25 interessante App-Designs für Ihre Inspiration
Veröffentlicht: 2015-11-03Da Mobilgeräte das Gerät für die Mehrheit und Desktops weiterhin eine Minderheit sind, kann man mit Sicherheit sagen, dass das Design von Mobilgeräten für die meisten Entwickler die Zukunft ist.
Design muss nicht mehr nur ins Auge fallen, es muss eine optimale App-Nützlichkeit schaffen, um Geschäftsergebnisse zu liefern. Die Entwicklung und das Design mobiler Apps arbeiten heute Hand in Hand, um eine bessere Benutzererfahrung zu bieten und die Marketingleistung zu steigern.
Suchen Sie nach Ideen, wie Sie eine schöne Web-App entwerfen können? Suchen Sie nicht weiter! Wir haben 25 interessante App-Designs zu Ihrer Inspiration ausgewählt.
Von Fitness, Gesundheit bis hin zu Banking, E-Mails und mehr haben wir hier eine große Auswahl an Web-Apps zusammengestellt, alle mit unterschiedlichen Funktionen, aber schönen und benutzerfreundlichen Designs!
Einige dieser App-Designs sind sogar als kostenlose PSDs erhältlich, die Sie bearbeiten und anpassen können.
Hier sind sie! Welches dieser App-Designs gefällt dir am besten und warum? Lassen Sie es uns im Kommentarbereich unten wissen.
Mehr wollen? Sehen Sie sich diese kostenlosen App-Vorlagen an!
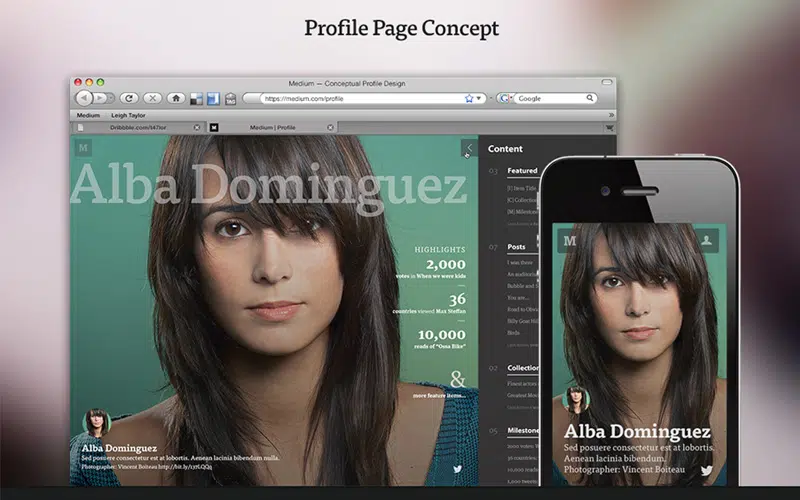
Mittleres Profil-Konzept
In der expandierenden Welt der mobilen Apps scheinen innovative und nützliche Interaktionen der Schlüssel zu einem besseren Benutzererlebnis zu sein. Die Animation soll eine einfache Interaktion und ein schnelles Verständnis des Designschemas erleichtern. Darüber hinaus nehmen sie auf den relativ kleineren Bildschirmen weniger Platz ein, übermitteln den Benutzern jedoch schnell eine Nachricht. Dieses erste Beispiel ist eine gute Inspirationsquelle. Dies ist ein Seitendesignkonzept mit mittlerem Profil, das ein Vollbild und eine Menüleiste verwendet, die an der rechten Seite der Seite ausgerichtet ist.
Blitzer-App-Animation von Jakub Antalik für Sygic.com
Bei der Animation im App-Design geht es nicht nur darum, atemberaubende App-Ansichten zu erstellen, sondern durch die kontextbezogene Verwendung animierter Elemente können sie dem Benutzer intelligente Möglichkeiten der Interaktion bieten. Die funktionale Rolle der Animation im App-Design wurde von einer Reihe von Apps ein paar Sprünge nach vorne gemacht, um eine bessere Benutzererfahrung zu ermöglichen. Dies ist auch ein Beispiel, das es wert ist, in zukünftigen Projekten verfolgt zu werden. Es hat ein dunkles Design-Layout, das wir lieben!
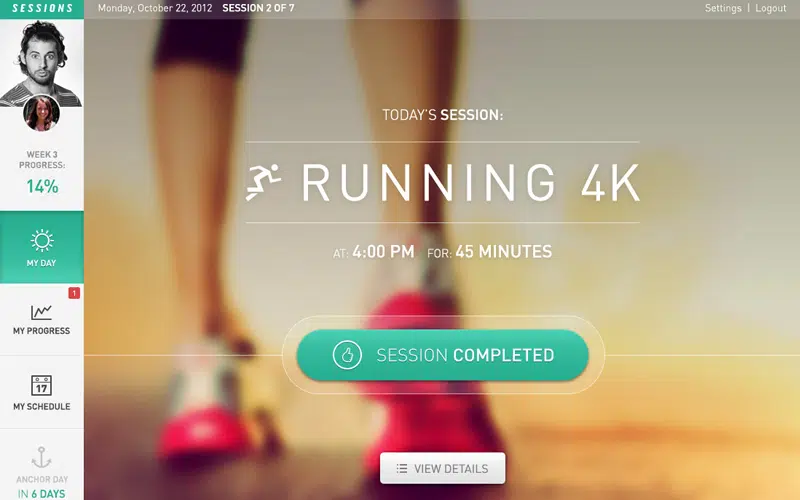
Fitness-Web-App Runde 2
Dies ist ein Fitness-App-Designkonzept. Mit dieser App können Sie ganz einfach Sitzungen, den Verlauf Ihres Tages, Ihren Fortschritt und Ihren Zeitplan überprüfen. Es verwendet ein verschwommenes Bild mit großer und kleiner weißer dünner Typografie. Auch die hellblauen Details und Knöpfe fügen sich schön ein. Dies ist auch eine großartige Inspirationsquelle für UI und UX.
