Web- und Grafikdesign-Trends – Zusammenfassung zum Jahresende
Veröffentlicht: 2018-11-22Wie hebt sich Ihre Website von Ihren Mitbewerbern im Webspace ab? Was wird Design nächstes Jahr weiter definieren? Dies sind Fragen, die sich Designer stellen, um mit der sich ständig verändernden Welt des Webdesigns Schritt zu halten. Während eine starke Suchmaschinenoptimierung Kunden anzieht, werden sie nicht bleiben, wenn die Benutzer die Inhalte nicht interessant finden. Was vor einem Jahr für die Nutzer gut aussah, würde heute für das Publikum nicht mehr funktionieren. Diese subtilen Änderungen im Design, die jedes Jahr stattfinden, haben dazu beigetragen, die visuelle Kultur des Webs zu definieren, die wir heute sehen. Lassen Sie uns in einige Trends, Techniken und Tools eintauchen, die verwendet werden, um benutzerfreundliche, wirkungsvolle und aussagekräftige Web-Erlebnisse bereitzustellen.
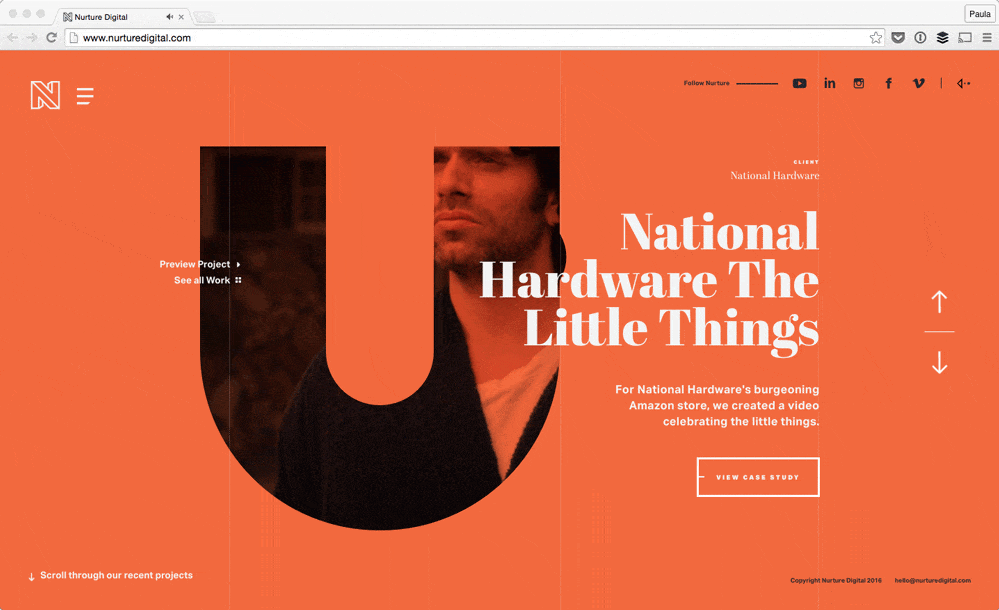
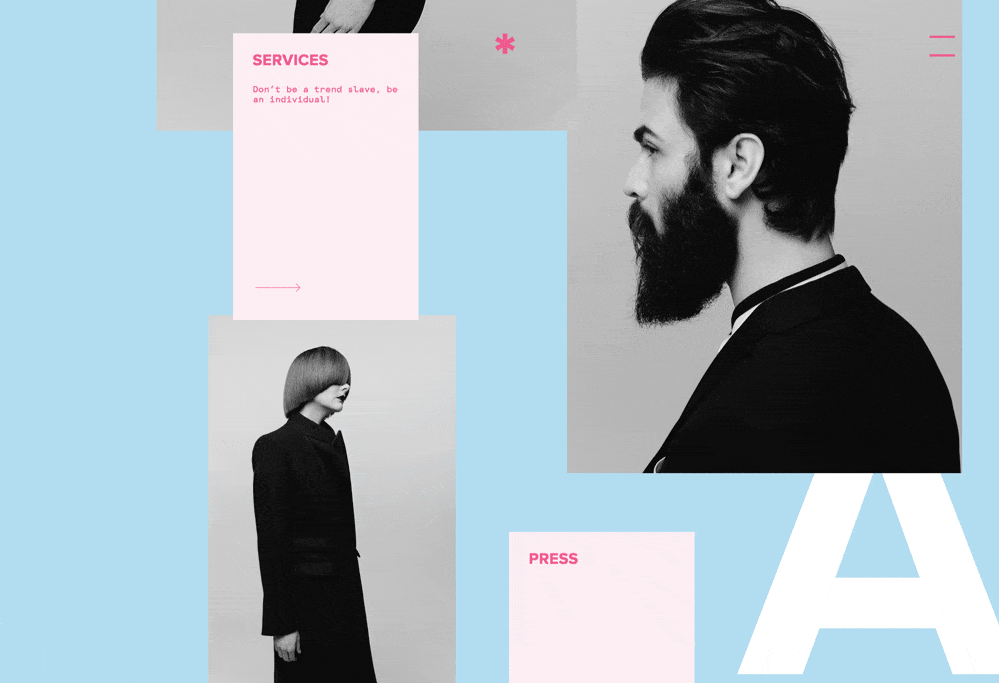
Große, mutige Typografie
Große, fette Schriftarten können einen Kunden mit ihrer starken Präsenz und emotionalen Qualität anziehen. Die Wahl einer Schriftart mit Persönlichkeit kann dazu beitragen, dass sich Ihre Website in einem Raum, der mit generischen Schriftarten und gewöhnlich verwendeten Layouts überfüllt ist, besser abhebt. Mit Größe und Stil zu spielen und wichtige Wörter auf Ihrer Seite hervorzuheben, ist eine gute Möglichkeit, Aufmerksamkeit zu erregen und Besucher einzuladen, den Inhalt zu lesen und tatsächlich andere interaktive Elemente zu verwenden, die möglicherweise auf der Seite vorhanden sind.
