Was ist Webanwendungsarchitektur? Es ist Komponenten & Funktionen
Veröffentlicht: 2021-04-07Das Internet ist ein riesiger Träger für Geschäftsinformationen und -daten. Web-Technologien haben den Trend zur Online-Geschäftsabwicklung beeinflusst. Daher ist eine ständige Weiterentwicklung der Webtechnologie erforderlich, um den geschäftlichen Anforderungen gerecht zu werden. Die Entwicklungen zielen hauptsächlich darauf ab, sichere, reaktionsschnelle, robuste und skalierbare Webanwendungen bereitzustellen. Um robuste Webanwendungen zu entwickeln, spielt die Webanwendungsarchitektur als Rückgrat von Weblösungen eine wichtige Rolle.
Inhaltsverzeichnis
Einführung
Nachdem die Anwendungen mit Datenbanken eingerichtet und mit Abfragen datengesteuert sind, benötigen sie technisches Fachwissen, um sie zum richtigen Funktionieren zu führen und diese Software zu konfigurieren. All diese Anforderungen werden mit Hilfe der Web Application Architecture adressiert .
Über Web
Das Internet ist zum dominierenden Medium im heutigen Geschäftsleben geworden. Jedes Unternehmen sollte mit Websites und webbasierten Anwendungen überleben. Solche Anwendungen verbinden verteilte Ports von Unternehmensnetzwerken und erhalten die digitale Leistung aufrecht, indem sie über das Internet kommunizieren. Unternehmen müssen ein leistungsstarkes, stabiles und kommerziell ansprechendes Websystem bereitstellen. Diese Anforderung wird durch einen systematischen Entwurfsmechanismus namens Web Application Architecture geregelt .
Entwurfsüberlegungen
Die Industrie folgt den Best Practices beim Entwerfen von Webanwendungsarchitekturen .
Dabei werden folgende wichtige Aspekte berücksichtigt:
- Skalierbarkeit
- Effizienz
- Nahtlose Problemlösung
- Flexibilität
- Wiederverwendbarkeit
- Schnelle Testbarkeit
- Entschlüsselbarer Code
Was ist Webanwendungsarchitektur?
Jede Webanwendung besteht aus einer Vielzahl von Komponenten, die Hand in Hand arbeiten.

Verschiedene Komponenten wie Landingpage, Kontoseite, Anmeldebildschirm, Anmeldebildschirm, In-App-Store, Datenbank usw. bilden zusammen ein Gesamtsystem für die Webanwendungen.
Die Webentwickler verwenden die Webanwendungsarchitektur , um diese Komponenten einer Webanwendung zu verwalten. Es hilft, logische Beziehungen und Interaktionsprotokolle zwischen diesen Komponenten zu definieren.
Lernen Sie Softwareentwicklungskurse online von den besten Universitäten der Welt. Verdienen Sie Executive PG-Programme, Advanced Certificate-Programme oder Master-Programme, um Ihre Karriere zu beschleunigen.
Sehen wir uns ein Live-Beispiel an –
Sie sind auf eine neue Website gestoßen und möchten sich anmelden. Um ein Konto zu erstellen, klicken Sie auf die Schaltfläche „Anmelden“. Sie werden auf eine Seite weitergeleitet, die ein Formular öffnet. Dort müssen Sie Ihre Daten eingeben. Sobald Sie die Details ausgefüllt und abgeschickt haben, werden Sie zum Abschnitt Benutzerprofil weitergeleitet. Sie haben den Dienst jetzt abonniert und sind berechtigt, die App zu verwenden.
Hier erscheint das Anmeldeformular auf der Client-Seite, das Daten vom Benutzer sammelt.
Die restlichen Aktionen werden im Hintergrund ausgeführt. Beispielsweise werden das Hinzufügen als neuer Benutzer zur Datenbank, das Überprüfen von Daten, z. B. per E-Mail, dem E-Mail-Format entsprechen, eindeutig usw. durch das Backend überprüft.
