Barrierefreiheit im Web mit Benutzerfreundlichkeit verbinden
Veröffentlicht: 2022-03-10Durch die formelle Einführung von Standards für die Barrierefreiheit im Internet können Sie Menschen mit Sehbehinderungen Zugang gewähren, ohne sie in den Produktentwicklungszyklus einzubeziehen, aber bedeutet das, dass das Endprodukt brauchbar ist? In diesem Artikel werde ich kurz auf Sehbehinderungen eingehen sowie auf die Verbindung zwischen Web-Barrierefreiheitsstandards und Usability-Prinzipien. Ich werde auch meine wichtigsten Erkenntnisse aus einem Usability-Test teilen, den ich mit sehbehinderten und blinden Teilnehmern durchgeführt habe.
Was ist Sehbehinderung?
Der Begriff Sehbehinderung bezieht sich auf Menschen, die sehen können, aber eine Verringerung der Sehschärfe oder des Gesichtsfelds haben. Eine Sehbehinderung beeinträchtigt die Fähigkeit, tägliche Aktivitäten wie Lesen, Gehen, Autofahren und soziale Aktivitäten auszuführen – die alle schwierig (und manchmal sogar unmöglich) werden. Es gibt eine Reihe von Sehbehinderungen, die von leichtem bis zu schwerem Sehverlust auf einem oder beiden Augen reichen.
Hier sind ein paar Beispiele:
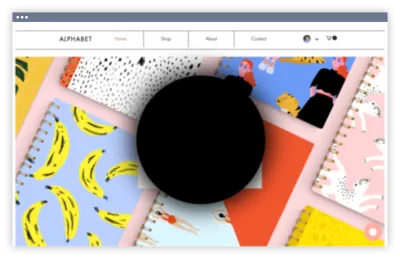
- Zentrales Skotom
Sehverlust im zentralen Gesichtsfeld.

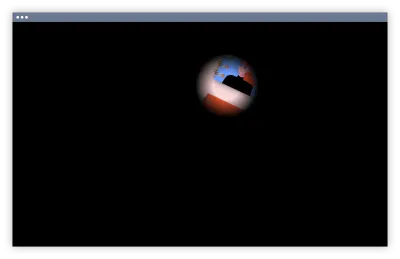
- Tunnelblick
Sehverlust im peripheren Gesichtsfeld.

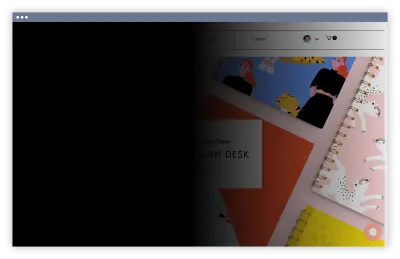
- Hemianopsie
Sehverlust im halben Gesichtsfeld.

- Blindheit
Dieser Begriff wird nur für den vollständigen oder nahezu vollständigen Verlust des Sehvermögens verwendet.
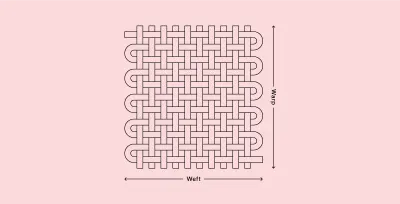
Kette & Schuss
Das Weben ist ein Verfahren der Textilherstellung, bei dem sich Längskette und Querschuss zu einem Gewebe verbinden. Wie beim Weben basiert die Schaffung eines Benutzererlebnisses für Menschen mit Sehbehinderung auf der Verwebung zweier Komponenten: Zugänglichkeit und Benutzerfreundlichkeit.

Warp – Zugänglichkeit
Barrierefreiheit im Web bedeutet, dass Websites, Webanwendungen und Technologien so gestaltet und entwickelt werden, dass Menschen mit Behinderungen sie nutzen können. Genauer gesagt können Menschen: das Web wahrnehmen, verstehen, darin navigieren, mit ihm interagieren und dazu beitragen.
