Erkundung der Schönheit und Kraft volumetrischer Hintergründe im Webdesign
Veröffentlicht: 2020-08-24Als geniale Produkte der Designerkreativität und bemerkenswerten Entwicklungsfähigkeiten haben digital erstellte Animationen die Show mehrere Jahre hintereinander geleitet. Erinnerst du dich an all die Szenen, die in mehreren Dimensionen erkundet werden können? Nun, es scheint, dass der Mainstream weder langsamer noch verschwinden wird. Volumetrische Hintergründe sind ein Beweis dafür. Es ist eine frische Welle, die wirklich inspirierend und zunehmend technisch ist.
Solche Animationen sind es in der Regel gewohnt, die führenden Positionen in Webinterfaces einzunehmen. Dies ist jedoch keiner dieser Fälle. Bei diesem Ansatz wurden sie nach hinten verschoben und weichen anderen integralen Elementen der Benutzeroberfläche wie dem Slogan, der Navigation oder dem Logo.
Es mag unlogisch und zweifellos kühn erscheinen. Dennoch hat es seine eigenen Vorzüge. 3D-Animationen koexistieren gleichberechtigt mit den Inhalten und tragen dazu bei, ein ausgewogenes Design und ein harmonisches Erlebnis zu schaffen.
Kunst und Wissenschaft
Art and Science ist die offizielle Website des in Japan ansässigen markenbezogenen Designunternehmens. Wie die Praxis zeigt, wird sich eine Website, die aus dem Land der aufgehenden Sonne stammt, durch ihre unglaubliche Ausstrahlung, das komplizierte Design, die außergewöhnlichen Funktionen und natürlich die Liebe zu allem Fortschrittlichen von der Konkurrenz abheben. Dieser ist keine Ausnahme.
Hier markiert eine wunderschöne polygonale Kugel, die sich um ihre eigene Achse dreht, den Heldenbereich. Obwohl es unglaublich groß ist, eine leuchtend violette Farbe hat und fast die Hälfte des Bildschirms einnimmt, zieht der Slogan auf der linken Seite immer noch unsere Aufmerksamkeit auf sich. Dem Team ist es gelungen, eine perfekte Balance zwischen volumetrischem Hintergrund und Inhalt zu erreichen.

Darüber hinaus haben sie die Website mit trendigen Details wie vertikalen Schriftzügen, dünnen Linien und Eckennavigation ausgestattet. Dies zeigt, dass nicht alles auf dem volumetrischen, globusbasierten Hintergrund reitet.

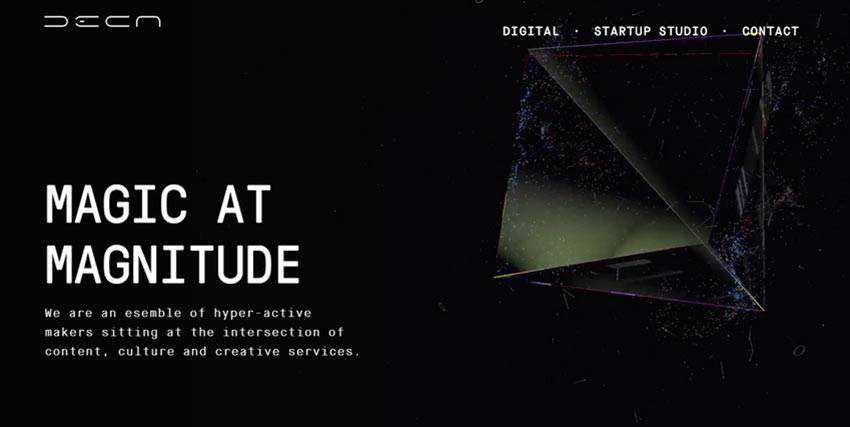
Deca Digital
Deca Digital ist ein weiteres fantastisches Beispiel, das diesen Trend nutzt. Im Gegensatz zum Vorgänger überzeugt das Team mit einer wunderschönen dunklen Ästhetik, bei der Schwarz ohne viel Aufwand einen edlen Ton angibt. Hier sehen Sie eine weitere 3D-Form.
Diesmal ist es eine Pyramide, wenn auch nicht die übliche. Es entsteht aus glasigen und glänzenden Oberflächen, die mit Partikeln aufgepeppt werden. Ähnlich wie die polygonale Kugel in Art and Science ist auch sie mit Bewegung aufgeladen.
Beachten Sie noch einmal, dass der Slogan auf der linken Seite in starkem Kontrast zum animierten Hintergrund steht. Das Team hat dies dank zweier Dinge erreicht. Erstens haben sie beim Design mehrere altbewährte Tricks verwendet, wie z. B. Schwarz-Weiß-Farbgebung, eine großzügige Menge an Leerraum und natürlich eine linksseitige Position, die der natürliche Ausgangspunkt eines Lesers ist. Zweitens haben sie transparente Facetten für die Pyramide verwendet und damit ihr visuelles Gewicht reduziert.

