Visuelle Designsprache: Die Bausteine des Designs
Veröffentlicht: 2022-03-10„Design ist nicht nur, wie es aussieht und sich anfühlt. Design ist, wie es funktioniert.“
- Steve Jobs
Wie geschriebene Worte zur Sprache gehören Schriften, Farben, Formen und Symbole zur visuellen Gestaltung. Eine effektive visuelle Designsprache fungiert nicht nur als Kommunikationsrahmen für alle Beteiligten in einem Produktentwicklungsteam, sondern vereint eine Marke und ihre Kunden, um sicherzustellen, dass die Markenidentität eines Unternehmens mit der Markenwahrnehmung eines Kunden übereinstimmt.
Wir nutzen Sprache als Mittel zur Kommunikation mit anderen Menschen. Autoren verwenden Wörter, um mit ihren Lesern zu kommunizieren, während Designer visuelle Sprache verwenden, um mit ihren Benutzern zu kommunizieren. Schriftarten, Farben, Formen, visuelle Elemente wie Icons – das sind Elemente der Designsprache. Effektive Designsprache optimiert die Kommunikation.
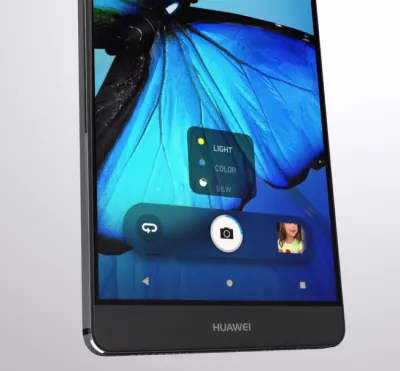
Während meiner Arbeit bei Fantasy im Jahr 2016 wurde mein Team damit beauftragt, die Benutzeroberfläche für das mobile Betriebssystem von Huawei (EMUI 5-Benutzeroberfläche) zu entwerfen. Ich persönlich war für die visuelle Designsprache dieses Betriebssystems verantwortlich. Überraschenderweise hatte das Unternehmen bei der Initiierung keine eigene Sprache; Stattdessen verließen sie sich auf eine angepasste Version von Android, die von Inkonsistenzen geplagt war und der es an einer kohärenten Vision mangelte. Dies lag vor allem an der Existenz mehrerer Teams und mehrerer funktionaler Rollen mit unterschiedlichen Fähigkeiten und Perspektiven, die alle nach Strohhalmen griffen, um einen Weg der Kommunikation zu erfinden. UX-Designer, Interaktionsdesigner, visuelle Designer und Grafikdesigner hatten alle in der Vergangenheit am Betriebssystem gearbeitet und sich alle nach besten Kräften um die Kommunikation bemüht.
Ohne ein einheitliches Kommunikationssystem war die Benutzererfahrung nicht nur durcheinander und verwirrend, es war auch äußerst schwierig, Änderungen in ein endgültiges Design zu integrieren. Es war ein wahrer Turmbau zu Babel.
Autoren verwenden Wörter, um mit ihren Lesern zu kommunizieren, während Designer visuelle Sprache verwenden, um mit ihren Benutzern zu kommunizieren.
„
Was bietet die Designsprache?
Durch die Vereinigung der Projektteams unter einer gemeinsamen Sprache kann ein Projekt mit Klarheit, Zusammenhalt und Geschwindigkeit vorankommen.
Konsistenz
Digitales Design hat im Vergleich zu industriellen Disziplinen nur wenige physikalische Einschränkungen. Dies gibt Designern viel Spielraum, um zu experimentieren und eine Vielzahl von Lösungen für jede gegebene Herausforderung vorzuschlagen. Dies kann jedoch leicht zu unzusammenhängenden Benutzererfahrungen führen.
Um Konsistenz im Design zu erreichen, ist es wichtig, wiederverwendbare und plattformübergreifende Komponenten und Gestaltungsoptionen zu definieren. Ein konsistentes Design erleichtert den Versand von Produkten auf einer Vielzahl von Plattformen und Geräten erheblich, was besonders für Unternehmen wie Huawei von entscheidender Bedeutung ist.
Markenrückruf
Wenn sie mit einem Produkt interagieren, das eine starke visuelle Sprache hat, können sich Benutzer es besser merken. Leider haben die meisten auf dem Markt erhältlichen Produkte generische Designs. Es ist zu einfach, ein Produkt mit einem anderen zu verwechseln, wenn sie denselben visuellen Stil haben.
Die Schaffung einer starken visuellen Identität ist ein Ziel, das Designteams bei der Arbeit am visuellen Design formulieren sollten. Das ist die Persönlichkeit eines digitalen Produkts! Die Farben, Schriftarten, Fotos, Illustrationen und Animationen sind alle Teil einer Marke und sollten so gestaltet sein, dass sich die Menschen an das Produkt erinnern. Wenn eine authentische Designsprache konsequent verfolgt wird, schafft sie Wiedererkennbarkeit für die Marke.
Klarheit
Wir haben großen Wert auf Klarheit gelegt – wir wollten unsere GUI sauber und nicht überladen gestalten. Durch einen minimalistischen Ansatz haben wir die Anzahl der Elemente minimiert, die Benutzer auf jedem Bildschirm haben, und ein hochfokussiertes Erlebnis geschaffen.