Es gibt eine Reihe von Behinderungen, die sich darauf auswirken können, wie Menschen auf das Internet zugreifen, darunter auditive, kognitive, neurologische, körperliche, sprachliche und visuelle Behinderungen.
„Die Stärke des Internets liegt in seiner Universalität. Der Zugang für jedermann unabhängig von einer Behinderung ist ein wesentlicher Aspekt.“
— Tim Berners-Lee, Erfinder des World Wide Web
Um die Universalität des Webs zu gewährleisten und allen den Zugang zu ermöglichen, gibt es, wie Berners-Lee feststellte, eine breite Palette von Web-Barrierefreiheitsstandards (die mit einer Vielzahl von Akronymen einhergehen).
Konzentrieren wir uns auf diese drei Schlüsselkomponenten:
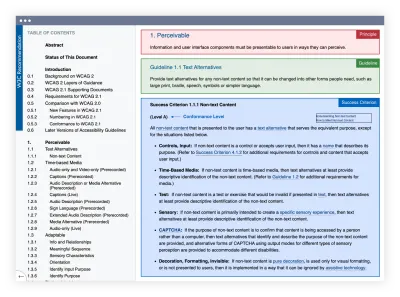
- Richtlinien für barrierefreie Webinhalte (WCAG)
Definieren Sie, wie Inhalte (z. B. Texte, Bilder, Formulare) erstellt werden sollen, damit sie durch die Verwendung von Ton, Maus-freie Navigation, Kompatibilität mit Hilfstechnologien und mehr zugänglich sind.

- Richtlinien für die Barrierefreiheit von Autorentools (ATAG)
Definieren Sie, wie Inhaltsbearbeitungstools (wie HTML-Editoren oder CMS) erstellt werden sollten, damit Menschen mit Behinderungen Inhalte erstellen können, die mit WCAG kompatibel sind. - Richtlinien für die Barrierefreiheit von Benutzeragenten (UAAG)
Definieren Sie, wie Benutzeragenten (wie Browser, Browsererweiterungen und Mediaplayer) erstellt werden sollten, um zugänglich zu sein.
Die Einhaltung der Richtlinien zur Barrierefreiheit im Internet ist technisch und erfordert ein hohes Maß an Fachwissen. Sie können diese Richtlinien zwar verwenden, um ein zugänglicheres Produkt zu erstellen, aber bedeutet das, dass das Produkt auch einfach zu verwenden ist?
Während ich sehbehinderte und blinde Teilnehmer an einem Produkt getestet habe, das gemäß den Richtlinien barrierefrei war, bin ich auf folgende Fälle gestoßen:
- Sehbehinderte Teilnehmer konnten eine große Schrift nicht lesen, weil sie zu dünn war.
- Blinde Teilnehmer konnten keine Reservierung in einem Restaurant buchen, da die Navigation zwischen den Terminen zu schwer zu verstehen war.
- Sehbehinderte Teilnehmer konnten ihre Kasse nicht finden, weil sie sich an einer anderen Stelle auf dem Bildschirm öffnete, die außerhalb ihres Sichtfelds lag.