Eurobank – Bankkontoseite von Mateusz Jakobsze
Jakobsze ist ein Designvorschlag für Bankkontoseiten. Es hat ein klares Design und alles sieht funktional und organisiert aus.
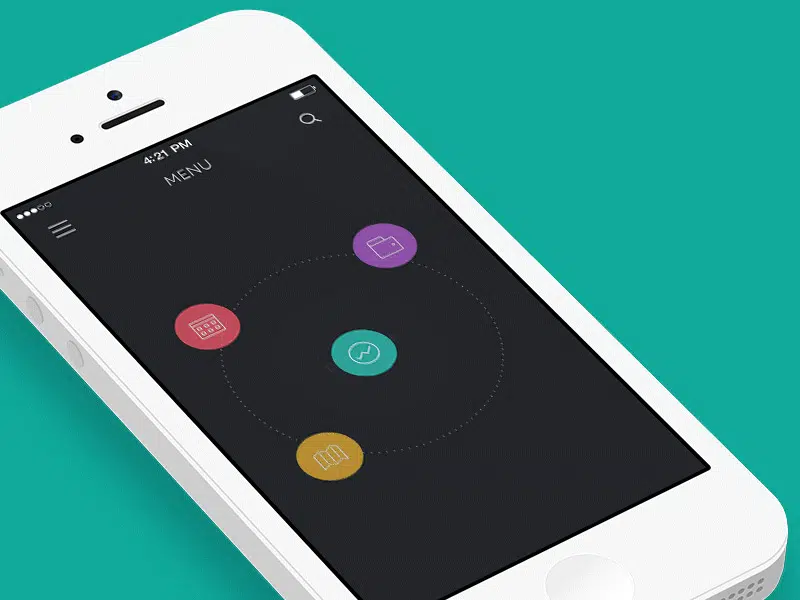
Life Minimal App von Budi Tanrim
Derzeit konzentrieren sich Designer mehr darauf, mit Design-Inputs zum interaktiven und engagierten Ergebnis der App beizutragen, und in dieser Hinsicht kann eine flüssige Storytelling-Oberfläche eine wirklich entscheidende Rolle spielen. Dies ist ein großartiges Beispiel für diesen App-Design-Trend!
Wetter von BeardChicken
In letzter Zeit ist der unscharfe Hintergrundeffekt zu einer beliebten App-Designpraxis für unzählige Apps geworden. Einerseits erzeugt ein solcher Effekt ein glattes und ansprechendes Design für die Augen, andererseits hilft die relative Unschärfe des Hintergrunds, bei Bedarf mehr Fokus auf bestimmte Texte und Elemente zu legen. Hier ist ein großartiges Design, das den Unschärfeeffekt auf subtile Weise nutzt.
Weather Rebound von Chris Slowik
Mit einem Unschärfeeffekt kann der Designer leicht lesbaren Text hervorheben oder Call-to-Action-Buttons hervorheben. Neben dem sogenannten visuellen Reiz erfüllt es also auch einen wichtigen praktischen Zweck, um Aufmerksamkeit zu erregen und Benutzer kontextbezogen mit den Inhalten zu beschäftigen. Schauen Sie sich zum Beispiel dieses Design an!
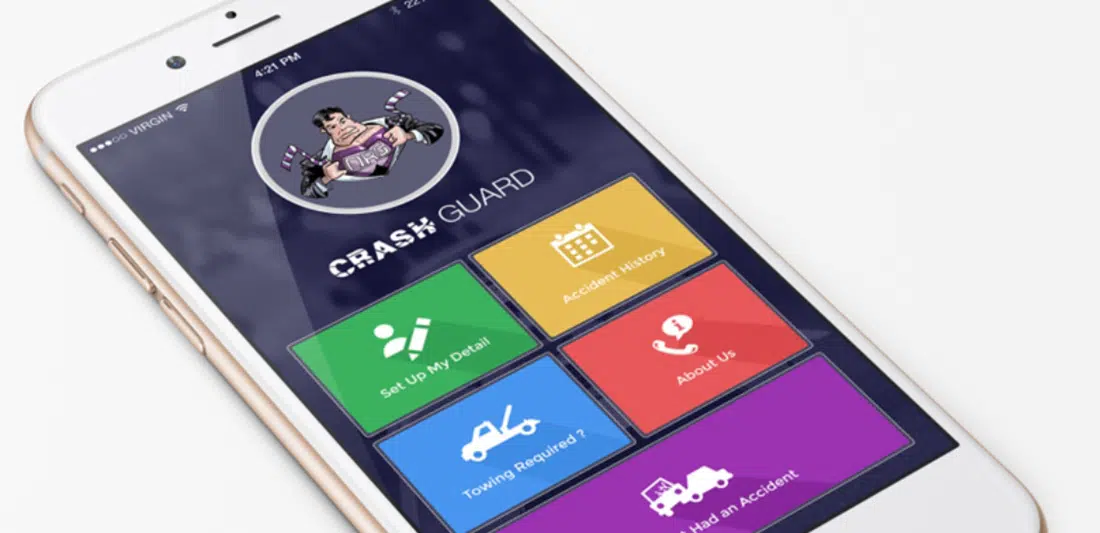
Crash Guard Unfallschutz App
Diese App heißt Crash Guard und hat ein freundliches Interface-Design. Es hat seine Inspiration im flachen Design, das heutzutage ziemlich trendy ist und eine große Vielfalt an Farben verwendet.
