Was Vitruv uns über Webdesign lehren kann
Veröffentlicht: 2022-03-10Vor den alten Meistern gibt es kein Entrinnen. Ihre Schatten hängen weit über Philosophie, Literatur, Architektur, Kriegsführung und … Webdesign? Ob Sie es glauben oder nicht, ja. Obwohl Platon CSS Grid im endgültigen Entwurf von The Republic berüchtigt weggelassen hat, gibt es dennoch viel, was die alten Köpfe uns über Webentwicklung beibringen können.
In der heutigen Vorlesung geht es um Architektur und darum, wie einige ihrer Grundprinzipien auf das World Wide Web anwendbar sind. Architekturbegriffe sind in der Webentwicklung nicht ungewöhnlich, und das aus gutem Grund. Webentwickler sind in vielerlei Hinsicht digitale Architekten. Dieses Stück konzentriert sich auf Vitruv, einen römischen Architekten, und wie seine Prinzipien auf Websites angewendet werden können und sollten.
Dabei geht es insbesondere um die vitruvianische Triade, drei für jedes Gebäude wesentliche Eigenschaften: Dauerhaftigkeit ( Firmitas ), Nützlichkeit ( Utilitas ) und Schönheit ( Venustas ). Die Vertrautheit mit diesen Begriffen – und was sie in der Praxis bedeuten – wird dazu beitragen, Ihre Website besser zu machen.
Vitruv
Marcus Vitruvius Pollio war ein römischer Architekt, Bauingenieur und Autor, der im ersten Jahrhundert vor Christus lebte. Er ist vor allem für seine Schriften über Architektur, De architectura , bekannt. In Ansprache an den damaligen Kaiser Augustus skizziert Vitruv seine Gedanken zu Theorie, Geschichte und Methoden der Architektur.

De architectura ist die einzige Abhandlung über Architektur, die aus der Antike überlebt hat, und bleibt bis heute ein Prüfstein für Design. Wie Sie wahrscheinlich erraten können, wurde Leonardo da Vincis vitruvianischer Mensch von Vitruvs Schriften über Proportionen inspiriert.
Für diejenigen unter Ihnen, die daran interessiert sind, in ein Architektur-Kaninchenloch zu gehen, ist der vollständige Text von De architecture kostenlos auf Project Gutenberg verfügbar. Dieses Stück wird nicht versuchen, das ganze Buch zusammenzufassen. Dafür gibt es mehrere Gründe. Erstens gäbe es eine Menge zu decken. Zweitens habe ich die Tatsache nicht völlig aus den Augen verloren, dass dies ein Webdesign-Magazin ist. Wir werden uns mit der vitruvianischen Triade befassen, einem Designstandard, der weit über die Architektur hinaus gilt.
Die Menschen des Altertums hatten ein Händchen dafür, Themen auf ihr bloßes – man könnte sagen elementares – Wesentliches zu reduzieren. Die vitruvianische Triade ist ein solcher Fall. Es gibt andere Architekten, die es wert sind, studiert zu werden, andere Designtheorien, mit denen es sich lohnt, vertraut zu sein, aber Vitruv bietet ein besonders ordentliches ABC, das für das Internet genauso gut gilt wie für Tempel.
Die vitruvianische Triade
In De architectura identifizierte Vitruv drei Eigenschaften, die für jedes Stück Architektur wesentlich sind. In den Jahrhunderten seitdem haben sie sich als seine „goldenen Regeln“ etabliert. Wenn du Vitruv glücklich machen willst – was du natürlich tust –, wann immer du etwas machst, solltest du danach streben, es zu machen:
- Nützlich (utilitas)
- Langlebig (firmitas)
- Schön (Venustas)
Das Entwerfen mit diesen drei Dingen im Hinterkopf wird Ihre Arbeit verbessern. Eine dieser Eigenschaften zu haben ist schön; zwei zu haben ist gut; und alle drei zusammen zu haben, ist göttlich. Divine scheint die beste Option zu sein. Lassen Sie uns aufschlüsseln, was jede der drei Qualitäten im Prinzip bedeutet, und dann, wie sie auf das Webdesign angewendet werden können.
Nützlich (Utilitas)
Grundsätzlich
Gebäude werden aus einem bestimmten Grund entworfen und errichtet. Was auch immer dieser Zweck ist, es sollte immer der Kopf eines Architekten sein. Wenn die Struktur ihren Zweck nicht erfüllt, wird sie wahrscheinlich nicht sehr nützlich sein. Ein Theater ohne Bühne hat zum Beispiel eher den Ball fallen lassen.
Die Brauchbarkeit ist nach Vitruv gewährleistet, „wenn die Anordnung der Wohnungen einwandfrei ist und der Nutzung nicht im Wege steht und wenn jeder Gebäudeklasse ihre geeignete und angemessene Exposition zugeordnet ist.“
Sie haben das schon einmal gehört, wenn auch mit anderer Sprache. Vitruv ist der Urvater des Harfens darüber, wie die Form der Funktion folgen sollte . Louis Sullivan, der „Vater der Wolkenkratzer“, prägte diesen speziellen Begriff 1896. Sullivan führte die Idee angeblich auf Vitruv zurück, obwohl die Dokumentation darüber zweifelhaft ist. Darauf läuft utilitas jedenfalls hinaus.