Mit anderen Worten, die formale Annahme der Richtlinien für barrierefreie Webnutzung kann sicherlich zu einer Konformität, aber nicht unbedingt zu einer Benutzerfreundlichkeit führen. Dies wird auch in der W3C-Dokumentation anerkannt, wo ausdrücklich darauf hingewiesen wird, dass die Benutzerfreundlichkeit immer berücksichtigt werden muss:
„Doch wenn Designer, Entwickler und Projektmanager Barrierefreiheit als Checkliste betrachten, um diese Standards zu erfüllen, liegt der Fokus nur auf den technischen Aspekten der Barrierefreiheit. Dadurch geht oft der menschliche Interaktionsaspekt verloren und die Barrierefreiheit wird nicht erreicht.“
Besonders gut gefällt mir die bildliche Beschreibung von Bruce Lawson in der Einleitung des Buches Web Accessibility: Web Standards and Regulatory Compliance :
„Ich möchte nicht, dass Sie denken, dass die Barrierefreiheit Ihrer Websites nur eine Frage des Befolgens eines Rezepts ist; Um einen nahrhaften Zugänglichkeitspudding zu machen, fügen Sie einen Teil CSS, einen Teil gültigen Code, eine Prise semantisches Markup und eine Tasse WCAG-Richtlinien hinzu. Es wäre schön, wenn ich garantieren könnte, dass das sklavische Befolgen eines solchen Rezepts alles schön machen würde … aber die ärgerliche Tatsache ist, dass Menschen Menschen sind und darauf bestehen, unterschiedliche Bedürfnisse und Fähigkeiten zu haben.“
Die Einhaltung von Zugänglichkeitsstandards ist ein notwendiges Ziel (und oft gesetzlich vorgeschrieben), kann aber nicht in einem Vakuum existieren.
Schuss – Benutzerfreundlichkeit
Usability ist ein Maß dafür, wie viel ein bestimmter Benutzer in einer bestimmten Umgebung eine Benutzeroberfläche verwenden kann, um ein definiertes Ziel zu erreichen.
Usability ist keine exakte Wissenschaft, die aus Formeln oder Schwarz-Weiß-Antworten besteht. Im Laufe der Jahre wurden verschiedene Usability-Modelle zur Messung der Usability von Softwaresystemen vorgeschlagen. Eines der Modelle wurde von Jacob Nielsen erstellt, der in seinem Buch Usability Engineering von 1993 vorschlug, dass Usability keine einzelne, eindimensionale Eigenschaft einer Benutzeroberfläche ist, sondern aus fünf Kernattributen besteht:
- Erlernbarkeit
Wie einfach ist es für die Benutzer, grundlegende Aufgaben zu erledigen, wenn sie das erste Mal mit dem Design in Berührung kommen? - Effizienz
Wie schnell können Benutzer Aufgaben ausführen und produktiv sein, nachdem sie das Design gelernt haben? - Einprägsamkeit
Wie schnell können wiederkehrende Benutzer ihre Kenntnisse nach einer gewissen Zeit der Nichtbenutzung des Designs wiederherstellen, ohne alles neu lernen zu müssen? - Fehler
Wie viele Fehler machen Benutzer, wie schwerwiegend sind diese Fehler und wie einfach können sie sich von den Fehlern erholen? - Zufriedenheit
Wie zufrieden sind Nutzer subjektiv mit der Nutzung des Designs?
Um sicherzustellen, dass ein Produkt brauchbar ist, ist es wichtig, dass diese fünf Eckpfeiler im Design- und Entwicklungsprozess dominieren.
Was ich aus der Durchführung eines Usability-Tests mit sehbehinderten und blinden Teilnehmern gelernt habe
Ein Usability-Test ist ein strukturiertes Interview, bei dem Teilnehmer, die einer Zielgruppe entsprechen, eine Reihe von Aufgaben ausführen. Während die Teilnehmer arbeiten, beschreiben sie verbal ihre Reaktionen auf Interaktionen mit dem Produkt. Dadurch können die Beobachter nicht nur verstehen, was die Teilnehmer in der Schnittstelle tun, sondern auch warum sie dies tun.
Als ich meinen ersten Usability-Test mit sehbehinderten und blinden Teilnehmern an einem Produkt durchführte, das den Zugänglichkeitsstandards entspricht, konnte ich nicht allzu viele Informationen über die Durchführung dieser Art von Sitzungen finden. Also dachte ich mir, einige Highlights aus dem Prozess zu teilen. Diese sind in drei Teile gegliedert:
- Vor der Sitzung
- Während der Sitzung
- Nach der Sitzung

1. Vor der Sitzung
Definition des Testziels
Dies ist ein Ausgangspunkt für einen Usability-Test. Das Testziel sollte klar, spezifisch, erreichbar und relevant sein. Wir haben das Ziel so definiert, dass wir mit einem multidisziplinären Team zusammenarbeiten: Designer, Produktmanager, Entwickler, Content-Autoren und QAs – jede Rolle bringt eine andere Perspektive und Expertise mit sich.
