Wie wirkt sich VPS-Hosting auf die Seitengeschwindigkeit aus?
Veröffentlicht: 2017-06-05Umfragen zeigen uns, dass die Mehrheit der Internetnutzer angibt, dass sie eine Website mit geringerer Wahrscheinlichkeit besuchen, wenn sie nicht schnell geladen wird.
Dies allein sagt uns, dass die Seitengeschwindigkeit wirklich wichtig ist – und deshalb ist es wichtig, dass Ihr Unternehmen eine Website hat, die schnell genug geladen wird, um die Erwartungen Ihrer Benutzer zu erfüllen.
1.1 Spielt die Seitengeschwindigkeit wirklich eine Rolle?
Eine beeindruckende Seitengeschwindigkeit hilft dabei, Ihre Benutzer zu beschäftigen, ermutigt sie, die Website zu erkunden und mit Ihren Inhalten zu interagieren. Ohne sie riskieren Sie einen höheren Seitenabbruch und niedrigere Konversionsraten.
Umfragen zu Benutzererfahrung und -verhalten
Es wurden zahlreiche Studien zur Ladegeschwindigkeit von Seiten durchgeführt, und alle zeigen deutlich, dass eine langsame Website die Benutzererfahrung erheblich und negativ beeinflussen kann, was sich aus geschäftlicher Sicht als kostspielig erweisen kann.
Umfragen von Akamai.com und Gomez.com zeigen beispielsweise, dass 47 % der Verbraucher nicht länger als zwei Sekunden warten, bis eine Webseite geladen ist, und wenn die Website nicht innerhalb von drei Sekunden geladen wird, verlassen sie die Website ganz.
In ähnlicher Weise wirkt sich die Seitenladegeschwindigkeit laut den von AOL vorgelegten Daten auf die Seitenaufrufe pro Besuch um bis zu erstaunliche 50 % aus. Eine andere Studie hat herausgefunden, dass 79 % der Online-Käufer, die Leistungsprobleme auf einer Website hatten, sagen, dass sie diese Website mit geringerer Wahrscheinlichkeit wieder besuchen, wobei 44 % von ihnen angaben, dass sie einem Freund von ihrer schlechten Benutzererfahrung erzählen würden.
Vor diesem Hintergrund haben wir uns angesehen, wie sich die Geschwindigkeit Ihrer Website auf die Verkäufe in Ihrem Online-Shop auswirken kann.
Die E-Commerce-Website Shopzilla erzielte eine beeindruckende Steigerung der Seitenaufrufe um 25 % und generierte zwischen 7 % und 12 % mehr Umsatz, indem sie die Ladezeit ihrer Website von ~7 Sekunden auf ~2 Sekunden verbesserte. Diese Zahlen stimmen sehr gut mit Untersuchungen von Gomez.com und Akamai.com überein, die sagen, dass für einen E-Commerce-Shop, der 100.000 US-Dollar pro Tag verdient, eine Seitenverzögerung von nur einer Sekunde potenziell 2,5 Millionen US-Dollar an entgangenen Verkäufen pro Jahr kosten könnte. Dieselbe Verzögerung von einer Sekunde bei der Seitenantwort kann zu einer Reduzierung der Conversions um bis zu 7 % führen.
Seitengeschwindigkeit als Suchmaschinen-Ranking-Faktor
Wenn es um Suchmaschinenoptimierung geht, denken wir sofort daran, Schlüsselwörter in unseren Webinhalten zu verwenden oder Backlinks zu unserer Website zu generieren, aber was wir oft übersehen, ist die Bedeutung der Seitengeschwindigkeit in SEO-Rankings. Mit den Worten von Google:
„Das Beschleunigen von Websites ist wichtig – nicht nur für Websitebesitzer, sondern für alle Internetnutzer. Schnellere Websites sorgen für zufriedene Benutzer und wir haben in unseren internen Studien festgestellt, dass Besucher weniger Zeit dort verbringen, wenn eine Website langsam reagiert.“
Zur Untermauerung dieser Aussage hat Google seitdem Google Analytics aktualisiert, um zusätzliche Statistiktools wie Seitenladezeit, Suche und Seitengröße in ein Gebot aufzunehmen, damit der Webmaster die Leistung seiner Website vollständig analysieren und mit der Entwicklung von Strategien und Maßnahmen zur Verbesserung beginnen kann ihre Seitenladezeiten.
