) und WAVE wird auf der Seite mit einer Art Heatmap geladen, die zeigt, was gut ist und was nicht. Es erfasst Dinge wie fehlende Alt-Tags, Formularetiketten und weist sogar auf Farbkontrastprobleme hin. Sie können dann auf bestimmte Fehler klicken und diese direkt auf der Seite, die Sie gerade testen, hervorgehoben sehen.
Es ist ein Tool, das Ihnen wirklich zeigt, wie einfach es ist, bestimmte Dinge zu übersehen. Aber es ist auch gut geeignet, um auf Mängel in Plugins und Themes von Drittanbietern hinzuweisen.
Sobald ein Tool wie WAVE Probleme gefunden hat, können Sie den Prozess der manuellen Anwendung von Korrekturen durchlaufen. Dolson weist jedoch darauf hin, dass es ein kleines Problem mit Alt-Text geben kann, das Tools nicht unbedingt erkennen. Er sagt: „…ein automatisiertes Tool kann nur feststellen, ob Ihr Bild alternativen Text enthält oder nicht. Was es nicht kann, ist festzustellen, ob der Text wirklich eine angemessene Alternative zum Bild ist.“
Während also ein Tool wie WAVE Ihr Leben viel einfacher machen kann, müssen Sie dennoch ein wenig Nachforschungen anstellen, um die Zugänglichkeit zu gewährleisten.
Erfahren Sie mehr über alternativen (ALT) Text: http://oregonstate.edu/accessibility/alttext

Sind Sie konform?
Hier ist die Frage, die Designer und Websitebesitzer wirklich verwirren kann. Tatsächlich können selbst Barrierefreiheitsexperten keine absolute Aussage treffen. Dolson erklärt die Herausforderungen:
„Die erste Herausforderung besteht darin, herauszufinden, was das Gesetz tatsächlich über die Zugänglichkeit Ihrer Website vorschreibt. Dies hängt davon ab, wer für Ihre Website bezahlt, in welchem Branchensegment Sie tätig sind und in welchem Land Ihre Website haftbar ist (was eine separate und noch kompliziertere Frage ist!). In den Vereinigten Staaten wird die Zugänglichkeit weitgehend durch den Americans with Disabilities Act von 1990 oder ADA geregelt.
Das ADA schreibt vor, dass in Betrieben Menschen mit Behinderungen gleichberechtigt untergebracht werden sollen – enthält aber, wie man dem Datum des Gesetzes entnehmen kann, eigentlich keine Angaben darüber, was eine barrierefreie Website ausmacht. Es gibt spezifische Richtlinien für Websites der US-Bundesregierung, die in Abschnitt 508 des Rehabilitation Act von 1998 beschrieben sind, aber das ist ein völlig separates Rechtswerk, und Sie können nicht den Schluss ziehen, dass die ADA dieselben Richtlinien befolgen würde oder sollte.“
Also, es ist, gelinde gesagt, kompliziert. Nach Ansicht von Dolson bietet Ihnen das Befolgen der Richtlinien für barrierefreie Webinhalte (WGAC) 2.0 zumindest eine solide Verteidigung, falls Sie rechtlich angefochten werden sollten.
* Wenden Sie sich wie immer an einen Rechtsexperten, um sich speziell für Ihre Situation beraten zu lassen.

Ratschläge zum Testen Ihrer Website
Zusätzlich zum Testen und Beheben von Fehlern durch ein automatisiertes Tool ist es auch ratsam, selbst einige Tests durchzuführen. Auf diese Weise bekommen Sie zumindest ein Gefühl dafür, wie die Benutzererfahrung ist. Unter Dolsons Vorschlägen:
Verwenden Sie einen Bildschirmleser
Mac- oder iOS-Benutzer können die VoiceOver-Funktion aktivieren. Windows 10 verfügt über eine integrierte Sprachausgabefunktion. Oder Sie möchten vielleicht eine Drittanbieter-App wie NVDA installieren.
Trennen Sie Ihre Maus
Versuchen Sie, auf Ihrer Website nur mit einer Tastatur zu navigieren. Hier sind einige Tipps zum Aktivieren des Tastaturzugriffs.
Schriftarten erhöhen
Vergrößern Sie Ihre Website, um den Text auf 400 % zu bringen, und sehen Sie, wie er sich auf das Layout auswirkt.
Browsererweiterungen installieren
NoCoffee ist eine kostenlose Chrome-Erweiterung, die Farbenblindheit und andere Sehprobleme simuliert. RGBlind führt eine ähnliche Aufgabe für Firefox-Benutzer aus.
Die Verwendung dieser Methoden ist eine großartige Möglichkeit, sich zumindest eine Vorstellung davon zu machen, wie zugänglich Ihre Website ist. Aber sie sollten nicht als vollständige Simulation betrachtet werden. Dolson weist darauf hin, dass diese Tools zwar wertvoll, aber nicht immer eine genaue Darstellung sind. Beispielsweise werden erfahrene Benutzer eines Screenreaders wahrscheinlich andere Erfahrungen mit Ihrer Website machen – insbesondere, wenn Sie selbst nicht mit der Verwendung solcher Software vertraut sind.

Den Aufwand wert
Wie wir gelernt haben, gibt es beim Thema Barrierefreiheit einiges zu beachten. Glücklicherweise gibt es einige sehr nützliche Tools, Ressourcen und Experten, auf die wir uns stützen können, um uns in die richtige Richtung zu bringen.
Im Idealfall sollten die oben besprochenen Praktiken und Konzepte nur ein weiterer Teil Ihres typischen Site-Design- und Erstellungsprozesses werden. Auf diese Weise wird es Ihnen zur zweiten Natur – genau wie HTML oder CSS. Langsam aber sicher wird es uns helfen, zu einem besser zugänglichen Web zu führen.
