Ich habe das Internet einen Tag lang mit einem Screenreader benutzt
Veröffentlicht: 2022-03-10Dieser Artikel ist Teil einer Serie, in der ich versuche, das Internet unter verschiedenen Einschränkungen zu nutzen, die eine bestimmte demografische Gruppe von Benutzern repräsentieren. Ich hoffe, das Profil der Schwierigkeiten zu schärfen, mit denen echte Menschen konfrontiert sind, die vermeidbar sind, wenn wir auf eine Weise entwerfen und entwickeln, die ihren Bedürfnissen gerecht wird. Letztes Mal habe ich einen Tag lang nur mit meiner Tastatur im Internet navigiert. Dieses Mal vermeide ich den Bildschirm und benutze das Web mit einem Screenreader.
Was ist ein Screenreader?
Ein Screenreader ist eine Softwareanwendung, die Dinge auf dem Bildschirm interpretiert (Text, Bilder, Links usw.) und diese in ein Format konvertiert, das sehbehinderte Menschen nutzen und mit dem sie interagieren können. Zwei Drittel der Benutzer von Bildschirmleseprogrammen wählen Sprache als Ausgabe des Bildschirmleseprogramms, und ein Drittel der Benutzer von Bildschirmleseprogrammen wählt Brailleschrift.
Screenreader können mit Programmen wie Textverarbeitungsprogrammen, E-Mail-Clients und Webbrowsern verwendet werden. Sie arbeiten, indem sie den Inhalt und die Benutzeroberfläche der Anwendung einem Barrierefreiheitsbaum zuordnen, der dann vom Bildschirmleser gelesen werden kann. Einige Screenreader müssen dem Baum bestimmte Programme manuell zuordnen, während andere allgemeiner sind und mit den meisten Programmen funktionieren sollten.
Barrierefreiheit hat ihren Ursprung in UX
Sie müssen sicherstellen, dass Ihre Produkte integrativ und für Menschen mit Behinderungen nutzbar sind. Eine BBC iPlayer-Fallstudie von Henny Swan. Lesen Sie einen verwandten Artikel →

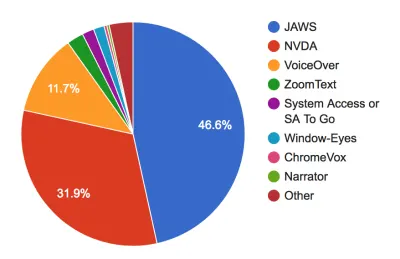
Unter Windows ist JAWS der beliebteste Screenreader mit fast der Hälfte des gesamten Screenreader-Marktes. Es ist eine kommerzielle Software, die für die Home-Edition rund tausend Dollar kostet. Eine Open-Source-Alternative für Windows ist NVDA, das von knapp einem Drittel aller Screenreader-Benutzer auf dem Desktop verwendet wird.
Es gibt andere Alternativen, einschließlich Microsoft Narrator , System Access , Window-Eyes und ZoomText (kein Vollbildleser, sondern eine Bildschirmlupe mit Lesefähigkeiten); die kombinierte Summe dieser entspricht etwa 6 % der Verwendung von Screenreadern. Unter Linux ist Orca standardmäßig in einer Reihe von Distributionen enthalten.
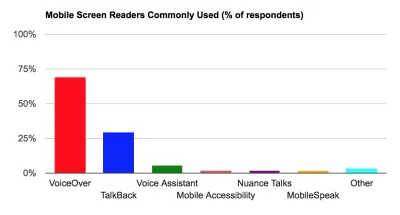
Der in macOS, iOS und tvOS gebündelte Bildschirmleser ist VoiceOver . VoiceOver macht 11,7 % der Desktop-Screenreader-Benutzer aus und steigt auf 69 % der Screenreader-Benutzer auf Mobilgeräten. Die anderen großen Screenreader im mobilen Bereich sind Talkback auf Android (29,5 %) und Voice Assistant auf Samsung (5,2 %), das selbst auf Talkback basiert, aber mit zusätzlichen Gesten.