Drehen Studio
Ähnlich wie Deca Digital hat Revolve Studio eine schöne dunkle Ästhetik. Der Hintergrund zeigt eine sich verändernde polygonale Kugel und einen digital generierten Berg. Dank Grautönen und weißer Schrift spielen diese beiden 3D-Objekte jedoch eine rein dekorative Rolle und bleiben als unterstützendes Asset erhalten.
Revolve Studio zeigt uns, wie man den Kompromiss zwischen volumetrischem Hintergrund und Inhalt erreicht, indem man 3D-Objekte verwendet, die im Kontrast zu den Vordergrundelementen verlieren.

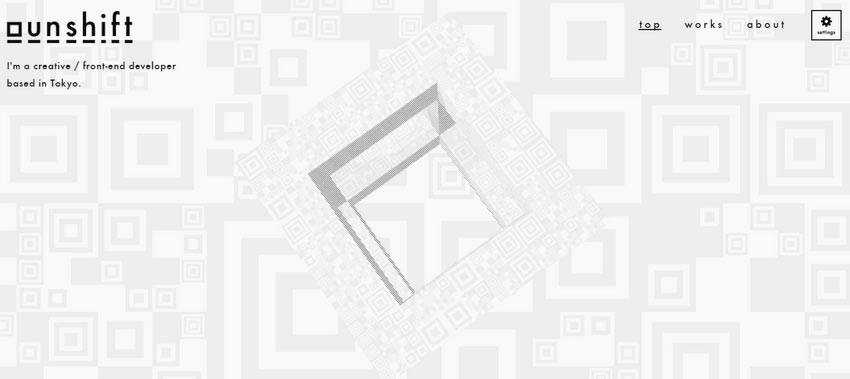
Unshift
Unshift ist ein weiteres Beispiel, bei dem das nahtlose Erscheinungsbild des Hintergrunds die 3D-Animation weniger kühn und überwältigend macht. Auch hier setzt das Team auf eine traditionelle Schwarz-Weiß-Farbgebung, die für ihre Fähigkeit bekannt ist, den perfekten Kontrast zwischen den Partys zu schaffen.
Obwohl der 3D-Würfel im Herzen des Bildschirms sitzt und sich in verschiedene Richtungen bewegt, zieht er daher nicht die gesamte Aufmerksamkeit auf sich. Das Logo und die Navigation heben sich leicht von der Strömung ab und fallen von Anfang an ins Auge.

Überlegen? Festival
Überlegen? Festival verwendet volumetrische Hintergründe auf der gesamten Titelseite. Der Heldenbereich zeigt eine Animation, die eine Kombination aus Parallelogrammen unterschiedlicher Größe zeigt, die sich von oben nach unten erstreckt. Der Rest der Seite wird mit den Skizzenvarianten von 3D-Polygonen gefüllt.
Auf diese Weise fügt das Team dem Design Vielfalt hinzu und verbindet gleichzeitig alles miteinander, um Konsistenz über die Abschnitte hinweg zu schaffen.

