Vermeidung von „verschwenderischem“ CSS in Ihren Projekten
Veröffentlicht: 2021-01-30Es scheint, als ob Webdesigner ständig danach streben, ihre Kreationen zu optimieren. Kurzfristig kommt dies der Performance zugute. Langfristig kann es auch die Wartung vereinfachen.
Häufig bedeutet dies, Bilder zu optimieren, Seiten-Caching zu implementieren und Dateien über ein Content Delivery Network (CDN) bereitzustellen. Das sind alles wirksame Maßnahmen. Aber ein Punkt, der nicht genügend Aufmerksamkeit erhält, ist das potenzielle Aufblähen im CSS einer Website.
Sie können Ihre Stylesheets zwar verkleinern oder über ein CDN bereitstellen, aber es kann noch mehr getan werden. Insbesondere die Beseitigung des verschwenderischen Markups, das nicht verwendet wird, und die Straffung von Stilen, die noch relevant sind.
Dies geschieht am besten gleich zu Beginn des Build-Prozesses. Aber auch bestehende Webseiten können entlastet werden. Lassen Sie uns einen Blick auf die damit verbundenen Herausforderungen werfen, zusammen mit einigen Tools und Techniken, die für eine schnellere Website sorgen können.
Umgang mit in Themes und Frameworks eingebautem Aufblähen
Früher wurden Websites im Wesentlichen von Grund auf neu erstellt. Dies war ein großartiger Ansatz, da Designer nur die Stile und Skripte einfügen konnten, die benötigt wurden. Wenn dieser Prozess sorgfältig durchgeführt wird, kann er zu einer fein abgestimmten Website führen.
Natürlich gibt es eine Reihe von Gründen, warum viele von uns diese Praxis aufgegeben haben. Es ist einfach nicht effizient in Bezug auf Zeit und Budgetbeschränkungen.
Moderne Websites werden so oft auf einem vorgefertigten Produkt aufgebaut. Das kann ein CSS-Framework wie Bootstrap oder ein aufwändiges WordPress-Theme sein. In einigen Fällen kann ein CMS-Design sogar ein Framework enthalten.

Diese Produkte sind als Einheitsgröße gedacht. Indem alles enthalten ist, was Sie möglicherweise benötigen, wird die Entwicklung erheblich beschleunigt. Leider kann dies nicht für ihre Auswirkungen auf die Leistung gesagt werden.
Was kann also getan werden, um die Situation zu verbessern?
Verwenden Sie nach Möglichkeit komponentenbasierte oder leichtgewichtige Frameworks
Theoretisch ist es möglich, die Vorteile eines Frameworks zu nutzen und gleichzeitig eine Aufblähung zu vermeiden. Dies kann durch die Verwendung komponentenbasierter Pakete erreicht werden, die es Ihnen ermöglichen, bestimmte Funktionen zu laden und andere wegzulassen. Der oben erwähnte Bootstrap ermöglicht diese Art der Anpassung – bis zu einem gewissen Grad.
Eine weitere Alternative ist Tailwind CSS, das grundlegende Stile bereitstellt und davon ausgeht, dass Sie darauf aufbauen. Wenn Sie nach einem großartigen Ausgangspunkt suchen, im Gegensatz zu einem fertigeren Produkt, könnte dies das Richtige sein.
Es spricht nichts dagegen, ein Framework zu verwenden. Aber suchen Sie nach einem, das entweder: a) Sie auswählen lässt, welche Komponenten geladen werden sollen, oder; b) bietet ein Barebone-Stylesheet, das leicht angepasst werden kann. In jedem Fall profitiert Ihr Projekt von der geringeren Belastung.

Was tun mit CMS-Designs?
Produkte wie kommerzielle WordPress-Themes können schwierig sein, da sie oft eine Schiffsladung von Stilen enthalten – ob Sie sie brauchen oder nicht.
Es ist möglich, dass ein bestimmtes Thema so gut organisiert ist, dass es einfach genug ist, die nicht gewünschten Stylesheets aus der Warteschlange zu entfernen. Möglicherweise gibt es sogar ein Bedienfeld mit Themenoptionen, mit dem Sie dies mit wenigen Klicks tun können. Dies ist jedoch eher die Ausnahme als die Regel.
Der beste Weg, um ein aufgeblähtes Thema zu vermeiden, besteht darin, ein eigenes zu erstellen. Zum Beispiel bietet ein WordPress-Starter-Theme einige Barebones-CSS, die Sie anpassen können. Dies trägt zu einem schlankeren Stylesheet bei und verringert zumindest ein wenig den Overhead, der mit einem CMS verbunden ist.