Ich habe ein MacBook und ein iPhone, also werde ich für diesen Artikel VoiceOver und Safari verwenden. Safari ist der empfohlene Browser für die Verwendung mit VoiceOver, da beide von Apple verwaltet werden und gut zusammenarbeiten sollten. Die Verwendung von VoiceOver mit einem anderen Browser kann zu unerwartetem Verhalten führen.
So aktivieren und verwenden Sie Ihren Bildschirmleser
Meine Anweisungen beziehen sich auf VoiceOver, aber es sollte gleichwertige Befehle für den Bildschirmleser Ihrer Wahl geben.
VoiceOver auf dem Desktop
Wenn Sie noch nie zuvor einen Bildschirmleser verwendet haben, kann dies eine entmutigende Erfahrung sein. Es ist ein großer Kulturschock, zu einem rein auditiven Erlebnis zu gehen, und nicht zu wissen, wie man den Ansturm von Lärm kontrolliert, ist entnervend. Aus diesem Grund sollten Sie zuerst lernen, wie Sie es ausschalten.
Die Tastenkombination zum Deaktivieren von VoiceOver ist dieselbe wie die Tastenkombination zum Aktivieren: ⌘ + F5 ( ⌘ wird auch als Cmd- Taste bezeichnet). Auf neueren Macs mit einer Touch-Leiste besteht die Verknüpfung darin, die Befehlstaste zu halten und die Touch-ID-Taste dreimal zu drücken. Spricht VoiceOver zu schnell? Öffnen Sie das VoiceOver-Dienstprogramm, klicken Sie auf die Registerkarte „Sprache“ und passen Sie die Rate entsprechend an.
Sobald Sie das Ein- und Ausschalten gemeistert haben, müssen Sie lernen, die „VoiceOver-Taste“ zu verwenden (die eigentlich aus zwei gleichzeitig gedrückten Tasten besteht): Strg und ⌥ (letztere Taste ist auch als „Option “ oder die Alt- Taste). Mit der VO -Taste in Kombination mit anderen Tasten können Sie im Internet navigieren.
Beispielsweise können Sie mit VO + A die Webseite von der aktuellen Position aus vorlesen; In der Praxis bedeutet dies, dass Sie Strg + ⌥ + A gedrückt halten. Sich daran zu erinnern, was VO entspricht, ist zunächst verwirrend, aber die VO- Notation dient der Kürze und Konsistenz. Es ist möglich, die VO -Taste anders zu konfigurieren, daher ist es sinnvoll, eine Standardnotation zu haben, der jeder folgen kann.
Sie können VO und die Pfeiltasten ( VO + → und VO + ← ) verwenden, um nacheinander durch jedes Element im DOM zu gehen. Wenn Sie auf einen Link stoßen, können Sie VO + Leertaste verwenden, um darauf zu klicken – Sie verwenden diese Tasten auch, um mit Formularelementen zu interagieren.
Hurra! Sie wissen jetzt genug über VoiceOver, um im Web zu navigieren.
VoiceOver auf Mobilgeräten
Die Mobil-/Tablet-Verknüpfung zum Einschalten von VoiceOver variiert je nach Gerät, ist aber im Allgemeinen ein „Dreifachklick“ auf die Home-Taste (nachdem die Verknüpfung in den Einstellungen aktiviert wurde).
Mit einem Two-Finger Swipe Down können Sie alles von der aktuellen Position aus lesen, und Sie können jedes Element im DOM nacheinander mit einem Swipe Right or Left auswählen.
Sie wissen jetzt so viel über iOS VoiceOver wie über den Desktop!
Navigieren nach Inhaltstyp
Denken Sie darüber nach, wie Sie als sehender Benutzer das Internet nutzen. Lesen Sie jedes Wort sorgfältig der Reihe nach von oben nach unten? Nein. Menschen sind von Natur aus faul und haben gelernt, Seiten so schnell wie möglich nach interessanten Informationen zu durchsuchen.
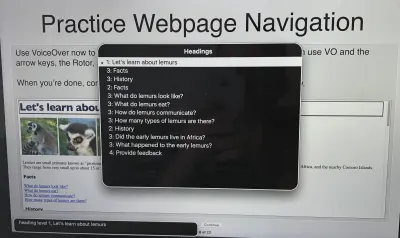
Benutzer von Screenreadern haben denselben Bedarf an Effizienz, daher navigieren die meisten auf der Seite nach Inhaltstyp, z. B. Überschriften, Links oder Formularsteuerelementen. Eine Möglichkeit, dies zu tun, besteht darin, das Kontextmenü mit VO + U zu öffnen, mit den Pfeiltasten ← und → zum gewünschten Inhaltstyp zu navigieren und dann mit den Tasten ↑↓ durch diese Elemente zu navigieren.

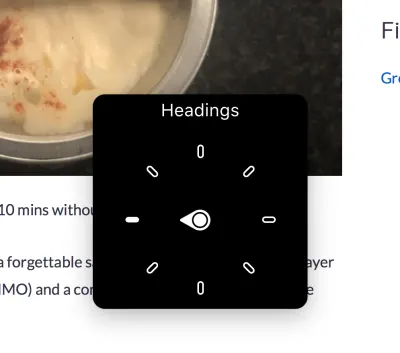
Eine andere Möglichkeit, dies zu tun, besteht darin, „Schnellnavigation“ zu aktivieren (indem Sie ← zusammen mit → gleichzeitig gedrückt halten). Wenn die Schnellnavigation aktiviert ist, können Sie den Inhaltstyp auswählen, indem Sie den Pfeil ↑ neben ← oder → halten. Unter iOS tun Sie dies mit einer Two-Finger Rotate Geste.

Sobald Sie Ihren Inhaltstyp ausgewählt haben, können Sie mit den ↑↓ -Tasten (oder bei iOS nach Swipe Up or Down wischen) durch die einzelnen Rotorelemente springen. Wenn Sie sich das zu viel merken müssen, lohnt es sich, dieses super praktische VoiceOver-Cheatsheet als Referenz zu markieren.
Eine dritte Möglichkeit, über Inhaltstypen zu navigieren, ist die Verwendung von Trackpad-Gesten. Dies bringt die Erfahrung näher an die Verwendung von VoiceOver unter iOS auf einem iPad/iPhone, was bedeutet, dass Sie sich nur einen Satz von Screenreader-Befehlen merken müssen!

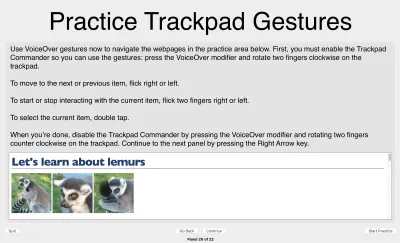
Sie können die gestenbasierte Navigation und viele andere VoiceOver-Techniken im integrierten Trainingsprogramm unter OSX üben. Sie können darauf zugreifen über Systemeinstellungen → Eingabehilfen → VoiceOver → VoiceOver-Training öffnen.
Nachdem ich das Tutorial abgeschlossen hatte, konnte ich es kaum erwarten!
Fallstudie 1: YouTube
Suche auf YouTube
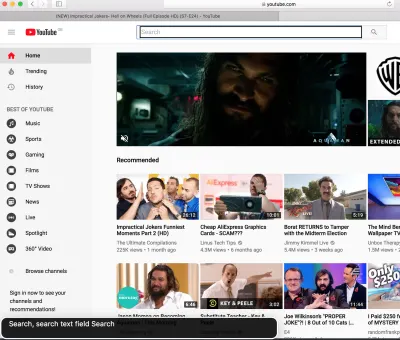
Ich navigierte zur YouTube-Homepage in der Safari-Symbolleiste, worauf VoiceOver mich aufforderte, mit Strg + ⌥ + Shift + ↓ in den Webinhalt einzusteigen. Ich würde mich bald daran gewöhnen, in Webinhalte einzusteigen, da derselbe Mechanismus für eingebettete Inhalte und einige Formularsteuerelemente gilt.
Mit Quick Nav konnte ich über Formularsteuerelemente navigieren, um einfach zum Suchbereich oben auf der Seite zu springen.