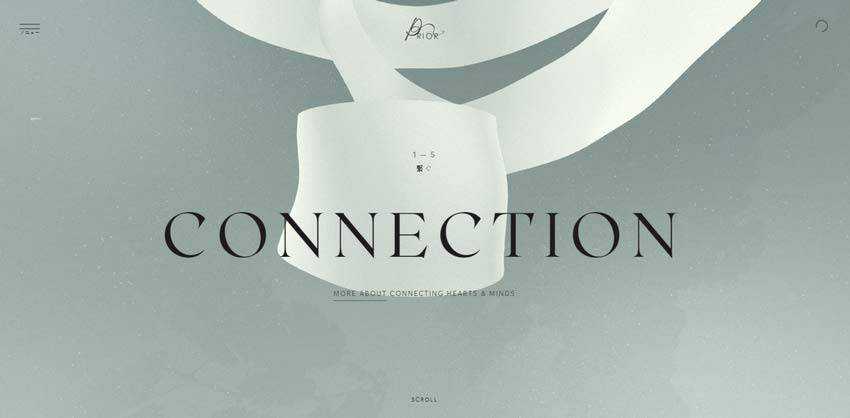
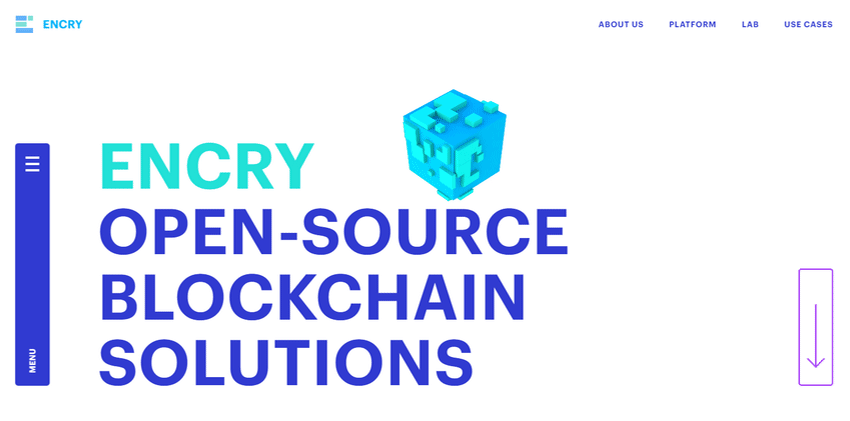
Vorbestand / Encry
Es gibt einige andere fantastische Beispiele, zum Beispiel Prior Holdings und Encry.
Das erste Beispiel hat eine elegante Ästhetik mit neutralen Farben und einer Menge Weißraum, die ein sachliches Gefühl erzeugen. Durch die clevere Hintergrundlösung wirkt die Website jedoch weder fad noch trivial.
Es verfügt über ein langes 3D-Band, das den Besuchern auf ihrem Weg folgt, während sie das Projekt erkunden. Es hilft, ein kontinuierliches Erlebnis zu schaffen und die richtige Stimmung herzustellen. Beachten Sie, dass der Streifen auf der Rückseite zwar eine wichtige Rolle spielt, der Inhalt jedoch ein Star der Show bleibt.

Das Team hinter Encry beweist, dass man keine Grenzen überschreiten muss, um etwas Bemerkenswertes zu schaffen. Eine kleine 3D-Animation im Hintergrund kann mehr als genug sein, um ein Statement zu setzen.
In ihrem Fall ist der Hintergrund eine einfache weiße Leinwand mit einem kleinen, von Minecraft inspirierten Würfel. Es dient als Werkzeug zur Unterstützung des Themas und der Idee hinter der Website. Es symbolisiert perfekt die Blockchain-Technologie und verleiht dem Heldenbereich einen modernen Twist.

Akufen
Der Trend kann nicht nur als dekorativer Teil des Hintergrunds, sondern auch als Teil der Markenidentität verwendet werden. Schauen Sie sich Akufen an.
Die Website hebt sich durch ihr anspruchsvolles High-End-Erscheinungsbild von der Masse ab. Es hat einen Wow-Faktor, der das Online-Publikum von den ersten Sekunden an überzeugt. Hier liegt der volumetrische Hintergrund dem Logo zugrunde. Beachten Sie, dass es nicht nur die ganze Zeit in Bewegung bleibt, sondern Sie können auch ein wenig damit spielen. Einfach überragend.

Perfektes Volumen
Obwohl volumetrische Szenen im Heldenbereich eine zentrale Rolle verdienen, funktionieren sie perfekt als „Backup-Tänzer“. Da das Online-Publikum außerdem mit extravaganten Lösungen, komplizierten Ideen und interaktiven Benutzererlebnissen verwöhnt wird, wird dieser Ansatz sehr begrüßt.
Benutzer sind bereit, 3D-Animation als unterstützendes Asset zu betrachten, das den Gesamteindruck verstärkt und gleichzeitig den Inhalt seinen Platz unter der Sonne einnehmen lässt.
Wenn Sie also etwas Großes und Dimensionales hinzufügen möchten, aber dennoch den Inhalt königlich halten möchten, zögern Sie nicht. Die obigen Beispiele zeigen, wie dies in der Praxis zu tun ist. Holen Sie sich einige gültige Punkte von ihnen und erwecken Sie Ihre Idee zum Leben.