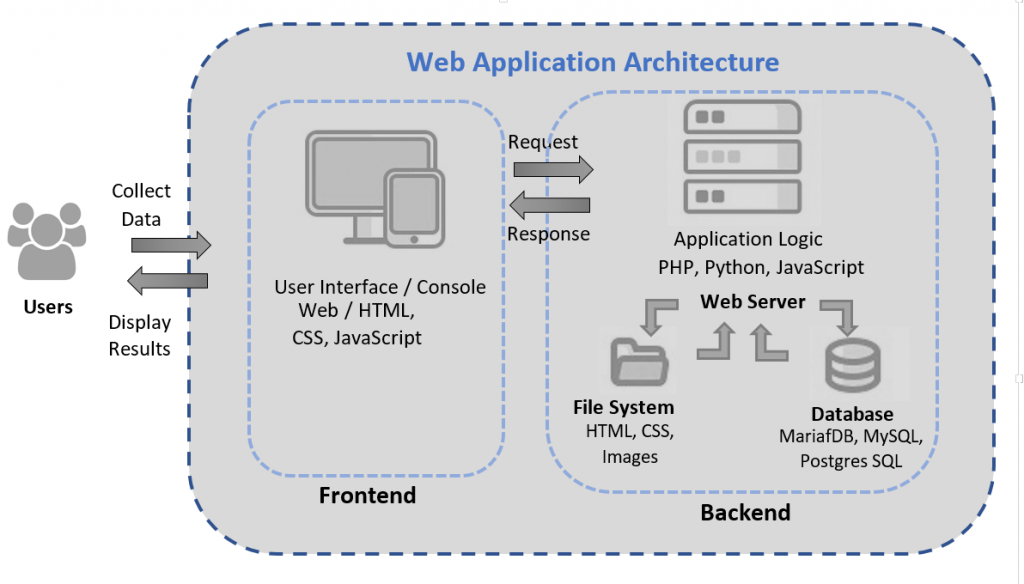
Diagramm der Webanwendungsarchitektur
Jede Webanwendung stellt ein Frontend- und ein Backend-System dar.

Das Frontend wird auch als Clientseite der Webanwendung bezeichnet. Das Frontend ist die Schnittstelle, auf die der Benutzer in seinem Browser zugreifen und mit der er interagieren kann. Der Hauptzweck der Client-Seite besteht darin, interaktiv Eingabedaten von den Benutzern zu sammeln. Die Frontend-Komponenten werden mit einem oder mehreren HTML-, CSS- und JavaScript-Codes skriptiert.
Das Backend wird auch als Serverseite der Anwendung bezeichnet. Das System verwaltet diesen Abschnitt intern. Die Backend-Komponenten kümmern sich um die Datenverarbeitung. Die Back-End-Speicher manipulieren und validieren die Daten. Die von den Benutzern übermittelten HTTP-Anfragen werden verarbeitet. Die meisten Anfragen „holen“ die vom Benutzer angeforderten Daten (Text, Bilder, Dateien usw.). Das Backend läuft auf vielen Programmiersprachen, die zum Codieren des Backends einer Webanwendung verwendet werden. Beispiele sind PHP, Java, Python, JavaScript und andere.

Komponenten der Webanwendungsarchitektur
Die Komponenten werden in zwei Kategorien unterteilt: erstens das Innere – die Client-Schnittstelle, im Wesentlichen die Serverelemente, und zweitens Konstruktionselemente oder strukturelle Komponenten.
Die Gestaltung der Benutzeroberfläche bezieht sich hauptsächlich auf ästhetische Anforderungen. Darüber hinaus kümmert sich die Benutzeroberfläche um die rationalen Bedürfnisse des Clients. Der Client muss die Authentifizierungsoption und andere wichtige Einstellungen wie Anzeige und Konfigurationen in die App aufnehmen. Zu den internen Komponenten gehören die Anzeige der Zielseite, Dashboards, Benutzerprofil, Konfigurationseinstellungen, Benachrichtigungen und Protokolle.
Die Strukturkomponenten sind für die funktionalen Einheiten in der Wirkung von Benutzerinteraktionen verantwortlich. Darüber hinaus gelten Datenbankspeicherung und -steuerung als Schlüsselmerkmale in Strukturkomponenten.