Natürlich wird nicht jede Website, die eine optimale Seitenladegeschwindigkeit erreicht, in den Suchmaschinenergebnissen auf Platz eins rangieren; Es gibt noch viele andere Einflussfaktoren zu berücksichtigen – dies ist im Wesentlichen nur ein Teil des Puzzles. Was wir mit Zuversicht sagen können, ist, dass eine schnell ladende Website deutliche Vorteile gegenüber konkurrierenden Websites hat, die noch nicht auf dem neuesten Stand sind.
1.2 Testen Sie Ihre Seitengeschwindigkeit
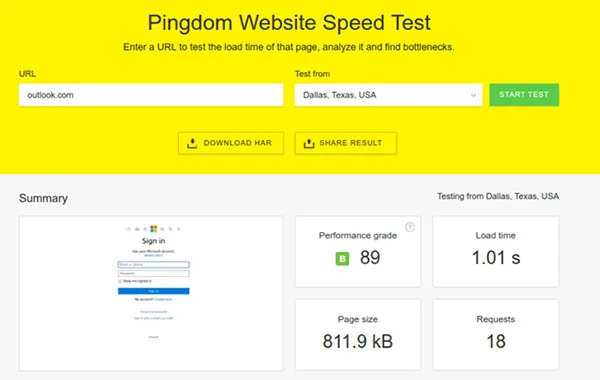
Es ist eine gute Idee, Ihre Seitengeschwindigkeit zu testen, und wir zeigen Ihnen, wie das geht. Wir empfehlen die Verwendung eines weit verbreiteten Online-Tools von Pingdom.
Rufen Sie einfach tools.pingdom.com auf, geben Sie Ihre Website-Adresse ein, wählen Sie Ihren Standort aus dem Dropdown-Menü aus und klicken Sie auf „Test starten“. Pingdom erledigt den Rest.
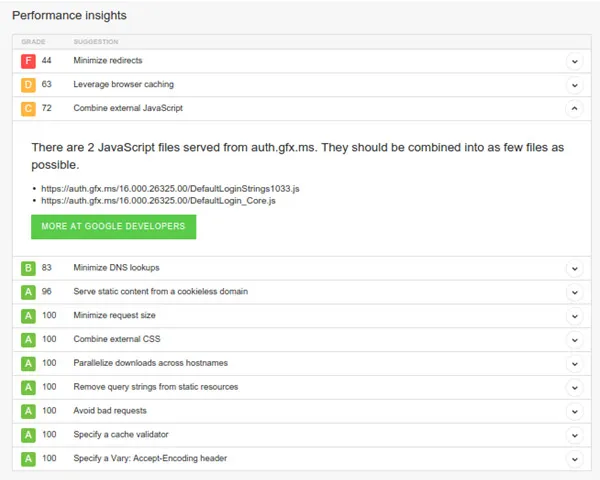
Nachdem sie Ihre Website analysiert haben, stellt Pingdom Ihnen einen Pagespeed-Score zusammen mit einigen nützlichen Erkenntnissen zur Verfügung. Schauen Sie sich unser Beispiel unten an:

Sie erhalten auch einen umfassenden Bericht mit zeilenweisen Anweisungen zur Behebung aller Elemente, die Ihre Website verlangsamen. Abhängig von der Komplexität der vorgeschlagenen Korrekturen möchten Sie sich möglicherweise an Ihren Website-Entwickler wenden, um Ihnen bei der Implementierung der erforderlichen Änderungen zu helfen.

1.3 Best Practice zur Verbesserung der Seitenladegeschwindigkeit
Wir wissen, dass eine gute Seitenladegeschwindigkeit entscheidend für die Kundenbindung und die Konversionsraten ist, und jetzt, da Sie Ihre Seitenladegeschwindigkeit bestimmt haben, gibt es keinen besseren Zeitpunkt, um aktiv zu werden und sie zu verbessern. Hier sind einige der Schritte, die wir Ihnen empfehlen, um die Geschwindigkeit Ihrer Website zu verbessern.
1. Verwenden Sie ein Content Delivery Network (CDN)
Die Verwendung eines CDN-Dienstes ist eine der beliebtesten Möglichkeiten, um die Ladezeiten von Seiten zu verkürzen. Dazu wird eine zwischengespeicherte Version Ihres Webseiteninhalts an ein geografisch verteiltes Netzwerk von Servern gesendet, die als Points of Presence oder kurz POPs bezeichnet werden.