Aufgaben erstellen
Da sehbehinderte und blinde Teilnehmer aufgrund der Art und Weise, wie sie auf der Website navigieren, länger brauchen können, um Aufgaben zu erledigen, haben wir die Aufgaben nach dem priorisiert, was für uns am wichtigsten ist. Dies bedeutet jedoch nicht, dass komplexe Aufgaben beeinträchtigt werden müssen.

Festlegen eines Zeitplans:
Bei der Erstellung unseres Zeitplans für Usability-Sitzungen mussten wir eine Reihe von Problemen berücksichtigen, insbesondere angesichts der Komplexität unseres Produkts und der körperlichen Einschränkungen der Teilnehmer. Dazu gehörten:
- Zeit, um den Teilnehmer beim Betreten und Verlassen des Labors zu begleiten (wir haben jedem Teilnehmer einen Mitarbeiter zugewiesen, der ihn begleitet).
- Zeit zum Konfigurieren und Anordnen der Hilfstechnologieeinstellungen für jeden Teilnehmer, abhängig von ihren Fähigkeiten und wenn sie ihre eigene Ausrüstung mitgebracht haben.
- Eine Zeit, in der die Teilnehmer bequem durch die Benutzeroberfläche navigieren können.
- Zeit für eine Nachbesprechung mit dem Personal nach jeder Sitzung.
Wir legten eine Stunde für jede Sitzung und 45 Minuten zwischen den Sitzungen fest, was stressig war und uns zur Eile zwang (es ist besser, zwischen den Sitzungen eine Stunde Zeit zu lassen).
Teilnehmer rekrutieren
Die Auswahl der Teilnehmer, deren Hintergrund und Fähigkeiten die Zielgruppe repräsentieren, ist eine entscheidende Komponente im Testprozess. In unserem Fall haben wir nach sehbehinderten und blinden Kandidaten gesucht, die Erfahrung mit dem Online-Kauf von Produkten haben.
Die Quellen für die Suche nach Teilnehmern können unterschiedlich sein, z. B. Informations- und Technologie-Lernzentren für Menschen mit Sehbehinderungen in Krankenhäusern, Hochschulen und Universitäten.
In unserem Fall hat mich meine Frau, von Beruf Augenärztin, an die Betreiberin des Informationszentrums für Sehbehinderte und Blinde ihres Krankenhauses verwiesen. Zu meiner Freude traf ich jemanden, der mir gerne weiterhilft und mich an eine Gruppe relevanter Kandidaten verwies.
Um die Kandidaten vorzubereiten, haben wir Folgendes besprochen:
- Die Art des Tests, einschließlich der Tatsache, dass sie von Personen beobachtet werden, und eine Aufzeichnung der Sitzung.
- Ihr Online-Einkaufserlebnis. Kaufen sie hauptsächlich auf einem Computer oder Handy? Was ist ihr Lieblingsbrowser? Welche Hilfsmittel nutzen sie? In Fällen, in denen der Test in einem nicht englischsprachigen Land durchgeführt wird, fragen Sie sie außerdem nach dem Niveau der Sprachkenntnisse, wenn die Benutzeroberfläche auf Englisch ist.
- Dass jeder Teilnehmer ein Incentive erhält (es ist wichtig sicherzustellen, dass das Incentive auch zugänglich ist).
- Wenn die Kandidaten ihre Ausrüstung mitbringen könnten.
Insgesamt war die Reaktionsfähigkeit hoch, und die meisten Kandidaten äußerten den Wunsch, daran teilzunehmen.
