Visual Studio Code kann das?
Veröffentlicht: 2022-03-10Vor ungefähr zwei Jahren habe ich zum ersten Mal widerwillig Visual Studio Code (VS Code) geöffnet. Der einzige Grund, warum ich das überhaupt getan habe, ist, dass ich an einem TypeScript-Projekt arbeitete (ebenfalls ziemlich widerwillig) und ich es leid war, mit dem Editor und dem Compiler und all den Einstellungen zu kämpfen, die ich brauchte, damit ein TypeScript-Projekt funktioniert. Jemand erwähnte mir gegenüber, dass TypeScript in VS Code „einfach funktioniert“, und ich war angenehm überrascht, als ich herausfand, dass sie Recht hatten.
Das habe ich aber erwartet. VS Code stammt von Microsoft, daher wird erwartet, dass TypeScript einfach funktioniert. Was ich nicht erwartet hatte, war, dass praktisch alles, was ich in VS Code tun musste, auch „einfach funktionierte“. Und ich meine alles . Während sich dieser Artikel hauptsächlich auf Funktionen für das Web sowie JavaScript-Entwickler konzentriert, verfügt VS Code über Integrationen mit Go, Python, Java und Ruby – um nur einige zu nennen.
In den nächsten Monaten begann ich, Dinge in VS Code zu entdecken, die ich bemerkenswert fand. Ich habe offiziell zu VS Code gewechselt und seitdem nicht mehr zurückgeschaut. Im Laufe der Monate habe ich eine Liste meiner Lieblingstipps, -tricks und -erweiterungen für VS Code zusammengestellt, die Sie möglicherweise mit der gleichen Reaktion zurücklassen, die ich hatte und weiterhin habe: „VS Code kann das?!“
Von Web-Apps zu Desktop-Apps
Wussten Sie, dass Sie mit etwas mehr Aufwand „Entwickler für Desktop-Apps“ zu Ihrem Lebenslauf hinzufügen können? Alles, was Sie tun müssen, ist, sich eine API-Dokumentation anzusehen und Ihre erste moderne Desktop-App zu erstellen. Lesen Sie einen verwandten Artikel →
Interaktiver Spielplatz
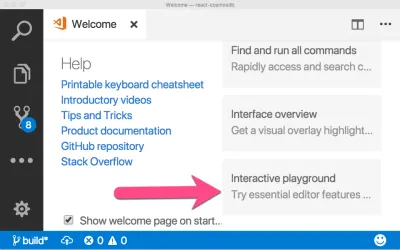
Eine der besten Möglichkeiten, die Einzelheiten von VS Code kennenzulernen, ist der interaktive Spielplatz.
Dies ist eine spezielle Seite, die gängige Tastenkombinationen und Konzepte wie mehrere Cursor, geteilte Fenster und Tastenkombinationen durchgeht. Jedes der Beispiele ist interaktiv, sodass Sie die Tutorials direkt in den Tutorials selbst üben können.
Das Interaktive Tutorial befindet sich direkt auf der „Willkommen“-Seite, wenn der Editor zum ersten Mal geöffnet wird:

Viele Leute (mich eingeschlossen) übersehen es völlig, weil es unter dem „Falten“ und am Ende der Seite steht. Außerdem, wer liest Begrüßungsbildschirme?
Hinweis : Sie können jederzeit zum interaktiven Tutorial zurückkehren, indem Sie die VS Code-Befehlspalette mit Strg/Cmd + Shift + P öffnen und „Interactive Playground“ auswählen.
Jetzt, da Sie die Grundlagen beherrschen, brauchen Sie eine Schriftart, die so schön ist wie der Code, den Sie schreiben werden. Suchen Sie dafür nicht weiter als FiraCode und Font Ligatures.
Schrift Ligaturen
Schriftartligaturen sind Schriftarten, die Sonderzeichen enthalten, die zur Darstellung von Symbolen verwendet werden, die aus mehr als einem Zeichen bestehen. Wir haben viele davon in der Programmierung. Dies wären Zeichen wie <= , >= , == und === .