Dadurch wird die virtuelle Distanz zwischen Servern verringert, was bedeutet, dass Inhalte schneller bereitgestellt und auf die Seite geladen werden – und da Ihre Webdateien auf mehrere Server verteilt sind, reduziert das CDN die Belastung jedes einzelnen Servers.
Im Wesentlichen platziert das CDN Ihre Inhalte gleichzeitig an verschiedenen Orten, was bedeutet, dass Ihre Webseitenbesucher viel schneller auf Inhalte zugreifen können, als dies ohne ein CDN möglich gewesen wäre. Dies bedeutet nicht nur, dass Besucher Ihrer Seite mit größerer Wahrscheinlichkeit länger auf Ihrer Website bleiben, sondern Sie sparen auch Bandbreite von Ihrem Haupthosting-Paket.2zs
2. Verwenden Sie Expires-Header, um das Browser-Caching zu nutzen
Expires-Header ist ein Snippet-Code, der in der .htaccess-Datei definiert ist. Es weist den Browser an, eine bestimmte Seite vom Server anzufordern oder eine Version einer Seite aus dem Cache des Browsers abzurufen.
Expires-Header ermöglichen es Benutzern, die zwischengespeicherten Dateien von Webseiten, die im Browser gespeichert sind, wiederzuverwenden und reduzieren die Zeit, die zum Herunterladen der Dateien benötigt wird. Es reduziert auch die Anzahl der Anfragen zum Laden der Webseite, wodurch die Ladezeit der Seite verkürzt wird.
Beachten Sie, dass Expires-Header nur funktionieren, wenn Ihr Besucher bereits eine Version Ihrer Webseite in seinem Browser-Cache gespeichert hat. Dazu muss der Nutzer Ihre Website zuvor mindestens einmal besucht haben.
3. Reparieren Sie alle defekten Links
Fehlerhafte Links halten Benutzer davon ab, andere Seiten Ihrer Website zu besuchen, und können dazu führen, dass Benutzer Ihre Website ganz verlassen. Abgesehen von einer geringen Benutzerbindung kann dies andere Probleme verursachen.
Wenn Benutzer beispielsweise weniger Zeit auf Ihrer Website verbringen, gehen Suchmaschinenalgorithmen davon aus, dass Ihre Website keine hochwertigen Inhalte oder Informationen enthält. Dies wird wiederum die durchschnittliche Anzahl der pro Benutzer besuchten Seiten erheblich verringern und sich negativ auf Ihr Suchmaschinenranking auswirken.

Beheben Sie dies, indem Sie Ihre defekten Links identifizieren und korrigieren. Wir empfehlen die Verwendung eines kostenlosen Tools wie Google Webmaster Tools oder Screaming Frog SEO Spider.
4. Geben Sie Bildabmessungen und Zeichensatz in HTTP-Headern an
Wenn ein Benutzer eine Webseite besucht, muss sein Browser das vollständige Layout dieser Seite vorbereiten, was zu Verzögerungen beim Laden der Seite führen kann.
Indem Sie die Abmessungen von Bildern auf Ihren Webseiten angeben, können Sie dazu beitragen, die Browserzeit zu sparen – und indem Sie die Browserzeit sparen, sparen Sie die Besucherzeit Ihrer Webseite.
Aus dem gleichen Grund sollten Sie auch einen Zeichensatz in den HTTP-Antwortheadern angeben, um die Zeit zu minimieren, die Ihr Browser für die Bestimmung des Zeichensatzes Ihrer Website aufwendet.
5. Optimieren der Bilder
Übergroße Bilder brauchen immer länger zum Laden, daher ist es wichtig, dass Sie Ihre Bilder so klein wie möglich halten.
Achten Sie auch darauf, jedes Bild zu optimieren, bevor Sie es auf Ihre Website hochladen, und wenn Sie Grafiksoftware verwenden, um die Bilder zu optimieren, sollten Sie die Option „Für Web speichern“ verwenden. Dadurch wird die Größe der Bilder reduziert und die Ladezeit Ihrer Seite verbessert. Denken Sie daran, dass Sie entweder JPEG- oder PNG-Bilderweiterungen verwenden sollten – verwenden Sie keine BMPs oder TIFFs.