Ein Weg zur Innovation
Bei so viel Wettbewerb auf dem Telefonmarkt investieren Unternehmen erhebliche Ressourcen, um Menschen dazu zu bringen, ihre Produkte auszuprobieren. Unternehmen investieren in Innovation und versuchen, neue Wege zu gehen, um Nutzer anzuziehen und ihr Interesse zu wecken. Visuelles Design ist oft der schnellste und billigste Weg, um ein Produkt zu innovieren.
Wie erstellen wir eine Designsprache?
Für mich und meine Teams folgen wir beim Erstellen einer Designsprache der gleichen Rubrik wie bei jedem kompletten Verbraucherprodukt: Recherche-Idee-Design-Validierung-Implementierung. So stellen wir sicher, dass die Sprache für unsere Zielgruppe funktioniert.
Forschung
Oft ist der VDL das wichtigste Eckpfeilerprodukt, das wir entwickeln. Und wie bei jedem Produkt, das Sie entwerfen, sollte die Forschung immer an erster Stelle stehen. Als wir dieses Huawei-Projekt starteten, war es wichtig, die Möglichkeiten für unser Design zu verstehen. Jeshua Nanthakumar, ein leitender UX-Designer bei diesem Projekt, und sein UX-Forschungsteam analysierten alle auf dem Markt erhältlichen mobilen Betriebssysteme und identifizierten die gesamte Bandbreite der Herausforderungen, denen sich Benutzer typischerweise gegenübersehen.
Das UI-Audit
Wie ich oben erwähnt habe, war das Erreichen von Konsistenz eines der Ziele beim Erstellen einer gemeinsamen Designsprache. Es ist wichtig, das visuelle Design zu standardisieren. Deshalb haben wir uns entschieden, noch bevor wir mit der Arbeit an einer visuellen Sprache begonnen haben, ein UI-Audit durchzuführen. Unser Ziel war es, die Anatomie des Android-Betriebssystems zu verstehen.
Wir haben das gesamte mobile Betriebssystem in atomare Elemente zerlegt – Farben, Formen, Schatten, Linien, Übergänge. Durch die Zerlegung des Designs konnte unser Team sehen, wie einzelne Teile zusammenwirken und ein größeres Ganzes bilden. Am Ende des UI-Audits hatten wir alle Elemente, aus denen das digitale Produkt besteht (Schaltflächen, Navigationsleisten, Symbole usw.), in verschiedene Kategorien eingeteilt.
Verstehen Sie, wie Benutzer die Marke wahrnehmen
Bei der Arbeit an visueller Sprache ist es wichtig, ein klares Verständnis dafür zu haben, für wen Sie entwerfen und wie Ihre Marke wahrgenommen wird. Idealerweise sollte die Markenidentität (die Art und Weise, wie die Marke von den Benutzern wahrgenommen werden soll) mit dem Markenimage (der Art und Weise, wie Benutzer die Marke tatsächlich wahrnehmen) übereinstimmen. Designer haben einen direkten Einfluss auf die Markenidentität. Ästhetische Stile, Sprache und Ton, Ikonografie und Illustrationen – all dies sind Elemente der Markenidentität.
Unser Ziel war es, eine innovative Designsprache zu schaffen, die sich für ihr Publikum individuell anfühlt. Um zu verstehen, wie Ihre Benutzer die Marke Huawei wahrnehmen, hat unser Team in die Benutzerforschung investiert. Wir wussten, dass die Designsprache die Bedürfnisse sowohl östlicher als auch westlicher Design-Sensibilitäten erfüllen sollte, also haben wir große Benutzergruppen kategorisiert und Zusammenfassungen basierend auf den verfügbaren Informationen über unsere Zielgruppen erstellt. Jede Zusammenfassung über unser Publikum hatte die folgenden Informationsblöcke – Demografie, was sie interessiert und ihre Erwartungen. Hier ist ein Beispiel für die Zusammenfassung der Gruppe der nordamerikanischen Kunden:
- Das Kernpublikum von Huawei lebt sowohl in städtischen als auch in vorstädtischen Umgebungen;
- Sie werden von Geschäft, sozialem Status und persönlicher Organisation angetrieben;
- Altersspanne 30-64;
- Durchschnittseinkommen: 75.000 USD pro Jahr
- Sie kümmern sich um:
- Organisiert und geordnet sein
- Effizienz und Produktivität, damit sie ihre eigene Zeit genießen können
- Ihre Erwartungen
- Zu etwas beitragen, das größer ist als sie selbst
- Das Leben maximieren und glücklich leben
Mit der Idee, dass Design zum Lifestyle des Publikums passen und extrem raffiniert sein sollte, haben wir jede Designentscheidung in Übereinstimmung mit den Bedürfnissen unserer Zielsegmente bewertet. Dieses Verständnis wird Ihnen einen Grund für Ihre visuelle Ausrichtung geben.
Analysieren Sie die wichtigsten Wettbewerber
Um strategische Gestaltungsmöglichkeiten zu identifizieren, führte unser Team eine Wettbewerbsanalyse durch. Wir haben vier Hauptkonkurrenten identifiziert, die starke Designsprachen hatten und sich darauf konzentrierten, ihre Stärken und Schwächen zu identifizieren. Als wir beispielsweise Apple iOS bewerteten, haben wir die folgenden Stärken der Sprache erwähnt – geräteübergreifende Skalierbarkeit, großer Fokus auf Standardisierung, einzigartige Identität – und die folgende Schwäche – Inkonsistenz mit der Ikonografie, übermäßige Verwendung von Unschärfeeffekten.