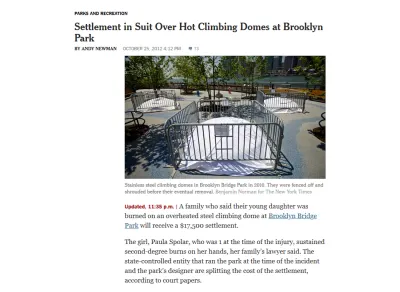
Unterschiedliche Gebäudetypen haben unterschiedliche Anforderungen. Ein Gebäude, das mit diesen Anforderungen im Nachhinein entworfen wurde, wird wahrscheinlich enttäuschen. Das mag offensichtlich klingen, aber es gibt genug weiße Elefanten auf dieser Welt, um Vorsicht zu walten. Labyrinthartige Einkaufszentren und hochleitfähige Metallkuppeln auf Spielplätzen mögen in Investorenpräsentationen cool aussehen, aber sie sind am Ende nicht wirklich nützlich.

Das bedeutet auch, dass die einzelnen Teile einer Struktur logisch miteinander verbunden sein sollten. Mit anderen Worten, sie sollten einfach zugänglich und navigierbar sein. Wenn ein Gebäude nützlich und einfach zu benutzen ist, ist das ein sehr guter Anfang.
Online
Utilitas gilt auch für Webdesign. Jede Website hat einen Zweck. Dieser Zweck kann praktisch sein, wie eine Suchmaschine oder Wettervorhersage, oder er kann künstlerisch sein, wie eine interaktive Geschichte oder ein Grafikdesign-Portfolio. Was auch immer es ist, es hat einen Grund zu existieren, und wenn es mit diesem Grund entworfen wurde, ist es wahrscheinlicher, dass es für jeden nützlich ist, der die Website besucht.
Inhalt geht vor Design. Design ohne Inhalt ist kein Design, sondern Dekoration.
– zeldman (@zeldman) 5. Mai 2008
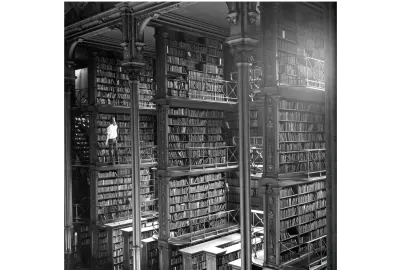
Eine Enzyklopädie, von der Sie erwarten würden, dass sie einfach zu durchsuchen und zu navigieren ist, mit sauber präsentierten und korrekt zitierten Informationen. Wikipedia zum Beispiel kreuzt all diese Kästchen an. Es ist das Webäquivalent einer riesigen Bibliothek, bis hin zu den obskuren Abschnitten und den Mitarbeitern, die sich hinter den Kulissen streiten. Es wurde mit Nützlichkeit vorne und in der Mitte gebaut, und so ist sein Kerndesign in den Jahren seit seiner Gründung konsistent geblieben.
Alternativ besteht der Zweck einer Veröffentlichung darin, originelle Inhalte zu erstellen, die für ihre Leser von Wert oder Interesse sind. Um nützlich zu sein, würde die Veröffentlichung einer Website diese Inhalte auf lebendige und direkte Weise präsentieren und dabei besonderes Augenmerk auf das Leseerlebnis auf verschiedenen Geräten legen. Eine Website mit wunderbarem Inhalt und schlechtem Design untergräbt ihren eigenen Nutzen.