Ich habe nach qualitativ hochwertigen Inhalten gesucht:

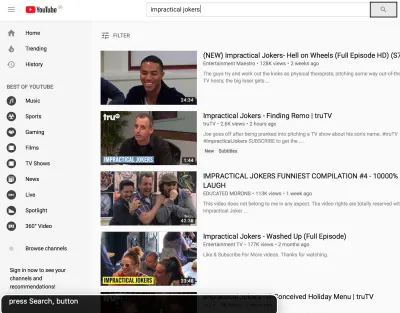
Und ich navigierte zur Suchschaltfläche:

Als ich jedoch die Taste mit VO + Leertaste aktivierte, wurde nichts angesagt.
Ich öffnete meine Augen und die Suche hatte stattgefunden und die Seite war mit Ergebnissen gefüllt, aber ich hatte keine Möglichkeit, es allein durch Audio zu erfahren.
Verwirrt reproduzierte ich meine Aktionen mit geöffneten Devtools und behielt die Netzwerkregisterkarte im Auge.
Wie vermutet, verwendet YouTube eine Leistungstechnik namens „clientseitiges Rendering“, was bedeutet, dass JavaScript die Formularübermittlung abfängt und die Suchergebnisse an Ort und Stelle rendert, um zu vermeiden, dass die gesamte Seite neu gezeichnet werden muss. Wären die Suchergebnisse wie ein normaler Link auf einer neuen Seite geladen worden, hätte VoiceOver mir die neue Seite zum Navigieren angekündigt.
Es gibt ganze Artikel, die der Zugänglichkeit für Client-gerenderte Anwendungen gewidmet sind; In diesem Fall würde ich empfehlen, dass YouTube eine aria-live Region implementiert, die ankündigt, wenn die Suchübermittlung erfolgreich ist.
Tipp Nr. 1: Verwenden Sie aria-live Regionen, um clientseitige Änderungen am DOM anzukündigen.
<div role="region" aria-live="polite" class="off-screen"></div> <form> <label> <span class="off-screen">Search for a video</span> <input type="text" /> </label> <input type="submit" value="Search" /> </form> <script> document.getElementById('search-form').addEventListener('submit', function (e) { e.preventDefault(); ajaxSearchResults(); // not defined here, for brevity document.getElementById('search-status').textContent = 'Search submitted. Navigate to results below.'; // announce to screen reader }); </script>Jetzt, da ich geschummelt hatte und wusste, dass es Suchergebnisse zum Anschauen gab, schloss ich meine Augen und navigierte zum ersten Video der Ergebnisse, indem ich in den „Überschriften“-Modus von Quick Nav wechselte und von dort aus durch die Ergebnisse ging.
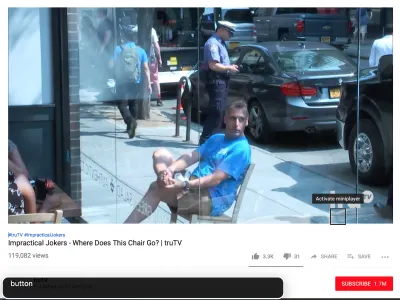
Abspielen von Videos auf YouTube
Sobald Sie eine YouTube-Videoseite laden, wird das Video automatisch abgespielt. Das ist etwas, was ich im täglichen Gebrauch schätze, aber das war eine schmerzhafte Erfahrung, wenn es mit VoiceOver darüber gesprochen wurde. Ich konnte keine Möglichkeit finden, die automatische Wiedergabe für nachfolgende Videos zu deaktivieren. Alles, was ich wirklich tun konnte, war, mein nächstes Video zu laden und schnell CTRL zu drücken, um die Screenreader-Ankündigungen zu stoppen.
Tipp Nr. 2: Stellen Sie immer eine Möglichkeit bereit, die automatische Wiedergabe zu unterdrücken, und merken Sie sich die Wahl des Benutzers.
Das Video selbst wird als „Gruppe“ behandelt, in die Sie eintreten müssen, um mit ihr zu interagieren. Ich konnte durch jede der Optionen im Videoplayer navigieren, was mich angenehm überraschte – ich bezweifle, dass das in den Tagen von Flash der Fall war!
Ich fand jedoch heraus, dass einige der Bedienelemente im Player keine Beschriftung hatten, sodass „Kinomodus“ einfach als „Taste“ ausgelesen wurde.

Tipp Nr. 3: Beschriften Sie Ihre Formularsteuerelemente immer.
Während die Benutzer von Screenreadern überwiegend blind sind, werden etwa 20 % als „sehbehindert“ eingestuft, können also einen Teil der Seite sehen. Daher kann es ein Screenreader-Benutzer dennoch zu schätzen wissen, den „Kinomodus“ aktivieren zu können.
Diese Tipps sind nicht nach Wichtigkeit geordnet, aber wenn sie es wären, wäre dies meine Nummer eins:
Tipp Nr. 4: Screenreader-Benutzer sollten funktional mit sehenden Benutzern gleichgestellt sein.
Indem wir es versäumen, die Option „Kinomodus“ zu kennzeichnen, schließen wir Screenreader-Benutzer von einer Funktion aus, die sie ansonsten verwenden könnten.
Allerdings gibt es Fälle, in denen eine Funktion nicht auf einen Screenreader anwendbar ist – zum Beispiel ein detailliertes SVG-Liniendiagramm, das sich wie ein Kauderwelsch aus kontextlosen Zahlen lesen würde. In solchen Fällen können wir das spezielle Attribut aria-hidden="true" auf das Element anwenden, sodass es von Screenreadern vollständig ignoriert wird. Beachten Sie, dass wir immer noch einen alternativen Off-Screen-Text oder eine Datentabelle als Fallback bereitstellen müssten.
Tipp Nr. 5: Verwenden Sie aria-hidden , um Inhalte auszublenden, die für Screenreader-Benutzer nicht relevant sind.
Ich habe lange gebraucht, um herauszufinden, wie ich die Wiedergabeposition anpassen kann, damit ich einige Inhalte zurückspulen kann. Sobald Sie in den Schieberegler „eingetreten“ sind ( VO + Shift + ↓ ), halten Sie ⌥ + ↑↓ gedrückt , um ihn anzupassen. Es scheint mir unintuitiv, aber andererseits ist es nicht das erste Mal, dass Apple einige umstrittene Entscheidungen über Tastaturkürzel trifft.
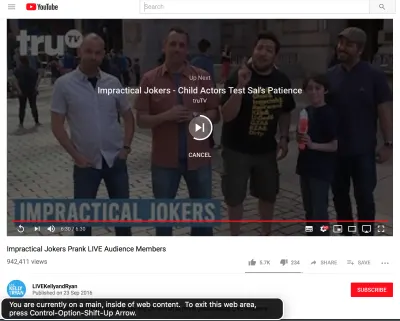
Automatische Wiedergabe am Ende des YouTube-Videos
Am Ende des Videos wurde ich automatisch zu einem neuen Video weitergeleitet, was verwirrend war – es erfolgte keine Ankündigung.