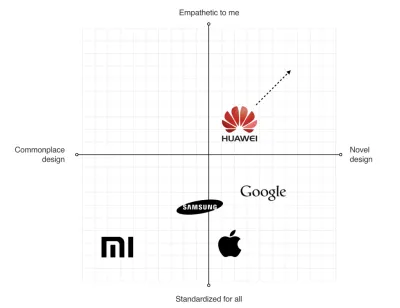
Diese Analyse half uns, vier Hauptrichtungen zu identifizieren, denen Marken bei der Entwicklung ihrer Produkte folgten:
- Empathisch für mich (Design, das auf die Bedürfnisse der Zielgruppe zugeschnitten ist; Design, das echte Empathie mit dem Menschen zeigt und die Zielgruppe wirklich widerspiegelt)
- Neuartiges Design (Design, das innovative visuelle Stile und Interaktionsmuster verwendet)
- Alltägliches Design (Design, das konservative Stilelemente verwendet)
- Standardisiert für alle (schwere standardisierte Ausführung)
Wir haben jede Marke mit diesen vier Richtungen auf dem Grundstück platziert.

Dieser Prozess hat uns geholfen, die Möglichkeiten für die Huawei-Sprache zu identifizieren:
- Skalierbare Designsprache
Die Sprache sollte über Geräte und auch über Entwickler-Apps von Drittanbietern skaliert werden. - Einzigartige Design-DNA
Die Sprache sollte einzigartig sein und sich von den Hauptkonkurrenten unterscheiden. - Seien Sie mutig und doch zeitlos
Die Sprache sollte langlebig sein.
Definieren Sie Anforderungen für die visuelle Hierarchie
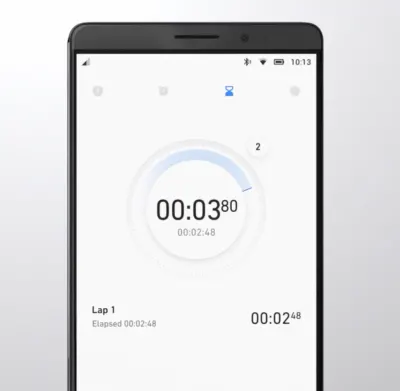
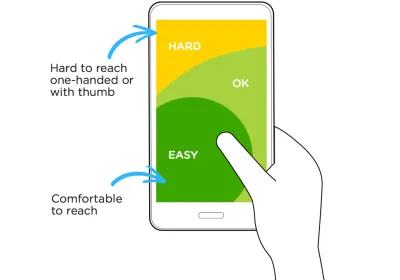
Als UX-Forscher typische Benutzerbeschwerden analysierten, stellten sie fest, dass die Position wichtiger interaktiver Elemente eines der häufigsten Probleme war, das viele mobile Benutzer erwähnten. Im Jahr 2016 wurden mobile Bildschirme immer größer, aber die Position der wichtigsten Funktionselemente in Android blieb gleich – der obere Bereich des Bildschirms. Infolgedessen mussten Benutzer ihre Finger strecken oder ihren Griff ändern, um mit den Elementen zu interagieren.

Heute ist eine Bottom-Area-Navigation ein Industriestandard, aber im Jahr 2016 war die Situation etwas anders. Wir haben mit dieser Erkenntnis das Huawei-Engineering-Team erreicht und nach der technischen Machbarkeit gefragt, Steuerelemente in den unteren Bereich des Bildschirms zu verschieben – dieser Bereich ist für die Benutzerinteraktion komfortabler. Das Engineering-Team bestätigte, dass es möglich war, die Elemente zu verschieben, und wir halfen bei der Definition der neuen Standardposition für funktionale Elemente.