Ein klarer Zweck führt zu einem klaren Design. Wenn Sie für einen Zweck in verschiedene Richtungen ziehen, gilt das Gleiche für die Website. Du kannst nicht für alle alles sein, und es ist sinnlos, es zu versuchen. Nützlichkeit neigt dazu, bestimmte Bedürfnisse zu erfüllen, nicht alle Bedürfnisse.
Wenn es um Nützlichkeit geht, können Sie es sich nicht leisten, Websites als etwas Abstraktes zu behandeln. Websites werden wie Gebäude von Menschen besucht und genutzt und sollten vor allem für sie gestaltet werden. Investoren, Werbetreibende und all die anderen schmutzigen Akteure werden ihre Zeit haben, aber wenn Sie sie zu früh einlassen, wird die Nützlichkeit einer Website beeinträchtigt. Wenn eine Publikation Artikel über mehrere Seiten aufteilt, nur um die Verkehrszahlen zu erhöhen, wird ihre Nützlichkeit verringert. Wenn eine E-Commerce-Plattform mehr darauf bedacht zu sein scheint, Sie durch Konversionstrichter zu drängen, als ehrliche Informationen über ihre Produkte bereitzustellen, wird ihr Nutzen verringert. In solchen Fällen ist der Zweck zweitrangig geworden und das Design leidet darunter.

Ebenso wie Gebäude sollten Websites einfach zu navigieren sein. Um den Nutzen einer Website sicherzustellen, bedarf es einer gründlichen Planung. Wo der Architekt Grundrisse und Modelle hat, hat der Webentwickler Sitemaps, Wireframes und mehr. Diese ermöglichen es uns, Layoutprobleme frühzeitig zu erkennen und zu beheben.
Hier ist es besonders wichtig, das Design durch verschiedene Linsen zu betrachten. Berücksichtigt die Palette Farbenblindheit und kulturelle Unterschiede? Farben bedeuten schließlich an verschiedenen Orten unterschiedliche Dinge. Ist es einfach, mit Tastaturen und Screenreadern zu surfen? Nicht jeder navigiert im Internet auf die gleiche Weise wie Sie. Sicherlich ist es besser, für so viele Menschen wie möglich nützlich zu sein? Es gibt keine gute Entschuldigung dafür, dass Websites nicht barrierefrei und inklusiv sind.
### Dauerhaft (firmitas) #### PrinzipiellFirmitas läuft auf die Idee hinaus, dass Dinge für die Ewigkeit gebaut werden sollten. Eine fantastisch nützliche Struktur, die nach ein paar Jahren umkippt, würde allgemein als Fehlschlag angesehen werden. Ein gut gebautes Gebäude kann Jahrhunderte, ja sogar Jahrtausende überdauern. Ironischerweise ist keines von Vitruvs eigenen Gebäuden erhalten, aber der Punkt steht immer noch.
Dieses Prinzip umfasst mehr Aspekte der Architektur, als man auf den ersten Blick vermuten würde.
Die Haltbarkeit wird gewährleistet, wenn die Fundamente bis auf den festen Boden getragen werden und die Materialien weise und großzügig ausgewählt werden.
— Vitruv
Mit anderen Worten, wählen Sie Ihr Ziel sorgfältig aus, legen Sie tiefe Fundamente und verwenden Sie geeignete Materialien.