FiraCode ist eine schöne Schriftart-Ligatur für VS Code. Laden Sie zunächst die FiraCode-Schriftart von GitHub herunter und fügen Sie sie Ihren Maschinenschriftarten hinzu. Fügen Sie dann die folgenden Zeilen zu Ihrer Benutzereinstellungsdatei hinzu Strg/Befehl + , .
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true Probieren Sie einige der Sonderzeichen aus, die ich oben aufgelistet habe, um den Unterschied zu sehen. Schriftligaturen werden an Stellen angezeigt, die Sie normalerweise nicht erwarten würden. Orte wie www und && . Probieren Sie es aus und sehen Sie, was Sie entdecken!
Jetzt, da Sie eine schöne Schriftligatur und einige entzückende neue Symbole haben, ist es an der Zeit, das Muskelgedächtnis zu nutzen, das Sie im Laufe der Jahre in früheren Editoren aufgebaut haben, indem Sie eine Tastaturbelegung installieren.
Tastaturbelegungen
Ein Teil meines Zögerns bei der Umstellung auf VS Code war, dass ich einiges an Frustration und Mühe investiert hatte, um die Tastaturkürzel von Sublime Text zu lernen. Ich war auch ein bisschen stolz auf meine Keyboard-Fähigkeiten und überhaupt nicht bereit, das aufzugeben.
Zum Glück musste ich das nicht.
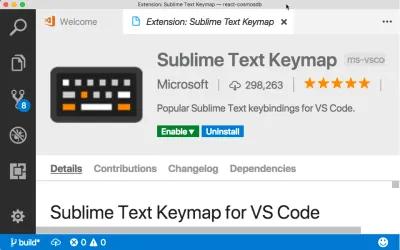
VS Code hat etwas namens Keymaps . Dies sind Erweiterungen, die alle seine Verknüpfungen (na ja, fast alle) anderen Editoren zuordnen. Es gibt Keymaps für alle gängigen Editoren, einschließlich Sublime, Atom, Emacs und sogar Eclipse!
Um eine Keymap zu installieren, öffnen Sie die Suchleiste der Erweiterungen, indem Sie Strg/Cmd + K → Strg/Cmd + X drücken. Suchen Sie dann nach „keymap“.

Ich sollte beachten, dass ich die Sublime Keymap inzwischen entfernt habe. Nach ausreichender Nutzung konnte ich mein Gehirn neu verdrahten, um mit den VS-Code-Verknüpfungen zu arbeiten, sobald sie aus der Box kommen. Stellen Sie sich die Keymaps als Stützräder vor: Sie sind eine gute Idee, wenn Sie gerade erst anfangen, aber irgendwann möchten Sie sie wahrscheinlich abnehmen.
Wenn Sie jetzt wie ich sind, haben Sie mehrere Computer und können je nach Projekt und Tag an verschiedenen Orten bearbeiten. Wir haben bereits eine Reihe von Änderungen an unserem VS Code-Setup vorgenommen, und wir werden noch eine Menge mehr vornehmen. Wir möchten diese Konfiguration nicht überall wiederholen, wo wir VS Code verwenden. Hier kommt die Settings Sync-Erweiterung ins Spiel.
Einstellungen synchronisieren
Mit der Settings Sync-Erweiterung können Sie alle Ihre VS Code-Einstellungen in einen Gist exportieren und sie dann alle von einer anderen VS Code-Installation herunterladen und sofort anwenden lassen.
Dies ist auch eine gute Möglichkeit, Ihre Konfiguration mit Kollegen zu teilen. Senden Sie ihnen einfach die ID an Ihren Gist, und sie können alle Ihre Einstellungen mit ihrer Installation synchronisieren. Einige Shops behalten ein zentrales Wesentliches bei, und alle neuen Entwickler im Team können die genaue Konfiguration mit einem einfachen Befehl erhalten. Das ist Produktivität!