Wenn große, fette und variable Schriftarten im Mittelpunkt stehen, können wir beim Benutzer Emotionen hervorrufen und gleichzeitig den Ton einer Website angeben. Der Trend, in Ihren Weboberflächen an serifenlosen Schriftarten festzuhalten, hat in letzter Zeit Sinn gemacht. Wenn Sie sich das Beispiel unten ansehen, können Sie sehen, wie die serifenlose Schrift die Szene stiehlt. Der Trend, kontrastierende Schriftarten auf einem sauberen Hintergrund zu verwenden, kann dazu beitragen, Interesse zu wecken und den Benutzer dazu zu bringen, Ihre Website zu lesen.
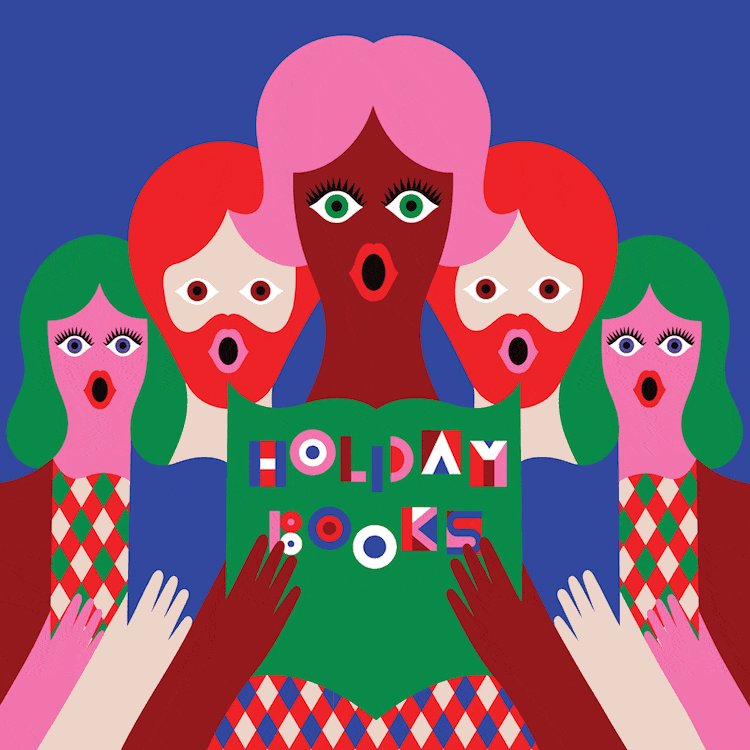
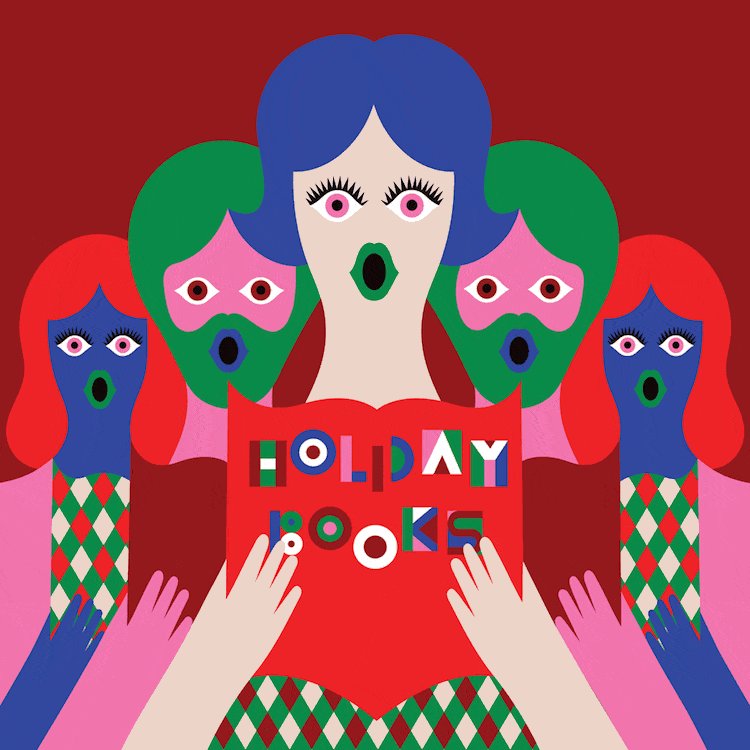
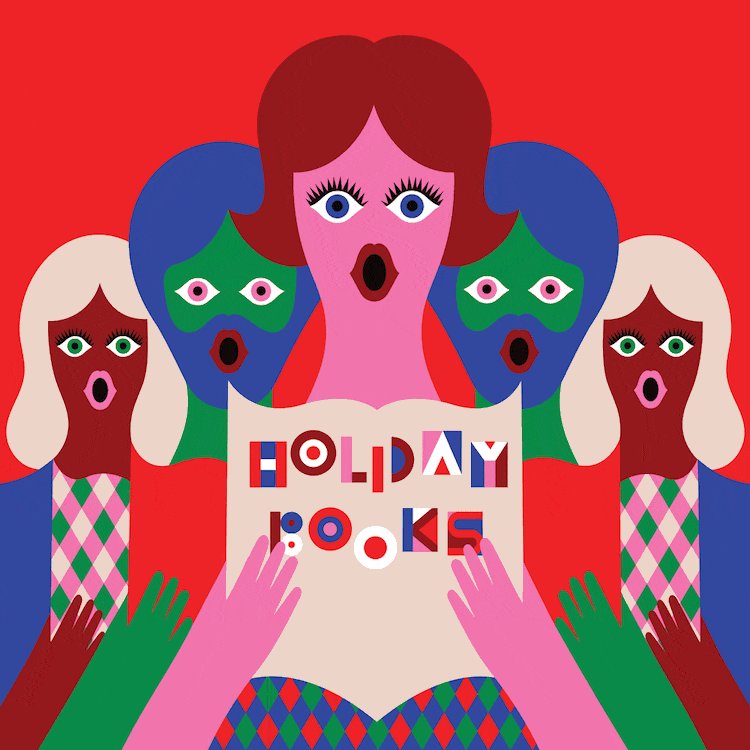
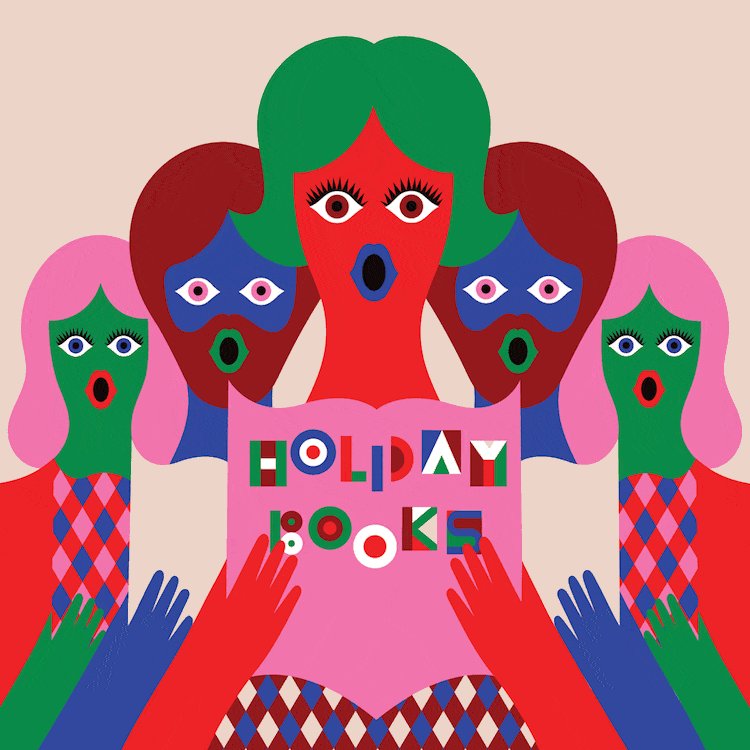
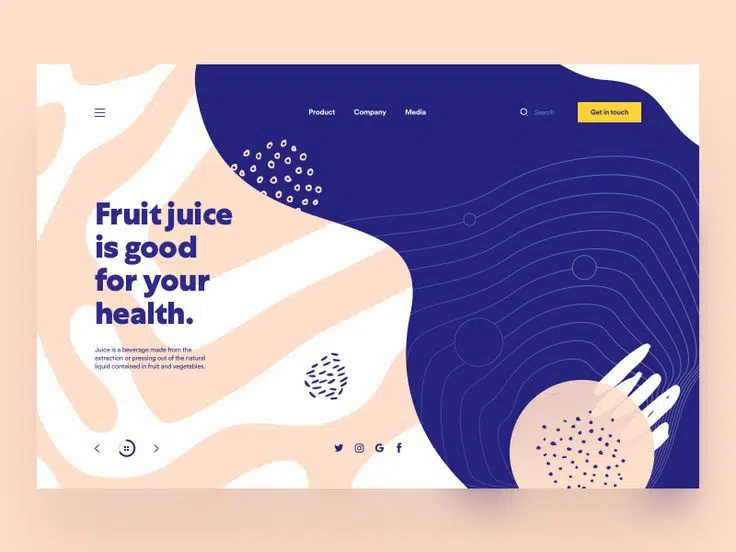
Illustrationen stehen im Mittelpunkt
Eine weitere sichere Möglichkeit, Ihrer Website Persönlichkeit und Originalität zu verleihen, besteht darin, benutzerdefinierte Illustrationen anstelle von fotorealistischen Bildern anzuwenden. Das Artwork hat normalerweise die Kraft, den Stil zu verändern und ein völlig einzigartiges Erlebnis für den Benutzer zu schaffen. Illustrationen können eine Idee spielerisch vermitteln und gleichzeitig die Geschichte der Marke und des Produkts vermitteln. Im Vergleich zur Editorial-/Lifestyle-Fotografie können Illustrationen ein breiteres Spektrum von Menschen erreichen, da sie nicht durch die fotorealistische Natur eines Bildes eingeschränkt sind. Da wir weiterhin Produkte für eine erstaunlich vielfältige Gruppe von Menschen herstellen, wäre es sinnvoll, die Wirkung und Nützlichkeit von Illustrationen sowohl im Marketing als auch im Produktdesign zu verstehen.
