Rocking the Boat: Untersuchung der Verwendung von Wellen im Webdesign
Veröffentlicht: 2020-11-19Wellen im Webdesign? Es scheint unwahrscheinlich. Ich wette, das erste, was Ihnen in den Sinn kommt, sind Websites, die dem Reisen gewidmet sind – insbesondere auf dem Seeweg. Oder Websites mit nautischen Themen, die ziemlich schwer zu finden sind.
Wie viele Wellen haben Sie im Internet gesehen? Es sieht so aus, als wären es nicht viele. Das war einmal wahr, und Wellen waren selten. Die Zeiten haben sich jedoch geändert. WebGL, GSAP und andere haben Entwicklern die Möglichkeit gegeben, den Welleneffekt einfach zu reproduzieren.
Schauen Sie sich einfach dieses Snippet von Deathfang an, das einen klassischen Effekt zeigt, der mit Hilfe von Three.js realisiert wurde. Es ist keine Raketenwissenschaft mehr.
Der Welleneffekt ist ein perfektes Instrument, um einer Website einen „Wow“-Faktor zu verleihen, eine ruhige Atmosphäre zu schaffen und vor allem das Interesse der Benutzer aufrechtzuerhalten. Es schlägt zwei Fliegen mit einer Klappe. Einerseits bereichert es den Gesamteindruck. Andererseits macht es nicht alles von sich aus. Es ist jedoch zweifellos etwas, das Sie für immer sehen können.
In den meisten Fällen verwenden Entwickler Welleneffekte auf der Homepage. Der Grund ist einfach: Obwohl der Effekt leicht nachgebildet werden kann, „frisst“ er dennoch viele Systemressourcen und kann bei regelmäßigen Besuchern zu einigen Unannehmlichkeiten führen.
Alles in allem hat nicht jeder einen Supercomputer zu Hause, um diese Grafiken erfolgreich zu verarbeiten. Mehr noch, digitale Wellen haben unterschiedliche „Gesichter“. Das bedeutet, dass einige von ihnen leicht und zerbrechlich sind, während andere schwer und überwältigend sind.

Heute werden wir verschiedene Ansätze untersuchen, angefangen bei der klassischen Wasseroberfläche bis hin zu einer kaum wahrnehmbaren Kräuselung.
Wellen, wie sie sind: Natürlich, luftig und thalassisch
Beginnen wir mit dem Klassiker: Wasseroberflächen. Es gibt viele Möglichkeiten, eine Wasseroberfläche in der digitalen Welt nachzubilden, und High-End-Lösungen sind nicht die einzigen, die dies tun.
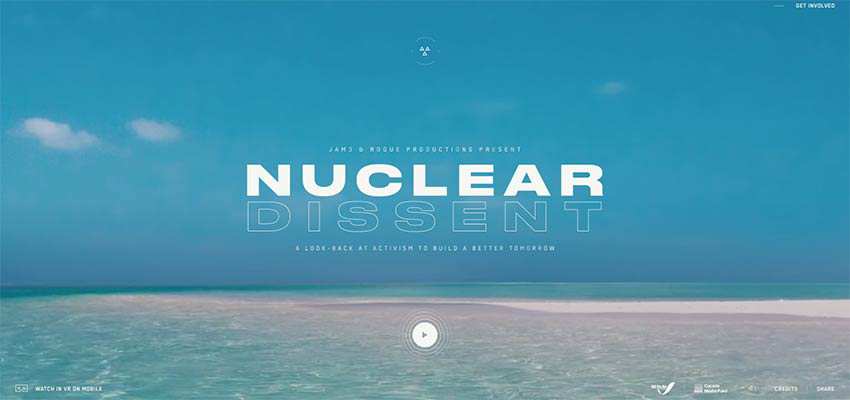
Nuklearer Dissens
Sie können sich beispielsweise für bewährte Methoden wie ein richtig gelooptes GIF oder, wie im Fall von Nuclear Dissent, für einen Videohintergrund entscheiden, der mit einigen Virtual-Reality-Funktionen aufgepeppt ist.