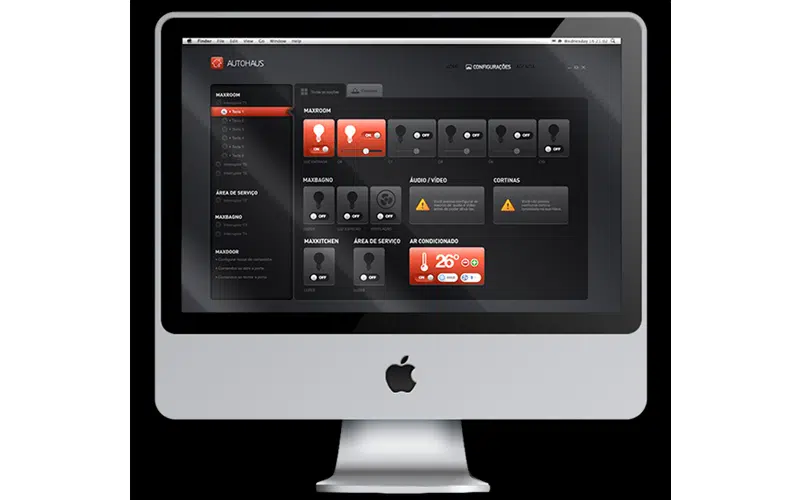
AutoHaus – Schnittstelle
Dies ist ein Interface-Design-Konzept mit einem dunklen Layout. Dieses Beispiel ist perfekt, wenn Sie an einem User Interface Design arbeiten und nach einer guten Inspirationsquelle suchen.
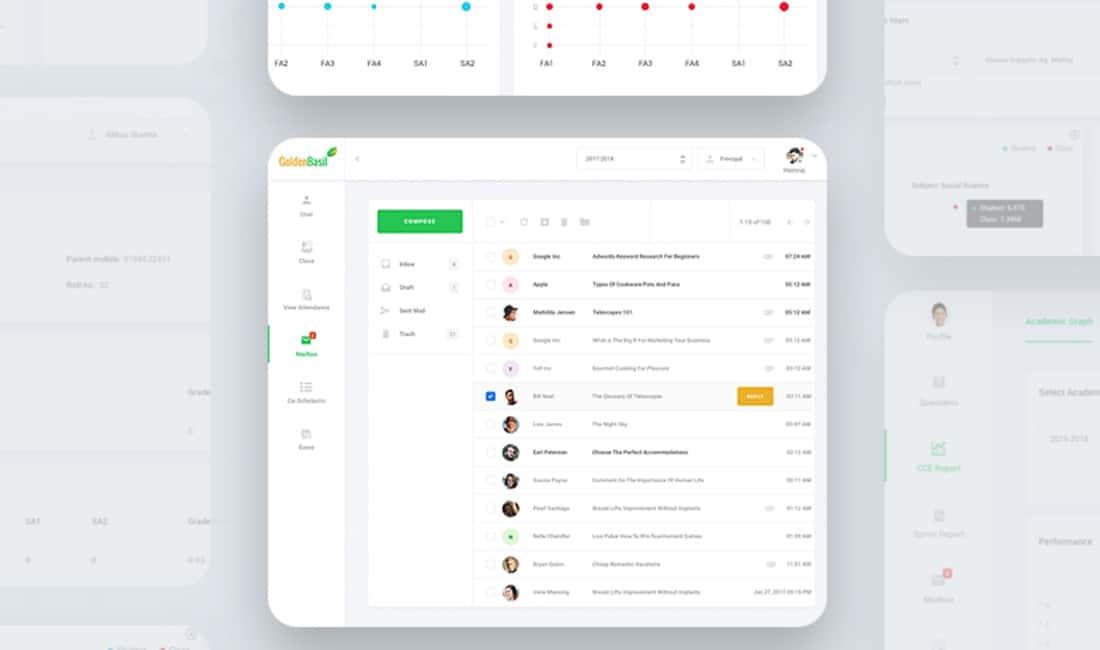
Web-App der Schule
Dies ist ein Designkonzept für Schul-Web-Apps, das dank seines einfachen und minimalistischen Designkonzepts eine großartige Inspirationsquelle sein kann.