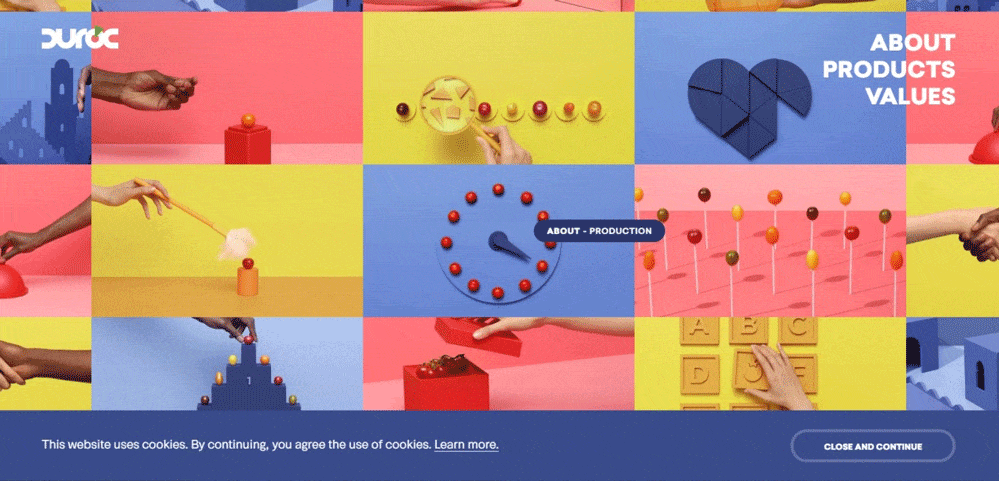
Gebrochenes Rasterlayout und Asymmetrie
Diese ungewöhnliche Layoutoption mag dem Benutzer weniger intuitiv erscheinen, ermöglicht jedoch eine einzigartige und unerwartete Benutzererfahrung. Der Reiz der unterbrochenen Rasterlayouts besteht darin, dass sie ein einzigartiges, unverwechselbares Erlebnis schaffen und gleichzeitig Marken die Möglichkeit geben, sich von anderen abzuheben. Dieses Layout ist eine ungewöhnliche Wahl unter traditionellen Unternehmen, aber bei der Suche von Designern nach kreativeren und ansprechenderen Layouts ist das Raster, auf das wir uns immer verlassen haben, zu einer Einschränkung geworden.

Mikrointeraktionen und Animationen
Mikrointeraktionen sind Animationen, die beim Herunterscrollen oder beim Bewegen der Maus über eine bestimmte Stelle ausgelöst werden. Diese schaffen eine gute Benutzererfahrung, da sie es dem Benutzer ermöglichen, mit der Website und ihren Inhalten zu interagieren. Die Möglichkeit, das Design vor Ihnen zu gestalten, hält den Benutzer bei der Stange und weckt gleichzeitig seine Neugier, mehr über die Website zu erfahren. Kleinere Animationen können die Aufmerksamkeit des Nutzers zur richtigen Zeit auf die richtigen Inhalte lenken. Bei richtiger Ausführung bedeutet dies, dass wichtige Zeilen einer Kopie nicht übersehen werden. Animationen sind eine großartige Möglichkeit für Benutzer, Teil der Geschichte einer Website zu werden, und werden im Internet immer häufiger verwendet.
Lebendige Farbschemata
Kräftige Farbtöne, gesättigte Farbtöne und lebendige Schattierungen haben ihren Weg in unsere mobilen Bildschirme gefunden. Dieses Schema kann für neuere Marken nützlich sein, da sie sofort die Aufmerksamkeit des Benutzers auf sich ziehen können. Während das Festhalten an websicheren Farben für die meisten Marken gut funktionieren könnte, können Designer den Webraum neu erfinden und sich von anderen abheben, wenn sie mutig mit Farben umgehen. Dies lässt ein weniger interessantes Bild oder eine weniger interessante Benutzeroberfläche faszinierend aussehen.