Wir alle verstehen instinktiv, dass Langlebigkeit ein Zeichen für gutes Design ist. Es spiegelt hochwertige Materialien, sorgfältige Planung und liebevolle Wartung wider. Das Pantheon in Rom oder die Chinesische Mauer zeugen von langlebigem Design, das sowohl für seine Langlebigkeit als auch für seine Majestät bekannt ist.
Das Prinzip betrifft auch Umweltfaktoren. Werden Gebäude mit Rücksicht auf Witterungseinflüsse, Erdbeben, Erosion etc. geplant? Wenn nicht, wird es vielleicht nicht mehr lange ein Gebäude sein ...

Es ist beruhigend zu wissen, dass man sich darauf verlassen kann, dass eine Struktur für eine Weile nicht zusammenbricht, und auf lange Sicht wird es normalerweise billiger. Ein langlebiges Gebäude ruht auf einem starken Fundament und verwendet Materialien, die für seinen Zweck und seine Umgebung geeignet sind. Gebäude, die nicht auf Langlebigkeit ausgelegt sind, sind typischerweise verherrlichte Filmsets. Bald sind sie Trümmer.

Online
Die Zeit scheint im Web viel schneller zu vergehen, aber das Prinzip der Firmitas gilt immer noch. Angesichts der endlosen Turbulenzen des Online-Lebens ist es sinnvoll, Ihre Flagge auf etwas Robustes zu setzen. Von den drei Qualitäten ist es für die Benutzer am wenigsten sichtbar, aber ohne es würde alles andere auseinanderfallen.
Dies beginnt mit Überlegungen unter der Haube. Die Fundamente müssen stark sein. Wo soll die Website hin? Passt das Content-Management-System? Kann Ihr Webhosting-Anbieter den erwarteten Datenverkehr (und mehr) bewältigen und trotzdem reibungslos laufen? Wie Ihnen jeder sagen kann, der von einem CMS zu einem anderen migriert ist, lohnt es sich, wenn möglich gleich beim ersten Mal alles richtig zu machen.

Hinzu kommt die Langlebigkeit der von Ihnen verwendeten Webtechnologien. Neue Frameworks mögen zu diesem Zeitpunkt wie eine gute Idee erscheinen, aber wenn eine Website jahrelang bestehen muss, kann es sinnvoll sein, auf HTML, CSS und JavaScript sowie auf universell unterstützte SEO-Markups wie strukturierte Daten zurückzugreifen. Wie in der Architektur bedeutet langlebiges Bauen oft die Verwendung bewährter Materialien anstelle von neumodischen.
Die Haltbarkeit erstreckt sich auf das Design. Webseiten müssen sich auf eine Weise biegen, strecken und verziehen, die Architekten zum Weinen bringen würde. Eine responsive Website ist eine langlebige Website. Wenn neue Geräte – zum Beispiel faltbare Geräte – und Markups auf uns zukommen, müssen Websites in der Lage sein, damit Schritt zu halten. Architekten müssen nicht die Arme verschränken und über Erdbeben schmollen, also warum sollten Webdesigner vor den Gefahren des Internets zurückschrecken? Großartiges Design stellt sich den Herausforderungen der Umwelt; es vermeidet sie nicht.
Wenn eine Website wächst, werden ihre Benutzer mit ihrem Design vertraut. Je mehr das passiert, desto mehr Kopfschmerzen bereitet es, umfassende Änderungen vorzunehmen. Wenn eine Website von Anfang an sorgfältig gestaltet wird, sind Renovierungen wahrscheinlicher als Neuaufbauten, und das Erscheinungsbild bleibt auch bei Aktualisierungen vertraut. In diesem Sinne wird die Dauerhaftigkeit einer Website durch einen klaren Zweck unermesslich unterstützt. Das an sich ist eine Art Fundament, das dazu beiträgt, Standorte in Zeiten des Wandels stabil zu halten. Auch die besten Websites brauchen von Zeit zu Zeit Updates.