Einrichten der Testposition
Die Kandidaten, die ihre Teilnahme bestätigten, hatten unterschiedliche Möglichkeiten, mit dem Internet zu interagieren. Einige verbrauchen Informationen, indem sie Einstellungen für Schriftarten, Farbkontrast, Bildschirmvergrößerung oder das Anhören eines Bildschirmleseprogramms anpassen, während andere eine Kombination aus einigen Dingen benötigen.
Da die meisten Teilnehmer kein Interesse daran hatten, Ausrüstung mitzubringen (hauptsächlich wegen Schwierigkeiten beim Tragen oder wegen eines Desktop-Computers), mussten wir uns selbst darum kümmern. Sobald wir einen Mitarbeiter gefunden hatten, der verstand, wie man die Hilfstechnologie konfiguriert, dauerte es nicht lange, sie zwischen den Sitzungen einzurichten oder anzupassen.
Wir haben verschiedene Browser und Hilfstechnologien eingerichtet, darunter NVDA, JAWS und ZoomText.
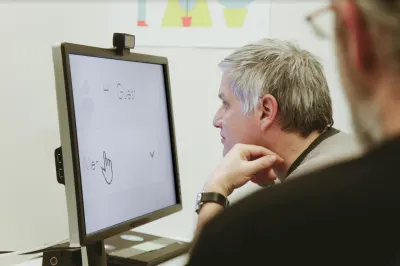
Darüber hinaus sollten Kamera und Mikrofon an die Bedürfnisse sehbehinderter Teilnehmer angepasst werden, die näher an den Bildschirm herankommen und ihn aus verschiedenen Blickwinkeln betrachten müssen.
Es ist notwendig, vor Beginn zu prüfen, ob das Labor auch physisch zugänglich ist. Zum Beispiel, dass es am Eingang keine Treppen gibt, es eine barrierefreie Toilette, Zugang zu öffentlichen Verkehrsmitteln und einen Sitzplatz für einen Blindenhund gibt.
Senden einer Geheimhaltungsvereinbarung (NDA)
Wie in jedem anderen Fall, in dem Sie eine Einverständniserklärung einholen möchten, können Sie die Geheimhaltungsvereinbarung online über ein barrierefreies PDF senden.
Durchführung einer Probelauf-Session
Eine Woche vor der Usability-Session führten wir einen Probelauf mit einem sehbehinderten Teilnehmer durch, um unerwartete Schwierigkeiten zu vermeiden. Beispielsweise haben wir festgestellt, dass das von uns verwendete Tool zur Bildschirmfreigabe mit einer der Hilfstechnologien in Konflikt stand. Außerdem hat uns der Probelauf geholfen, ein besseres Gefühl für den Zeitplan zu bekommen. Beispielsweise war die Einführung des Moderators zu lang, sodass wir einige der geplanten Aufgaben nicht überprüfen konnten. Außerdem half es uns, den Testplan in Fällen zu verfeinern, in denen bestimmte Aufgaben nicht klar, schwieriger als erwartet oder zu einfach waren. Ebenso wichtig war, dass der Probelauf es den Moderatoren ermöglichte, mit einem „echten“ Teilnehmer zu trainieren und sich mental auf diese Art von Usability-Tests vorzubereiten.