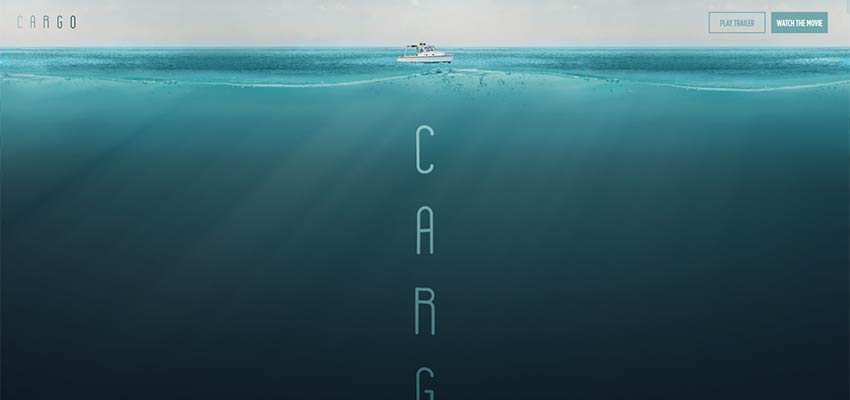
Ladung
Das ist alles gut, wenn Sie ein Projekt haben, bei dem die Realität im Mittelpunkt steht, wie im obigen Beispiel. Aber wenn es um fiktive Benutzeroberflächen geht, brauchen Sie ernstere Sachen. Werfen Sie einen Blick auf die offizielle Website von Cargo. Es ist ein preisgekrönter Film, in dem die Ereignisse eng mit dem Meer verbunden sind. So ist es nicht verwunderlich, dass sich das Team für ein nautisches Thema entschieden hat. Die Promo-Website öffnet sich mit einer wunderschönen Tiefseelandschaft, in der die Wasseroberfläche mit Hilfe von High-End-Techniken gekonnt reproduziert wird. Es verleiht dem Projekt ein schönes lebensechtes Verhalten. Diese Details sind so winzig, aber sie machen den ganzen Unterschied.

Reflektor Digital
Im Hero Screen von Reflektor Digital findet man alles: Tropfen, Wellen und eine glänzende Oberfläche. All dies befindet sich auf der „Decke“, die eine Wasseroberfläche gekonnt imitiert. Überraschend, nicht wahr? Die Idee ist genial und die Umsetzung außergewöhnlich.

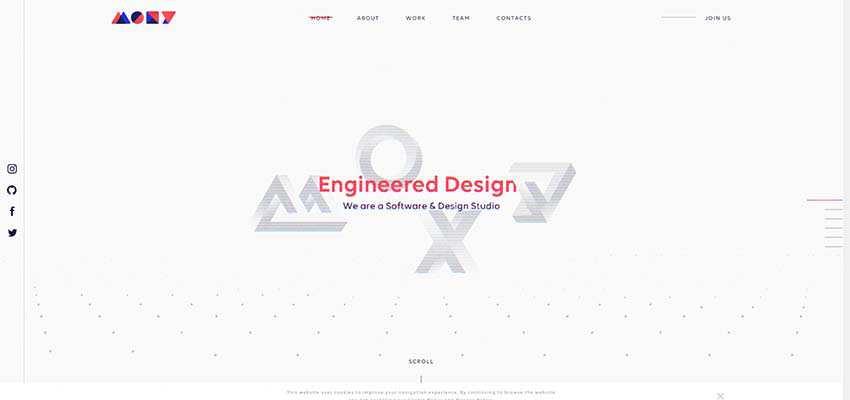
Ku P / Moxy Studio / Wibicom
Diese drei Beispiele sind ziemlich ähnlich. Alle von ihnen verfügen über eine Animation von verstreuten Partikeln mit einem wellenförmigen Verhalten. Die Teams von Moxy Studio und Wibicom verwenden nur einen Layer und ergänzen den minimalistischen Heldenbildschirm gekonnt. Das Team hinter Ku P wagt es jedoch, es sowohl oben als auch unten einzusetzen – und steht kurz davor, Besucher zu verschrecken.
Hier ist die Animation nicht nur ein netter Hingucker im Hintergrund, sondern ein brauchbares Werkzeug, um Aufmerksamkeit zu erregen.



Geowissenschaftliche Analytik
Im Gegensatz zu den vorherigen drei Beispielen kann der animierte Hintergrund auf der Homepage von Earth Science Analytics als Partikelwelle bezeichnet werden. Es ist riesig und fast überwältigend. Es passt perfekt zur Ideologie der Website und schafft von Anfang an die richtige Atmosphäre.