Bestehende Stylesheets entrümpeln
Um unseren Fokus auf eine bestehende Website zu verlagern, CSS zu entrümpeln und umzugestalten, gibt es zwei Möglichkeiten:
Stile manuell überprüfen
Das Starten Ihres bevorzugten Code-Editors und das Öffnen der Stylesheets Ihrer Website ist immer ein guter Ausgangspunkt. Ja, es kann eine langwierige Erfahrung sein. Aber es ist auch eine effektive Möglichkeit, sich um die niedrig hängenden Früchte zu kümmern.
Es ist nicht notwendig, jede CSS-Zeile zu prüfen. Stattdessen besteht die Idee darin, alle Gegenstände zu finden, von denen Sie wissen, dass sie nicht verwendet werden oder nicht so effizient sind, wie sie sein könnten.
Angenommen, Sie betreiben eine WordPress-Website mit einigen benutzerdefinierten Stilen, um die eines Plugins zu überschreiben. Was ist, wenn Sie dieses bestimmte Plugin nicht mehr verwenden? In diesem Fall können die Stile einfach entfernt werden.
Oder vielleicht gibt es eine Auswahl an Styles, die Sie nur sporadisch verwenden – wie in den Winterferien. Es kann sich lohnen, diese Stile in eine separate Datei zu verschieben und sie nur bei Bedarf aufzurufen.
Dann gibt es CSS-Selektoren, die einfach nicht sehr gut geschrieben sind. Vielleicht haben sie eine Reihe nicht mehr benötigter Browser-Präfixe oder unnötige doppelte Eigenschaften. Dies ist ein Bereich, der reif für eine Säuberung ist.
Wenn das Design Ihrer Website mehr als ein paar Jahre alt ist, werden Sie vielleicht überrascht sein, wie viel übermäßiges Design Sie finden können.

Verwenden Sie ein automatisiertes Tool
Es gibt eine Reihe von Tools, die Ihre Website (oder zumindest einen Teil davon) scannen und eine Liste mit unbenutztem CSS zurückmelden. Halten Sie jedoch nicht den Atem an, während Sie auf Perfektion warten.
Ähnlich wie automatisierte Zugänglichkeitstools können ungenutzte CSS-Scanner nur begrenzte Informationen liefern. Daher ist es am besten, die Ergebnisse mit Vorsicht zu genießen und sie als Richtlinie zu verwenden – nicht als endgültige Antwort auf Ihre Frage.
Chris Coyier von CSS-Tricks hat einen hervorragenden Artikel zu diesem speziellen Thema geschrieben, der einen Blick wert ist. Er testet nicht nur einige dieser Tools, sondern befasst sich auch mit größeren Problemen wie Medienabfragen.
Wenn Sie jedoch daran interessiert sind, eines oder mehrere dieser Tools auszuprobieren, sind einige der beliebtesten Optionen:
- JitBit
- CSS bereinigen
- PurifyCSS
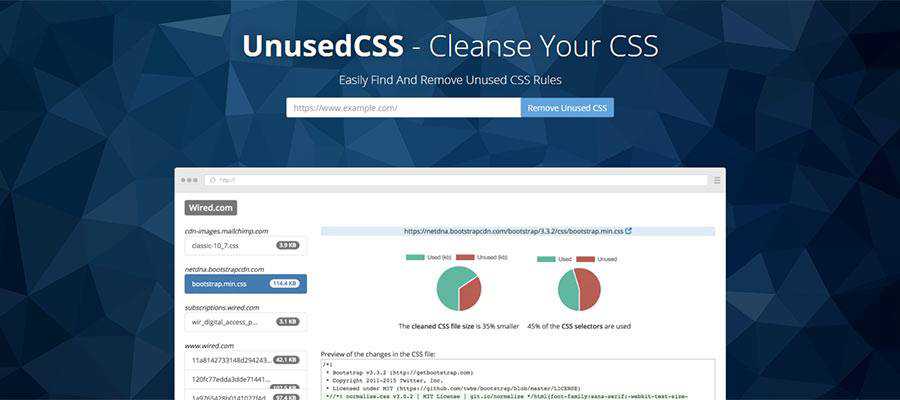
- Unbenutztes CSS
Eine Kombination aus einem automatisierten Tool und einer manuellen Überprüfung ist wahrscheinlich die beste Vorgehensweise. Wenn Sie beides tun, erhalten Sie ein vollständigeres Bild potenzieller Leistungsoptimierungen. Sie fangen vielleicht nicht jeden einzelnen Artikel, aber es gibt immer noch die Möglichkeit, eine messbare Wirkung zu erzielen. Sie können einige vor und nach dem Testen mit einem Tool wie GTmetrix durchführen, um die Ergebnisse anzuzeigen.

Wenn es um CSS geht: Wast Not, Want Not
Es ist erstaunlich, wie groß ein Stylesheet werden kann – besonders wenn man ein vorgefertigtes CSS-Framework verwendet. Sicher, es ist schön, dass der Autor in Bezug auf Styling-Elemente viel harte Arbeit für Sie erledigt hat. Gleichzeitig lässt es in Bezug auf Seitenwiedergabe und Ladezeiten viel auf dem Tisch.
Darauf sollten Sie schon zu Beginn eines Projekts achten. Indem Sie versuchen, das Gewicht eines Stylesheets zu reduzieren, tragen Sie dazu bei, den letzten Tropfen Optimierung aus Ihrer Website herauszuholen.
Wenn Ihre Website bereits für die ganze Welt sichtbar ist, gibt es immer noch positive Schritte, die Sie unternehmen können. Überprüfen Sie das CSS und suchen Sie nach Elementen, die Sie optimieren oder entfernen können. Verwenden Sie eines der vielen automatisierten Tools, um Artikel zu finden, die Sie vielleicht übersehen haben.
Unter dem Strich ist es kein perfekter Prozess, Ihr CSS auf das Wesentliche zu reduzieren. Es ist jedoch immer noch eine, die Ihre Zeit und Mühe wert ist.