WordPress-Benutzer können das Plugin WP Smush.it installieren, um Bilder automatisch zu komprimieren. WP Smush.it läuft jedes Mal im Hintergrund, wenn Sie ein Bild in Ihre Medienbibliothek hochladen, und reduziert die Größe von Bildern, ohne die Qualität zu beeinträchtigen.
6. Reduzieren Sie 301-Weiterleitungen
Um defekte Links (404-Fehler) zu reparieren, werden 301-Weiterleitungen bevorzugt. Wenn Sie jedoch zu viele 301-Weiterleitungen auf Ihrer Website haben, kann es länger dauern, bis der Browser das richtige Ziel erreicht.
301-Weiterleitungen erzeugen zusätzliche HTTP-Anfragen, was eine weitere Erhöhung der Seitenladezeit bedeutet, also halten Sie 301-Weiterleitungen wo immer möglich auf ein Minimum. Wir empfehlen, Ihre 301-Weiterleitungen mit dem SEO-Spider-Tool von Screaming Frog zu finden.
7. Verwenden Sie die GZIP-Komprimierung
GZIP-Komprimierung und -Deflation reduzieren eine Dateigröße, ohne die visuelle Qualität von Bildern und Videos zu beeinträchtigen, was wirklich dazu beitragen kann, die Ladezeit der Seite zu verbessern.
Fragen Sie Ihren Webhosting-Anbieter, ob er die GZIP-Komprimierung und -Deflation auf seinen Webservern aktiviert hat. Wenn Sie VPS-Hosting verwenden, können Sie es selbst aktivieren.
8. Browser-Caching aktivieren
Wenn Benutzer Ihre Website zum ersten Mal besuchen, müssen sie HTML-Inhalte, Stylesheets, JavaScript-Dateien und Bilder herunterladen, bevor sie Ihre Seite sehen können. Wenn das Browser-Caching aktiviert ist, müssen einige Benutzer bei nachfolgenden Besuchen nicht jedes Element der Webseite laden.
Content-Management-Systeme wie WordPress, Joomla und Drupal verfügen über hervorragende Cache-Plugins, um die Seitengeschwindigkeit zu verbessern. Diese Plug-ins verkürzen die Ladezeiten von Seiten, indem sie die neueste Version Ihrer Website zwischenspeichern, sodass Ihr Browser nicht jedes Mal dieselbe Seite dynamisch generieren muss.
9. Setzen Sie CSS oben und JS unten ein
Ihr Browser rendert eine CSS-Datei, bevor andere Teile Ihrer Seite gerendert werden. Um Zeit zu sparen, sollten Sie CSS also immer oben auf Ihrer Seite platzieren.
Platzieren Sie JavaScript auf ähnliche Weise unten auf Ihrer Seite, da alles unterhalb von JavaScript für das Rendern und Herunterladen blockiert wird, bis das JavaScript geladen ist.
10. Reduzieren Sie Ihre CSS- und JS-Dateien
Der Begriff Minify bezeichnet den Prozess des Entfernens unnötiger Zeichen, die für die Ausführung eines Codes nicht erforderlich sind. Die gebräuchlichste Methode zum Minimieren von Dateien besteht darin, alle CSS- und JS-Dateien zu einer zusammenzuführen, sodass Sie nicht für jede einzelne Anforderung mehrere Dateien aufrufen müssen.
Eine andere Möglichkeit zum Minimieren besteht darin, Leerzeichen, Zeilenumbruchzeichen, Kommentare und Blocktrennzeichen in JS und CSS zu löschen, um diese Dateien kleiner zu machen.
WordPress-Benutzer können einfach ein Plugin namens WP Minify installieren, um die JS- und CSS-Dateien zu minimieren.