Ideenfindung: Definition einer Designvision
Erstellen einer Philosophie des Designs
Stellen Sie sich vor, Sie müssten eine Sprache entwerfen, die in Produkte integriert wird, die von Menschen auf der ganzen Welt verwendet werden. Die natürliche Sprache, die wir in der zwischenmenschlichen Kommunikation verwenden, kann nicht von einer Kultur getrennt werden, da sie in enger Beziehung zur Einstellung oder zum Verhalten der Sprecher der Sprachen steht. Die digitale Sprache ist absolut gleich – sie sollte für Kunden in Nord- und Südamerika, Europa, Asien, Afrika und Ozeanien natürlich aussehen.
Der Erfolg eines visuellen Designs hängt stark davon ab, wie Menschen es wahrnehmen. Viele Faktoren beeinflussen die menschliche Wahrnehmung, und der wesentliche Teil entfällt auf die Psychologie. Um ein anspruchsvolles Design zu erstellen, müssen Sie die Bedeutung von Formen und die Auswirkungen, die sie auf die Gedanken der Benutzer haben, berücksichtigen.
Das Erstellen einer Designphilosophie ist äußerst anspruchsvoll, und Sie können es nicht alleine schaffen. Aus diesem Grund habe ich mit Abigail Brody zusammengearbeitet, einer ehemaligen Kreativdirektorin von Apple, die im September 2015 als Chief UX Design und VP von Huawei Devices zu Huawei kam. Bei Apple war Abigail für das iOS-Design verantwortlich. Sie war es, die mir die Methodik der Bildsprache beschrieben hat.
Gemeinsam verbringen wir viel Zeit damit, die Richtung für visuelles Design zu finden, und wir haben uns entschieden, die Philosophie des organischen Designs als Grundlage für unsere Designsprache zu verwenden. Organisches Design konzentriert sich darauf, die Natur als größte Inspiration zu nutzen.

Gemäß dieser Philosophie soll Design dazu beitragen, Mensch und Natur in Einklang zu bringen. Als wir an unserer visuellen Sprache gearbeitet haben, haben wir uns darauf konzentriert, natürliche Formen (sanfte Kurven und organische Formen) in unser visuelles Design zu integrieren. Als Ergebnis hatten alle visuellen Elemente wie Schaltflächen, Symbole und Formen eine organische Designästhetik.