Apropos Produktivität, lassen Sie uns direkt zu einem meiner bevorzugten Produktivitätstools für Webentwickler kommen: Emmet.
Emmet
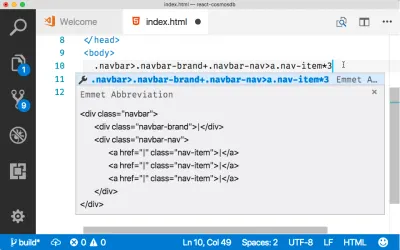
Emmet ist ein beliebtes Erweiterungstool für Markup und CSS, das es schon seit geraumer Zeit gibt. Ich treffe jedoch fast jeden Tag Menschen, die entweder noch nie davon gehört haben oder die neu in der Entwicklung sind und gerade etwas darüber lernen. Das ist okay! Wir alle lernen verschiedene Dinge zu unterschiedlichen Zeiten.
Emmet ist in VS Code integriert, sodass keine zusätzlichen Anstrengungen erforderlich sind, um es zum Laufen zu bringen. Fangen Sie einfach an, Ihre Emmet-Syntax in eine HTML- oder CSS-Datei einzugeben, und lassen Sie den Editor den Rest erledigen. Standardmäßig zeigt Ihnen VS Code sogar eine Vorschau auf die kommende Emmet-Erweiterung.

Ein netter Trick für Emmet besteht darin, eine Tastenkombination ( Strg/Cmd + K → Strg/Cmd + S öffnet Tastaturzuordnungen) dem Befehl „Einzelne Zeilen mit Abkürzung umbrechen“ zuzuordnen. Dies ähnelt dem alten „Wrap Selection As Link“ von Textmate, bietet jedoch den zusätzlichen Vorteil, dass mehrere Zeilen gleichzeitig mit einer komplexeren Erweiterung umbrochen werden können.
Emmet kann auch in Markdown-, JSX- und .vue Dateien verwendet werden. Um diese zu aktivieren, fügen Sie Ihrer Benutzereinstellungsdatei die richtige Sprachzuordnung hinzu Strg/Befehl + , .
"emmet.includeLanguages": { "javascript": "javascriptreact", "markdown": "html" },Im Fall von JSX ist Emmet schlau genug, className statt class innerhalb der Erweiterung zu verwenden.
Ein weiteres nettes Feature von Emmet, das mir neu war, ist die Fähigkeit von Emmet, Bildbreite und -höhe automatisch bereitzustellen, indem es einfach die Bilddatei ansieht, die in src verlinkt ist. Dies funktioniert in HTML und CSS. Es funktioniert auch mit Bildern, die lokal im Projekt gehostet werden, und mit Bildern auf anderen URLs. Um diese Funktion zu verwenden, platzieren Sie den Cursor in Ihrem Bild-Tag, öffnen Sie die Befehlspalette mit Strg/Befehl + Umschalt + P und wählen Sie „Bildgröße aktualisieren“. Magie!
Für einen tieferen Einblick in das, was Emmet ist, und all die verschiedenen Möglichkeiten, es in VS Code zu verwenden, lesen Sie diesen Artikel zu CSS-Tricks.
Während Emmet sich um Produktivität bei Markup und CSS kümmert, bietet VS Code selbst Codevervollständigung in Form von Intellisense; und es funktioniert an Orten, die Sie vielleicht nicht erwarten.
Intellisense in JSON-Dateien
Intellisense ist ein ziemlich bekanntes Editor-Feature, wird aber hauptsächlich nur innerhalb von Code-Dateien verwendet. VS Code erweitert die klassische Definition von Intellisense und fügt sie auch JSON-Dateien hinzu. Sie werden dies sehen, wenn Sie Ihrer Benutzereinstellungsdatei Einstellungen hinzufügen. VS Code bietet Intellisense auch für package.json Dateien. Noch beeindruckender ist, dass es Intellisense für npm-Pakete innerhalb von package.json . Benötigen Sie ein bestimmtes Paket und erinnern Sie sich nicht an die Version? Kein Problem! VS Code sieht sich npm an und gibt die neueste Version in Intellisense zurück.