Es stellt sich auch die Frage der Nachhaltigkeit. Wird den kommerziellen Realitäten des Standorts gebührende Aufmerksamkeit geschenkt? Mit anderen Worten, wo ist die Abendkasse? Ob Paywalls, Werbung oder Mitgliedschaftssysteme, es ist keine Schande, diese in den Designprozess einzubeziehen. Sie sind nicht der Zweck einer Website, aber sie tragen dazu bei, sie dauerhaft zu machen.
Schön (Venustas)
Grundsätzlich
Wie Vitruv sagte: „Das Auge ist immer auf der Suche nach Schönheit.“ Es ist eine absolut legitime Qualität, die man anstreben sollte.
Laut De architectura tritt Schönheit auf, „wenn das Erscheinungsbild des Werks ansprechend und geschmackvoll ist und wenn seine Elemente nach korrekten Symmetrieprinzipien in angemessenem Verhältnis stehen“.
Gebäude sollten nicht nur nützlich und gut gemacht sein, sondern auch optisch ansprechend sein. Einige können sogar das Herz berühren.

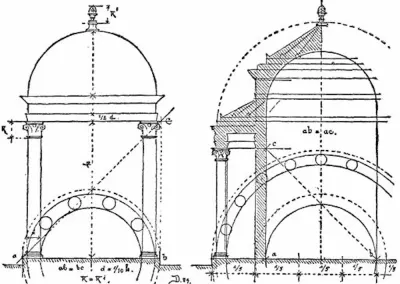
Vitruv beschreibt mehrere Qualitäten, die dazu beitragen, Gebäude schön zu machen. Symmetrie und Proportionen waren für ihn von besonderem Interesse (daher Da Vincis Vitruvuian Man ). Die obsessive Integration von Formen in alles ist dem Grafikdesign einige Jahrtausende voraus.
Jedes Element einer Struktur sollte in Bezug auf andere in der Nähe sowie in Bezug auf die Umgebung, in der es gebaut wird, betrachtet werden. Vitruv fasst dieses Wechselspiel in einem Wort zusammen: Eurythmie, ein griechischer Begriff für harmonischen Rhythmus. (Das britische Popduo Eurythmics hat seinen Namen von demselben Begriff abgeleitet, falls Sie sich fragen sollten.) Vitruv definiert ihn in einem architektonischen Kontext wie folgt:
Eurythmie ist Schönheit und Fitness in den Einstellungen der Mitglieder. Diese liegt vor, wenn die Glieder eines Werkes eine ihrer Breite entsprechende Höhe, eine ihrer Länge angepaßte Breite haben, mit einem Wort, wenn sie alle symmetrisch korrespondieren.
Gebäude haben wie Musik einen Rhythmus; ihre Einzelteile bilden eine Art Harmonie. Ein schönes Gebäude könnte das geschnitzte Marmoräquivalent eines Beach Boys-Chores sein, während ein hässliches wie Nägel auf einer Tafel ist.