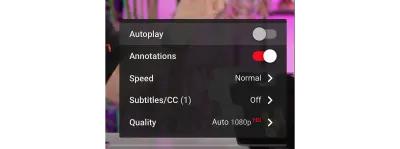
Ich lernte bald, zu den Autoplay-Steuerelementen zu navigieren und sie zu deaktivieren:

Dies verhindert nicht, dass ein Video automatisch abgespielt wird, wenn ich eine Videoseite lade, aber es verhindert, dass diese Videoseite automatisch zum nächsten Video umgeleitet wird.
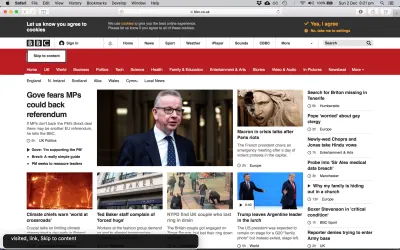
Fallstudie 2: BBC
Da Nachrichten eher passiv konsumiert werden als durch die Suche nach etwas Bestimmtem, habe ich mich entschieden, BBC News nach Überschriften zu durchsuchen. Es ist erwähnenswert, dass Sie dafür keine Schnellnavigation verwenden müssen: VoiceOver bietet Elementsuchbefehle, die dem Power-User Zeit sparen können. In diesem Fall konnte ich mit den Tasten VO + ⌘ + H durch Überschriften navigieren.
Die erste Überschrift war der Cookie-Hinweis, und die zweite Überschrift war ein <h2> mit dem Titel „Barrierefreiheits-Links“. Unter dieser zweiten Überschrift war der erste Link ein „Zum Inhalt springen“-Link, der es mir ermöglichte, die gesamte andere Navigation zu überspringen.

„Zum Inhalt springen“-Links sind sehr nützlich, nicht nur für Screenreader-Benutzer; siehe meinen vorherigen Artikel „Ich habe das Internet einen Tag lang nur mit einer Tastatur genutzt“.
Tipp Nr. 6: Bieten Sie Ihren Tastatur- und Screenreader-Benutzern Links zum „Zum Inhalt springen“ an.
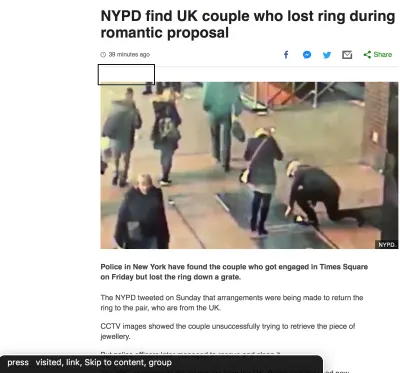
Das Navigieren nach Überschriften war ein guter Ansatz: Jeder Nachrichtenartikel hat seine eigene Überschrift, sodass ich die Überschrift hören konnte, bevor ich mich entschied, ob ich mehr über eine bestimmte Geschichte lesen sollte. Und da die Überschrift selbst in ein Anker-Tag eingeschlossen war, musste ich nicht einmal den Navigationsmodus wechseln, wenn ich klicken wollte; Ich könnte einfach VO + Leertaste drücken , um meine aktuelle Artikelauswahl zu laden.

Während die Verknüpfung zum Skip-to-Content auf der Startseite gut mit einem #skip-to-content-link-target Anker verknüpft war (der dann die Top-News-Überschrift vorliest), war der Skip-Link der Artikelseite defekt. Es war mit einer anderen ID ( #page ) verknüpft, die mich zu der group führte, die den Artikelinhalt umgibt, anstatt die Überschrift vorzulesen.

An diesem Punkt drücke ich VO + A , damit VoiceOver mir den gesamten Artikel vorliest.
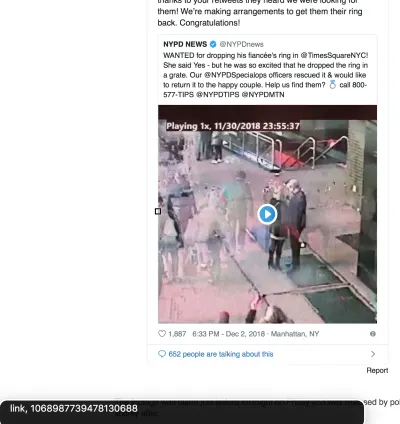
Es kam ziemlich gut zurecht, bis es die Twitter-Einbettung erreichte, wo es anfing, ziemlich ausführlich zu werden. An einer Stelle las es wenig hilfreich „Link: 1068987739478130688“.

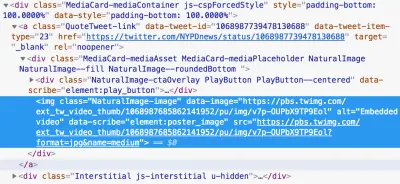
Dies scheint auf ein etwas zwielichtiges Markup im Videoeinbettungsteil des Tweets zurückzuführen zu sein:

div , dann ein img mit einem alt -Attribut mit dem Wert: „Embedded video“. (Große Vorschau) Es scheint, dass VoiceOver das alt -Attribut des verschachtelten Bildes nicht vorliest und es keinen anderen Text im Anker gibt, also macht VoiceOver das Nützlichste, was es kann: einen Teil der URL selbst vorlesen.