Verwendung von Motion Design zur Schaffung einer unverwechselbaren visuellen Identität
Es besteht kein Zweifel an der Bedeutung der Rolle, die Bewegung im mobilen Design spielt. Für viele Produkte hat Bewegung eine rein funktionale Rolle – sie liefert Feedback für Benutzeraktionen und verbindet verschiedene Zustände der mobilen App miteinander. Die gut gestaltete Bewegung macht die Dinge auch attraktiver, und wie wir wissen, funktionieren attraktive Dinge besser (der ästhetische Usability-Effekt besagt, dass Menschen kleineren Usability-Problemen gegenüber toleranter sind, wenn sie eine visuell ansprechende Benutzeroberfläche finden).
Unser Team hat viel auf den Antrag gesetzt. Unser oberstes Ziel war es, unseren Produkten durch Bewegung Leben einzuhauchen – damit sich die Benutzeroberfläche lebendig und dynamisch anfühlt. Wir haben ein Motion-Design-Manifest mit soliden Designprinzipien geschrieben. Jeder animierte Effekt und Übergang, den wir in unser Design einführen wollten, wurde anhand der funktionalen und emotionalen Vorteile gemessen, die er den Endbenutzern bietet.
Wir wissen, dass frühe Eindrücke eines Produktdesigns besonders wichtig sind. Und genau aus diesem Grund lag unser Hauptaugenmerk darauf, magische Momente zu schaffen – Benutzer zu überraschen und zu erfreuen, während sie mit dem Betriebssystem interagieren.
Design und Testen: Erstellen, Testen, Iterieren
Backen Sie Bedeutung in jedes Designelement/jede Designentscheidung
So wie wir Regeln für die Verwendung von Wörtern in Sätzen in einer natürlichen Sprache haben, sollten wir Regeln für die Verwendung visueller Elemente in der visuellen Sprache haben. Eine starke Semantik macht visuelle Kommunikation effizient.
Wenn ein Team an einer visuellen Sprache arbeitet, sollte es zwei Regeln berücksichtigen:
- Es gibt keine zufälligen visuellen Elemente in einer visuellen Sprache. Jedes Element dient einem Zweck.
- Es sollte keine isolierten Einheiten in der Bildsprache geben. Jede Einheit in einer Bildsprache sollte Teil eines größeren Ganzen sein.

Experimentieren und Designüberprüfung
Es ist unmöglich, vom ersten Versuch an ein großartiges Design zu erstellen. Design ist ein iterativer Prozess, und jedes Mal, wenn unser Team eine neue visuelle Lösung erstellte, bewerteten sie diese, indem sie sie mit früheren Lösungen verglichen. Der Vergleich war visuell – die Siebe wurden nebeneinander auf ein Brett gelegt, sodass jeder die Teile sehen konnte, die zusätzlich poliert werden mussten. Teammitglieder treffen sich zu informellen Design Reviews, bei denen sie die Vor- und Nachteile individueller Lösungen diskutieren.

Musterbibliotheken, Styleguides und Designprinzipien
Musterbibliotheken (wiederverwendbare Bausteine wie UI-Leisten), Styleguides und Designprinzipien (Prinzipien, die es Entwicklern ermöglichen, die Designsprache in ihren eigenen Apps zu verbreiten) sind wesentliche Elemente der Designsprache. Sie bilden die Grundlage des Designsystems – eine gemeinsam genutzte Ressource, die Teams verwenden, wenn sie Schnittstellen erstellen. Die Tatsache, dass wir während der Recherchephase ein UI-Audit durchgeführt haben, half uns bei der Kategorisierung der visuellen Gestaltungselemente. Wir haben eine Toolbox für alle erstellt, die an dem Projekt gearbeitet haben. Wenn also ein neues Mitglied einem Team beitritt, braucht es nur die Toolbox, und es ist darauf eingestellt, die Konsistenz zu wahren.
Es gibt keine zufälligen visuellen Elemente in einer visuellen Sprache. Jedes Element dient einem Zweck.
„
Testen Sie früh, testen Sie oft
Das Huawei EMUI-Projekt war ein äußerst wichtiges Projekt für die Huawei Corporation. Es war wichtig sicherzustellen, dass die von uns definierte Sprache für die Benutzer funktioniert. Und die einzige Möglichkeit, dieses Verständnis zu erlangen, besteht darin, unser Design so schnell wie möglich zu testen.
Wir haben eine einfache, aber effektive Technik befolgt – bauen, messen, lernen. Durch diesen Ansatz verschob das Designteam das Testdesign nicht bis zur Veröffentlichung. Wir haben visuelle Sprache in funktionale Prototypen integriert und sie sowohl innerhalb unserer Gruppe (Dogfooding) als auch außerhalb (mit echten Benutzern) getestet. Das während des Tests gesammelte Feedback ermöglichte uns zu verstehen, was für die Benutzer funktionierte/nicht funktionierte.