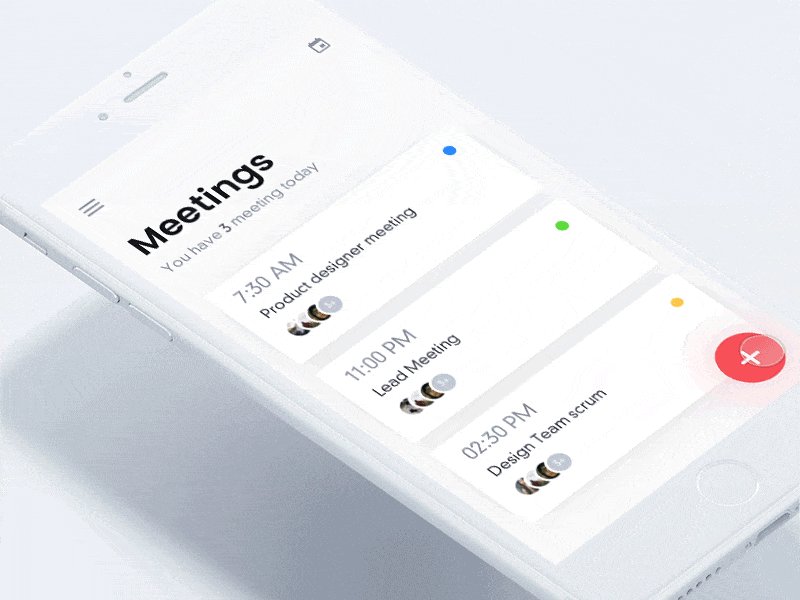
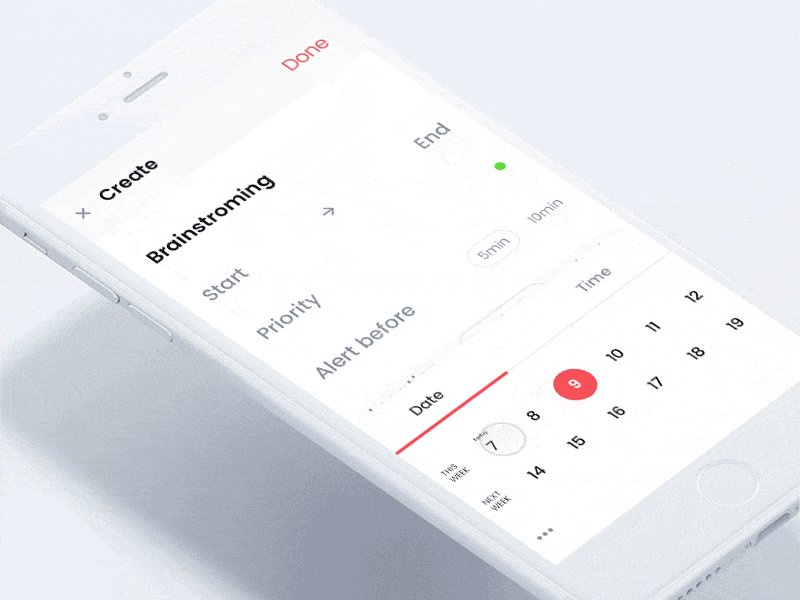
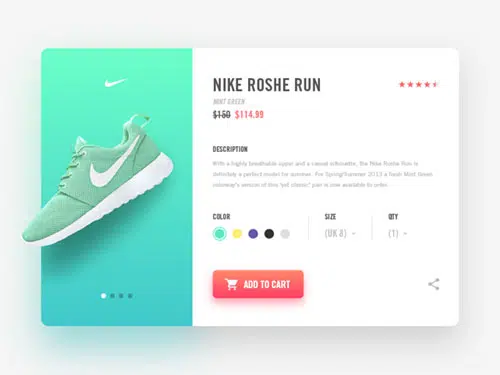
Organische Formen und abgerundete Kanten
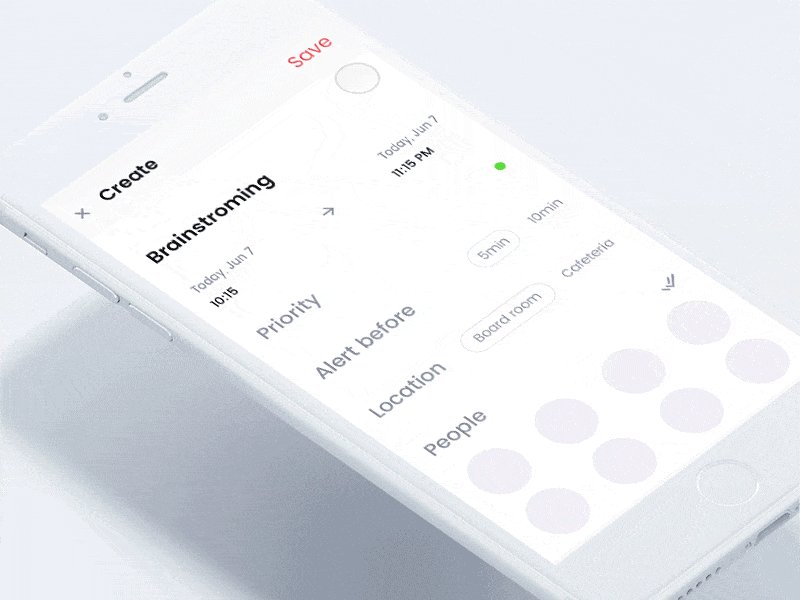
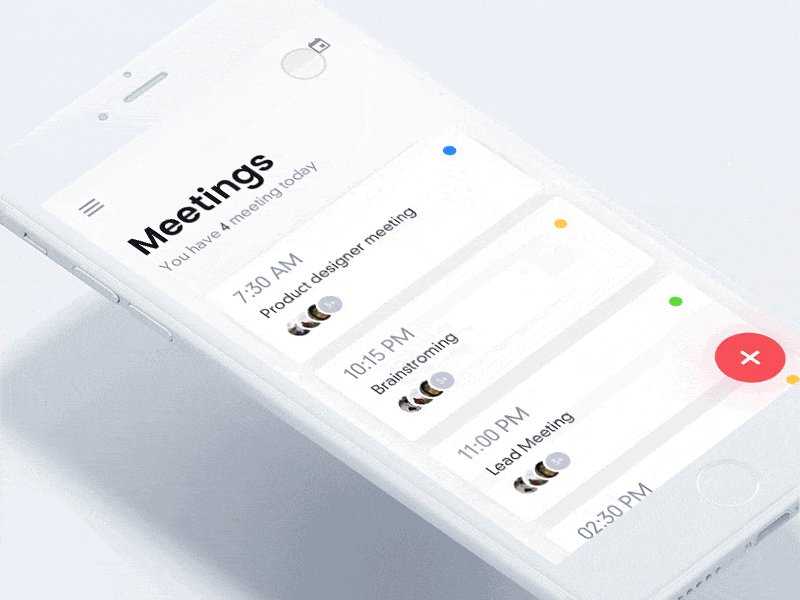
Scharfkantige und rechtwinklige Ecken, die ihre zugrunde liegende modernistische Geometrie freilegen, dominieren seit einigen Jahren das UI-Design. Das hat sich dieses Jahr geändert. Die Betonung abgerundeter Ecken in Karten, Eingabefeldern und Profil-Avataren hat zu einer Verschiebung geführt, die groß genug ist, dass die meisten Apps, einschließlich Google, Twitter und LinkedIn, diese Änderung übernommen haben. Diese subtilen Abweichungen in der Form haben nicht nur Änderungen in diesen primären Designelementen hervorgebracht, sondern auch Variationen in Hintergrundformen, Linien und Symbolen.
Schatten und zusätzliche Tiefe