Andere Screenreader funktionieren möglicherweise gut mit diesem Markup – Ihre Laufleistung kann variieren. Aber eine sicherere Implementierung wäre das Anchor-Tag mit einem aria-label oder einem visuell versteckten Text außerhalb des Bildschirms, um den alternativen Text zu tragen. Während wir hier sind, würde ich wahrscheinlich „Eingebettetes Video“ in etwas hilfreicheres ändern, z. B. „Eingebettetes Video: zum Abspielen klicken“).
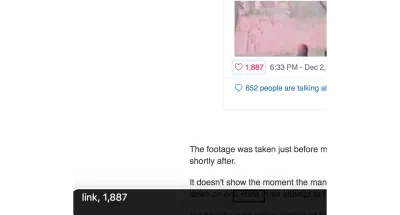
Die Verbindungsprobleme waren nicht da drüben:

Unter dem Hauptinhalt des Tweets befindet sich ein „Gefällt mir“-Button, der gleichzeitig als „Gefällt mir“-Zähler dient. Optisch macht es Sinn, aber aus Sicht des Bildschirmlesers gibt es hier keinen Kontext. Diese Screenreader-Erfahrung ist aus zwei Gründen schlecht:
- Ich weiß nicht, was die „1.887“ bedeutet.
- Ich weiß nicht, dass ich den Tweet liken werde, wenn ich auf den Link klicke.
Benutzern von Screenreadern sollte mehr Kontext gegeben werden, z. B. „1.887 Benutzern hat dieser Tweet gefallen. Zum Liken klicken.“ Dies könnte mit etwas rücksichtsvollem Off-Screen-Text erreicht werden:
<style> .off-screen { clip: rect(0 0 0 0); clip-path: inset(100%); height: 1px; overflow: hidden; position: absolute; white-space: nowrap; width: 1px; } </style> <a href="/tweets/123/like"> <span class="off-screen">1,887 users like this tweet. Click to like</span> <span aria-hidden="true">1,887</span> </a>Tipp Nr. 7: Stellen Sie sicher, dass jeder Link sinnvoll ist, wenn er isoliert gelesen wird.
Ich habe ein paar weitere Artikel auf der BBC gelesen, einschließlich eines Artikels in Langform.
Lesen der längeren Artikel
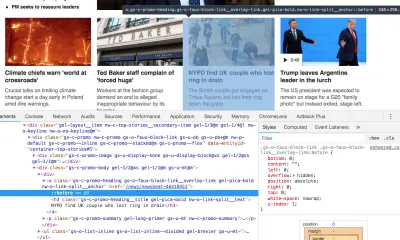
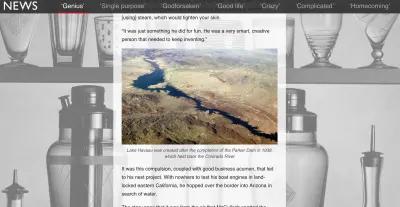
Schauen Sie sich den folgenden Screenshot aus einem anderen BBC-Langformartikel an – wie viele verschiedene Bilder können Sie sehen und wie sollten ihre alt -Attribute lauten?

Betrachten wir zunächst das Vordergrundbild des Lake Havasu in der Bildmitte. Darunter befindet sich eine Bildunterschrift: „Lake Havasu wurde nach der Fertigstellung des Parker-Staudamms im Jahr 1938 geschaffen, der den Colorado River zurückhielt“.
Es hat sich bewährt, ein alt -Attribut anzugeben, selbst wenn eine Bildunterschrift bereitgestellt wird. Der alt -Text sollte das Bild beschreiben, während die Bildunterschrift den Kontext liefern sollte. In diesem Fall könnte das alt Attribut so etwas wie „Luftaufnahme des Lake Havasu an einem sonnigen Tag“ lauten.
Beachten Sie, dass wir unserem alt -Text nicht „Bild: “ oder „Bild von“ oder ähnliches voranstellen sollten. Screenreader stellen diesen Kontext bereits bereit, indem sie das Wort „Bild“ vor unserem alt -Text ankündigen. Halten Sie den alt -Text außerdem kurz (weniger als 16 Wörter). Wenn ein längerer alt -Text benötigt wird, zB ein Bild viel Text enthält, der kopiert werden muss, sehen Sie sich das longdesc Attribut an.
Tipp Nr. 8: Schreiben Sie beschreibende, aber effiziente alt Texte.
Semantisch sollte das Screenshot-Beispiel mit den Elementen <figure> und <figcaption> werden:
<figure> <img src="/havasu.jpg" alt="Aerial view of Lake Havasu on a sunny day" /> <figcaption>Lake Havasu was created after the completion of the Parker Dam in 1938, which held back the Colorado River</figcaption> </figure> Schauen wir uns nun das Hintergrundbild in diesem Screenshot an (das mit verschiedenen Trinkgläsern und Zubehör). Als allgemeine Regel sollten solche Hintergrund- oder Präsentationsbilder ein leeres alt -Attribut ( alt="" ) haben, damit VoiceOver ausdrücklich mitgeteilt wird, dass es keinen alternativen Text gibt, und es nicht versucht, ihn zu lesen.
Beachten Sie, dass ein leeres alt="" NICHT dasselbe ist wie kein alt -Attribut zu haben, was ein großes No-Go ist. Wenn ein alt -Attribut fehlt , lesen Screenreader stattdessen die Bilddateinamen vor, was oft nicht sehr nützlich ist!

Tipp Nr. 9: Scheuen Sie sich nicht, leere alt Attribute für Präsentationsinhalte zu verwenden.
Fallstudie 3: Facebook
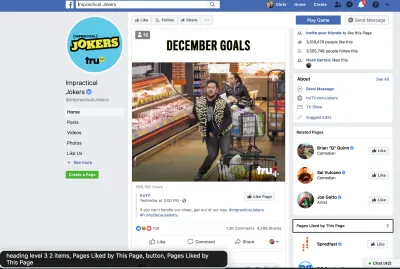
Ich ging jetzt zu Facebook, und ich hatte von früher Entzugserscheinungen, also suchte ich nach weiteren unpraktischen Jokern .
Facebook geht ein oder zwei Schritte weiter als die anderen Seiten, die ich bisher ausprobiert habe, und statt eines „Zum Inhalt springen“-Links haben wir nicht weniger als zwei Dropdown-Menüs, die auf Seiten bzw. Seitenabschnitte verlinken.