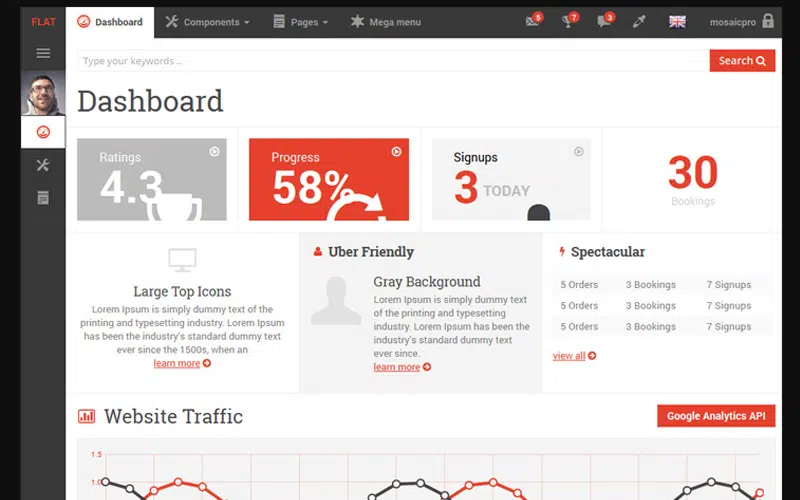
Armaturenbrett
Entgegen den sogenannten fundierten und allgemein praktizierten Regeln des App-Interface-Designs sind versteckte Menüs zu einer tragenden Säule in unzähligen Apps geworden. Obwohl die mobilen Bildschirme immer größer werden, bieten sie den Benutzern im Vergleich zu anderen herkömmlichen Computergeräten immer noch weniger nutzbaren Platz. Das Ausblenden von Menüs und Funktionen und das Anzeigen nur bei Bedarf ist eine intelligente Lösung für diese Platzbeschränkung. Das Erstellen von verschiebbaren Navigationsschubladen in der oberen rechten Ecke war eine großartige Möglichkeit, dieses Designattribut zu implementieren. Dieses Dashboard-Beispiel ist ein perfektes Beispiel dafür. Es verwendet ein verstecktes Menü, ein flaches Design und viele grafische Elemente wie Diagramme, Grafiken und Symbole.
Google Mail-Redesign-Konzept von Ruslan Aliev

Dies ist ein Redesign-Konzept von Ruslan Aliev. Es verwendet sogar den Goldenen Schnitt. In diesem Beispiel finden Sie alle Schemata und Entwurfsphasen, die dieses Projekt durchlaufen hat.
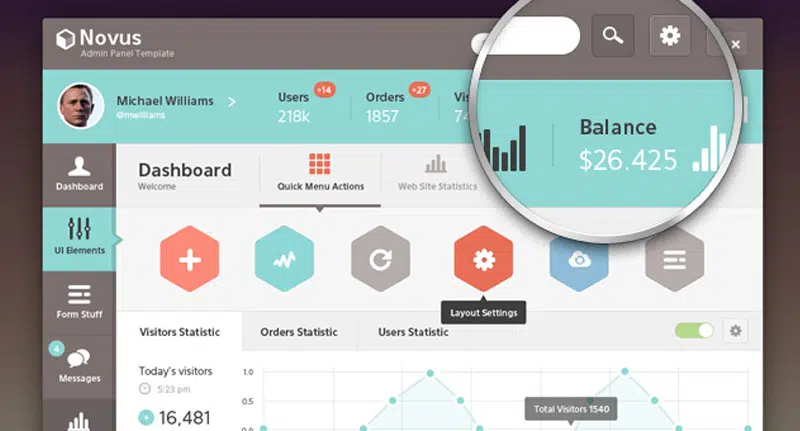
Novus Psd Admin-Panel-Vorlage
Novus ist eine PSD-Admin-Panel-Vorlage mit einem freundlichen Oberflächendesign. Es verwendet eine große Farbpalette und viele grafische Elemente. Dies ist definitiv ein Beispiel, das es wert ist, befolgt und beim Entwerfen von Admin-Seiten berücksichtigt zu werden.
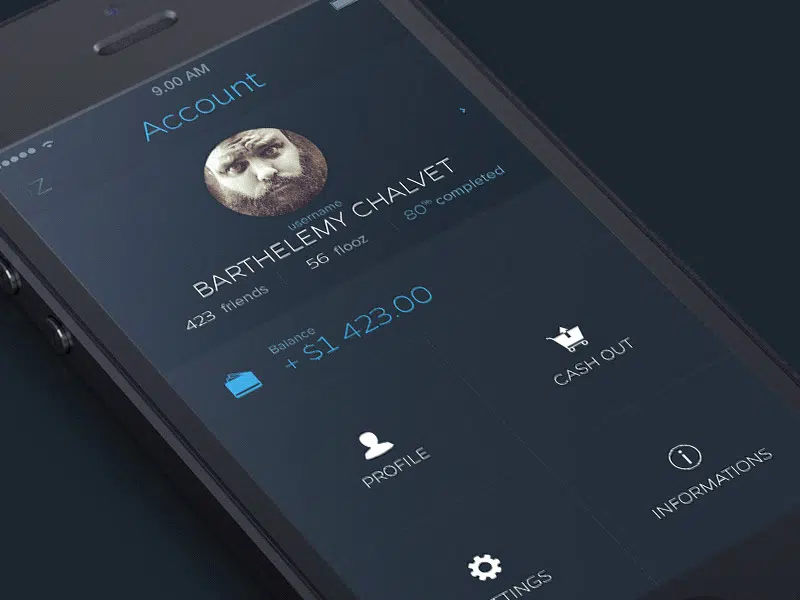
Konto von Barthelemy Chalvet für AgenceMe
Mit dem Hintergrundunschärfeeffekt haben Benutzer eine klare Vorstellung davon, was als nächstes zu tun ist, und dies macht es zu einer am wenigsten zeitaufwändigen sowie geführten Benutzererfahrung. Stellen Sie sicher, dass der Unschärfeeffekt kontextbezogen eingesetzt wird, um Dinge hervorzuheben. und vergessen Sie nicht, dass ein unscharfer Hintergrund auch optisch harmonieren und nicht zu auffällig für die Augen des Benutzers sein sollte, wie in diesem Beispiel!