Einige Leute haben angemerkt, dass sie ihre Datei package.json “ nicht von Hand bearbeiten. Ich mache es jedoch aus irgendeinem seltsamen Grund von Zeit zu Zeit, und die Paketversion nachschlagen zu müssen, war immer ein riesiger Schmerz für mich. Jetzt wird es mir nur von VS Code zur Verfügung gestellt. Eine Sache weniger, die ich erraten muss.
Selbst mit Intellisense ist dies JavaScript, also brauchen wir einen Linter, es sei denn, wir sind super mutig (oder leidenssüchtig). VS Code hat eine großartige ESLint-Integration über die ESLint-Erweiterung, aber es gibt noch andere Optionen, und es beinhaltet die Typprüfung Ihres nicht typisierten JavaScripts.
Geben Sie JavaScript überprüfen ein
Erinnern Sie sich an die großartige TypeScript-Integration, von der ich Ihnen zuvor erzählt habe? Einer der wenig bekannten Tricks ist, dass Sie mit dem TypeScript-Compiler auch einfache JavaScript-Dateien überprüfen können. Sie tun dies, indem Sie am Anfang einer beliebigen JavaScript-Datei ein //@ts-check hinzufügen, und Sie erhalten sofort eine TypeScript-Fehlerprüfung für die Datei.
Sie möchten diese Zeile nicht zu jeder einzelnen Datei hinzufügen, also können Sie TypeScript verwenden, um jede einzelne JavaScript-Datei in Ihrem Projekt zu überprüfen, indem Sie die folgende Zeile zu Ihrer Benutzereinstellungsdatei hinzufügen: Strg/Cmd + , .
"javascript.implicitProjectConfig.checkJs": true Wenn Sie bestimmte Prüffunktionen von TypeScript steuern möchten, legen Sie einfach eine .tsconfig -Datei in Ihrem Projekt ab. Wenn ich sage, dass TypeScript in VS Code „einfach funktioniert“, meine ich, dass es so gut funktioniert, dass es für den Entwickler fast nahtlos ist.

Jetzt, da Sie Code Linting und sogar Type Checking haben, wenn Sie es brauchen, ist es an der Zeit, VS Code diese lästigen Formatierungsprobleme mit Prettier behandeln zu lassen.
Hübscher
Prettier ist ein wunderbares Open-Source-Tool zur Formatierung von Code. Es wird häufig von Teams (und Einzelpersonen) verwendet, um sicherzustellen, dass Codierungsstile für Projekte und Entwickler universell sind. Es formatiert Ihren Code automatisch so, dass er einigen definierten Standards entspricht, z. B. in welcher Spalte Code umbrochen werden soll, wie Zusagen formatiert werden und ob einfache oder doppelte Anführungszeichen verwendet werden sollen.
Prettier wird in VS Code mit der Prettier-Erweiterung aktiviert. Um es zu installieren, öffnen Sie das Erweiterungsfenster Strg/Cmd + K → Strg/Cmd + X und suchen Sie nach „hübscher“.
Nach der Installation sehen Sie Prettier in der Taskleiste für jede Datei, die Prettier formatieren kann. Sie können Prettier für die Datei aufrufen, indem Sie den Befehl „Dokument formatieren“ verwenden: Alt/Wahl + Umschalt + F .
Ein netter Trick hier (und im obigen Video gezeigt) besteht darin, VS Code so einzustellen, dass er beim Speichern automatisch formatiert wird. Dadurch wird Prettier immer dann aufgerufen, wenn die Datei gespeichert wird. Um diese Funktionalität zu erhalten, fügen Sie die folgenden Einstellungen zu Ihrer Benutzereinstellungsdatei hinzu ( Strg/Befehl ).