2. Während der Sitzung
Moderation
Der Moderator ist ein wichtiger Schlüssel zum reibungslosen Ablauf dieser Art von Usability-Tests. Jared M. Spool schrieb einmal:
„Die besten Usability-Testmoderatoren haben viel mit einem Orchesterdirigenten gemeinsam. Sie halten den Teilnehmer komfortabel und stressfrei. Der Moderator versucht, den Teilnehmer vergessen zu lassen, dass er sich in einer fremden Umgebung mit einem Haufen Fremder befindet, die alles, was er tut, intensiv beobachten. Sie halten den Informationsfluss an das Designteam aufrecht, insbesondere die schwierigen Neuigkeiten. Und sie tun all dies mit organisiertem Flair und Geduld, um sicherzustellen, dass jeder Aspekt der Benutzererfahrung erforscht wird.“
— Moderation mit mehreren Persönlichkeiten: 3 Rollen zur Erleichterung von Usability-Tests
Bei einem Test mit sehbehinderten und blinden Teilnehmern sollte sich der Orchesterdirigent noch sensibler verhalten. Beispielsweise ist es bei Sitzungen, in denen ein Screenreader verwendet wurde – was die Konzentration der Beobachter beeinträchtigt – wichtig, die Teilnehmer zu bitten, laut und deutlich zu sprechen, damit wir ihren Prozess verstehen und verstehen können, wie sie Aufgaben verstehen.
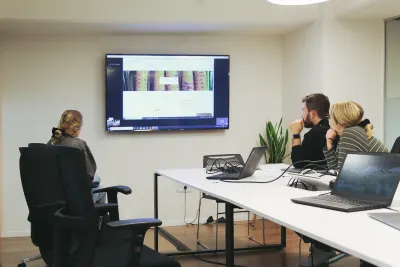
Beobachter
Wir haben relevante Personen aus verschiedenen Abteilungen eingeladen, damit sie den Teilnehmern direkt ausgesetzt sind und eine bessere Chance haben, die wichtigsten Informationen aufzunehmen. Schließlich bietet ein Bericht über die Ergebnisse nicht die gleichen Vorteile, wie die Erfahrungen der Teilnehmer aus erster Hand zu sehen.
Während des Tests ist es wichtig, aufmerksam zu sein und dem Teilnehmer zuzuhören – auch wenn der Screenreader ablenkend wirkt.

3. Nach der Sitzung
Einen Bericht schreiben
Nach den Sitzungen haben wir einen Bericht mit unseren Erkenntnissen aus dem Test geschrieben:
Einige der Erkenntnisse bezogen sich auf Fehler, die wir beheben mussten. Beispielsweise fanden blinde Teilnehmer nicht immer eine bestimmte Schaltfläche im NVDA-Elementlistendialog oder erhielten manchmal keine Bestätigung im Screenreader, nachdem sie auf die „Gefällt mir“-Schaltfläche geklickt hatten.
Einige der Erkenntnisse bezogen sich auf den Inhalt. Einige blinde Teilnehmer bemerkten zum Beispiel nicht, dass sie das falsche Formular ausfüllten oder wollten schnell eine ganze Seite scannen, aber die Zeichenfolgen in den Arienbeschriftungen waren zu lang.
Einige der Erkenntnisse bezogen sich auf visuelle Elemente. Beispielsweise verstanden sehbehinderte Teilnehmer, die eine Vergrößerungssoftware verwenden, nicht, wie sie vorgehen sollten, wenn die nächste Aktion in einem anderen Bereich des Bildschirms erschien. Manchmal bemerkten sie das modale „Schließen“-Symbol nicht – obwohl seine Farbe einen hohen Kontrast hatte.
Am Ende fanden wir 65 Probleme, die mehrere Abteilungen im Unternehmen betreffen.
Darüber hinaus enthielt unser Bericht glückliche Momente aus den Sitzungen. Einige Teilnehmer bemerkten beispielsweise, dass die Verwendung eines Symbols neben einem Link ihnen hilft, weil sie den Text nicht lesen müssen. Anderen gefiel der Kontrast des Platzhaltertextes, und einige erwähnten, dass der Bildzoom sehr gut funktionierte.
„Nichts über uns ohne uns“
Am 26. Juli 2020 beging die Welt den 30. Jahrestag der Unterzeichnung des American Disability Act (ADA). Dies öffnete Türen, die für Menschen mit Behinderungen zu lange verschlossen waren, wie die Teilnahme an grundlegenden täglichen Aktivitäten wie Busfahren, Schulbesuch, Kinobesuch, Museumsbesuch und mehr.