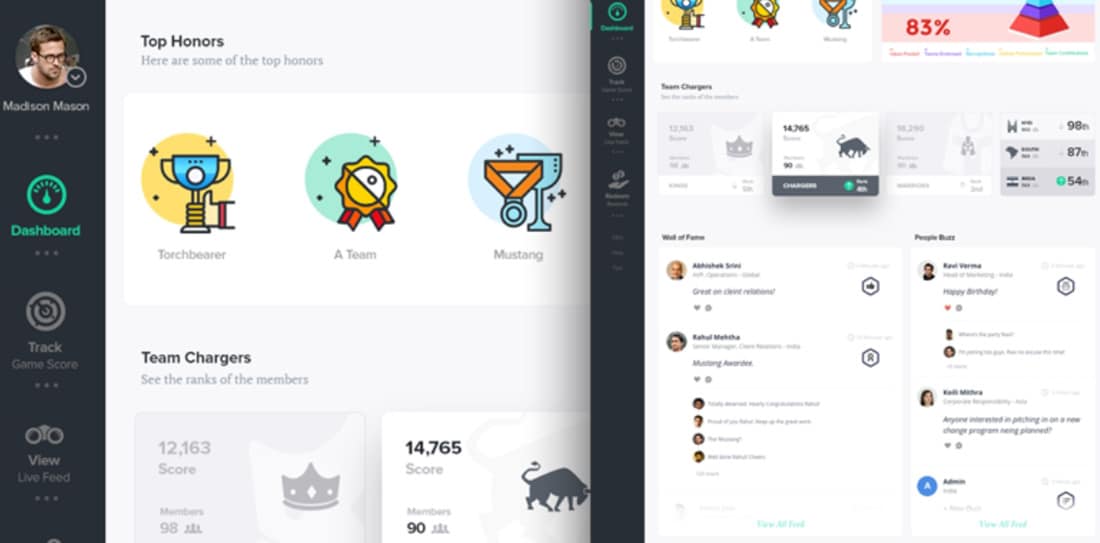
Benutzer-Dashboard
Es gibt andere Arten von versteckten Navigationsschaltflächen, die das Menü oder die Funktionalität durch einfaches Wischen kontextuell anzeigen. Ein Pfeil in der oberen rechten Ecke mit einem versteckten Dropdown-Menü ist ein weiteres beliebtes Design für versteckte Menüs. Das Ausblenden des Menüs bietet ein übersichtlicheres Erscheinungsbild der App und einen zweckorientierten Ansatz, um das Menü nur bei Bedarf zu öffnen. Darüber hinaus wird die Verwendung solcher intelligenter Designmanöver jetzt noch einfacher, da die Benutzer weiterhin an die modernsten Konventionen der Gesteneingabe angepasst werden. Das beweist dieses Beispiel. Alles ist gut organisiert in einem ordentlichen Design. Die Symbole passen gut zum Designkonzept dieses Dashboards.
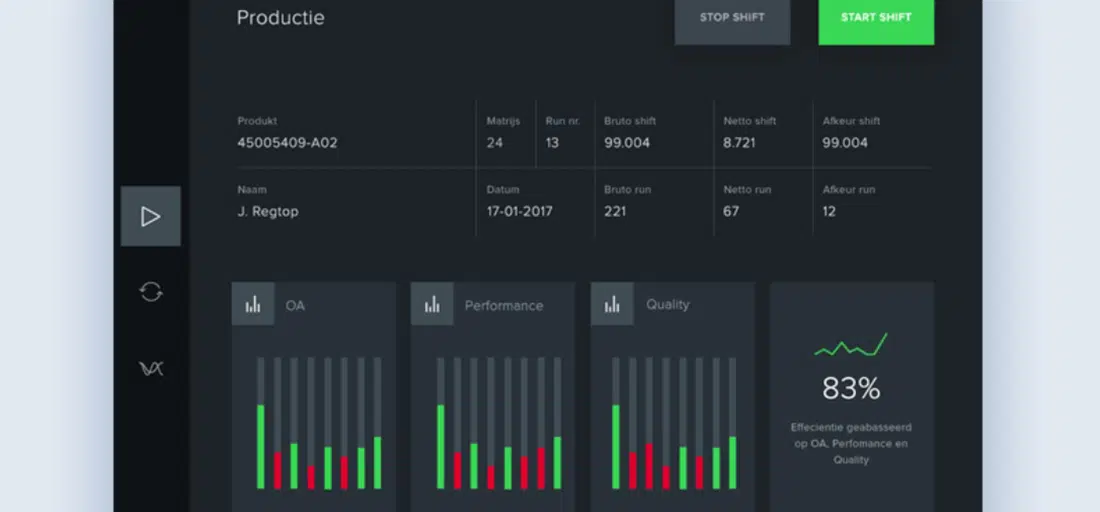
Dunkles Armaturenbrett
Ganz im Gegensatz zum typischen Fokus auf kräftige und einfarbige Farben in Blogs und Websites verwenden Designer für mobile Apps subtile Farbschattierungen. Da das Design mobiler Apps in Bezug auf die Einschränkungen des Bildschirmplatzes eine größere Herausforderung darstellt, ist die intelligente Verwendung von Farbschattierungen für verschiedene Dinge ein sicherer Weg, um Hierarchie und Kontext zu schaffen. Dies ist ein dunkles Dashboard-Designkonzept. Es verwendet ein modulares Rasterlayout, viele Diagramme und Grafiken und verfügt über ein benutzerfreundliches Schnittstellendesign.