Implementierung
Wenn Sie die Gelegenheit hatten, die Huawei EMUI 5-Oberfläche zu verwenden, denken Sie wahrscheinlich bei sich: „Ähm, das sieht nicht genau so aus, wie Gleb gesagt hat!“ Und das stimmt.

Es ist eine traurige Realität, dass fast kein Designteam für die Implementierung dieser Lösung verantwortlich ist. Leider wurden viele Lösungen, die wir dem Engineering-Team vorgeschlagen haben, nicht richtig oder überhaupt nicht implementiert. Infolgedessen sind die von uns erstellte Designsprache und die Designsprache, die der Endbenutzer in Huawei-Produkten gesehen hat, zwei verschiedene Tiere. Aber das ist rein meine Meinung. 2018 überholte Huawei Apple bei den Smartphone-Verkäufen. Die Benutzeroberfläche war ein entscheidendes Element für das Vertrauen der Benutzer.
Aus meiner Erfahrung ist die Herausforderung der Implementierung für große Unternehmen üblich. Wenn Designer, die die Sprache erstellt haben, nicht in den Prozess der Implementierung dieser Sprache in das Produkt eingeladen werden, werden die Endergebnisse immer beeinträchtigt. Was normalerweise passiert, ist, dass das Engineering-Team den Weg des geringsten Widerstands geht – sie passen die Designlösungen an die technischen Einschränkungen an, denen sie zu Beginn ausgesetzt sind.
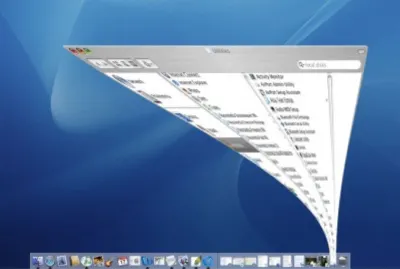
Jedes Unternehmen braucht einen Top-Manager, dem Design am Herzen liegt und der bereit ist, dafür zu kämpfen. Es ist eine bekannte Tatsache, dass das Engineering-Team bei der ursprünglichen Minimierungsanimation in macOS, die vom Apple-Motion-Design-Team vorgeschlagen wurde, sagte, dass es unmöglich sei, dies zu implementieren. Steve Jobs bestand damals darauf, dass diese Animation ein Muss für MacOS sei. Infolgedessen wurde diese Animation nicht nur zum denkwürdigsten Übergang für Erstbenutzer, sondern auch zu einem der Dinge, die zu einer guten UX in MacOS beitragen.

Eine robuste visuelle Designsprache ist das Herzstück einer guten UX
Visuelle Sprache kann einen dramatischen Einfluss auf die Benutzererfahrung haben. Es ist nicht nur in der Lage, Reibung zu reduzieren, indem es die Benutzeroberfläche vorhersehbarer macht, sondern auch Freude zu schaffen. Indem wir großartige Form mit hervorragender Funktion kombinieren, werden wir eine hervorragende Benutzererfahrung haben.
Bildsprache ist ein Nebenprodukt des Produktdesigns und erfordert einen ähnlichen Designprozess. Es ist iterativ und erfordert bei jedem Schritt auf dem Weg eine Validierung. Wenn Sie eine visuelle Sprache erstellen, schaffen Sie ein neues Ökosystem für Designer, und dieses Ökosystem schafft Harmonie zwischen verschiedenen Teams, die an der Produktentwicklung beteiligt sind.