"editor.formatOnSave": trueSchönere Einstellungen können auch in der Benutzereinstellungsdatei angepasst werden. Wenn Sie möchten, dass Prettier Ihre ESLint-Konfiguration für Einstellungen verwendet, geben Sie einfach die Einstellung „eslintIntegration“ an.
"prettier.singleQuote": true, "prettier.eslintIntegration": true, "prettier.tabWidth": 2Schau dir an, wie hübsch dein Code jetzt ist! Wunderschönen. Sie werden Ihren Editor nie wieder verlassen wollen. Dank der Terminaloptionen in VS Code müssen Sie dies möglicherweise nie tun!
Terminalzugriff
Möglicherweise ist Ihnen im obigen Video aufgefallen, dass VS Code über ein integriertes Terminal verfügt. Sie können es starten, indem Sie Strg + , drücken. Es können mehrere Terminalsitzungen geöffnet werden, die in der Dropdown-Liste oben rechts im Terminalfenster angezeigt werden.
Ich hatte eine harte Zeit, meine Gewohnheit auf dem eingebauten Terminal auf dem Mac zu brechen. Sie können das externe Terminal jederzeit aus VS Code am genauen Speicherort der Datei öffnen, die Sie gerade anzeigen, indem Sie die Tastenkombination Ctrl/Cmd + Shift + C verwenden.
Abgesehen von dummen Terminaltricks ist eines der wichtigsten Dinge, die ein Entwickler tun kann, um seine Produktivität zu steigern, einfach mit anderen Entwicklern zusammenzuarbeiten. Wir machen das die ganze Zeit. Einige von uns haben das Glück, nebeneinander zu sitzen. Einige von uns tun es über Skype. Ganz gleich, wie Sie das Programm koppeln, VS Code hat gerade eine Funktion hinzugefügt, die wahrscheinlich Ihre Art und Weise verändern wird, wie Sie zusammenarbeiten.
Live-Teilen
VS Code Live Share wurde erst letzte Woche bei Microsoft Connect angekündigt. Es ermöglicht mehreren Entwicklern, sich sofort für ein Projekt zusammenzuschließen. Es ist nicht erforderlich, Code in ein Repo einzuchecken oder ein Screen-Sharing-Tool zu starten. Andere Entwickler können Ihr Projekt sofort in ihren Editor laden und Ihren Cursor in Echtzeit sehen, ohne auf ihrer Seite etwas konfigurieren zu müssen.
Dies funktioniert auch zum Debuggen. Wenn Sie eine Debug-Sitzung starten, erhält die andere Person die gleiche vollständige Debug-Erfahrung direkt in ihrem Editor. Sie können sogar den Debug-Prozess steuern, indem sie in den Code ein-, aus- und übergehen. Wenn die andere Person Ihren Code ändert, ändert er sich auch in Ihrem Editor. Dies ist wirklich schwer zu verstehen, bis Sie es in Aktion sehen. Ich empfehle dringend, sich diese kurze Demo anzusehen. Ich bin mir immer noch nicht sicher, wie wir es als Entwickler so lange ohne eine Funktion wie diese geschafft haben.
Zum Zeitpunkt des Verfassens dieses Artikels befindet sich VS Code Live Share in der Vorschauphase, wird aber wahrscheinlich allgemein verfügbar sein, wenn Sie dies lesen. Tatsächlich verwenden Sie es möglicherweise bereits!
Nachdem Ihre Kollegen alle Ihre Fehler erfolgreich behoben haben (Hurra für die Zusammenarbeit!), ist es an der Zeit, alles in GitHub einzuchecken. Eine meiner Lieblingsfunktionen von VS Code ist, dass die Git-Integration so gut ist, dass sogar ich Github verwenden kann.
Git-Integration
Auch mit Git auf dem Terminal tue ich mich schwer, weil es eine Blackbox ist. Sie fliegen außerhalb Ihres Editors blind, nur mit Ihren Terminalfähigkeiten und Kenntnissen der Git-CLI, um Sie durchzubringen. Das mag einigen Leuten reichen, aber ich verlasse mich stark auf die visuelle Git-Integration, die mit VS Code bereitgestellt wird.