Designer finden neue Wege, um die Vielseitigkeit dieses einfachen Effekts zu präsentieren. Wenn Sie sich an den weniger ist mehr-Ansatz halten, kann die subtile Verwendung dieses Effekts dramatische Ergebnisse erzielen, da er Ihrem Design Qualitäten wie Tiefe, Dimension, Wahrnehmung und visuelles Interesse verleiht. Wir haben dieses Jahr einige spannende Variationen mit Schatten im Webspace gesehen. Mit Rastern und einzigartigen Layouts spielen Designer jetzt mehr denn je mit Schatten, um UI-Interaktionen und digitale Erlebnisse zu verbessern.
Was wird Ihrer Meinung nach die Webdesign-Trends im Jahr 2019 prägen?
Während wir diesen Beitrag mit all den subtilen Änderungen im Design abschließen, die wir in diesem Jahr gesehen haben, können wir uns nicht helfen, uns zu fragen, ob die Trends, die 2018 auftauchten, auch im kommenden Jahr anhalten werden. Wenn Sie der Meinung sind, dass wir etwas verpasst haben und einen Designtrend kennen, der sich im nächsten Jahr weiterentwickeln und einen Einfluss haben wird, hinterlassen Sie unten einen Kommentar und teilen Sie uns den Grund mit. Wir würden uns freuen, von Ihnen zu hören!