Eine typische Webanwendung wird in drei wesentliche Teile kategorisiert:
- Die Clientseite wird auch als Webbrowser bezeichnet. Es dient als Medium, das die Kommunikation zwischen den Benutzern und der Anwendung steuert. Die Funktionen ermöglichen die Interaktion der Benutzer mit den Web-Apps. Die Client-Anwendungen werden mit HTML, CSS und JavaScript codiert.
- Der Server für die Webanwendung fungiert als zentraler Knotenpunkt. Es hostet mehrschichtige Dienste und die Geschäftslogik der Anwendung. Es implementiert die Regeln und Einschränkungen für den Datenfluss in automatisierten Operationen. Der Server wird normalerweise mit den Anwendungsprogrammiercodes unter Verwendung von PHP, Python, Java, Node.JS und entwickelt. NETZ.
- Die Datenbankserveranwendung enthält alle erforderlichen Informationen und die für die Verarbeitung verwendete Geschäftslogik.
Funktionen der Webanwendungsarchitektur
Eine funktionale Webanwendung, die reich an den folgenden Funktionen ist, kann den Benutzern das beste Erlebnis bieten:
- Skalierbarkeit – Die Architektur zählt auch bei der horizontalen Skalierung des Webs. Mit Hilfe mehrerer Server über Regionen hinweg verwaltet die Architektur den Bedarf an potenziellen Schwankungen im Datenverkehr. Cloud-Dienste entwickeln sich im Bandbreitenverhältnis zu einem Trend.
- Sicherheit – Die Sicherheit wertvoller Informationen ist für das Web wichtiger. Web-Apps werden angreifbar, wenn Quellcode und Daten, einschließlich der privaten Daten der Benutzer, nicht gesichert sind. Die Webanwendungsarchitektur berücksichtigt daher die Manipulation von bösartigem Code. Das Speichern der häufig verwendeten Daten, die Webanwendungen benötigen, um von verschiedenen Standorten aus an einem bestimmten Ort ausgeführt zu werden, eliminiert die Synchronisierung und erhöht daher die Sicherheit.
- Separation of Concerns – Der modulare Aufbau der Anwendung erleichtert die Behebung von Problemen und die Änderung von Funktionen. Darüber hinaus unterstützt es analytische und A/B-Tests, automatisierte Bereitstellung und ist zu einer Betriebszeit von 99,9 % fähig.
- Erweiterbar – Die Gültigkeit der Web-App-Architektur ist ein Anliegen für Entwickler mobiler Apps.
Fazit
Die Webanwendungsarchitektur repräsentiert die Bereitstellung der grundlegenden Komponenten von Webanwendungen. Zu den verschiedenen Architekturmustern, die in der Branche verwendet werden, gehören Client-Server, Microservices, Peer-to-Peer, Model-View-Controller, ereignisgesteuert usw. Die Grundlagen des Datenflusses in einer Webanwendung, Komponenten, verschiedene beteiligte Schichten usw ., helfen dem Entwickler, Webanwendungen effektiv zu entscheiden und zu gestalten.
Studenten, die im Bereich Webentwicklung und webanwendungsbezogene Programme studieren, können von diesem Fach profitieren, um ihre Fähigkeiten und ihre technische Glaubwürdigkeit zu verbessern. Das upGrad-Portal bietet viele Lernressourcen und eine Wissensdatenbank. Zusammen ermutigt das Portal solche Fachleute, sich mit den Anforderungen von Websystemen vertraut zu machen. Das upGrad- Portal bietet viele Lernressourcen und eine Wissensdatenbank. Zusammen ermutigt das Portal solche Fachleute, sich mit den Anforderungen von Websystemen vertraut zu machen.
Mit M.Sc. in Computer Science von upGrad, IIIT Bangalore und der Liverpool John Moores University können Sie eine Karriere als Softwareentwickler verfolgen, während Executive PG Program-Kurse von upGrad und IIIT-B in Full-Stack-Entwicklung und Blockchain Ihren Weg in die Softwareentwicklung ebnen können.