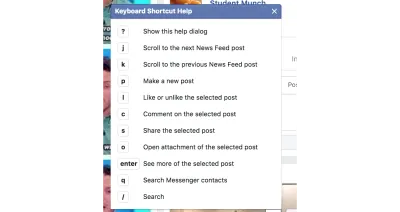
Facebook definiert auch eine Reihe von Tasten als Tastenkombinationen, die von überall auf der Seite verwendet werden können:

Ich habe damit gespielt, und sie funktionieren ziemlich gut mit VoiceOver – sobald Sie wissen, dass sie da sind. Das einzige Problem, das ich sehe, ist, dass sie proprietär sind (ich kann nicht erwarten, dass dieselben Verknüpfungen außerhalb von Facebook funktionieren), aber es ist schön, dass Facebook sich hier wirklich Mühe gibt.
Obwohl mein erster Eindruck von der Zugänglichkeit von Facebook gut war, entdeckte ich bald kleine Kuriositäten, die die Navigation auf der Website erschwerten.
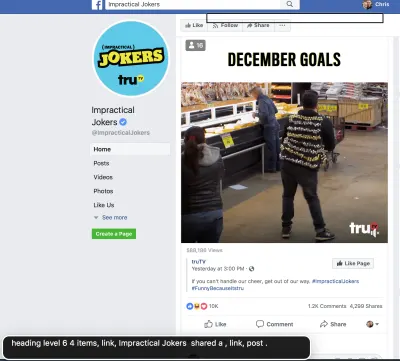
Zum Beispiel war ich sehr verwirrt, als ich versuchte, diese Seite über Überschriften zu navigieren:

Die allererste Überschrift auf der Seite ist eine Überschrift der Ebene 3, versteckt in der Seitenleiste. Unmittelbar danach folgt in der Hauptinhaltsspalte die Überschriftenebene SIX, die einem Status entspricht, der von der Seite geteilt wurde.

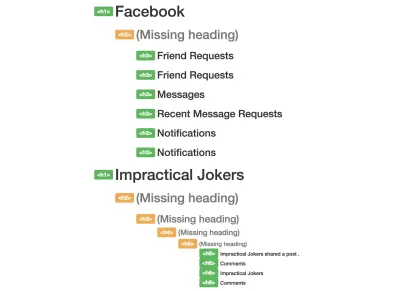
Dies kann mit dem Web Developer Plugin für Chrome/Firefox visualisiert werden.

h1 geht zu mehreren h6 s über und überspringt h2 , h3 , h4 , h5 . (Große Vorschau) Als allgemeine Regel ist es eine gute Idee, aufeinanderfolgende Überschriften mit einem Unterschied von nicht mehr als 1 zu haben. Es ist kein Deal-Breaker, wenn Sie dies nicht tun, aber es ist sicherlich verwirrend, aus der Perspektive eines Screenreaders darauf zu kommen und sich Sorgen zu machen, dass Sie Sie haben versehentlich einige wichtige Informationen übersprungen, weil Sie von h1 zu h6 gesprungen sind.
Tipp Nr. 10: Überprüfen Sie Ihre Überschriftenstruktur.
Nun zum eigentlichen Kern der Website: den Posts. Bei Facebook geht es darum, mit Menschen in Kontakt zu bleiben und zu sehen, was sie vorhaben. Aber wir leben in einer Welt, in der alt -Text für die meisten Benutzer ein unbekanntes Konzept ist. Wie übersetzt Facebook also diese selbstgefälligen Selfies und Hundebilder für ein Screenreader-Publikum?
Facebook verfügt über einen automatischen Alt-Text-Generator, der mithilfe von Objekterkennungstechnologie analysiert, was (oder wer) sich auf einem Foto befindet, und eine Textbeschreibung davon generiert. Also, wie gut funktioniert es?

Der alt Text für dieses Bild lautete „Bild kann enthalten: Himmel, Gras und im Freien.“ Es ist noch ein weiter Weg, die „Kathedrale von Cambridge in der Abenddämmerung“ zu erkennen, aber es ist definitiv ein Schritt in die richtige Richtung.
Ich war unglaublich beeindruckt von der Genauigkeit einiger Beschreibungen. Ein anderes Bild, das ich ausprobierte, kam heraus als „Bild kann enthalten: 3 Personen, darunter John Smith, Jane Doe und Chris Ashton, lächelnde Personen, Nahaufnahme und drinnen“ – sehr beschreibend und absolut richtig!
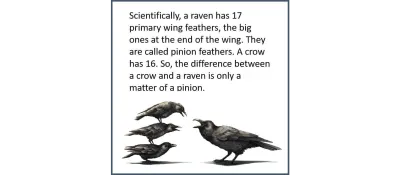
Aber es stört mich, dass Memes und Witze, die in den sozialen Medien viral werden, von Natur aus unzugänglich sind; Facebook behandelt Folgendes als „Bild kann enthalten: Vogel und Text“, was zwar wahr ist, aber weit von der wahren Darstellung entfernt ist!

alt -Text von Facebook nicht auf Bilder mit Text. (Große Vorschau) Glücklicherweise können Benutzer auf Wunsch ihren eigenen alt -Text schreiben.
Fallstudie 4: Amazon
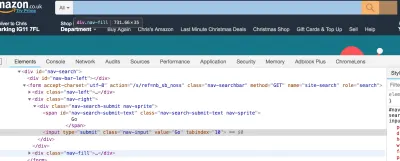
Was mir auf Facebook aufgefallen ist, passiert auch bei Amazon. Die Suchschaltfläche erscheint vor dem Sucheingabefeld im DOM. Und das, obwohl der Button optisch hinter dem Eingabefeld erscheint.