Wellen, die als Überlagerung oder Maskierung verwendet werden
Dieser Ansatz ist spannend und sogar bahnbrechend. Im Vergleich zu den vorherigen fühlt es sich ein bisschen wie Magie an.
60 fps
Betrachten Sie 60 fps. Es gibt eine relativ kleine Animation, die nur einen Teil des Hintergrunds einnimmt. Aber glauben Sie mir, das reicht. Es besteht aus Tausenden winziger Teilchen. Das Team lässt das Publikum mit dem Mauszeiger mit der Animation spielen. Bis zu einem gewissen Grad kann es als ein früheres Konzept angesehen werden, das auf die nächste Ebene gebracht wurde.

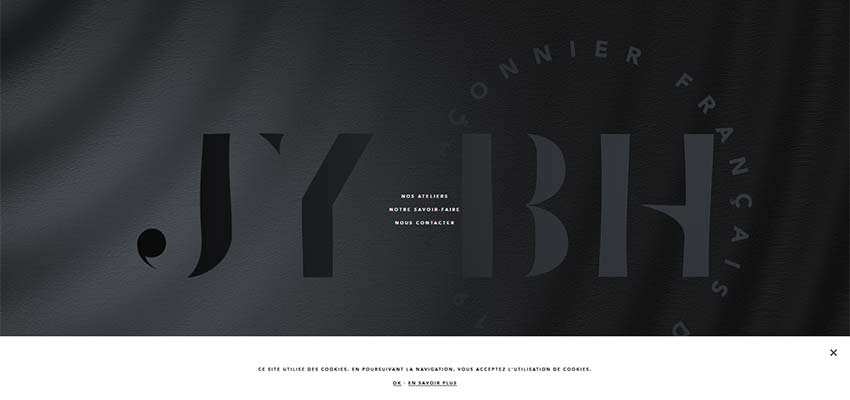
JY BH / Asaro
Es gibt einige andere außergewöhnliche Beispiele, die mit der gleichen Idee gemacht wurden. Denken Sie an JY BH und Asaro, deren Teams mit dieser Lösung ziemlich vorsichtig sind.
In beiden Fällen wird der Effekt als überlappende Schicht verwendet, die die Ruhe der Oberfläche sanft stört und eine zarte, aber unverwechselbare Note erzeugt. Auf der Titelseite von JY BH wird es zusammen mit der Leinwand verwendet, was zu einem materiellen Gefühl führt. Im Heldenbereich von Asaro bleibt die Lösung jedoch dem techno-digitalen Geist treu und fühlt sich künstlich an.


Aktive Theorie
Die Entwickler von Active Theory nutzen wellenförmiges Verhalten als Instrument zur Verzerrung der virtuellen Realität. Es fügt sich perfekt in die mysteriöse Atmosphäre auf der Titelseite ein und spielt eine entscheidende Rolle für das Benutzererlebnis.

Hof Agentur
Das Team hinter Yard Agency verfolgt mit dem Welleneffekt auf ihrer Homepage einen einzigartigen Ansatz. Hier wird es als Übergang zwischen den Folien im Hero-Slider verwendet. Es lässt das ursprüngliche Bild in das nächste übergehen. Die Lösung klebt auf geniale Weise zwei Teile zusammen. Dadurch entsteht nicht nur ein stimmiges, sondern auch ein einzigartiges Nutzererlebnis.

Eine Welle des Potenzials
In der Vergangenheit wurden Welleneffekte hauptsächlich auf Websites mit Meeresthemen gesehen. Heutzutage sind sie ein brauchbares Instrument, um in jedem Webprojekt ein außergewöhnliches Benutzererlebnis zu schaffen.
Es kann in persönlichen Portfolios, Werbe-Websites, Unternehmens-Websites und so weiter gesehen werden. Und es kann nicht nur für Hintergründe, sondern auch für Übergänge verwendet werden. Die reibungslos fließende Natur der Lösung lässt sie mit verschiedenen Techniken zusammenarbeiten, was zu fantastischen Ergebnissen führt.
Das klassische Wellenverhalten, Wellen, Wasseroberflächen und sogar Partikelanimationen sind von Wellen inspiriert. Es fühlt sich an, als wäre alles möglich, wenn es um diese Art von Animation geht.