Abgesehen davon, dass sie gut proportioniert und symmetrisch sind, können einzelne Stücke die Schönheit auf andere Weise verbessern. Gutes Handwerk ist schön, genau wie die Liebe zum Detail. Auch Materialien, die der Struktur angemessen sind, sind schön – sie spiegeln das gesunde Urteilsvermögen und den guten Geschmack des Designers wider.
Verzierungen sind akzeptabel, aber sie müssen das Kerndesign der Struktur ergänzen – denken Sie an Säulengravuren, Pflastermuster usw. All diese kleinen Details und Überlegungen ergeben das Gebäude als Ganzes. Wenn sie alle zusammen fallen, ist es atemberaubend.
Online
Schöne Websites halten sich an viele der gleichen Standards wie die Architektur. Proportion und Symmetrie sind die Grundpfeiler eines attraktiven Designs. Grid-Systeme dienen dem gleichen Zweck, Inhalte übersichtlich und ansprechend zu organisieren. Darüber hinaus gibt es Fragen zu Farbe, Typografie, Bildsprache und mehr, die alle zur Schönheit einer Website beitragen – oder deren Fehlen.
Um den Ball ins Rollen zu bringen, finden Sie hier nur eine Handvoll Ressourcen zum Smashing Magazine :
- „Farbtheorie für Designer“ von Cameron Chapman
- „Erweiterte Farbpaletten in Photoshop, Sketch und Affinity Designer zähmen“ von Marc Edwards
- „Die guten, die schlechten und die großartigen Beispiele für Webtypografie“ von Jeremiah Shoaf
- „Markenillustrationssysteme: Zeichnen einer starken visuellen Identität“ von Yihui Liu
- Andy Clarkes Serie „Inspired Design Decisions“.
Ein für das Webdesign besonders relevanter Aspekt von venustas ist die Art und Weise, wie Benutzer damit interagieren können. Websites sind nicht nur schön anzusehen, sondern können auch verspielt oder sogar überraschend sein. Es ist eine Sache, dort zu sitzen und bewundert zu werden, aber eine andere, Besucher einzuladen, Teil der Schönheit zu werden.

Die interaktiven Doodles von Google sind ein weiteres gutes – und weniger abschreckendes – Beispiel dafür. Sie decken alle möglichen Themen ab und laden die Benutzer ein, Spiele zu spielen, zu lernen und sich unterhalten zu lassen. Es ist an sich schon nett und entspricht dem Zweck von Google als Informationsquelle.