Alle Veranstaltungen, die diese historische Signatur markieren, wurden aufgrund der Ausbreitung des Coronavirus abgesagt oder online verschoben.
Eine der Online-Veranstaltungen war das Virtual Crip Camp mit bahnbrechenden Rednern aus der Behinderten-Community. In der Einladung zu dieser Veranstaltung steht ein grüner Bus mit dem Slogan „ Nichts über uns ohne uns “:

„Nichts über uns ohne uns“ vermittelt die Idee, dass eine Entscheidung unter direkter Beteiligung der am stärksten Betroffenen getroffen werden sollte. Der Slogan wurde in den 1990er Jahren von Aktivisten mit Behinderungen verwendet und ist ein Verbindungspunkt zwischen verschiedenen Behindertenrechtsbewegungen auf der ganzen Welt. Die weit verbreitete Verwendung des Slogans (und in sozialen Netzwerken unter dem Hashtag #NothingAboutUsWithoutUs) spiegelt den Wunsch von Menschen mit Behinderungen wider, Entscheidungen, die ihr persönliches Leben betreffen, mitzugestalten.
Dieselbe DNA ist dem User-Centered-Design- Ansatz gemeinsam, dessen Philosophie darin besteht, dass das Produkt zum Benutzer passen sollte – und nicht, dass sich der Benutzer an das Produkt anpasst. Unter dem User-Centered-Design- Ansatz gibt es eine Zusammenarbeit mit Benutzern durch eine Vielzahl von Techniken, die an verschiedenen Punkten im Produktentwicklungslebenszyklus angewendet werden. Usability-Tests sind eine dieser Techniken.
Die wahre Magie des Usability-Tests ist nicht das Berichten von Daten nach dem Test, sondern der Perspektivenwechsel der Teammitglieder, die den Teilnehmer in Echtzeit beobachten und aufnehmen, was diese Teilnehmer sagen, denken, tun und fühlen. Als Ergebnis entwickeln sie Empathie und verstehen, reflektieren und teilen die Bedürfnisse und Motivationen einer anderen Person besser.
Im Fall von Teilnehmern mit Behinderungen ist diese Empathie aus vielen Gründen unerlässlich – sie bindet die Beobachter, schafft Motivation für Veränderungen und schärft das Bewusstsein für die Erfahrung von Menschen mit Behinderungen.
Während automatisierte Tools, die anbieten, Websites barrierefrei zu machen, uns bestenfalls zeigen können, wie gut unsere Website den WCAG-Richtlinien entspricht, geben sie nicht klar wieder, wie gut die Website für Menschen mit Behinderungen nutzbar ist. In Bezug auf einen mechanistischen Zugang zur Barrierefreiheit verwendet mein sehbehinderter Kollege Neil Osman, ein Accessibility Engineer bei Wix, oft den folgenden Ausdruck:
"Du kannst einem Schwein Lippenstift auftragen, aber es ist immer noch ein Schwein."
Ein brauchbares Produkt herzustellen ist nicht nur die Fähigkeit, sich auf eine Liste von Zugänglichkeitsstandards zu verlassen. Um Lösungen für Menschen mit Behinderungen zu schaffen, müssen wir sie aus erster Hand kennenlernen.
Haftungsausschluss : Die hier bereitgestellten Informationen stellen keine Rechtsberatung dar und sind auch nicht dazu bestimmt; Stattdessen dienen alle Informationen, Inhalte und Materialien nur allgemeinen Informationszwecken. Die hierin enthaltenen Informationen stellen möglicherweise nicht die aktuellsten rechtlichen oder sonstigen Informationen dar.
Mitwirkende: Jeremy Hoover, Udi Gindi, Bat-El Sebbag, Nir Horesh, Neil Osman, Alon Fridman Waisbard, Shira Fogel und Zivan Krisher haben zu diesem Artikel beigetragen.