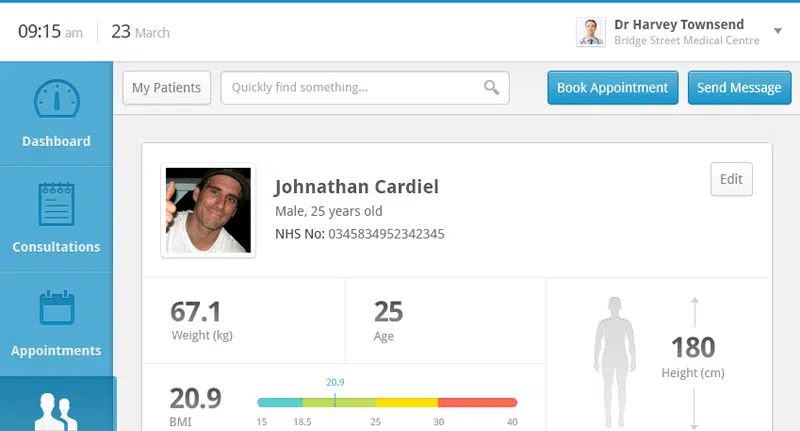
Klinisches Dashboard – Patientenakte von Andrew Lucas
Wenn Sie nach weiteren Dashboard-Beispielen suchen, sollten Sie sich das Designkonzept für Dashboards für Patientenakten von Andrew Lucas ansehen. Sie werden sehen, dass alles vollständig organisiert ist, sodass es sich lohnt, diesem Beispiel für ähnliche Projekte zu folgen.
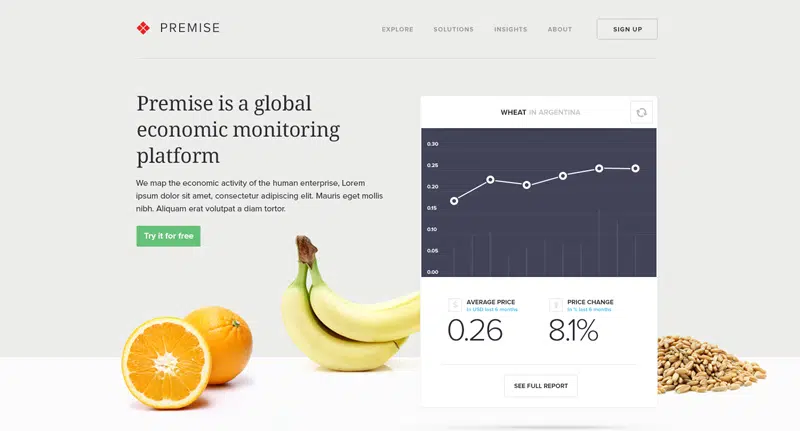
Prämisse – Zuhause
Das App-Design wird heute eher von minimalem Design dominiert, das auf der Philosophie basiert, mit minimalen Designmanövern maximale Wirkung zu erzielen, und in dieser Hinsicht ist die Verwendung subtiler Farben natürlich eine intelligente Möglichkeit, Botschaften und hierarchische Ordnung für die Benutzer zu vermitteln. Darüber hinaus lenken oft helle und auffällige Farben die Benutzer ab, während die sorgfältige Verwendung der Farbpalette ein anspruchsvolles Aussehen bietet und es den Benutzern ermöglicht, sich auf das zu konzentrieren, was sie brauchen. Dieses Beispiel konzentriert sich auf die Präsentation einer globalen Wirtschaftsüberwachungsplattform. Es hat ein modernes und elegantes Design, das Inhalte auf effektive Weise präsentiert.
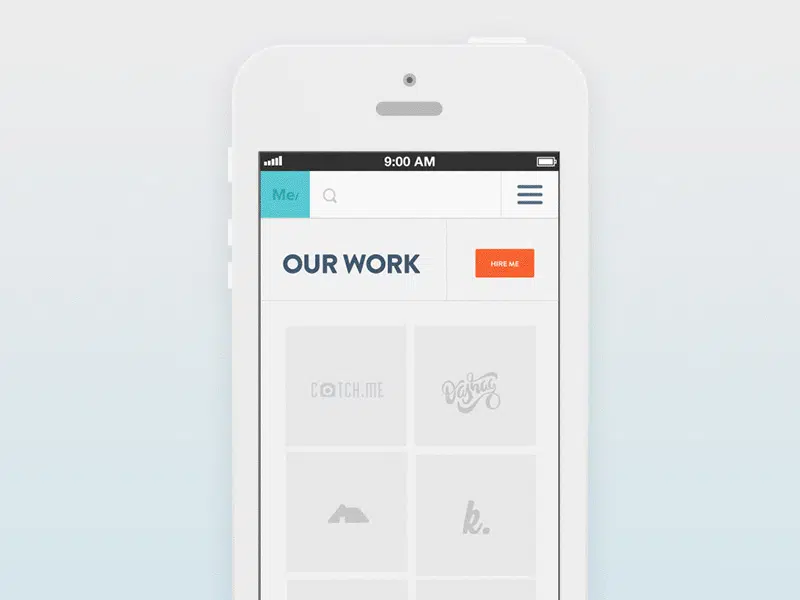
Arbeitsseite von Barthelemy Chalvet für AgenceMe
Hier ist ein großartiges App-Designbeispiel, bei dem das Farbschema und die Verwendung subtiler Schattierungen zur Benutzererfahrung beitragen. Das Symbol für das versteckte Menü ist konventionell, um Verwirrung zu vermeiden, und die Navigation ist ziemlich einfach.