VS Code übernimmt automatisch jede Git-Konfiguration in Ihrem Projekt. Es gibt eine ganze Registerkarte, die nur den Git-Optionen gewidmet ist. VS Code unterstützt standardmäßig das Hinzufügen, Festschreiben und Pushen, Verzweigen, Stashing und Popping sowie eine Vielzahl anderer Optionen. Wenn Sie Dateien auf der Registerkarte „Git“ anzeigen, erhalten Sie einen direkten Vergleich zwischen dem Original und dem Diff. Sie können jetzt auch Diffs direkt inline in einer Codedatei anzeigen und sogar von dort aus zurückkehren.
Bisher haben wir uns stark auf die Textbearbeitung selbst konzentriert, aber VS Code eignet sich bemerkenswert gut für etwas viel schwereres Heben; Dinge, die wir normalerweise von einer integrierten Entwicklungsumgebung (IDE) erwarten, nicht von einem Texteditor. Hier sind einige meiner Favoriten.
Node.js ohne Konfiguration ausführen und debuggen
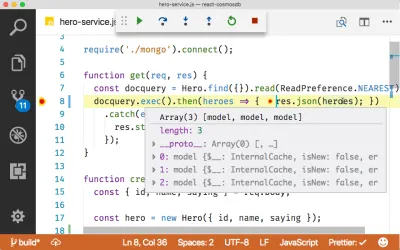
VS Code wird ausgeführt und fügt einen Debugger an jeden JavaScript-Code ohne jegliche Erweiterungen oder Konfiguration an. Drücken Sie einfach die Taste F5 und wählen Sie „Knoten“ aus der Dropdown-Liste aus. Sie können auch zur Debug-Registerkarte wechseln Strg/Befehl + Umschalt + D und oben auf die grüne Pfeilschaltfläche klicken. Dadurch wird Ihre Anwendung gestartet und der Debugger angefügt, wodurch ein voll funktionsfähiges Debug-Erlebnis bereitgestellt wird.
Spaltenhaltepunkte
VS Code unterstützt auch Inline- oder Spaltenhaltepunkte. Dies ist der Fall, wenn Sie einen Haltepunkt mitten in einer Codezeile setzen. Dies ist besonders nützlich zum Debuggen von Promise Chains und anderen Stellen, an denen Sie mehrere Funktionen in einer Zeile ausführen.
Klicken Sie einfach während einer Debug-Sitzung mit der rechten Maustaste und wählen Sie „Spaltenhaltepunkt hinzufügen“.

Erstellen, Ausführen, Debuggen und Bereitstellen von Docker
Microsoft stellt eine Docker-Erweiterung für VS Code bereit, mit der Sie praktisch alle Ihre Docker-Aktionen in VS Code ausführen können. Tatsächlich erstellt VS Code automatisch die erforderlichen Docker-Dateien für Ihr Projekt (so gut es geht), basierend auf der von Ihnen ausgewählten Laufzeit und Ihrer Projektstruktur. Für einfache Node.js-Apps bedeutet dies ein Docker-Setup ohne Konfiguration.
In diesem Beispiel nehme ich eine Express-Anwendung und verwende VS Code, um alle Docker- und Docker-Compose-Dateien zu erstellen. VS Code erstellt auch die richtige Debug-Konfiguration, sodass ich nach dem Ausführen des Images den VS Code-Debugger anhängen kann und alles einfach funktioniert. Die Erweiterung ermöglicht auch die Veröffentlichung Ihres Images in Docker Hub oder Azure Container Registry.
Zusammengesetzte Startkonfigurationen
Während Build-Tools wie Webpack die Art und Weise, wie wir Anwendungen erstellen, völlig verändert haben, haben sie auch neue Entwicklungsherausforderungen eingeführt, die es vorher nicht gab. Webpack verwendet seinen eigenen In-Memory-Entwicklungsserver, um „Hot Reloads“ bereitzustellen, aber wenn Sie in die Produktion wechseln, ist Webpack aus der Gleichung heraus und Ihr Server übernimmt.