Ihre Website ist wahrscheinlich visuell in einer logischen Reihenfolge angeordnet. Was wäre, wenn jemand zufällig Teile Ihrer Webseite verschieben würde – würde es weiterhin Sinn machen?
Wahrscheinlich nicht. Das kann Ihrem Screenreader-Erlebnis passieren, wenn Sie nicht diszipliniert darauf achten, Ihre DOM-Struktur mit Ihrem visuellen Design synchron zu halten. Manchmal ist es einfacher, Inhalte mit CSS zu verschieben, aber normalerweise ist es besser, sie im DOM zu verschieben.
Tipp Nr. 11: Passen Sie die DOM-Reihenfolge an die visuelle Reihenfolge an.
Warum diese beiden hochkarätigen Websites diese Best-Practice-Richtlinie nicht mit ihrer Suchnavigation übernehmen, ist mir ein Rätsel. Die Schaltfläche und der Eingabetext sind jedoch nicht so weit voneinander entfernt, dass ihre Reihenfolge ein großes Barrierefreiheitsproblem verursacht.
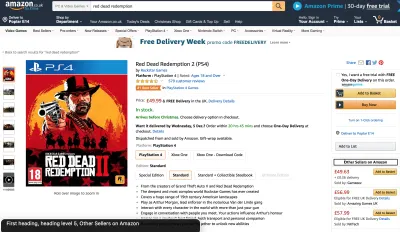
Überschriften bei Amazon
Auch hier hat Amazon, wie Facebook, eine seltsame Reihenfolge der Überschriften. Ich habe über Überschriften gesucht und war am meisten verwirrt, dass die erste Überschrift auf der Seite eine Überschrift der Ebene 5 im Abschnitt „Andere Verkäufer bei Amazon“ war:

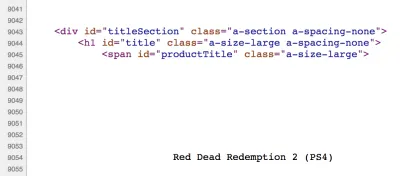
Ich dachte, das muss ein Fehler mit dem Screenreader sein, also habe ich mich im Quellcode von Amazon umgesehen, um Folgendes zu überprüfen:

Das h1 der Seite erscheint fast 10.000 Zeilen weiter unten im Quellcode.

Das ist nicht nur semantisch schlecht und schlecht zugänglich, sondern auch schlecht für SEO. Schlechtes SEO bedeutet weniger Conversions (Verkäufe) – etwas, von dem ich erwarten würde, dass Amazon ganz oben mitspielt!
Tipp Nr. 12: Barrierefreiheit und SEO sind zwei Seiten derselben Medaille.
Vieles, was wir tun, um das Screenreader-Erlebnis zu verbessern, wird auch die SEO verbessern. Semantisch gültige Überschriften und detaillierter alt -Text sind großartig für Suchmaschinen-Crawler, was bedeuten sollte, dass Ihre Website in der Suche einen höheren Rang einnimmt, was bedeuten sollte, dass Sie ein breiteres Publikum ansprechen.
Wenn Sie jemals Schwierigkeiten haben, Ihren Geschäftsführer davon zu überzeugen, dass das Erstellen barrierefreier Websites wichtig ist, versuchen Sie es mit einem anderen Blickwinkel und weisen Sie stattdessen auf die SEO-Vorteile hin.
Sonstig
Es ist schwer, das Surfen und die Erfahrungen eines Tages in einem einzigen Artikel zusammenzufassen. Hier sind einige Highlights und Lowlights, die es geschafft haben.
Sie werden die langsamen Seiten bemerken
Screenreader können die Seite nicht parsen und ihre Barrierefreiheitsstruktur erstellen, bis das DOM geladen wurde. Sehende Benutzer können eine Seite scannen, während sie geladen wird, schnell feststellen, ob es sich lohnt, und auf die Schaltfläche „Zurück“ klicken, wenn dies nicht der Fall ist. Screenreader-Benutzer haben keine andere Wahl, als zu warten, bis 100 % der Seite geladen sind.

Es ist interessant festzustellen, dass das Erstellen einer leistungsstarken Website zwar allen zugute kommt, aber vor allem für Benutzer von Screenreadern von Vorteil ist.
Bin ich mit was einverstanden?
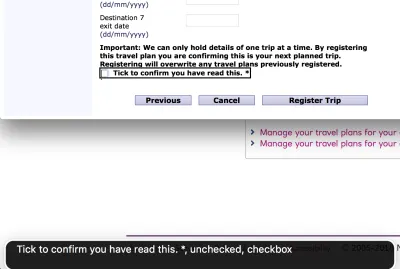
Formularsteuerelemente wie dieses von NatWest können in hohem Maße von räumlicher Nähe abhängig sein, um Beziehungen anzuzeigen. Im Land der Bildschirmlesegeräte gibt es keine räumliche Nähe – nur Geschwister und Eltern – und es ist Raten gefragt, um zu wissen, wozu Sie „Ja“ ankreuzen.

Ich hätte gewusst, worauf ich mich einlasse, wenn der Haftungsausschluss Teil des Etiketts gewesen wäre:
<label> Important: We can only hold details of one trip at a time. <input type="checkbox" /> Tick to confirm you have read this. * </label>Code zu befolgen ist ein Alptraum
Ich habe versucht, einen technischen Artikel über CSS-Tricks mit meinem Screenreader zu lesen, fand es aber ehrlich gesagt völlig unmöglich, der Erfahrung zu folgen. Das ist nicht die Schuld der CSS Tricks-Website – ich denke, es ist unglaublich komplex, technische Ideen und Codebeispiele vollständig auditiv zu erklären. Wie oft haben Sie versucht, mit einem Partner zu debuggen, und anstatt die genaue Syntax zu erklären, die Sie brauchen, geben Sie ihnen etwas zum Kopieren und Einfügen oder Sie füllen es selbst aus?
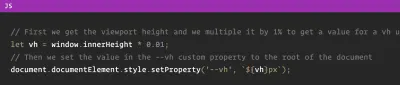
Sehen Sie, wie einfach Sie dieses Codebeispiel aus dem Artikel lesen können:

Aber hier ist die Screenreader-Version:
Schrägstrich Schrägstrich Zuerst erhalten wir die Höhe des Ansichtsfensters und wir multiplizieren sie mit einem [Pause] Prozent, um einen Wert für eine vh-Einheit zu erhalten. Lassen Sie vh gleich der inneren Höhe des Fensters. Stern [Pause] Null Null Eins Schrägstrich Schrägstrich Dann setzen wir den Wert in der [Pause ] vh benutzerdefinierte Eigenschaft zum Stammverzeichnis des Dokuments Dokument Dokumentelement Stil festgelegte Eigenschaft [Pause] vh Dollar linke Klammer vh rechte Klammer px
Es ist völlig unlesbar in der Geräuschkulisse. Wir neigen dazu, keine Satzzeichen in Kommentaren zu verwenden, und in diesem Fall geht eine Zeile im Screenreader-Land nahtlos in die nächste über. camelCase-Text wird als einzelne Wörter vorgelesen, als wären sie in einem Satz geschrieben. Punkte wie window.innerHeight werden ignoriert und als „innere Fensterhöhe“ behandelt. Der einzige „Code“, der ausgelesen wird, sind die geschweiften Klammern am Ende.
Der Code wird mit Standard- <pre> - und <code> -HTML-Elementen ausgezeichnet, daher weiß ich nicht, wie dies für Benutzer von Screenreadern verbessert werden könnte. Alle, die beim Programmieren durchhalten, haben meine volle Bewunderung.
Ansonsten war der einzige Fehler, den ich finden konnte, dass das Logo der Seite einen Link zur Homepage hatte, aber keinen alt -Text, also hörte ich nur „link: slash“. Nur in meiner Eigenschaft als Webentwickler weiß ich, dass Sie, wenn Sie einen Link mit einem Attribut href="/" haben, zur Homepage der Website gelangen, also habe ich herausgefunden, wofür der Link war – aber „link: CSS Tricks Homepage“ wäre besser gewesen!

VoiceOver auf iOS ist kniffliger als OSX
Die Verwendung von VoiceOver auf meinem Telefon war eine Erfahrung!
Ich stellte mich der Herausforderung, bei ausgeschaltetem Bildschirm und mit der mobilen Tastatur durch die Twitter-App zu navigieren und einen Tweet zu schreiben. Es war schwieriger als erwartet und ich habe eine Reihe von Rechtschreibfehlern gemacht.
Wenn ich ein normaler Screenreader-Benutzer wäre, müsste ich mich den 41 % der mobilen Screenreader-Benutzer anschließen, die eine externe Tastatur verwenden und in eine Bluetooth-Tastatur investieren. Clara Van Gerven kam zu dem gleichen Schluss, als sie 2015 vierzig Tage lang einen Bildschirmleser verwendete.
Es war ziemlich cool, den Screen Curtain-Modus durch dreifaches Tippen mit drei Fingern zu aktivieren. Dadurch wurde der Bildschirm ausgeschaltet, aber das Telefon blieb entsperrt, sodass ich mein Telefon weiter durchsuchen konnte, ohne dass jemand zusah. Diese Funktion ist für blinde Benutzer unerlässlich, die andernfalls unwissentlich ihre Passwörter an die Person weitergeben könnten, die ihnen über die Schulter schaut, aber sie hat auch den Vorteil, dass sie großartig ist, um den Akku zu schonen.
Zusammenfassung
Dies war eine interessante und herausfordernde Erfahrung und der bisher am schwierigsten zu schreibende Artikel der Serie.
Ich war überrascht von kleinen Dingen, die offensichtlich sind, wenn man innehält und darüber nachdenkt. Wenn Sie beispielsweise einen Bildschirmleser verwenden, ist es fast unmöglich, gleichzeitig Musik zu hören und im Internet zu surfen! Es kann auch schwierig sein, den Kontext der Seite beizubehalten, besonders wenn Sie durch einen Anruf oder etwas anderes unterbrochen werden; Bis Sie wieder zum Screenreader zurückkehren, haben Sie Ihren Platz verloren.
Meine größte Erkenntnis ist, dass es einen großen kulturellen Schock gibt, zu einem reinen Audioerlebnis zu gehen. Es ist eine völlig andere Art, im Internet zu navigieren, und weil es einen solchen Kontrast gibt, ist es schwierig, überhaupt zu sagen, was eine „gute“ oder „schlechte“ Screenreader-Erfahrung ausmacht. Es kann ziemlich überwältigend sein, und es ist kein Wunder, dass viele Entwickler es vermeiden, sie zu testen.
Aber wir sollten es nicht vermeiden, nur weil es schwer ist. Wie Charlie Owen in ihrem Vortrag sagte, Lieber Entwickler, das Web dreht sich nicht um Sie : Dies. Ist. Dein. Arbeit . Whilst it's fun to build beautiful, responsive web applications with all the latest cutting-edge technologies, we can't just pick and choose what we want to do and neglect other areas. We are the ones at the coal face. We are the only people in the organization capable of providing a good experience for these users. What we choose to prioritize working on today might mean the difference between a person being able to use our site, and them not being able to.
Let us do our jobs responsibly, and let's make life a little easier for ourselves, with my last tip of the article:
Tip #13: Test on a screen reader, little and often.
I've tested on screen readers before, yet I was very ropey trying to remember my way around, which made the day more difficult than it needed to be. I'd have been much more comfortable using a screen reader for the day if I had been regularly using one beforehand, even for just a few minutes per week.
Test a little, test often, and ideally, test on more than one screen reader. Every screen reader is different and will read content out in different ways. Not every screen reader will read “23/10/18” as a date; some will read out “two three slash one zero slash one eight.” Get to know the difference between application bugs and screen reader quirks, by exposing yourself to both.
Did you enjoy this article? This was the third one in a series; read how I Used The Web For A Day With JavaScript Turned Off and how I Used The Web For A Day With Just A Keyboard.