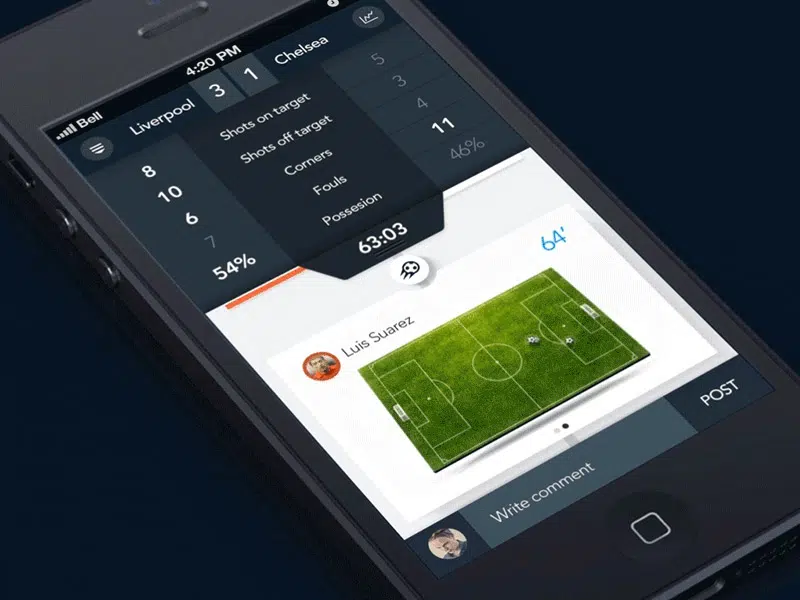
Fußballanalyse von Monterosa
Stellen Sie beim Entwerfen einer App sicher, dass das Farbschema im Verhältnis zum Farbschema Ihrer Marke in verschiedenen Medien nicht zu seltsam und unharmonisch aussieht. Entscheiden Sie sich für subtile Farbschemata anstelle von lebhaften, wie in diesem Beispiel!
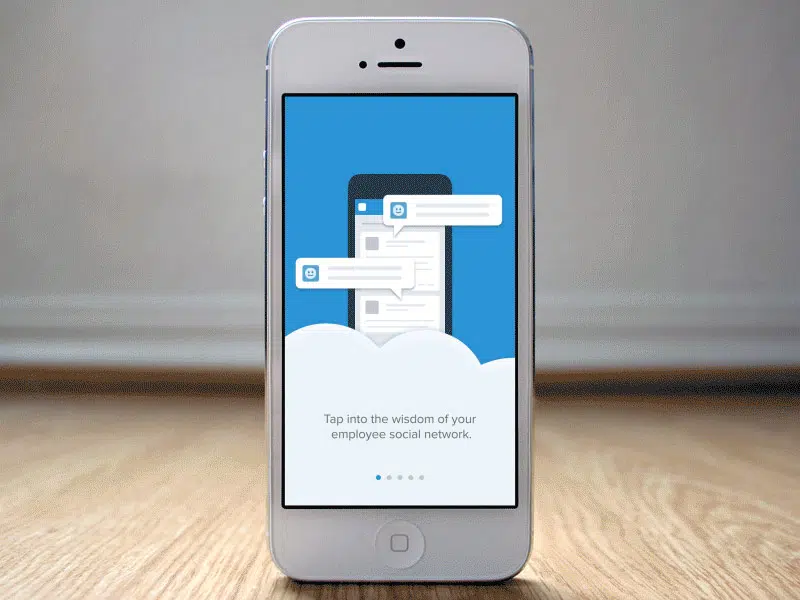
Tour von Mark Geyer für Salesforce UX D
Storytelling in jeder Hinsicht wurde zum wichtigsten Einzelelement im Designraum für mobile Apps. Natürlich ist eine Geschichte in der Benutzeroberfläche, die die Benutzer direkt anspricht, effektiver und erfolgreicher als alle anderen Call-to-Action-Funktionen. Designer können große hochauflösende Bilder mit interaktivem Text, animierte Charaktere in gleitenden Visuals oder ein interaktives Video verwenden, um dem Benutzer eine Geschichte zu erzählen und ihn sofort zu begeistern. Hier ist ein gutes Beispiel dafür!