Grundsätzlich ist es jetzt notwendig, zwei separate Projekte in der Entwicklung und ein Projekt in der Produktion auszuführen. Das bedeutet, dass wir Front-End-Anwendungen normalerweise im Browser mit den Chrome DevTools und dem Serverteil in unserem Texteditor debuggen.
VS Code kann mit einem einzigen Startbefehl mehrere Prozesse starten und Debugger an beide anhängen. Dies bedeutet, dass es möglich ist, Front-End-JavaScript-Code und serverseitigen Node.js-Code direkt in VS Code zu debuggen.
Dies wird als „Zusammengesetzte Startkonfiguration“ bezeichnet. Im obigen Video verwende ich den folgenden Code, um eine Anwendung zu debuggen, die Express/Cosmos DB für das Backend und React für das Frontend verwendet.
{ "compounds": [ { "name": "Launch Browser/Server", "configurations": ["Launch Browser", "Launch Server"] } ], "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Browser", "url": "https://localhost:3000", "webRoot": "${workspaceRoot}/src" }, { "type": "node", "request": "launch", "name": "Launch Server", "program": "${workspaceRoot}/server/server.js" } ] }Beachten Sie, dass hierfür die Chrome-Debugger-Erweiterung installiert sein muss. MongoDB-Administration
MongoDB-Administration
VS Code kann Ihnen dabei helfen, jede MongoDB- oder Cosmos DB-Datenbank (lokal oder remote) mithilfe der Cosmos DB-Erweiterung visuell zu verwalten und abzufragen.
Die Cosmos DB-Erweiterung stellt eine Verbindung mit allen vorhandenen Cosmos DB-Instanzen in Azure her, aber auch mit jeder MongoDB-Instanz, auf die über eine mongodb:// URL zugegriffen werden kann.
Sie können Datenbanken und Sammlungen in der Seitenleiste erstellen und löschen sowie MongoDB-Scrapbooks erstellen und damit arbeiten, um Ihre Abfragen zu testen. VS Code bietet vollständige Intelligenz für Sammlungen und die MongoDB-API in Mongo Scrapbooks. Sie können sogar das Ergebnis Ihrer Abfrage im Ergebnisbereich ändern, und die Änderungen werden in der Datenbank gespeichert.
Apps bereitstellen
Eine weitere nette Erweiterung für VS Code ist die Azure AppService-Erweiterung. Wenn Sie Ihre Apps in der Cloud bereitstellen möchten, können Sie dies tun, ohne den Editor verlassen zu müssen.
Microsoft stellt eine Erweiterung namens AppService Tools for VS Code bereit, mit der Sie neue Websites erstellen, vorhandene Websites verwalten und Ihren Code entweder mit einem Rechtsklick oder einem vorgefertigten Shell-Skript bereitstellen können, das den Prozess des Eincheckens Ihres Codes in das richtige Git automatisiert Endpunkt zum Einrichten von Continuous Delivery.
Ja, VS Code kann das
Inzwischen haben Sie wahrscheinlich das Thema verstanden, dass es wirklich nichts gibt, was VS Code nicht kann. Wenn Sie eine bestimmte Funktion wünschen, ist es sehr wahrscheinlich, dass der Editor diese bereits unterstützt (wir haben die Git-Integration nicht einmal angesprochen) oder jemand eine Erweiterung für Ihren speziellen Anwendungsfall erstellt hat. Auch wenn das Markdown in Reveal.js-Präsentationen verwandelt!
Zusätzliche Ressourcen
- „VS Code Insider Build“, Visual Studio Code, Microsoft
- „VS Code Awesome List“, Valerii Iatsko, GitHub
- „Tipps und Tricks zu VS-Code“, Valerii Iatsko, GitHub