11. Hotlinking von Bildern deaktivieren
Hotlinking oder Bandbreitendiebstahl verbraucht Ihre zugewiesene Bandbreite und verlangsamt Ihre Website. Um Hotlinking zu verhindern, fügen Sie einfach den folgenden Code zu Ihrer .htaccess-Datei hinzu und laden Sie die Datei entweder in Ihr Stammverzeichnis oder in ein bestimmtes Unterverzeichnis hoch, um den Effekt auf nur einen Abschnitt Ihrer Website zu lokalisieren.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
RewriteRule \.(gif|jpg|js|css)$ - [F]
1.4 Wie sich Webhosting auf die Seitengeschwindigkeit auswirkt
Wenn Sie die oben genannte Standardpraxis zur Verbesserung Ihrer Seitengeschwindigkeit befolgt haben und immer noch einen sehr kleinen Unterschied feststellen, sollten Sie sich an Ihren Webhosting-Anbieter wenden. Der von Ihnen gewählte Webhosting-Anbieter und die von Ihnen gewählte Technologie können sich erheblich auf die Ladezeiten Ihrer Seite auswirken.
Wenn Sie eine Website laden, führt sie Hunderte von Codezeilen aus, antwortet auf zahlreiche Anfragen und führt eine Reihe von Datenbankabfragen aus, um nur eine Seite zu rendern. Alle diese Ausführungen müssen auf dem Webserver ausgeführt werden, auf dem sich Ihre Website befindet. Wenn Ihr Webserver leistungsstark ist, wird er Ihre Webseite schneller bereitstellen.
Stellen Sie sich Ihre Website beispielsweise als Auto vor. Sie können es anpassen, indem Sie es innen (Code-Optimierung) und außen (Grafik, Design und Frontend-Layout) überarbeiten, damit es großartig aussieht. Aber wenn Ihre Engine (Hosting-Umgebung) nicht leistungsfähig ist, erreicht Ihre Website möglicherweise nicht ihr volles Potenzial.
Kurz gesagt, die Website-Geschwindigkeit hängt stark von der Art des Webhostings, dem Webhosting-Unternehmen und dem Hosting-Paket ab, das Sie wählen. Überprüfen Sie also, wofür Sie sich angemeldet haben.
1.5 Inwieweit verbessert VPS-Hosting die Seitenladegeschwindigkeit?
Wenn Ihre Website auf einem Shared-Hosting-Konto gehostet wird, sollten Sie ein Upgrade auf einen VPS oder dedizierten Server in Betracht ziehen. VPS wird mit dediziertem RAM, vCPU und Bandbreitenzuweisung geliefert, sodass Ihre Website mit ihren eigenen Ressourcen ausgeführt wird. Darüber hinaus können VPS-Benutzer das VPS optimieren, um die Seitenladegeschwindigkeit zu optimieren.
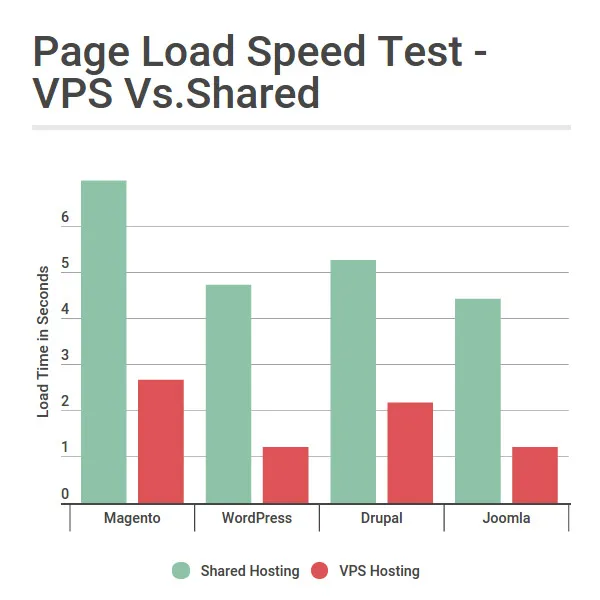
Um festzustellen, wie stark VPS-Hosting die Seitenladegeschwindigkeit verbessert, haben wir einen Seitenladegeschwindigkeitstest durchgeführt. Der Test wurde auf den beliebtesten CMS-, Magento-, WordPress-, Drupal- und Joomla-Installationen durchgeführt, wobei eine auf einem Shared-Hosting-Paket und eine andere auf einem SSD-VPS-Paket installiert war. Wir haben folgende Ergebnisse gefunden:

Die Ergebnisse zeigen eine spürbare Zeitverzögerung beim Laden von Seiten in der gemeinsam genutzten Umgebung mit erheblicher Verbesserung beim Upgrade von Webhosting auf VPS. VPS-Hosting-Lösungen sind Shared Hosting für ressourcenintensive und stark frequentierte Websites immer vorzuziehen.