Da sich das Web weiter in Richtung Mobile-First-Erfahrung verlagert, bei der Benutzer die von ihnen besuchten Websites buchstäblich berühren können, sollte daran erinnert werden, dass Schönheit alle Sinne betrifft – nicht nur das Sehen.
Was die „Umgebung“ betrifft, so ist das Webdesign das Gerät, auf dem es angezeigt wird. Im Gegensatz zu Gebäuden haben Websites nicht den Luxus, immer eine Form zu haben. Um schön zu sein, müssen sie reaktionsschnell sein und Größe und Proportionen ändern, um das Gerät zu ergänzen. Das ist an sich schon angenehm, und wenn man es gut macht, wird die Formveränderung auf ihre eigene Weise schön.
### Ein Balanceakt
Vitruvs Regeln der Utilitas , Firmitas und Venustas haben Bestand, weil sie funktionieren, und sie haben als Triade Bestand, weil sie am besten zusammen funktionieren. Alle drei zu erreichen ist ein Balanceakt. Wenn sie in unterschiedliche Richtungen ziehen, leidet die Qualität dessen, was hergestellt wird. Schön aber unbrauchbar ist zum Beispiel schlechtes Design. Auf der anderen Seite kann das Ergebnis, wenn sie zusammenarbeiten, weitaus größer sein als die Summe ihrer Teile.
Wie in der Architektur erfordert dies eine Vogelperspektive. Die Stücke können nicht einzeln gemacht werden, sie müssen mit Blick auf die anderen gemacht werden.
Der Architekt hat, sobald er sich die Vorstellung gemacht hat, und bevor er mit der Arbeit beginnt, eine bestimmte Vorstellung von der Schönheit, der Bequemlichkeit und dem Anstand, die ihn auszeichnen werden.
— Vitruviuas
Zweifellos werden sich die Details ändern, aber die Harmonie sollte es nicht.
Dies gilt auch für die Personen, die eine Website erstellen. Wie bei Architektur müssen Websites normalerweise die Bedürfnisse eines Kunden, eines Architekten und eines Bauherrn in Einklang bringen – ganz zu schweigen von Investoren, Finanziers, Statistikern und so weiter. Damit eine Website harmonisch ist, müssen es auch die Personen sein, die für die Erstellung verantwortlich sind.
Nichts davon soll heißen, dass die drei Qualitäten unabhängig vom Projekt gleich wichtig sind – nur dass jede in Bezug auf die anderen gebührend berücksichtigt werden sollte. Die Nützlichkeit des Eiffelturms erscheint ziemlich trivial, ebenso wie die Schönheit des Hoover-Staudamms, und das ist in Ordnung. Wenn eine Website dekorativ oder temporär sein soll, muss sie nicht mehr sein. Die Natur von utilitas , firmitas und venustas selbst ändert sich je nach Projekt. Wie die meisten Regeln, die es wert sind, befolgt zu werden, haben Sie keine Angst, sie zu beugen – oder sogar zu brechen –, wenn Sie Lust dazu haben.
Meine Website ist ein Tempel
Webentwickler sind die Architekten des Internets und Websites sind ihre Gebäude. Vitruv betont ausdrücklich, dass Architekten nicht auf allen Gebieten Experten sind – und auch nicht sein können. Stattdessen sind sie Alleskönner (meine Formulierung, nicht seine). Um den Dreiklang zu erreichen, ist es besser, viele Themen gut zu verstehen als Expertise in einem:
Möge er gebildet sein, geschickt mit dem Bleistift umgehen, in Geometrie unterrichtet sein, viel Geschichte kennen, den Philosophen aufmerksam gefolgt sein, Musik verstehen, einige medizinische Kenntnisse haben, die Meinungen der Juristen kennen und mit Astronomie und der Theorie der Wissenschaft vertraut sein die Himmel.
Die Relevanz einiger davon ist offensichtlich, andere weniger, aber sie alle sind für Architekten und Webentwickler gleichermaßen wertvoll. Geometrie bestimmt Proportionen und Layout; Die Geschichte stellt Designs in einen Kontext und stellt sicher, dass sie so verstanden werden, wie sie gemeint sind; Philosophie hilft uns, Projekte ehrlich und ethisch anzugehen; Musik weckt uns die Rolle des Klangs; Die Medizin denkt an Zugänglichkeit und mögliche Belastungen für Auge, Ohr oder sogar Daumen. und das Gesetz ist jetzt größer denn je. Die Theorie des Himmels mag weit hergeholt sein, aber Sie verstehen, worauf es ankommt.
Hier sind noch mehr Links, die Ihnen auf Ihrem Weg helfen:
- „Erstellen besserer UI-Designs mit Layoutrastern“ von Nick Babich
- „Geschichte des Designrasters“ von Alex Bigman
- „Was Zeitungen uns über Webdesign lehren können“ von mit freundlichen Grüßen
- „Best Practices mit CSS-Grid-Layouts“ von Rachel Andrew
- „Design mit Audio: Wozu ist Sound gut?“ von Karen Kaushansky
- „Die Schönheit der Unvollkommenheit im Interface-Design“ von Javier Cuello
- „Der Weg zum widerstandsfähigen Webdesign“ von Jeremy Keith.
Nicht diese Theorie allein wird Sie dorthin bringen. Es gibt keinen Ersatz für das Lernen durch Handeln. Wie die Stanford Encyclopedia of Philosophy feststellt, „wurzelt das vitruvianische Bild der Architektur im Erfahrungswissen über das Machen, Tun und Handwerk“. Oder besser noch, wie es Vitruv selbst ausdrückt: „Wissen ist das Kind von Praxis und Theorie.“
Die vitruvianische Triade ist ein würdiger Standard, den Sie verwenden können, egal ob Sie eine Kolosseum- oder eine Portfolio-Website erstellen. Nicht jeder hat den Luxus (oder das Budget) eines Expertenteams, und selbst wenn wir es hätten, warum sollten wir uns selbst die Breite an Wissen verweigern, die starkes Design erfordert? Wir können Levittown bauen oder wir können Rom bauen und alles dazwischen. Ein nützliches, langlebiges und schönes Internet klingt für mich nach einem guten Geschäft.