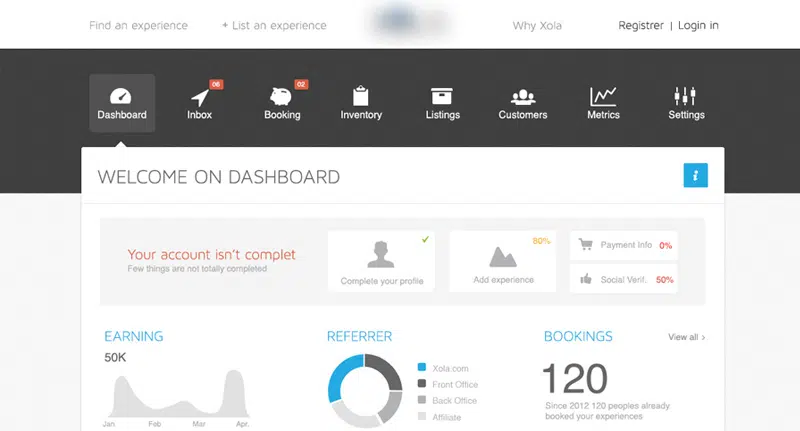
Dashboard-Seite 2/2
Wenn Sie Lust auf mehr Design von Dashboard-Seiten haben, ist dies wirklich gut. Alles ist ordentlich und sauber und kann eine großartige Inspirationsquelle für zukünftige Projekte sein.
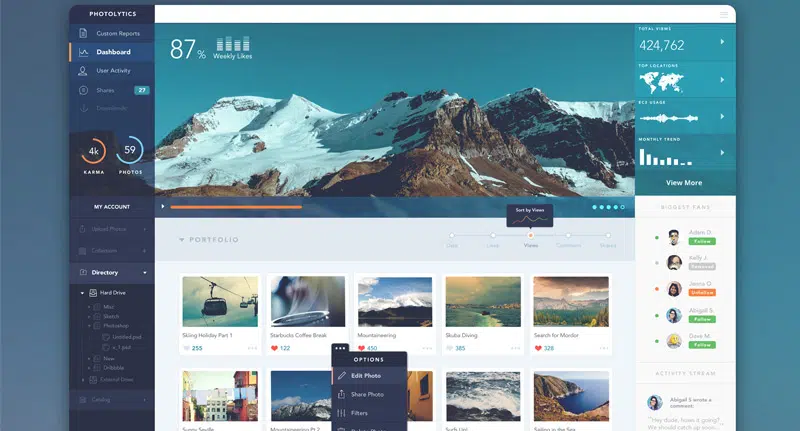
Benutzeroberfläche des PhotoLytics-Dashboards
Unendliches Scrollen wird auch in mobilen Apps eingesetzt, um Flüssigkeit hinzuzufügen und ein Gefühl von Tiefe zu erzeugen, und dieses Design ist ein gutes Beispiel. Dieses Armaturenbrett hat ein elegantes Design. Es wurde für eine Portfolio-Website entworfen und verwendet ein großes horizontales Bild in seiner Kopfzeile, Miniaturfotos für jedes Projekt, eine vertikale Menüleiste und viele andere grafische Elemente.
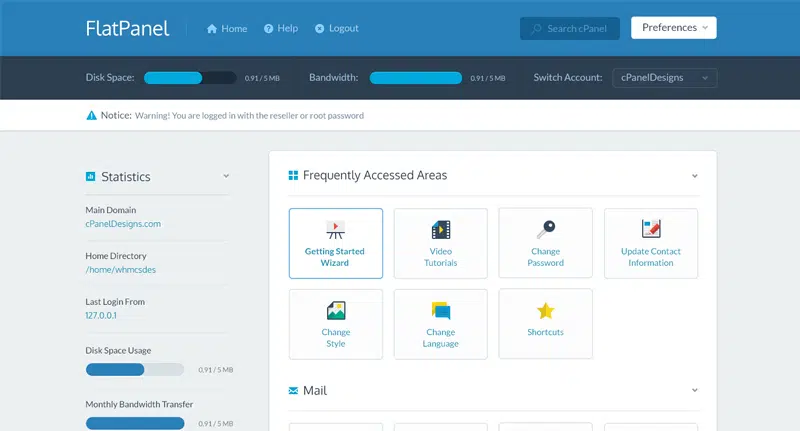
Flachbildschirm
Dies ist ein FlatPanel-Designkonzept, das Ihre nächste Inspirationsquelle werden könnte. Wenn Sie ein Fan von klarem Design sind, dann ist diese Vorlage genau das, wonach Sie suchen.
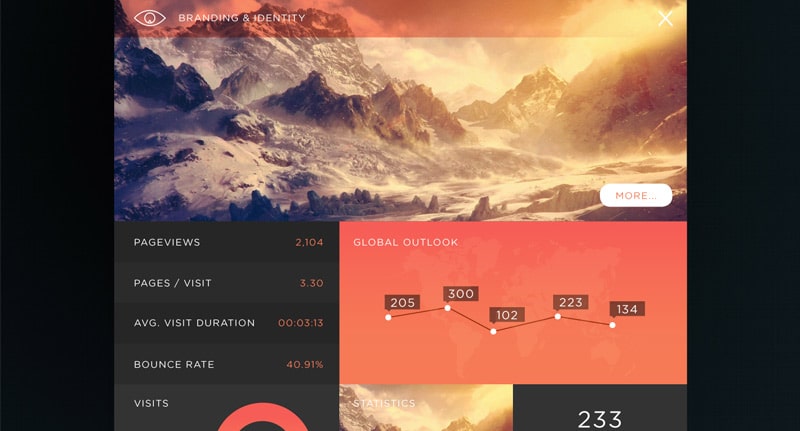
SJQHUB // B&I-Dashboard
Zu guter Letzt ist dies das B&I-Dashboard. Es hat ein einzigartiges und farbenfrohes Design, das auf einem modularen Rasterlayout basiert.